En esta página, se explica cómo la consola de Herramientas para desarrolladores de Chrome facilita el desarrollo de páginas web. La consola tiene 2 usos principales: ver los mensajes registrados y ejecutar JavaScript.
Cómo ver los mensajes registrados
Los desarrolladores web suelen registrar mensajes en la consola para asegurarse de que su JavaScript funcione correctamente
lo esperado. Para registrar un mensaje, inserta una expresión como console.log('Hello, Console!') en tu
JavaScript: Cuando el navegador ejecuta tu JavaScript y ve una expresión como esa, sabe
debería registrar el mensaje en la consola. Por ejemplo, supongamos que te encuentras en el
proceso de escribir el código HTML y JavaScript de una página:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
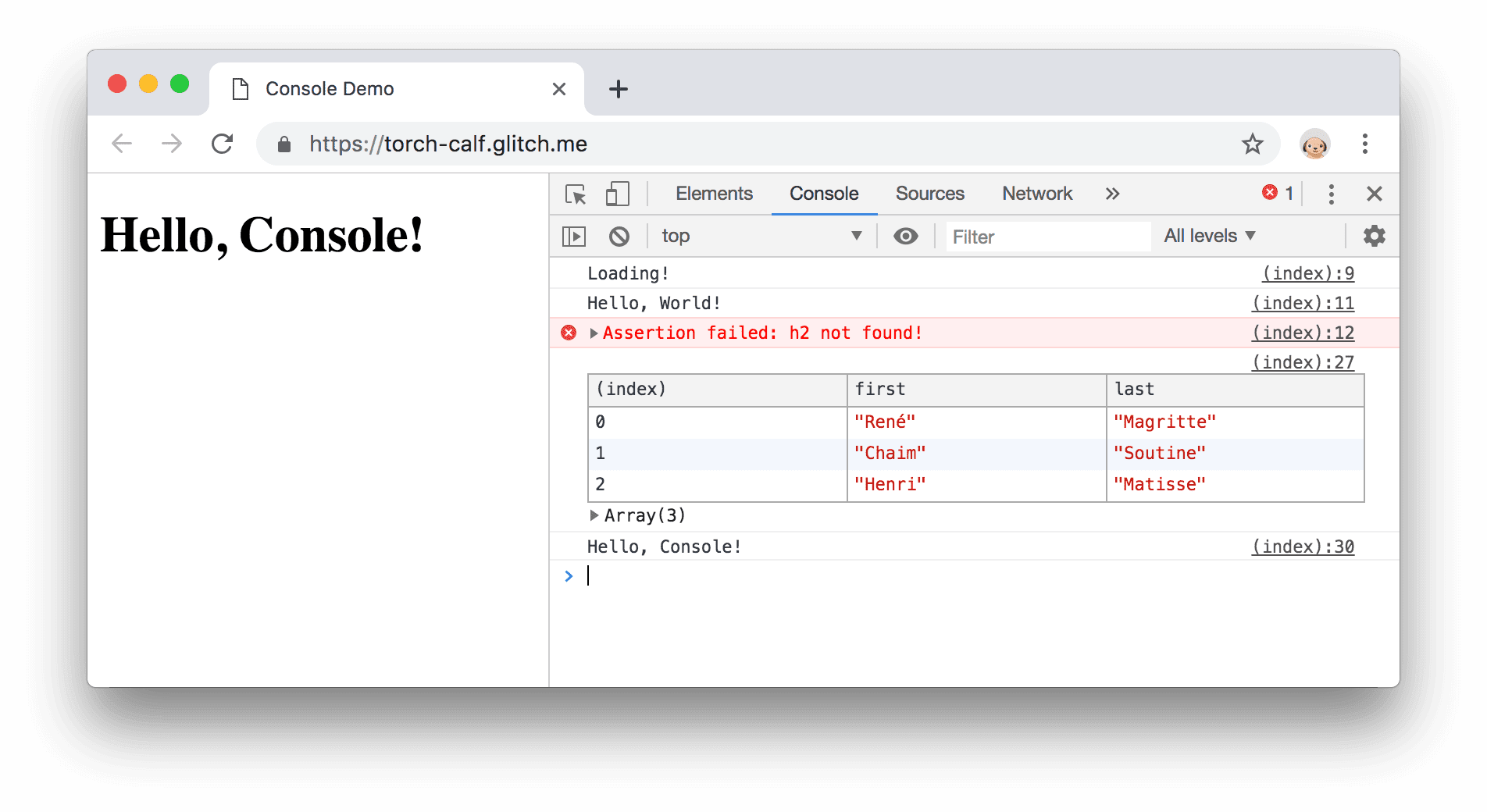
En la Figura 1, se muestra cómo se ve la consola después de cargar la página y esperar 3 segundos. Intenta averiguar qué líneas de código hicieron que el navegador registrara los mensajes.

Figura 1. El panel de la consola
Los desarrolladores web registran mensajes por 2 motivos generales:
- Asegurarse de que el código se ejecute en el orden correcto
- Inspecciona los valores de variables en un momento determinado.
Consulta Comienza a usar los mensajes de Logging para adquirir experiencia práctica con el registro. Consulta la Consola
Referencia de la API para explorar la lista completa de métodos console. La principal diferencia entre
es cómo muestran los datos que estás registrando.
Cómo ejecutar JavaScript
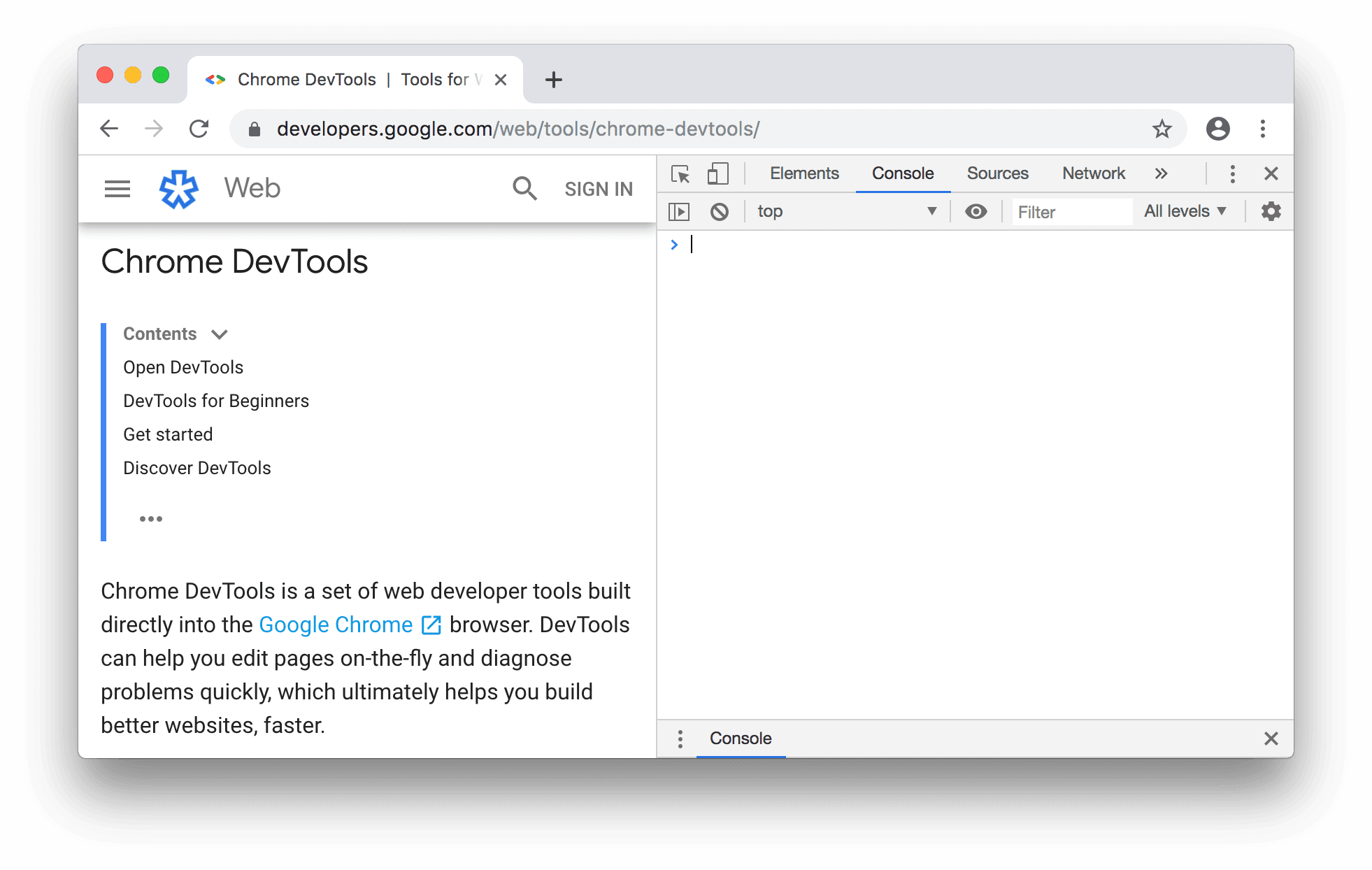
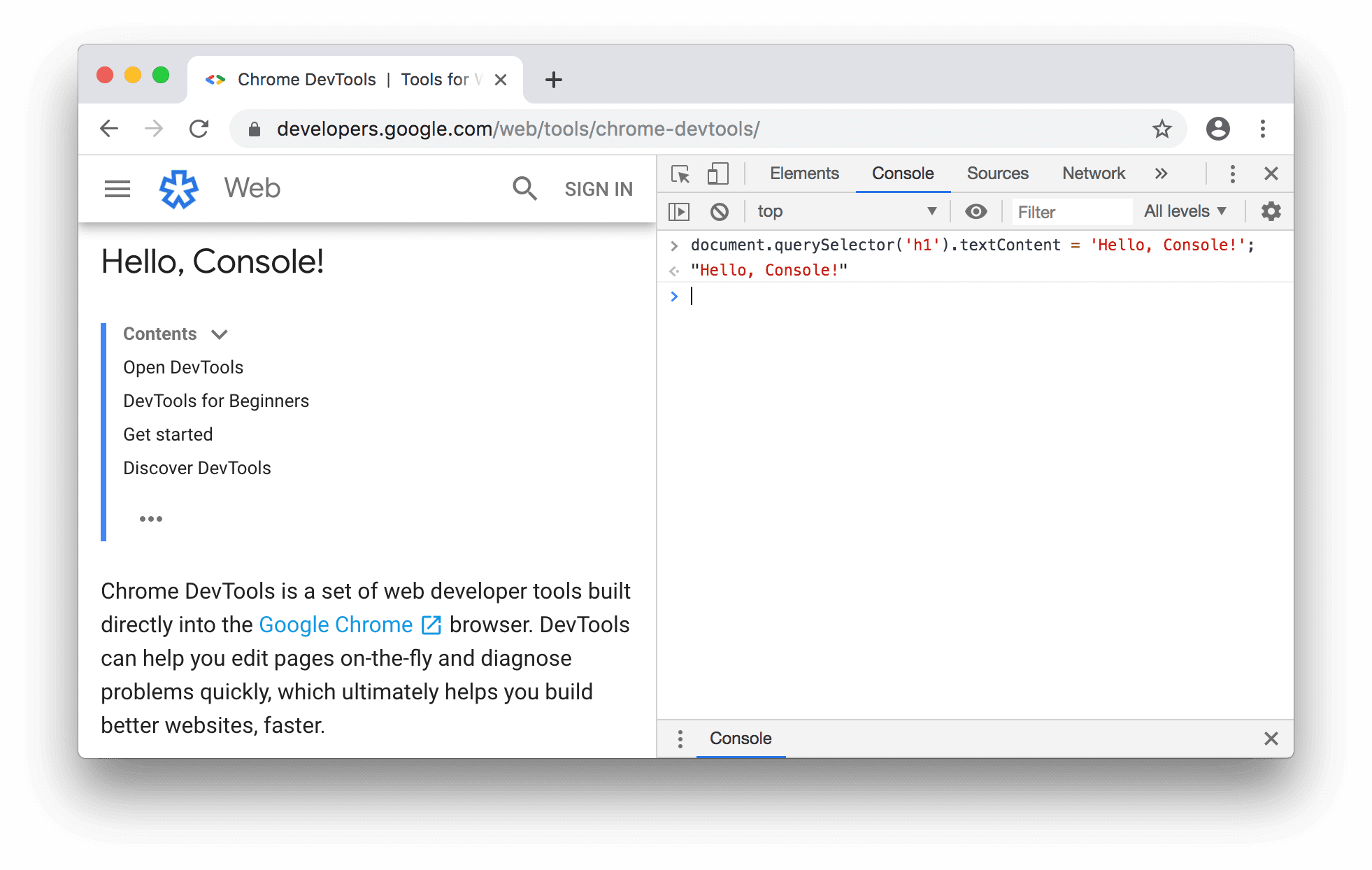
La consola también es una REPL. Puedes ejecutar JavaScript en la consola para interactuar con la página que estás inspeccionando. Por ejemplo, en la figura 2, se muestra la consola junto a la página principal de Herramientas para desarrolladores. y la Figura 3 muestra la misma página después de usar Console para cambiar el título.

Figura 2. El panel Console junto a la página principal de Herramientas para desarrolladores.

Figura 3. Usa la consola para cambiar el título de la página.
Se puede modificar la página desde la consola porque esta tiene acceso completo a los
window Las Herramientas para desarrolladores tienen algunas funciones útiles que facilitan la inspección de una página. Para
Por ejemplo, supongamos que tu JavaScript contiene una función llamada hideModal. Correr
debug(hideModal) pausará tu código en la primera línea de hideModal la próxima vez que se lo llame.
Consulta la Referencia de la API de Console Utilities para ver la lista completa de las funciones de utilidad.
Cuando ejecutas JavaScript, no tienes que interactuar con la página. Puedes usar la consola para probar
código nuevo que no está relacionado con la página. Por ejemplo, imagina que acabas de aprender sobre la biblioteca
Usa el método de array de JavaScript map() y quieres experimentar con él. La consola es un buen
para probar la función.
Consulta Cómo comenzar a ejecutar JavaScript para adquirir experiencia práctica en la ejecución de JavaScript en la consola.


