Lưu các thay đổi bạn thực hiện trong DevTools trở lại tệp nguồn trên máy tính bằng cách thiết lập không gian làm việc. Bạn có thể tự động kết nối thư mục không gian làm việc với DevTools bằng cách phân phát tệp cấu hình hoặc thêm vị trí không gian làm việc theo cách thủ công trong bảng điều khiển Nguồn.
Tổng quan
Khi kết nối tự động (hoặc thủ công) với thư mục không gian làm việc, bạn có thể lưu thay đổi mà bạn thực hiện trong DevTools vào một bản sao cục bộ của cùng một tệp trên máy tính. Ví dụ: giả sử:
- Bạn có mã nguồn cho trang web trên máy tính.
- Bạn đang chạy một máy chủ web cục bộ từ thư mục mã nguồn để có thể truy cập vào trang web tại
localhost:PORTvà máy chủ này cũng phân phát một tệp JSON đơn giản có siêu dữ liệu (được mô tả sau). - Bạn đã mở
localhost:PORTtrong Google Chrome và đang sử dụng DevTools để thay đổi CSS của trang web.
Khi bạn kết nối một thư mục không gian làm việc, các thay đổi mà bạn thực hiện trong bảng điều khiển Nguồn đối với các tệp CSS, HTML và JavaScript sẽ được lưu vào mã nguồn trên máy tính. Tuy nhiên, DevTools không lưu các thay đổi đối với DOM mà bạn thực hiện trong bảng điều khiển Elements (Phần tử).
Hơn nữa, DevTools thường có thể liên kết mã được tối ưu hoá trở lại mã nguồn ban đầu nhờ bản đồ nguồn.
Tạo siêu dữ liệu cho một kết nối
Để cho phép DevTools tự động khám phá thư mục không gian làm việc của bạn, hãy tạo một UUID phiên bản 4 ngẫu nhiên và đặt UUID đó vào tệp JSON sau:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Sau đó, đặt tệp JSON vào path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Cuối cùng, hãy chạy máy chủ HTTP cục bộ và nhớ phân phát tệp JSON.
Ngoài ra, bạn có thể bỏ qua bước này và thiết lập kết nối thư mục theo cách thủ công.
Kết nối thư mục không gian làm việc
Cách kết nối thư mục:
- Trong Chrome, hãy chuyển đến trang được lưu trữ cục bộ (trong ví dụ này là tại
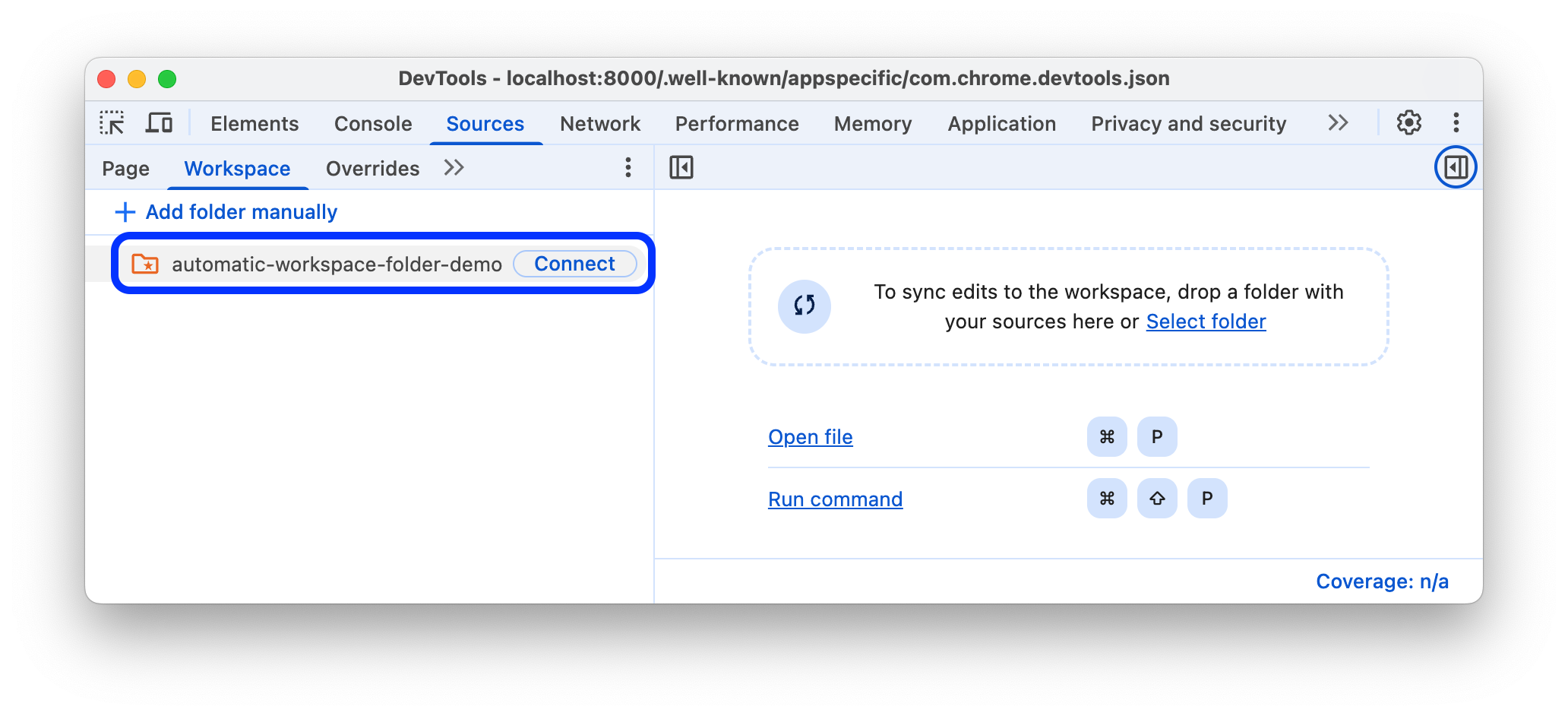
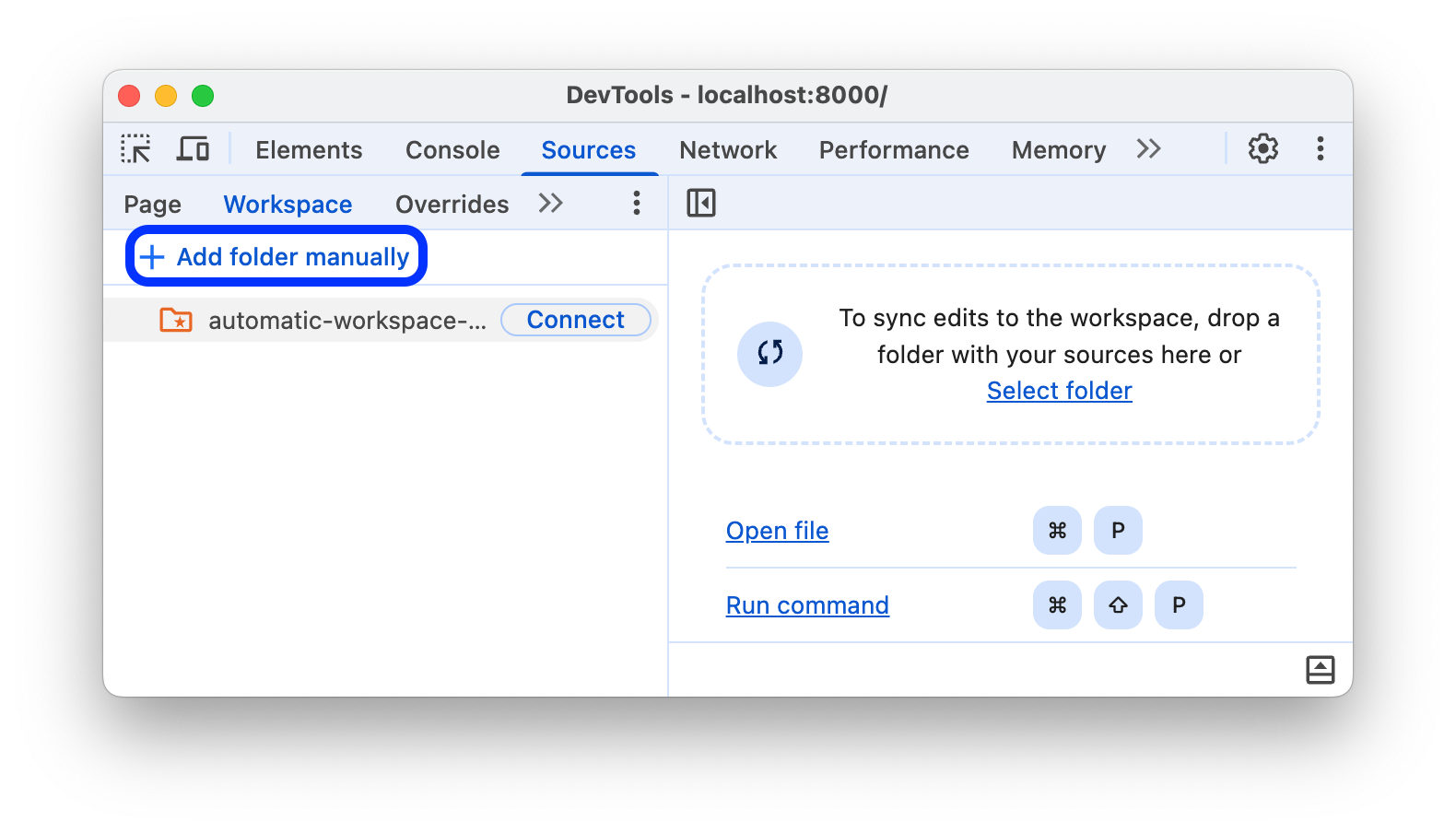
localhost:8000) rồi mở Công cụ cho nhà phát triển. Trong Sources (Nguồn) > Workspace (Không gian làm việc), hãy nhấp vào Connect (Kết nối) bên cạnh thư mục của bạn.

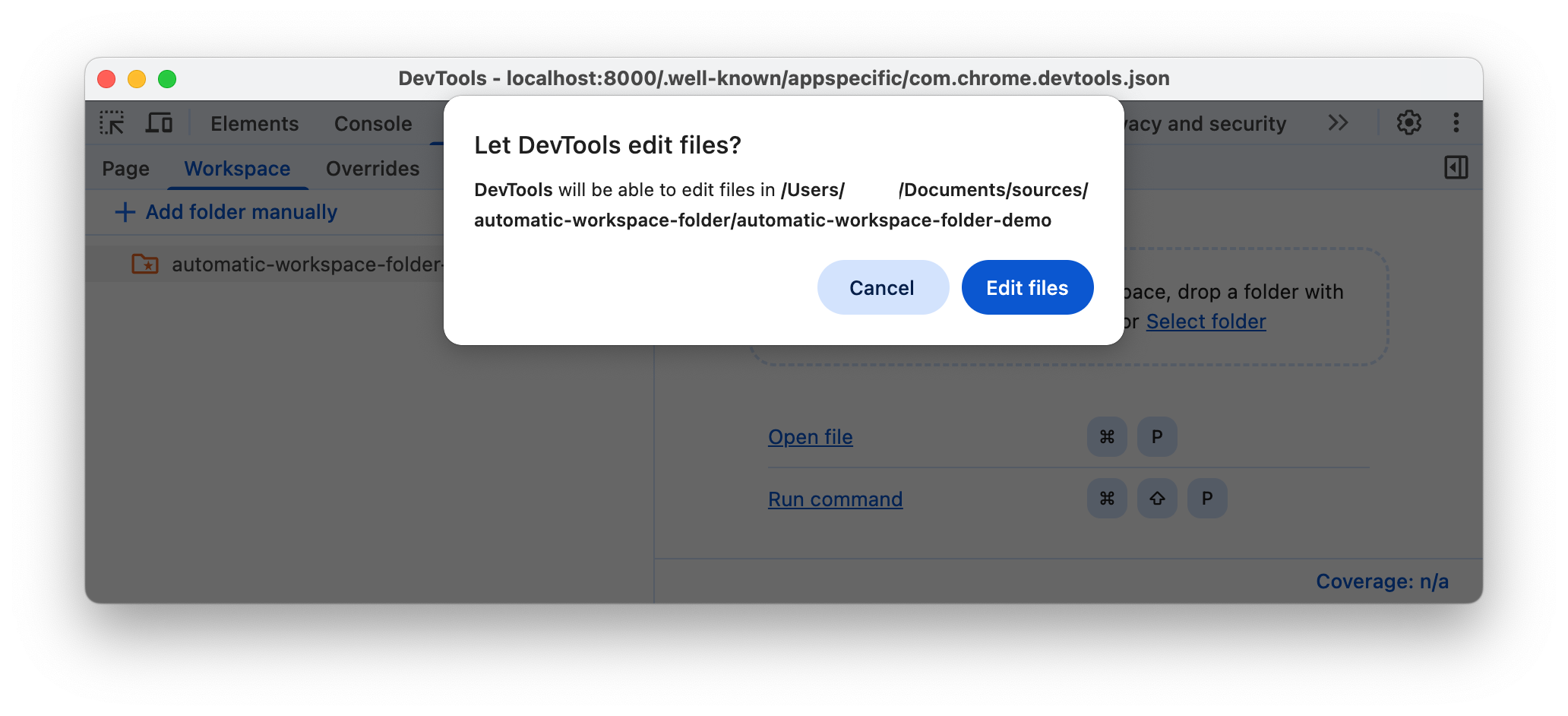
Khi được nhắc, hãy nhấp vào Chỉnh sửa tệp để cho phép DevTools truy cập vào thư mục của bạn.

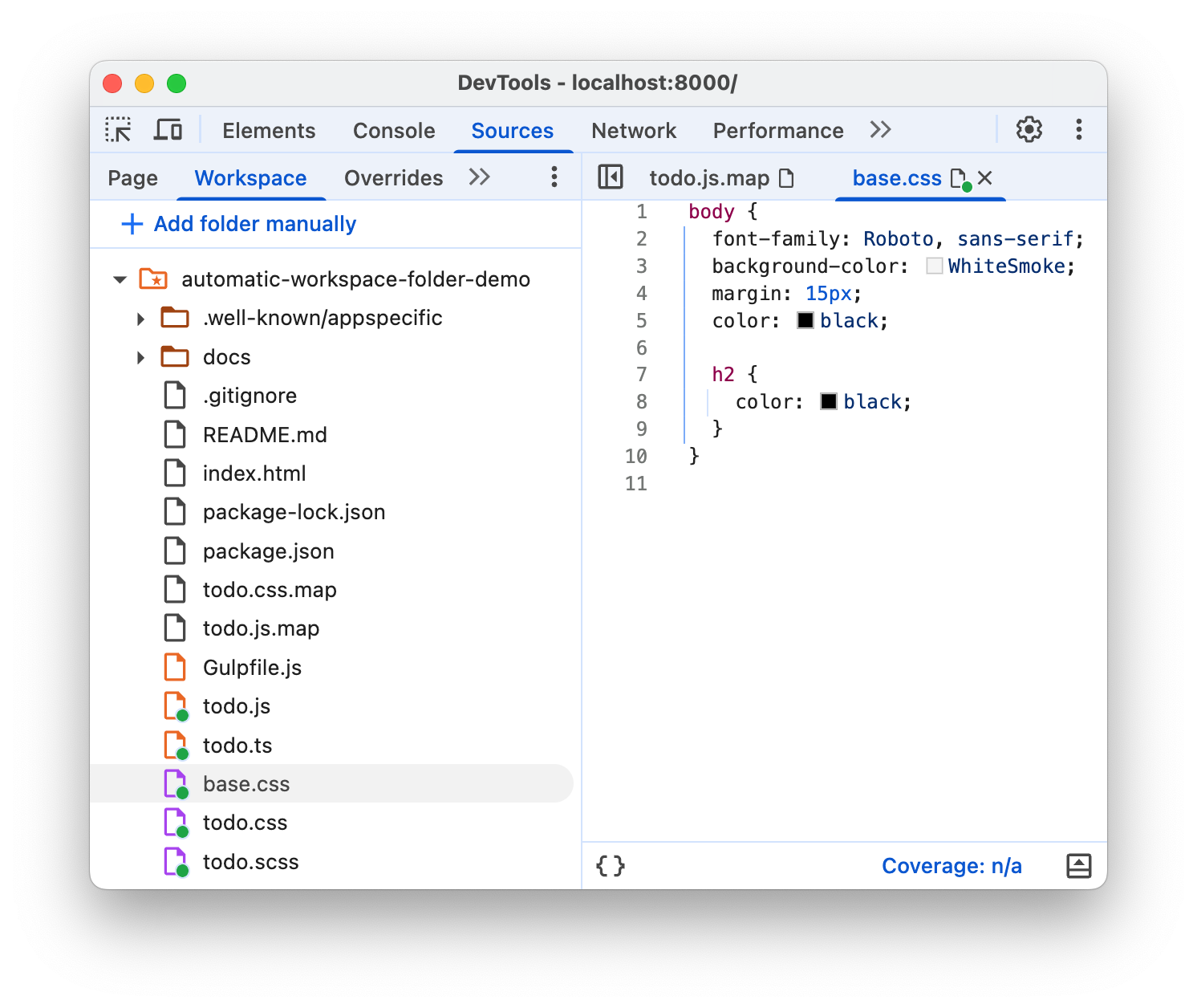
Sau khi kết nối, bạn có thể mở thư mục trong thẻ Không gian làm việc.

Thẻ Không gian làm việc hiển thị một dấu chấm màu xanh lục bên cạnh các tệp HTML, CSS và JavaScript. Những dấu chấm màu xanh lục này có nghĩa là DevTools đã thiết lập mối liên kết giữa các tài nguyên mạng của trang và các tệp trong thư mục.
Lưu thay đổi vào thư mục nguồn
Bạn có thể lưu các thay đổi đối với mọi tệp CSS, HTML và JavaScript trong thư mục không gian làm việc đã kết nối.
Lưu các thay đổi đối với CSS
Cách lưu các thay đổi đối với CSS:
- Mở tệp CSS từ thư mục không gian làm việc đã kết nối trong Sources (Nguồn) > Workspaces (Không gian làm việc).
Thay đổi CSS.
Lưu thay đổi, ví dụ: bằng cách nhấn tổ hợp phím Ctrl / Cmd + S và xem thay đổi đã áp dụng trong tệp nguồn. Bảng điều khiển Sources (Nguồn) sẽ hiển thị một dấu chấm màu xanh lục bên cạnh tên tệp.
Để tìm hiểu quy trình làm việc, hãy xem video sau:
Lưu các thay đổi vào HTML
Cách lưu các thay đổi đối với HTML:
- Mở tệp HTML từ thư mục không gian làm việc đã kết nối trong phần Nguồn > Không gian làm việc.
Thay đổi HTML.
Lưu thay đổi, ví dụ: bằng cách nhấn tổ hợp phím Ctrl / Cmd + S và xem thay đổi đã áp dụng trong tệp nguồn. Bảng điều khiển Sources (Nguồn) sẽ hiển thị một dấu chấm màu xanh lục bên cạnh tên tệp.
Hãy tải lại trang để xem thay đổi có hiệu lực hay không.
Để tìm hiểu quy trình làm việc, hãy xem video sau:
Tại sao bạn không thể thay đổi HTML từ bảng điều khiển Elements (Phần tử)?
- Cây các nút mà bạn thấy trên bảng điều khiển Elements (Phần tử) đại diện cho DOM của trang.
- Để hiển thị một trang, trình duyệt sẽ tìm nạp HTML qua mạng, phân tích cú pháp HTML rồi chuyển đổi HTML đó thành một cây gồm các nút DOM.
- Nếu trang có JavaScript, thì JavaScript đó có thể thêm, xoá hoặc thay đổi các nút DOM. CSS cũng có thể thay đổi DOM bằng thuộc tính
content. - Cuối cùng, trình duyệt sẽ sử dụng DOM để xác định nội dung cần hiển thị cho người dùng trình duyệt.
- Do đó, trạng thái cuối cùng của trang mà người dùng nhìn thấy có thể rất khác với HTML mà trình duyệt đã tìm nạp.
- Điều này khiến DevTools khó có thể phân giải vị trí lưu thay đổi được thực hiện trong bảng điều khiển Elements (Thành phần) vì DOM chịu ảnh hưởng của HTML, JavaScript và CSS.
Tóm lại, Cây DOM !== HTML.
Lưu các thay đổi đối với JavaScript
Cách lưu các thay đổi đối với JavaScript:
- Mở tệp JavaScript từ thư mục không gian làm việc đã kết nối trong Sources (Nguồn) > Workspaces (Không gian làm việc).
Thay đổi JavaScript.
Lưu thay đổi, ví dụ: bằng cách nhấn tổ hợp phím Ctrl / Cmd + S và xem thay đổi đã áp dụng trong tệp nguồn. Bảng điều khiển Sources (Nguồn) sẽ hiển thị một dấu chấm màu xanh lục bên cạnh tên tệp.
Nếu máy chủ HTTP cục bộ của bạn theo dõi các thay đổi về tệp nguồn trực tiếp và tự động tải lại trang, bạn sẽ thấy các thay đổi được áp dụng sau khi lưu trong DevTools. Nếu không, hãy triển khai lại máy chủ cục bộ.
Để tìm hiểu quy trình làm việc, hãy xem video sau:
Xoá kết nối thư mục không gian làm việc
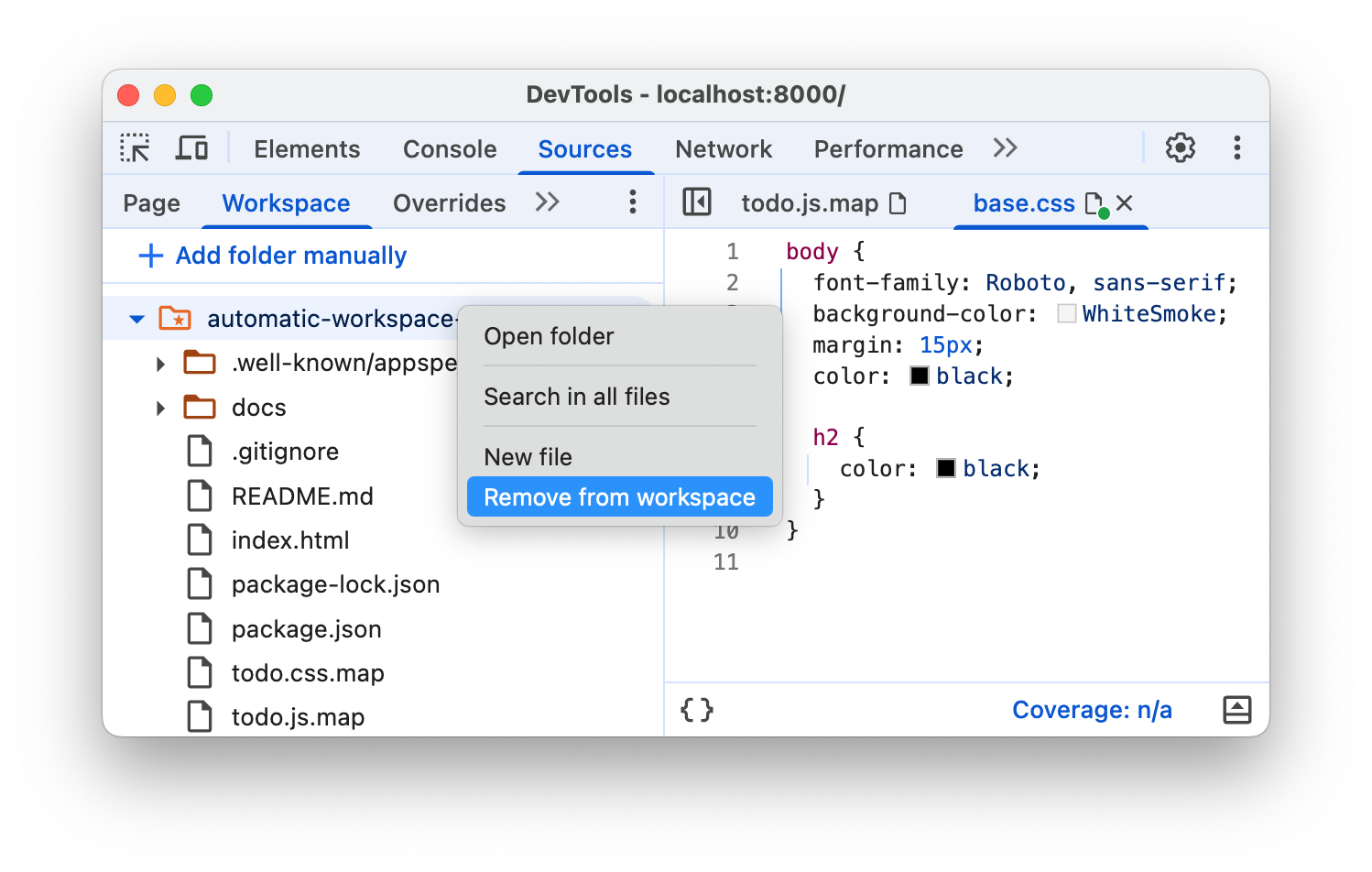
Để xoá một kết nối thư mục không gian làm việc, trong mục Nguồn > Không gian làm việc, hãy nhấp chuột phải vào thư mục đó, chọn Xoá khỏi không gian làm việc trong trình đơn thả xuống rồi nhấp vào Xoá.

Kết nối thư mục không gian làm việc theo cách thủ công
Mở Công cụ cho nhà phát triển trên trang được lưu trữ cục bộ.
Trong phần Nguồn > Không gian làm việc, hãy nhấp vào Thêm thư mục theo cách thủ công. Sau đó, chọn một thư mục chứa các tệp nguồn.

Sau đó, hãy làm theo bước 3 và 4 trong phần Kết nối thư mục không gian làm việc.
Các điểm hạn chế
Nếu bạn đang sử dụng một khung hiện đại, thì khung đó có thể chuyển đổi mã nguồn của bạn từ một định dạng dễ bảo trì thành một định dạng được tối ưu hoá để chạy nhanh nhất có thể. Thông qua bản đồ nguồn, một kết nối thư mục không gian làm việc thường có thể liên kết mã được tối ưu hoá trở lại mã nguồn ban đầu của bạn.
Cộng đồng DevTools nỗ lực hỗ trợ các chức năng do bản đồ nguồn cung cấp trên nhiều khung và công cụ. Nếu bạn gặp vấn đề khi sử dụng một không gian làm việc bằng khung mà bạn chọn hoặc bạn sử dụng được sau khi định cấu hình tuỳ chỉnh, hãy bắt đầu một chuỗi tin nhắn trong danh sách gửi thư hoặc đặt câu hỏi trên Stack Overflow để chia sẻ kiến thức của bạn với phần còn lại của cộng đồng DevTools.
Các bước tiếp theo
Bạn có thể quản lý tất cả các thư mục đã thiết lập trong Cài đặt > Không gian làm việc.
Tiếp theo, hãy tìm hiểu cách sử dụng Công cụ của Chrome cho nhà phát triển để thay đổi CSS và gỡ lỗi JavaScript.
Xem thêm
Thay thế cục bộ là một tính năng khác tương tự trong DevTools, cho phép bạn mô phỏng nội dung web hoặc tiêu đề yêu cầu. Bằng cách này, bạn có thể tự do thử nghiệm các thay đổi đối với một trang mà không cần chờ phần phụ trợ bắt kịp. Với chế độ ghi đè cục bộ, các thay đổi sẽ vẫn tồn tại trong các lần tải trang nhưng không liên kết với mã nguồn của trang.


