Bu sayfada, performans analiziyle ilgili Chrome Geliştirici Araçları özellikleri kapsamlı bir şekilde ele alınmaktadır.
Chrome Geliştirici Araçları'nı kullanarak bir sayfanın performansını nasıl analiz edeceğinizle ilgili rehberli eğitim için Çalışma Zamanı Performansını Analiz Etmeye Başlayın bölümüne bakın.
Performansı kaydet
Çalışma zamanı veya yükleme performansını kaydedebilirsiniz.
Çalışma zamanı performansını kaydetme
Bir sayfanın yüklenme yerine, çalışırken performansını analiz etmek istediğinizde çalışma zamanı performansını kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nda Performans sekmesini tıklayın.
Kaydet'i
 tıklayın.
tıklayın.Sayfayla etkileşimde bulunun. Geliştirici Araçları, etkileşimleriniz sonucunda gerçekleşen tüm sayfa etkinliklerini kaydeder.
Kaydet'i tekrar tıklayın veya kaydı durdurmak için Durdur'u tıklayın.
Yükleme performansını kaydet
Bir sayfanın çalışırken değil, yüklenirken performansını analiz etmek istediğinizde yükleme performansını kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nın Performans panelini açın.
Profil oluşturmayı başlat ve sayfayı yeniden yükle'yi tıklayın
 . DevTools kalan ekran görüntülerini ve izleri temizlemek için önce
. DevTools kalan ekran görüntülerini ve izleri temizlemek için önce about:blankuygulamasına gider. Ardından Geliştirici Araçları, sayfa yeniden yüklenirken performans metriklerini kaydeder ve yükleme bittikten birkaç saniye sonra kaydı otomatik olarak durdurur.
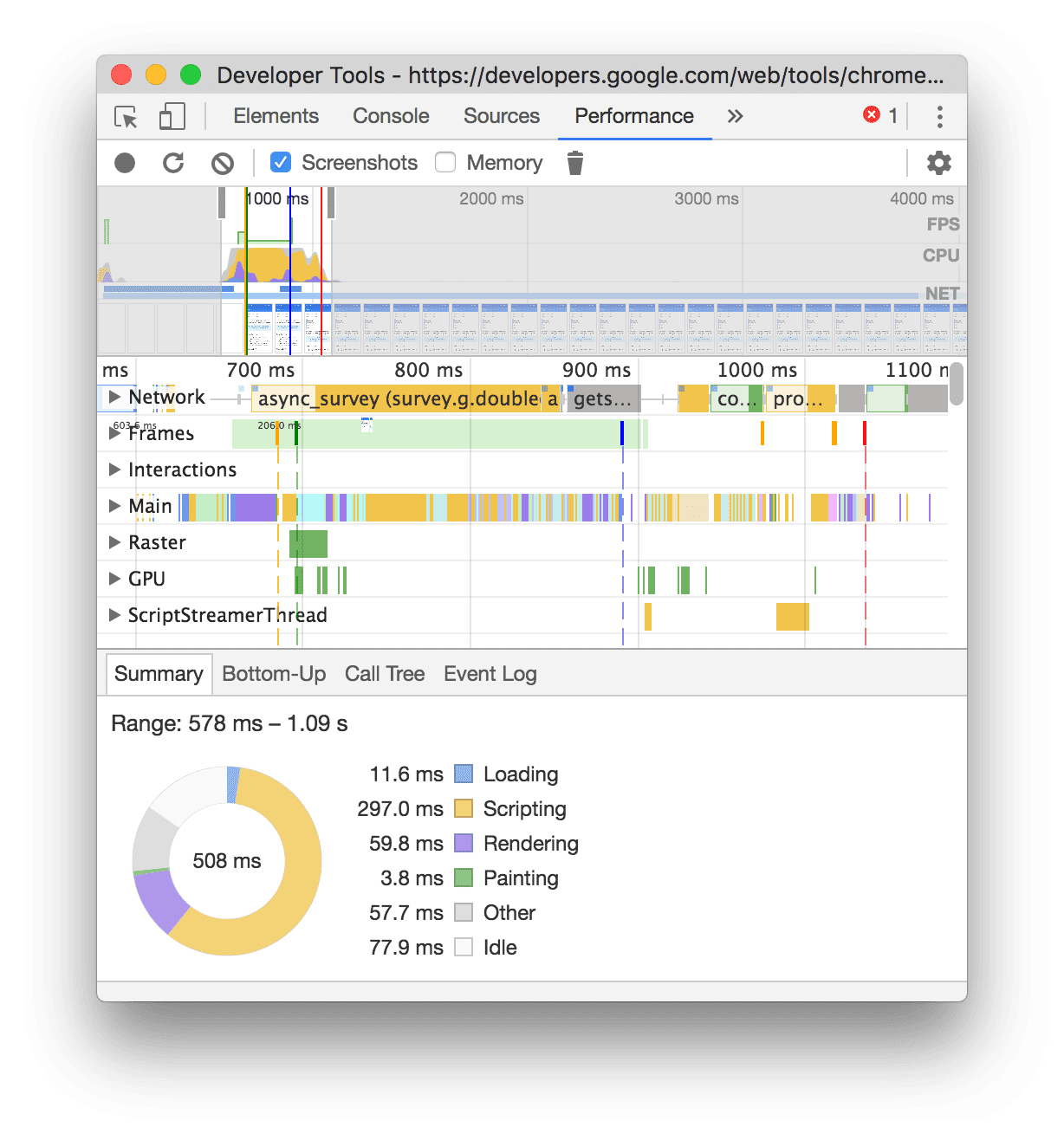
Geliştirici Araçları, kaydın en çok etkinliğin gerçekleştiği bölümü otomatik olarak yakınlaştırır.

Bu örnekte, Performans paneli sayfa yükleme sırasındaki etkinliği göstermektedir.
Kayıt sırasında ekran görüntüsü al
Kayıt sırasında her karenin ekran görüntüsünü almak için Ekran Görüntüleri onay kutusunu etkinleştirin.
Ekran görüntüleriyle nasıl etkileşimde bulunacağınızı öğrenmek için Ekran görüntüsü görüntüleme konusuna bakın.
Kayıt sırasında atık toplamaya zorla
Bir sayfayı kaydederken atık toplamaya zorlamak için Çöpü topla paspas'ı tıklayın.
Kayıt ayarlarını göster
Geliştirici Araçları'nın performans kayıtlarını yakalama biçimiyle ilgili daha fazla ayar görmek için Yakalama ayarları
![]() simgesini tıklayın.
simgesini tıklayın.
JavaScript örneklerini devre dışı bırak
Varsayılan olarak bir kaydın Ana kanalı, kayıt sırasında çağrılan JavaScript işlevlerinin ayrıntılı çağrı yığınlarını görüntüler. Bu çağrı yığınlarını devre dışı bırakmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- JavaScript Örneklerini Devre Dışı Bırak onay kutusunu etkinleştirin.
- Sayfanın kaydını alın.
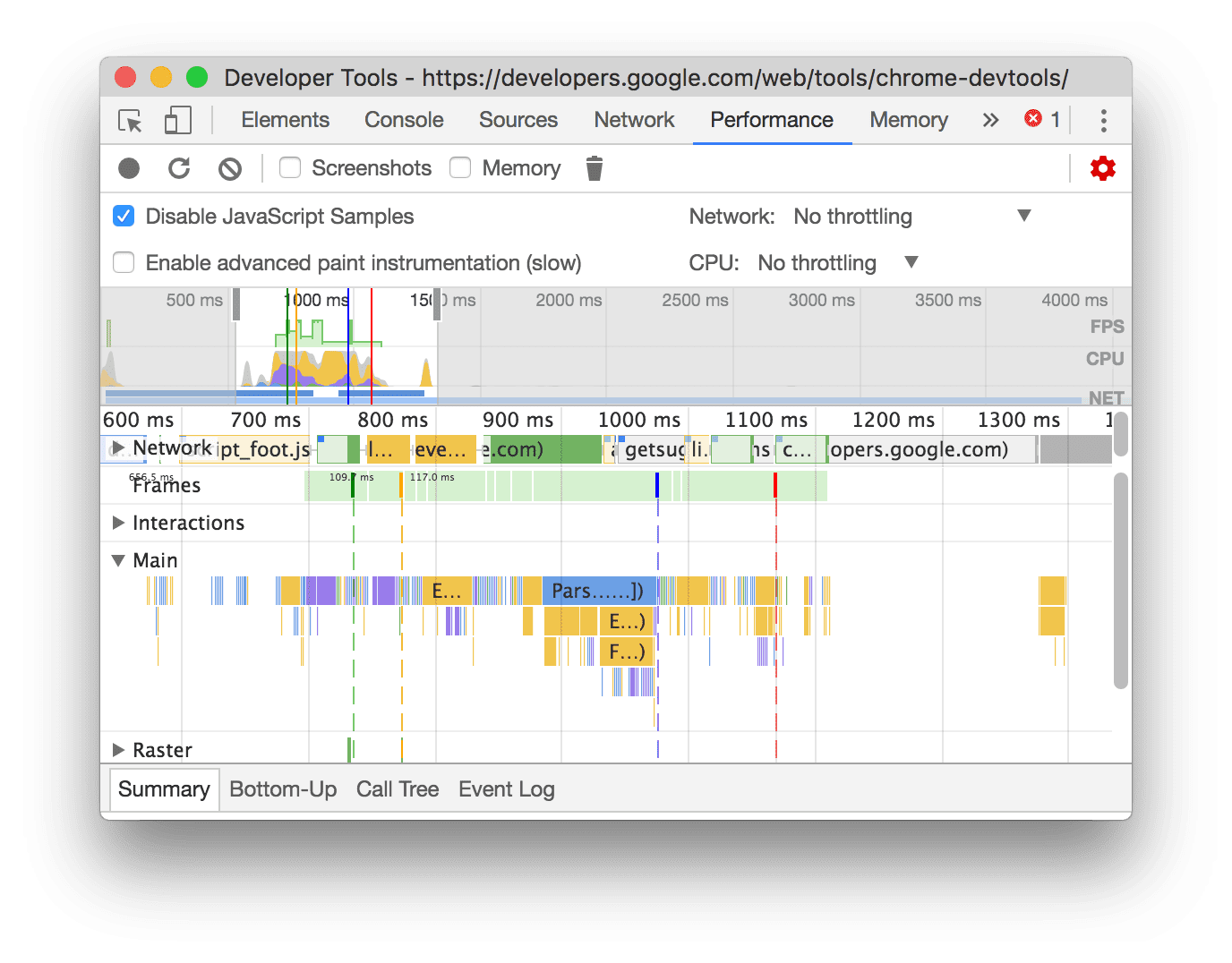
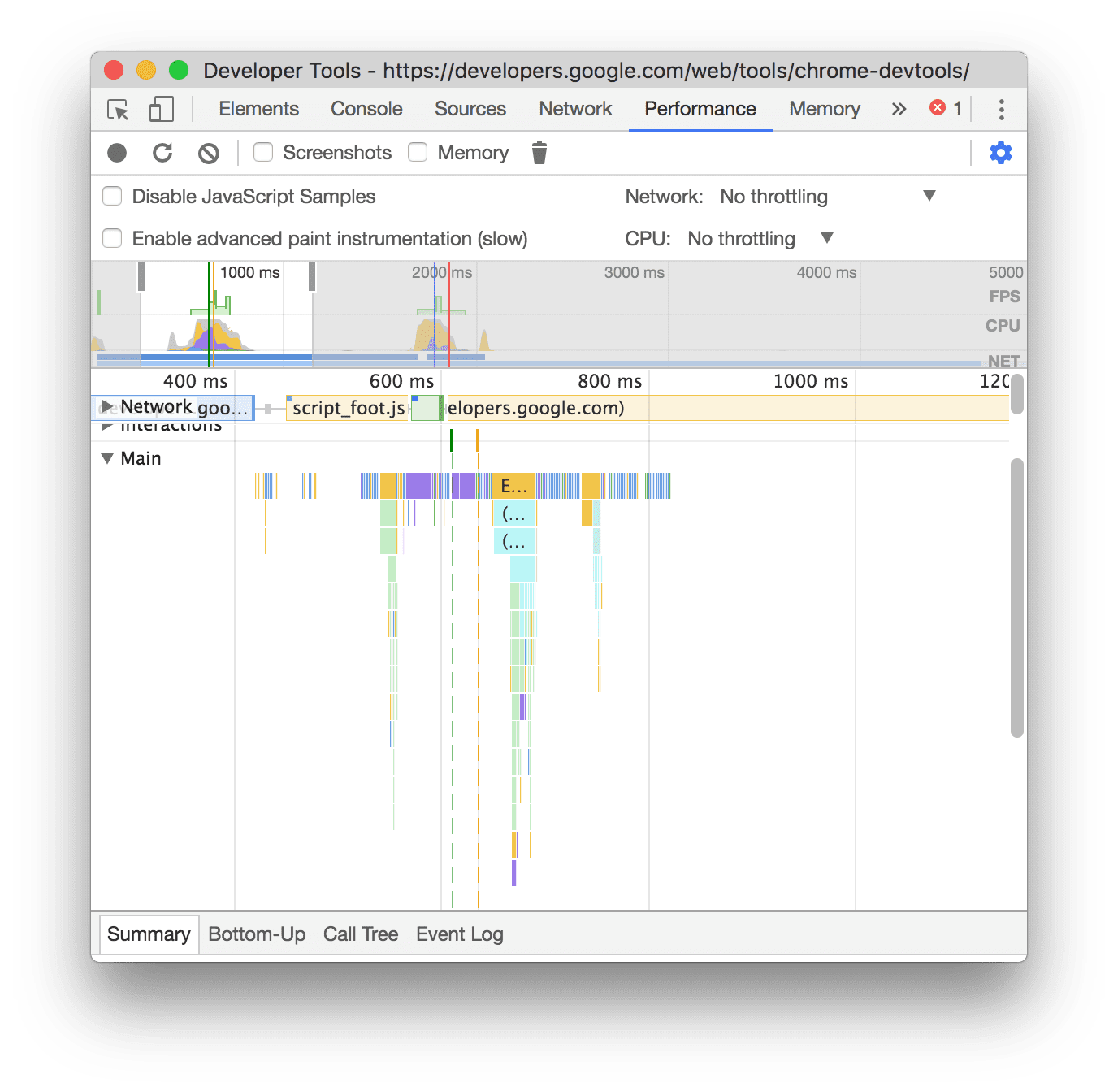
Aşağıdaki ekran görüntülerinde, JavaScript örneklerini devre dışı bırakma ve etkinleştirme arasındaki fark gösterilmektedir. Örnekleme devre dışı bırakıldığında, kaydın Ana yolu çok daha kısadır. Bunun nedeni, tüm JavaScript çağrısı yığınlarını hariç tutmasıdır.

Bu örnekte, devre dışı bırakılmış JS örneklerinin bulunduğu bir kayıt gösterilmektedir.

Bu örnekte, etkinleştirilmiş JS örneklerinin bulunduğu bir kayıt gösterilmektedir.
Kayıt sırasında ağı daralt
Kayıt sırasında ağı daraltmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- Ağ'ı, seçilen sınırlama düzeyine ayarlayın.
Kayıt sırasında CPU'yu daraltın
Kayıt sırasında CPU'yu daraltmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- CPU'yu, seçilen sınırlama düzeyine ayarlayın.
Kısıtlama, bilgisayarınızın özelliklerine bağlıdır. Örneğin 2 kat yavaşlama seçeneği, CPU'nuzun normal kapasitesinden 2 kat daha yavaş çalışmasını sağlar. DevTools, mobil cihazların CPU'larını gerçek anlamda simüle edemez. Bunun nedeni, mobil cihazların mimarisinin masaüstü ve dizüstü bilgisayarların mimarisinden çok farklı olmasıdır.
Gelişmiş boyama enstrümantasyonunu etkinleştir
Ayrıntılı boya enstrümantasyonunu görüntülemek için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- Gelişmiş boya enstrümantasyonunu etkinleştir onay kutusunu işaretleyin.
Boya bilgileriyle nasıl etkileşimde bulunacağınızı öğrenmek için Katmanları görüntüleme ve Boya profil aracını görüntüleme bölümlerine bakın.
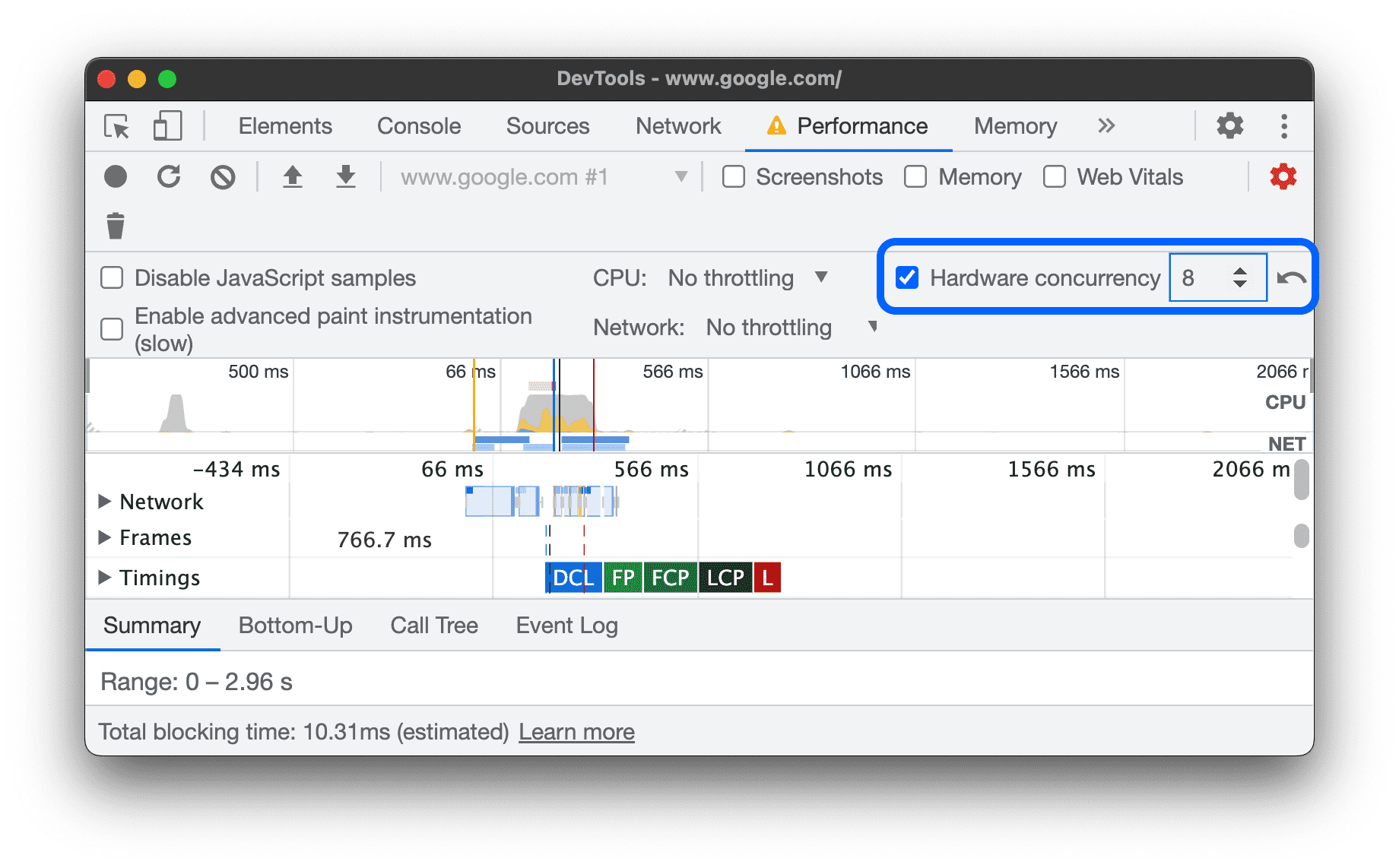
Donanım eşzamanlılığı emülasyonu
Farklı sayıda işlemci çekirdeğiyle uygulama performansını test etmek için navigator.hardwareConcurrency özelliği tarafından bildirilen değeri yapılandırabilirsiniz. Bazı uygulamalar, uygulamalarının paralellik derecesini denetlemek (örneğin, Emscripten iş parçacığı havuzu boyutunu kontrol etmek) için bu özelliği kullanır.
Donanım eşzamanlılığı emülasyonu için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- Donanım eşzamanlılığı'nı işaretleyin ve giriş kutusunda çekirdek sayısını ayarlayın.

DevTools, donanım eşzamanlılığı emülasyonunun etkin olduğunu size hatırlatmak için Performans sekmesinin yanında bir uyarı simgesi görüntüler.
Varsayılan 10 değerine geri dönmek için Geri döndür düğmesini tıklayın.
Kayıtları kaydetme
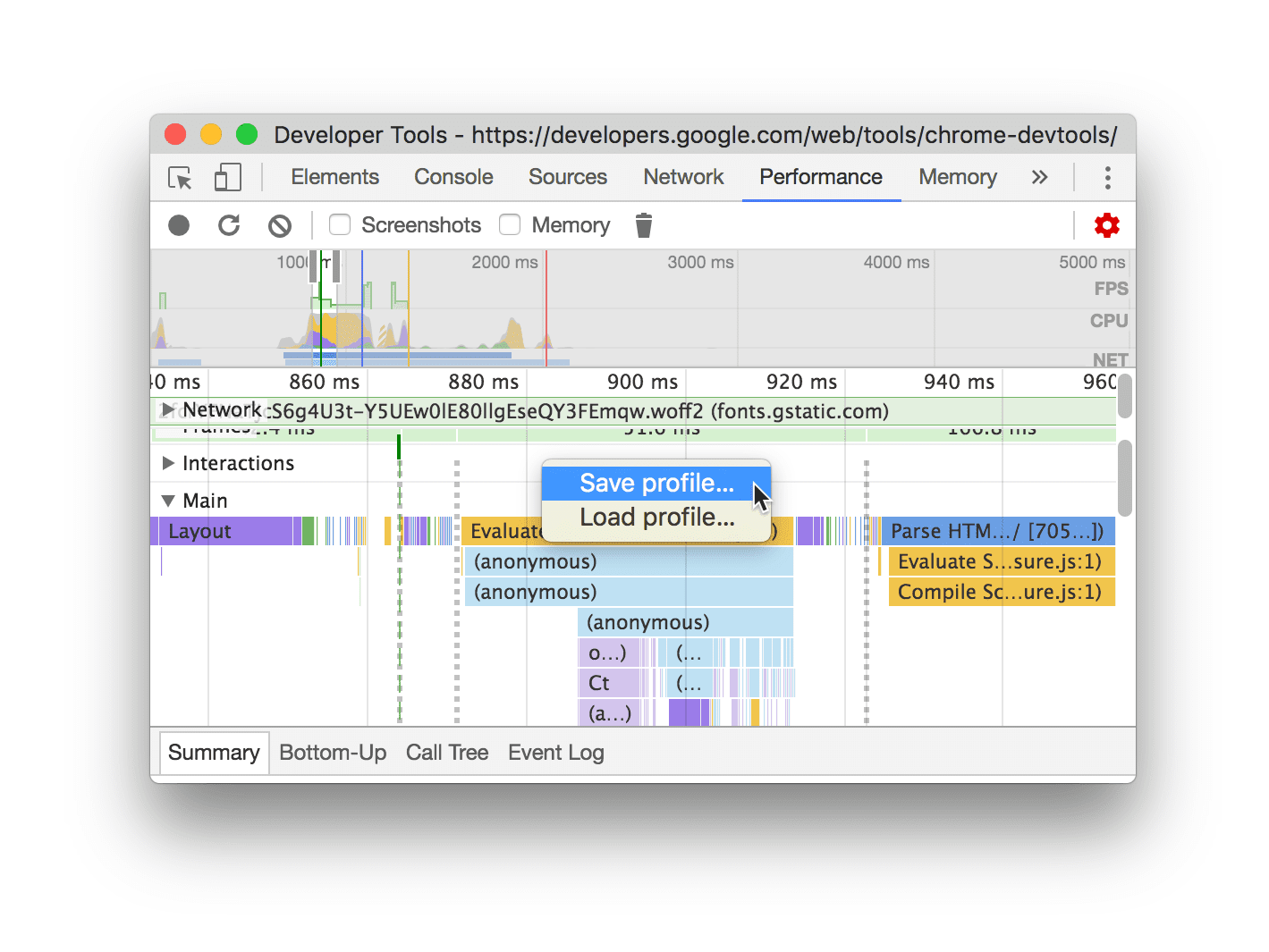
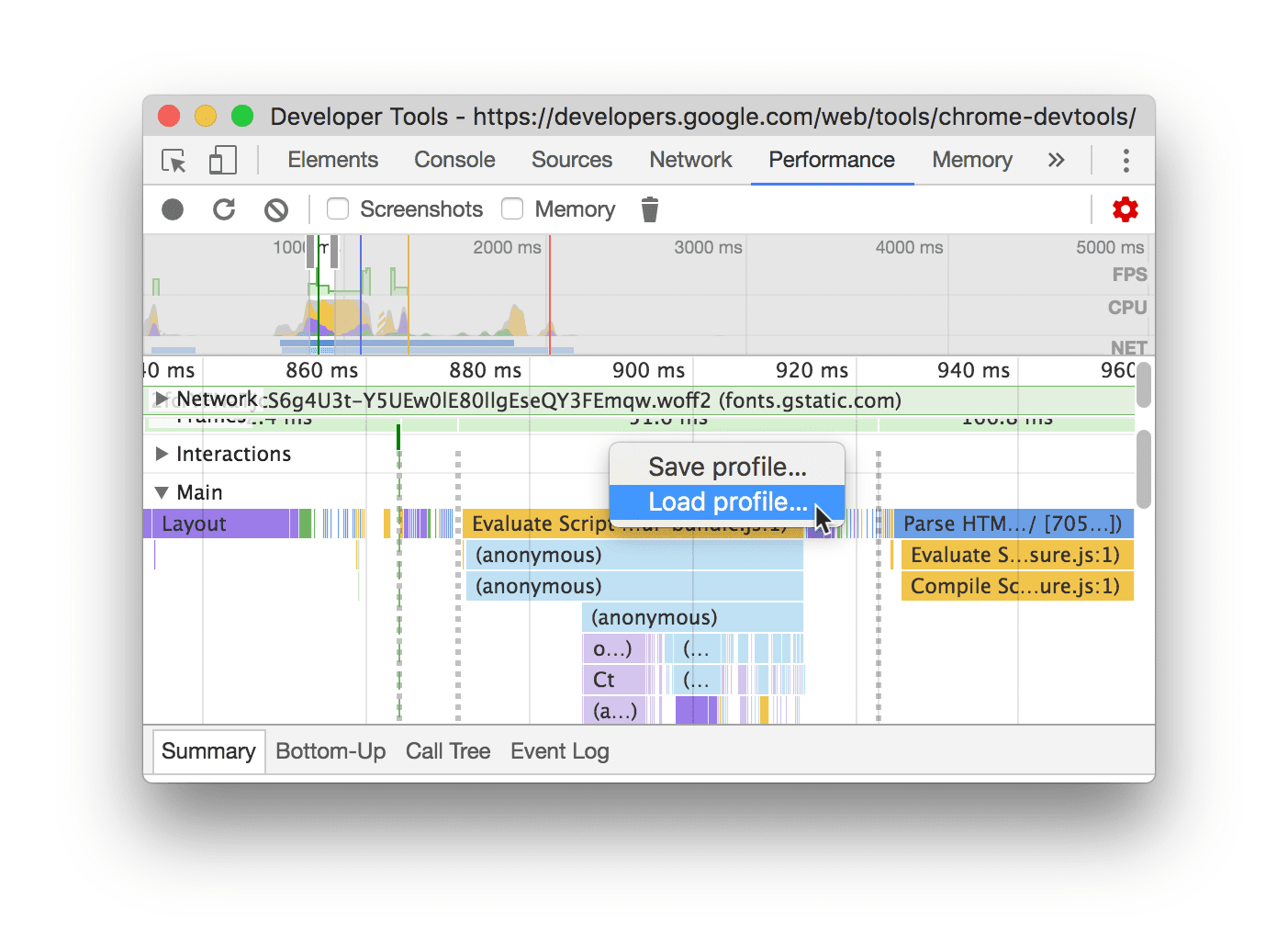
Bir kaydı kaydetmek için sağ tıklayın ve Profili Kaydet'i seçin.

Kayıt yükleme
Bir kaydı yüklemek için sağ tıklayın ve Load Profile (Profili Yükle) seçeneğini belirleyin.

Önceki kaydı temizle
Bir kaydı yaptıktan sonra Performansı panelinden bu kaydı temizlemek için Kaydı temizle
![]() düğmesine basın.
düğmesine basın.
Performans kaydını analiz etme
Çalışma zamanı performansını veya yükleme performansını kaydettikten sonra Performans paneli, gerçekleşen işlemlerin performansını analiz etmek için birçok veri sağlar.
Kayıtta gezinme
Performans kaydınızı daha yakından incelemek için kaydın bir bölümünü seçebilir, uzun bir flame grafiğini kaydırabilir, yakınlaştırıp uzaklaştırabilir ve yakınlaştırma düzeyleri arasında geçiş yapmak için hesapta görüntülenen yeri gösteren bağlantıları kullanabilirsiniz.
Kaydın bir bölümünü seçin
Performans panelinin işlem çubuğunun altında ve kaydın üst kısmında CPU ve NET grafiklerinin bulunduğu Zaman çizelgesine genel bakış bölümünü görebilirsiniz.

Kaydın bir bölümünü seçmek için tıklayıp basılı tutun, ardından Zaman çizelgesine genel bakış bölümünde sola veya sağa sürükleyin.
Klavyeyi kullanarak bir kısım seçmek için:
- Ana kanala veya komşularından herhangi birine odaklanın.
- Sırasıyla yakınlaştırmak, sola taşımak, uzaklaştırmak ve sağa taşımak için W, A, S, D tuşlarını kullanın.
Dokunmatik yüzey kullanarak bir kısım seçmek için:
- Fareyle Zaman çizelgesine genel bakış bölümünün veya kanallardan herhangi birinin (Ana kanal ve komşuları) üzerine gelin.
- İki parmağınızı kullanarak, uzaklaştırmak için yukarı, sola taşımak için sola, yakınlaştırmak için aşağı ve sağa gitmek için sağa hızlıca kaydırın.
İçerik haritaları oluşturun ve zum düzeyleri arasında geçiş yapın
Zaman çizelgesine genel bakış, iç içe yerleştirilmiş birden çok içerik haritası oluşturup yakınlaştırma seviyelerini artırmanıza ve ardından seçtiğiniz düzeye atlamanıza olanak tanır.
İçerik haritası oluşturmak ve kullanmak için:
- Zaman çizelgesine genel bakış bölümünde kaydın bir bölümünü seçin.
- Seçimin üzerine gelin ve N ms. zoom_in düğmesini tıklayın. Seçim, Zaman çizelgesine genel bakışı dolduracak şekilde genişler. Bir içerik haritası zinciri, Zaman çizelgesine genel bakış bölümünün en üstünde oluşturulmaya başlar.
- İç içe yerleştirilmiş başka bir içerik haritası oluşturmak için önceki iki adımı tekrarlayın. Seçim aralığı 5 milisaniyeden uzun olduğu sürece, içerik haritalarını iç içe yerleştirmeye devam edebilirsiniz.
- Belirli bir yakınlaştırma düzeyine atlamak için Zaman çizelgesine genel bakış sayfasının üst kısmındaki zincirde ilgili içerik haritasını tıklayın.
Uzun flame grafiğini kaydırma
Ana kanaldaki veya komşularından herhangi birinde bulunan uzun bir flame grafiğini kaydırmak için tıklayıp basılı tutun ve aradığınız şey görüntülenene kadar herhangi bir yönde sürükleyin.
Arama etkinlikleri
Performans panelinin alt kısmında bir arama kutusu açmak için şu tuşlara basın:
- macOS: Command+F
- Windows, Linux: Ctrl+F

Bu örnekte, E ile başlayan etkinlikleri bulan, en alttaki arama kutusunda bir normal ifade gösterilmektedir.
Sorgunuzla eşleşen etkinlikler arasında geçiş yapmak için:
- expand_less Önceki veya expand_less Sonraki düğmelerini tıklayın.
- Öncekini seçmek için Üst Karakter+Enter, sonrakini seçmek için Enter tuşlarına basın.
Performans paneli, arama kutusunda seçilen etkinlik üzerinde bir ipucu gösterir.
Sorgu ayarlarını değiştirmek için:
- Sorguyu büyük/küçük harfe duyarlı hale getirmek için match_case Büyük/küçük harf eşleştir'i tıklayın.
- Sorgunuzda normal ifade kullanmak için regular_expression Normal ifade'yi tıklayın.
Arama kutusunu gizlemek için İptal'i tıklayın.
Ana ileti dizisi etkinliğini görüntüle
Sayfanın ana ileti dizisinde gerçekleşen etkinliği görüntülemek için Ana kanalı kullanın.

Özet sekmesinde bir etkinliği tıklayarak etkinlik hakkında daha fazla bilgi edinebilirsiniz. Performans paneli, seçilen etkinliği mavi renkte gösterir.

Bu örnekteki Özet sekmesinde get işlev çağrısı etkinliği hakkında daha fazla bilgi gösterilmektedir.
Flame grafiğini okuyun
Performans paneli, flame grafiğindeki ana iş parçacığı etkinliğini temsil eder. X ekseni, kaydın zaman içindeki değişimini gösterir. Y ekseni, çağrı yığınını gösterir. En üstteki etkinlikler aşağıdaki etkinliklere neden olur.

Bu örnek, Ana kanalda bir flame grafiğini göstermektedir. Bir click etkinliği anonim işlev çağrısına neden oldu. Bu işleve karşılık olarak onEndpointClick_, handleClick_ adını aldı ve bu şekilde devam ediyor.
Performans paneli, flame grafiğini ayırmak ve daha okunabilir hale getirmek için komut dosyalarına rastgele renkler atar. Önceki örnekte, bir komut dosyasından gelen işlev çağrıları açık mavi renktedir. Başka bir alfabeden yapılan çağrılar açık pembe renktedir. Koyu sarı renk komut dosyası etkinliğini, mor renk ise oluşturma etkinliğini temsil eder. Bu koyu sarı ve mor etkinlikler, tüm kayıtlarda tutarlıdır.
Uzun görevler de kırmızı bir üçgenle vurgulanır ve 50 milisaniyeden uzun bölüm kırmızıyla gölgeli olarak belirtilir:

Bu örnekte, görev 400 milisaniyeden uzun sürdü; bu nedenle, son 350 milisaniyeyi temsil eden kısım kırmızı renkle gölgelendirilirken, ilk 50 milisaniye değildir.
Ana kanal, profile() ve profileEnd() konsol işlevleriyle başlatılan ve durdurulan CPU profilleri hakkında bilgileri de gösterir.
JavaScript çağrılarının ayrıntılı flame grafiğini gizlemek için JavaScript örneklerini devre dışı bırakma başlıklı makaleyi inceleyin. JS örnekleri devre dışı bırakıldığında yalnızca Event (click) ve Function Call gibi üst düzey etkinlikleri görürsünüz.
Etkinliği başlatanları izleme
Ana kanal, aşağıdaki başlatıcıları ve bunların yol açtığı olayları birbirine bağlayan oklar gösterebilir:
- Stil veya düzen geçersiz kılma -> Stilleri yeniden hesapla veya Düzen
- Animasyon Çerçevesi İste -> Animasyon Karesi Tetiklendi
- Boşta Geri Çağırma İsteğinde Bulun -> Boşta Geri Çağırmayı Tetikle
- Zamanlayıcı Yükle -> Zamanlayıcı Tetiklendi
- WebSocket Oluştur -> Gönder... ve WebSocket El Sıkışması al veya WebSocket'i kaldır
Okları görmek için, alev grafiğindeki başlatıcılardan birini bulup tıklayın.

Etkinlikleri tabloda görüntüleme
Bir sayfayı kaydettikten sonra etkinlikleri analiz etmek için yalnızca Ana kanala güvenmenize gerek kalmaz. Geliştirici Araçları, etkinlikleri analiz etmek için üç tablolu görünüm de sağlar. Her görünüm etkinliklere ilişkin farklı bir bakış açısı sağlar:
- En fazla işe neden olan kök etkinlikleri görüntülemek istediğinizde Arama Ağacı sekmesini kullanın.
- En fazla zamanın doğrudan geçirildiği etkinlikleri görüntülemek istediğinizde Aşağıdan Yukarı sekmesini kullanın.
- Etkinlikleri kayıt sırasında gerçekleştikleri sırayla görüntülemek istediğinizde Olay Günlüğü sekmesini kullanın.
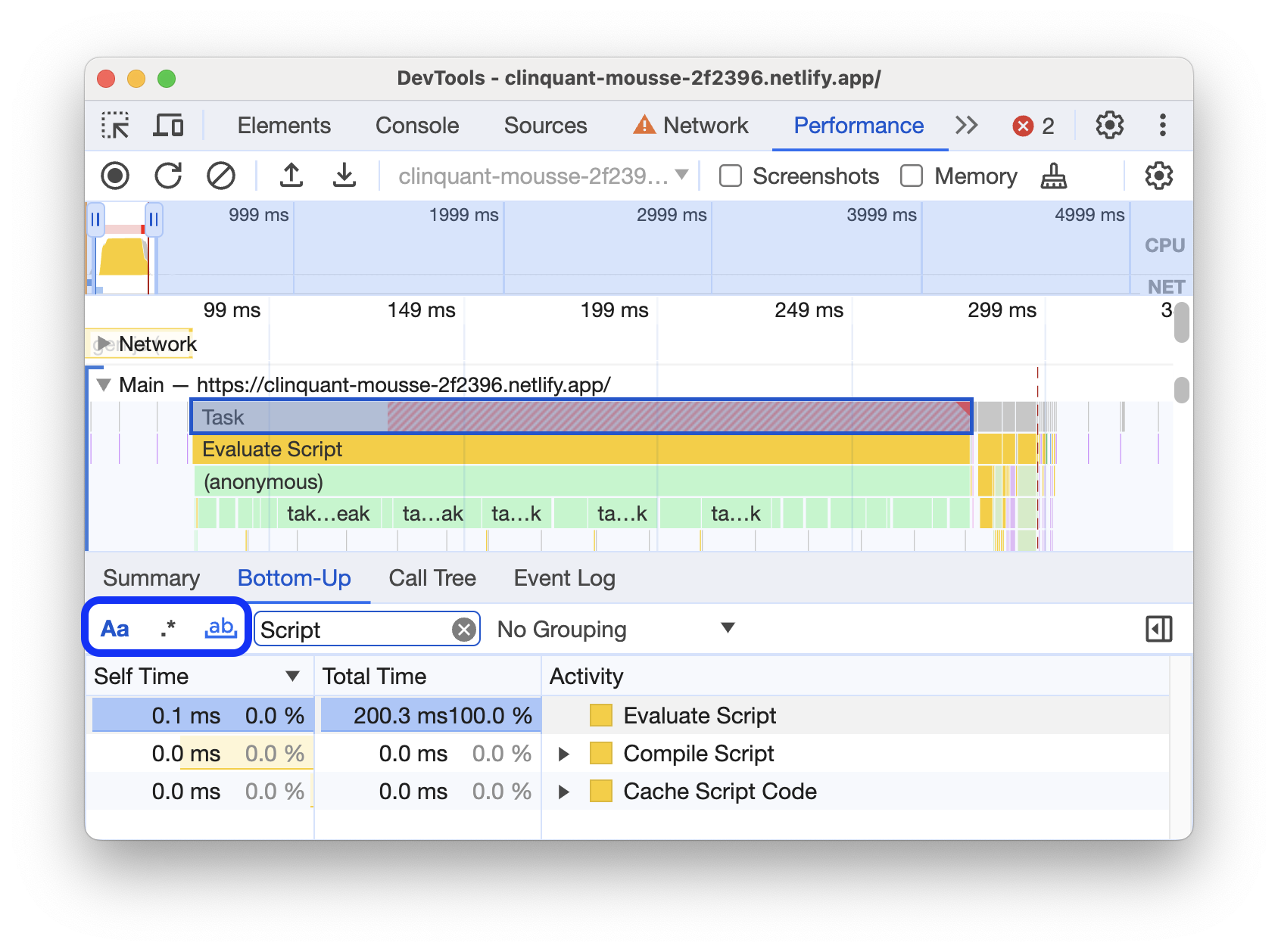
Aradığınızı daha hızlı bulmanıza yardımcı olmak için üç sekmenin tümünde, Filtre çubuğunun yanında gelişmiş filtreleme için düğmeler bulunur:
- match_case Büyük/küçük harf eşleştir.
- regular_expression Normal ifade.
- match_word Tüm kelimeyi eşleştir.

Performans panelindeki her tablo görünümü, işlev çağrıları gibi etkinliklere ilişkin bağlantıları gösterir. Geliştirici Araçları, hata ayıklamanıza yardımcı olmak için kaynak dosyalardaki ilgili işlev bildirimlerini bulur. Ayrıca, uygun kaynak eşlemeleri mevcutsa ve etkinse Geliştirici Araçları orijinal dosyaları otomatik olarak bulur.
Kaynaklar panelinde kaynak dosyayı açmak için bir bağlantıyı tıklayın.

Kök etkinlikleri
Arama Ağacı sekmesi, Aşağıdan Yukarıya sekmesi ve Etkinlik Günlüğü bölümlerinde belirtilen kök etkinlikler kavramının açıklamasını aşağıda bulabilirsiniz.
Kök etkinlikler, tarayıcının bir şeyler yapmasına neden olan etkinliklerdir. Örneğin, bir sayfayı tıkladığınızda tarayıcı kök etkinliği olarak bir Event etkinliği tetikler. Bu Event, bir işleyicinin yürütülmesine neden olabilir.
Ana kanalın flame grafiğinde, kök etkinlikleri grafiğin en üstünde yer alır. Arama Ağacı ve Etkinlik Günlüğü sekmelerinde, kök etkinlikleri üst düzey öğelerdir.
Root işlemleri örneği için Çağrı Ağacı sekmesi bölümüne bakın.
Çağrı Ağacı sekmesi
En fazla işe yol açan kök etkinlikleri görmek için Arama Ağacı sekmesini kullanın.
Çağrı Ağacı sekmesi yalnızca kaydın seçili bölümündeki etkinlikleri görüntüler. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme bölümüne bakın.

Bu örnekte, Etkinlik sütunundaki Event, Paint ve Composite Layers gibi üst düzey öğelerin kök etkinlikleridir. İç içe yerleştirme, çağrı yığınını temsil eder. Bu örnekte Event, Function Call hatasına, button.addEventListener değerine, b ise bu hataya neden olmuştur.
Süre, doğrudan bu etkinlikte geçirilen zamanı temsil eder. Toplam Süre bu etkinlik veya alt öğeleri için harcanan süreyi temsil eder.
Tabloyu bu sütuna göre sıralamak için Otomatik Süre, Toplam Süre veya Etkinlik'i tıklayın.
Etkinlikleri, etkinlik adına göre filtrelemek için Filtre kutusunu kullanın.
Varsayılan olarak Gruplandırma menüsü Gruplama Yok'a ayarlanmıştır. Etkinlik tablosunu çeşitli ölçütlere göre sıralamak için Gruplandırma menüsünü kullanın.
En Ağır Grubu Göster'i ![]() tıklayarak Etkinlik tablosunun sağ tarafında başka bir tablo açın. En Ağır Yığın tablosunu doldurmak için bir etkinliği tıklayın. En Ağır Yığın tablosu, seçilen etkinliğin hangi alt öğelerinin yürütülmesinin en uzun sürdüğünü gösterir.
tıklayarak Etkinlik tablosunun sağ tarafında başka bir tablo açın. En Ağır Yığın tablosunu doldurmak için bir etkinliği tıklayın. En Ağır Yığın tablosu, seçilen etkinliğin hangi alt öğelerinin yürütülmesinin en uzun sürdüğünü gösterir.
Alttan Yukarı sekmesi
Doğrudan hangi etkinliklerin en fazla zamanı toplu olarak aldığını görmek için Aşağıdan Yukarıya sekmesini kullanın.
Aşağıdan Yukarıya sekmesi yalnızca kaydın seçili bölümündeki etkinlikleri görüntüler. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme bölümüne bakın.

Bu örneğin Ana kanal flame grafiğinde, hemen hemen tüm zamanın wait() için yapılan üç çağrıyı yürütmek için harcandığını görebilirsiniz. Buna göre, Aşağıdan Yukarıya
sekmesindeki en üstteki etkinlik wait olur. Flame grafiğinde, wait çağrılarının altındaki sarı aslında binlerce Minor GC çağrıdır. Buna göre, Aşağıdan Yukarıya sekmesinde sonraki en pahalı etkinliğin Minor GC olduğunu görebilirsiniz.
Otomatik Zaman sütunu, tüm tekrarları genelinde, doğrudan ilgili etkinlikte harcanan toplam süreyi temsil eder.
Toplam Süre sütunu, bu etkinlikte veya alt öğelerinden herhangi birinde harcanan toplam süreyi temsil eder.
Olay Günlüğü sekmesi
Etkinlikleri, kayıt sırasında gerçekleştikleri sırayla görüntülemek için Olay Günlüğü sekmesini kullanın.
Olay Günlüğü sekmesi yalnızca kaydın seçilen bölümü sırasındaki etkinlikleri görüntüler. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme bölümüne bakın.

Başlangıç Zamanı sütunu, kaydın başlangıcına göre bu etkinliğin başladığı noktayı temsil eder. Bu örnekte seçilen öğe için 1573.0 ms başlangıç zamanı, etkinliğin kayıt başladıktan 1573 ms sonra başladığı anlamına gelir.
Otomatik Zaman sütunu, doğrudan bu etkinlikte harcanan süreyi temsil eder.
Toplam Süre sütunları, doğrudan söz konusu etkinlikte veya bu etkinliğin alt öğelerinden birinde harcanan süreyi temsil eder.
Tabloyu bu sütuna göre sıralamak için Başlangıç Zamanı, Otomatik Zaman veya Toplam Süre'yi tıklayın.
Etkinlikleri ada göre filtrelemek için Filtre kutusunu kullanın.
1 ms. veya 15 ms.den kısa süren etkinlikleri filtrelemek için Süre menüsünü kullanın. Varsayılan olarak Süre menüsü Tümü'ne ayarlıdır. Bu, tüm etkinliklerin gösterildiği anlamına gelir.
Bu kategorilerdeki tüm etkinlikleri filtrelemek için Yükleme, Komut Dosyası, Oluşturma veya Resim onay kutularını devre dışı bırakın.
Görüntüleme zamanlamaları
Zamanlamalar kanalında aşağıdakiler gibi önemli işaretçileri görüntüleyin:
- İlk Boyama (FP)
- İlk Zengin İçerikli Boyama (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded Etkinliği (DCL)
- Onload Etkinliği (L)
- Özel
performance.mark()çağrılarınız. Aşağıda 813, 44 ms'de JavaScript'i çalıştırmaya başlıyor etiketli ipucu içeren tek bir işaret gösterilmektedir. - Özel
performance.measure()çağrılarınız. Aşağıda, Yavaş Etkileşim etiketli sarı bir kapsam gösterilmektedir.

Özet sekmesinde daha fazla ayrıntı görmek için bir işaretçi seçin. İşaretçinin zaman damgasını görmek için Zamanlamalar kanalında işaretçinin üzerine gelin.
Etkileşimleri göster
Potansiyel yanıt verme sorunlarını izlemek için Etkileşimler kanalındaki kullanıcı etkileşimlerini görüntüleyin.
Etkileşimleri görüntülemek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
- Performans panelini açıp bir kayıt başlatın.
- Bir öğeyi (kahve) tıklayıp kaydı durdurun.
- Zaman çizelgesinde Etkileşimler kanalını bulun.

Bu örnekte, Etkileşimler kanalı İşaretçi etkileşimini göstermektedir. Etkileşimlerde, işlem süresi sınırlarındaki giriş ve sunum gecikmelerini belirten bıyıklar bulunur. Giriş gecikmesi, işleme süresi ve sunum gecikmesiyle ilgili ipucunu görmek için fareyle etkileşimin üzerine gelin.
Etkileşimler kanalı, 200 milisaniyeden uzun etkileşimler için Sonraki Boyamayla Etkileşim (INP) uyarılarını da gösterir. Özet sekmesinde ve fareyle üzerine gelindiğinde görüntülenen bir ipucunda:

Etkileşimler kanalı, 200 milisaniyeden uzun etkileşimleri sağ üst köşede kırmızı bir üçgenle işaretler.
GPU etkinliğini göster
GPU bölümünde GPU etkinliğini görüntüleyin.
Kafes etkinliğini göster
Raster bölümünde kafes etkinliğini görüntüleyin.
Saniyedeki kare sayısını (FPS) analiz etme
Geliştirici Araçları, saniyedeki kare sayısını analiz etmek için çeşitli yöntemler sunar:
- Belirli bir karenin ne kadar sürdüğünü görüntülemek için Kareler bölümünü kullanın.
- Sayfa yayınlanırken gerçek zamanlı FPS tahmini için FPS sayacını kullanın. FPS ölçer ile saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme bölümüne bakın.
Çerçeveler bölümü
Kareler bölümü, belirli bir karenin tam olarak ne kadar sürdüğünü gösterir.
Bir kare hakkında daha fazla bilgi içeren ipucunu görüntülemek için karenin üzerine gelin.

Bu örnekte, fareyle bir çerçevenin üzerine geldiğinizde ipucu gösterilmektedir.
Çerçeveler bölümünde dört çerçeve türü gösterilebilir:
- Boşta çerçeve (beyaz). Değişiklik yok.
- Çerçeve (yeşil). Beklendiği gibi ve zamanında oluşturuldu.
- Kısmen sunulan kare (seyrek geniş bir çizgili çizgi deseniyle sarı). Chrome, zamanında en azından birkaç görsel güncelleme oluşturmak için elinden geleni yaptı. Örneğin, oluşturucu işleminin ana iş parçacığının (tuval animasyonu) çalışması gecikmiş ancak birleştirici iş parçacığı (kaydırma) zamanındadır.
- Atılmış çerçeve (yoğun düz çizgi desenli kırmızı). Chrome, çerçeveyi makul bir süre içinde oluşturamıyor.

Bu örnekte, fareyle kısmen sunulan bir karenin üzerine geldiğinizde bir ipucu gösterilmektedir.
Özet sekmesinde çerçeveyle ilgili daha da fazla bilgi görüntülemek için bir kareyi tıklayın. Geliştirici Araçları seçilen kareyi maviyle belirtir.

Ağ isteklerini görüntüle
Kayıt sırasında gerçekleşen ağ isteklerinin şelalesini görüntülemek için Ağ bölümünü genişletin.

İsteklerin renk kodları aşağıda verilmiştir:
- HTML: Mavi
- CSS: Mor
- JS: Sarı
- Resimler: Yeşil
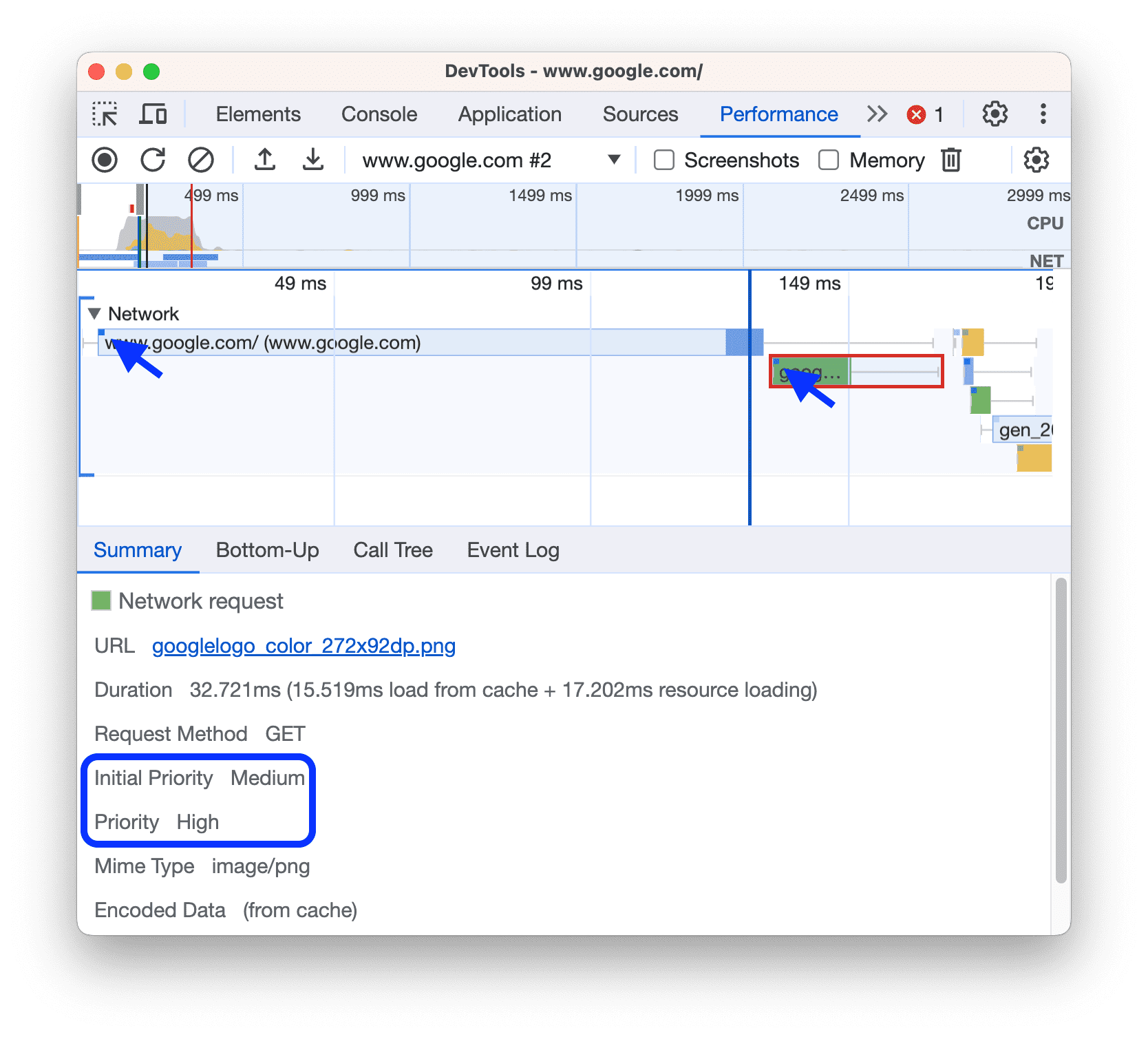
Özet sekmesinde bir isteği tıklayarak onunla ilgili daha fazla bilgi görüntüleyebilirsiniz. Önceki örnekte Özet sekmesi, seçilen yeşil istekle ilgili bilgileri gösterir.
İsteğin sol üst kısmındaki koyu mavi renkli kare, isteğin daha yüksek öncelikli olduğu anlamına gelir. Daha açık mavi renkli bir kare, önceliğin daha düşük olduğu anlamına gelir. Önceki örnekte, seçilen istek yüksek önceliğe sahiptir ve üzerindeki mavi istek en yüksek önceliğe sahiptir.
Summary (Özet) bölümü, Initial Priority (İlk Öncelik) ve (son) Priority (Öncelik) alanlarını içerir. Değerleri farklıysa isteğin getirme önceliği kayıt sırasında değişmiştir. Daha fazla bilgi için Fetch Priority API ile kaynak yüklemeyi optimize etme başlıklı makaleye bakın.
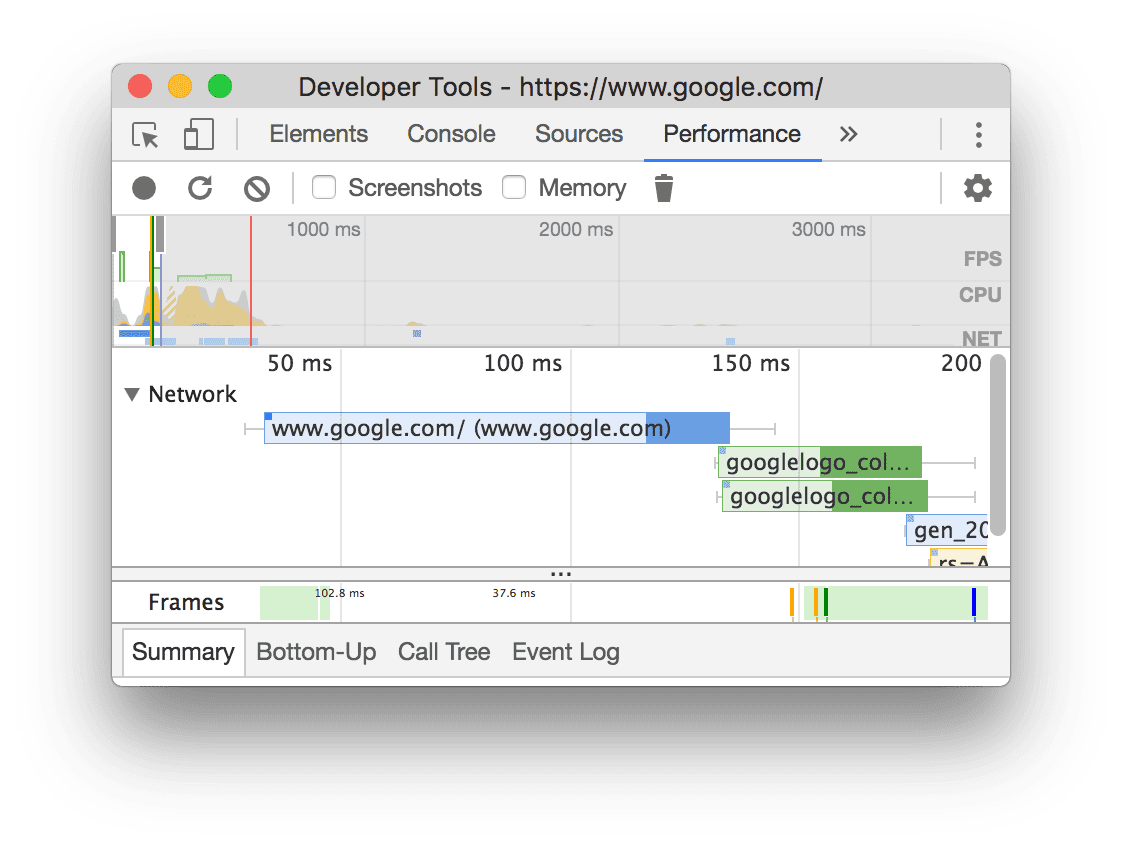
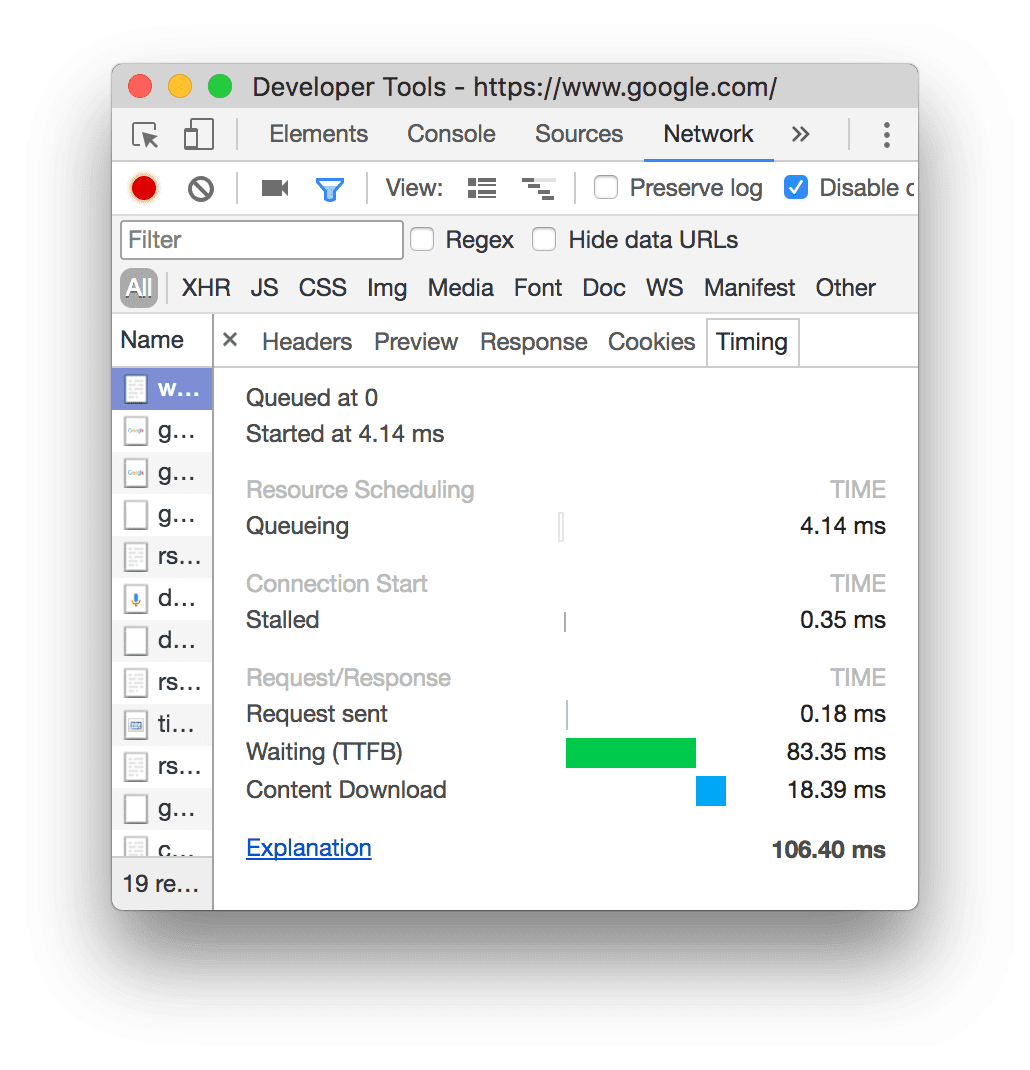
Önceki örnekte, www.google.com isteği solda bir çizgi, ortada koyu bir kısım ve bir açık kısım içeren bir çubuk ve sağda bir çizgiyle temsil edilir. Bir sonraki ekran görüntüsünde, Ağ panelinin Zamanlama sekmesinde aynı isteğin karşılık gelen temsili gösterilmektedir.
Bu iki gösterim birbiriyle şu şekilde eşleşir:
- Sol satır,
Connection Startetkinlik grubuna kadar (bu gruplar dahil) her şeyi içerir. Başka bir deyişle,Request Sentöncesindeki her şey bu kapsama girer. - Çubuğun hafif kısmı
Request SentveWaiting (TTFB)şeklindedir. - Çubuğun karanlık kısmı
Content Download. - Doğru satır, temel iş parçacığını beklemek için harcanan süredir. Bu, Zamanlama sekmesinde temsil edilmez.

Bu örnekte, www.google.com isteğinin çizgi çubuğu temsili gösterilmektedir.

Bu örnekte, www.google.com isteğinin Zamanlama sekmesindeki gösterim gösterilmektedir.
Bellek metriklerini göster
Son kayıttaki bellek metriklerini görüntülemek için Bellek onay kutusunu etkinleştirin.
Geliştirici Araçları, Özet sekmesinin üzerinde yeni bir Bellek grafiği görüntüler. Ayrıca NET grafiğinin altında HEAP adlı yeni bir grafik de var. HEAP grafiği, Bellek grafiğindeki JS Yığın satırıyla aynı bilgileri sağlar.

Bu örnekte, Özet sekmesinin üzerindeki bellek metrikleri gösterilmektedir.
Grafikteki renkli çizgiler, grafiğin yukarısındaki renkli onay kutularıyla eşleşir. İlgili kategoriyi grafikte gizlemek için ilgili onay kutusunu devre dışı bırakabilirsiniz.
Grafikte yalnızca kaydın seçili bölgesi gösterilir. Önceki örnekte, Bellek grafiğinde yalnızca kaydın başlangıcına ilişkin bellek kullanımı (yaklaşık 1.000 ms'ye kadar) gösterilir.
Kaydın bir bölümünün süresini görüntüleme
Ağ veya Ana gibi bir bölümü analiz ederken bazen belirli etkinliklerin ne kadar sürdüğüne dair daha kesin bir tahmine ihtiyacınız olur. Kaydın bir bölümünü seçmek için Üst Karakter tuşunu basılı tutun, tıklayıp basılı tutun ve sola ya da sağa sürükleyin. Seçiminizin alt kısmında Geliştirici Araçları, bu bölümün ne kadar sürdüğünü gösterir.

Bu örnekte, seçilen bölümün alt kısmındaki 488.53ms zaman damgası, bu bölümün ne kadar sürdüğünü gösterir.
Ekran görüntüsü göster
Ekran görüntülerini nasıl etkinleştireceğinizi öğrenmek için Kayıt sırasında ekran görüntüsü alma bölümüne bakın.
Kaydın yapıldığı andaki sayfanın ekran görüntüsünü görmek için fareyle Zaman çizelgesine genel bakış'ın üzerine gelin. Zaman çizelgesine genel bakış; CPU, FPS ve NET grafiklerini içeren bölümdür.

Ekran görüntülerini, Kareler bölümündeki bir çerçeveyi tıklayarak da görüntüleyebilirsiniz. Geliştirici Araçları, Özet sekmesinde ekran görüntüsünün küçük bir sürümünü gösterir.

Bu örnekte, Özet sekmesinde Kareler bölümünde 195.5ms çerçevesinin ekran görüntüsü gösterilmektedir.
Ekran görüntüsünü yakınlaştırmak için Özet sekmesindeki küçük resmi tıklayın.

Bu örnekte, Özet sekmesinde küçük resmini tıkladıktan sonra yakınlaştırılmış bir ekran görüntüsü gösterilmektedir.
Katman bilgilerini görüntüleme
Bir çerçeveyle ilgili gelişmiş katmanlar bilgilerini görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Çerçeveler bölümünde bir kare seçin. DevTools, katmanlarıyla ilgili bilgileri yeni Katmanlar sekmesinde, Etkinlik Günlüğü sekmesinin yanında görüntüler.

Diyagramda vurgulamak için bir katmanın üzerine gelin.

Bu örnekte, #39 katmanı, fareyle üzerine geldiğinizde vurgulanmıştır.
Diyagramı taşımak için:
- X ve Y eksenleri boyunca hareket etmek için Kaydırma Modu'nu
 tıklayın.
tıklayın. - Z ekseni boyunca döndürmek için Döndürme Modu'nu
 tıklayın.
tıklayın. - Diyagramı orijinal konumuna sıfırlamak için Dönüşümü Sıfırla'yı
 tıklayın.
tıklayın.
Katman analizinin nasıl çalıştığını görün:
Boyama profil aracını görüntüleyin
Bir boyama etkinliğiyle ilgili gelişmiş bilgileri görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Ana kanalda Paint etkinliği seçin.

Oluşturma sekmesiyle oluşturma performansını analiz etme
Sayfanızın oluşturma performansını görselleştirmeye yardımcı olması için Oluşturma sekmesinin özelliklerini kullanın.
FPS sayacı ile saniyedeki kare sayısını gerçek zamanlı olarak görüntüleyin
Kare oluşturma istatistikleri, görüntü alanınızın sağ üst köşesinde görünen bir yer paylaşımıdır. Sayfa yayınlanırken gerçek zamanlı FPS tahmini sağlar.
Kare oluşturma istatistikleri konusuna bakın.
Boyama etkinliklerini gerçek zamanlı olarak Boyama Yanıp Söndürme ile görüntüleyin
Sayfadaki tüm boyama etkinliklerinin gerçek zamanlı görünümünü almak için Yanıp sönen boyama özelliğini kullanın.
Boyanın yanıp sönmesi bölümünü inceleyin.
Katman Kenarlıkları ile katman bindirmesini görüntüleme
Sayfanın üst kısmında katman kenarlıklarının ve blokların bir yer paylaşımını görüntülemek için Katman Kenarlıkları'nı kullanın.
Katman kenarlıkları başlıklı yardım makalesine bakın.
Kaydırma performansı sorunlarını gerçek zamanlı olarak bulun
Sayfanın performansına zarar verebilecek kaydırmayla ilgili etkinlik işleyicilere sahip sayfa öğelerini tanımlamak için Kaydırma Performansı Sorunları'nı kullanın. DevTools, sorun yaratabilecek öğeleri camgöbeğiyle özetler.
Kaydırma performansı sorunları bölümüne bakın.












