בחלונית Application (אפליקציה) אפשר לבדוק, לשנות ולנפות באגים מהמניפסטים של אפליקציות אינטרנט, את ה-Service Workers ואת המטמון של קובצי השירות (service worker).
אפליקציות אינטרנט מסוג Progressive Web App (PWA) הן אפליקציות מודרניות באיכות גבוהה שנוצרו באמצעות טכנולוגיית אינטרנט. באפליקציות מסוג PWA יש יכולות דומות לאלה של אפליקציות ל-iOS, ל-Android ולמחשב. אלו הם:
- המערכת אמינה גם בתנאי רשת לא יציבים.
- ניתנת להתקנה כדי להפעיל פלטפורמות של מערכות הפעלה, כמו התיקייה Applications ב-Mac OS X, תפריט Start ב-Windows ומסך הבית ב-Android וב-iOS.
- להופיע במעבר בין פעילויות, במנועי חיפוש של מכשירים כמו Spotlight ובגיליונות של שיתוף תוכן.
המדריך הזה עוסק רק בתכונות של Progressive Web App בחלונית Application. אם אתם מחפשים עזרה בחלוניות האחרות, ניתן לעיין בחלק האחרון במדריך הזה, Other Application Panel Panel.
סיכום
- משתמשים בכרטיסייה מניפסט כדי לבדוק את קובץ המניפסט של אפליקציית האינטרנט.
- תוכלו להשתמש בכרטיסייה Service Workers למגוון רחב של משימות שקשורות ל-Service Worker, כמו ביטול רישום או עדכון של שירות, אמולציה של אירועי Push, מעבר למצב אופליין או הפסקה של Service Worker.
- הצג את המטמון של Service Worker מהכרטיסייה מטמון.
- ביטול הרישום של קובץ שירות (service worker) וניקוי כל האחסון והקבצים השמורים בלחיצה אחת בכרטיסייה Clear storage.
קובץ המניפסט של אפליקציית אינטרנט
אם רוצים שהמשתמשים יוכלו להוסיף את האפליקציה לתיקייה Applications שלהם ב-Mac OS X, לתפריט Start ב-Windows ולמסך הבית ב-Android וב-iOS, יש צורך במניפסט של אפליקציית אינטרנט. המניפסט מגדיר איך האפליקציה תופיע במסך הבית, לאן להפנות את המשתמש כשהוא מופעל ממסך הבית, ואיך האפליקציה נראית בזמן ההפעלה.
אחרי שמגדירים את המניפסט, אפשר לבדוק אותו בכרטיסייה מניפסט שבחלונית Application.

- כדי להציג את מקור המניפסט, יש ללחוץ על הקישור שמתחת לתווית מניפסט האפליקציה (
manifest.webmanifestבצילום המסך שלמעלה). - הקטעים Identity ו-presentation רק מציגים שדות ממקור המניפסט באופן ידידותי יותר למשתמש.
- בקטע רכיבי Handler של פרוטוקולים, אפשר לבדוק בלחיצת כפתור את הרישום של ה-handler של פרוטוקול כתובות ה-URL של ה-PWA. מידע נוסף זמין במאמר בדיקת רישום handler של פרוטוקול כתובת URL.
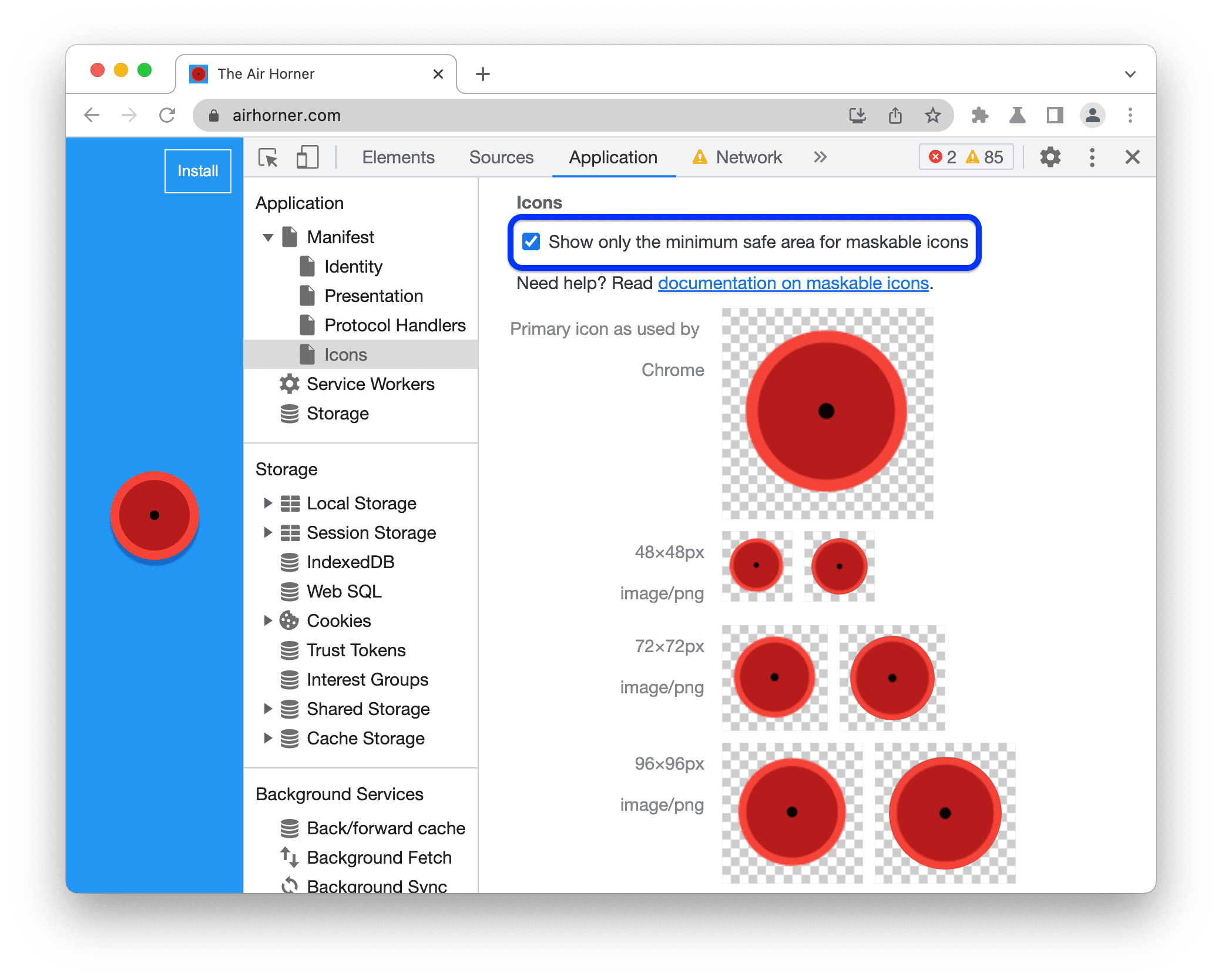
- הקטע סמלים מציג את כל הסמלים שציינתם ומאפשר לבדוק את המסכות שלהם.
- קבוצת הקטעים קיצור דרך #N מציגה מידע על כל האובייקטים של קיצורי הדרך.
- קבוצת הקטעים צילום מסך #N מציגה את צילומי המסך לממשק משתמש עשיר יותר להתקנה של האפליקציה.
בנוסף, אם כלי הפיתוח נתקלים בשגיאה, כמו סמל שלא ניתן לטעון, בכרטיסייה מניפסט מוצג קטע יכולת התקנה שמתאר את השגיאה.

הצגה ובדיקה של סמלים הניתנים למיסוך
בקטע סמלים בכרטיסייה מניפסט מוצגים כל הסמלים של האפליקציה שלך. בקטע הזה ניתן גם לבדוק אזורים בטוחים עבור סמלים שניתנים למיסוך, הפורמט של סמלים שמותאמים לפלטפורמות.
כדי לחתוך את הסמלים כך שרק האזור הבטוח המינימלי יהיה גלוי, מסמנים את האפשרות הצגת האזור הבטוח המינימלי לסמלים שניתן למיסוך.

אם הלוגו כולו גלוי באזור הבטוח, הכל מוכן.
הפעלת ההתקנה
Chrome מאפשר לכם להפעיל ולקדם את התקנת ה-PWA ישירות מתוך ממשק המשתמש שלו. איך לספק חוויית התקנה משלכם בתוך האפליקציה.
כדי להפעיל את תהליך ההתקנה של ה-PWA:
- פותחים ב-Chrome את דף הנחיתה של ה-PWA.
בצד שמאל של סרגל הכתובות בחלק העליון, לוחצים על
התקנה.

פועלים לפי ההוראות במסך.
התכונה התקנת אפליקציה לא יכולה לדמות את תהליך העבודה במכשירים ניידים. שימו לב שלחצן ההתקנה מוצג בסרגל הכתובות בדפדפן Chrome במחשב, על אף שכלי הפיתוח נמצאים במצב מכשיר. עם זאת, אם אתם מצליחים להוסיף את האפליקציה לשולחן העבודה, היא תוכל להתאים גם לנייד.
כדי לנסות את חוויית השימוש בנייד האמיתי, אפשר לחבר מכשיר נייד אמיתי לכלי הפיתוח באמצעות ניפוי באגים מרחוק. כדי להפעיל את ההתקנה במכשיר הנייד המחובר, פותחים את תפריט שלוש הנקודות ולוחצים על
להתקנת האפליקציה.
בדיקת מקשי הקיצור
קיצורי דרך של אפליקציות מאפשרים לכם לספק גישה מהירה לכמה פעולות נפוצות שהמשתמשים צריכים לעיתים קרובות.
כדי לבדוק את קיצורי הדרך שהגדרתם בקובץ המניפסט, גוללים אל הקטעים קיצור דרך #N בכרטיסייה מניפסט.

בדיקת צילומי מסך כדי לקבל ממשק משתמש עשיר יותר להתקנה
כשמוסיפים תיאור וקבוצה של צילומי מסך לקובץ המניפסט, תיבת הדו-שיח להתקנה מגוונת יותר.
כדי לבדוק את צילומי המסך, גוללים אל הקטעים צילום מסך #N בכרטיסייה מניפסט.

בדיקת רישום ה-handler של פרוטוקול כתובת ה-URL
אפליקציות PWA יכולות לטפל בקישורים שמשתמשים בפרוטוקול ספציפי כדי ליצור חוויה משולבת יותר. כדי ללמוד איך ליצור handler, אפשר לעיין במאמר רישום handler של פרוטוקול כתובת URL לאפליקציות PWA.
כדי לבדוק את ה-handler:
- פותחים את כלי הפיתוח בדף הנחיתה של ה-PWA. לדוגמה, תוכלו להיעזר בהדגמה של PWA.
- בדף ההדגמה, מתקינים את ה-PWA וטוענים מחדש את האפליקציה אחרי ההתקנה. הדפדפן רשם עכשיו את ה-PWA כ-handler של פרוטוקול
web+coffee. - בקטע אפליקציה > מניפסט > מטפל בפרוטוקול, מזינים את כתובת ה-URL שרוצים שה-handler תבדוק ולוחצים על Test Protocol.
 בדוגמה הזו, ה-handler יכול לעבד את
בדוגמה הזו, ה-handler יכול לעבד את americano, אתchaiואתlatte-macchiato. - כש-Chrome שואל אם הוא יכול לפתוח את האפליקציה, מאשרים על ידי לחיצה על Open Protocol Handler.

- בתיבת הדו-שיח הבאה, מאפשרים לאפליקציה לטפל בקישורים של
web+coffee.
אם ה-handler יעבד בהצלחה את הקישור, תראו תמונה של ספל קפה נפתח באפליקציה.
קובצי שירות (service worker)
קובצי שירות (service worker) הם טכנולוגיה בסיסית בפלטפורמת האינטרנט העתידית. אלו סקריפטים שהדפדפן מריץ ברקע, בנפרד מדף האינטרנט. הסקריפטים האלה מאפשרים לך לגשת לתכונות שלא מצריכות אינטראקציה עם דף אינטרנט או עם המשתמש, כמו התראות, סנכרון ברקע וחוויות אופליין.
מדריכים קשורים:
הכרטיסייה Service Workers בחלונית Application היא המקום הראשי בכלי הפיתוח לבדיקה ולניפוי באגים ב-Service Workers.

- אם קובץ שירות (service worker) מותקן בדף שפתוח כרגע, הוא יופיע בכרטיסייה הזו. לדוגמה, בצילום המסך שלמעלה מותקן קובץ שירות (service worker) להיקף של
https://airhorner.com/. - תיבת הסימון
אופליין מעבירה את כלי הפיתוח למצב אופליין. האפשרות הזו מקבילה למצב אופליין שזמין בחלונית רשת או באפשרות
Go offlineבתפריט הפקודה. - תיבת הסימון
עדכון בטעינה מחדש מאלצת את קובץ השירות (service worker) להתעדכן בכל טעינת דף.
- תיבת הסימון
עקיפה לרשת עוקפת את קובץ השירות (service worker) ומאלצת את הדפדפן לעבור לרשת כדי לאתר את המשאבים המבוקשים.
- הקישור בקשות רשת מעביר אתכם לחלונית רשת שבה מופיעה רשימה של בקשות שיורטו הקשורות ל-Service Worker (מסנן
is:service-worker-intercepted). - הקישור Update מבצע עדכון חד-פעמי של קובץ השירות (service worker) שצוין.
- לחצן הלחיצה מדמה התראה ללא מטען ייעודי (payload) (שנקרא גם טיקט).
- הלחצן סנכרון מדמה אירוע סנכרון ברקע.
- הקישור ביטול רישום מבטל את הרישום של קובץ השירות (service worker) שצוין. קראו את המאמר פינוי אחסון כדי למצוא דרך לבטל את הרישום של קובץ שירות (service worker) ולמחוק את האחסון והקבצים השמורים בלחיצה אחת.
- השורה Source מציינת מתי הותקן קובץ השירות (service worker) הנוכחי. הקישור הוא שם קובץ המקור של ה-Service Worker. לחיצה על הקישור תעביר אתכם למקור של ה-Service Worker.
- השורה סטטוס מציינת את הסטטוס של קובץ השירות (service worker). המספר בשורה הזו (
#16בצילום המסך) מציין כמה פעמים עודכן קובץ השירות (service worker). אם תפעילו את תיבת הסימוןUpdate on מחדש (עדכון), תראו שהמספר גדל בכל טעינת דף. ליד הסטטוס יופיע קישור start (אם קובץ ה-Service Worker הופסק) או קישור stop (אם ה-Service Worker פועל). ה-Service Workers מיועדים לעצירה ולהפעלה של הדפדפן בכל שלב. עצירה מפורשת של קובץ השירות באמצעות הקישור stop יכולה לדמות זאת. הפסקת ה-Service Worker היא דרך מצוינת לבדוק את ההתנהגות של הקוד כשה-Service Worker מתחיל לפעול מחדש. לעיתים קרובות הוא חושף באגים בגלל הנחות שגויות לגבי מצב גלובלי עקבי.
- השורה Clients מציינת את המקור שאליו מוקצה קובץ השירות (service worker). לחצן ההתמקדות שימושי בעיקר כשיש כמה קובצי שירות (service worker) רשומים. כשלוחצים על לחצן ההתמקדות ליד Service Worker שפועל בכרטיסייה אחרת, Chrome מתמקד בכרטיסייה הזו.
בטבלה Update Cycle מוצגות הפעילויות של ה-Service Worker והזמן שחלף, כמו התקנה, המתנה והפעלה. כדי לראות את חותמת הזמן המדויקת של כל פעילות, לחץ על לחצני
הרחב.

למידע נוסף, ראו מחזור החיים של Service Worker.
אם ה-Service Worker גורם לשגיאות כלשהן, בכרטיסייה Service Workers מוצג סמל שגיאה ![]() עם מספר השגיאות ליד השורה Source.
הקישור למספר הטלפון יעביר אתכם למסוף עם כל השגיאות שנרשמו ביומן.
עם מספר השגיאות ליד השורה Source.
הקישור למספר הטלפון יעביר אתכם למסוף עם כל השגיאות שנרשמו ביומן.

כדי לראות מידע על כל ה-Service Workers, לוחצים על הצגת כל הרישומים בתחתית הכרטיסייה Service Workers. הקישור הזה מעביר אל chrome://serviceworker-internals/?devtools, שם אפשר להמשיך לנפות באגים ב-Service Workers.

מטמון של Service Worker
הכרטיסייה אחסון במטמון מספקת רשימה לקריאה בלבד של משאבים שנשמרו במטמון באמצעות Cache API (קובץ השירות) .

שימו לב שבפעם הראשונה שפותחים מטמון ומוסיפים לו משאב, יכול להיות שכלי הפיתוח לא יזהו את השינוי. טוענים מחדש את הדף והמטמון אמור להופיע.
אם יש לכם שני מטמון או יותר, הם יוצגו מתחת לתפריט הנפתח אחסון במטמון.

ניצול המכסה
יכול להיות שחלק מהתגובות בכרטיסייה 'אחסון המטמון' יסומנו כ'אטומות'. הכוונה היא לתגובה שאוחזרה ממקור אחר, כמו CDN או API מרוחק, כאשר CORS לא מופעלת.
כדי למנוע דליפה של מידע בין דומיינים, נוסף מרווח פנימי משמעותי לגודל התגובה האטומה שמשמשת לחישוב מגבלות מכסת האחסון (כלומר אם לא ניתנה החרגה לQuotaExceeded) ודיווח על ידי navigator.storage API.
הפרטים של המרווח הפנימי הזה משתנים מדפדפן לדפדפן, אבל ב-Google Chrome המשמעות היא שהגודל המינימלי שכל תגובה אטומה יחידה ששמורה במטמון תורמת לשימוש הכולל באחסון הוא בערך 7 מגה-בייט. חשוב לזכור זאת כשאתם קובעים כמה תגובות אטומות אתם רוצים לשמור במטמון, כי אתם יכולים לחרוג בקלות ממגבלות מכסת האחסון הרבה יותר מהר מהצפוי, בהתאם לגודל בפועל של המשאבים האטומים.
מדריכים קשורים:
צריך לפנות נפח אחסון
הכרטיסייה Clear Storage היא תכונה שימושית מאוד לפיתוח אפליקציות Progressive Web App. בעזרת הכרטיסייה הזו תוכלו לבטל את הרישום של קובצי שירות (service worker) ולנקות את כל המטמון והאחסון בלחיצה אחת. למידע נוסף, אפשר לעיין בקטע שבהמשך.
מדריכים קשורים:
מדריכים אחרים לחלונית האפליקציה
לקבלת עזרה נוספת בחלוניות האחרות בחלונית Application (אפליקציה), עיינו במדריכים הבאים.
מדריכים קשורים:



