Используйте панель «Обзор CSS» , чтобы лучше понять CSS вашей страницы и выявить потенциальные улучшения.
Обзор
Панель обзора CSS создает отчет о статистике CSS вашего сайта. В этом отчете собраны данные обо всех вхождениях CSS и даже о неиспользуемых объявлениях. Панель обзора CSS помогает вам дополнительно исследовать случаи с помощью выделения страниц или прямой ссылки на затронутый код на панели «Элементы» .
Узнайте, как запустить и повторно запустить отчет «Обзор CSS» , а также ознакомьтесь с отчетом «Обзор CSS» .
Откройте панель «Обзор CSS».
- Откройте любую веб-страницу, например эту страницу .
- Откройте Инструменты разработчика .
Выбирать
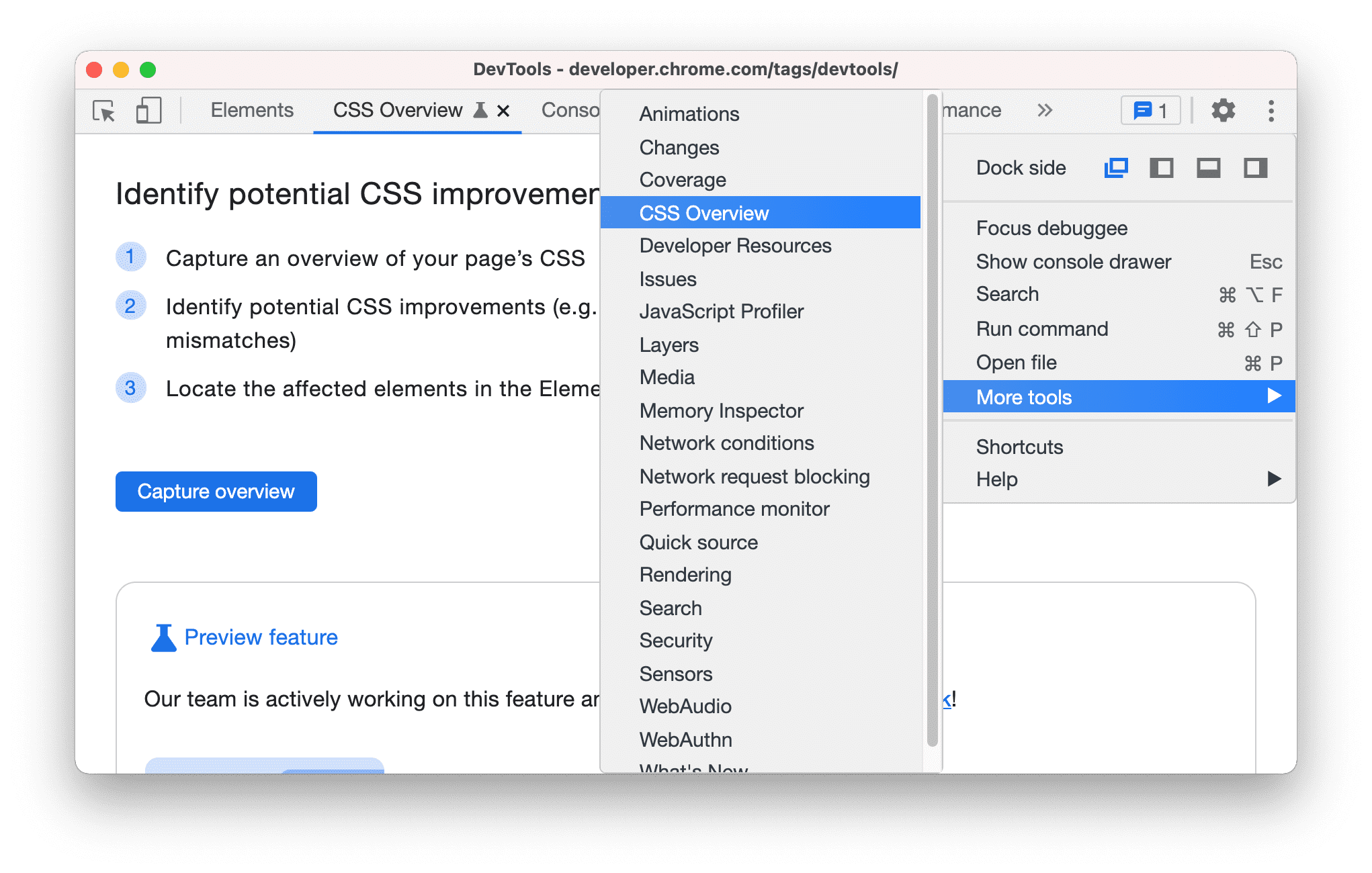
Настраивайте и контролируйте DevTools > Дополнительные инструменты > Обзор CSS .

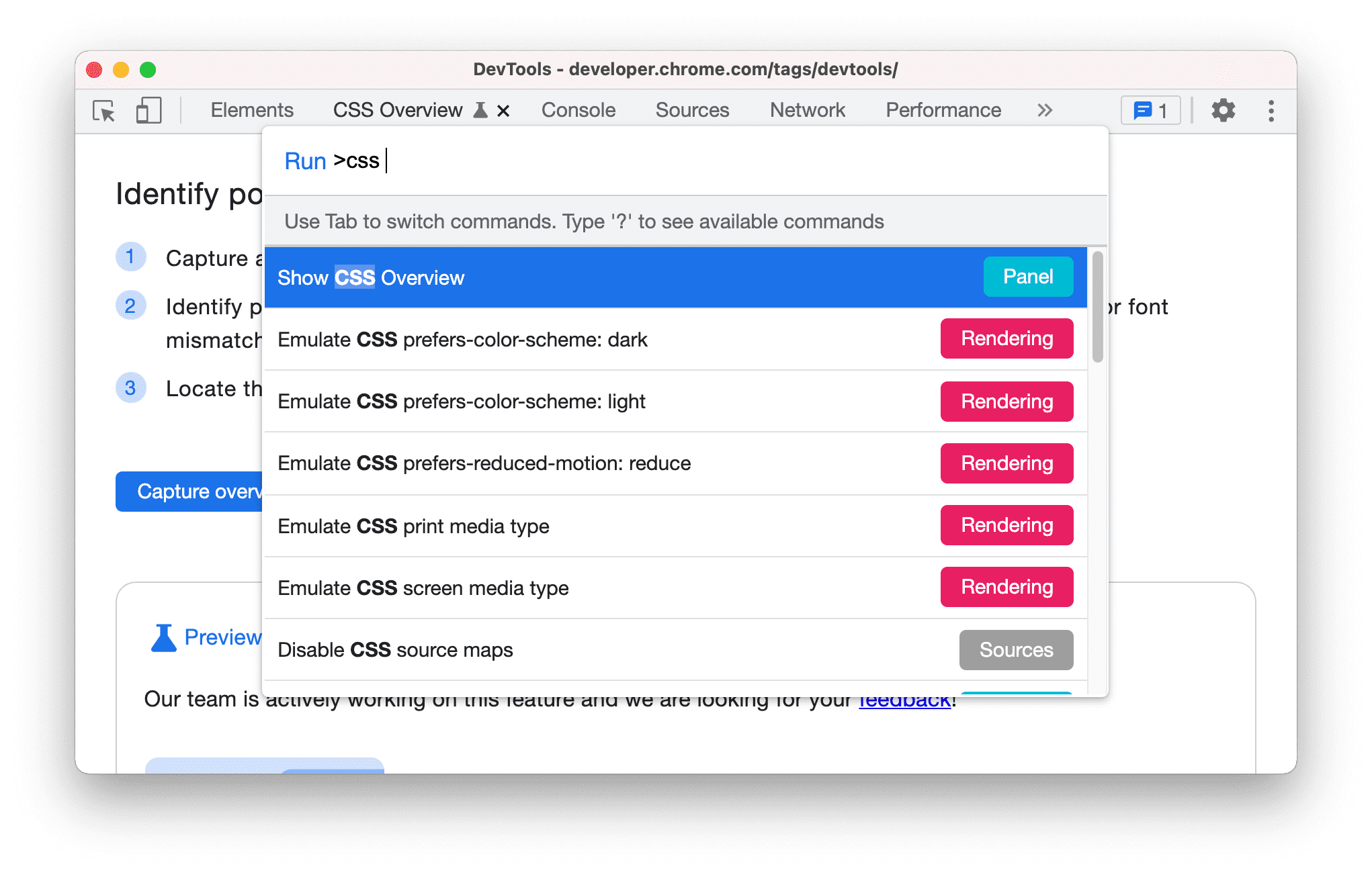
Либо используйте меню команд , чтобы открыть панель «Обзор CSS» .

Запуск и повторный запуск отчета «Обзор CSS»
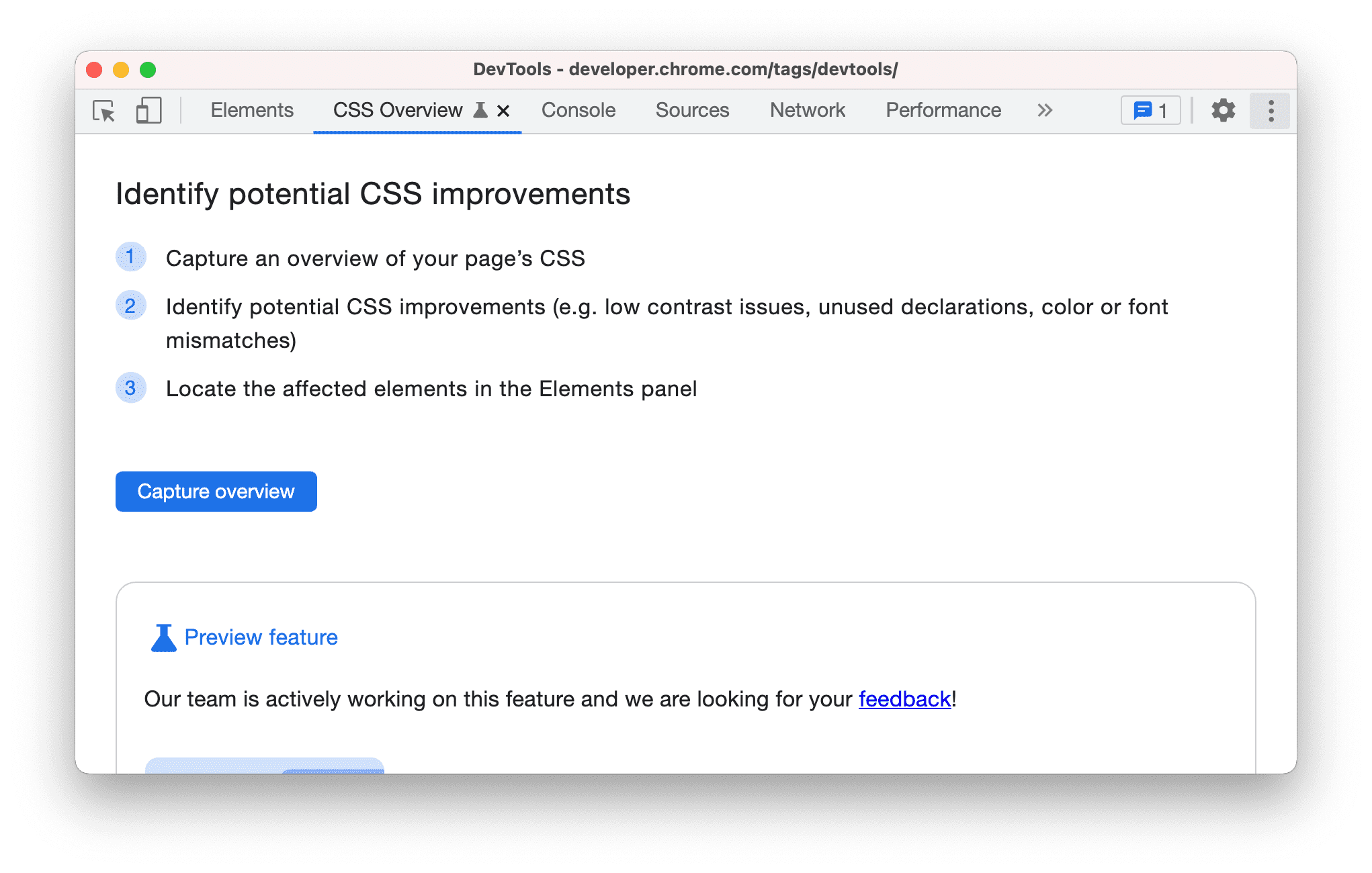
Нажмите кнопку «Захватить обзор» , чтобы создать отчет «Обзор CSS» вашей страницы.

Чтобы повторно запустить обзор CSS, нажмите кнопку
Очистите значок обзора и повторите первый шаг.

Понимание отчета «Обзор CSS»
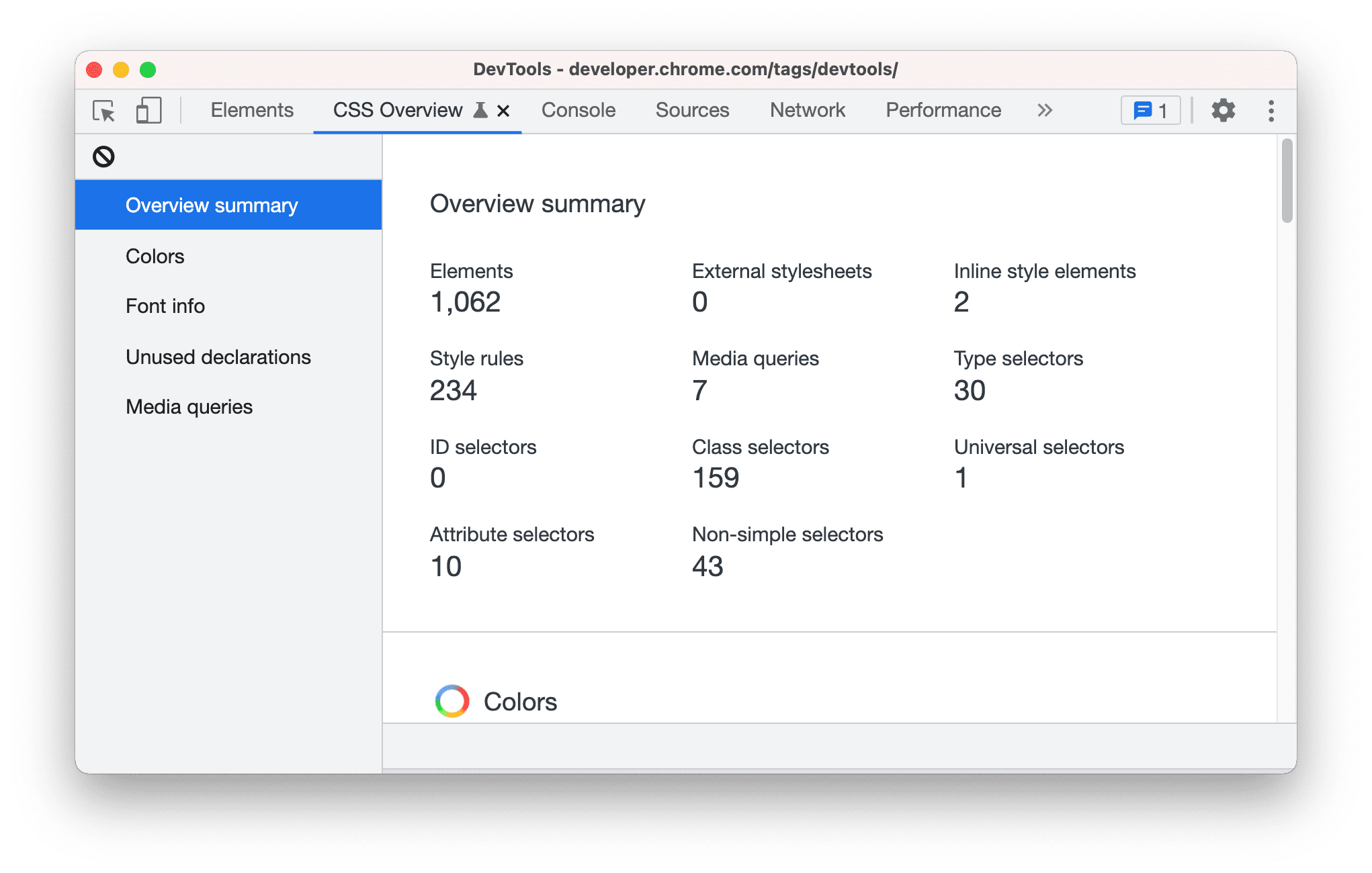
Отчет состоит из пяти разделов:
- Краткое описание обзора . Общее описание CSS вашей страницы.

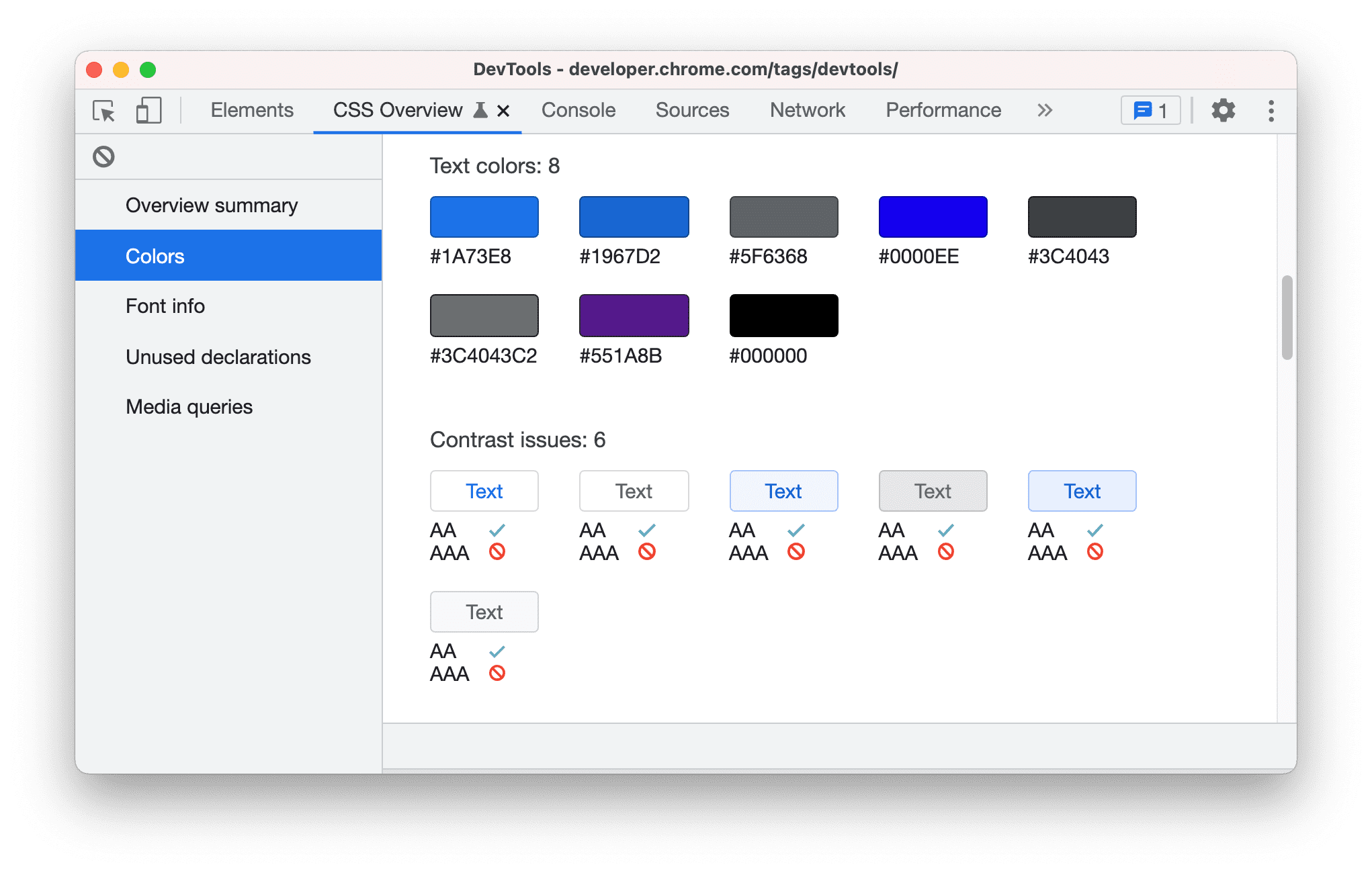
Цвета . Все цвета на вашей странице. Цвета сгруппированы по типам, таким как цвета фона, цвета текста и т. д. В этом разделе также показаны тексты с проблемами низкой контрастности.

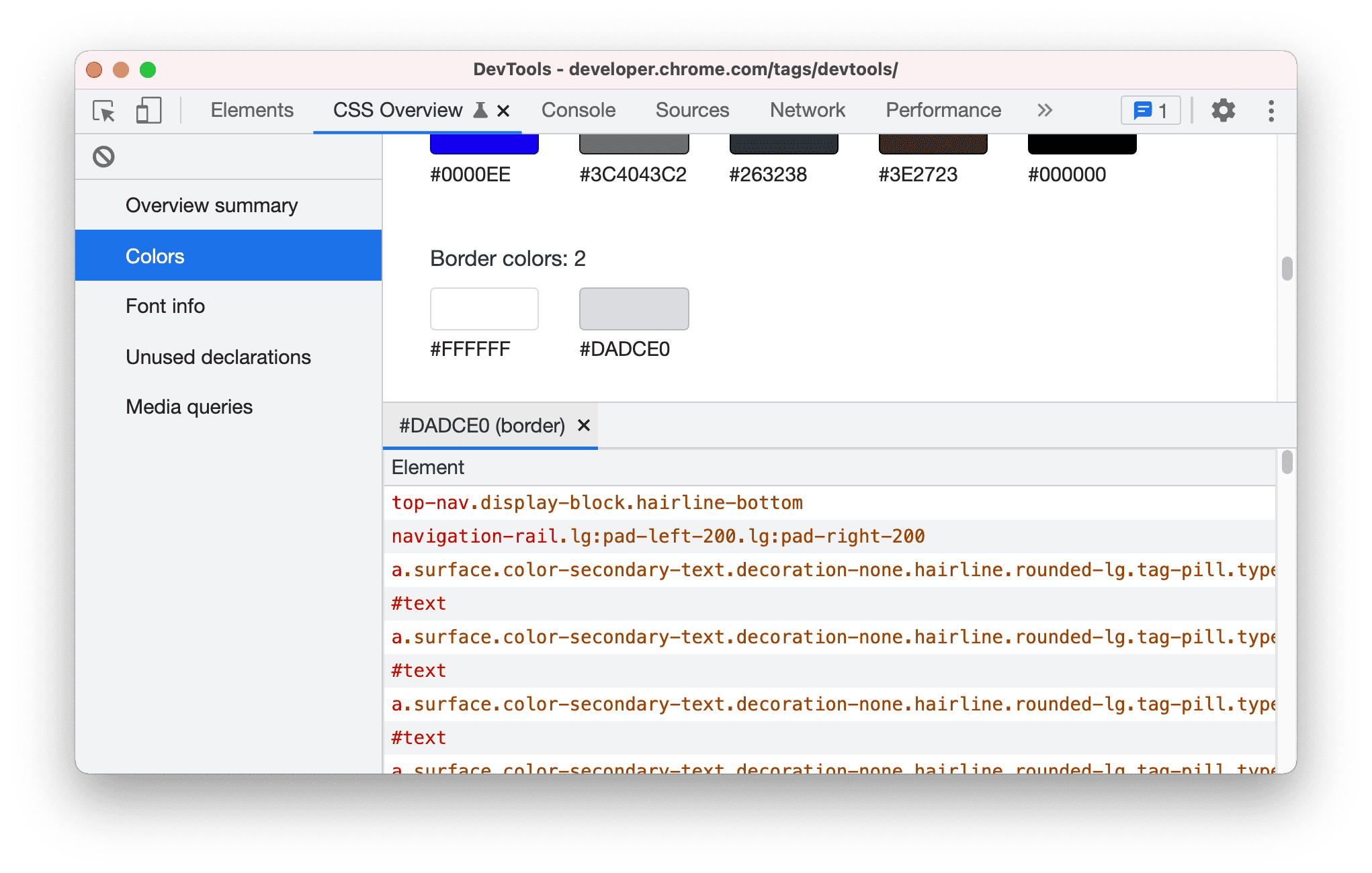
Каждый цвет кликабельен. Например, предположим, что цвет границы
#DADCE0не соответствует цветовой схеме вашего сайта. Чтобы получить список элементов, использующих этот цвет, щелкните цвет.
Чтобы выделить элемент на странице, наведите курсор на элемент в списке.

Чтобы открыть элемент на панели «Элементы» , щелкните элемент в списке.
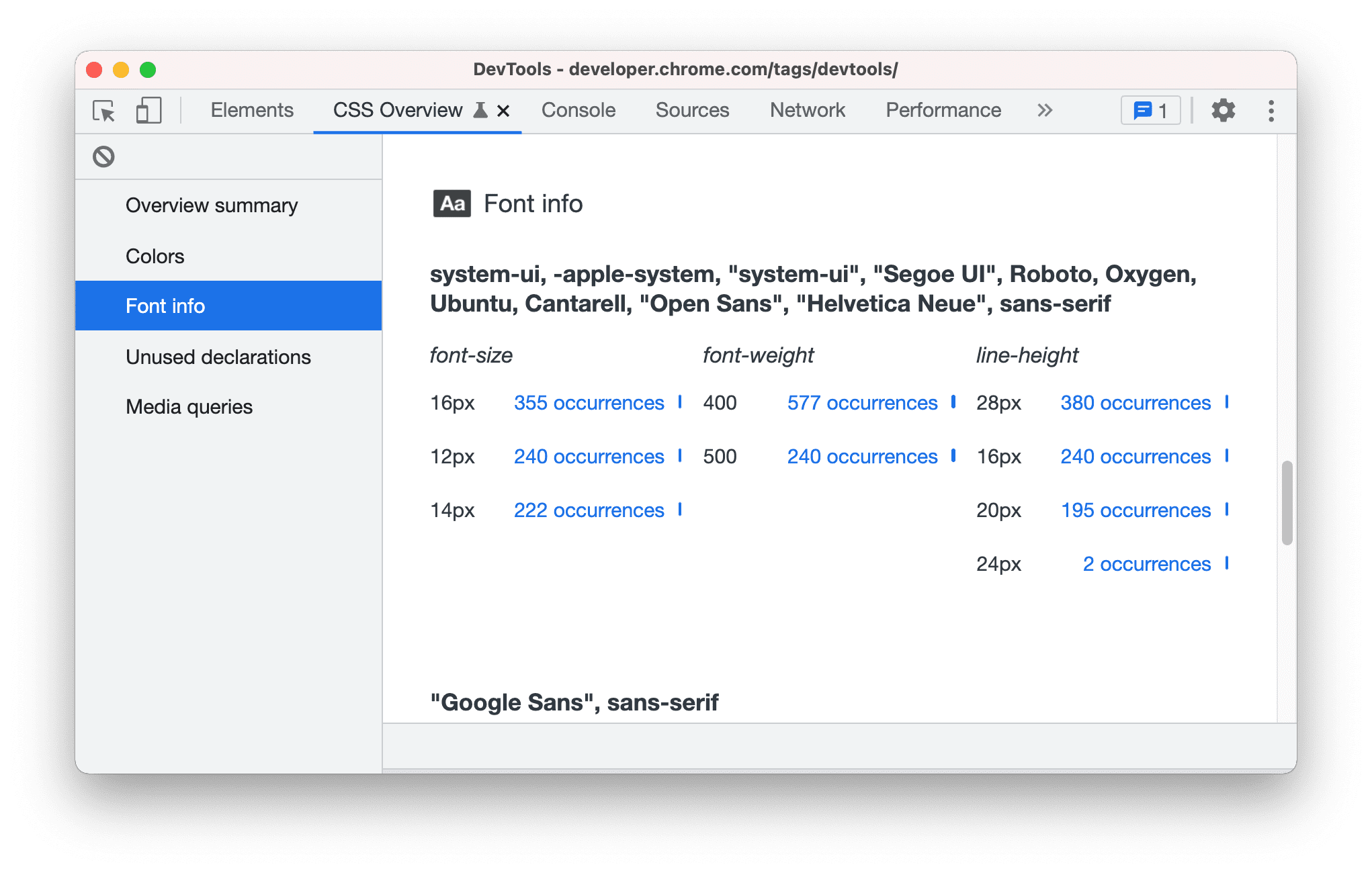
Информация о шрифте . Все шрифты на вашей странице и их появление, сгруппированные по разным размерам, толщине шрифта и высоте строки. Как и в разделе «Цвета» , чтобы просмотреть список затронутых элементов, щелкните их вхождения.

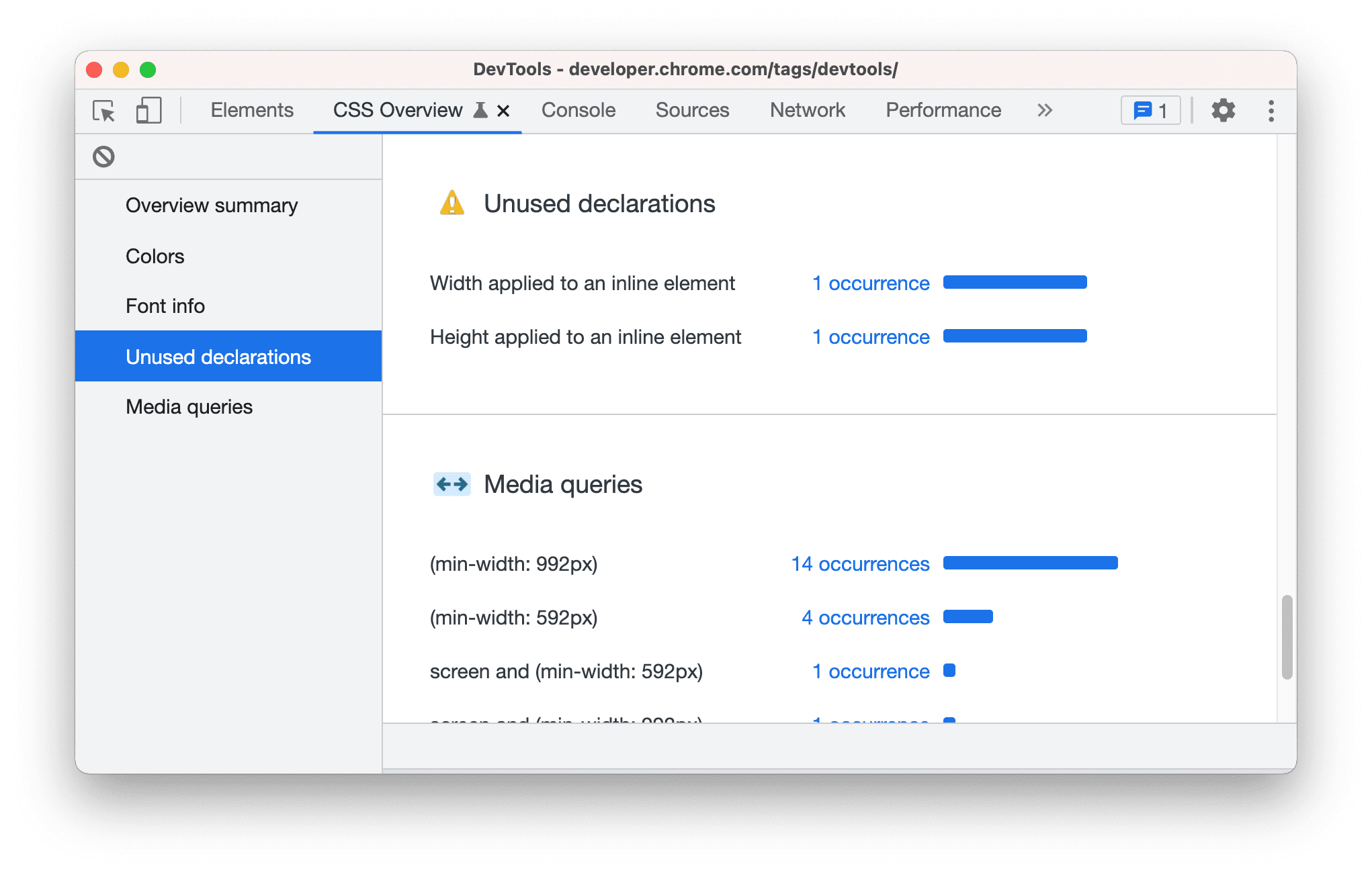
Неиспользуемые объявления . Все стили, не имеющие эффекта, сгруппированы по причине.

Например, два приведенных выше объявления не используются, поскольку содержимое определяет высоту и ширину встроенного элемента. Чтобы просмотреть соответствующие элементы, щелкните вхождения.
Медиа запросы . Все медиа-запросы, определенные на вашей странице, отсортированы по количеству вхождений в порядке убывания. Чтобы просмотреть список затронутых элементов, щелкните их вхождения.



