Trang này giải thích cách Bảng điều khiển Công cụ của Chrome cho nhà phát triển giúp phát triển trang web dễ dàng hơn. Console có 2 mục đích chính: xem thông báo đã ghi nhật ký và chạy JavaScript.
Xem thông báo đã ghi nhật ký
Nhà phát triển web thường ghi nhật ký thông báo vào Console để đảm bảo JavaScript của họ đang hoạt động như mong đợi. Để ghi nhật ký thông điệp, bạn hãy chèn một biểu thức như console.log('Hello, Console!') vào JavaScript. Khi thực thi JavaScript của bạn và thấy một biểu thức như vậy, trình duyệt sẽ biết rằng cần phải ghi thông báo vào Console. Ví dụ: giả sử bạn đang trong quá trình viết HTML và JavaScript cho một trang:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
Hình 1 cho thấy giao diện của Bảng điều khiển sau khi tải trang và đợi 3 giây. Hãy cố gắng tìm ra dòng mã nào khiến trình duyệt ghi nhật ký thông điệp.

Hình 1 Bảng điều khiển.
Thông điệp nhật ký của nhà phát triển web vì 2 lý do chung:
- Hãy đảm bảo rằng mã đang thực thi theo đúng thứ tự.
- Kiểm tra giá trị của các biến tại một thời điểm nhất định.
Xem phần Bắt đầu sử dụng thông báo ghi nhật ký để trải nghiệm thực tế việc ghi nhật ký. Hãy xem Tài liệu tham khảo API Bảng điều khiển để duyệt qua danh sách đầy đủ các phương thức console. Điểm khác biệt chính giữa các phương thức là cách hiển thị dữ liệu mà bạn đang ghi nhật ký.
Đang chạy JavaScript
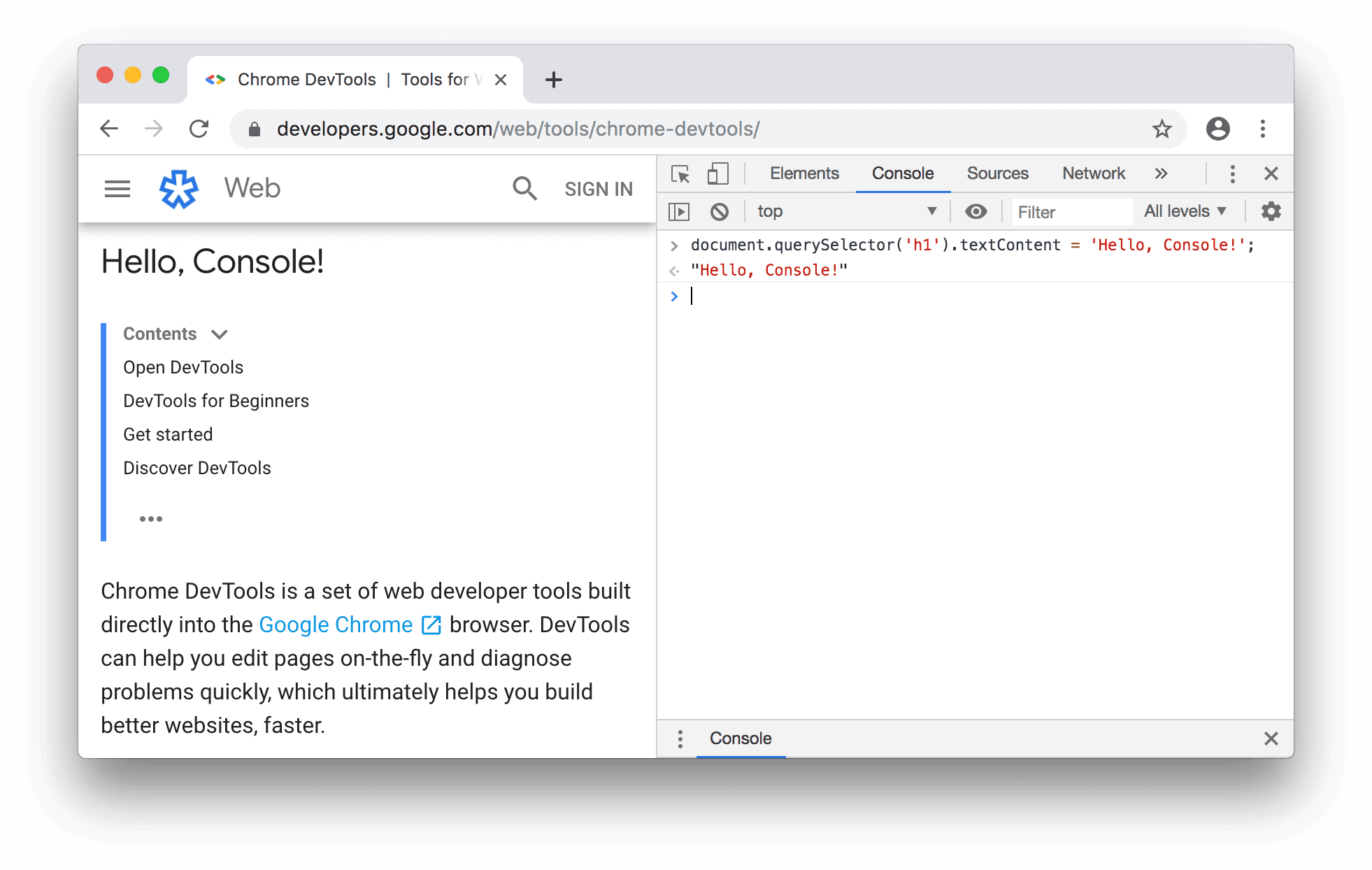
Bảng điều khiển cũng là một Lặp lại. Bạn có thể chạy JavaScript trong Console để tương tác với trang mà bạn đang kiểm tra. Ví dụ: Hình 2 cho thấy Bảng điều khiển bên cạnh trang chủ của Công cụ cho nhà phát triển và Hình 3 cho thấy chính trang đó sau khi sử dụng Bảng điều khiển để thay đổi tiêu đề trang.

Hình 2. Bảng điều khiển bên cạnh trang chủ của Công cụ cho nhà phát triển.

Hình 3. Sử dụng Bảng điều khiển để thay đổi tiêu đề của trang.
Bạn có thể sửa đổi trang qua Bảng điều khiển vì Bảng điều khiển có toàn quyền truy cập vào
window của trang đó. Công cụ cho nhà phát triển có một vài hàm tiện lợi giúp bạn dễ dàng kiểm tra một trang hơn. Ví dụ: Giả sử JavaScript của bạn chứa một hàm có tên là hideModal. Việc chạy debug(hideModal) sẽ tạm dừng mã của bạn trên dòng đầu tiên của hideModal vào lần tiếp theo mã được gọi.
Xem Tài liệu tham khảo API Tiện ích Bảng điều khiển để xem danh sách đầy đủ các chức năng tiện ích.
Khi chạy JavaScript, bạn không phải tương tác với trang. Bạn có thể sử dụng Bảng điều khiển để thử
mã mới không liên quan đến trang. Ví dụ: giả sử bạn vừa tìm hiểu về phương thức Mảng JavaScript tích hợp sẵn map() và muốn thử nghiệm phương thức đó. Console là nơi phù hợp để dùng thử chức năng này.
Xem phần Bắt đầu chạy JavaScript để trải nghiệm thực tế về cách chạy JavaScript trong Console.


