Os cookies HTTP são usados principalmente para gerenciar sessões do usuário, armazenar preferências de personalização do usuário, e rastrear o comportamento dos usuários. Eles também são a causa de todos os inconvenientes relacionados a "esta página usa cookies" de consentimento que você encontra na Web. Este guia ensina você a acessar, adicionar, editar e excluir uma dos cookies da página com o Chrome DevTools.
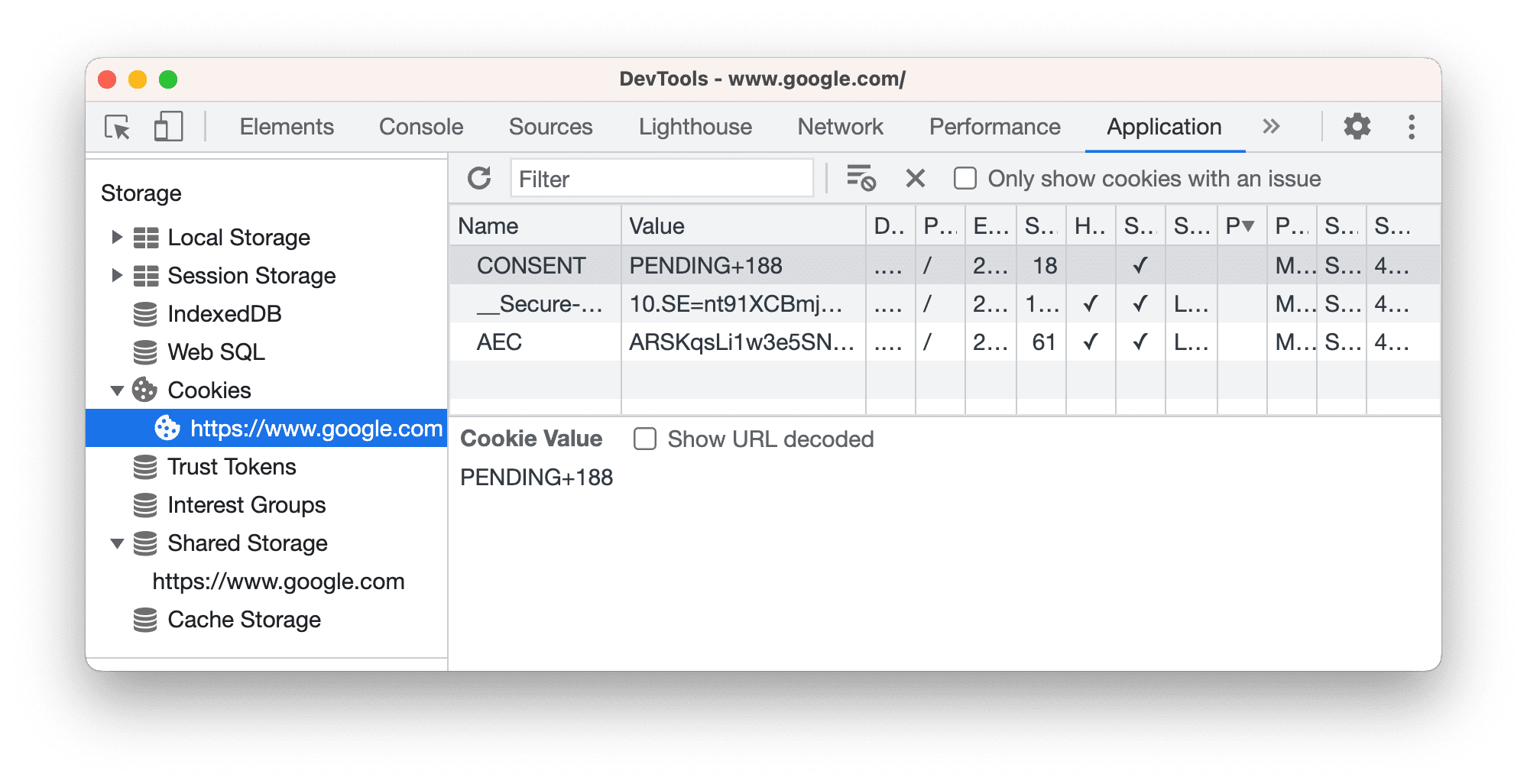
Abrir o painel "Cookies"
- Abra o Chrome DevTools.
- Abra Aplicativo > Armazenamento > Cookies e selecione uma origem.

Campos
A tabela Cookies contém os seguintes campos:
- Nome. O nome do cookie.
- Valor: O valor do cookie.
- Domínio. Os hosts que têm permissão para receber o cookie.
- Caminho. O URL que precisa existir no URL solicitado para enviar o cabeçalho
Cookie. - Expira / Max-Age. A data de validade ou a idade máxima do cookie.
Para cookies de sessão, esse valor é sempre
Session. - Tamanho. O tamanho do cookie, em bytes.
- HttpOnly. Se verdadeiro, esse campo indica que o cookie deve ser usado somente com HTTP. A modificação do JavaScript não é permitida.
- Proteger. Se verdadeiro, esse campo indica que o cookie só pode ser enviado ao servidor por uma uma conexão HTTPS segura.
- SameSite (em inglês). Contém
StrictouLaxse o cookie estiver usando oSameSiteexperimental . - Chave de partição. Para cookies com estado de partição independente, a chave de partição é o site do URL de nível superior que o navegador estava visitando no início da solicitação para o endpoint que definiu o cookie.
- Prioridade. Contém
Low,Medium(padrão) ouHighse estiver usando um cookie descontinuado Prioridade.
Para conferir o valor de um cookie, selecione-o na tabela. Para ver o valor sem a codificação por porcentagem, marque Mostrar decodificado por URL.
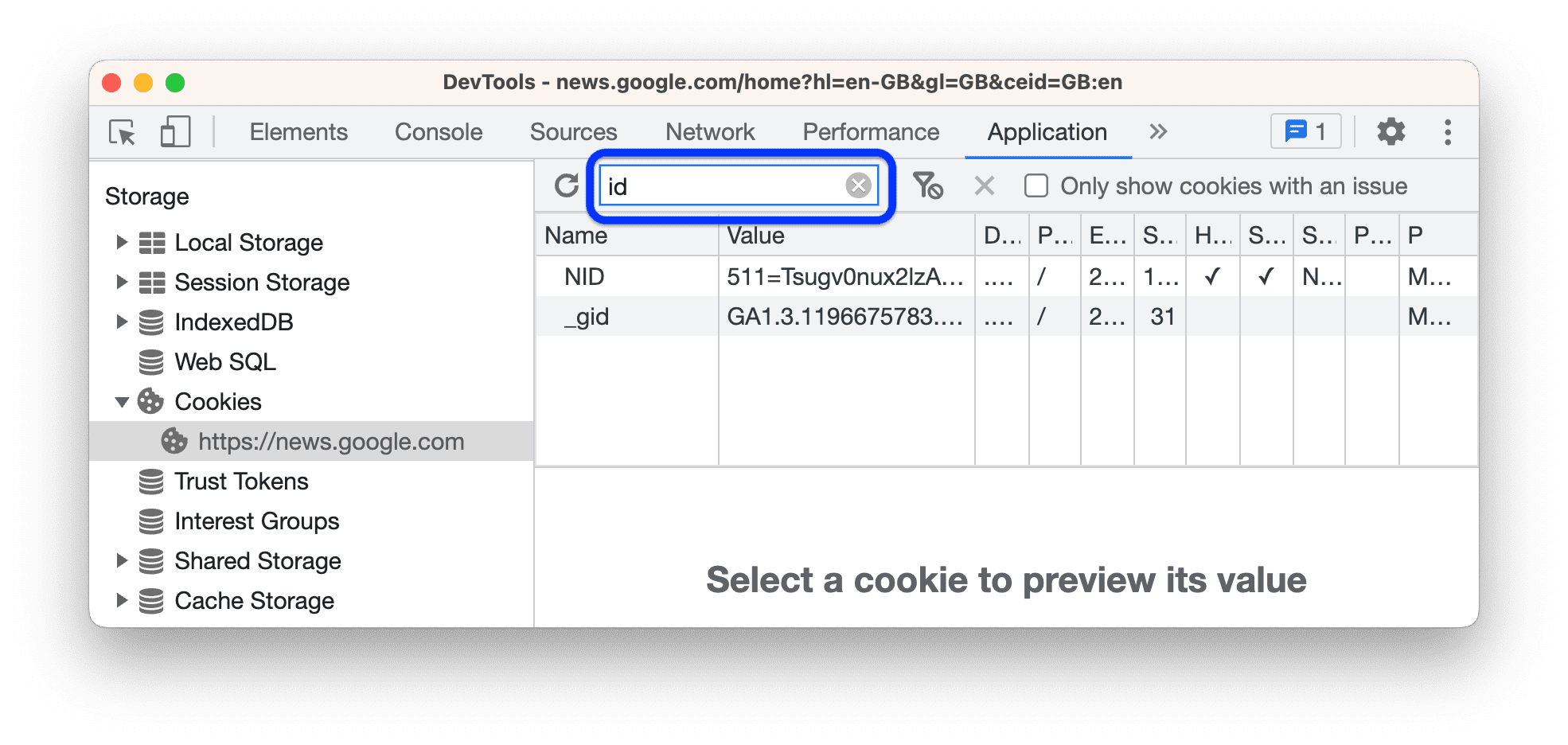
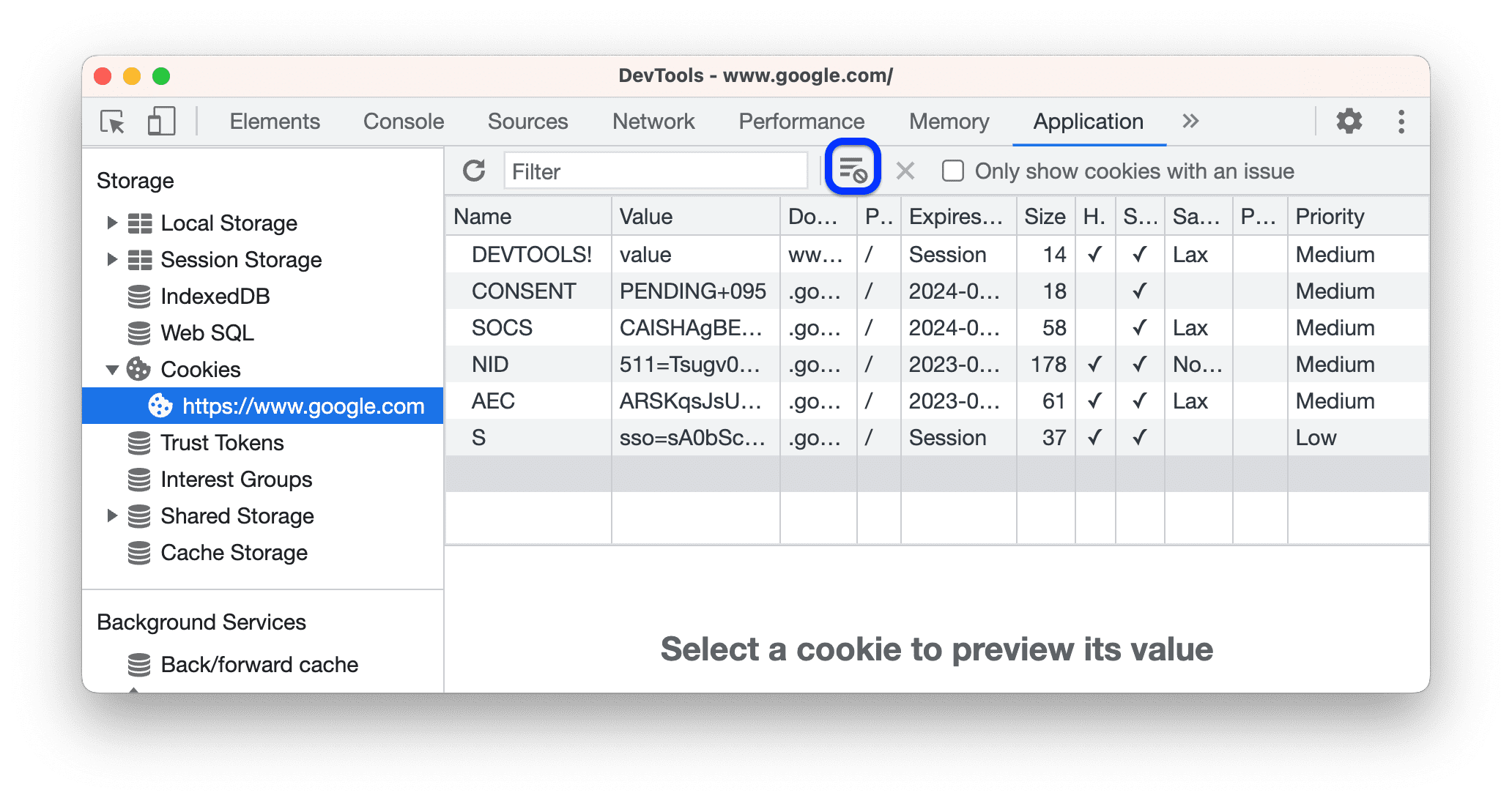
Filtrar cookies
Use a caixa Filtro para filtrar cookies por Nome ou Valor.

Não é possível filtrar por outros campos. O filtro não diferencia maiúsculas de minúsculas.
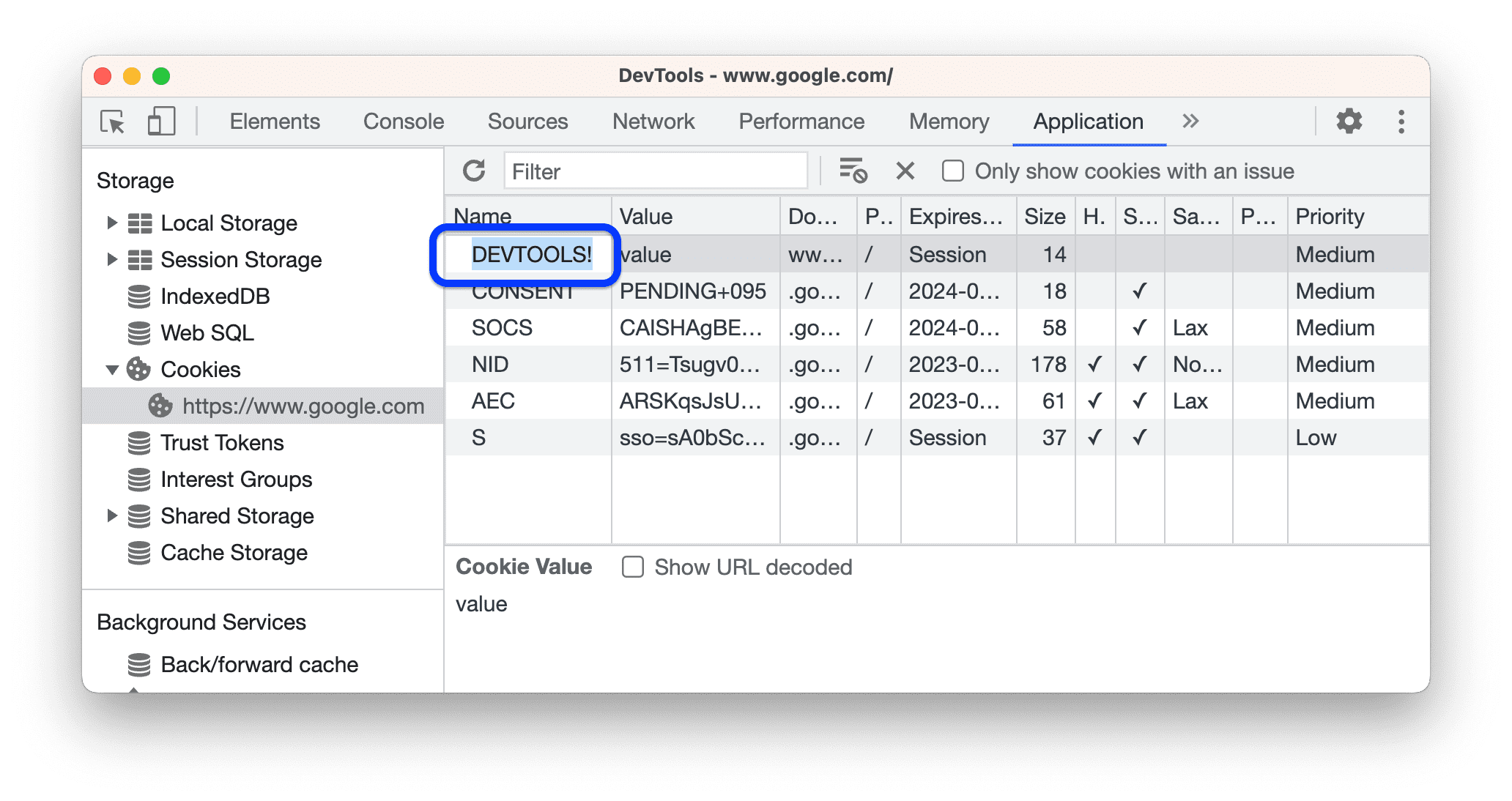
Adicionar um cookie
Para adicionar um cookie arbitrário, faça o seguinte:
- Clique duas vezes em uma linha vazia na tabela.
- Digite um Nome e um Valor e pressione Enter.
O DevTools preenche outros campos obrigatórios automaticamente. É possível editá-los conforme descrito a seguir.
Editar um cookie
Todos os campos são editáveis, exceto Tamanho, que é atualizado automaticamente.
Clique duas vezes em um campo para editá-lo.

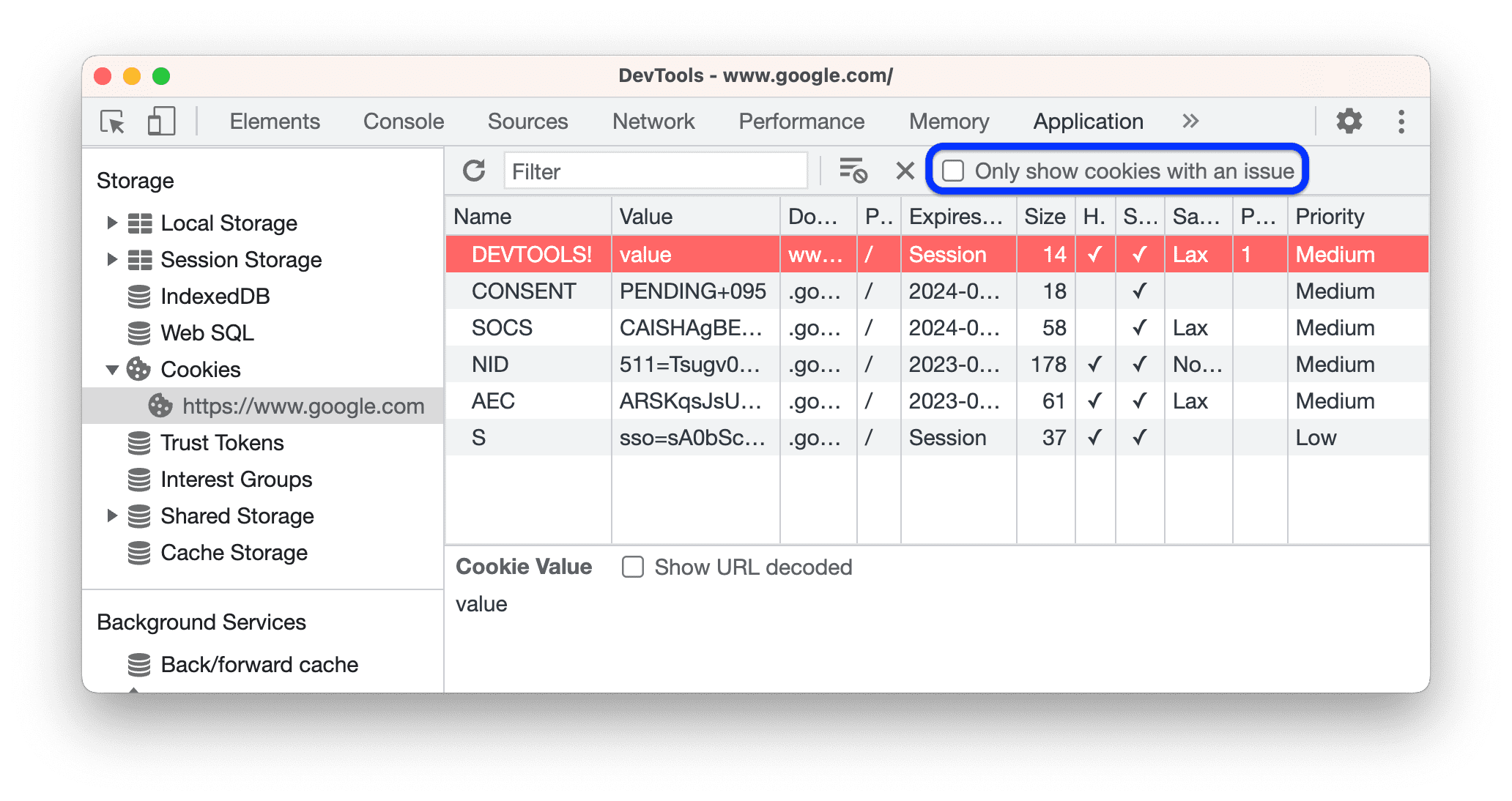
O DevTools destaca os cookies com valores de campo inválidos em vermelho.

Para filtrar cookies válidos, marque Mostrar apenas cookies com um problema na barra de ações superior.
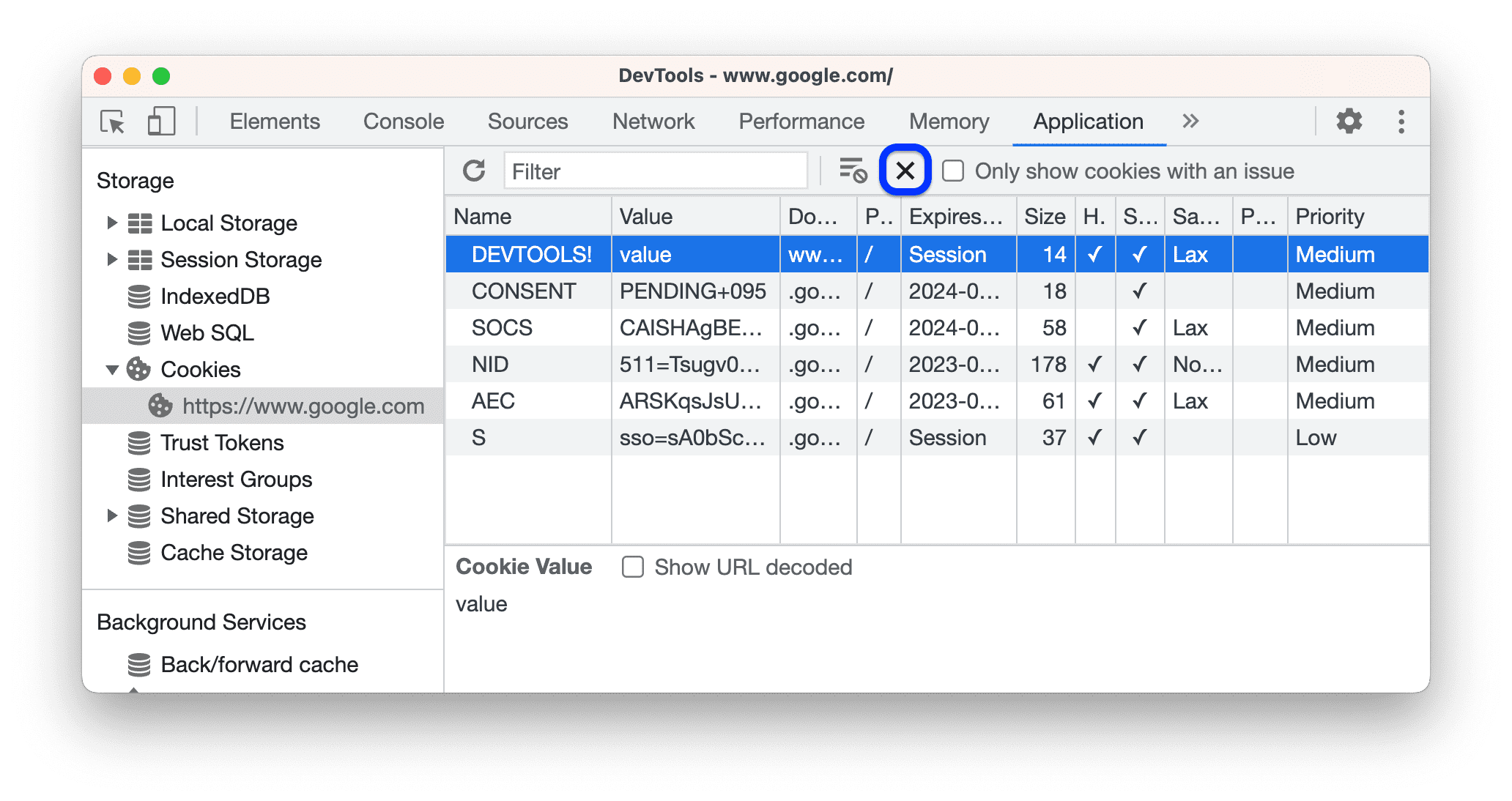
Exclusão de cookies
Para excluir um cookie, selecione-o e clique em Excluir selecionados na barra de ações superior.

Clique em Limpar tudo para excluir todos os cookies.

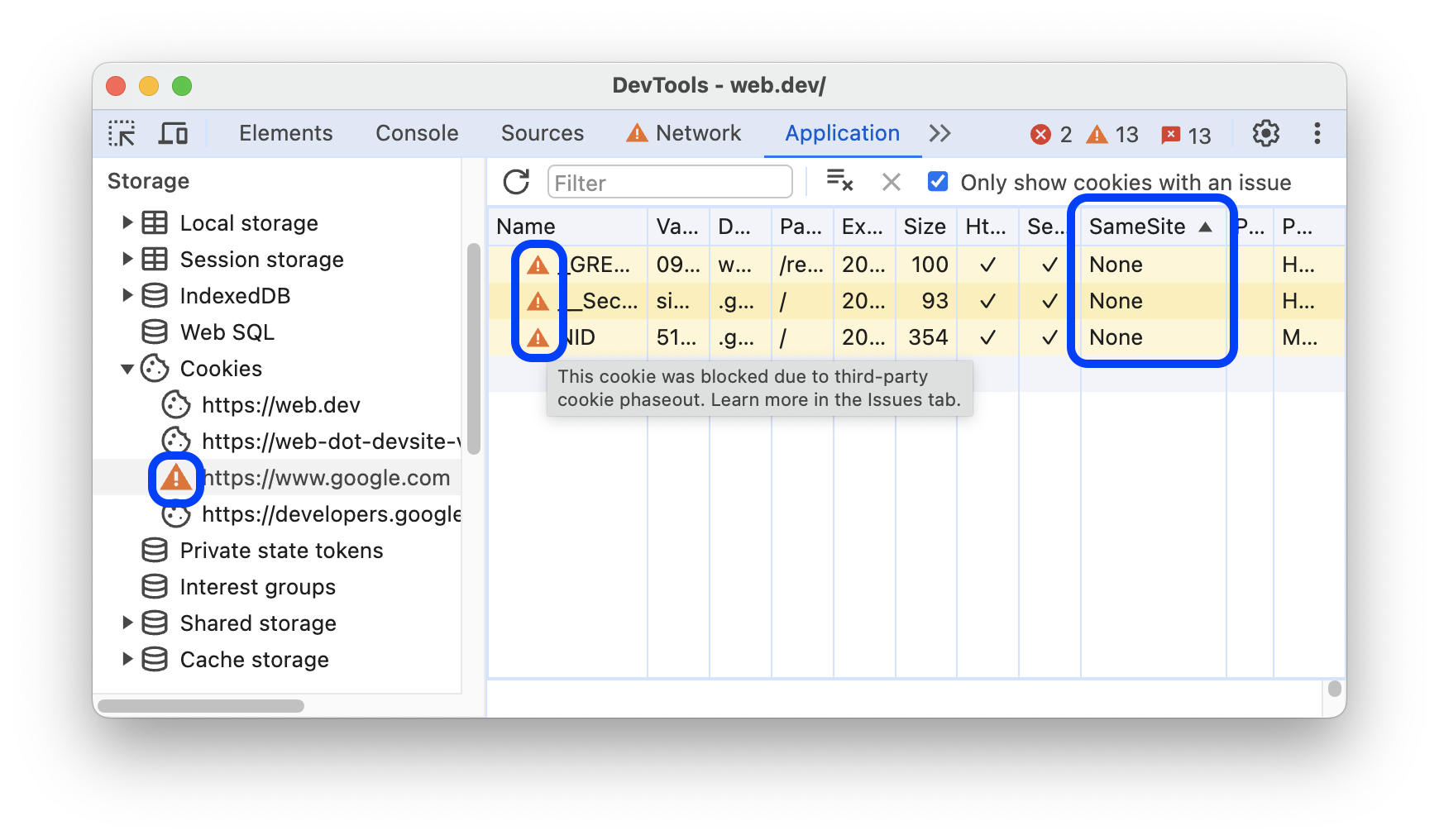
Identificar e inspecionar cookies de terceiros
Cookies de terceiros são aqueles definidos por um site diferente da página de nível superior atual. Cookies de terceiros têm o atributo SameSite=None.
O DevTools lista esses cookies em Aplicativo > Armazenamento > Cookies e mostra um ícone de aviso de aviso ao lado deles. Passe o cursor sobre o ícone para ver uma dica e clique nele para acessar o painel Issues e saber mais.

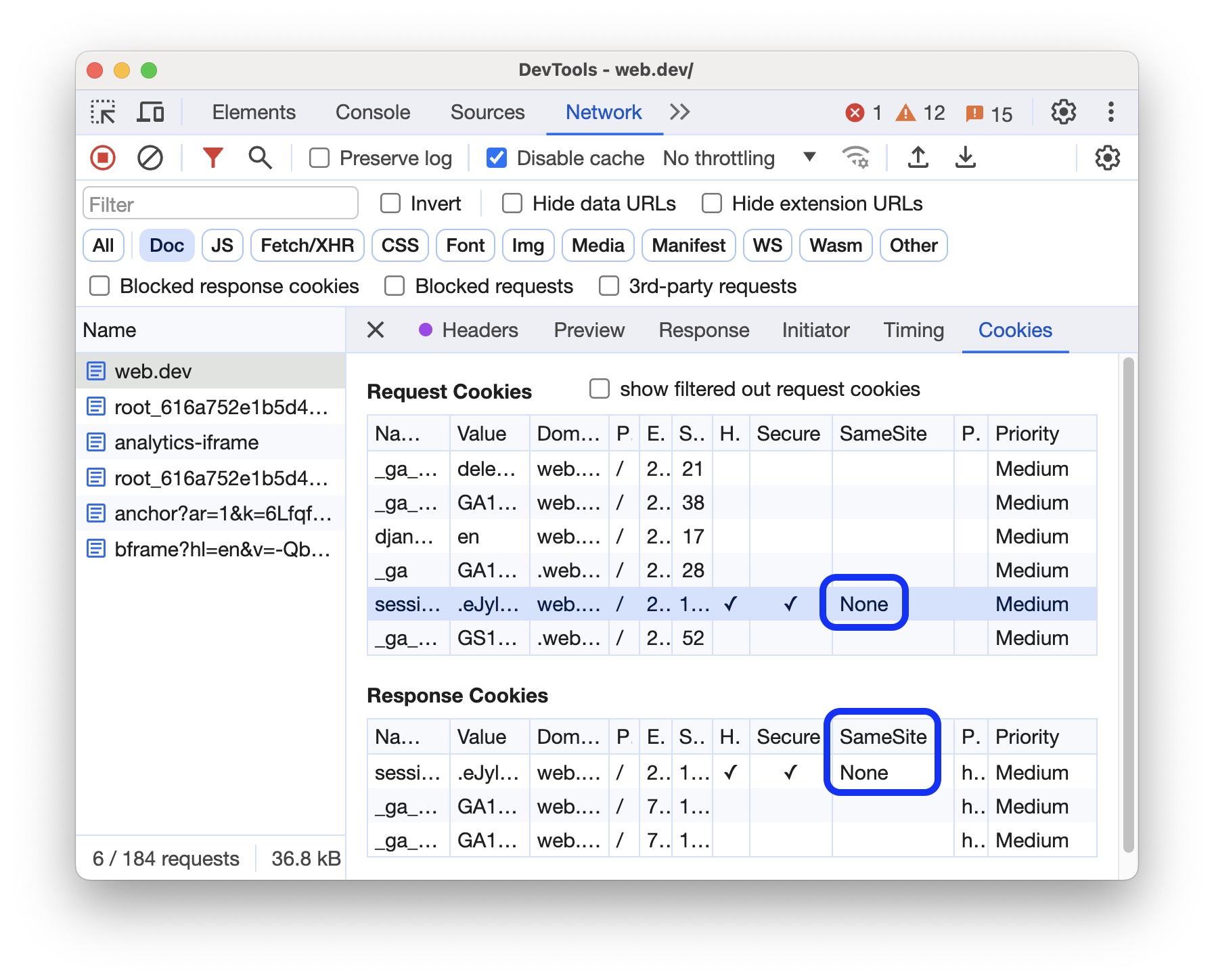
Também é possível encontrar cookies de terceiros em Rede > solicitação de clique > Cookies.

O painel Rede destaca cookies com problemas e mostra um ícone de aviso de aviso ao lado dos cookies afetados pela desativação de cookies de terceiros.



