Esta página lista as maneiras de personalizar as Ferramentas do desenvolvedor do Chrome.
Configurações
Settings > Preferences contém muitas opções para personalizar as Ferramentas do desenvolvedor.
Consulte Abrir as configurações e Preferências.
Tema escuro
Você pode ativar o tema escuro nas Configurações ou no Menu de comando.

- Abra o Command Menu.
Comece a digitar
dark, selecione o comando Switch to dark theme e pressione Enter para executar o comando.
Você também pode definir o tema em Configurações > Preferências > Aparência > Temas.
Tema dinâmico
As DevTools podem combinar automaticamente o tema de cores do Chrome.
Para definir um tema:
- Abra uma nova guia e clique em Personalizar o Chrome no canto inferior direito.
- Em Aparência, escolha um tema em Mudar temas ou selecione uma paleta de cores.

Para desativar a aplicação de temas dinâmicos, limpe Settings > Preferences > Appearance > Match Chrome color scheme e recarregue as Ferramentas do desenvolvedor.
Gaveta
A gaveta contém muitos recursos ocultos.
Pressione Escape para abrir ou fechar a gaveta.

Clique em Mais ferramentas para abrir outras guias da gaveta.

Mudar o posicionamento do DevTools
Por padrão, o DevTools fica fixado à direita da janela de visualização. Também é possível fixar as Ferramentas do desenvolvedor na parte de baixo ou à esquerda ou desafixar as Ferramentas do desenvolvedor em uma janela separada.
É possível mudar a posição das Ferramentas do desenvolvedor de duas maneiras:
- Menu principal: abra Customize And Control DevTools e clique em:
- Desafixar em uma janela separada
- Dock to left
- Fixar na parte inferior
- Dock to right
Menu de comando:
- Abra o Command Menu.
- Comece a digitar
docke selecione uma das opções sugeridas: encaixar na parte de baixo, esquerda, direita, desencaixe ou restaurar a última posição de encaixe.

Para ativar a opção Restaurar última posição fixada com um atalho de teclado, pressione:
- No Linux ou Windows: Control+Shift+D
- No macOS: Command+Shift+D
Reordenar painéis, guias e painéis de detalhes
Para mudar a ordem, clique e arraste para a esquerda ou direita qualquer um dos seguintes elementos:
- Painéis na parte de cima do DevTools.
- Painéis no painel Elements, como Styles, Computed, Layout e outros.
- Painéis no painel Origens, como Página, Espaço de trabalho, Substituições e outros.
- guias Drawer na parte de baixo das DevTools.
Além disso, é possível mover painéis e guias para cima e para baixo na gaveta. Para isso, clique com o botão direito do mouse no painel ou na guia e selecione Mover para o início ou Mover para o fim no menu suspenso.
A ordem das guias personalizadas é mantida nas sessões do DevTools.
Layout do painel
Por padrão, as Ferramentas do desenvolvedor reorganizam automaticamente o layout do painel dependendo do tamanho da janela. É possível desativar a reorganização automática. Acesse Configurações > Preferências > Aparência e atualize o layout do painel de acordo com sua preferência.
Por exemplo, o painel Estilos no painel Elementos vai se mover da lateral para a parte de baixo quando o tamanho da tela for pequeno. Se você quiser que o painel de estilo fique sempre na lateral, mude o layout do painel para vertical.

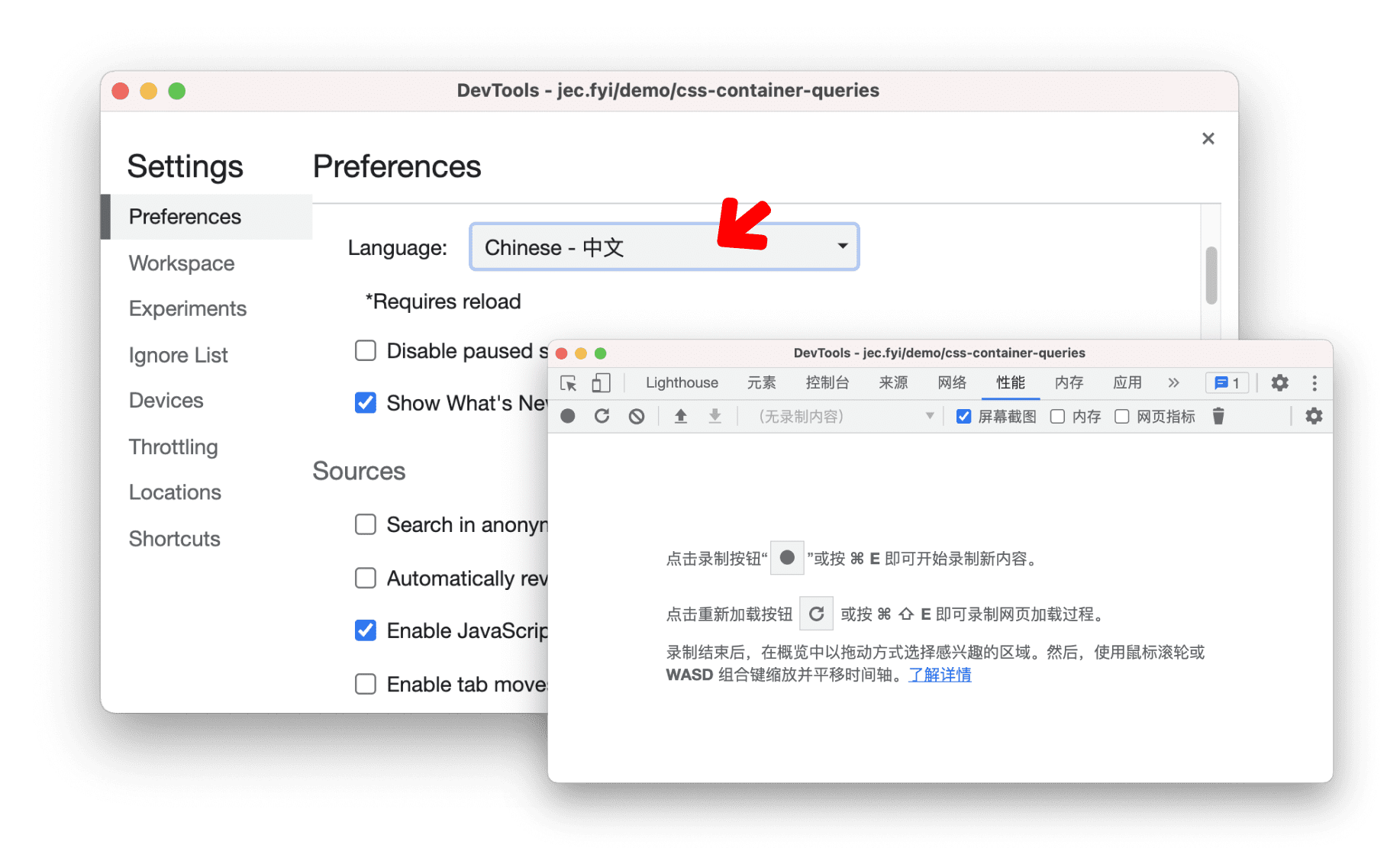
Mudar o idioma da interface das Ferramentas do desenvolvedor
Consulte Configurações > Preferências > Aparência > Idioma.

Configurações de sincronização
É possível sincronizar as configurações do DevTools em vários dispositivos.
Para ativar a sincronização, primeiro ative a Sincronização do Chrome. Depois de ativadas, as configurações do DevTools são sincronizadas por padrão.


O DevTools sincroniza a maioria das configurações, exceto as das guias Workspace, Experiments e Devices, além de algumas outras configurações gerais. O estado da caixa de seleção Ativar a sincronização de configurações também é sincronizado entre os dispositivos.
Por exemplo, as seguintes configurações de Aparência são sincronizadas para que você tenha uma experiência consistente em todos os dispositivos e não precise redefinir as mesmas configurações.

No entanto, a configuração dock não é sincronizada, porque os desenvolvedores têm preferências de encaixe diferentes ao depurar em sites diferentes.

Personalizar atalhos de teclado
Consulte Configurações > Atalhos.
Ativar experimentos
Consulte Configurações > Experimentos.




