Chrome DevTools の [メディア] パネルを使用して、ブラウザのタブごとにメディア プレーヤーの情報を表示し、デバッグします。
メディアパネルを開く
[Media] パネルは、DevTools でページのメディア プレーヤーを調べるためのメインの場所です。
- DevTools を開きます。
- その他のオプション
 > [その他のツール] > [メディア] をクリックして、メディアパネルを開きます。
> [その他のツール] > [メディア] をクリックして、メディアパネルを開きます。

メディア プレーヤー情報を表示する
- メディア プレーヤーのあるページにアクセスします(https://youtu.be/e1gAyQuIFQo など)。
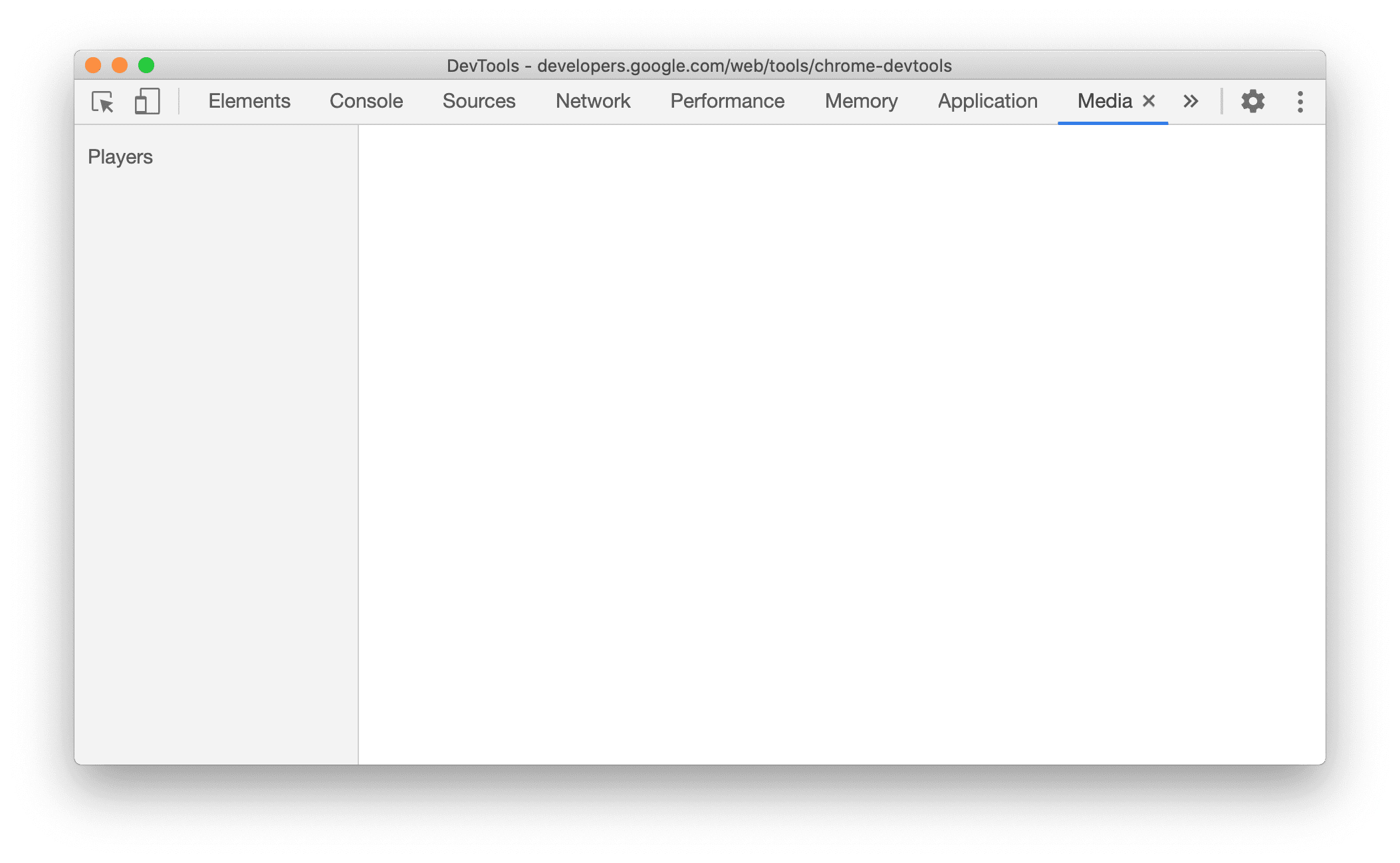
- [プレーヤー] メニューにメディア プレーヤーが表示されるようになりました。
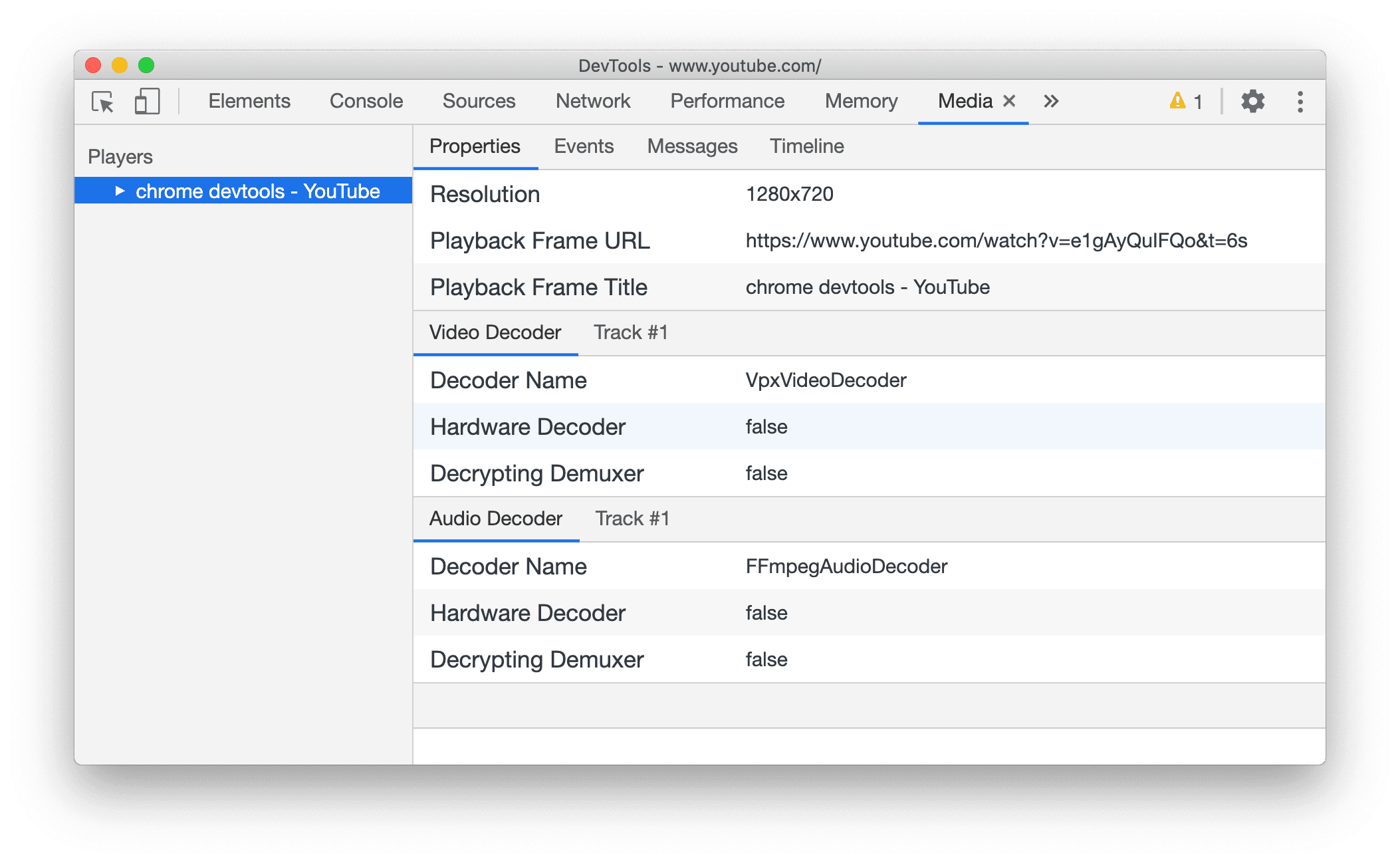
- プレーヤーをクリックします。[Properties] タブには、メディア プレーヤーのプロパティが表示されます。

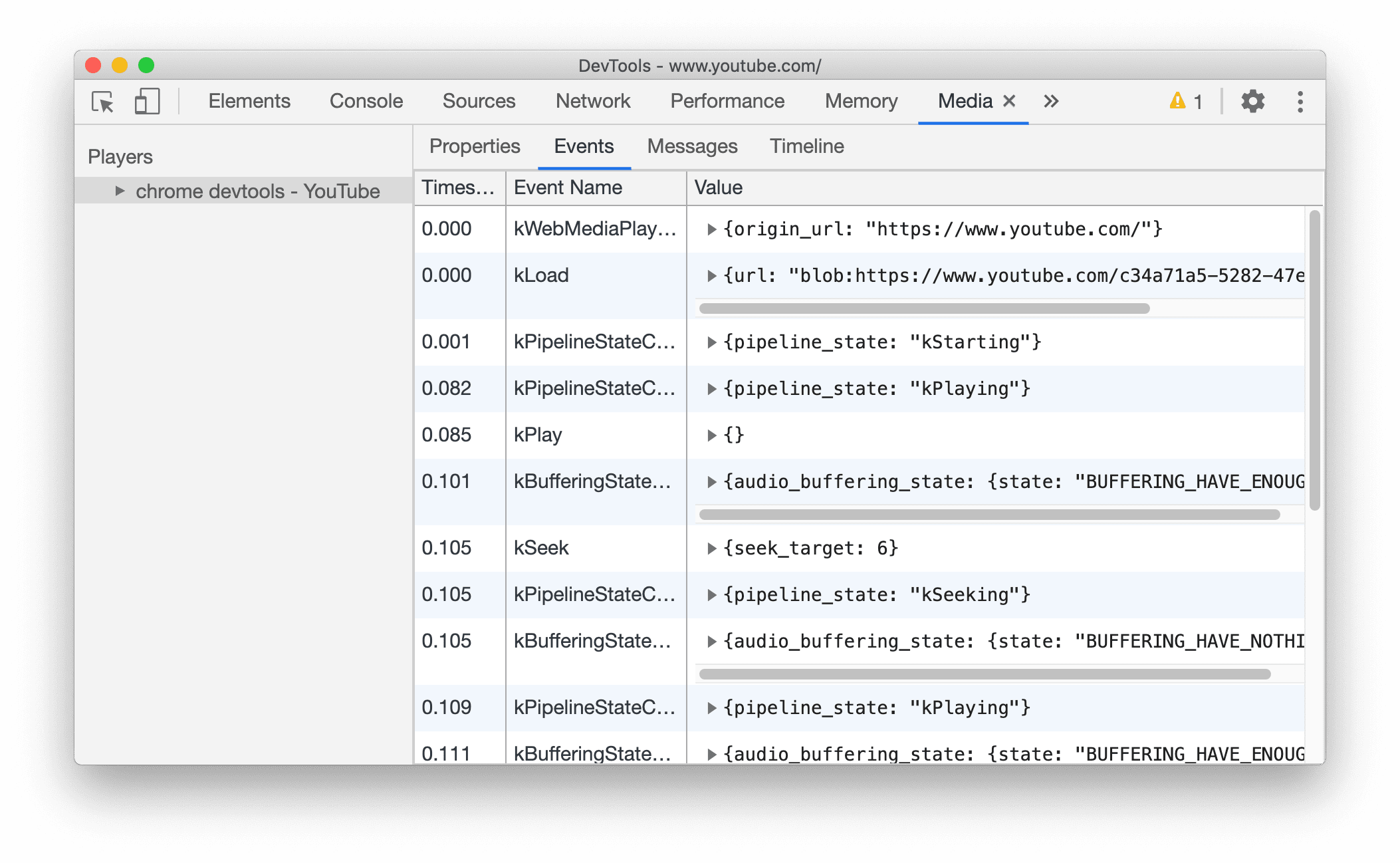
- [イベント] タブをクリックして、メディア プレーヤーのイベントをすべて表示します。

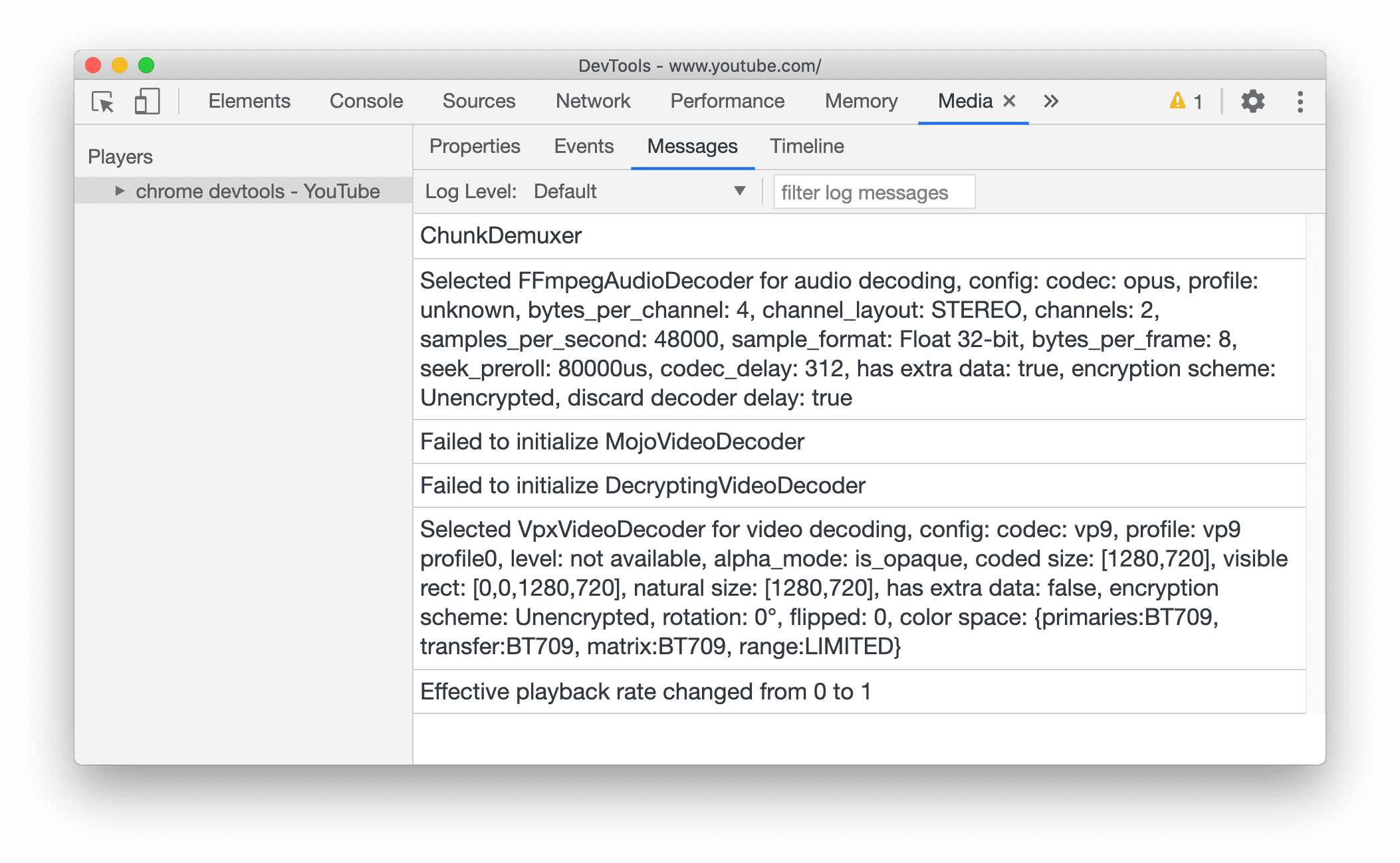
- [メッセージ] タブをクリックして、メディア プレーヤーのメッセージ ログを表示します。メッセージは、ログレベルまたは文字列でフィルタリングできます。

- [Timeline] タブでは、メディアの再生とバッファ ステータスをリアルタイムで確認できます。
リモートデバッグ
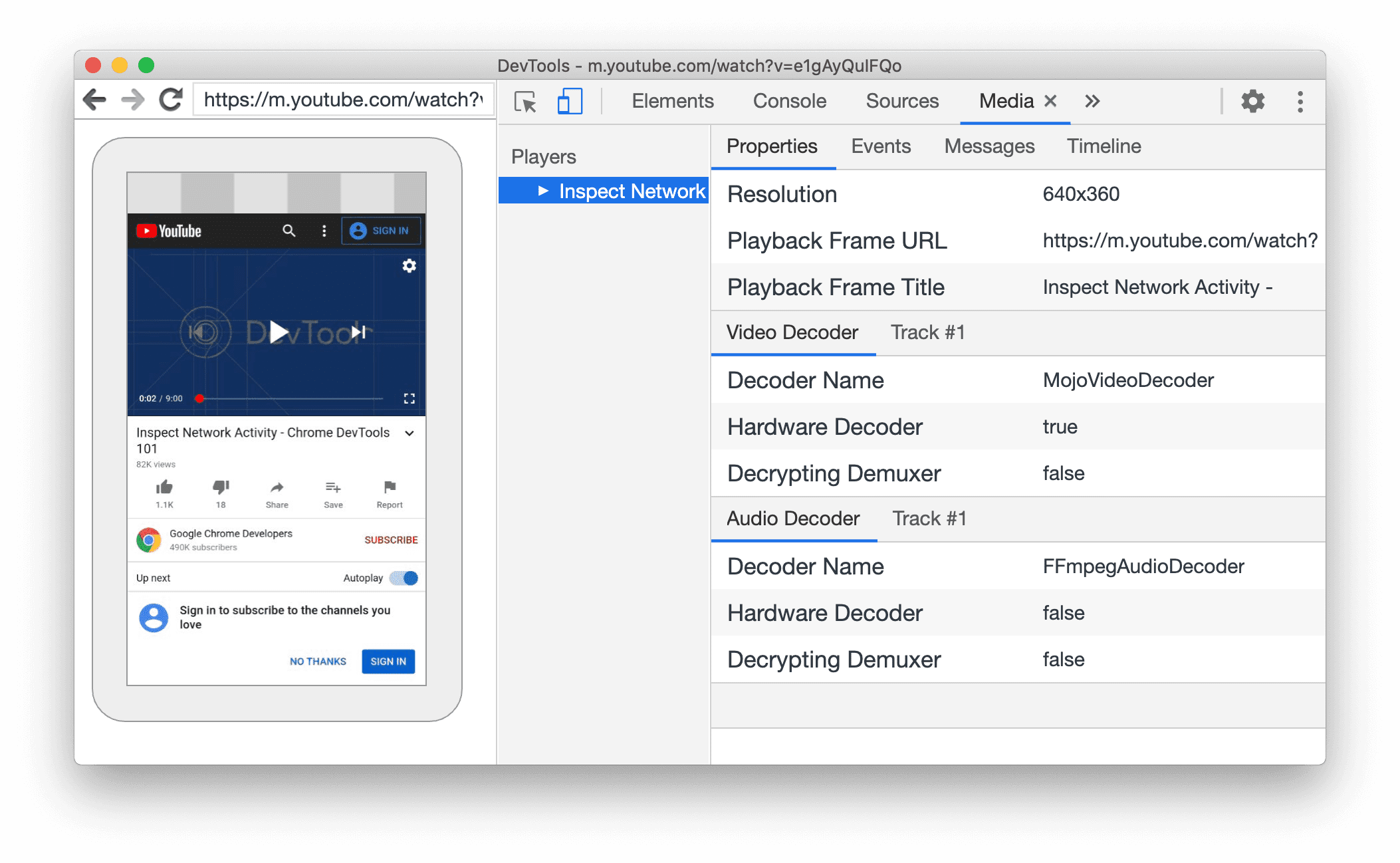
Android デバイス上のメディア プレーヤーの情報は、Windows、Mac、Linux のパソコンから表示できます。
- リモート デバッグをセットアップするには、こちらの手順を行います。
- これで、メディア プレーヤーの情報をリモートで表示できるようになりました。

メディア プレーヤーの表示と非表示を切り替える
場合によっては、1 ページに複数のメディア プレーヤーが存在することや、同じブラウザタブを使用して複数のページを閲覧し、各ページにメディア プレーヤーが配置されていることもあります。
各メディア プレーヤーの表示 / 非表示を切り替えることで、デバッグが容易になります。
- 同じブラウザタブを使って複数の動画ページを閲覧します。
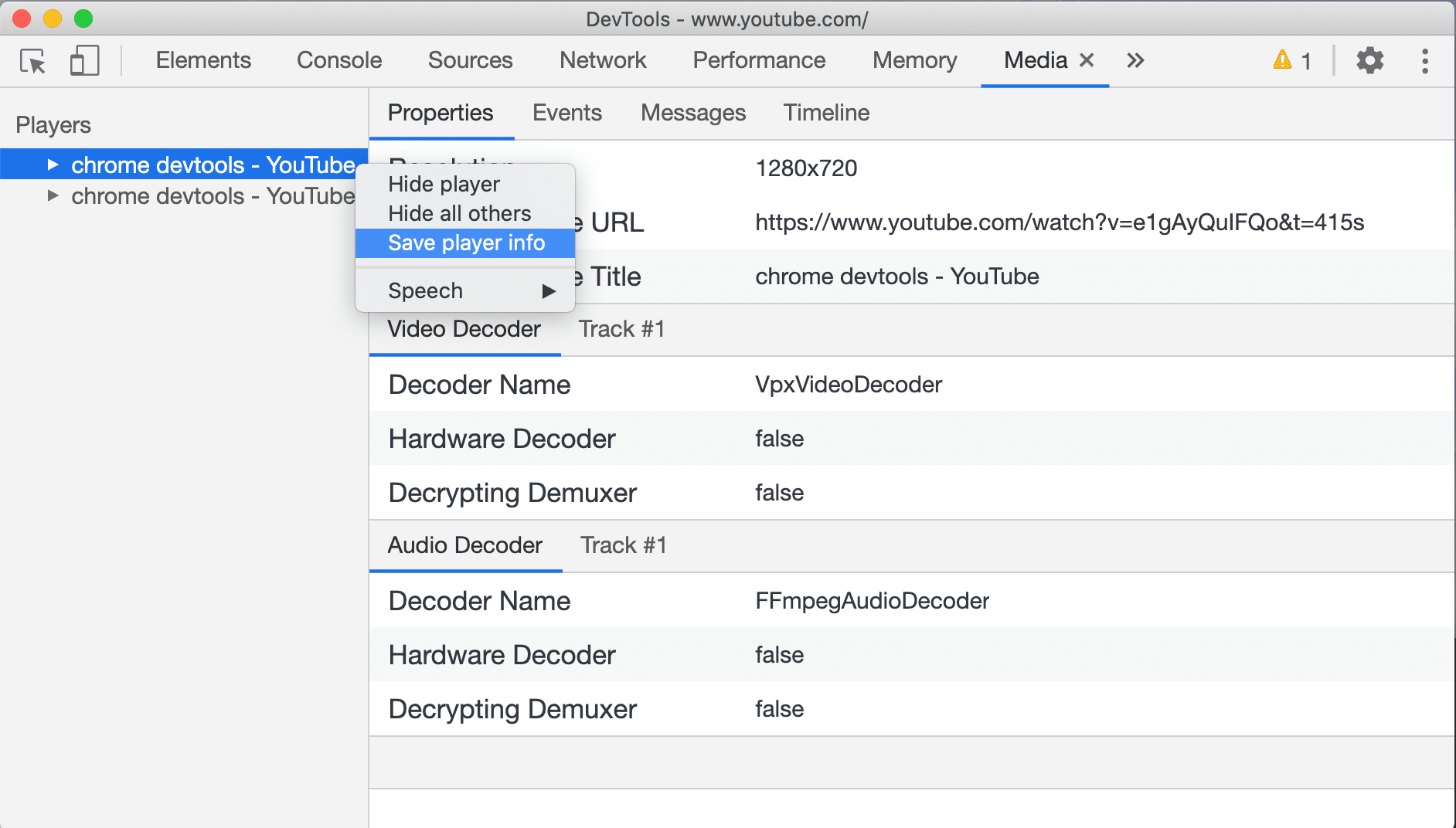
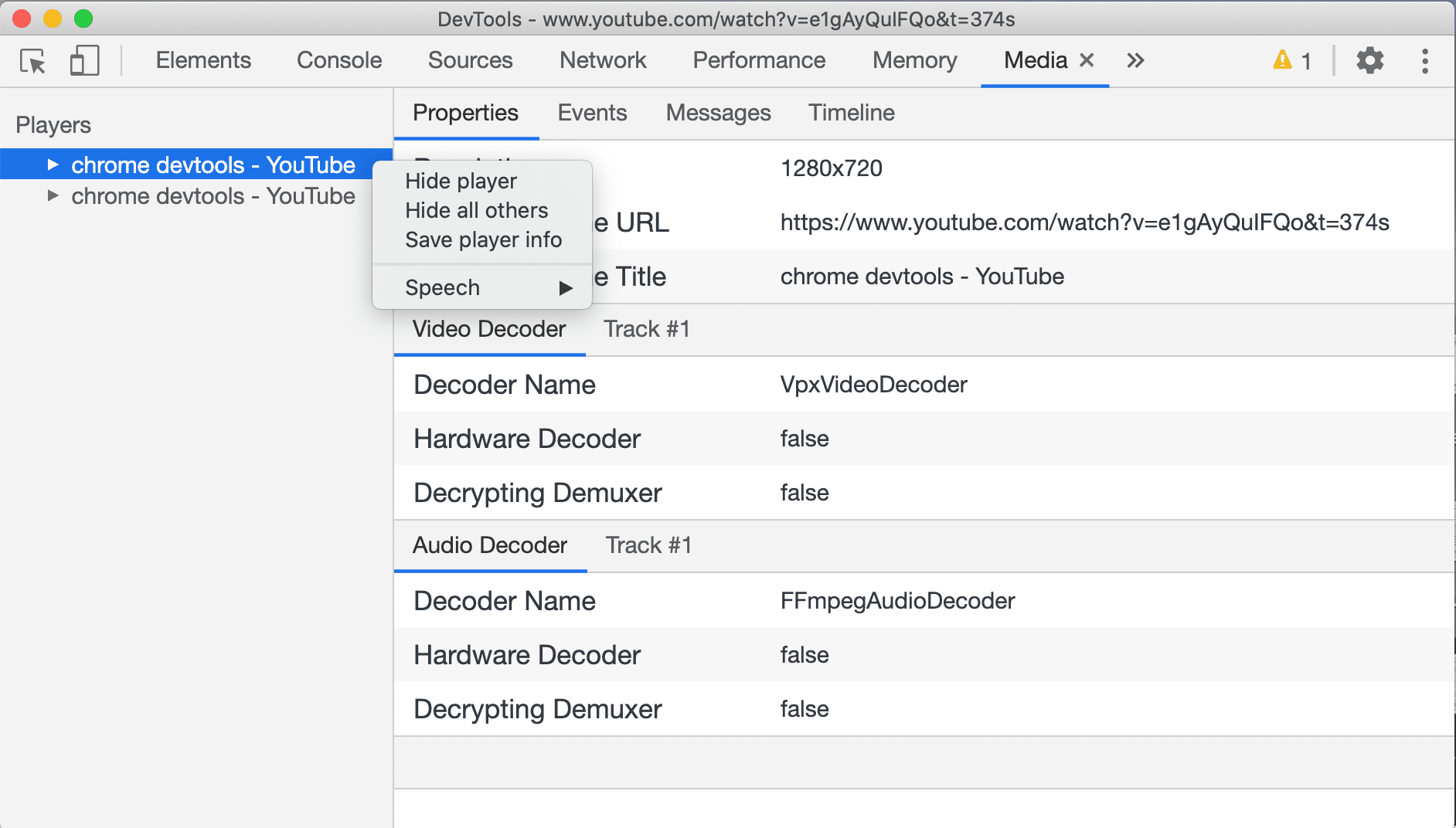
- いずれかのメディア プレーヤーを右クリックします。選択したプレーヤーを非表示にするには、[プレーヤーを非表示] を選択し、他のすべてのプレーヤーを非表示にするには [他のプレーヤーをすべて非表示] を選択します。

メディア プレーヤー情報のエクスポート
- いずれかのメディア プレーヤーを右クリックします。
- [プレーヤー情報を保存] を選択してプレーヤー情報を json 形式でダウンロードします。