Tonton video dan selesaikan tutorial interaktif ini untuk mempelajari dasar-dasar melihat dan mengubah DOM halaman menggunakan Chrome DevTools.
Tutorial ini mengasumsikan bahwa Anda mengetahui perbedaan antara DOM dan HTML. Lihat Lampiran: HTML versus DOM untuk mendapatkan penjelasan.
Lihat node DOM
Hierarki DOM panel Elemen adalah tempat Anda melakukan semua aktivitas terkait DOM di DevTools.
Memeriksa node
Jika Anda tertarik dengan node DOM tertentu, Inspect adalah cara cepat untuk membuka DevTools dan menyelidiki node tersebut.
- Klik kanan Michelangelo di bawah, lalu pilih Periksa.
- Miko
- Raphael
 Panel Elements di DevTools akan terbuka.
Panel Elements di DevTools akan terbuka.
<li>Michelangelo</li>ditandai di Pohon DOM.
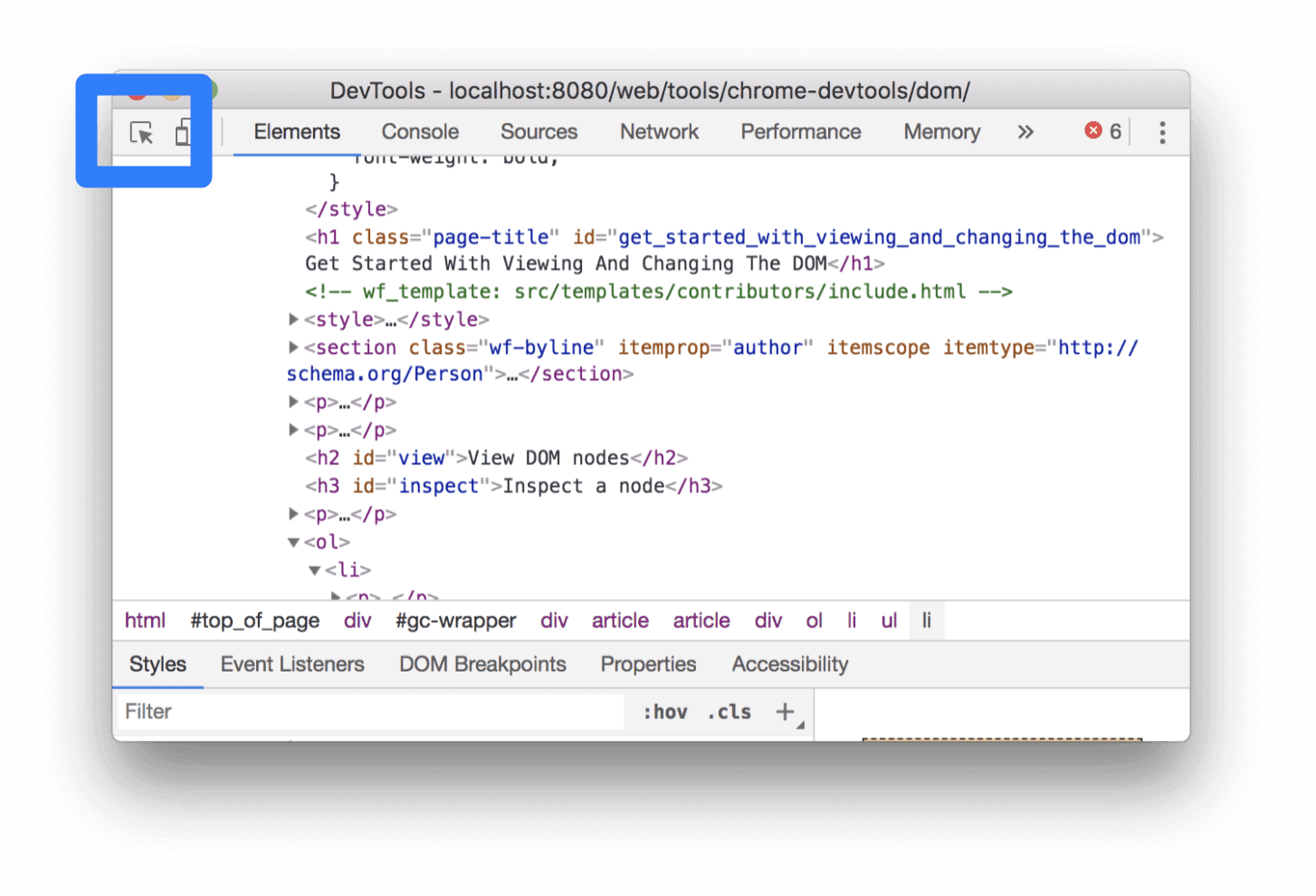
- Klik ikon Inspect di sudut kiri atas
DevTools.

Klik teks Tokyo di bawah.
- Tokyo
Beirut
Sekarang,
<li>Tokyo</li>ditandai di Hierarki DOM.
Memeriksa node juga merupakan langkah pertama untuk melihat dan mengubah gaya node. Lihat Mulai Melihat dan Mengubah CSS.
Menavigasi Hierarki DOM dengan keyboard
Setelah memilih node di Pohon DOM, Anda dapat menjelajahi Pohon DOM dengan keyboard.
Klik kanan Ringo di bawah, lalu pilih Periksa.
<li>Ringo</li>dipilih di Pohon DOM.- George
- Ringo
- Paul
John

Tekan tombol panah Atas 2 kali.
<ul>dipilih.
Tekan tombol panah Kiri. Daftar
<ul>diciutkan.Tekan tombol panah Kiri lagi. Induk node
<ul>dipilih. Dalam hal ini, node tersebut adalah node<li>yang berisi petunjuk untuk langkah 1.Tekan tombol panah Bawah 3 kali sehingga Anda telah memilih kembali daftar
<ul>yang baru saja diciutkan. Konfigurasinya akan terlihat seperti ini:<ul>...</ul>Tekan tombol panah Kanan. Daftar akan diperluas.
Scroll ke tampilan
Saat melihat Hierarki DOM, terkadang Anda tertarik dengan node DOM yang saat ini tidak berada di area pandang. Misalnya, Anda men-scroll ke bagian bawah
halaman dan tertarik dengan node <h1> di bagian atas halaman. Scroll to view memungkinkan Anda mengubah posisi area tampilan dengan cepat sehingga Anda dapat melihat node.
Klik kanan Magritte di bawah, lalu pilih Inspect.
- Magrit
- Selatan
Buka bagian Lampiran: Scroll ke tampilan di bagian bawah halaman ini. Petunjuk berlanjut di sana.
Setelah menyelesaikan petunjuk di bagian bawah halaman, Anda harus kembali ke sini.
Tampilkan penggaris
Dengan penggaris di atas dan di sebelah kiri area pandang, Anda dapat mengukur lebar dan tinggi elemen saat mengarahkan kursor ke atasnya di panel Elemen.

Aktifkan penggaris dengan salah satu dari dua cara:
- Tekan Control+Shift+P atau Command+Shift+P (Mac) untuk membuka Menu perintah, ketik
Show rulers on hover, lalu tekan Enter. - Periksa
Setelan > Preferensi > Elemen > Tampilkan penggaris saat kursor diarahkan.
Satuan ukuran penggaris adalah piksel.
Telusuri node
Anda dapat menelusuri Hierarki DOM berdasarkan string, pemilih CSS, atau pemilih XPath.
- Fokuskan kursor ke panel Elements.
- Tekan Control+F atau Command+F (Mac). Kotak Penelusuran akan terbuka di bagian bawah Pohon DOM.
Ketik
The Moon is a Harsh Mistress. Kalimat terakhir disorot di Hierarki DOM.
Seperti yang disebutkan di atas, kotak Penelusuran juga mendukung pemilih CSS dan XPath.
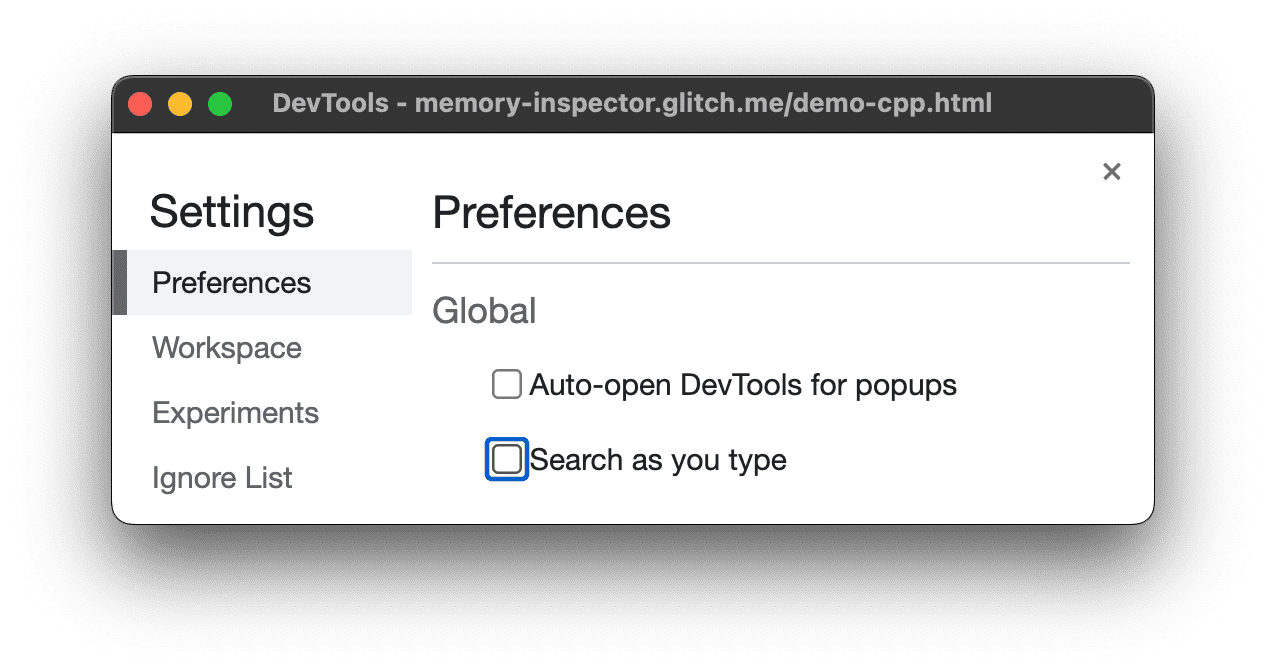
Panel Elemen memilih hasil pencocokan pertama di hierarki DOM dan melemparnya ke dalam tampilan di area pandang. Secara default, hal ini terjadi saat Anda mengetik. Jika Anda selalu bekerja dengan kueri penelusuran yang panjang, Anda dapat membuat DevTools menjalankan penelusuran hanya saat Anda menekan Enter.
Untuk menghindari lompatan yang tidak perlu di antara node, hapus centang pada kotak Setelan > Preferensi > Global > Telusuri saat Anda mengetik.

Edit DOM
Anda dapat mengedit DOM dengan cepat dan melihat bagaimana perubahan tersebut memengaruhi halaman.
Edit konten
Untuk mengedit konten simpul, klik dua kali konten dalam Pohon DOM.
Klik kanan Michelle di bawah, lalu pilih Periksa.
- Goreng
- Mika
Di Hierarki DOM, klik dua kali
Michelle. Dengan kata lain, klik dua kali teks antara<li>dan</li>. Teks ditandai dengan warna biru untuk menunjukkan bahwa teks dipilih.
Hapus
Michelle, ketikLeela, lalu tekan Enter untuk mengonfirmasi perubahan. Teks di atas berubah dari Michelle menjadi Leela.
Edit atribut
Untuk mengedit atribut, klik dua kali nama atau nilai atribut. Ikuti petunjuk di bawah untuk mempelajari cara menambahkan atribut ke node.
Klik kanan Howard di bawah, lalu pilih Inspect.
- Howard
- Vince
Klik dua kali
<li>. Teks ditandai untuk menunjukkan bahwa node telah dipilih.
Tekan tombol panah Kanan, tambahkan spasi, ketik
style="background-color:gold", lalu tekan Enter. Warna latar belakang {i>node<i} berubah menjadi emas.
Anda juga dapat menggunakan opsi klik kanan Edit atribut.

Edit jenis node
Untuk mengedit jenis simpul, klik dua kali jenis simpul, lalu ketik jenis yang baru.
Klik kanan Hank di bawah, lalu pilih Inspect.
- Dekan
- Henny
- Tadeus
- Brock
Klik dua kali
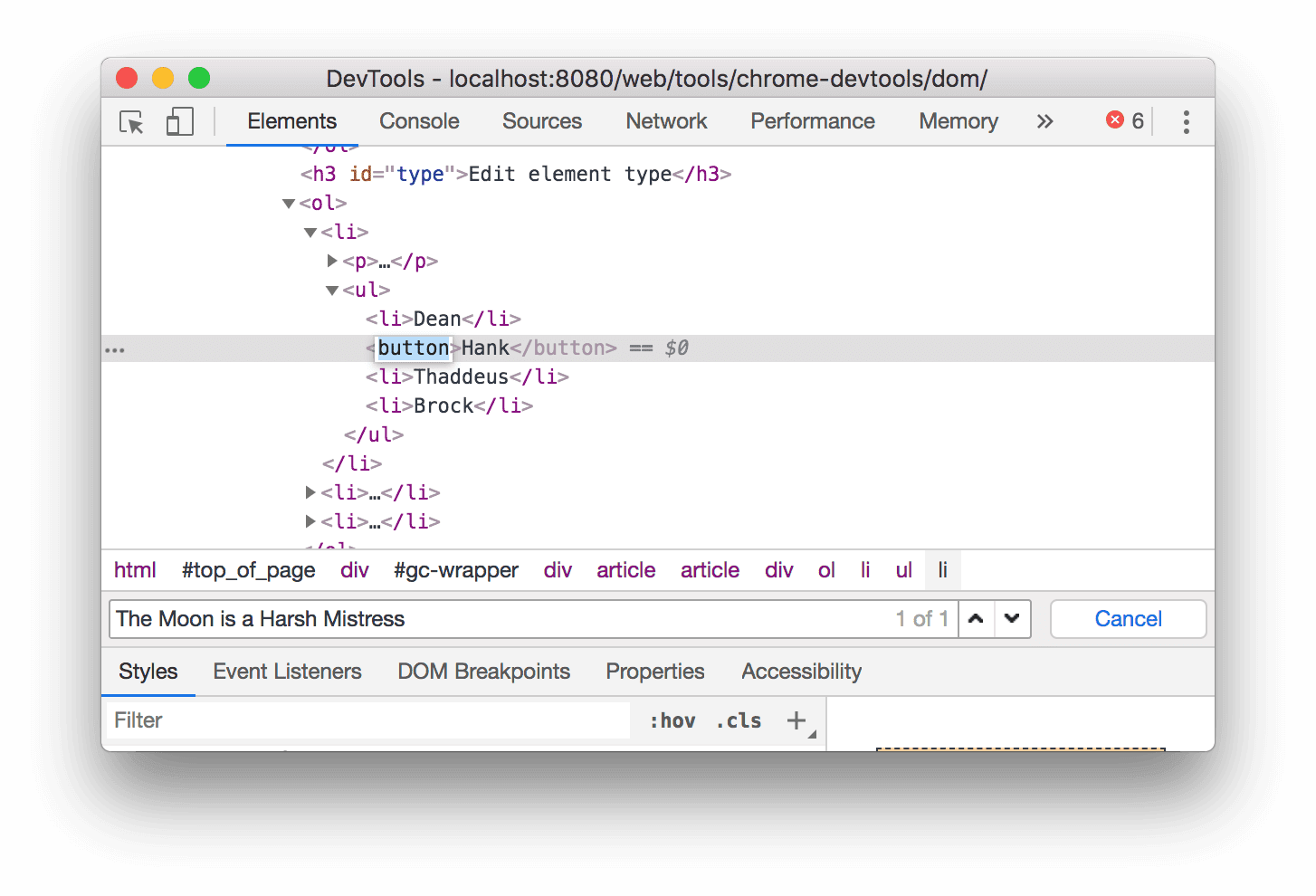
<li>. Teksliditandai.Hapus
li, ketikbutton, lalu tekan Enter. Node<li>berubah menjadi node<button>.
Edit sebagai HTML
Untuk mengedit node sebagai HTML dengan penyorotan sintaksis dan pelengkapan otomatis, pilih Edit sebagai HTML dari menu drop-down node.
Klik kanan Leonard di bawah, lalu pilih Inspect.
- Peni 1 sen
- Howard
- Andi
- Leonard
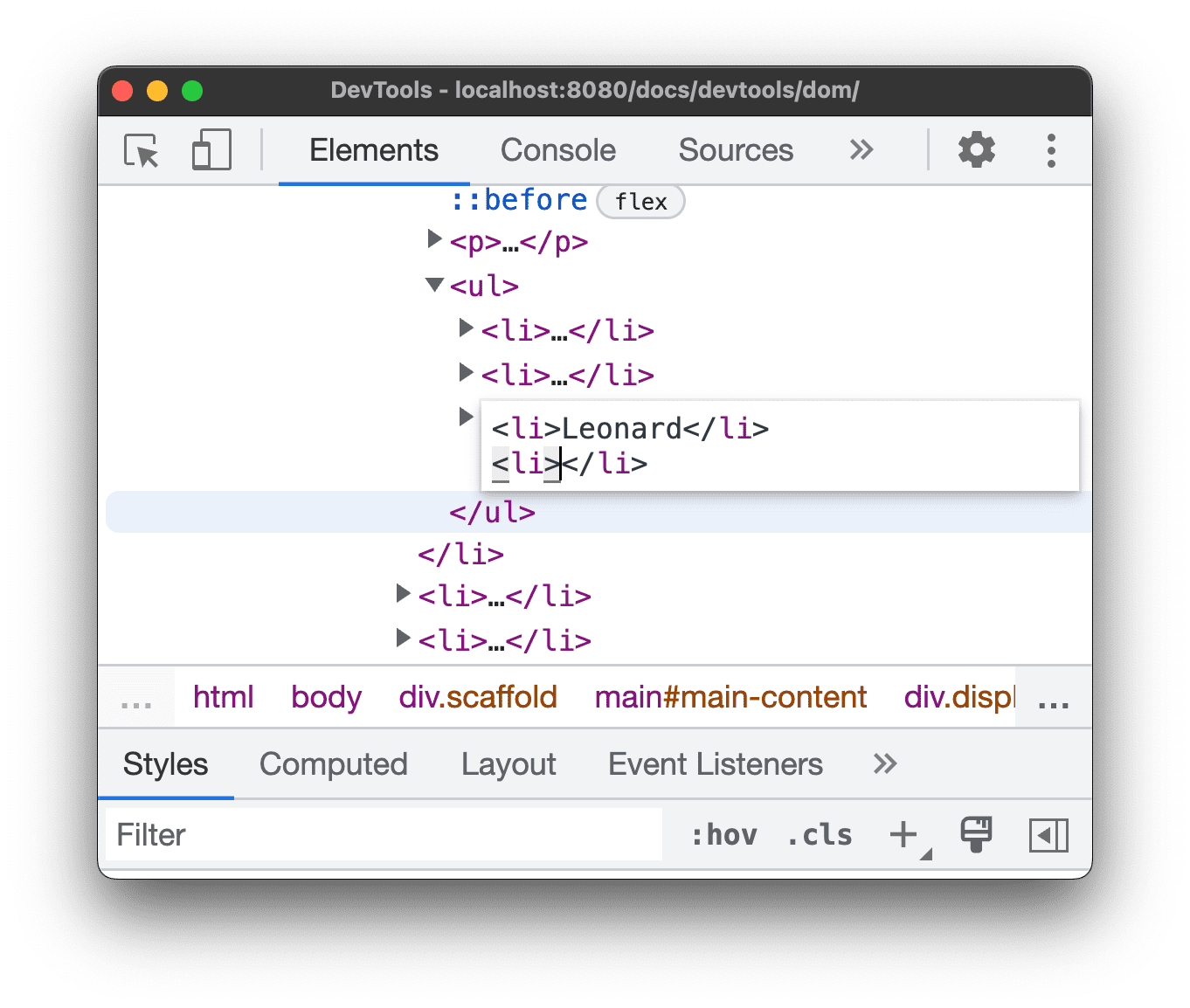
Di panel Elemen, klik kanan node saat ini, lalu pilih Edit sebagai HTML dari menu drop-down.

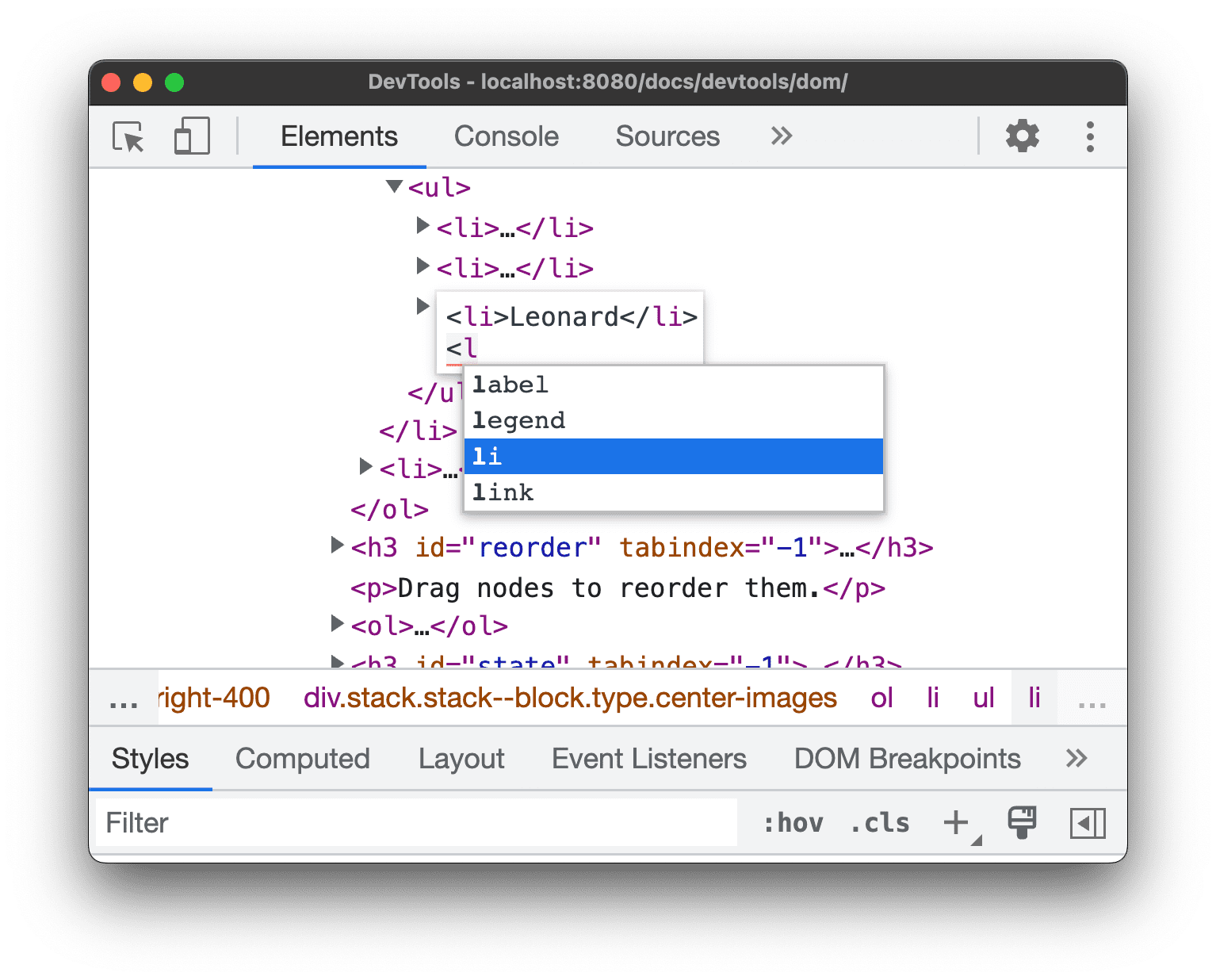
Tekan Enter untuk memulai baris baru dan mulai mengetik
<l. DevTool menandai sintaksis HTML dan pelengkapan otomatis tag untuk Anda.
Pilih elemen
lidari menu pelengkapan otomatis, lalu ketik>. DevTools otomatis menambahkan tag</li>penutup setelah kursor.
Ketik
Sheldondi dalam tag, lalu tekan Control / Command + Enter untuk menerapkan perubahan.
Menduplikasi node
Anda dapat menduplikasi elemen menggunakan opsi klik kanan Duplicate element.
Klik kanan Nana di bawah dan pilih Inspect.
- Api Unggun Tempat Rias
- Nana
- Orlando
- White Noise
Di panel Elements, klik kanan
<li>Nana</li>, lalu pilih Duplicate element dari menu drop-down.
Kembali ke halaman. Item daftar telah diduplikasi secara instan.
Anda juga dapat menggunakan pintasan keyboard: panah Shift + Alt + Bawah (Windows dan Linux) dan Shift + Option + Panah bawah (MacOS).
Mengambil screenshot node
Anda dapat mengambil screenshot setiap node di Hierarki DOM menggunakan Ambil screenshot node.
Klik kanan gambar di halaman ini, lalu pilih Periksa.
Di panel Elemen, klik kanan URL gambar, lalu pilih Ambil screenshot node dari menu drop-down.

Screenshot akan disimpan ke hasil download Anda.

Mengurutkan ulang node DOM
Seret node untuk menyusun ulang.
Klik kanan Elvis Presley di bawah, lalu pilih Periksa. Perhatikan bahwa itu adalah item terakhir dalam daftar.
- Stevie Wonder
- Tom Tunggu
- Chris Thile
- Elvis Presley
Di Hierarki DOM, tarik
<li>Elvis Presley</li>ke bagian atas daftar.
Paksa status
Anda dapat memaksa node untuk tetap dalam status seperti :active, :hover, :focus,
:visited, dan :focus-within.
Arahkan kursor ke The Lord of the Flies di bawah. Warna latar belakang menjadi oranye.
- Penguasa Lalat
- Kejahatan dan Hukuman
- Moby Dick
Klik kanan The Lord of the Flies di atas dan pilih Inspect.
Klik kanan
<li class="demo--hover">The Lord of the Flies</li>, lalu pilih Force State > :hover. Lihat Lampiran: Opsi tidak ada jika Anda tidak melihat opsi ini. Warna latar belakang tetap oranye meskipun Anda sebenarnya tidak mengarahkan kursor ke node.
Menyembunyikan node
Tekan H untuk menyembunyikan node.
Klik kanan The Stars My Destination di bawah dan pilih Periksa.
- Jumlah Monte Cristo
- Bintang Tujuanku
Tekan tombol H. Node disembunyikan. Anda juga dapat mengklik kanan node dan menggunakan opsi Sembunyikan elemen.

Tekan tombol H sekali lagi. Node ditampilkan lagi.
Hapus node
Tekan Delete untuk menghapus node.
Klik kanan Foundation di bawah, lalu pilih Periksa.
- Ilustratif Pria
- Melalui Kacamata Hitam
- Foundation
Tekan tombol Delete. Node dihapus. Anda juga dapat mengklik kanan node dan menggunakan opsi Delete element.
Tekan Control+Z atau Command+Z (Mac). Tindakan terakhir diurungkan dan node akan muncul kembali.
Mengakses node di Console
DevTools menyediakan beberapa pintasan untuk mengakses node DOM dari Konsol, atau mendapatkan referensi JavaScript ke node tersebut.
Mereferensikan node yang saat ini dipilih dengan $0
Saat memeriksa node, teks == $0 di samping node berarti Anda dapat mereferensikan node ini
di Konsol dengan variabel $0.
Klik kanan The Left Hand of Darkness di bawah dan pilih Periksa.
- Tangan Kiri Kegelapan
- Dune
Tekan tombol Escape untuk membuka Panel Samping Konsol.
Ketik
$0, lalu tekan tombol Enter. Hasil ekspresi menunjukkan bahwa$0bernilai<li>The Left Hand of Darkness</li>.
Arahkan kursor ke hasil. Node ditandai di area pandang.
Klik
<li>Dune</li>di Hierarki DOM, ketik$0di Konsol lagi, lalu tekan Enter lagi. Sekarang,$0bernilai<li>Dune</li>.
Simpan sebagai variabel global
Jika Anda perlu merujuk kembali ke node berkali-kali, simpanlah sebagai variabel global.
Klik kanan The Big Sleep di bawah, lalu pilih Inspect.
- Tidur Besar
- Perpisahan Panjang
Klik kanan
<li>The Big Sleep</li>di Pohon DOM, lalu pilih Store as global variable. Lihat Lampiran: Opsi tidak ada jika Anda tidak melihat opsi ini.Ketik
temp1di Konsol, lalu tekan Enter. Hasil ekspresi menunjukkan bahwa variabel tersebut dievaluasi ke node.
Salin jalur JS
Salin jalur JavaScript ke node saat Anda perlu mereferensikannya dalam pengujian otomatis.
Klik kanan The Brothers Karamazov di bawah dan pilih Periksa.
- Saudara Karamazov
- Kejahatan dan Hukuman
Klik kanan
<li>The Brothers Karamazov</li>di Hierarki DOM, lalu pilih Copy > Copy JS Path. Ekspresidocument.querySelector()yang di-resolve ke node telah disalin ke papan klip Anda.Tekan Control+V atau Command+V (Mac) untuk menempelkan ekspresi ke Console.
Tekan Enter untuk mengevaluasi ekspresi.

Jeda pada perubahan DOM
DevTools memungkinkan Anda menjeda JavaScript halaman saat JavaScript mengubah DOM. Lihat Titik henti sementara perubahan DOM.
Langkah berikutnya
Hal ini mencakup sebagian besar fitur terkait DOM di DevTools. Anda dapat menemukan sisanya dengan mengklik kanan node di Pohon DOM dan bereksperimen dengan opsi lain yang tidak dibahas dalam tutorial ini. Lihat juga Pintasan keyboard panel Elemen.
Buka halaman beranda Chrome DevTools untuk menemukan hal lain yang dapat Anda lakukan dengan DevTools.
Lihat Komunitas jika Anda ingin menghubungi tim DevTools atau mendapatkan bantuan dari komunitas DevTools.
Lampiran: HTML versus DOM
Bagian ini menjelaskan perbedaan antara HTML dan DOM secara cepat.
Saat Anda menggunakan browser web untuk meminta halaman seperti https://example.com, server akan menampilkan HTML seperti ini:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Browser akan mengurai HTML dan membuat hierarki objek seperti ini:
html
head
title
body
h1
p
script
Pohon objek, atau simpul, yang mewakili isi laman ini disebut DOM. Saat ini terlihat sama dengan HTML, tetapi anggaplah skrip yang direferensikan di bagian bawah HTML menjalankan kode ini:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Kode tersebut menghapus node h1 dan menambahkan node p lain ke DOM. DOM lengkap kini akan terlihat seperti ini:
html
head
title
body
p
script
p
HTML halaman kini berbeda dengan DOM-nya. Dengan kata lain, HTML mewakili konten halaman awal, dan DOM mewakili konten halaman saat ini. Saat JavaScript menambahkan, menghapus, atau mengedit node, DOM menjadi berbeda dari HTML.
Lihat Pengantar DOM untuk mempelajari lebih lanjut.
Lampiran: Scroll ke tampilan
Ini adalah kelanjutan dari bagian Scroll ke tampilan. Ikuti petunjuk di bawah untuk menyelesaikan bagian ini.
- Node
<li>Magritte</li>harus tetap dipilih di Pohon DOM Anda. Jika tidak, kembali ke Scroll into view dan mulai dari awal. Klik kanan node
<li>Magritte</li>, lalu pilih Scroll into view. Area pandang akan di-scroll kembali ke atas sehingga Anda dapat melihat node Magritte. Lihat Lampiran: Opsi tidak ada jika Anda tidak dapat melihat opsi Scroll ke dalam tampilan.
Lampiran: Opsi tidak ada
Banyak petunjuk dalam tutorial ini memberikan petunjuk kepada Anda untuk mengklik kanan node di Hierarki DOM, lalu memilih opsi dari menu konteks yang muncul. Jika Anda tidak melihat opsi yang ditentukan di menu konteks, coba klik kanan di luar teks node.




