DevTools
Công cụ của Chrome cho nhà phát triển là một bộ công cụ cho nhà phát triển web được tích hợp trực tiếp vào trình duyệt Google Chrome. Công cụ cho nhà phát triển cho phép bạn chỉnh sửa trang một cách nhanh chóng và chẩn đoán vấn đề nhanh chóng, nhờ đó giúp bạn xây dựng trang web tốt hơn và nhanh hơn.
DevTools hỗ trợ nhiều nhiệm vụ phát triển web phổ biến. Hãy chuyển đến phần tiếp theo trên trang này để khám phá một số tính năng chính của Công cụ cho nhà phát triển. Bạn không biết phải bắt đầu từ đâu hoặc đây là lần đầu tiên bạn sử dụng Công cụ cho nhà phát triển? Xem video giới thiệu về DevTools.
Gỡ lỗi bằng AI
Tính năng hỗ trợ của AI, thông tin chi tiết về bảng điều khiển, đề xuất mã, chú thích tự động và nhiều tính năng khác giúp bạn gỡ lỗi hiệu quả hơn.
Tìm hiểu về hiệu suất
Xem thông tin toàn diện và hữu ích về hiệu suất của trang.
Kiểm tra tài nguyên
Tìm hiểu cách kiểm tra các tài nguyên mà trang của bạn tải và chỉnh sửa các tài nguyên đó từ trình duyệt.
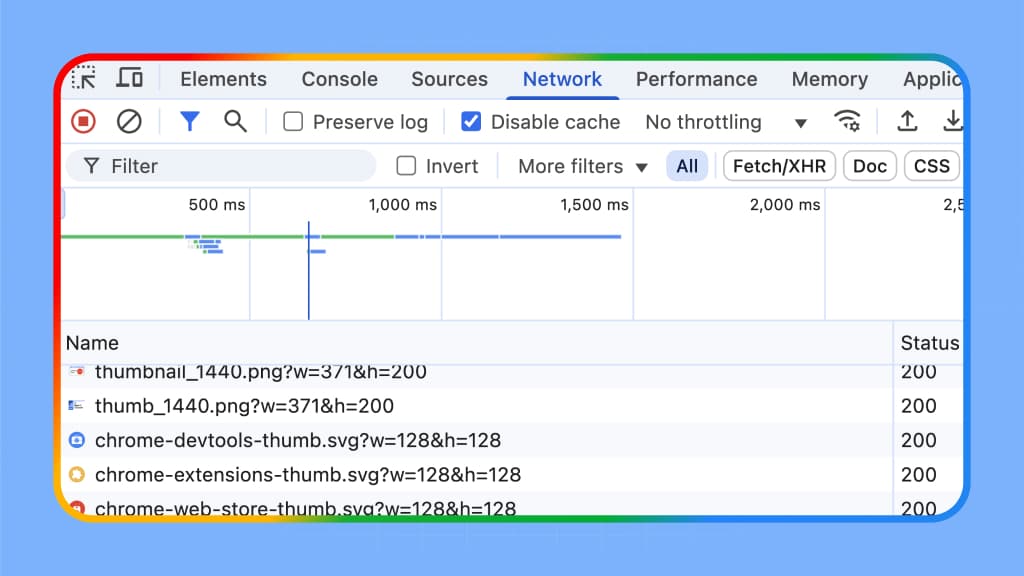
Phân tích mạng
Phân tích và ghi đè các yêu cầu và phản hồi mạng ngay lập tức.
Gỡ lỗi bằng AI
Khám phá cách các cải tiến về AI trong Công cụ cho nhà phát triển giúp bạn làm được nhiều việc hơn và nhanh hơn.
Trò chuyện với trợ lý AI
Hãy để Gemini giúp bạn phân tích và cải thiện kiểu dáng, mạng, nguồn và hiệu suất của trang web.
Xem đề xuất về mã
Dùng Gemini để nhận các đề xuất về mã trong khi viết mã trong bảng điều khiển Console và Sources.
Tìm hiểu về thông báo trên bảng điều khiển
Tìm hiểu thông báo và lỗi trên bảng điều khiển trong Công cụ cho nhà phát triển, đồng thời tìm hiểu cách khắc phục các lỗi đó mà không cần sao chép và dán.

MCP của Công cụ cho nhà phát triển
Cung cấp cho các tác nhân lập trình của bạn những công cụ đáng tin cậy mà bạn dùng để kiểm tra hoạt động mạng, ghi lại dấu vết và khắc phục sự cố cho các ứng dụng web trong quy trình làm việc AI.
Kết nối máy chủ MCP (Giao thức ngữ cảnh mô hình) của Công cụ cho nhà phát triển Chrome với công cụ bạn chọn: Gemini CLI, Claude Code, Cline, Copilot và nhiều công cụ khác.
Kết nối máy chủ MCP (Giao thức ngữ cảnh mô hình) của Công cụ cho nhà phát triển Chrome với công cụ bạn chọn: Gemini CLI, Claude Code, Cline, Copilot và nhiều công cụ khác.
Mẹo về công cụ dành cho nhà phát triển
Khám phá chuỗi video hằng tháng của chúng tôi để tìm hiểu về các tình huống gỡ lỗi thường gặp trong Công cụ cho nhà phát triển theo cách thú vị.
Trạm dừng chân tối ưu hoá hiệu suất
Xem hướng dẫn về bảng điều khiển Hiệu suất mới, cho bạn biết cách đo lường Các chỉ số quan trọng chính của trang web (LCP, CLS, INP) và cách nhận lời khuyên phù hợp từ Gemini.
Pixel Pirate
Hãy căng buồm cùng Công cụ cho nhà phát triển và trở thành một tên cướp biển gỡ lỗi! Khám phá các kỹ thuật mô phỏng kiểu tiêu điểm, kiểm thử biểu mẫu bằng tính năng tự động điền và giải quyết lỗi phụ trợ bằng tính năng ghi đè mạng.
Phát kiến về AI
Khám phá sức mạnh của tính năng gỡ lỗi dựa trên AI bằng Chrome DevTools! Khám phá cách Console Insights, tính năng hỗ trợ của AI về kiểu dáng, hiệu suất, mạng và nguồn có thể nâng cao hiệu quả quy trình làm việc của bạn.
Phân tích mạng nâng cao bằng Công cụ của Chrome cho nhà phát triển
Khám phá các kỹ thuật nâng cao trong bảng điều khiển Mạng, bao gồm cách tìm nút thắt hiệu suất, gỡ lỗi cửa sổ bật lên, định cấu hình tình trạng mạng, sử dụng phím tắt để xác định nguồn gốc của yêu cầu mạng và nhiều nội dung khác.
Nhận thông tin chi tiết về hiệu suất
Một loạt công cụ giúp bạn đo lường và tối ưu hoá nhiều khía cạnh của hiệu suất thời gian chạy: bảng điều khiển Hiệu suất, Lighthouse và nhiều công cụ khác.
Tổng quan về công cụ hiệu suất
Tìm hiểu về tất cả các tính năng trong bảng điều khiển Hiệu suất: cách ghi lại dấu vết hiệu suất, cách xem và phân tích dấu vết, v.v.
Theo dõi hiệu suất của các chỉ số Core Web Vitals trên máy tính và người dùng thực trong Công cụ dành cho nhà phát triển
Tìm hiểu về các tính năng mới của DevTools như hiệu chỉnh điều tiết CPU để giúp bạn đưa ra quyết định gỡ lỗi hiệu suất dựa trên dữ liệu thực tế
Thanh bên Thông tin chi tiết trong bảng điều khiển Hiệu suất của Công cụ cho nhà phát triển
Tìm hiểu về thông tin chi tiết mới về hiệu suất, sức mạnh của Lighthouse ngay trong bảng điều khiển Hiệu suất của DevTools.
Tin tức và thông tin cập nhật
Kiểm tra và chỉnh sửa tài nguyên
Tài liệu tham khảo về tính năng
Tìm hiểu về tất cả tính năng trong bảng điều khiển Nguồn: cách xem và chỉnh sửa tệp, gỡ lỗi JavaScript và thiết lập không gian làm việc.
Thiết lập một không gian làm việc
Workspace cho phép bạn lưu các thay đổi mà bạn thực hiện trong DevTools vào mã nguồn được lưu trữ trên máy tính. Tìm hiểu cách thiết lập không gian làm việc trong các dự án của riêng bạn.
Phân tích hoạt động mạng
Bảng điều khiển mạng
Tìm hiểu về tất cả tính năng trong bảng điều khiển Mạng: kiểm tra nội dung phản hồi và yêu cầu, ghi đè tiêu đề, v.v.
Kiểm tra hoạt động mạng
Hướng dẫn thực hành để hướng dẫn bạn thực hiện các thao tác thường gặp trong bảng điều khiển Mạng.
Các công cụ khác
Khám phá tất cả các tính năng và chức năng khác trong Công cụ cho nhà phát triển.
Các phần tử
Tìm hiểu cách xem và thay đổi DOM của trang.
Kiểu
Tìm hiểu cách xem và thay đổi CSS của trang.
Chuyển tuyến
Theo dõi các thay đổi đối với HTML, CSS và JavaScript.
Bảng điều khiển
Ghi nhật ký thông điệp và chạy JavaScript.
Hiệu suất
Đánh giá hiệu suất của trang web.
Bộ nhớ
Tìm các vấn đề về bộ nhớ ảnh hưởng đến hiệu suất của trang, bao gồm cả lỗi rò rỉ bộ nhớ và nhiều vấn đề khác.
Ứng dụng
Kiểm tra, sửa đổi và gỡ lỗi ứng dụng web, kiểm tra bộ nhớ đệm, xem bộ nhớ, v.v.
Ảnh động
Kiểm tra và sửa đổi ảnh động.
Máy ghi âm
Ghi lại, phát lại, đo lường luồng người dùng và chỉnh sửa các bước của họ.
Kết xuất
Khám phá tập hợp các tuỳ chọn ảnh hưởng đến việc hiển thị nội dung trên web.
Tự động điền
Kiểm tra và gỡ lỗi các địa chỉ đã lưu.
Vấn đề
Tìm và khắc phục vấn đề về trang web.
Quyền riêng tư & Bảo mật
Đảm bảo trang được bảo vệ hoàn toàn bằng HTTPS.
Nội dung nghe nhìn
Xem thông tin và gỡ lỗi trình phát nội dung nghe nhìn trên mỗi thẻ trình duyệt.
Cảm biến
Mô phỏng cảm biến của thiết bị.
WebAuthn
Mô phỏng trình xác thực.