런타임 성능은 로드가 아닌 실행 중일 때의 페이지 성능을 말합니다. 이 가이드에서는 Chrome DevTools Performance 패널을 사용하여 런타임 성능을 분석하는 방법을 설명합니다. RAIL 모델과 관련하여 이 가이드에서 배운 기술은 페이지의 응답, 애니메이션, 유휴 단계를 분석하는 데 유용합니다.
사용해 보기
이 튜토리얼에서는 라이브 페이지에서 DevTools를 열고 성능 패널을 사용하여 페이지에서 성능 병목 현상을 찾습니다.
- 시크릿 모드에서 Chrome을 엽니다. 시크릿 모드를 사용하면 Chrome이 정상적인 상태로 실행됩니다. 예를 들어 많은 확장 프로그램을 설치한 경우 이러한 확장 프로그램으로 인해 성능 측정에 노이즈가 발생할 수 있습니다.
시크릿 창에서 다음 페이지를 로드합니다. 이 데모는 프로파일링할 데모입니다. 페이지에 여러 개의 작은 파란색 사각형이 위아래로 이동합니다.
https://googlechrome.github.io/devtools-samples/jank/Command+Option+I (Mac) 또는 Control+Shift+I (Windows, Linux)를 눌러 DevTools를 엽니다.

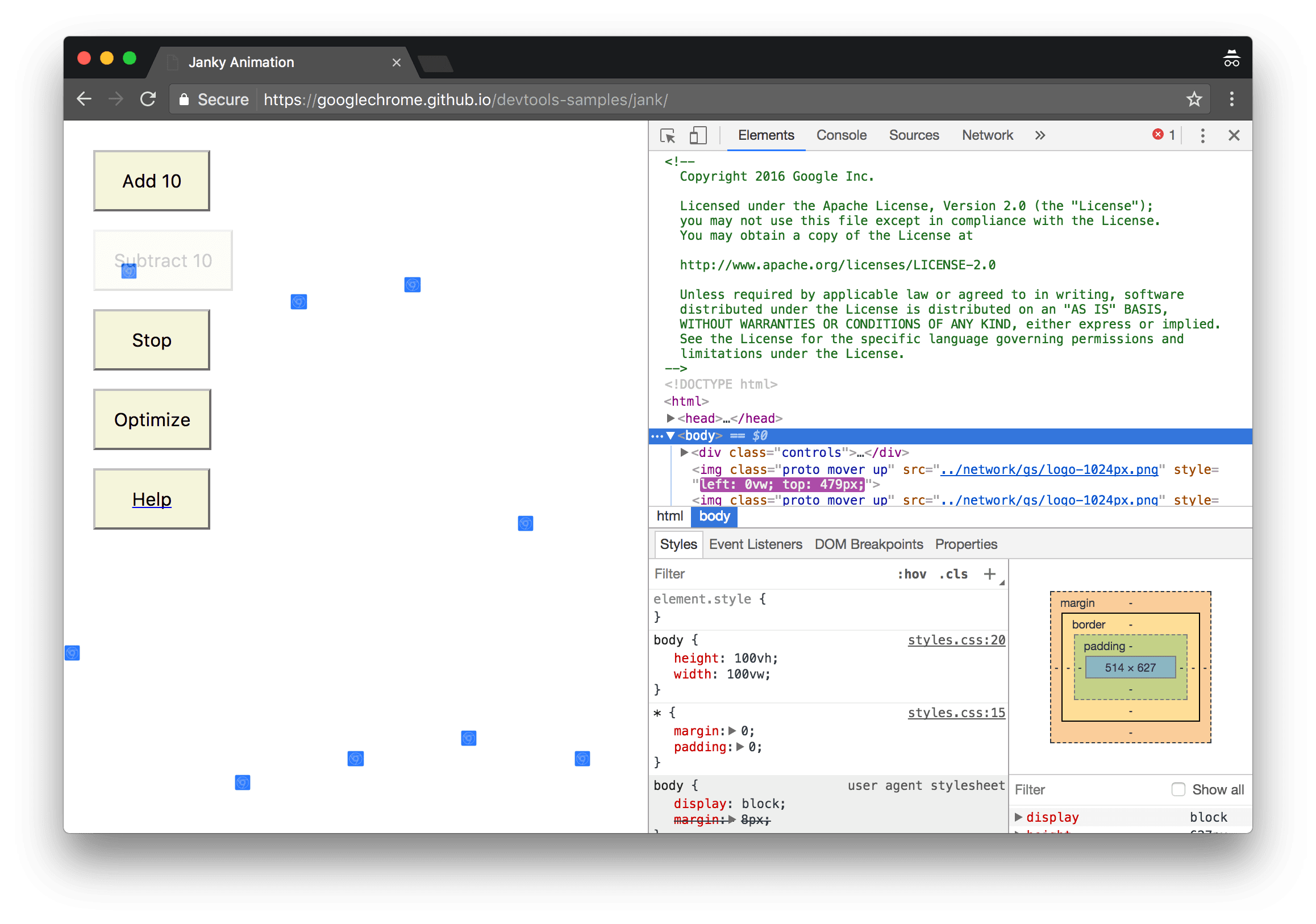
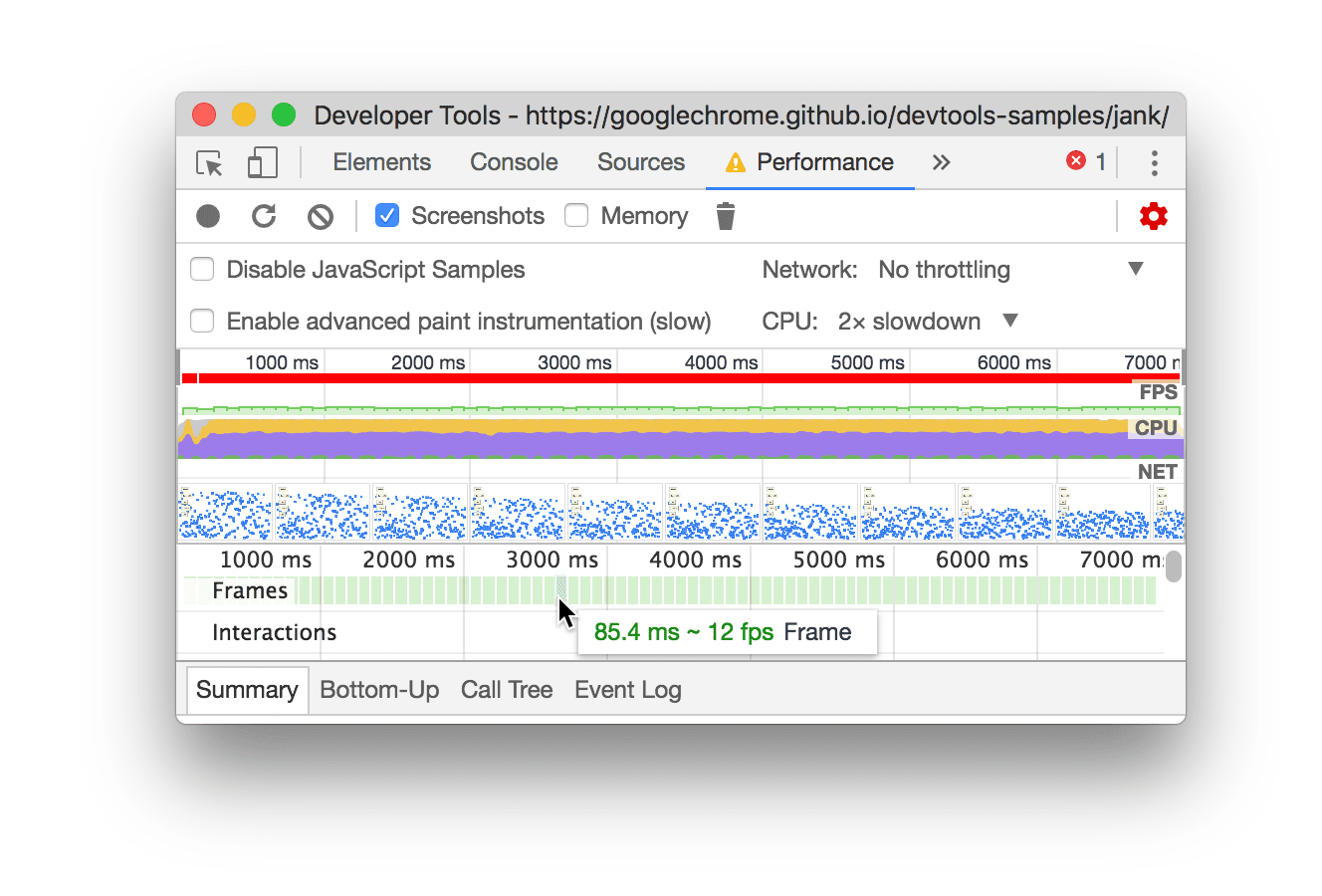
그림 1. 왼쪽은 데모, 오른쪽은 DevTools
모바일 CPU 시뮬레이션
휴대기기는 데스크톱이나 노트북보다 CPU 성능이 훨씬 낮습니다. 페이지를 프로파일링할 때마다 CPU 제한을 사용하여 휴대기기에서의 페이지 성능을 시뮬레이션할 수 있습니다.
- DevTools에서 Performance 탭을 클릭합니다.
- 스크린샷 체크박스가 선택되어 있는지 확인합니다.
- Capture Settings
 를 클릭합니다.
DevTools에서 성능 측정항목을 캡처하는 방법과 관련된 설정을 표시합니다.
를 클릭합니다.
DevTools에서 성능 측정항목을 캡처하는 방법과 관련된 설정을 표시합니다. CPU에서 2x 감속을 선택합니다. DevTools가 CPU를 스로틀링하여 평소보다 2배 느리게 합니다.
그림 2. 파란색 윤곽선의 CPU 제한
데모 설정
이 웹사이트의 모든 리더에서 일관되게 작동하는 런타임 성능 데모를 만들기는 어렵습니다. 이 섹션에서는 특정 설정과 관계없이 환경이 이 튜토리얼에 표시되는 스크린샷 및 설명과 상대적으로 일치하도록 데모를 맞춤설정할 수 있습니다.
- 파란색 사각형이 이전보다 눈에 띄게 느려질 때까지 10 추가를 계속 클릭합니다. 고급형 머신의 경우 클릭이 20회 정도 필요할 수 있습니다.
최적화를 클릭합니다. 파란색 사각형이 더 빠르고 부드럽게 움직입니다.
최적화 해제를 클릭합니다. 파란색 사각형이 더 느리게 움직이고 버벅거림이 다시 더 커집니다.
런타임 성능 기록
페이지의 최적화된 버전을 실행하면 파란색 사각형이 더 빠르게 움직입니다. 그 이유는 무엇일까요? 두 버전 모두 같은 시간 동안 각 정사각형을 같은 공간만큼 이동해야 합니다. 성능 패널의 기록을 통해 최적화되지 않은 버전에서 성능 병목 현상을 감지하는 방법을 알아보세요.
DevTools에서 Record
 를 클릭합니다. DevTools는 페이지가 실행될 때 성능 측정항목을 캡처합니다.
를 클릭합니다. DevTools는 페이지가 실행될 때 성능 측정항목을 캡처합니다.
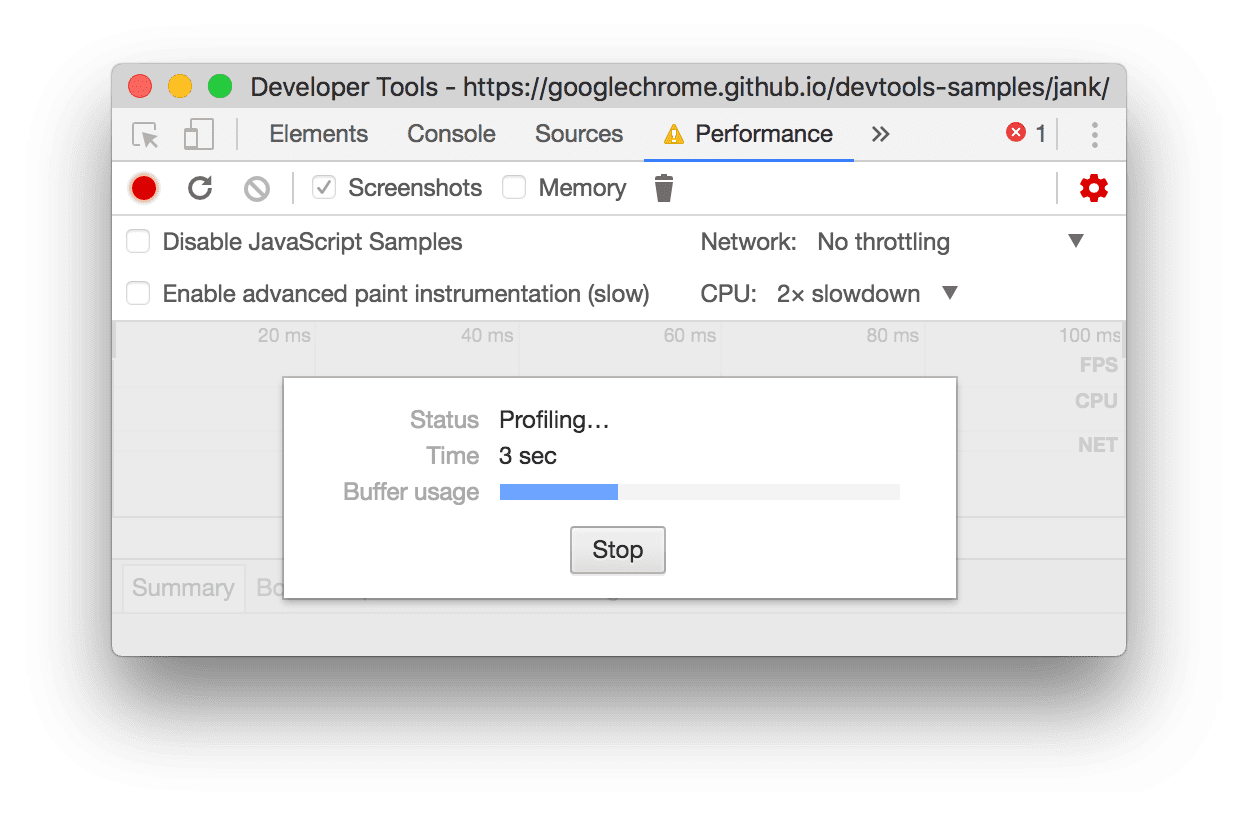
그림 3: 페이지 프로파일링
몇 초 동안 기다립니다.
중지를 클릭합니다. DevTools가 기록을 중지하고 데이터를 처리한 후 Performance 패널에 결과를 표시합니다.

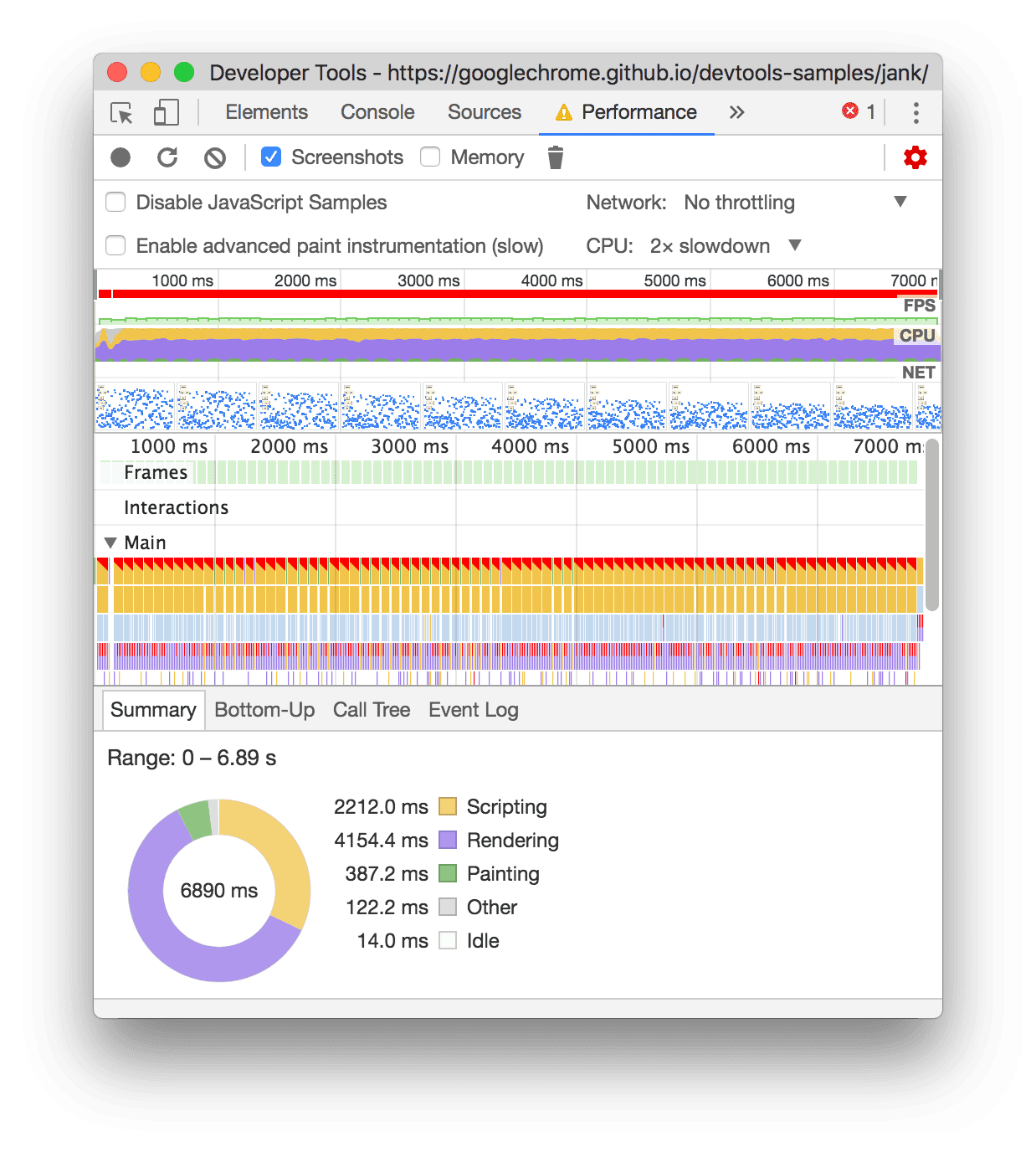
그림 4: 프로필 결과
와, 엄청난 양의 데이터입니다. 걱정하지 마세요. 곧 이해될 것입니다.
결과를 분석합니다.
페이지 성능 기록을 확보하면 페이지 성능이 얼마나 저조한지 측정하고 원인을 찾을 수 있습니다.
초당 프레임 수 분석
애니메이션의 성능을 측정하는 기본 측정항목은 초당 프레임 수 (FPS)입니다. 사용자는 애니메이션이 60FPS로 실행될 때 만족합니다.
FPS 차트를 확인합니다. FPS 위에 빨간색 막대가 표시되면 프레임 속도가 너무 낮아서 사용자 환경에 해를 끼칠 가능성이 있다는 의미입니다. 일반적으로 녹색 막대가 높을수록 FPS가 높습니다.
그림 5: 파란색 외곽선으로 표시된 FPS 차트
FPS 차트 아래에 CPU 차트가 표시됩니다. CPU 차트의 색상은 성능 패널 하단에 있는 요약 탭의 색상과 일치합니다. CPU 차트에 색상이 가득 찬 사실은 기록 중에 CPU가 최대이었음을 의미합니다. CPU가 오랜 기간 동안 최대로 소모된 것을 볼 때마다 작업을 더 적게 하는 방법을 찾아야 합니다.
그림 6: 파란색 외곽선으로 표시된 CPU 차트 및 요약 탭
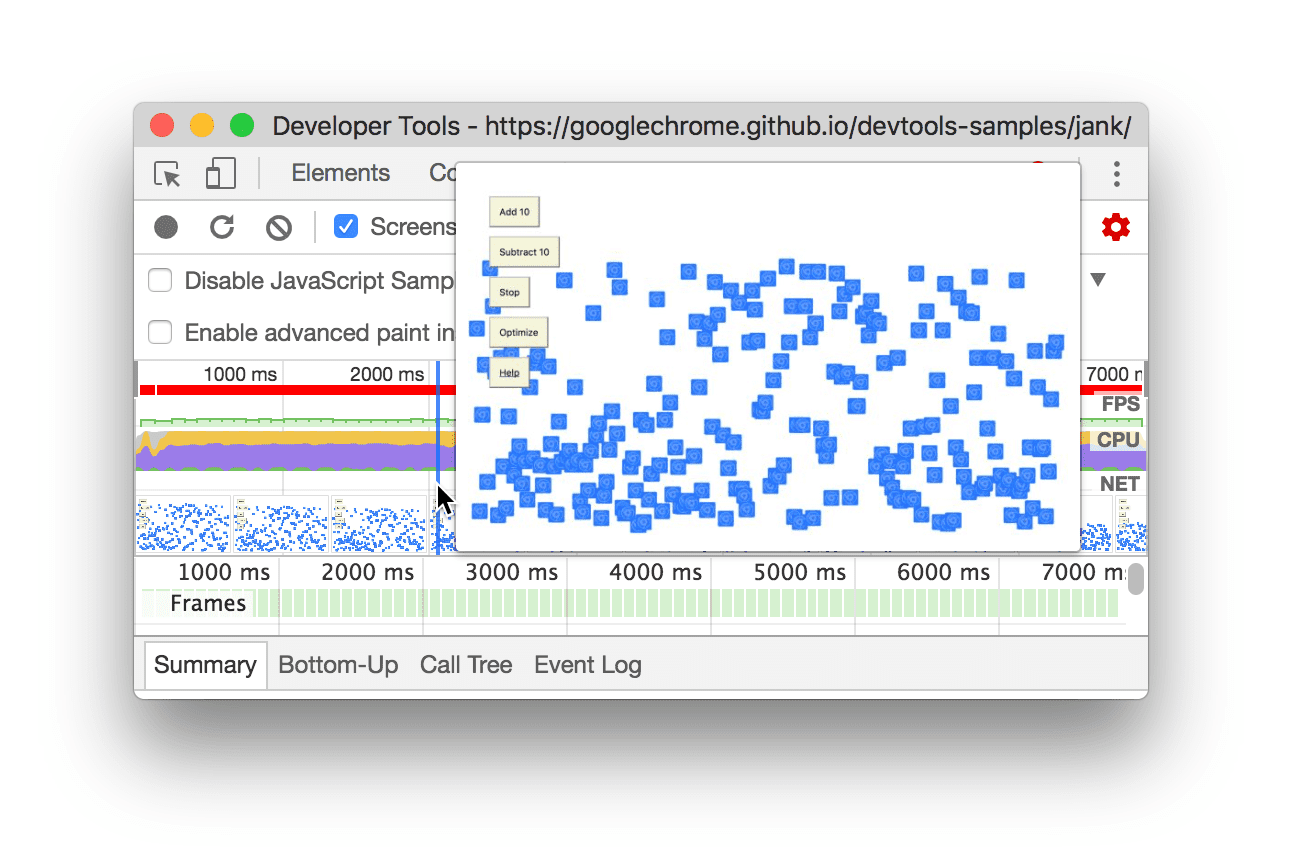
FPS, CPU 또는 NET 차트 위로 마우스를 가져갑니다. 그러면 DevTools가 해당 시점의 페이지 스크린샷을 표시합니다. 마우스를 좌우로 움직여 녹화 파일을 재생합니다. 이를 스크러빙이라고 하며, 애니메이션의 진행 상황을 수동으로 분석하는 데 유용합니다.

그림 7: 기록의 2,000ms 표시 부근에 있는 페이지의 스크린샷 보기
프레임 섹션에서 녹색 사각형 중 하나에 마우스를 가져갑니다. DevTools는 특정 프레임의 FPS를 표시합니다. 각 프레임은 아마도 목표인 60FPS보다 훨씬 낮을 것입니다.

그림 8: 프레임 위로 마우스 오버
물론 이 데모에서는 페이지의 실적이 좋지 않음을 알 수 있습니다. 하지만 실제 시나리오에서는 그렇게 명확하지 않을 수 있으므로 이러한 모든 도구를 사용하여 측정하는 것이 유용합니다.
보너스: FPS 측정기 열기
또 다른 편리한 도구로 FPS 측정기가 있습니다. 이 도구는 페이지가 실행될 때 FPS에 대한 실시간 추정치를 제공합니다.
- Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux)를 눌러 Command 메뉴를 엽니다.
- 명령어 메뉴에
Rendering를 입력하고 Show Rendering을 선택합니다. 렌더링 탭에서 FPS 측정기를 사용 설정합니다. 표시 영역의 오른쪽 상단에 새 오버레이가 나타납니다.

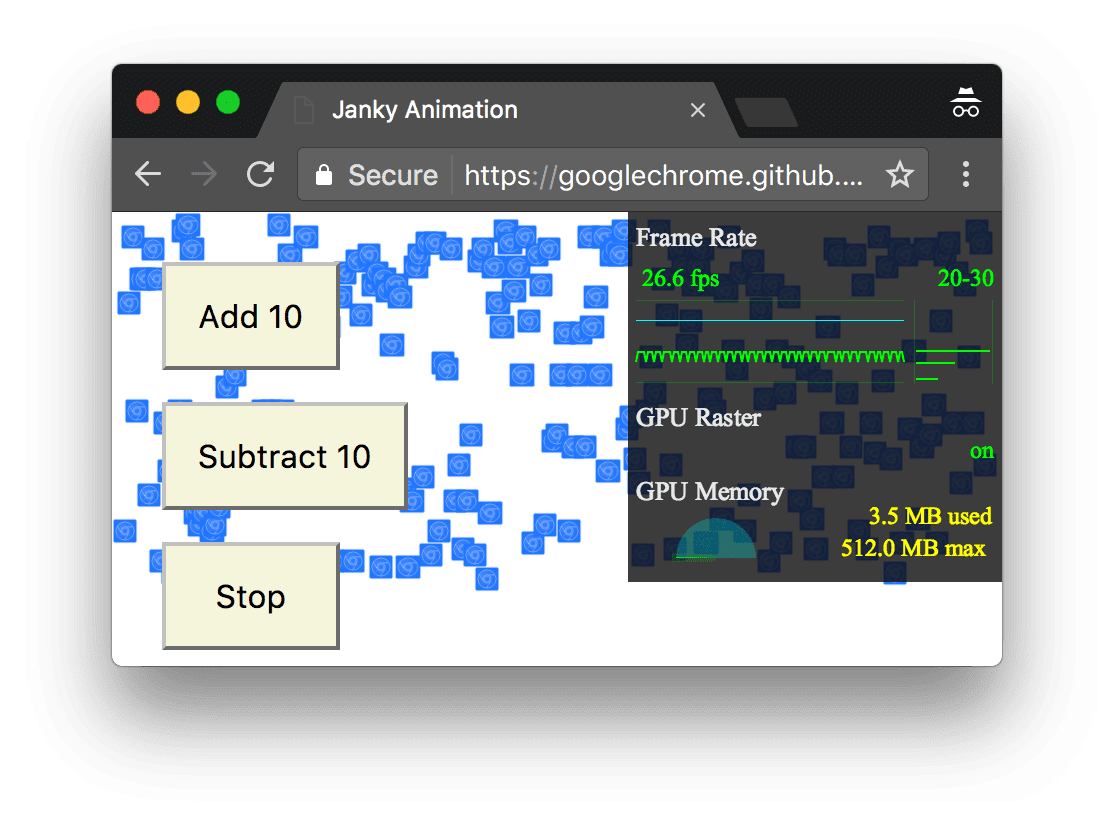
그림 9: FPS 측정기
FPS 측정기를 사용 중지하고 Esc 키를 눌러 렌더링 탭을 닫습니다. 이 튜토리얼에서는 사용하지 않습니다.
병목 현상 찾기
애니메이션이 잘 작동하지 않는지 측정하고 확인했으므로 이제 답은 왜 그럴까요?
요약 탭을 확인합니다. 이벤트를 선택하지 않으면 이 탭에 활동 분석이 표시됩니다. 페이지 렌더링 시간이 대부분입니다. 성능은 작업을 줄이는 기술이므로 목표는 렌더링 작업에 소요되는 시간을 줄이는 것입니다.
그림 10: 파란색 외곽선으로 표시된 요약 탭
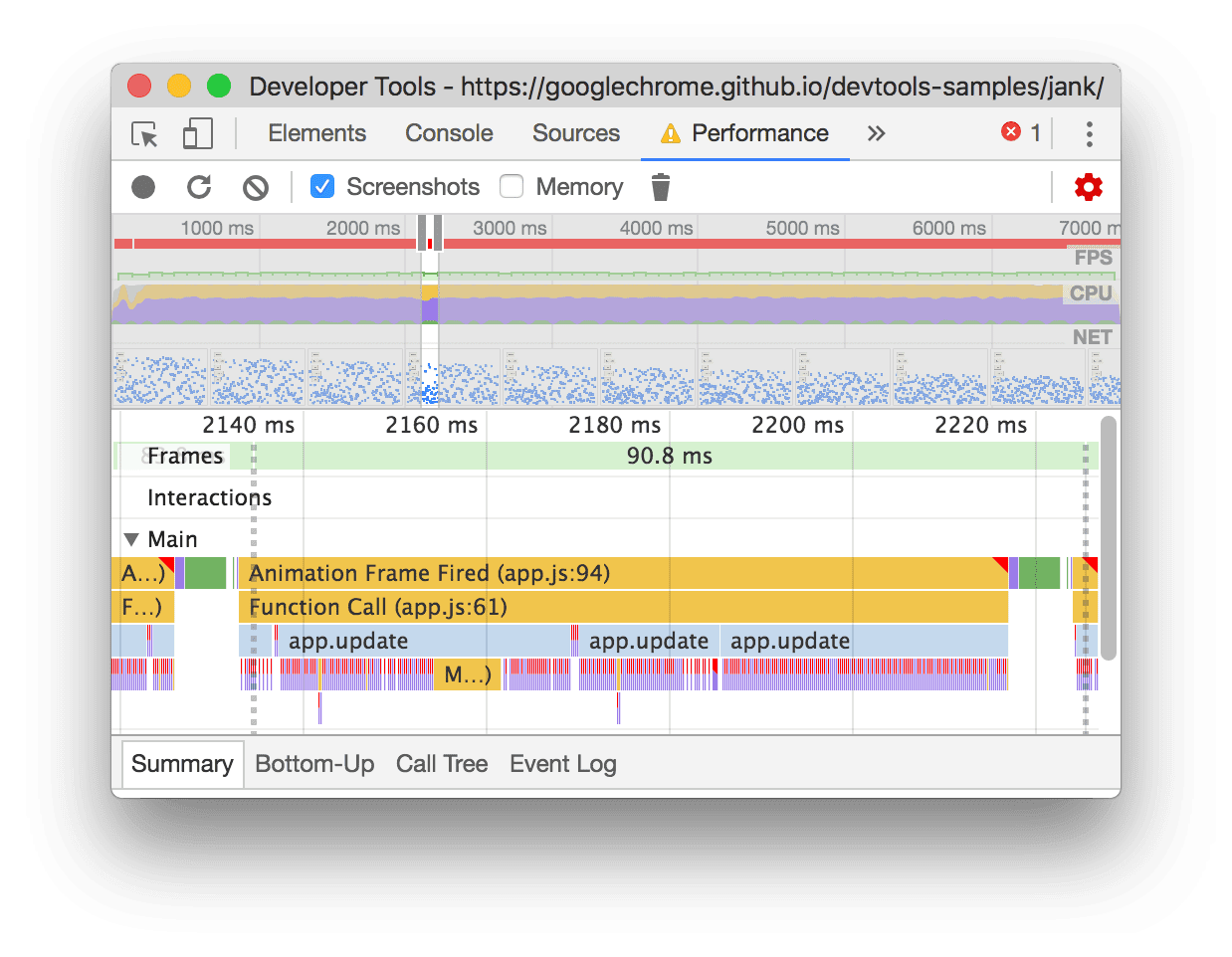
기본 섹션을 펼칩니다. DevTools가 시간 경과에 따른 기본 스레드의 활동 플레임 차트를 표시합니다. X축은 시간 경과에 따른 기록을 나타냅니다. 각 막대는 이벤트를 나타냅니다. 막대가 클수록 이벤트가 오래 걸렸다는 의미입니다. y축은 호출 스택을 나타냅니다. 이벤트가 서로 겹쳐져 있다면 상위 이벤트가 하위 이벤트의 원인임을 의미합니다.
그림 11: 파란색 외곽선으로 표시된 기본 섹션
녹음에 많은 데이터가 있습니다. FPS, CPU, NET 차트가 포함된 섹션인 개요를 마우스로 클릭한 상태로 드래그하여 단일 Animation Frame Fired 이벤트를 확대합니다. Main 섹션과 Summary 탭에는 기록에서 선택된 부분에 관한 정보만 표시됩니다.

그림 12: 단일 애니메이션 프레임 실행 이벤트 확대
Animation Frame Fired 이벤트의 오른쪽 상단에 있는 빨간색 삼각형에 유의하세요. 빨간색 삼각형이 표시될 때마다 이 이벤트와 관련된 문제가 있을 수 있다는 경고 메시지가 표시됩니다.
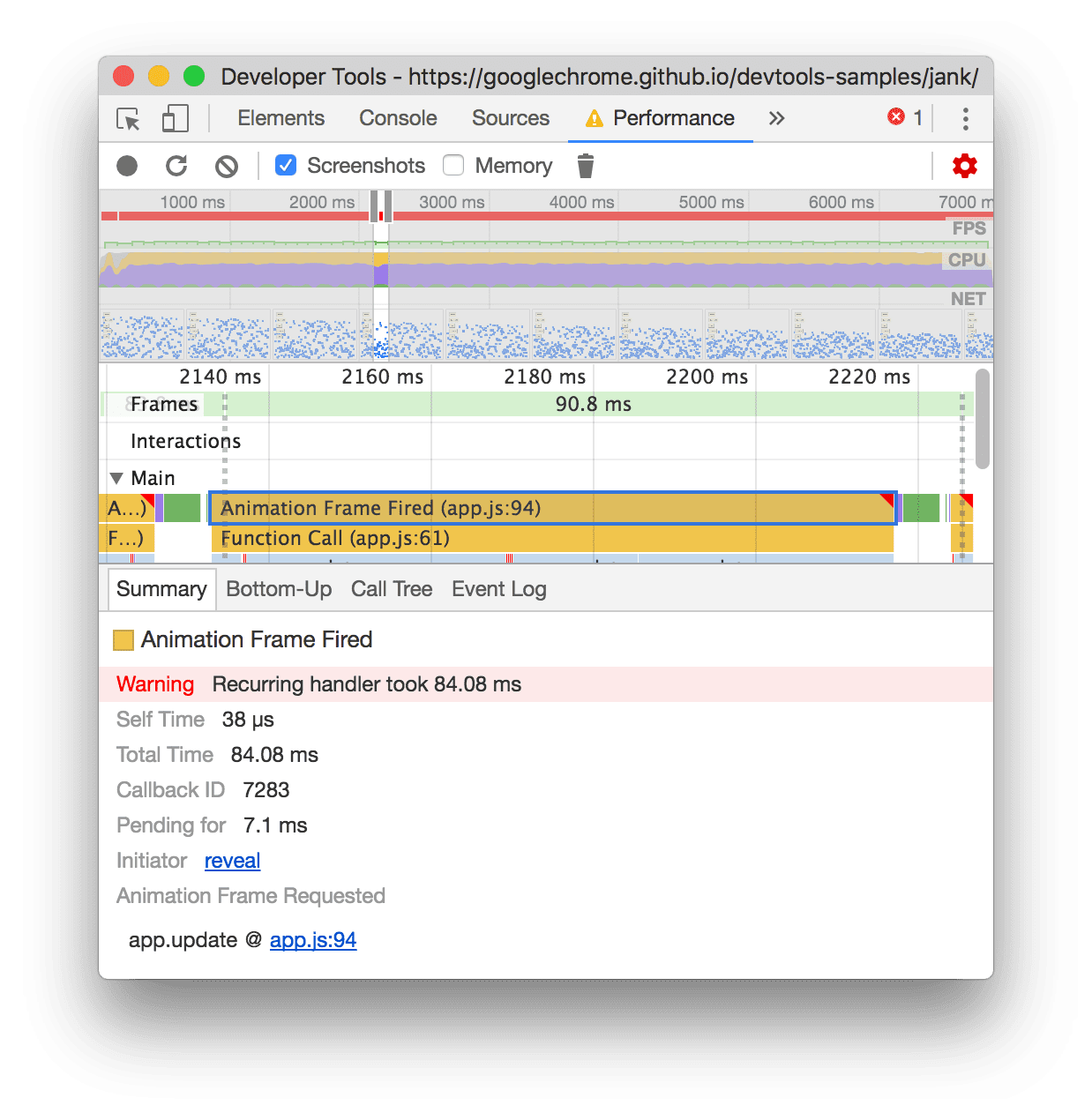
Animation Frame Fired(애니메이션 프레임 실행됨) 이벤트를 클릭합니다. 이제 요약 탭에 해당 이벤트에 대한 정보가 표시됩니다. reveal 링크를 확인합니다. 클릭하면 DevTools에서 Animation Frame Fired 이벤트를 시작한 이벤트를 강조표시합니다. app.js:94 링크도 확인합니다. 클릭하면 소스 코드의 관련 줄로 이동합니다.

그림 13: 애니메이션 프레임 실행 이벤트에 대한 추가 정보
app.update 이벤트 아래에 보라색 이벤트가 여러 개 있습니다. 폭이 더 넓으면 각 막대에 빨간색 삼각형이 있는 것처럼 보입니다. 이제 보라색 Layout 이벤트 중 하나를 클릭합니다. DevTools의 요약 탭에서 이벤트에 관한 자세한 정보를 제공합니다. 실제로 강제 리플로우 (레이아웃을 뜻하는 다른 단어)에 관한 경고가 있습니다.
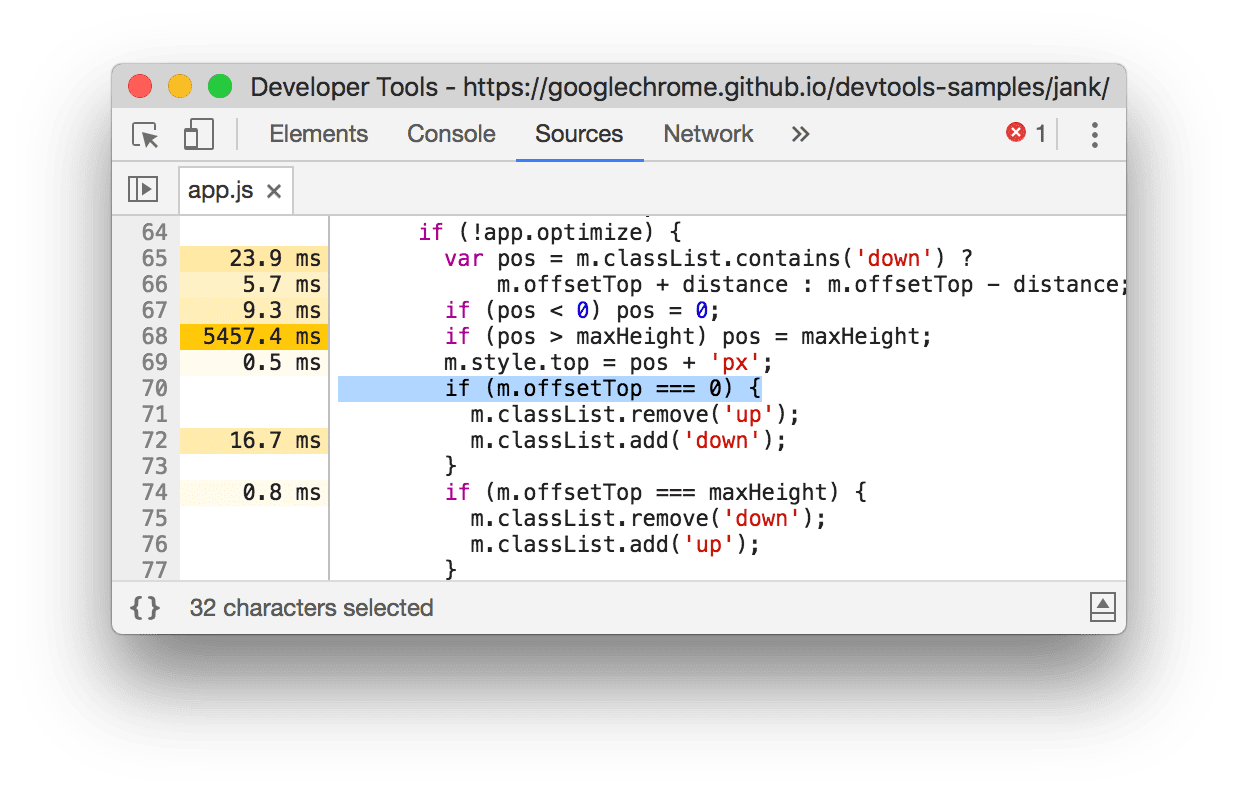
Summary(요약) 탭의 Layout Forced(레이아웃 강제 적용) 아래에서 app.js:70 링크를 클릭합니다. DevTools에서 레이아웃을 강제한 코드 줄로 이동합니다.

그림 13: 강제 레이아웃을 일으킨 코드 줄
다양한 혜택이 마음에 드셨나요? 많은 내용을 살펴봤지만, 이제 런타임 성능 분석을 위한 기본 워크플로에서 탄탄한 기반을 갖추었습니다. 수고하셨습니다.
보너스: 최적화된 버전 분석
방금 배운 워크플로와 도구를 사용하여 데모에서 최적화를 클릭하여 최적화된 코드를 사용 설정하고 다시 성능 기록을 수행한 후 결과를 분석합니다. 프레임 속도 개선부터 기본 섹션의 Flame Chart의 이벤트 감소에 이르기까지 최적화된 버전의 앱이 훨씬 적은 작업을 실행하여 성능이 향상되는 것을 확인할 수 있습니다.
다음 단계
성능을 이해하기 위한 기초는 RAIL 모델입니다. 이 모델은 사용자에게 가장 중요한 성능 측정항목을 알려줍니다. 자세한 내용은 RAIL 모델로 성능 측정을 참조하세요.
Performance 패널에 더 익숙해지려면 연습을 통해 완벽을 만드세요. 자신의 페이지를 프로파일링하고
결과를 분석해 보세요. 결과에 대해 궁금한 점이 있으면 google-chrome-devtools 태그가 지정된 Stack Overflow 질문을 여세요. 가능하면 스크린샷이나 재현 가능한 페이지의 링크를 포함하세요.
런타임 성능 전문가가 되려면 브라우저가 HTML, CSS, JS를 화면의 픽셀로 변환하는 방식을 배워야 합니다. 렌더링 성능 개요부터 시작하는 것이 가장 좋습니다. The Anatomy Of A Frame에서 더 자세히 살펴봅니다.
마지막으로, 런타임 성능을 개선할 수 있는 여러 가지 방법이 있습니다. 이 튜토리얼에서는 성능 패널을 통해 둘러보기를 집중적으로 안내하기 위해 하나의 특정 애니메이션 병목 현상에 중점을 두었지만 병목 현상 발생이 많은 문제 중 하나일 뿐입니다. 렌더링 성능 시리즈의 나머지 부분에는 다음과 같이 런타임 성능의 다양한 측면을 개선하기 위한 여러 가지 유용한 팁이 있습니다.







