Im Bereich Abdeckung in den Chrome-Entwicklertools können Sie nicht verwendeten JavaScript- und CSS-Code finden. Durch das Entfernen von nicht verwendetem Code können Sie den Seitenaufbau beschleunigen und die mobile Datennutzung Ihrer Nutzer reduzieren.

Überblick
Der Versand von nicht verwendetem JavaScript oder CSS ist ein häufiges Problem in der Webentwicklung. Angenommen, Sie möchten die Schaltflächenkomponente von Bootstrap auf Ihrer Seite verwenden. Um die Schaltflächenkomponente zu verwenden, müssen Sie in Ihrem HTML-Code einen Link zum Bootstrap-Stylesheet hinzufügen:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Dieses Stylesheet enthält nicht nur den Code für die Schaltflächenkomponente. Sie enthält den CSS-Code für alle Bootstrap-Komponenten. Aber Sie verwenden keine der anderen Bootstrap-Komponenten. Ihre Seite lädt also eine Menge CSS herunter, das sie nicht benötigt. Dieses zusätzliche CSS ist aus folgenden Gründen ein Problem:
- Der zusätzliche Code verlangsamt den Seitenaufbau. Weitere Informationen finden Sie unter CSS-Code rendern.
- Wenn ein Nutzer von einem Mobilgerät aus auf die Seite zugreift, verbraucht der zusätzliche Code seine mobilen Daten.
Bereich „Abdeckung“ öffnen
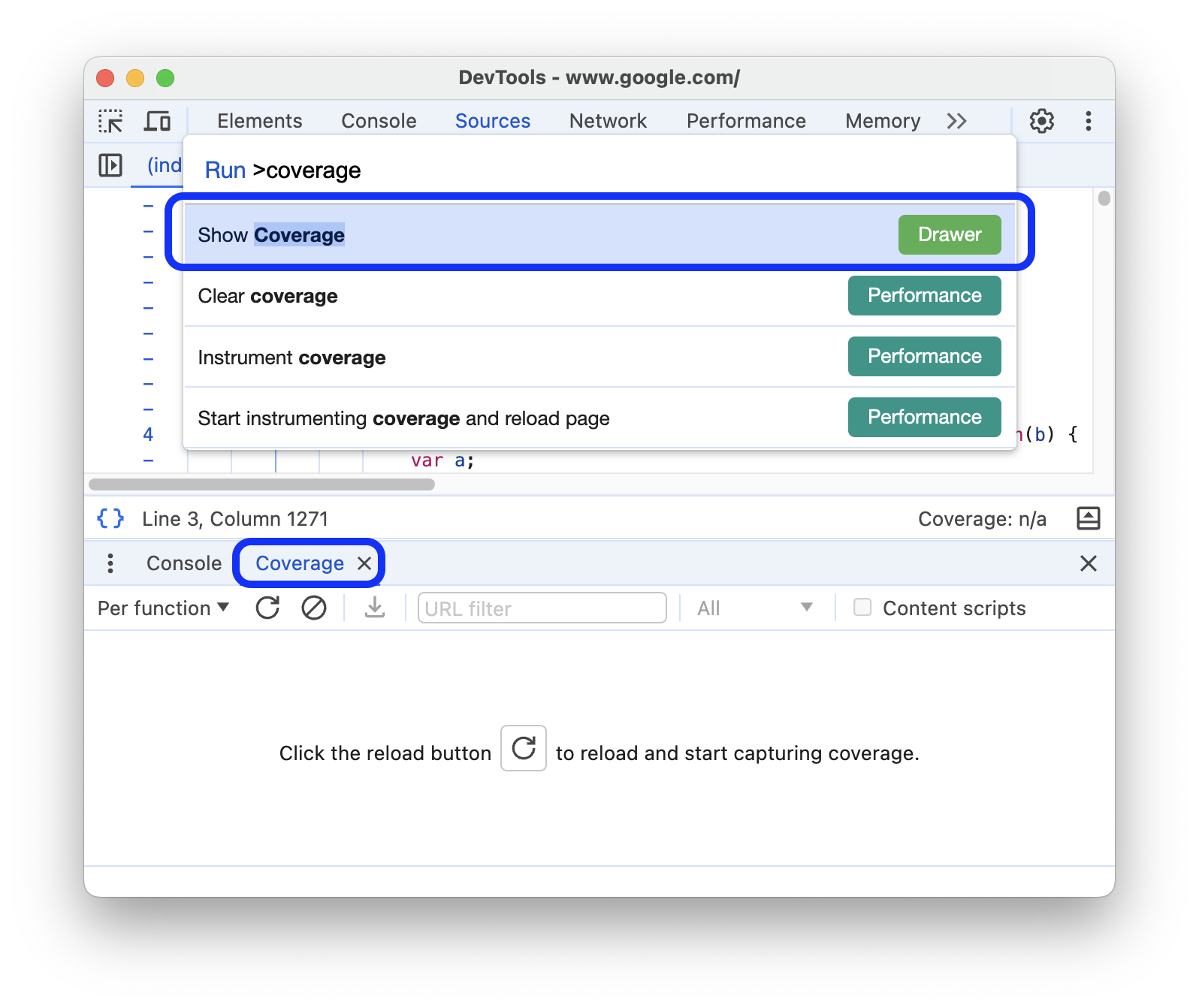
- Öffne das Befehlsmenü.
Beginnen Sie mit der Eingabe von
coverage, wählen Sie den Befehl Show Abdeckung (Abdeckung anzeigen) aus und drücken Sie die Eingabetaste, um den Befehl auszuführen. Der Bereich Abdeckung wird in der Leiste geöffnet.
Codeabdeckung aufzeichnen
So erfassen Sie die Codeabdeckung:
Wählen Sie zum Festlegen des Umfangs der Abdeckung in der Aktionsleiste oben im Bereich Abdeckung die Option Pro Funktion oder Pro Block aus der Drop-down-Liste aus.
Klicken Sie zum Starten der Aufzeichnung auf Aktualisieren Instrumenting-Abdeckung starten und Seite neu laden. Im Bereich Abdeckung wird die Seite neu geladen. Außerdem wird der Code erfasst, der zum Laden der Seite erforderlich ist, und die Aufzeichnung wird fortgesetzt, während Sie mit der Seite interagieren.
Um die Codeabdeckung zu beenden, klicken Sie auf stop_circle Instrumenting-Abdeckung beenden und Ergebnisse anzeigen.
Codeabdeckung analysieren
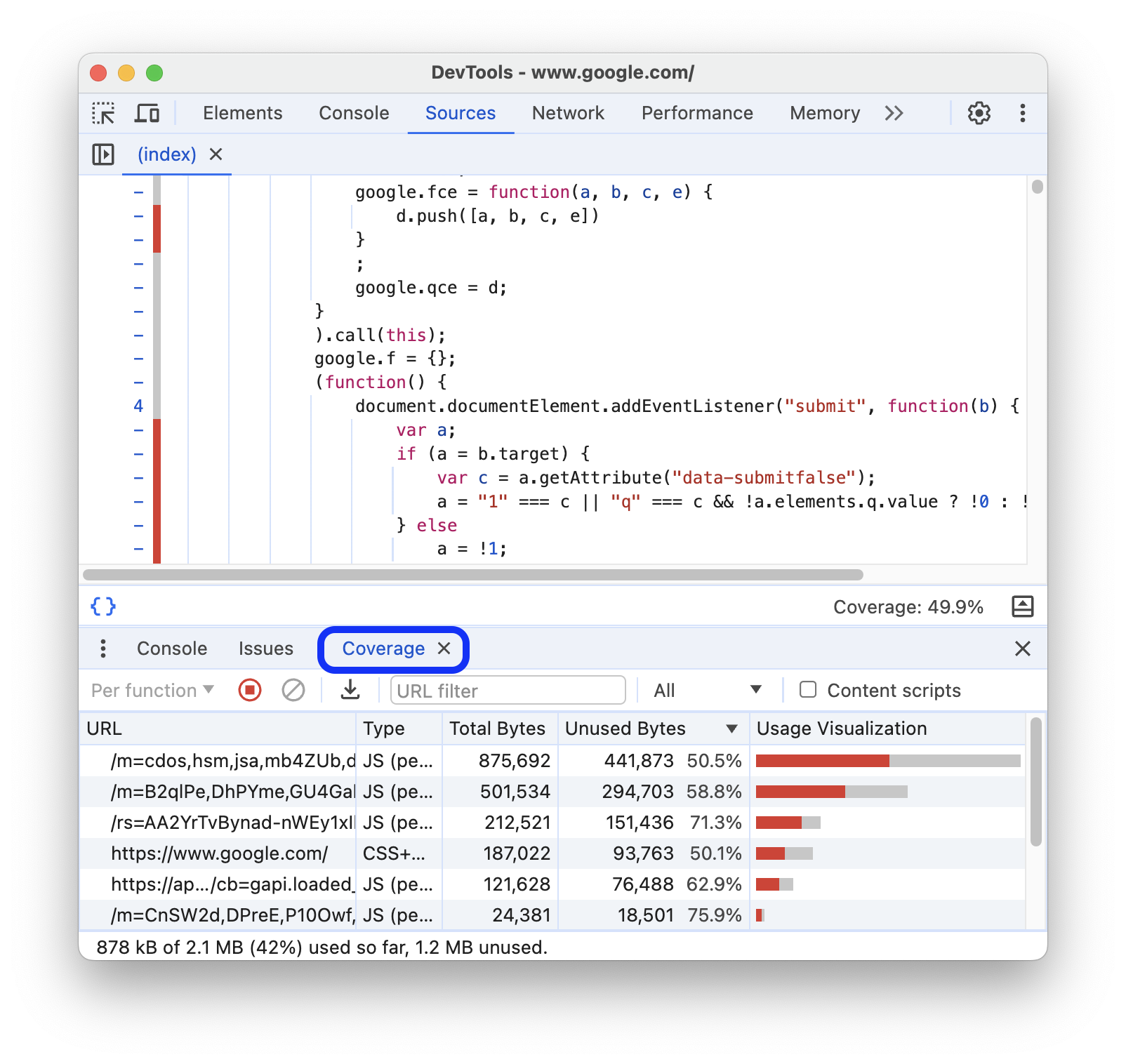
In der Tabelle im Bereich Abdeckung sehen Sie, welche Ressourcen analysiert wurden und wie viel Code in jeder Ressource verwendet wird.
Klicken Sie auf eine Zeile, um die entsprechende Ressource im Bereich Quellen zu öffnen und eine zeilenweise Aufschlüsselung des verwendeten und nicht verwendeten Codes zu sehen. Nicht verwendete Codezeilen werden durch rote Linien neben der Spalte mit Zeilennummern auf der linken Seite gekennzeichnet.

- Die Spalte URL enthält die URL der analysierten Ressource.
- In der Spalte Typ wird angegeben, ob die Ressource CSS, JavaScript oder beides enthält.
- Die Spalte Total Bytes gibt die Gesamtgröße der Ressource in Byte an.
- Die Spalte Unused Bytes enthält die Anzahl der nicht verwendeten Byte.
- Die letzte, unbenannte Spalte enthält eine Visualisierung der Spalten Total Bytes und Unused Bytes. Der rote Abschnitt des Balkens enthält nicht verwendete Byte. Im grauen Abschnitt werden Byte verwendet.
Wenn Sie den Bericht nach URL filtern möchten, geben Sie sie im Filter in der Aktionsleiste an.
In der Statusleiste unten im Bereich Abdeckung sehen Sie den Prozentsatz des verwendeten Codes. Bei der Statusleiste wird die Filterung berücksichtigt.
Neben der Filterleiste können Sie in der Drop-down-Liste Alle oder nur CSS oder JavaScript auswählen, die im Bericht berücksichtigt werden sollen.
Wenn Sie Erweiterungscode in den Bericht aufnehmen möchten, aktivieren Sie check_box Content-Skripts.
Wenn Sie den Bericht exportieren möchten, klicken Sie auf Download Abdeckung exportieren.



