請使用 Chrome 開發人員工具的「安全性」面板,確保網頁已正確實作 HTTPS。 請參閱「HTTPS 的重要性」一文,瞭解為何每個網站都應使用 HTTPS 保護,即使是不會處理敏感使用者資料的網站也一樣。
開啟「Security」(安全性) 面板
安全性面板是開發人員工具中檢查網頁安全性的主要位置。
- 開啟開發人員工具。
按一下「安全性」分頁標籤,開啟「安全性」面板。

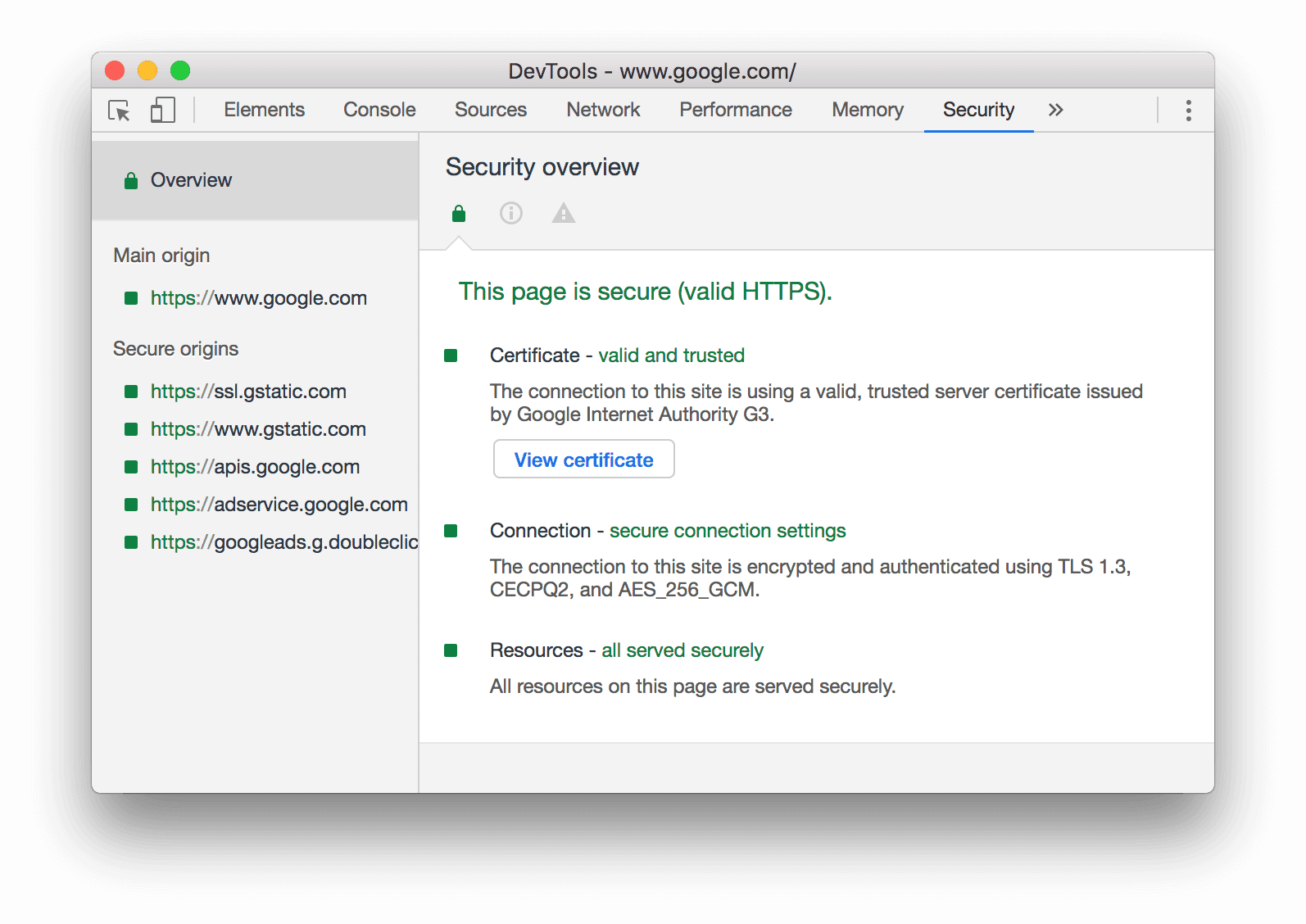
圖 1. 「Security」(安全性) 面板
常見問題
不安全的主要來源
如果網頁的主要來源不安全,「安全性總覽」會顯示「這個網頁不安全」。

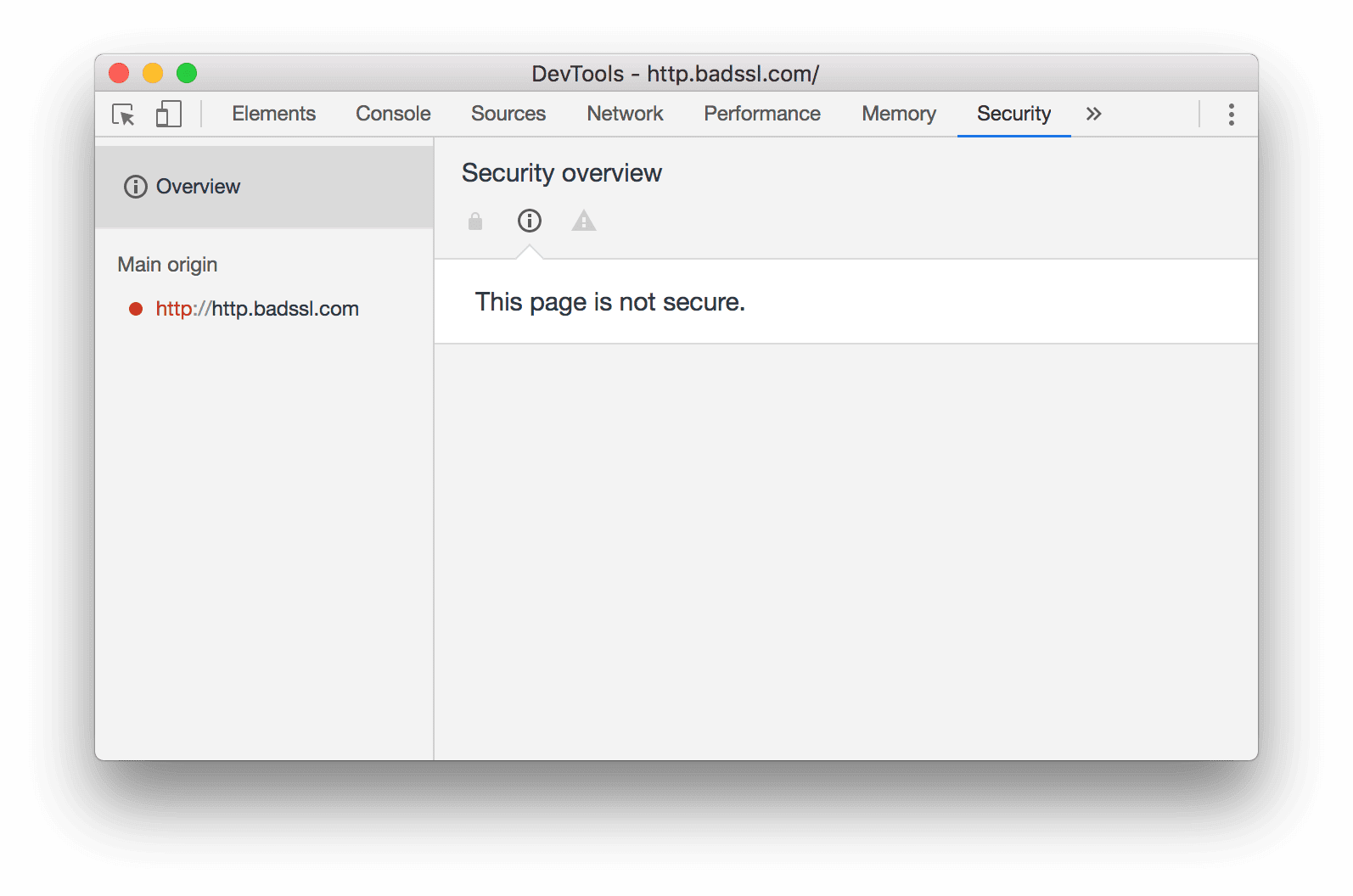
圖 2:不安全的網頁
如果透過 HTTP 要求你造訪的網址,就會發生這個問題。為了保障安全,您必須透過 HTTPS 提出要求。舉例來說,如果您查看網址列中的網址,網址可能會類似於 http://example.com。為確保安全,網址應為 https://example.com。
如果您已在伺服器上設定 HTTPS,則只需將伺服器設定為將所有 HTTP 要求重新導向至 HTTPS,即可解決這個問題。
如果您沒有在伺服器上設定 HTTPS,Let's Encrypt 可以讓您透過免費且相對輕鬆的方式啟動程序。或者,建議您考慮透過 CDN 代管網站。現在大部分的主要 CDN 都會預設使用 HTTPS 代管網站。
提示:Lighthouse 中的「將 HTTP 流量重新導向至 HTTPS」稽核功能可自動執行相關程序,確保所有 HTTP 要求都會重新導向至 HTTPS。
多種安全漏洞
混合內容表示網頁的主要來源很安全,但網頁要求的資源來自不安全的來源。由於混合內容網頁可供窺探者存取 HTTP 內容,並容易遭受中間人攻擊,因此這類內容網頁並未受到部分保護。

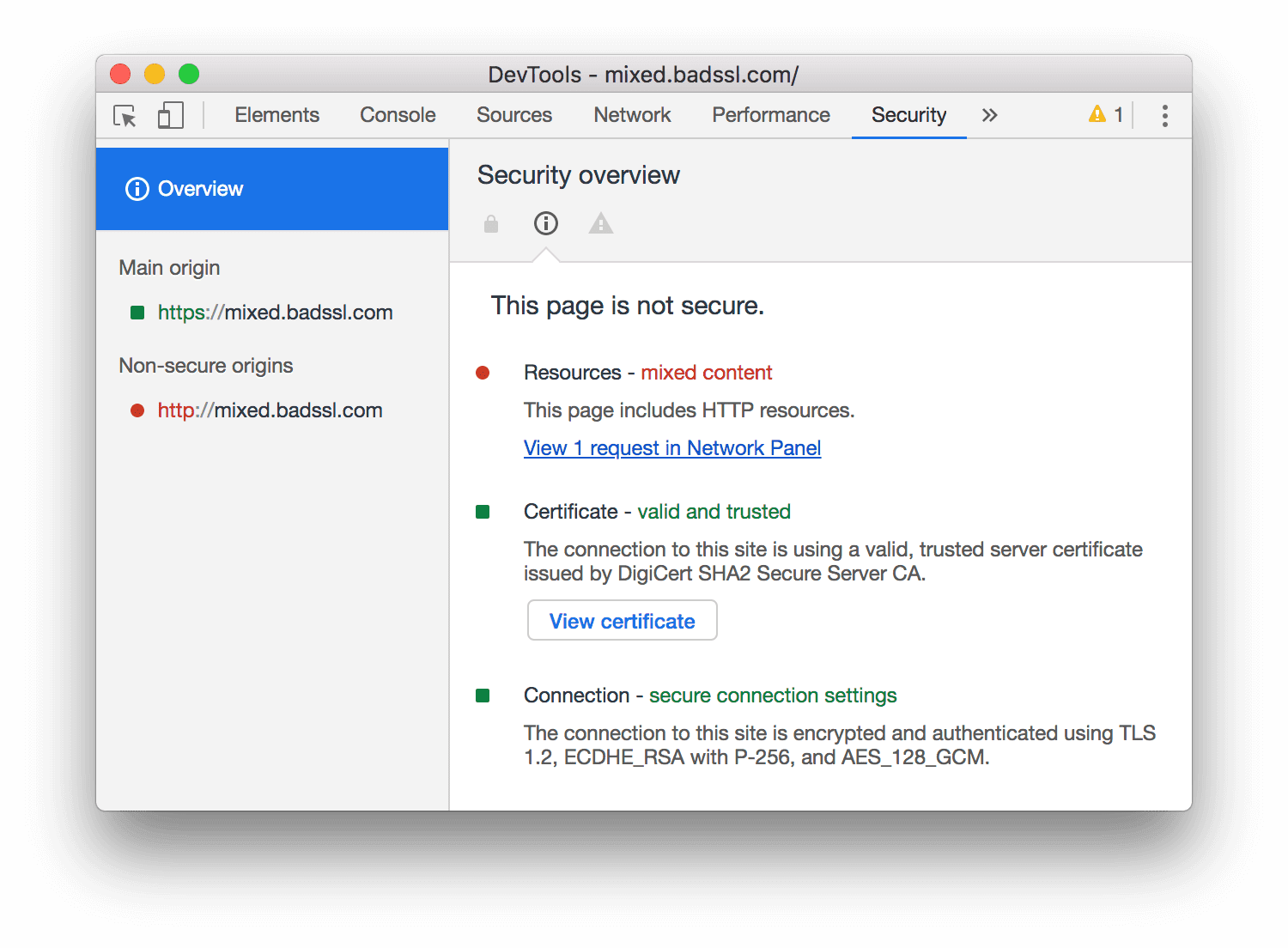
圖 3 多種安全漏洞
在上方的圖 3 中,按一下「View 1 request in Network panel」(在網路面板中檢視 1 的要求) 來開啟「Network」(網路) 面板並套用 mixed-content:displayed 篩選器,讓「Network Log」(網路記錄) 只顯示不安全的資源。

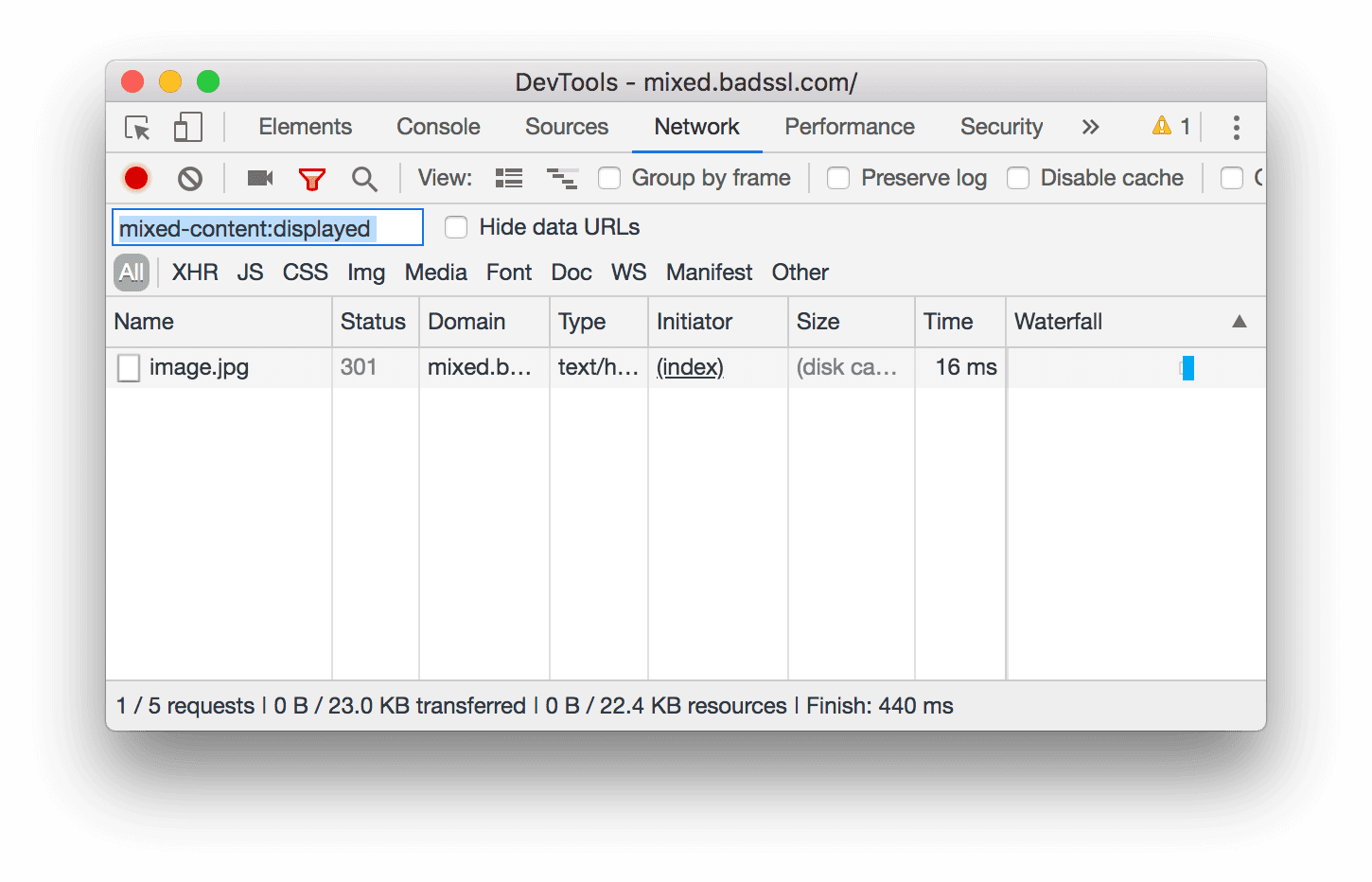
圖 4 網路記錄檔中的混合資源
瞭解詳情
查看主要來源憑證
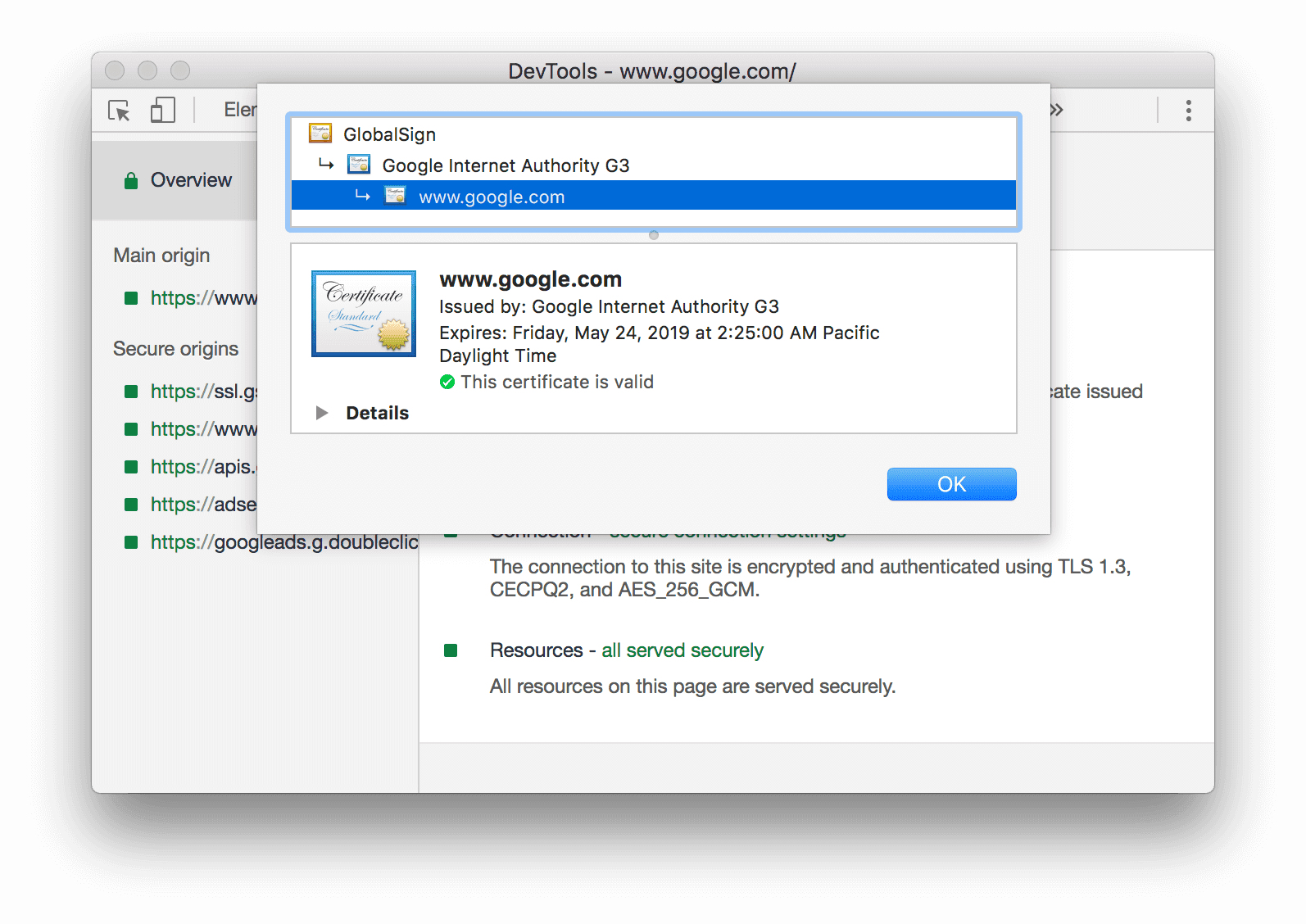
在「安全性總覽」中,按一下「查看憑證」,即可快速檢查主要來源的憑證。

圖 5:主要來源憑證
查看來源詳細資料
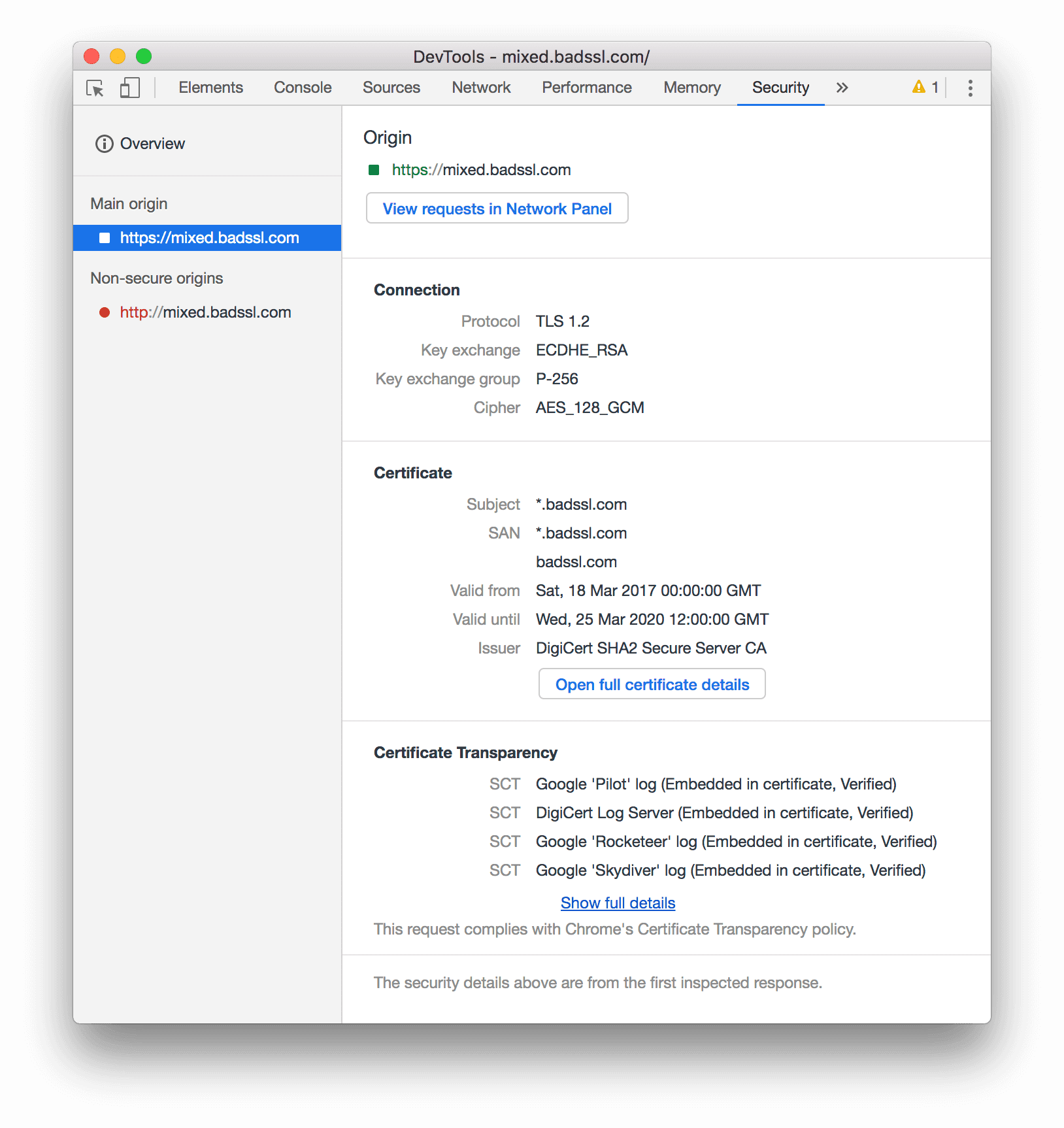
點選左側導覽欄中的任一項目,即可查看來源的詳細資料。您可以在詳細資料頁面查看連線和憑證資訊。同時會顯示憑證透明化資訊 (如果有的話)。

圖 6:主要來源詳細資料


