[CSS の概要] パネルを使用すると、ページの CSS について理解を深め、改善できる点を特定できます。
概要
[CSS の概要] パネルでは、ウェブサイトの CSS 統計情報のレポートを作成します。このレポートでは、すべての CSS のデータが収集され、使用されていない宣言のデータも含まれます。[CSS の概要] パネルでは、ページのハイライト表示を使用するか、[要素] パネルで影響を受けるコードに直接リンクすることで、オカレンスの詳細を確認できます。
詳しくは、CSS 概要レポートを実行して再実行する方法と CSS 概要レポートについて理解するをご覧ください。
[CSS の概要] パネルを開く
- こちらのページなど、任意のウェブページを開きます。
- DevTools を開きます。
[Customize and control DevTools] > を選択します。その他のツール >CSS の概要をご覧ください。
![[CSS の概要] をクリックします。](https://developer.chrome.com/static/docs/devtools/css-overview/image/css-overview-the-menu-f3ef2aaf18e75.png?authuser=002&hl=ja)
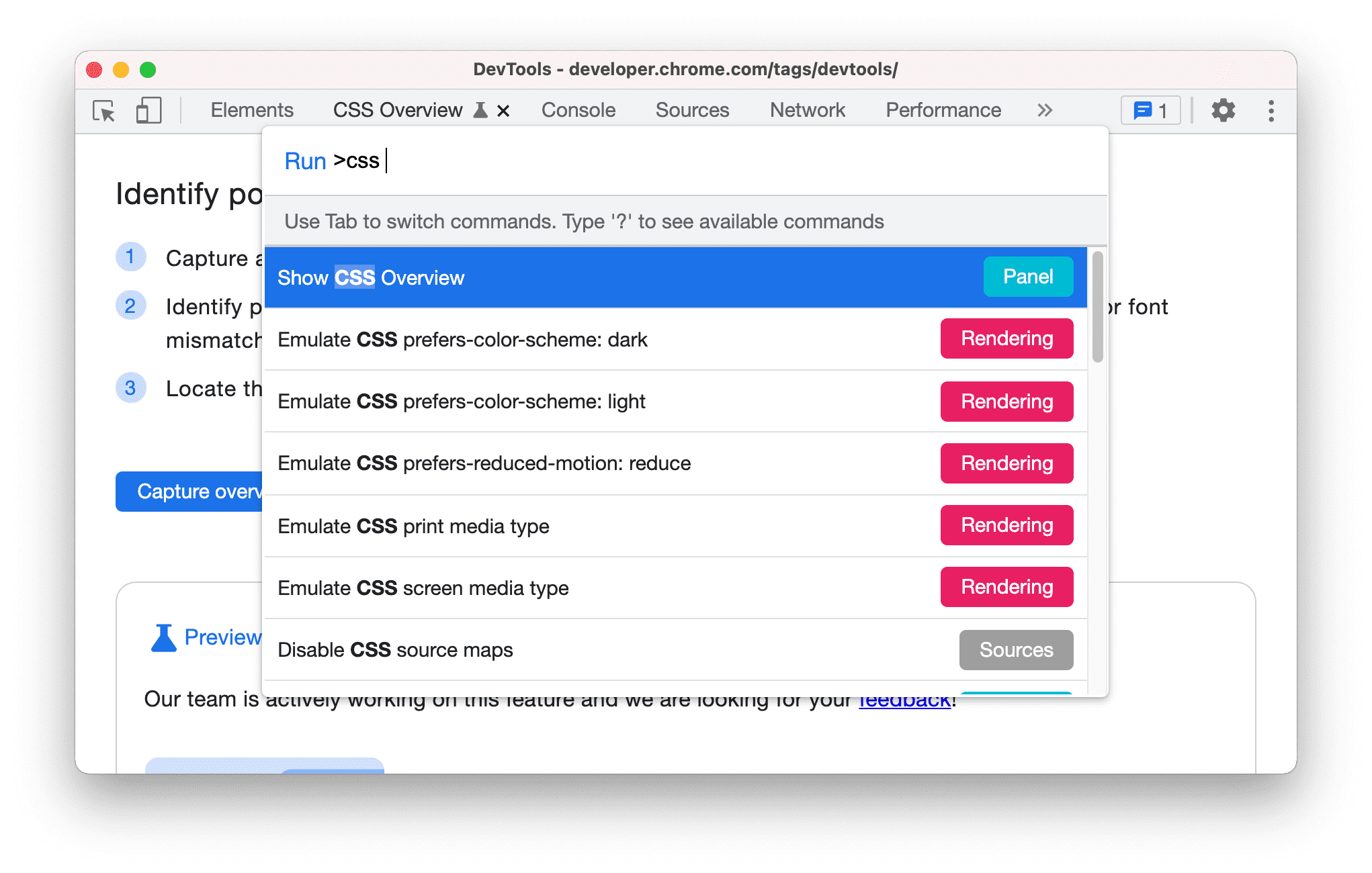
または、コマンド メニューを使用して [CSS Overview] パネルを開きます。

CSS 概要レポートを実行して再実行する
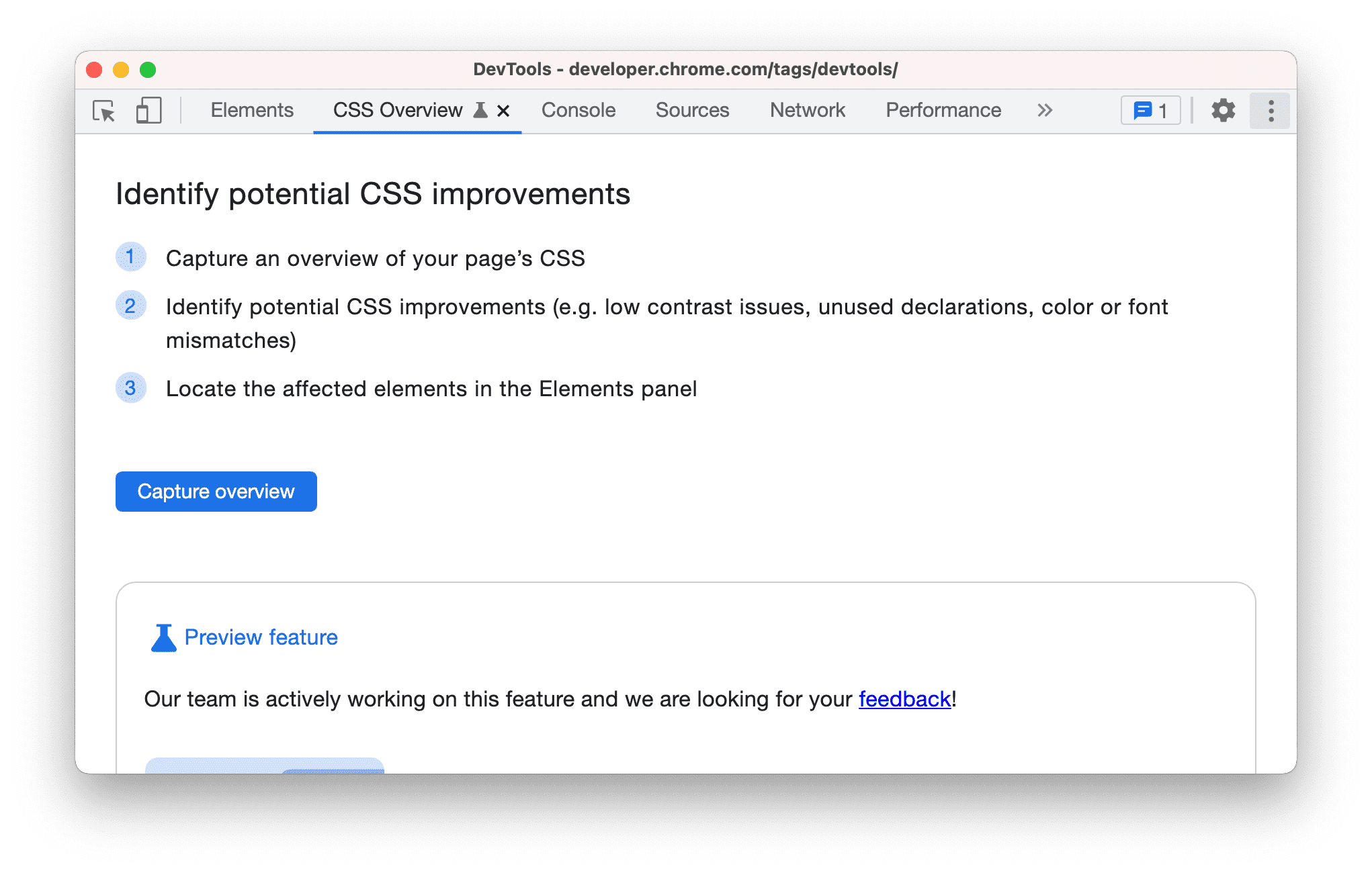
[概要を取得] ボタンをクリックして、ページの CSS 概要レポートを生成します。

CSS の概要を再実行するには、
[Clear Overview] アイコンをクリックして、最初の手順を繰り返します。

CSS サマリー レポートについて理解する
このレポートは次の 5 つのセクションで構成されています。
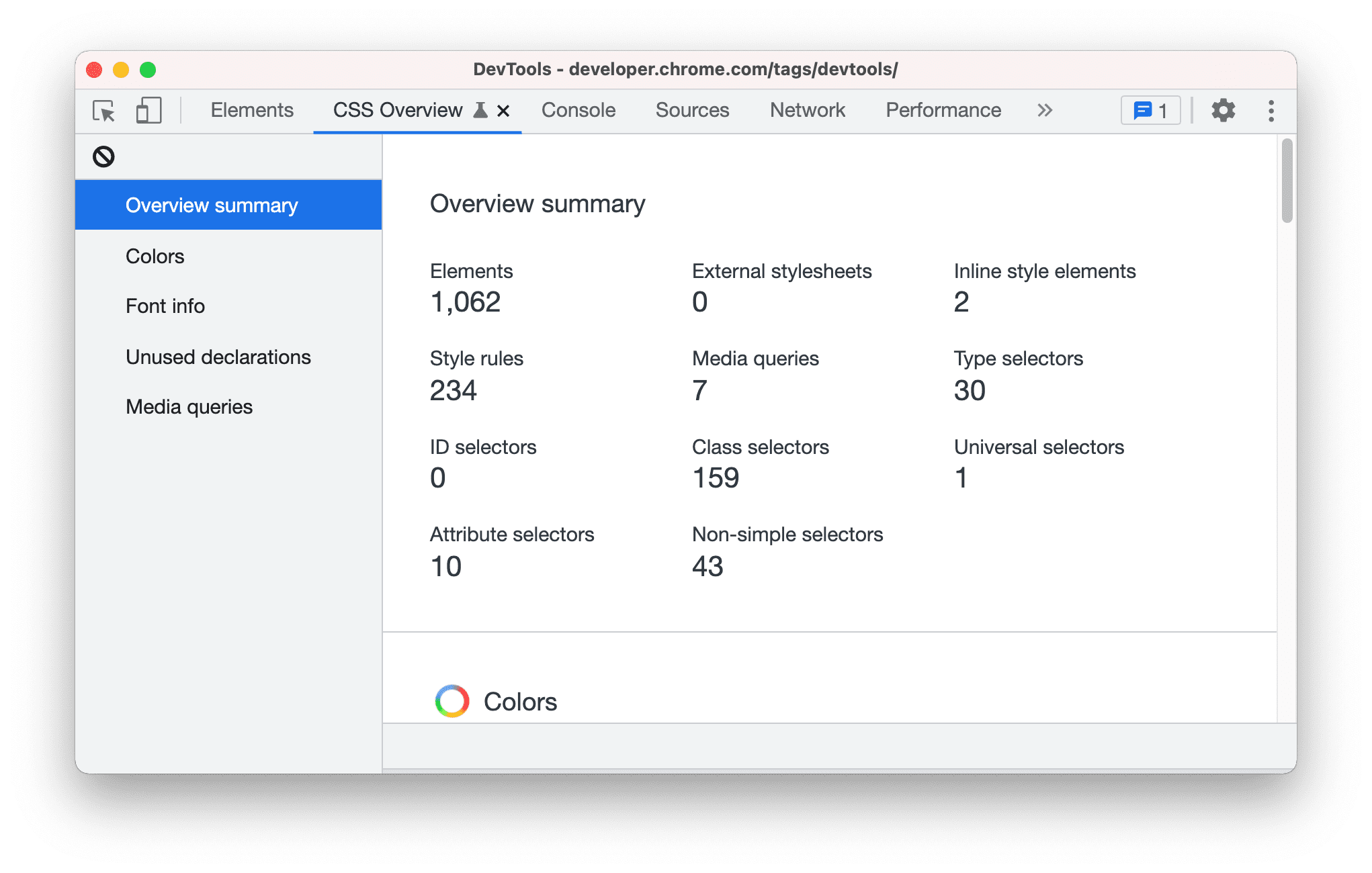
- 概要の概要。ページの CSS の概要。

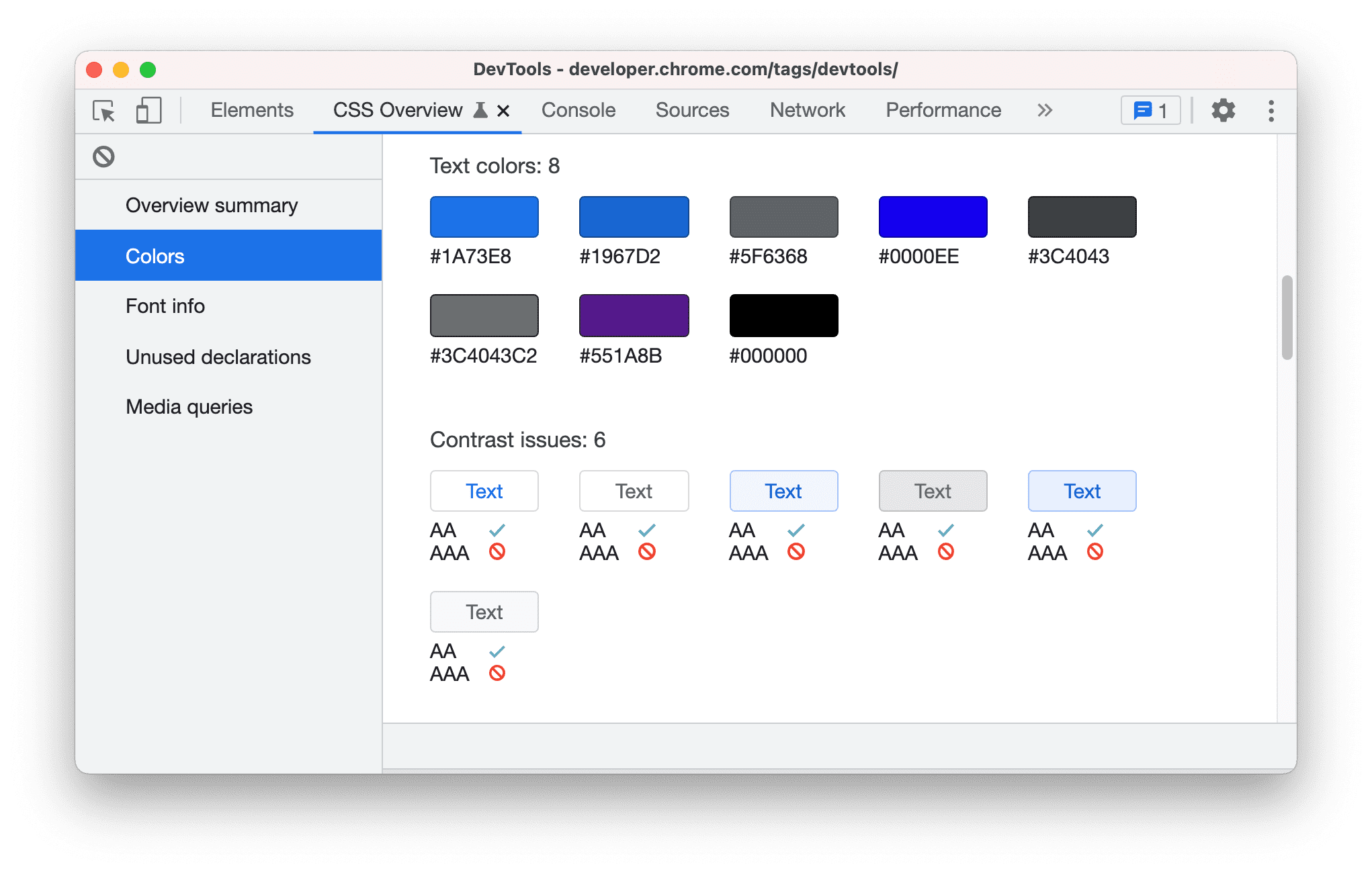
色。ページのすべての色。色は、背景色、テキストの色などのタイプ別にグループ化されます。このセクションには、コントラストが低い問題があるテキストも表示されます。

各色はクリック可能です。たとえば、
#DADCE0の枠線の色がサイトのカラーパターンと一致していないとします。この色を使用している要素のリストを表示するには、その色をクリックします。
ページ上の要素をハイライト表示するには、リスト内の要素にカーソルを合わせます。

[要素] パネルで要素を開くには、リスト内の要素をクリックします。
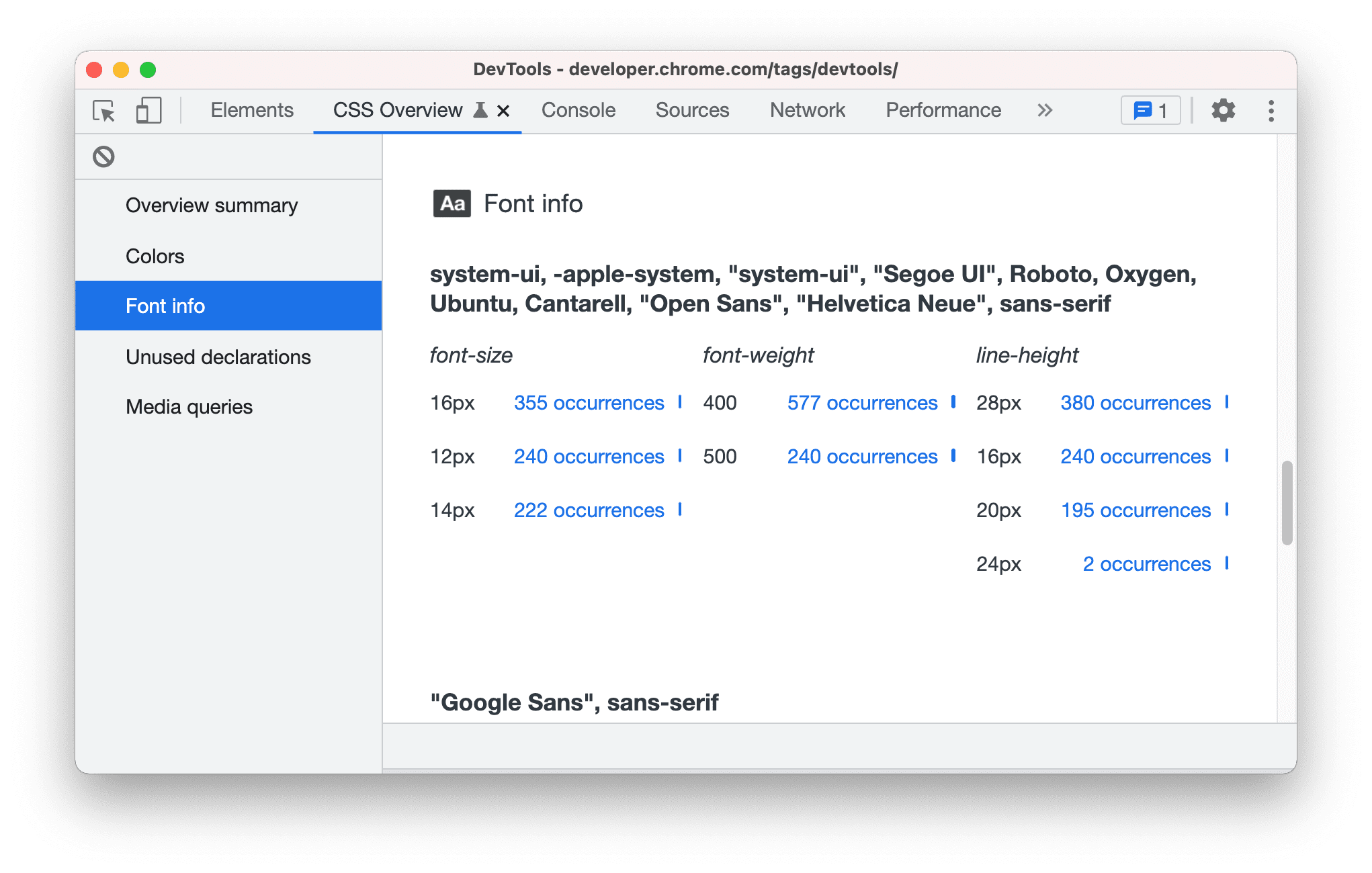
フォント情報。さまざまなフォントサイズ、フォントの太さ、行の高さでグループ化された、ページ上のすべてのフォントとその出現箇所。[色] セクションと同様に、影響を受ける要素のリストを表示するには、該当する要素をクリックします。

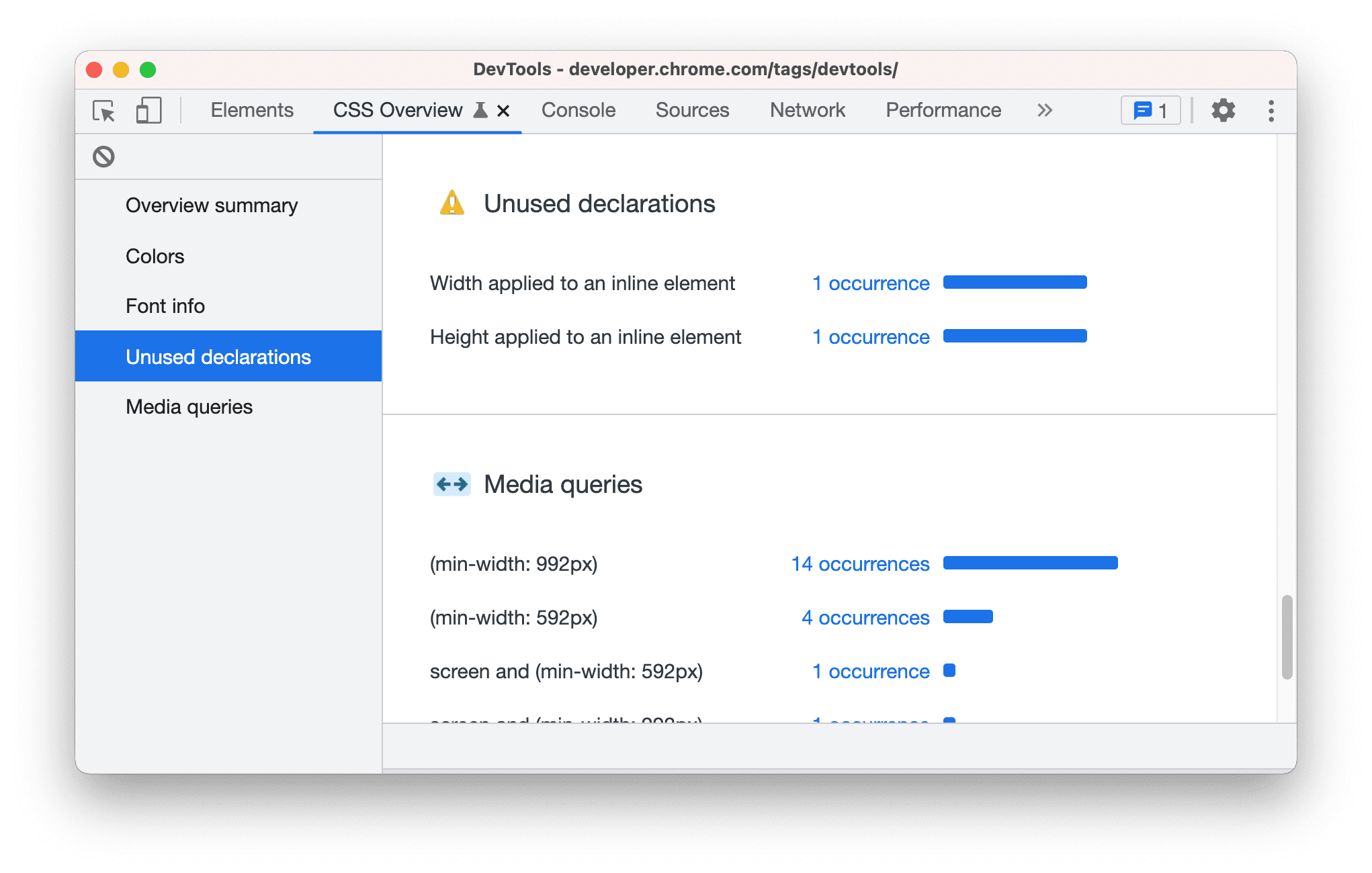
未使用の宣言。影響がないすべてのスタイル(理由別にグループ化)。

たとえば、上記の 2 つの宣言は、コンテンツによってインライン要素の高さと幅が決まるため、使用されていません。対応する要素を表示するには、オカレンスをクリックします。
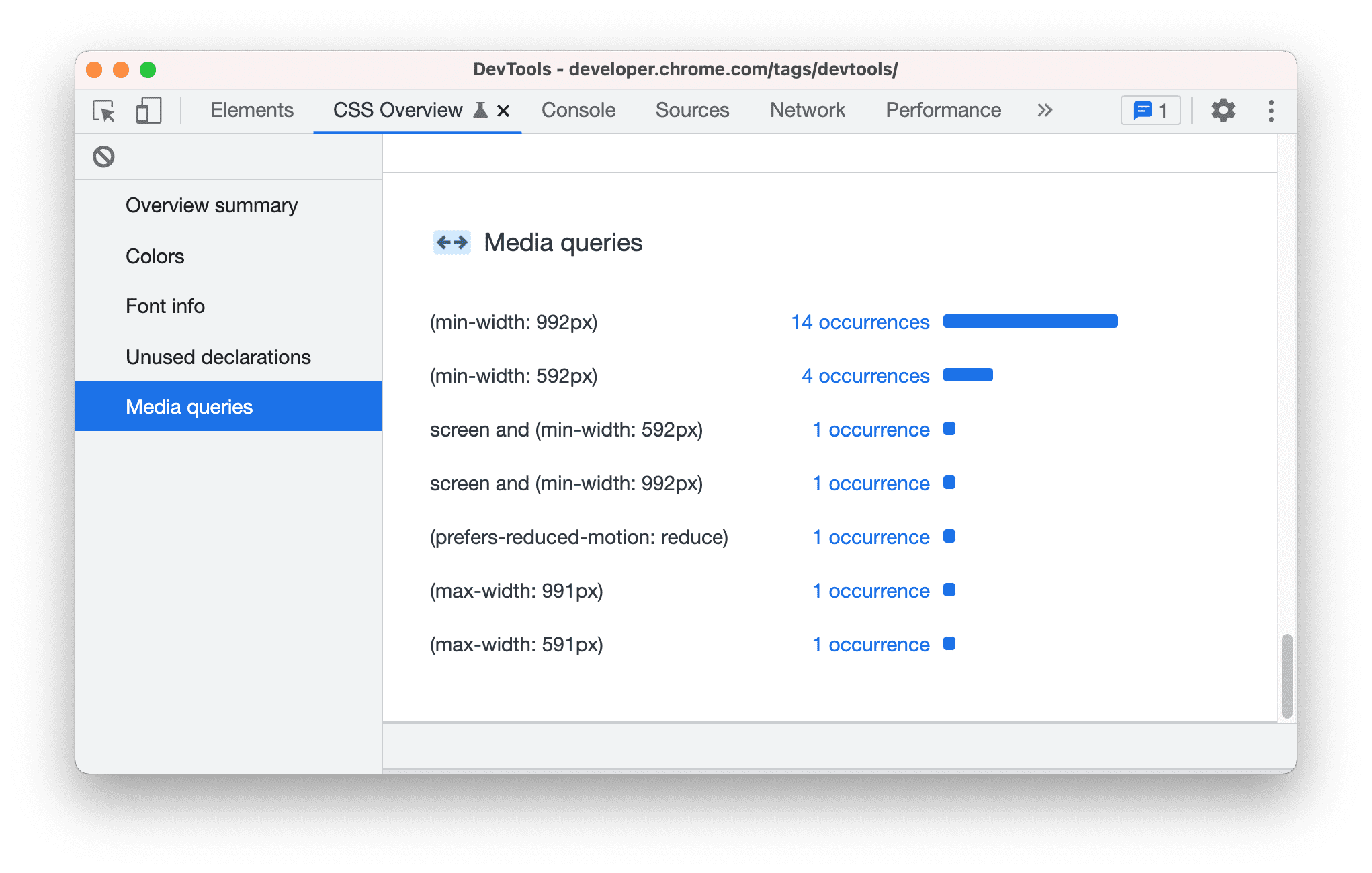
メディアクエリ。ページで定義されているすべてのメディアクエリを、発生回数の降順で並べ替えます。影響を受ける要素のリストを表示するには、該当する要素をクリックします。