建立第一個 Hello World 擴充功能,瞭解 Chrome 擴充功能開發的基本概念。
總覽
您將建立「Hello World」例如,在本機載入擴充功能、找出記錄檔,以及探索其他建議。
Hello World
當使用者按一下擴充功能工具列圖示時,這項擴充功能會顯示「Hello Extensions」。

請先建立新目錄來儲存擴充功能檔案。如有需要,您可以下載完整版 來自 GitHub 的原始碼。
接著,在這個目錄中建立名為 manifest.json 的新檔案。這個 JSON 檔案會說明
這些功能與設定例如,大部分的資訊清單檔案都包含 "action" 鍵,宣告
圖片,Chrome 應做為擴充功能的動作圖示,並在
即可點選擴充功能的動作圖示。
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
將圖示下載至您的目錄。此外,請務必變更其名稱,以符合 "default_icon" 鍵的內容。
在彈出式視窗中,建立名為 hello.html 的檔案,並加入以下程式碼:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
使用者按一下擴充功能的動作圖示 (工具列圖示) 時,擴充功能現在會顯示彈出式視窗。您可以測試 方法是在本機載入。確保所有檔案都已儲存。
載入未封裝的擴充功能
如何在開發人員模式中載入未封裝的擴充功能:
- 在新分頁中開啟
chrome://extensions,前往「擴充功能」頁面。(根據設計,chrome://網址無法連結)。- 您也可以按一下「擴充功能」選單謎題按鈕,然後選取選單底部的「管理擴充功能」。
- 你也可以按一下 Chrome 選單,將滑鼠遊標懸停在「更多工具」上,然後選取「擴充功能」。
- 按一下「開發人員模式」旁的切換鈕,即可啟用開發人員模式。
- 按一下「載入未封裝」按鈕,然後選取擴充功能目錄。

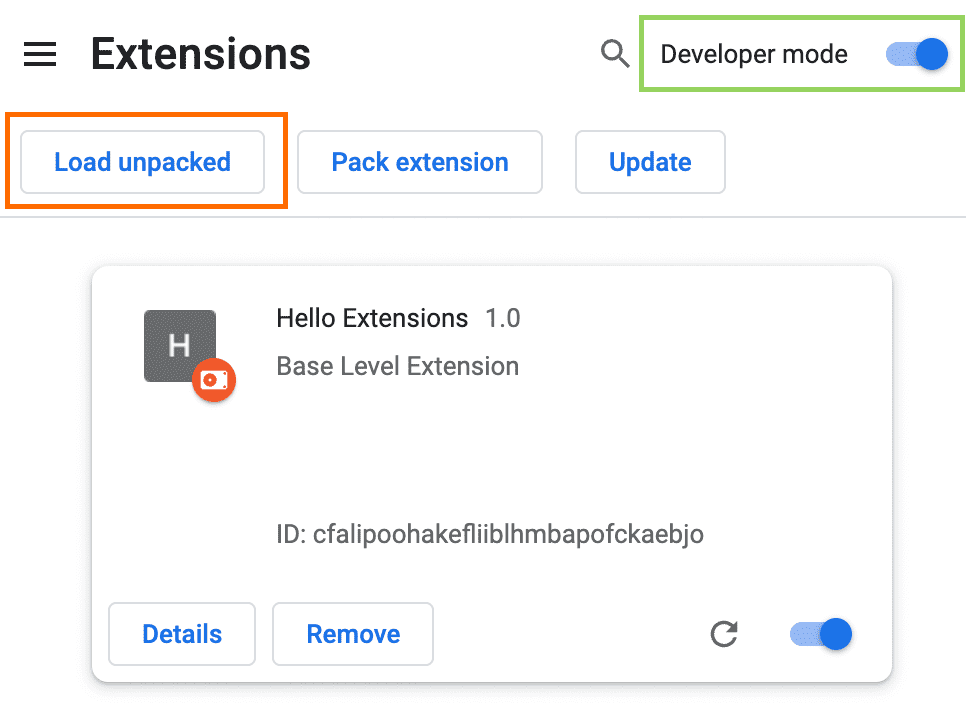
擴充功能頁面 (chrome://extensions)
好啊!已成功安裝擴充功能。如果不包含擴充功能圖示 資訊清單就會為該擴充功能建立一般圖示。
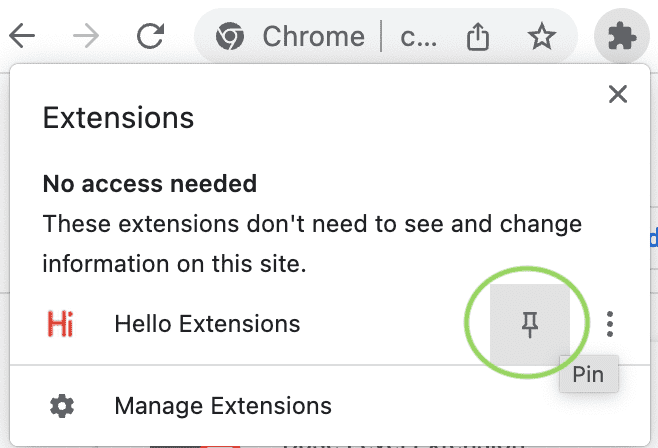
固定擴充功能
根據預設,您在本機載入的擴充功能會顯示在擴充功能選單 (![]() )。只要將擴充功能固定在工具列,即可在開發期間快速存取擴充功能。
)。只要將擴充功能固定在工具列,即可在開發期間快速存取擴充功能。

按一下擴充功能的動作圖示 (工具列圖示);畫面上應該會顯示彈出式視窗

重新載入擴充功能
返回程式碼,將擴充功能的名稱變更為「Hello Extensions of the world!」。
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
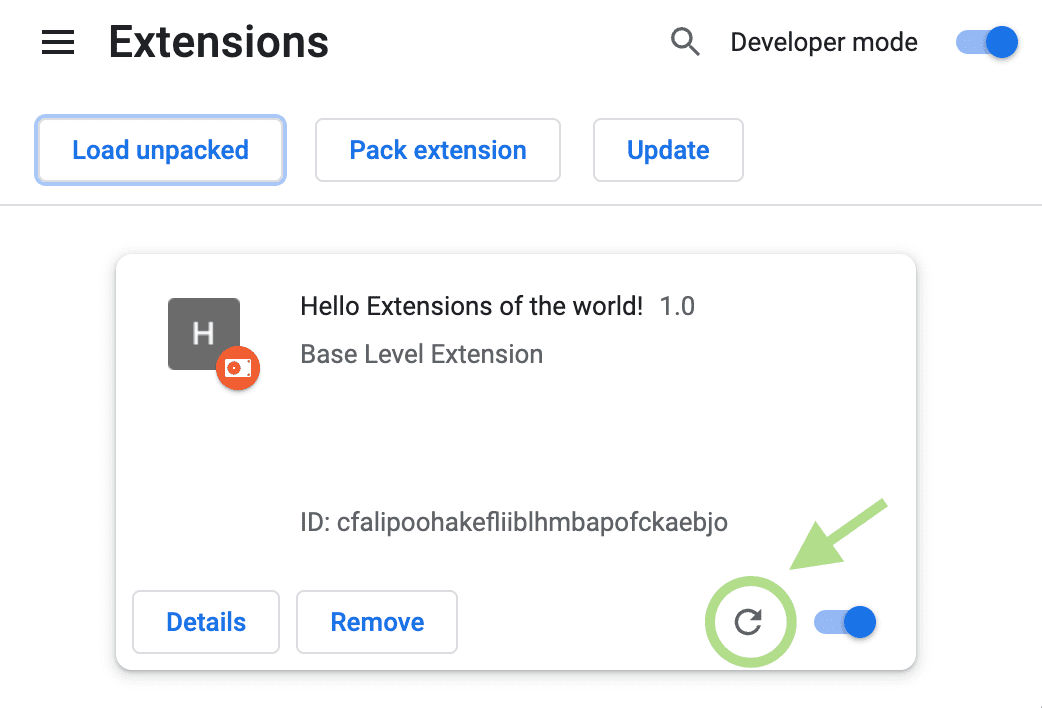
儲存檔案後,如要在瀏覽器中查看這項變更,您必須重新整理擴充功能。開始 ,然後按一下「開啟/關閉」切換鈕旁邊的重新整理圖示:

重新載入擴充功能的時機
下表顯示需要重新載入哪些元件才能看到變更:
| 擴充功能元件 | 需要重新載入擴充功能 |
|---|---|
| 資訊清單 | 是 |
| Service Worker | 是 |
| 內容指令碼 | 是 (加上代管網頁) |
| 彈出式視窗 | 否 |
| 選項頁面 | 否 |
| 其他擴充功能 HTML 網頁 | 否 |
查看控制台記錄和錯誤
控制台記錄
在開發期間,您可以存取瀏覽器控制台記錄檔,對程式碼進行偵錯。在本例中
會找到彈出式視窗的記錄檔。請先在 hello.html 中新增指令碼標記。
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
建立 popup.js 檔案並加入下列程式碼:
console.log("This is a popup!")
如要在主控台查看這則訊息,請按照下列步驟操作:
- 開啟彈出式視窗。
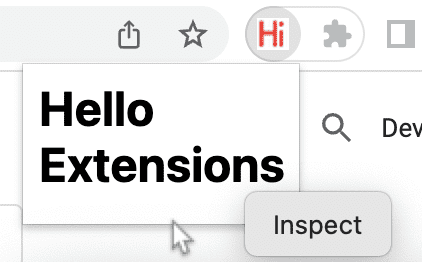
- 在彈出式視窗上按一下滑鼠右鍵。
- 選取「檢查」。

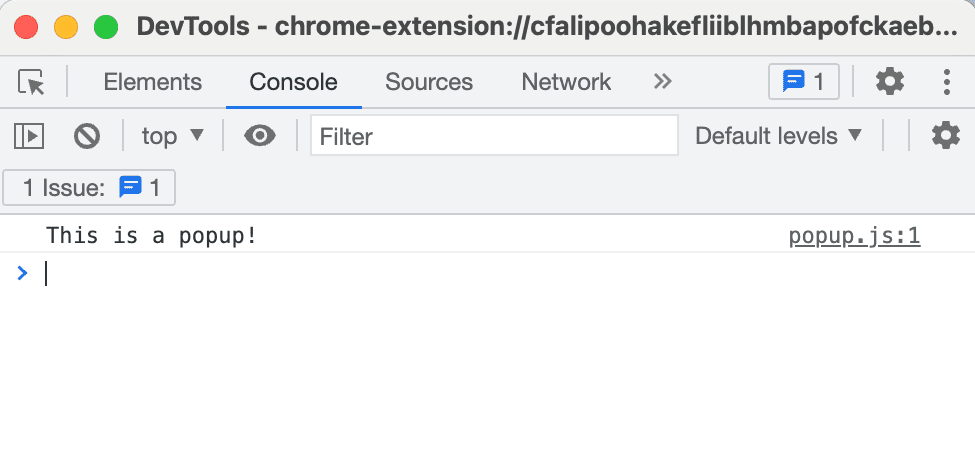
檢查彈出式視窗。 - 在「開發人員工具」DevTools中,前往「Console」面板。

檢查彈出式視窗
錯誤記錄檔
現在,讓我們中斷擴充功能。方法是移除 popup.js 中的結尾引號:
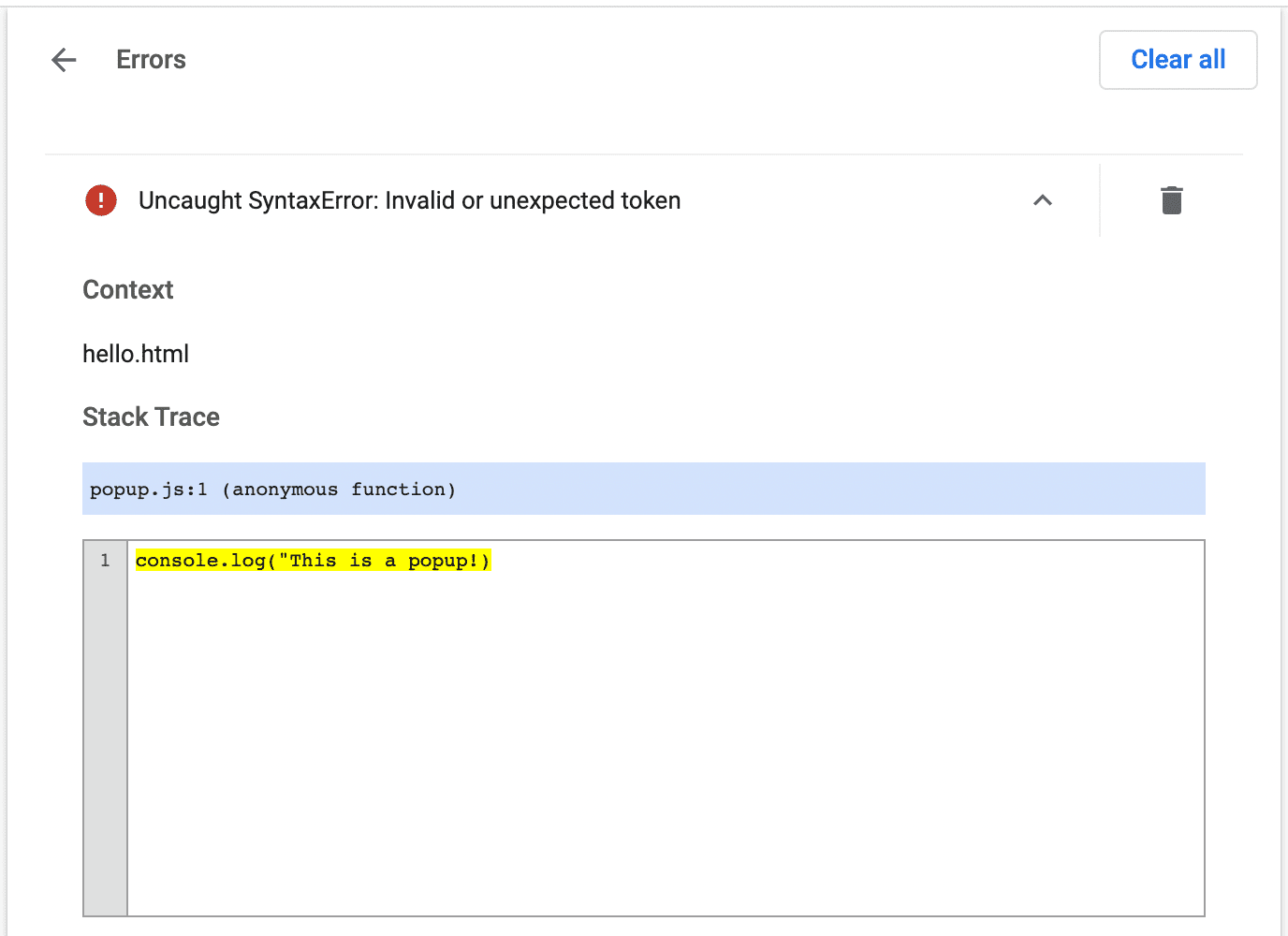
console.log("This is a popup!) // ❌ broken code
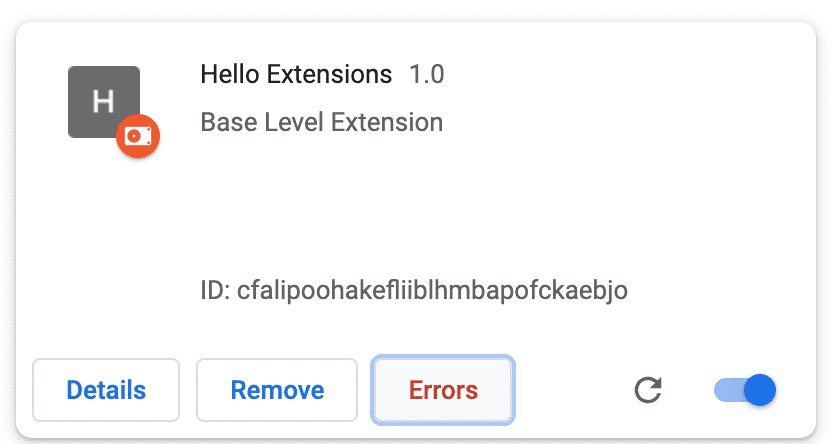
前往「擴充功能」頁面並開啟彈出式視窗。系統隨即會顯示「錯誤」按鈕。

如要進一步瞭解錯誤,請按一下「錯誤」按鈕:

如要進一步瞭解如何對 Service Worker、選項頁面和內容指令碼進行偵錯,請參閱偵錯 擴充功能。
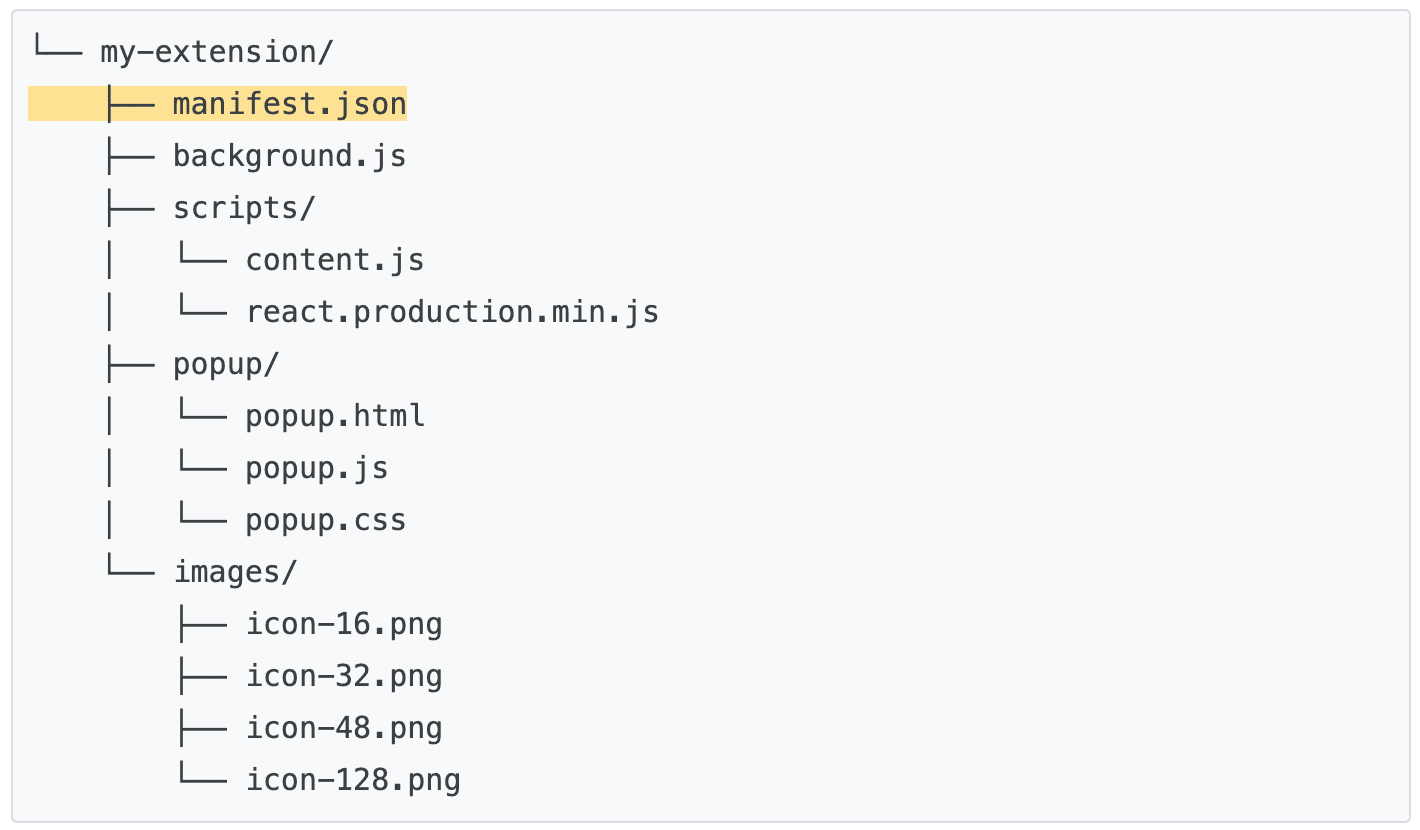
建構擴充功能專案
建構擴充功能專案的方法有很多種不過,唯一的先決條件是 擴充功能根目錄中的 manifest.json 檔案,如以下範例所示:

使用 TypeScript
如果您使用 VSCode 或 Atom 等程式碼編輯器進行開發,您可以使用 npm 套件 chrome-types 套件,採用 Chrome 的自動完成功能 API:當 Chromium 原始碼時,這個 npm 套件會自動更新 並輸入變更內容
🚀? 準備開始建構內容了嗎?
選擇下列任一教學課程,開始學習擴充功能。
| 擴充功能 | 學習目標 |
|---|---|
| 在每個網頁上執行指令碼 | 在每個頁面中自動插入元素。 |
| 將指令碼插入使用中的分頁 | 點選擴充功能動作後,在目前頁面執行程式碼。 |
| 管理分頁 | 建立用於管理瀏覽器分頁的彈出式視窗。 |
| 使用服務工作處理程序處理事件 | 擴充功能 Service Worker 如何處理事件。 |

