Vous pouvez utiliser le transfert de port pour:
- Cas 1 Déboguer un onglet ouvert dans une autre instance de Chrome
- Cas 2 Hébergez un site sur le serveur Web d'un ordinateur de développement, puis accédez au contenu à partir d'un appareil Android via un câble USB.
Dans le cas 2, le transfert de port fonctionne via un port TCP d'écoute sur votre appareil Android qui est mappé sur un port TCP sur votre ordinateur de développement. Le trafic entre les ports passe par la connexion USB entre votre appareil Android et votre ordinateur de développement. La connexion ne dépend donc pas de la configuration de votre réseau.
De plus, si votre serveur Web utilise un domaine personnalisé, vous pouvez configurer votre appareil Android pour qu'il accède au contenu de ce domaine à l'aide du mappage de domaine personnalisé.
Configurer le transfert de port
Selon votre cas, suivez les étapes suivantes.
Cas 1: Configurer le transfert de port vers une autre instance Chrome
Exécutez une autre instance de Chrome avec le paramètre
--remote-debugging-port=PORT, par exemple:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTDans l'instance Chrome que vous utilisez pour le débogage:
- Ouvrez
chrome://inspect/#devices. - Assurez-vous que l'option
Découvrir des cibles de réseau est cochée.
- Cliquez sur Configurer à côté de la case à cocher.
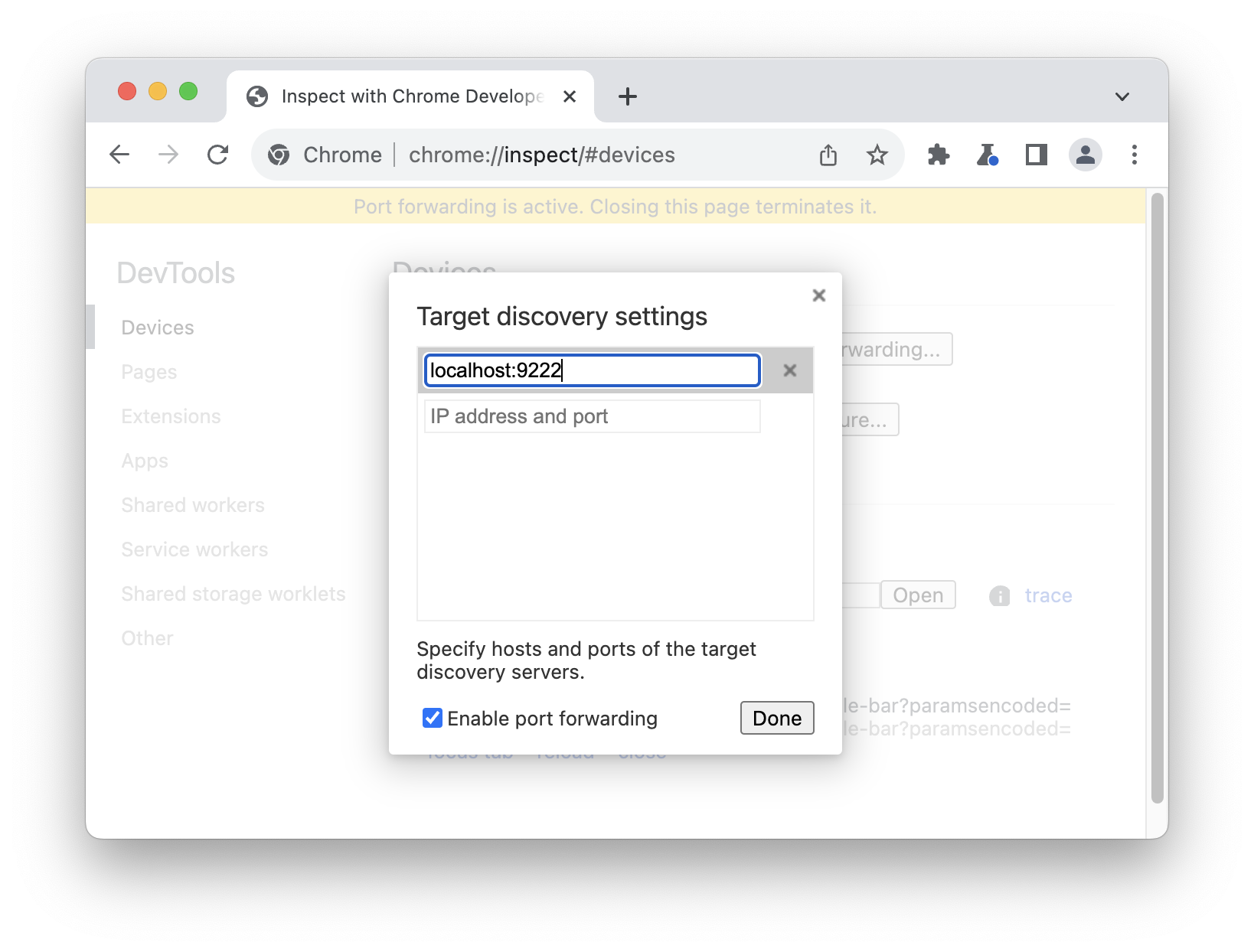
Dans Target discovery settings (Paramètres de découverte de la cible), saisissez
localhost:PORT, cochezEnable port forwarding (Activer le transfert de port), puis cliquez sur Done (OK).

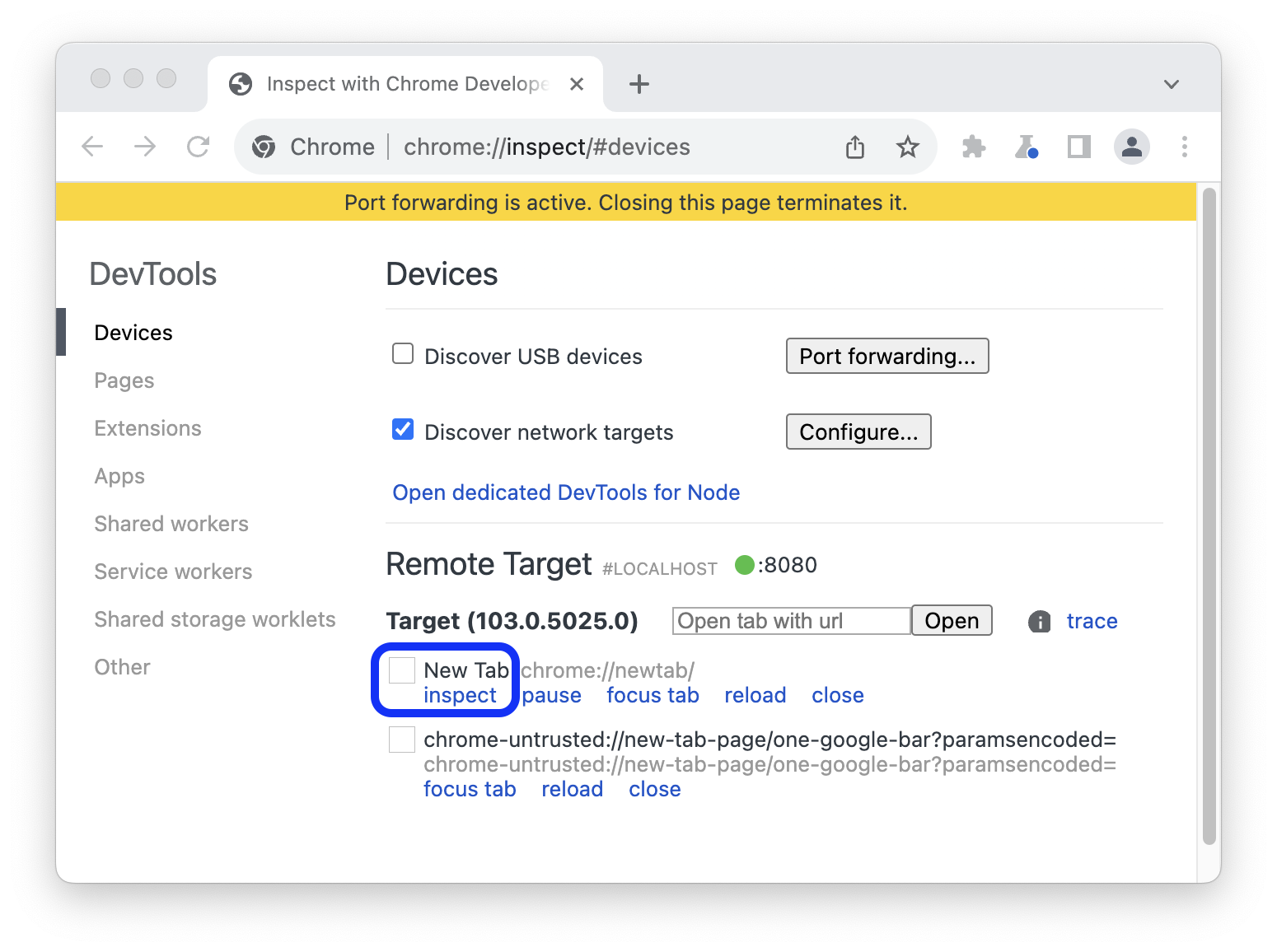
De retour dans Appareils, vous verrez une nouvelle cible distante. Cliquez sur Inspecter à côté de l'onglet que vous souhaitez déboguer.

- Ouvrez
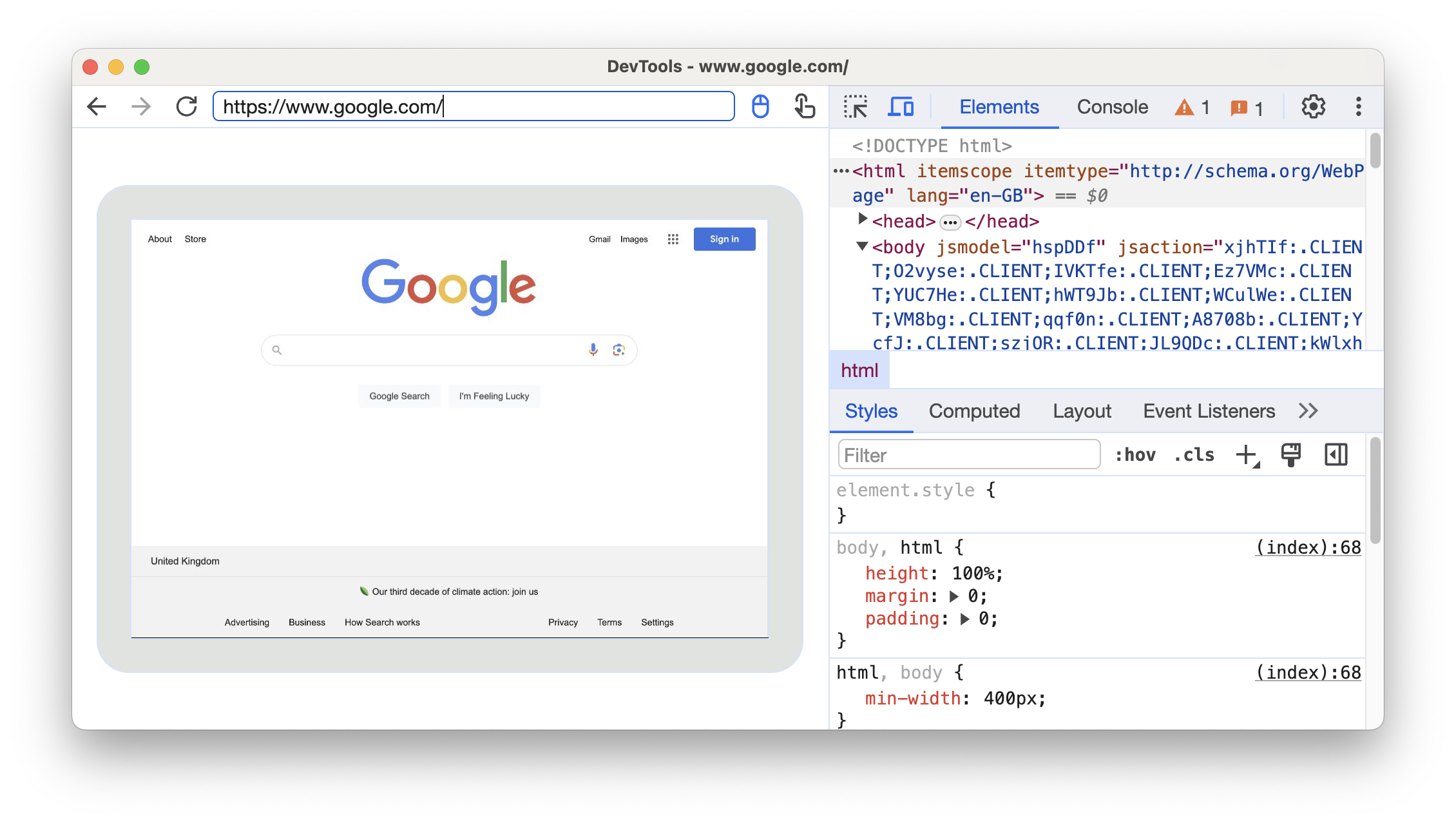
Une nouvelle fenêtre DevTools en mode appareil s'ouvre. Dans la barre d'adresse en haut de l'écran, vous pouvez saisir l'adresse du site Web que vous souhaitez déboguer.

À côté de la barre d'adresse, vous pouvez activer ou désactiver les modes de saisie.
Cas 2: Configurer le transfert de port via USB pour votre appareil Android
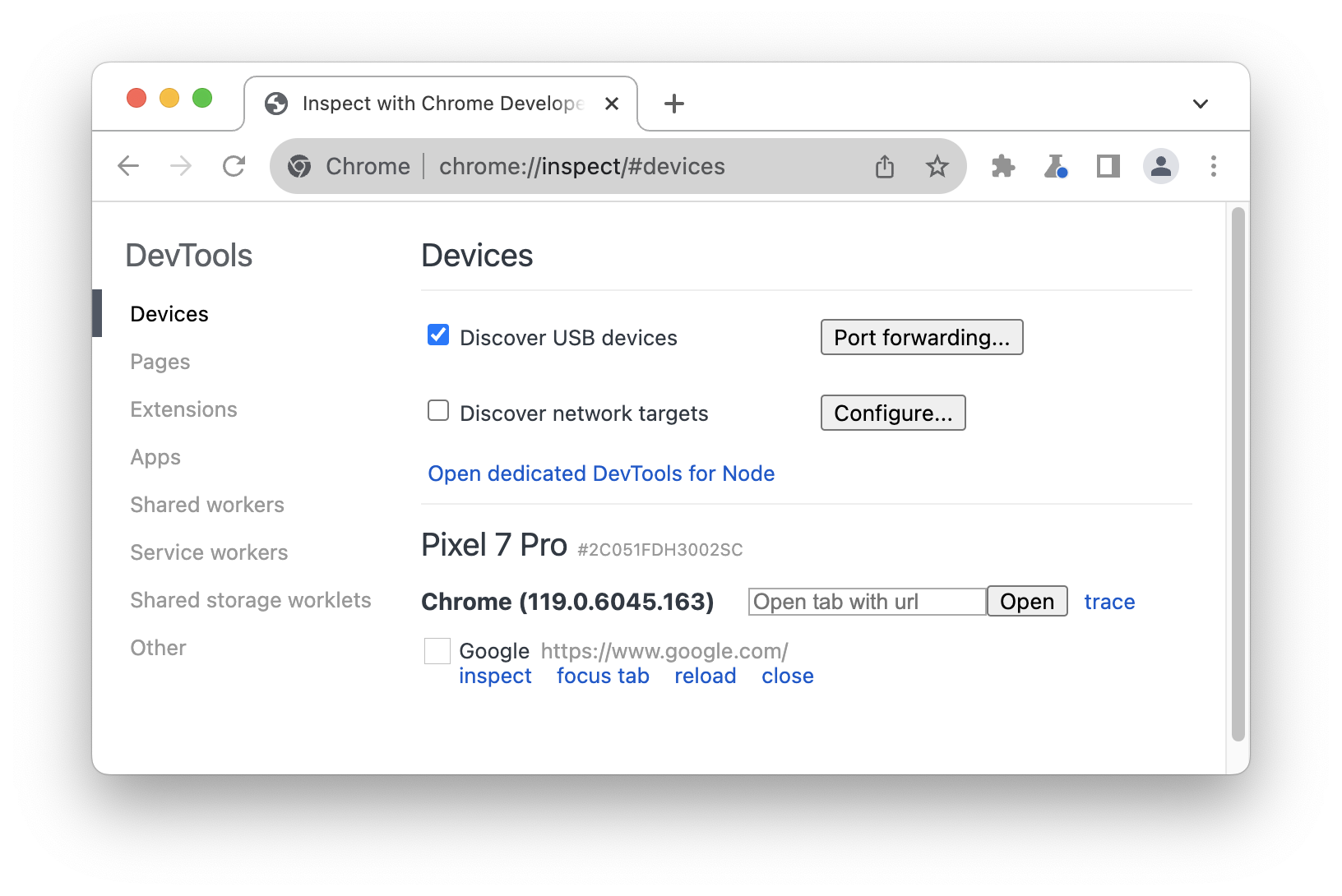
Configurez le débogage à distance entre votre ordinateur de développement et votre appareil Android. Votre appareil Android devrait s'afficher dans la liste.

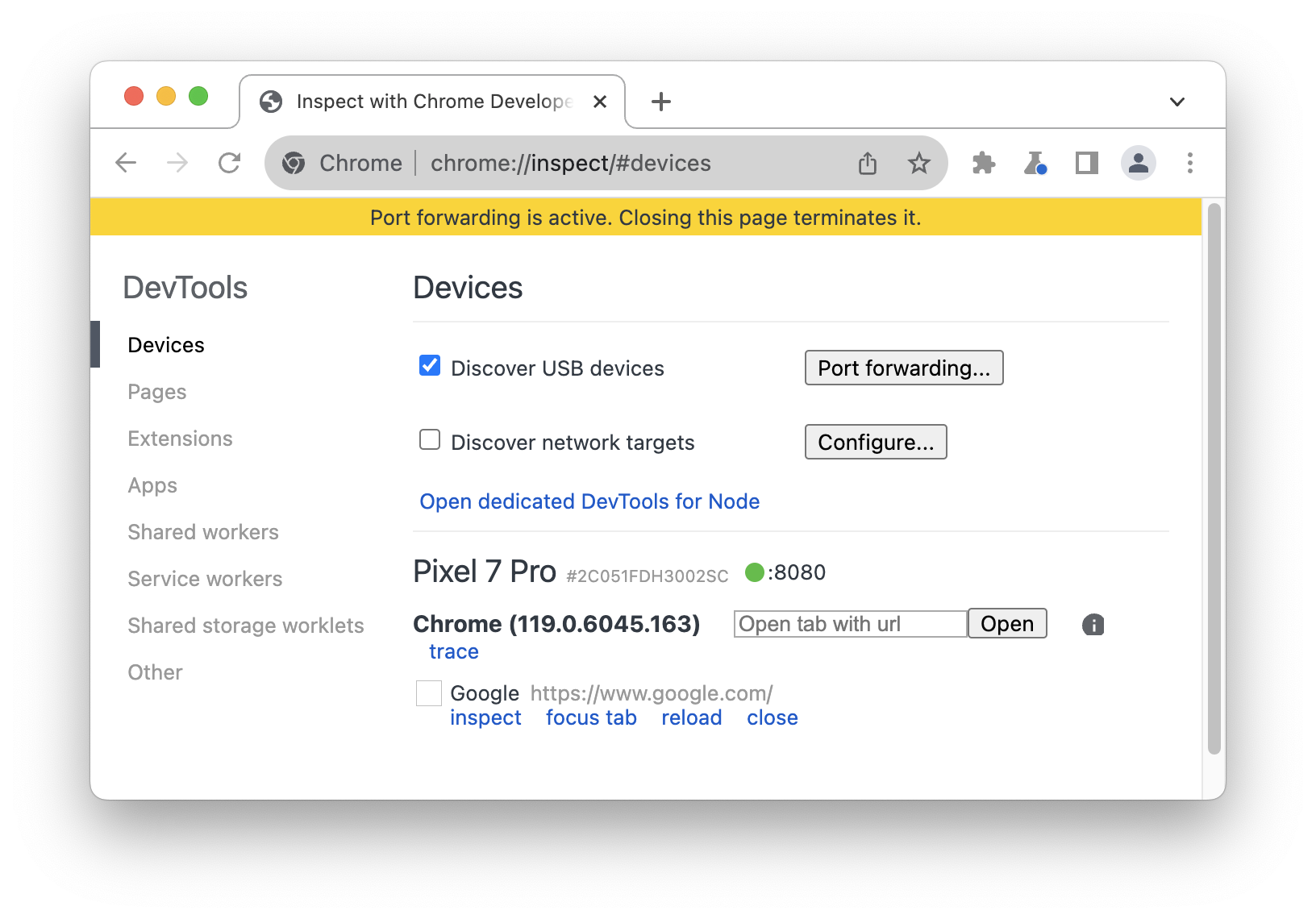
Assurez-vous que l'option
Découvrir les appareils USB est cochée.
Cliquez sur Transfert de port à côté de la case à cocher.
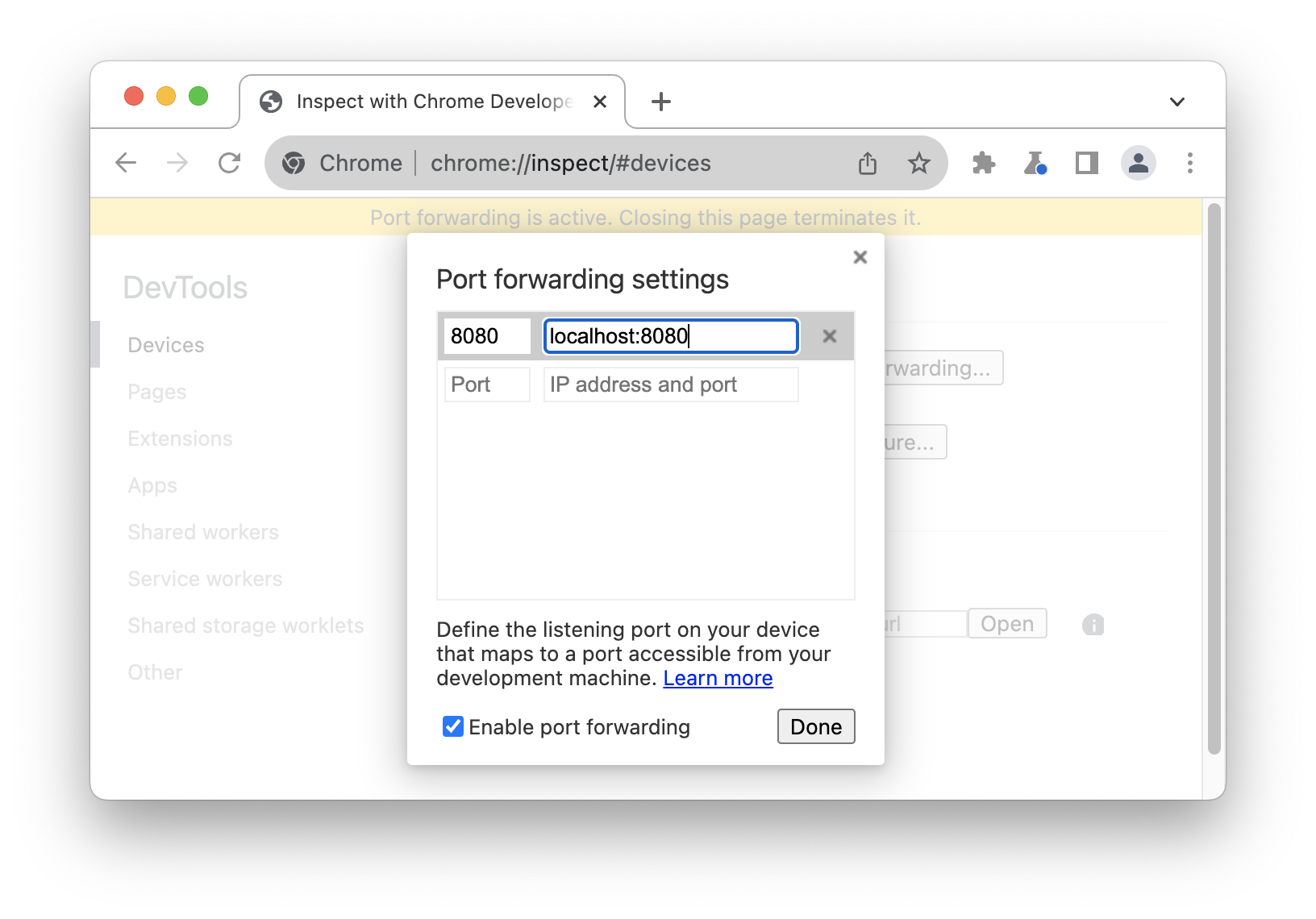
Dans Paramètres de transfert de port,
localhost:8080est configuré par défaut. Cochez Enable port forwarding (Activer le transfert de port). .
.Si vous souhaitez configurer d'autres ports, suivez les étapes suivantes. Sinon, ignorez ces étapes et cliquez sur OK.
Dans le champ de texte Port de gauche, saisissez le numéro de port à partir duquel vous souhaitez accéder au site sur votre appareil Android. Par exemple, si vous souhaitez accéder au site depuis
localhost:5000, saisissez5000.Dans le champ de texte Adresse IP et port à droite, saisissez l'adresse IP ou le nom d'hôte sur lequel votre site s'exécute sur le serveur Web de votre ordinateur de développement, suivi du numéro de port. Par exemple, si votre site s'exécute sur
localhost:5000, saisissezlocalhost:5000.Cliquez sur OK.
Le transfert de port est maintenant configuré. Un indicateur d'état du transfert de port s'affiche en haut et à côté du nom de l'appareil.

Pour afficher le contenu, ouvrez Chrome sur votre appareil Android et accédez au port localhost que vous avez spécifié dans le champ Port de l'appareil. Par exemple, si vous avez saisi 5000 dans le champ, vous accéderez à localhost:5000.
Mappage sur des domaines locaux personnalisés
Le mappage de domaine personnalisé vous permet d'afficher du contenu sur un appareil Android à partir d'un serveur Web sur votre ordinateur de développement qui utilise un domaine personnalisé.
Par exemple, supposons que votre site utilise une bibliothèque JavaScript tierce qui ne fonctionne que sur le domaine de la liste d'autorisation chrome.devtools. Vous créez donc une entrée dans votre fichier hosts sur votre ordinateur de développement pour mapper ce domaine sur localhost (c'est-à-dire 127.0.0.1 chrome.devtools). Après avoir configuré le mappage de domaine personnalisé et le transfert de port, vous pourrez afficher le site sur votre appareil Android à l'URL chrome.devtools.
Configurer le transfert de port vers le serveur proxy
Pour mapper un domaine personnalisé, vous devez exécuter un serveur proxy sur votre ordinateur de développement. Charles, Squid et Fiddler sont des exemples de serveurs proxy.
Pour configurer le transfert de port vers un proxy:
Exécutez le serveur proxy et notez le port qu'il utilise.
Configurez le transfert de port sur votre appareil Android. Dans le champ Adresse locale, saisissez
localhost:, suivi du port sur lequel s'exécute votre serveur proxy. Par exemple, si elle s'exécute sur le port8000, saisissezlocalhost:8000. Dans le champ Port de l'appareil, saisissez le numéro sur lequel votre appareil Android doit écouter, par exemple3333.
Configurer les paramètres de proxy sur votre appareil
Vous devez ensuite configurer votre appareil Android pour qu'il communique avec le serveur proxy.
- Sur votre appareil Android, accédez à Paramètres > Wi-Fi.
Appuyez de manière prolongée sur le nom du réseau auquel vous êtes connecté.
Appuyez sur Modifier le réseau.
Appuyez sur Options avancées. Les paramètres du proxy s'affichent.
Appuyez sur le menu Proxy, puis sélectionnez Manuel.
Dans le champ Nom d'hôte du proxy, saisissez
localhost.Dans le champ Port proxy, saisissez le numéro de port que vous avez saisi pour Port de l'appareil dans la section précédente.
Appuyez sur Enregistrer.
Avec ces paramètres, votre appareil transfère toutes ses requêtes au proxy de votre machine de développement. Le proxy envoie des requêtes au nom de votre appareil. Les requêtes envoyées à votre domaine local personnalisé sont donc correctement résolues.
Vous pouvez désormais accéder aux domaines personnalisés sur votre appareil Android comme vous le feriez sur la machine de développement.
Si votre serveur Web s'exécute sur un port non standard, n'oubliez pas de spécifier le port lorsque vous demandez le contenu à partir de votre appareil Android. Par exemple, si votre serveur Web utilise le domaine personnalisé chrome.devtools sur le port 7331, vous devez utiliser l'URL chrome.devtools:7331 lorsque vous consultez le site depuis votre appareil Android.




