Chrome DevTools 네트워크 분석 기능에 관한 포괄적인 참조에서 페이지 로드 방식을 분석하는 새로운 방법을 알아보세요.
네트워크 요청 기록
기본적으로 DevTools가 열려 있는 동안 DevTools는 Network 패널에 모든 네트워크 요청을 기록합니다.

네트워크 요청 기록 중지
요청 녹화를 중지하려면 다음 단계를 따르세요.
- 네트워크 패널에서 네트워크 로그 기록 중지
 를 클릭합니다. DevTools에서 더 이상 요청을 기록하지 않음을 나타내기 위해 회색으로 바뀝니다.
를 클릭합니다. DevTools에서 더 이상 요청을 기록하지 않음을 나타내기 위해 회색으로 바뀝니다. - 네트워크 패널에 포커스가 있는 동안 Command> + E (Mac) 또는 Control + E (Windows, Linux)를 누릅니다.
요청 지우기
네트워크 패널에서 지우기
를 클릭하여 요청 표에서 모든 요청을 삭제합니다.

페이지 로드 전반에서 요청 저장
페이지 로드 전반에서 요청을 저장하려면 네트워크 패널에서 로그 보존 체크박스를 선택합니다. 로그 보존을 사용 중지할 때까지 DevTools는 모든 요청을 저장합니다.
페이지 로드 중 스크린샷 캡처
스크린샷을 캡처하여 페이지가 로드되기를 기다리는 동안 사용자에게 표시되는 내용을 분석합니다.
스크린샷을 사용 설정하려면 네트워크 패널 내에서 설정 을 열고 스크린샷 캡처를 선택합니다.
네트워크 패널에 포커스가 있는 동안 페이지를 새로고침하여 스크린샷을 캡처합니다.
스크린샷을 찍은 후 다음과 같은 방법으로 상호작용할 수 있습니다.
- 스크린샷 위로 마우스를 가져가면 해당 스크린샷이 캡처된 지점을 확인할 수 있습니다. 개요 타임라인에 노란색 선이 표시됩니다.
- 스크린샷의 썸네일을 클릭하여 스크린샷을 캡처한 후에 발생한 요청을 필터링합니다.
- 썸네일을 더블클릭하여 확대합니다.

XHR 요청 재생
XHR 요청을 재생하려면 요청 표에서 다음 중 하나를 실행합니다.
- 요청을 선택하고 R 키를 누릅니다.
- 요청을 마우스 오른쪽 버튼으로 클릭하고 XHR 재생을 선택합니다.

로드 동작 변경
브라우저 캐시를 사용 중지하여 신규 방문자 에뮬레이션
처음 방문하는 사용자가 사이트를 이용하는 방식을 에뮬레이션하려면 캐시 사용 중지 체크박스를 선택합니다. DevTools는 브라우저 캐시를 사용 중지합니다. 이렇게 하면 반복 방문 시 브라우저 캐시에서 요청이 제공되므로 최초 사용자 환경을 더 정확하게 에뮬레이션할 수 있습니다.

네트워크 상태 창에서 브라우저 캐시 사용 중지
다른 DevTools 패널에서 작업하는 동안 캐시를 사용 중지하려면 네트워크 상태 창을 사용하세요.
 아이콘을 클릭하여 네트워크 상태 창을 엽니다.
아이콘을 클릭하여 네트워크 상태 창을 엽니다.- 캐시 사용 중지 체크박스를 선택 또는 선택 해제합니다.
브라우저 캐시 수동 삭제
언제든지 브라우저 캐시를 수동으로 삭제하려면 요청 표의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 브라우저 캐시 삭제를 선택합니다.

오프라인 에뮬레이션
서비스 워커의 도움을 받아 오프라인에서 작동할 수 있는 새로운 웹 앱 클래스인 프로그레시브 웹 앱이 있습니다. 이러한 유형의 앱을 빌드할 때는 데이터 연결이 없는 기기를 빠르게 시뮬레이션할 수 있으면 유용합니다.
완전히 오프라인인 네트워크 환경을 시뮬레이션하려면 캐시 사용 중지 체크박스 옆에 있는 네트워크 제한 드롭다운 메뉴에서 오프라인을 선택합니다.

DevTools의 네트워크 탭 옆에 오프라인이 사용 설정되어 있음을 알리는 경고 아이콘이 표시됩니다.
느린 네트워크 연결 에뮬레이션
빠른 4G, 느린 4G 또는 3G를 에뮬레이션하려면 상단의 작업 표시줄에 있는 제한 드롭다운 메뉴에서 해당하는 사전 설정을 선택합니다.

DevTools의 네트워크 패널 옆에 '제한'이 사용 설정되어 있음을 알리는 아이콘이 표시됩니다.
맞춤 제한 프로필 만들기
느린 4G 또는 빠른 4G와 같은 사전 설정 외에도 자체 맞춤 제한 프로필을 추가할 수 있습니다.
- 제한 메뉴를 열고 맞춤 > 추가...를 선택합니다.
- 설정 > 제한에 설명된 대로 새 제한 프로필을 설정합니다.
네트워크 패널로 돌아가 제한 드롭다운 메뉴에서 새 프로필을 선택합니다.

DevTools의 Network 패널 옆에 경고 아이콘이 표시되어 제한이 사용 설정되었음을 알려줍니다.
WebSocket 연결 제한
DevTools는 버전 99부터 HTTP 요청 외에도 WebSocket 연결을 제한합니다.
WebSocket 제한을 관찰하려면 다음 단계를 따르세요.
- 테스트 도구를 사용하여 새 연결을 시작합니다.
- 네트워크 패널에서 No throttling(제한 없음)을 선택하고 연결을 통해 메시지를 전송합니다.
- 매우 느린 맞춤 제한 프로필(예:
10 kbit/s)을 만듭니다. 이렇게 느린 프로필을 사용하면 차이를 쉽게 확인할 수 있습니다. - 네트워크 패널에서 프로필을 선택하고 메시지를 다시 보냅니다.
- WS 필터를 전환하고 연결 이름을 클릭한 다음 메시지 탭을 열고 제한 여부와 관계없이 전송된 메시지와 에코된 메시지 간의 시간 차이를 확인합니다. 예를 들면 다음과 같습니다.

네트워크 상태 창에서 느린 네트워크 연결 에뮬레이션
다른 DevTools 패널에서 작업하는 동안 네트워크 연결을 제한하려면 네트워크 상태 창을 사용하세요.
 아이콘을 클릭하여 네트워크 상태 창을 엽니다.
아이콘을 클릭하여 네트워크 상태 창을 엽니다.- 네트워크 제한 메뉴에서 연결 속도를 선택합니다.
브라우저 쿠키 수동 삭제
언제든지 브라우저 쿠키를 수동으로 삭제하려면 요청 표의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 브라우저 쿠키 삭제를 선택합니다.

HTTP 응답 헤더 재정의
로컬에서 파일 및 HTTP 응답 헤더 재정의를 참고하세요.
사용자 에이전트 재정의
사용자 에이전트를 수동으로 재정의하려면 다음 단계를 따르세요.
 아이콘을 클릭하여 네트워크 상태 창을 엽니다.
아이콘을 클릭하여 네트워크 상태 창을 엽니다.- 자동 선택을 선택 해제합니다.
- 메뉴에서 사용자 에이전트 옵션을 선택하거나 상자에 맞춤 옵션을 입력합니다.
요청 검색
요청 헤더, 페이로드, 응답을 검색하려면 다음 단계를 따르세요.
다음 바로가기를 눌러 오른쪽의 검색 탭을 엽니다.
- macOS에서는 Command + F를 누릅니다.
- Windows 또는 Linux의 경우 Control + F
검색 탭에서 검색어를 입력하고 Enter 키를 누릅니다. 원하는 경우 또는 을 클릭하여 대소문자 구분 또는 정규 표현식을 각각 사용 설정할 수 있습니다.
검색 결과 중 하나를 클릭합니다. 네트워크 패널에는 일치하는 요청이 노란색으로 강조표시됩니다. 또한 패널은 헤더 또는 응답 탭을 열고 일치하는 문자열이 있는 경우 이를 강조 표시합니다.

검색 결과를 새로고침하려면 새로고침을 클릭합니다. 결과를 지우려면 지우기를 클릭합니다.
DevTools에서 검색할 수 있는 모든 방법에 관한 자세한 내용은 검색: 로드된 모든 리소스에서 텍스트 찾기를 참고하세요.
요청 필터링
속성별로 요청 필터링
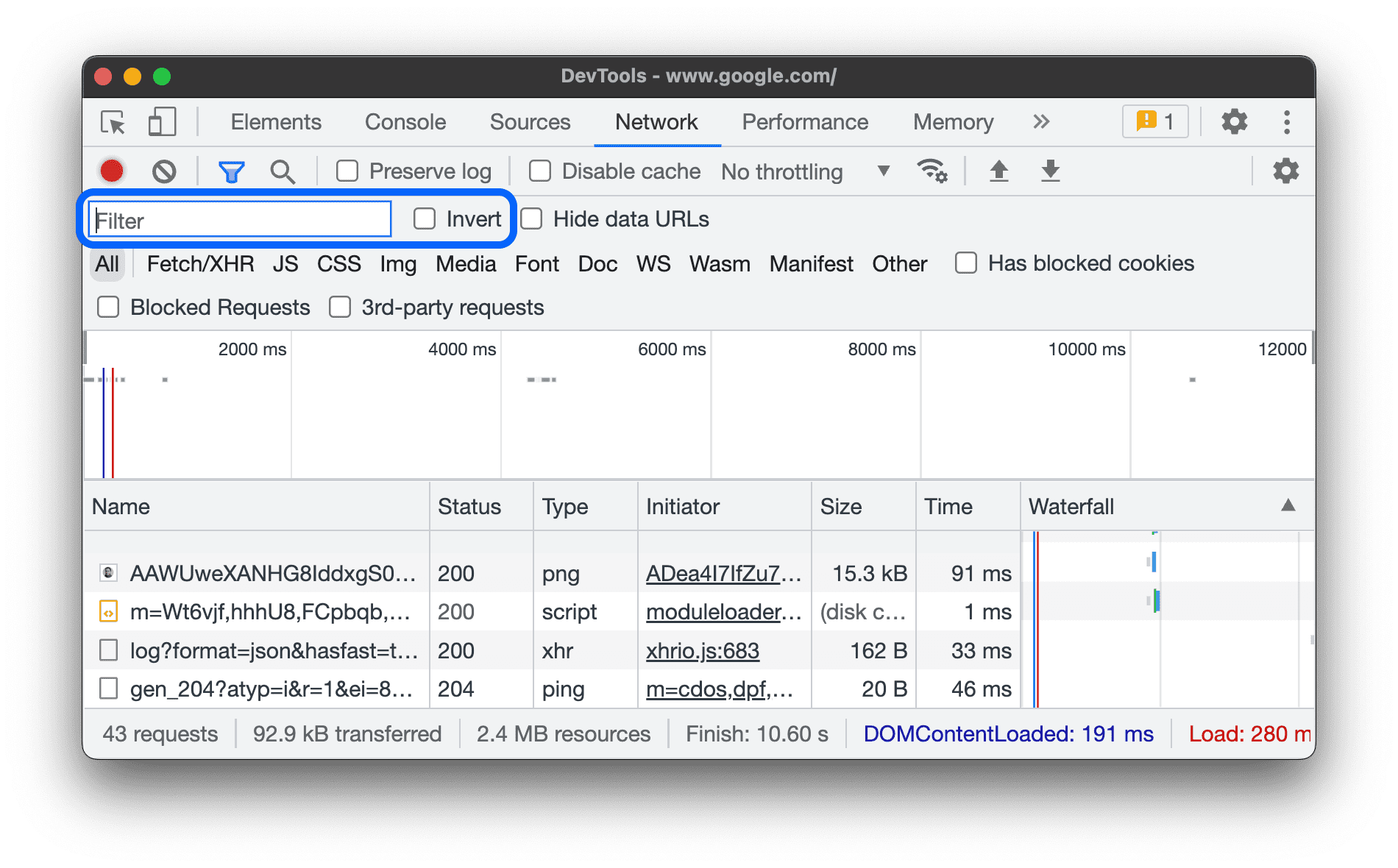
필터 상자를 사용하여 요청의 도메인 또는 크기와 같은 속성별로 요청을 필터링합니다.
체크박스가 표시되지 않으면 필터 막대가 숨겨져 있는 것일 수 있습니다. 필터 표시줄 숨기기를 참고하세요.

필터를 반전하려면 필터 상자 옆에 있는 반전 체크박스를 선택합니다.
각 속성을 공백으로 구분하여 여러 속성을 동시에 사용할 수 있습니다. 예를 들어 mime-type:image/gif larger-than:1K은 1KB를 초과하는 모든 GIF를 표시합니다.
이러한 다중 속성 필터는 AND 연산과 동일합니다. OR 연산은 지원되지 않습니다.
다음은 지원되는 속성의 전체 목록입니다.
cookie-domain. 특정 쿠키 도메인을 설정하는 리소스를 표시합니다.cookie-name. 특정 쿠키 이름을 설정하는 리소스를 표시합니다.cookie-path. 특정 쿠키 경로를 설정하는 리소스를 표시합니다.cookie-value. 특정 쿠키 값을 설정하는 리소스를 표시합니다.domain. 지정된 도메인의 리소스만 표시합니다. 와일드 카드 문자 (*)를 사용하여 여러 도메인을 포함할 수 있습니다. 예를 들어*.com은.com로 끝나는 모든 도메인 이름의 리소스를 표시합니다. DevTools에는 자동 완성 드롭다운 메뉴에 발생한 모든 도메인이 표시됩니다.has-overrides.content,headers를 재정의한 요청, 재정의가 있는 요청 (yes), 재정의가 없는 요청 (no)을 표시합니다. 요청 테이블에 상응하는 재정의 있음 열을 추가할 수 있습니다.has-response-header. 지정된 HTTP 응답 헤더가 포함된 리소스를 표시합니다. DevTools는 자동 완성 드롭다운에 발생한 모든 응답 헤더를 채웁니다.is.is:running를 사용하여WebSocket리소스를 찾습니다.larger-than. 지정된 크기(바이트 단위)보다 큰 리소스를 표시합니다.1000값을 설정하는 것은1k값을 설정하는 것과 같습니다.method. 지정된 HTTP 메서드 유형을 통해 검색된 리소스를 표시합니다. DevTools는 자동 완성 드롭다운에 발생한 모든 HTTP 메서드를 채웁니다.mime-type. 지정된 MIME 유형의 리소스를 표시합니다. DevTools는 자동 완성 드롭다운에 발생한 모든 MIME 유형을 채웁니다.mixed-content. 혼합된 모든 콘텐츠 리소스 (mixed-content:all) 또는 표시된 리소스만 표시합니다 (mixed-content:displayed).priority. 우선순위 수준이 지정된 값과 일치하는 리소스를 표시합니다.resource-type. 이미지와 같은 리소스 유형의 리소스를 표시합니다. DevTools는 발생한 모든 리소스 유형으로 자동 완성 드롭다운을 채웁니다.response-header-set-cookie. 문제 탭에 원시 Set-Cookie 헤더를 표시합니다. 잘못된Set-Cookie헤더가 있는 잘못된 형식의 쿠키는 네트워크 패널에서 신고됩니다.scheme. 보호되지 않는 HTTP (scheme:http) 또는 보호된 HTTPS(scheme:https)를 통해 가져온 리소스를 표시합니다.set-cookie-domain. 지정된 값과 일치하는Domain속성이 있는Set-Cookie헤더가 있는 리소스를 표시합니다. DevTools는 자동 완성에 발생한 모든 쿠키 도메인으로 채웁니다.set-cookie-name. 지정된 값과 일치하는 이름의Set-Cookie헤더가 있는 리소스를 표시합니다. DevTools는 자동 완성에 발견된 모든 쿠키 이름을 채웁니다.set-cookie-value. 지정된 값과 일치하는 값이 있는Set-Cookie헤더가 있는 리소스를 표시합니다. DevTools는 자동 완성 입력란에 발견된 모든 쿠키 값을 채웁니다.status-code. HTTP 상태 코드가 지정된 코드와 일치하는 리소스만 표시합니다. DevTools는 자동 완성 드롭다운 메뉴에 발생한 모든 상태 코드를 채웁니다.url. 지정된 값과 일치하는url가 있는 리소스를 표시합니다.
유형별로 요청 필터링
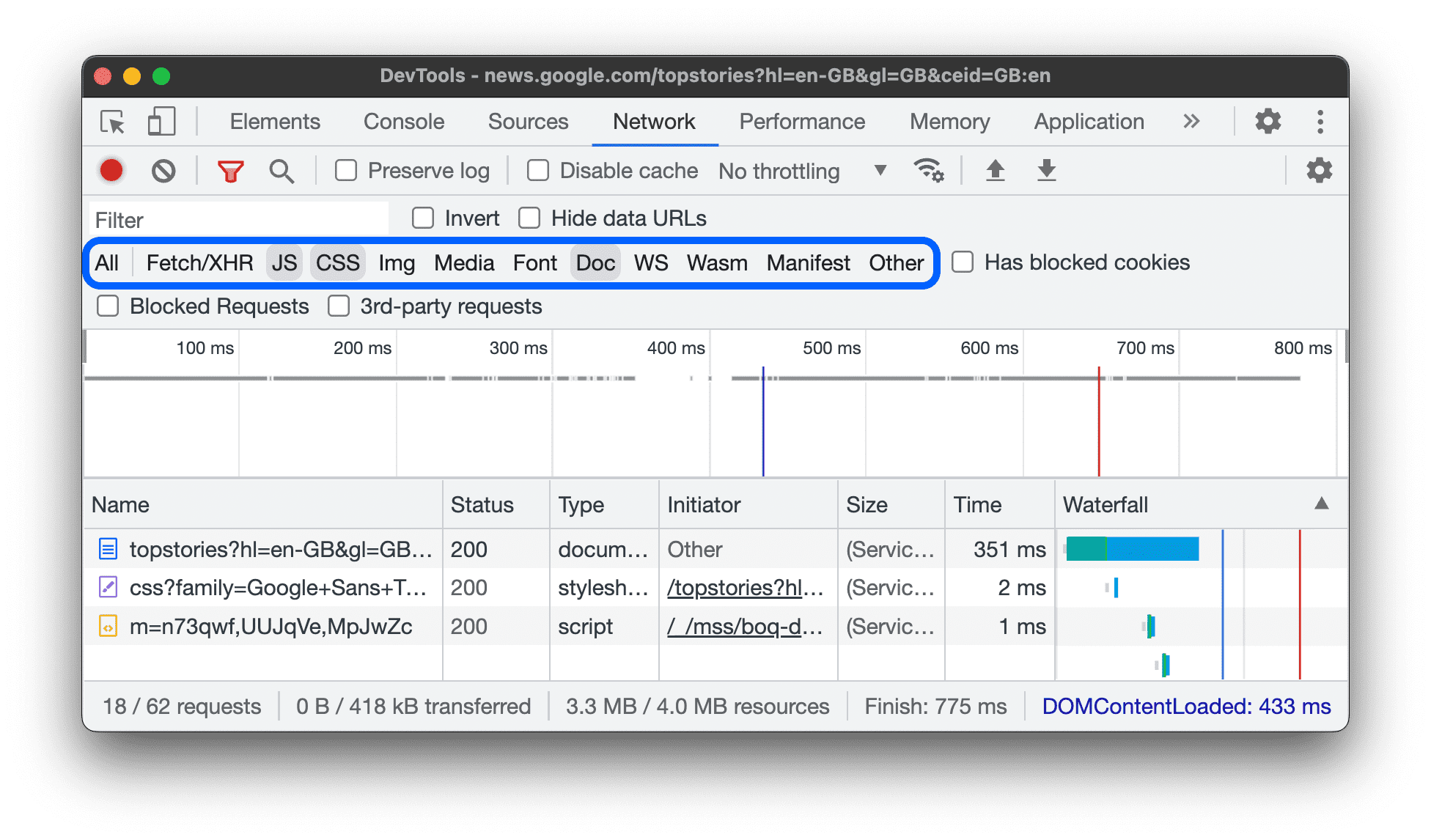
리소스 유형별로 요청을 필터링하려면 네트워크 패널에서 모두, 가져오기/XHR, JS, CSS, Img, 미디어, 폰트, Doc, WS (WebSocket), Wasm (WebAssembly), 매니페스트 또는 기타 (여기에 나열되지 않은 다른 유형) 버튼을 클릭합니다.
이 버튼이 표시되지 않으면 필터 작업 표시줄이 숨겨져 있는 것일 수 있습니다. 필터 표시줄 숨기기를 참고하세요.
여러 유형의 리소스를 동시에 표시하려면 Command (Mac) 또는 Control (Windows, Linux) 키를 누른 다음 여러 유형 필터를 클릭합니다.

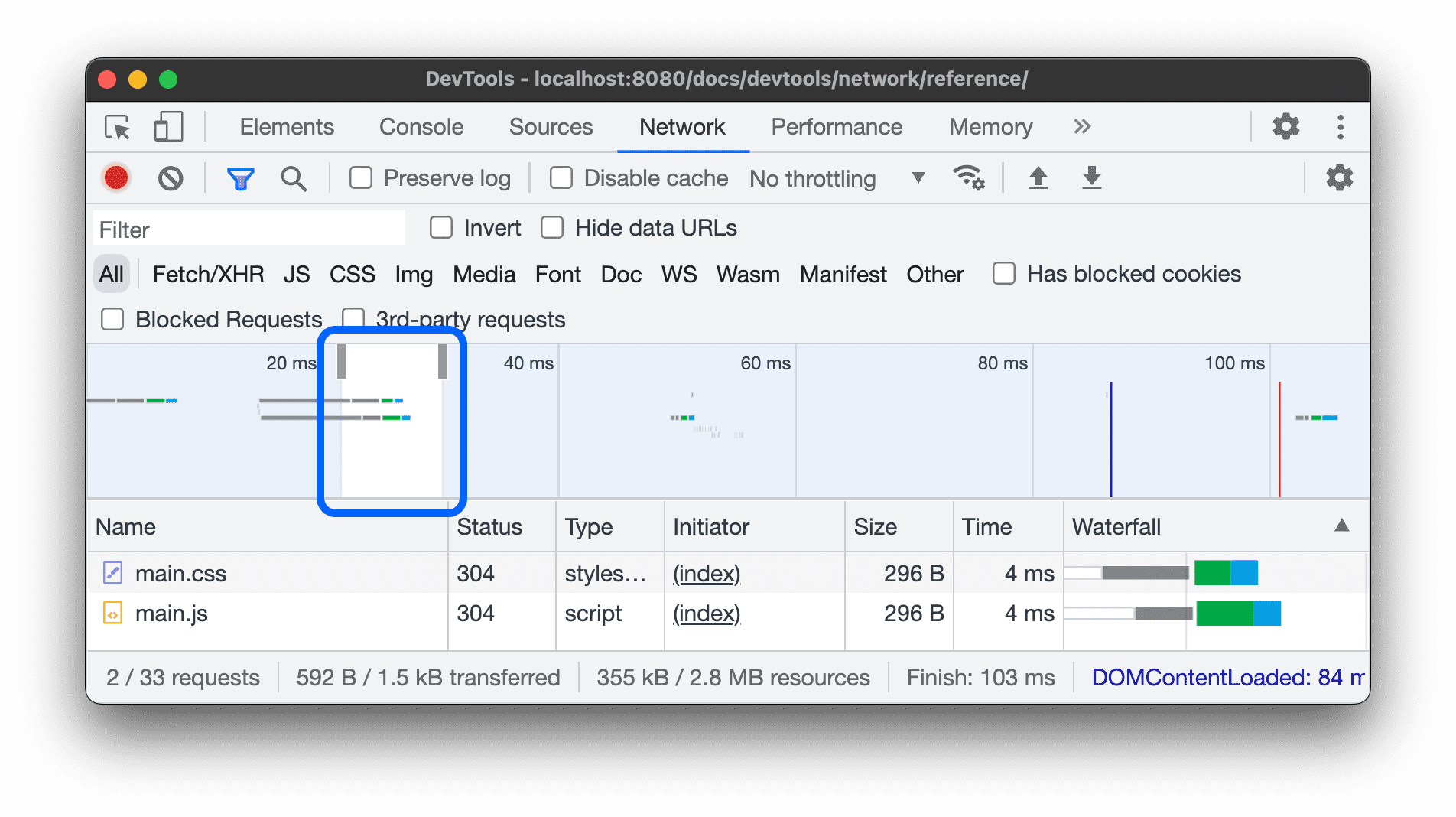
시간별로 요청 필터링
개요 타임라인을 왼쪽이나 오른쪽으로 드래그하여 해당 기간 동안 활성 상태였던 요청만 표시합니다. 필터는 포괄적입니다. 강조 표시된 시간 동안 활성 상태였던 모든 요청이 표시됩니다.

데이터 URL 숨기기
데이터 URL은 다른 문서에 삽입된 작은 파일입니다. 요청 표에 표시되고 data:로 시작하는 요청은 데이터 URL입니다.
이러한 요청을 숨기려면 필터 작업 표시줄에서 필터 더보기 > 데이터 URL 숨기기를 선택합니다.

하단의 상태 표시줄에는 총 요청 수 중에서 표시된 요청 수가 표시됩니다.
확장 프로그램 URL 숨기기
작성한 코드에 집중하려면 Chrome에 설치했을 수 있는 확장 프로그램에서 전송하는 관련 없는 요청을 필터링할 수 있습니다. 확장 요청의 URL은 chrome-extension://로 시작합니다.
연장 요청을 숨기려면 필터 작업 표시줄에서 필터 더보기 > 연장 URL 숨기기를 선택합니다.

하단의 상태 표시줄에는 총 요청 수 중에서 표시된 요청 수가 표시됩니다.
차단된 응답 쿠키가 있는 요청만 표시합니다.
어떠한 이유로든 응답 쿠키가 차단된 요청을 제외한 모든 항목을 필터링하려면 필터 작업 표시줄에서 필터 더보기 > 차단된 응답 쿠키를 선택합니다. 이 데모 페이지에서 사용해 보세요.

하단의 상태 표시줄에는 총 요청 수 중에서 표시된 요청 수가 표시됩니다.
응답 쿠키가 차단된 이유를 확인하려면 요청을 선택하고 쿠키 탭을 연 다음 정보 아이콘 위로 마우스를 가져갑니다.
또한 Chrome 플래그 또는 구성으로 인해 쿠키가 차단된 요청 옆의 네트워크 패널에 경고 아이콘이 표시됩니다. 아이콘 위로 마우스를 가져가면 단서가 포함된 툴팁이 표시되고 아이콘을 클릭하면 문제 패널로 이동하여 자세한 내용을 확인할 수 있습니다.

차단된 요청만 표시
차단된 요청을 제외한 모든 항목을 필터링하려면 필터 작업 표시줄에서 필터 더보기 > 차단된 요청을 선택합니다. 이를 테스트하려면 창의 네트워크 요청 차단 탭을 사용하세요.

요청 표에는 차단된 요청이 빨간색으로 강조표시됩니다. 하단의 상태 표시줄에는 총 요청 수 중에서 표시된 요청 수가 표시됩니다.
서드 파티 요청만 표시
출처가 페이지 출처와 다른 요청을 제외한 모든 요청을 필터링하려면 필터 작업 표시줄에서 필터 더보기 > 서드 파티 요청을 선택합니다. 이 데모 페이지에서 사용해 보세요.

하단의 상태 표시줄에는 총 요청 수 중에서 표시된 요청 수가 표시됩니다.
요청 정렬
기본적으로 요청 테이블의 요청은 시작 시간순으로 정렬되지만 다른 기준을 사용하여 테이블을 정렬할 수 있습니다.
열별로 정렬
요청 표에서 열 헤더를 클릭하여 해당 열을 기준으로 요청을 정렬합니다.
활동 단계별로 정렬
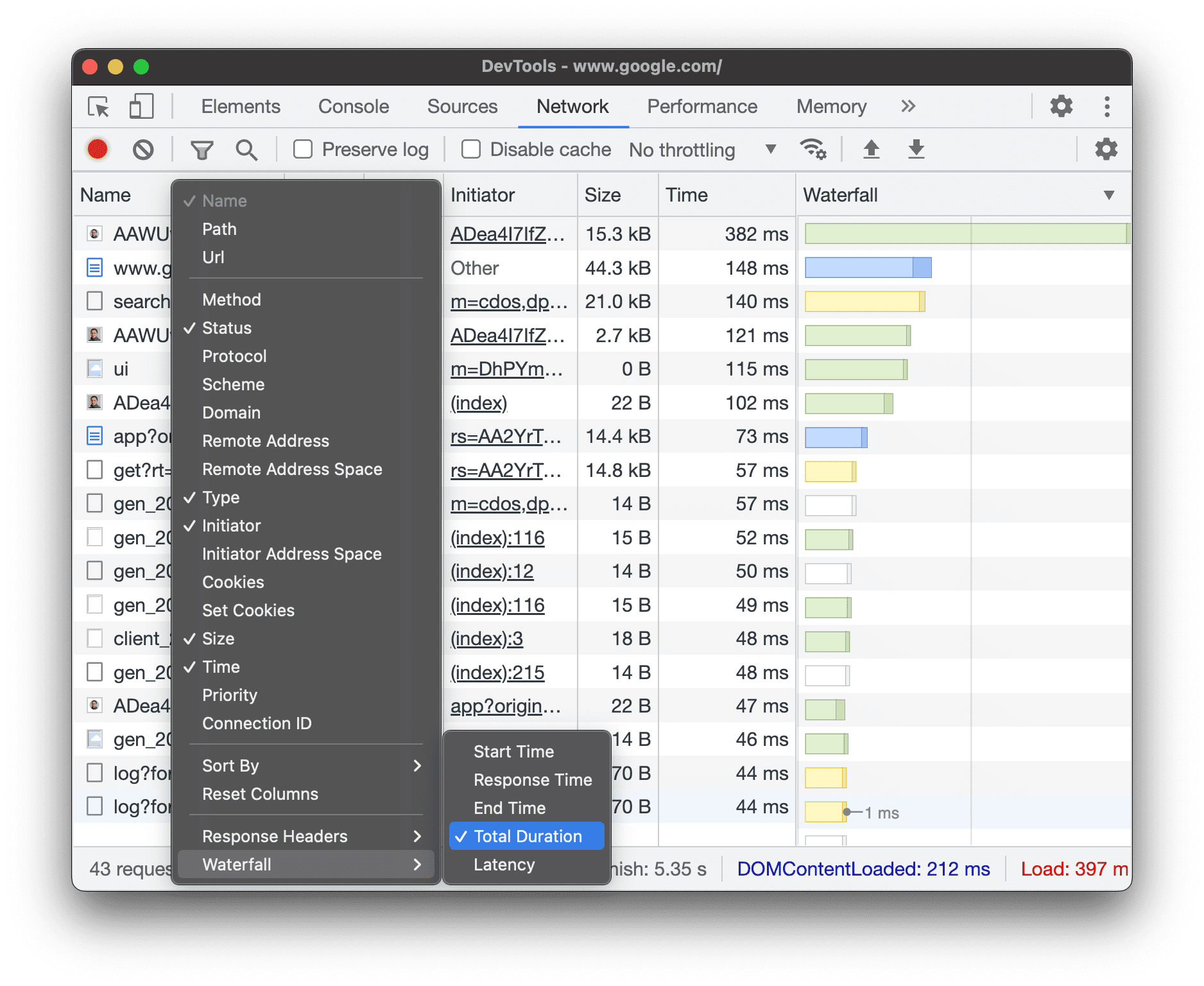
폭포식에서 요청을 정렬하는 방식을 변경하려면 요청 표의 헤더를 마우스 오른쪽 버튼으로 클릭하고 폭포식 위로 마우스를 가져간 다음 다음 옵션 중 하나를 선택합니다.
- 시작 시간 시작된 첫 번째 요청이 상단에 표시됩니다.
- 응답 시간 다운로드를 시작한 첫 번째 요청이 상단에 표시됩니다.
- 종료 시간 완료된 첫 번째 요청이 상단에 표시됩니다.
- 전체 기간 연결 설정 및 요청 / 응답이 가장 짧은 요청이 맨 위에 표시됩니다.
- 지연 시간. 응답을 기다린 시간이 가장 짧은 요청이 맨 위에 표시됩니다.
이 설명에서는 각 옵션이 가장 짧은 옵션부터 가장 긴 옵션 순으로 정렬되었다고 가정합니다. 폭포식 열 헤더를 클릭하면 순서가 반대로 바뀝니다.
이 예시에서 폭포식 차트는 총 시간순으로 정렬됩니다. 각 막대의 더 밝은 부분은 대기하는 데 걸린 시간입니다. 더 어두운 부분은 바이트를 다운로드하는 데 걸린 시간입니다.

요청 분석
DevTools가 열려 있는 동안 Network 패널에 모든 요청이 로깅됩니다. 네트워크 패널을 사용하여 요청을 분석합니다.
요청 로그 보기
요청 표를 사용하여 DevTools가 열려 있는 동안 이루어진 모든 요청의 로그를 확인합니다. 요청을 클릭하거나 마우스 오버하면 요청에 관한 자세한 정보가 표시됩니다.

요청 표에는 기본적으로 다음 열이 표시됩니다.
- 이름. 리소스의 파일 이름 또는 식별자입니다.
상태: 이 열에는 다음 값이 표시될 수 있습니다.

- HTTP 상태 코드(예:
200또는404) - 교차 출처 리소스 공유 (CORS)로 인해 실패한 요청의
CORS error입니다. (blocked:origin): 헤더가 잘못 구성된 요청 이 상태 값 위로 마우스를 가져가면 오류의 원인에 관한 힌트가 포함된 도움말이 표시됩니다.(failed)뒤에 오류 메시지가 표시됩니다.
- HTTP 상태 코드(예:
유형. 요청된 리소스의 MIME 유형입니다.
Initiator. 다음 객체 또는 프로세스는 요청을 시작할 수 있습니다.
- 파서 Chrome의 HTML 파서
- 리디렉션 HTTP 리디렉션
- 스크립트 JavaScript 함수입니다.
- 기타. 링크를 사용하여 페이지로 이동하거나 주소 표시줄에 URL을 입력하는 등 기타 프로세스 또는 작업
Size(크기). 서버에서 전송한 응답 헤더와 응답 본문의 합산 크기입니다.
시간. 요청 시작부터 응답의 마지막 바이트를 수신하기까지의 총 시간입니다.
폭포식 구조 각 요청 활동의 시각적 분석
항목 추가/삭제하기
요청 표의 머리글을 마우스 오른쪽 버튼으로 클릭하고 숨기거나 표시할 옵션을 선택합니다. 표시된 옵션 옆에 체크표시가 있습니다.

경로, URL, 방법, 프로토콜, 스킴, 도메인, 원격 주소, 원격 주소 공간, 이니시에이터 주소 공간, 쿠키, 쿠키 설정, 우선순위, 연결 ID, 재정의 있음, 폭포식 구조 열을 추가하거나 삭제할 수 있습니다.
맞춤 열 추가
요청 테이블에 맞춤 열을 추가하려면 다음 단계를 따르세요.
- 요청 표의 헤더를 마우스 오른쪽 버튼으로 클릭하고 응답 헤더 > 헤더 열 관리를 선택합니다.
- 대화상자 창에서 맞춤 헤더 추가를 클릭하고 이름을 입력한 다음 추가를 클릭합니다.

인라인 프레임별 요청 그룹화
페이지의 인라인 프레임이 많은 요청을 시작하는 경우 요청을 그룹화하여 요청 로그를 더 쉽게 만들 수 있습니다.
iframe별로 요청을 그룹화하려면 네트워크 패널 내에서 설정 을 열고 프레임별로 그룹화를 선택합니다.

인라인 프레임에서 시작한 요청을 보려면 요청 로그에서 해당 요청을 펼치세요.
요청의 시점과 관련하여 보기
워터폴을 사용하여 요청의 시점을 서로 비교하여 확인합니다. 기본적으로 워터폴은 요청 시작 시간별로 정렬됩니다. 따라서 왼쪽에 더 가까운 요청이 오른쪽에 더 가까운 요청보다 먼저 시작되었습니다.
폭포식 차트를 정렬하는 다양한 방법은 활동 단계별로 정렬을 참고하세요.

WebSocket 연결의 메시지 분석
WebSocket 연결의 메시지를 보려면 다음 단계를 따르세요.
- 요청 표의 이름 열에서 WebSocket 연결의 URL을 클릭합니다.
- 메시지 탭을 클릭합니다. 표에는 최근 100개의 메시지가 표시됩니다.
표를 새로고침하려면 요청 표의 이름 열에서 WebSocket 연결의 이름을 다시 클릭합니다.

표에는 다음과 같은 세 개의 열이 포함됩니다.
- Data 클래스에서 정의된 이름을 사용하지 않습니다. 메시지 페이로드입니다. 메시지가 일반 텍스트인 경우 여기에 표시됩니다. 바이너리 opcode의 경우 이 열에 opcode의 이름과 코드가 표시됩니다. 연속 프레임, 바이너리 프레임, 연결 종료 프레임, 핑 프레임, 퐁 프레임과 같은 opcode가 지원됩니다.
- 길이 메일 페이로드의 길이(단위: 바이트)입니다.
- 시간. 메시지가 수신 또는 전송된 시간입니다.
메시지는 유형에 따라 색상으로 구분됩니다.
- 발신 문자 메시지는 연두색입니다.
- 수신 문자 메시지는 흰색입니다.
- WebSocket opcode는 연노란색입니다.
- 오류는 연한 빨간색입니다.
스트림의 이벤트 분석
서버가 Fetch API, EventSource API, XHR을 통해 스트리밍하는 이벤트를 보려면 다음 단계를 따르세요.
- 이벤트를 스트리밍하는 페이지에서 네트워크 요청을 기록합니다. 예를 들어 이 데모 페이지를 열고 세 버튼 중 하나를 클릭합니다.
- 네트워크에서 요청을 선택하고 EventStream 탭을 엽니다.

이벤트를 필터링하려면 EventStream 탭 상단의 필터 표시줄에 정규식을 지정합니다.
캡처된 이벤트 목록을 지우려면 지우기를 클릭합니다.
응답 본문 미리보기 보기
응답 본문의 미리보기를 보려면 다음 단계를 따르세요.
- 요청 표의 이름 열에서 요청의 URL을 클릭합니다.
- 미리보기 탭을 클릭합니다.
이 탭은 주로 이미지를 보는 데 유용합니다.

응답 본문 보기
요청에 대한 응답 본문을 보려면 다음 단계를 따르세요.
- 요청 표의 이름 열에서 요청의 URL을 클릭합니다.
- 응답 탭을 클릭합니다.

HTTP 헤더 보기
요청의 HTTP 헤더 데이터를 보려면 다음 단계를 따르세요.
- 요청 표에서 요청을 클릭합니다.
- Headers 탭을 열고 General, Response Headers, Request Headers, 원하는 경우 Early Hints Headers 섹션으로 스크롤합니다.

일반 섹션에서 DevTools는 수신된 HTTP 상태 코드 옆에 사람이 읽을 수 있는 상태 메시지를 표시합니다.
응답 헤더 섹션에서 헤더 값 위로 마우스를 가져가 수정 버튼을 클릭하여 로컬에서 응답 헤더를 재정의할 수 있습니다.
HTTP 헤더 소스 보기
기본적으로 헤더 탭에는 헤더 이름이 알파벳순으로 표시됩니다. 수신된 순서대로 HTTP 헤더 이름을 보려면 다음 단계를 따르세요.
- 관심 있는 요청의 헤더 탭을 엽니다. HTTP 헤더 보기를 참고하세요.
- 요청 헤더 또는 응답 헤더 섹션 옆에 있는 소스 보기를 클릭합니다.
임시 헤더 경고
헤더 탭에 Provisional headers are shown... 경고 메시지가 표시되는 경우가 있습니다. 이는 다음과 같은 이유 때문일 수 있습니다.
이 요청은 네트워크를 통해 전송되지 않고 원본 요청 헤더를 저장하지 않는 로컬 캐시에서 제공되었습니다. 이 경우 캐싱을 사용 중지하여 전체 요청 헤더를 볼 수 있습니다.

네트워크 리소스가 유효하지 않습니다. 예를 들어 콘솔에서
fetch("https://jec.fish.com/unknown-url/")를 실행합니다.
DevTools는 보안상의 이유로 임시 헤더만 표시할 수도 있습니다.
요청 페이로드 보기
요청의 페이로드(쿼리 문자열 매개변수 및 양식 데이터)를 보려면 요청 표에서 요청을 선택하고 페이로드 탭을 엽니다.

페이로드 소스 보기
기본적으로 DevTools는 페이로드를 사람이 읽을 수 있는 형식으로 표시합니다.
쿼리 문자열 매개변수 및 양식 데이터의 소스를 보려면 페이로드 탭에서 Query String Parameters(쿼리 문자열 매개변수) 또는 Form Data(양식 데이터) 섹션 옆에 있는 view source(소스 보기)를 클릭합니다.

쿼리 문자열 매개변수의 URL 디코딩된 인수 보기
인수의 URL 인코딩을 전환하려면 페이로드 탭에서 디코딩된 항목 보기 또는 URL 인코딩된 항목 보기를 클릭합니다.

쿠키 보기
요청의 HTTP 헤더로 전송된 쿠키를 보려면 다음 단계를 따르세요.
- 요청 표의 이름 열에서 요청의 URL을 클릭합니다.
- Cookies(쿠키) 탭을 클릭합니다.

각 열에 대한 설명은 필드를 참고하세요.
쿠키를 수정하려면 쿠키 보기, 수정, 삭제를 참고하세요.
요청의 타이밍 분석 보기
요청의 타이밍 분석을 보려면 다음 단계를 따르세요.
- 요청 표의 이름 열에서 요청의 URL을 클릭합니다.
- 타이밍 탭을 클릭합니다.
이 데이터에 더 빠르게 액세스하는 방법은 타임라인 분석 미리보기를 참고하세요.

타이밍 탭에 표시될 수 있는 각 단계에 관한 자세한 내용은 타이밍 분석 단계 설명을 참고하세요.
타이밍 분류 미리보기
요청의 타이밍 분류 미리보기를 보려면 요청 표의 워터폴 열에서 요청 항목 위로 마우스를 가져갑니다.
마우스 오버가 필요 없는 이 데이터에 액세스하는 방법은 요청의 타이밍 분석 보기를 참고하세요.

타이밍 분석 단계 설명
다음은 일정 탭에 표시될 수 있는 각 단계에 관한 자세한 내용입니다.
- 현재 재생목록 브라우저는 연결이 시작되기 전에 요청을 큐에 추가하고 다음과 같은 경우에 요청을 추가합니다.
- 우선순위가 더 높은 요청이 있습니다. 요청 우선순위는 리소스 유형, 문서 내 위치와 같은 요소에 따라 결정됩니다. 자세한 내용은
fetchpriority가이드의 리소스 우선순위 섹션을 참고하세요. - 이 출처에 이미 6개의 TCP 연결이 열려 있으며 이는 한도입니다. (HTTP/1.0 및 HTTP/1.1에만 적용됨)
- 브라우저가 디스크 캐시에 잠시 공간을 할당하고 있습니다.
- 우선순위가 더 높은 요청이 있습니다. 요청 우선순위는 리소스 유형, 문서 내 위치와 같은 요소에 따라 결정됩니다. 자세한 내용은
- Stalled. 대기열에 설명된 이유로 인해 연결 시작 후 요청이 중단될 수 있습니다.
- DNS 조회 브라우저가 요청의 IP 주소를 확인하고 있습니다.
- 초기 연결 브라우저가 TCP 핸드셰이크 또는 재시도, SSL 협상 등 연결을 설정하고 있습니다.
- 프록시 협상 브라우저가 프록시 서버와 요청을 협상하고 있습니다.
- 요청이 전송되었습니다. 요청이 전송 중입니다.
- ServiceWorker 준비. 브라우저가 서비스 워커를 시작합니다.
- ServiceWorker에 대한 요청 요청이 서비스 워커로 전송되고 있습니다.
- 대기 중 (TTFB) 브라우저가 응답의 첫 번째 바이트를 기다리고 있습니다. TTFB는 첫 바이트까지의 시간(Time To First Byte)을 의미합니다. 이 타이밍에는 왕복 지연 시간 1회와 서버가 응답을 준비하는 데 걸린 시간이 포함됩니다.
- 콘텐츠 다운로드 브라우저가 네트워크 또는 서비스 워커에서 직접 응답을 수신합니다. 이 값은 응답 본문을 읽는 데 소비된 총 시간입니다. 예상보다 큰 값은 네트워크 속도가 느리거나 브라우저가 다른 작업을 실행하느라 응답 읽기가 지연되고 있음을 나타낼 수 있습니다.
이니시에이터 및 종속 항목 보기
요청의 시작 조건 및 종속 항목을 보려면 Shift 키를 누른 상태에서 요청 표에서 요청 위로 마우스를 가져갑니다. DevTools는 이니시에이터는 녹색으로, 종속 항목은 빨간색으로 표시합니다.

요청 표가 시간순으로 정렬되면 마우스를 가져간 요청 위에 있는 첫 번째 녹색 요청이 종속 항목의 시작 조건입니다. 그 위에 초록색 요청이 하나 더 있으면 더 높은 요청이 시작 요청의 시작 요청입니다. 그 밖에도 많은 사례가 있습니다.
로드 이벤트 보기
DevTools는 네트워크 패널의 여러 위치에 DOMContentLoaded 및 load 이벤트의 타이밍을 표시합니다. DOMContentLoaded 이벤트는 파란색으로, load 이벤트는 빨간색으로 표시됩니다.

총 요청 수 보기
총 요청 수는 네트워크 패널 하단의 상태 표시줄에 표시됩니다.

전송 및 로드된 리소스의 총 크기 보기
DevTools는 네트워크 패널 하단의 상태 표시줄에 전송되고 로드된 (비압축된) 리소스의 총 크기를 표시합니다.

브라우저에서 압축을 푼 후 리소스의 크기를 확인하려면 리소스의 비압축 크기 보기를 참고하세요.
요청을 일으킨 스택 트레이스 보기
JavaScript 문이 리소스를 요청하게 되면 Initiator 열 위로 마우스를 가져가 요청으로 이어지는 스택 트레이스를 확인합니다.

리소스의 압축되지 않은 크기 보기
설정 > 대용량 요청 행을 선택한 다음 크기 열의 하단 값을 확인합니다.

이 예에서 네트워크를 통해 전송된 www.google.com 문서의 압축된 크기는 43.8 KB이고 비압축 크기는 136 KB입니다.
요청 데이터 내보내기
다음에 설명된 여러 가지 방법으로 필터가 적용된 요청 목록을 내보내거나 복사할 수 있습니다.
모든 네트워크 요청을 HAR 파일에 저장
HAR (HTTP 보관 파일)은 캡처된 데이터를 내보낼 때 여러 HTTP 세션 도구에서 사용하는 파일 형식입니다. 형식은 특정 필드 조합이 있는 JSON 객체입니다.
민감한 정보가 실수로 유출되는 가능성을 줄이기 위해 기본적으로 Cookie, Set-Cookie, Authorization 헤더와 같은 민감한 정보를 제외하는 '정리된' 네트워크 로그를 HAR 형식으로 내보낼 수 있습니다. 필요한 경우 민감한 데이터 와 함께 로그를 내보낼 수도 있습니다.
모든 네트워크 요청을 HAR 파일에 저장하려면 다음 두 가지 방법 중 하나를 선택하세요.
요청 표에서 요청을 마우스 오른쪽 버튼으로 클릭하고 복사 > [목록에 있는] 항목 모두 HAR로 저장 (정리됨) 또는 [목록에 있는] 항목 모두 HAR로 저장 (민감한 정보 포함)을 선택합니다.

네트워크 패널 상단의 작업 표시줄에서 HAR (정리됨) 내보내기...를 클릭합니다.
민감한 정보가 포함된 HAR를 내보내려면 먼저 설정 > 환경설정 > 네트워크 > 민감한 정보가 포함된 HAR 생성 허용을 사용 설정한 다음 내보내기 버튼을 클릭하고 드롭다운 메뉴에서 민감한 정보가 포함된 HAR 내보내기를 선택합니다.

HAR 파일이 있으면 다음 두 가지 방법으로 DevTools로 다시 가져와 분석할 수 있습니다.
- HAR 파일을 요청 테이블로 드래그 앤 드롭합니다.
- 네트워크 패널 상단의 작업 표시줄에서 HAR 가져오기를 클릭합니다.
요청, 필터링된 요청 집합 또는 모든 요청을 클립보드에 복사
요청 표의 이름 열에서 요청을 마우스 오른쪽 버튼으로 클릭하고 복사 위로 마우스를 가져간 다음 다음 옵션 중 하나를 선택합니다.
단일 요청, 응답 또는 스택 트레이스를 복사하려면 다음 단계를 따르세요.
- URL 복사 요청의 URL을 클립보드에 복사합니다.
- cURL로 복사합니다. 요청을 cURL 명령어로 복사합니다.
- PowerShell로 복사를 선택합니다. 요청을 PowerShell 명령어로 복사합니다.
- 가져오기로 복사 요청을 가져오기 호출로 복사합니다.
- fetch (Node.js)로 복사 요청을 Node.js 가져오기 호출로 복사합니다.
- 답변 복사 응답 본문을 클립보드에 복사합니다.
- 스택 트레이스 복사 요청의 스택 트레이스를 클립보드에 복사합니다.
모든 요청을 복사하려면 다음 단계를 따르세요.
- 모든 URL 복사. 모든 요청의 URL을 클립보드에 복사합니다.
- 모두 cURL로 복사합니다. 모든 요청을 cURL 명령어 체인으로 복사합니다.
- 모두 PowerShell로 복사합니다. 모든 요청을 PowerShell 명령어 체인으로 복사합니다.
- 모두 가져오기로 복사 모든 요청을 가져오기 호출 체인으로 복사합니다.
- 모두 fetch (Node.js)로 복사 모든 요청을 Node.js 가져오기 호출 체인으로 복사합니다.
- 모든 항목을 HAR (정리됨)로 복사합니다. 모든 요청을
Cookie,Set-Cookie,Authorization헤더와 같은 민감한 정보 없이 HAR 데이터로 복사합니다. - 모든 항목을 HAR 형식으로 복사 (민감한 정보 포함) 모든 요청을 민감한 정보가 포함된 HAR 데이터로 복사합니다.

필터링된 요청 집합을 복사하려면 네트워크 로그에 필터를 적용하고 요청을 마우스 오른쪽 버튼으로 클릭한 다음 다음을 선택합니다.
- 나열된 모든 URL 복사. 필터링된 모든 요청의 URL을 클립보드에 복사합니다.
- 나열된 모든 항목을 cURL로 복사합니다. 필터링된 모든 요청을 cURL 명령어 체인으로 복사합니다.
- 나열된 모든 항목을 PowerShell로 복사합니다. 필터링된 모든 요청을 PowerShell 명령어 체인으로 복사합니다.
- 가져오기로 표시된 모든 항목을 복사합니다. 필터링된 모든 요청을 가져오기 호출 체인으로 복사합니다.
- 나열된 모든 항목을 fetch (Node.js)로 복사합니다. 필터링된 모든 요청을 Node.js 가져오기 호출 체인으로 복사합니다.
- 나열된 모든 항목을 HAR (정리됨)로 복사합니다. 필터링된 모든 요청을
Cookie,Set-Cookie,Authorization헤더와 같은 민감한 정보 없이 HAR 데이터로 복사합니다. - 나열된 모든 항목을 HAR 형식으로 복사 (민감한 정보 포함) 필터링된 모든 요청을 민감한 정보가 포함된 HAR 데이터로 복사합니다.

네트워크 패널의 레이아웃 변경
네트워크 패널 UI의 섹션을 펼치거나 접어 중요한 부분에 집중할 수 있습니다.
필터 작업 표시줄 숨기기
기본적으로 DevTools는 네트워크 패널 상단에 필터 표시줄을 표시합니다. 필터를 클릭하여 숨깁니다.

큰 요청 행 사용
네트워크 요청 표에 공백을 더 많이 추가하려면 큰 행을 사용하세요. 일부 열은 큰 행을 사용할 때 약간 더 많은 정보를 제공합니다. 예를 들어 크기 열의 하단 값은 요청의 비압축 크기이고 우선순위 열에는 초기 (하단 값) 및 최종 (상단 값) 가져오기 우선순위가 모두 표시됩니다.
설정 을 열고 대용량 요청 행을 클릭하여 대용량 행을 확인합니다.

개요 트랙 숨기기
기본적으로 DevTools에는 개요 트랙이 표시됩니다. 설정 을 열고 개요 표시 체크박스를 선택 해제하여 숨깁니다.




