Gunakan tab Sensors untuk mengemulasi input sensor perangkat apa pun:
- Ganti geolokasi.
- Menyimulasikan orientasi.
- Sentuh paksa.
- Mengemulasi status detektor tidak ada aktivitas.
Membuka tab Sensor
Tergantung pada sistem operasi Anda, tekan yang berikut untuk membuka Menu Perintah:
- Di MacOS, Command+Shift+P
- Di Windows, Linux, atau ChromeOS, Control+Shift+P

Ketik
sensors, pilih Show Sensors, lalu tekan Enter. Tab Sensors akan terbuka di bagian bawah jendela DevTools.
Ganti geolokasi
Banyak situs yang memanfaatkan lokasi pengguna untuk memberikan pengalaman yang lebih relevan kepada pengguna. Misalnya, situs cuaca mungkin menampilkan perkiraan lokal untuk area pengguna, setelah pengguna memberikan izin kepada situs untuk mengakses lokasi mereka.
Jika Anda membangun UI yang berubah bergantung pada lokasi pengguna, Anda mungkin perlu memastikan bahwa situs berperilaku dengan benar di berbagai tempat di seluruh dunia.
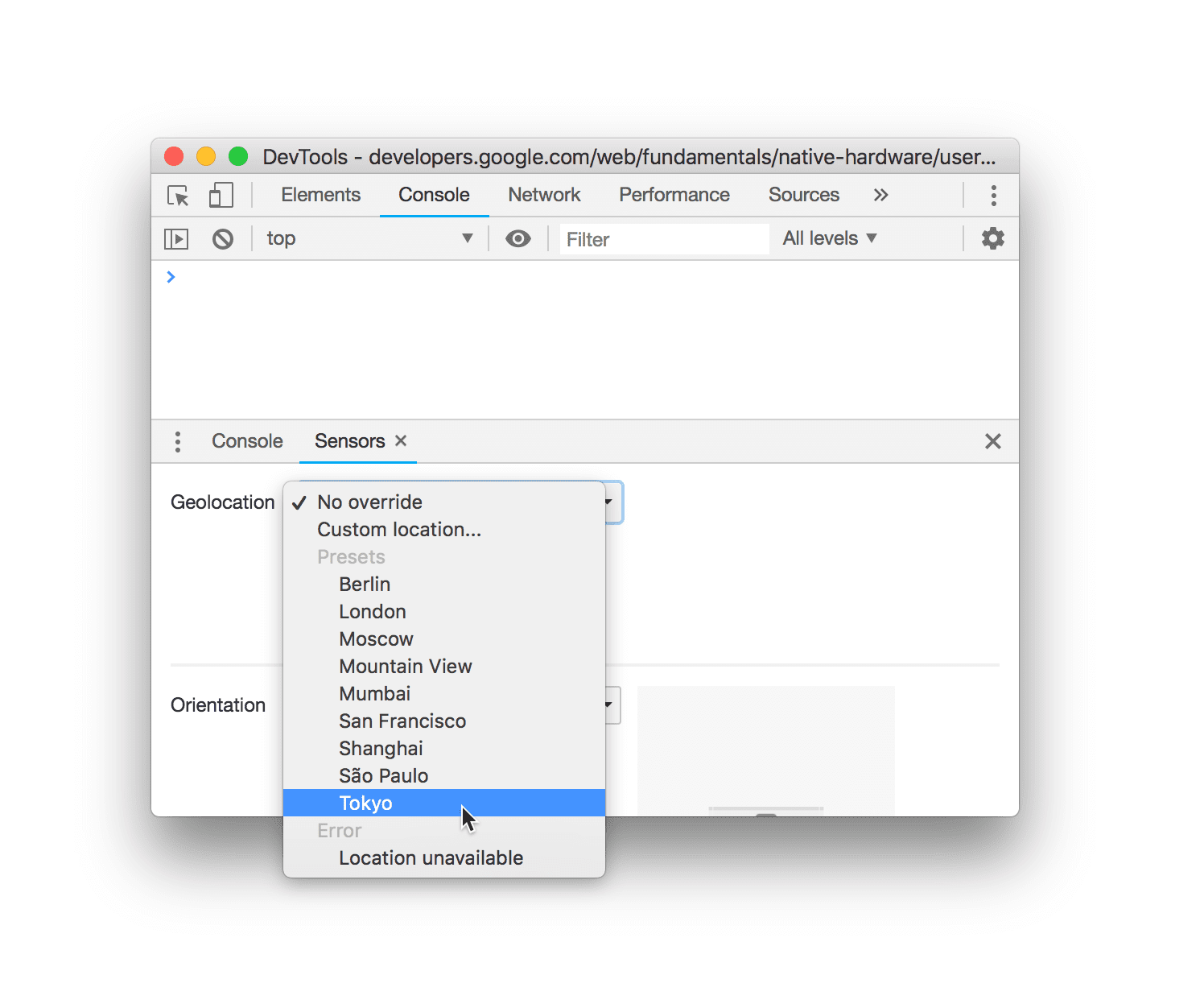
Untuk mengganti geolokasi Anda, buka tab Sensors dan, dari daftar Geolocation, pilih salah satu dari berikut ini:
- Salah satu kota yang telah ditetapkan, seperti Tokyo.
- Lokasi kustom untuk memasukkan koordinat bujur dan lintang kustom.
- Pilih Lokasi tidak tersedia untuk melihat perilaku situs Anda saat lokasi pengguna tidak tersedia.

Menyimulasikan orientasi perangkat
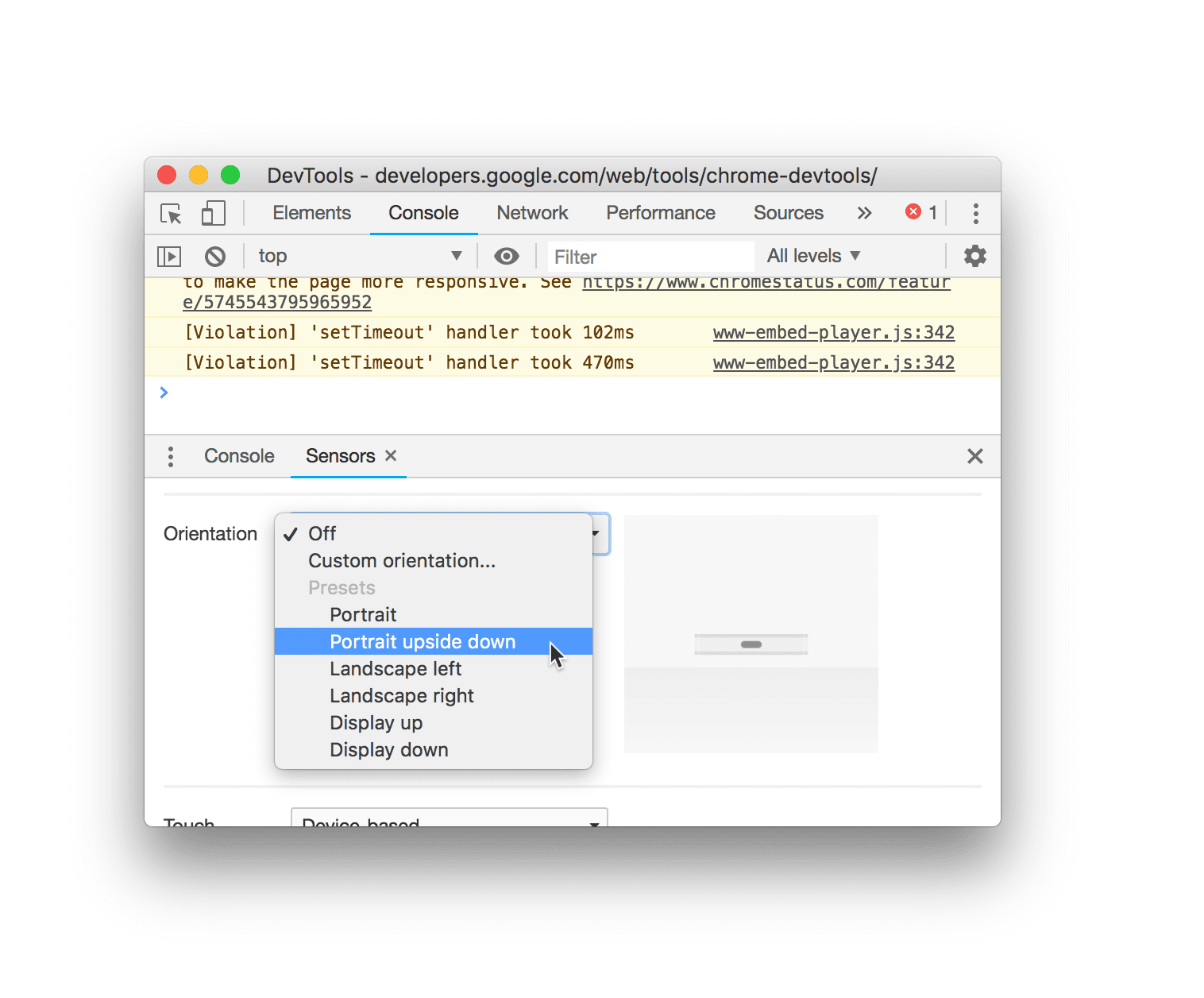
Untuk menyimulasikan berbagai orientasi perangkat, buka tab Sensors, dan, dari daftar Orientation, pilih salah satu opsi berikut:
- Salah satu orientasi preset, seperti Potret terbalik.
- Orientasi kustom untuk memberikan orientasi persis Anda sendiri.

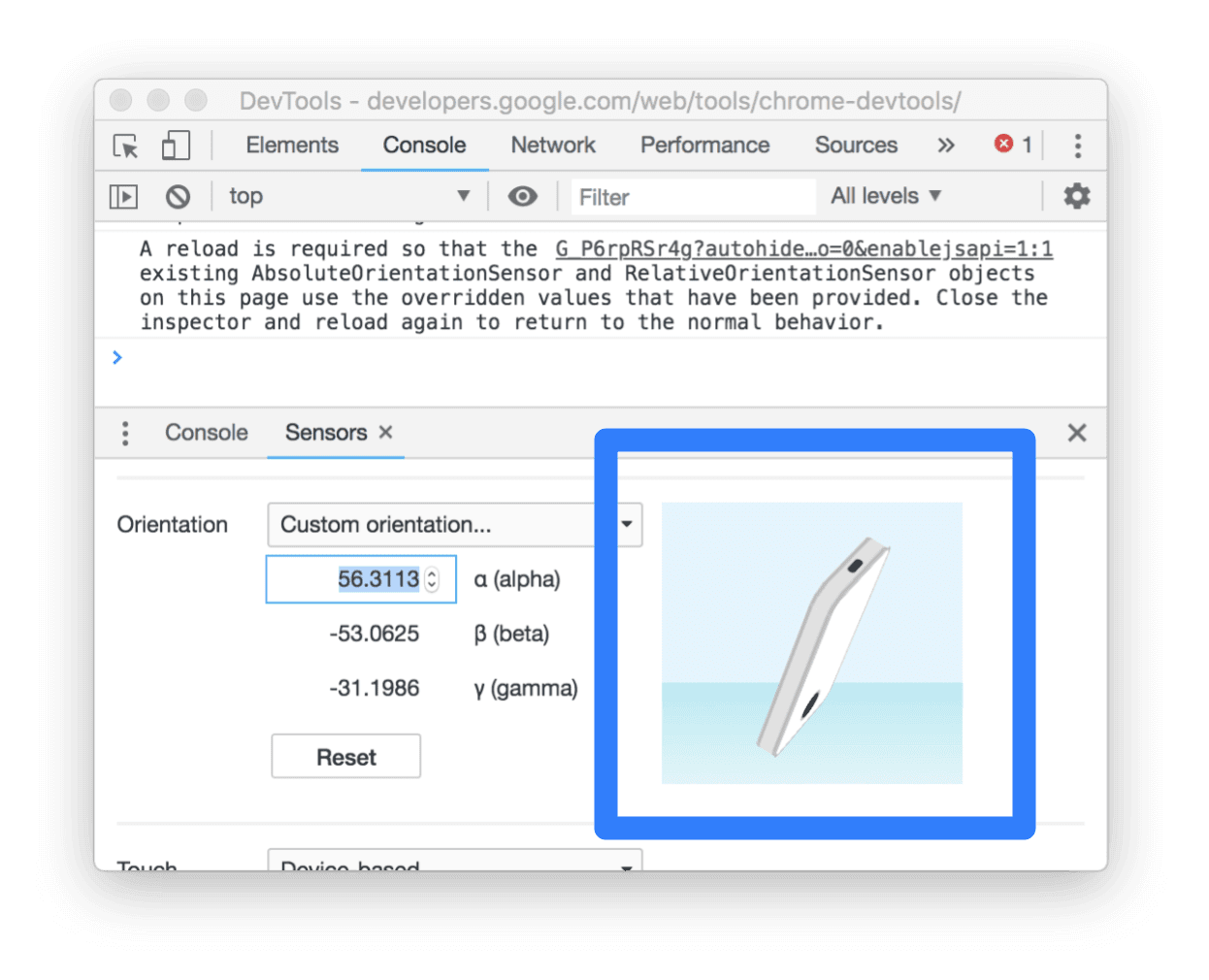
Setelah memilih Orientasi kustom, kolom alpha, beta, dan gamma akan diaktifkan. Lihat Alfa, Beta, dan Gamma untuk memahami cara kerja sumbu ini.
Anda juga dapat menetapkan orientasi kustom dengan menarik Model Orientasi. Tahan Shift sebelum menarik untuk memutar di sepanjang sumbu alfa.

Paksa sentuh
Untuk menguji peristiwa sentuh di situs, Anda dapat menyentuh paksa, bukan mengklik, meskipun Anda menguji pada perangkat tanpa layar sentuh.
Untuk memicu peristiwa sentuh dengan pointer:
- Buka tab Sensors.
- Di menu drop-down Touch, pilih Force touch.

- Klik Reload DevTools pada perintah di bagian atas.
Mengemulasi status detektor tidak ada aktivitas
Idle Detection API memungkinkan Anda mendeteksi pengguna tidak aktif dan bereaksi saat terjadi perubahan status tidak ada aktivitas. Dengan DevTools, Anda dapat mengemulasi perubahan status tidak ada aktivitas untuk status pengguna dan status layar, bukan menunggu perubahan status tidak ada aktivitas yang sebenarnya.
Untuk mengemulasi status tidak ada aktivitas:
Buka tab Sensors. Untuk tutorial ini, Anda dapat mencobanya di halaman demo ini.
Aktifkan kotak centang di samping Ephemeral dan, pada perintah, berikan izin deteksi tidak ada aktivitas pada halaman demo. Kemudian, muat ulang halaman.

Pada menu drop-down Emulate Idle detektor State, pilih salah satu opsi berikut:
- Tidak ada emulasi tidak ada aktivitas
- Pengguna aktif, layar tidak terkunci
- Pengguna aktif, layar terkunci
- Pengguna tidak ada aktivitas, layar tidak terkunci
- Pengguna tidak ada aktivitas, layar terkunci

Dalam contoh ini, DevTools mengemulasikan status Pengguna tidak ada aktivitas, layar terkunci dan, dalam hal ini, halaman demo memulai hitung mundur 10 detik untuk membersihkan kanvas.



