Memeriksa dan mengubah animasi dengan tab panel samping Animations di Chrome DevTools.
Ringkasan
Untuk merekam animasi, buka tab Animasi. Alat ini secara otomatis mendeteksi animasi dan mengurutkannya ke dalam grup.
Tab Animasi memiliki dua tujuan utama:
- Memeriksa animasi. Memperlambat, memutar ulang, atau memeriksa kode sumber untuk grup animasi.
- Mengubah animasi. Mengubah pengaturan waktu, penundaan, durasi, atau offset keyframe grup animasi. Pengeditan Keyframe dan Bezier tidak didukung.
Tab Animasi mendukung animasi CSS, transisi CSS, animasi web, dan View Transitions API.
Animasi requestAnimationFrame belum didukung.
Apa itu grup animasi?
Grup animasi adalah kumpulan animasi yang tampaknya saling terkait.
Untuk saat ini, web belum memiliki konsep nyata mengenai animasi grup, sehingga desainer dan pengembang gerak menyusun dan mengatur waktu masing-masing animasi agar muncul sebagai satu efek visual yang koheren. Tab Animasi memprediksi animasi terkait berdasarkan waktu mulai (tidak termasuk penundaan) dan mengelompokkannya secara berdampingan.
Dengan kata lain, tab Animations mengelompokkan animasi yang dipicu di blok skrip yang sama, tetapi jika asinkron, animasi tersebut akan berada di grup yang berbeda.
Memulai
Ada dua cara untuk membuka tab Animasi:
- Pilih
Customize and control DevTools > More tools > Animations.

Buka Menu Command dengan menekan salah satu tindakan berikut:
- Di macOS: Command+Shift+P
- Di Windows, Linux, atau ChromeOS: Control+Shift+P
Kemudian mulai ketik
Show Animationsdan pilih panel Panel samping yang sesuai.
Secara default, tab Animasi akan terbuka sebagai tab di samping panel samping Konsol. Sebagai tab panel samping, Anda dapat menggunakannya dengan panel apa pun atau memindahkannya ke bagian atas DevTools.

Tab Animasi memiliki empat bagian utama:

- Kontrol. Dari sini, Anda dapat memblokir Hapus semua grup animasi yang direkam, menjeda Jeda atau play_arrow Melanjutkan animasi, atau mengubah kecepatan grup animasi yang dipilih.
Ringkasan. Menampilkan grup animasi yang direkam dari dua jenis yang ditandai dengan ikon: berdasarkan scroll mouse dan jadwal reguler (berbasis waktu).
Pilih grup animasi di sini untuk diperiksa dan diubah di panel Details.
Jadwal. Bergantung pada jenis grup animasi, linimasa dapat berupa:
- Dalam piksel untuk animasi berbasis scroll mouse.
- Dalam milidetik untuk animasi berbasis waktu jadwal.
Di linimasa, Anda dapat memutar ulang Memutar ulang animasi, menggesernya, atau melompat ke titik tertentu.
Detail. Periksa dan ubah grup animasi yang dipilih.
Untuk merekam animasi, picu animasi saat tab Animasi terbuka. Jika animasi dipicu saat pemuatan halaman, muat ulang animasi tersebut.
Memeriksa animasi
Setelah Anda merekam animasi, ada beberapa cara untuk memutarnya ulang:
- Arahkan kursor ke thumbnail-nya di panel Overview untuk melihat pratinjaunya.
- Tarik titik pemutaran (garis vertikal merah) untuk menggeser animasi area pandang atau klik di mana saja di Linimasa untuk menyetel titik pemutaran ke titik tertentu. Animasi akan terus diputar jika sudah diputar dan berhenti jika tidak diputar.
- Pilih grup animasi dari panel Overview (sehingga ditampilkan di panel
Details) dan tekan tombol
 Replay. Animasi
diputar ulang di area tampilan.
Replay. Animasi
diputar ulang di area tampilan.
Klik tombol ![]() Kecepatan animasi di panel Kontrol untuk mengubah kecepatan pratinjau grup animasi yang dipilih.
Kecepatan animasi di panel Kontrol untuk mengubah kecepatan pratinjau grup animasi yang dipilih.
Melihat detail animasi
Setelah mengambil grup animasi, klik grup animasi tersebut dari panel Overview untuk melihat detailnya.
Di panel Details, setiap animasi mendapatkan barisnya sendiri. Untuk melihat seluruh nama elemen yang sesuai, ubah ukuran kolom nama.

Arahkan kursor ke atas animasi untuk menandainya di area pandang. Klik animasi untuk memilihnya di panel Elements.

Beberapa animasi berulang tanpa batas waktu jika properti animation-iteration-count-nya disetel ke infinite. Tab Animasi menampilkan definisi dan iterasinya.

Bagian animasi paling kiri yang lebih gelap adalah definisinya. Bagian kanan, bagian yang lebih memudar mewakili iterasi.
Misalnya, dalam screenshot berikutnya, bagian dua dan tiga mewakili iterasi bagian satu.

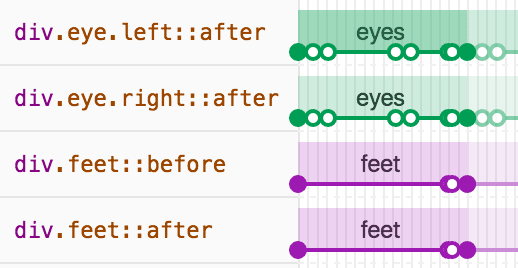
Jika dua elemen menggunakan animasi yang sama, tab Animations akan menetapkan warna yang sama
pada dua elemen tersebut. Warnanya sendiri acak dan tidak signifikan. Misalnya, dalam screenshot di bawah,
dua elemen div.eye.left::after dan div.eye.right::after memiliki animasi yang sama (eyes)
yang diterapkan padanya, begitu juga elemen div.feet::before dan div.feet::after.

Mengubah animasi
Ada tiga cara untuk mengubah animasi dengan tab Animasi:
- Durasi animasi.
- Pengaturan waktu keyframe.
- Penundaan waktu mulai.
Untuk bagian ini, anggaplah screenshot berikutnya mewakili animasi asli:

Untuk mengubah durasi animasi, tarik lingkaran pertama atau terakhir.

Jika animasi menentukan aturan keyframe, aturan tersebut direpresentasikan sebagai lingkaran dalam berwarna putih. Tarik salah satunya untuk mengubah pengaturan waktu keyframe.

Untuk menambahkan penundaan ke animasi, klik animasi itu sendiri, bukan lingkaran, lalu tarik ke mana saja.

Mengedit elemen pseudo ::view-transition selama animasi
Dengan View Transitions API, Anda dapat mengubah DOM dalam satu langkah, sambil membuat transisi animasi antara dua status. Selama animasi, API membuat hierarki elemen pseudo dengan struktur berikut:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Untuk mengedit struktur ini di Elemen > Gaya:
- Buka DevTools dan periksa halaman yang menggunakan View Transitions API. Misalnya, halaman demo ini.
- Di Animasi, klik jeda Jeda.
Di halaman, picu animasi. Panel Animasi akan mengambilnya dan segera dijeda. Anda kini dapat menemukan struktur
::view-transitiondi DOM, di atas elemen<head>.
Di Elemen > Gaya, ubah CSS elemen pseudo
::view-transition.Lanjutkan animasi dan Putar ulang untuk melihat hasilnya.
Untuk mengetahui informasi selengkapnya, lihat Transisi yang lancar dan sederhana dengan View Transitions API.



