Chrome Geliştirici Araçları Animasyonlar çekmece sekmesini kullanarak animasyonları inceleyin ve değiştirin.
Genel Bakış
Animasyon yakalamak için Animasyonlar panelini açın. Animasyonları otomatik olarak algılar ve gruplara ayırır.
Animasyonlar panelinin iki ana amacı vardır:
- Animasyonları inceleyin. Animasyon grubunun kaynak kodunu yavaşlatabilir, yeniden oynatabilir veya inceleyebilirsiniz.
- Animasyonları değiştirme. Animasyon grubunun zamanlamasını, gecikmesini, süresini veya animasyon karesi ofsetlerini değiştirebilirsiniz. Ana kare ve Bezier düzenleme desteklenmez.
Animasyonlar paneli CSS animasyonlarını, CSS geçişlerini, web animasyonları ve Görüntü Geçişleri API'sini destekler.
requestAnimationFrame animasyonlar henüz desteklenmemektedir.
Animasyon grubu nedir?
Animasyon grubu, birbiriyle ilişkili görünen animasyonlar grubudur.
Şimdilik, web'de gerçek bir grup animasyonu kavramı yoktur; bu nedenle hareket tasarımcıları ve geliştiriciler, tek tek animasyonları oluşturup zamanlayarak tutarlı bir görsel efekt oluştururlar. Animasyonlar paneli, başlangıç zamanına göre (gecikmeler hariç) ilgili animasyonları tahmin eder ve bunları yan yana gruplandırır.
Diğer bir deyişle, Animasyonlar paneli aynı komut dosyası bloğunda tetiklenen animasyonları bir arada gruplandırır. Ancak eşzamansız olanlar farklı gruplarda yer alır.
Animasyonlar panelini açma
Animasyonlar panelini açmanın iki yolu vardır:
Geliştirici Araçları'nı özelleştir ve kontrol et'i seçin > Diğer araçlar > Animasyonlar.

Aşağıdakilerden birine basarak Komut Menüsü'nü açın:
- macOS'te: Command+Üst Karakter+P
- Windows, Linux veya ChromeOS'te: Denetimli+Üst Karakter+P
Ardından
Show Animationsyazmaya başlayın ve ilgili Çekme panelini seçin.
Animasyonlar paneli varsayılan olarak Konsol çekmecesinin yanında bir sekme olarak açılır. Çekmece sekmesi olarak bu sekmeyi herhangi bir panelle kullanabilir veya Geliştirici Araçları'nın en üstüne taşıyabilirsiniz.

Animasyonlar panelini açtığınızda devam eden animasyonlar otomatik olarak yakalanır. Sayfa yüklenirken bir animasyon tetikleniyorsa veya zaten durmuşsa sayfayı panel açıkken yeniden yükleyin.
Animasyonlar paneli kullanıcı arayüzünü tanıma
Animasyonlar panelinde dört ana bölüm bulunur:

- Kontroller. Buradan, yakalanan tüm animasyon gruplarını Tüm animasyon gruplarını temizle, duraklatabilir veya animasyonları devam ettirebilir veya seçilen animasyon grubunun hızını değiştirebilirsiniz.
Genel Bakış. Simgelerle işaretlenmiş iki tür yakalanmış animasyon gruplarını gösterir: kaydırmaya dayalı ve normal (zamana dayalı).
Ayrıntılar bölmesinde incelemek ve değiştirmek için buradan bir animasyon grubu seçin.
Zaman çizelgesi. Zaman çizelgesi, animasyon grubunun türüne bağlı olarak şu şekilde olabilir:
- kaydırmaya dayalı animasyonlar için piksel cinsinden.
- Zamana dayalı animasyonları için milisaniye cinsinden.
Zaman çizelgesinde, bir animasyonu yeniden oynatabilir, ileri veya geri sarabilir ya da belirli bir noktaya atlayabilirsiniz.
Ayrıntılar. Seçili animasyon grubunu incele ve değiştir.
Animasyon yakalamak için Animasyonlar paneli açıkken tetikleyin.
Animasyonları inceleme
Kaydettiğiniz animasyonları birkaç şekilde yeniden oynatabilirsiniz:
- Önizlemesini görüntülemek için Genel Bakış bölmesinde fareyle küçük resmin üzerine gelin.
- Görüntü alanı animasyonunu ileri geri oynatmak için video yer imlecini (kırmızı dikey çubuk) sürükleyin veya video yer imlecini belirli bir noktaya ayarlamak için Zaman Çizelgesi'nde herhangi bir yeri tıklayın. Animasyon oynatılıyorsa oynatılmaya devam eder, aksi takdirde durur.
- Genel Bakış bölmesinden animasyon grubunu seçin (Ayrıntılar'da görüntülenmesi için
bölme) ve
 Tekrar Oynat düğmesine basın. Animasyon, görüntü alanında yeniden oynatılır.
Tekrar Oynat düğmesine basın. Animasyon, görüntü alanında yeniden oynatılır.
Seçili animasyon grubunun önizleme hızını değiştirmek için Denetimler çubuğundaki ![]() Animasyon hızı düğmelerini tıklayın.
Animasyon hızı düğmelerini tıklayın.
Animasyon ayrıntılarını görüntüleme
Bir animasyon grubunu yakaladıktan sonra, ayrıntılarını görüntülemek için Overview (Genel Bakış) bölmesinden grubu tıklayın.
Ayrıntılar bölmesinde her animasyon için ayrı bir satır bulunur. Karşılık gelen öğenin tam adını görmek için ad sütununu yeniden boyutlandırın.

Bir animasyonu, görüntü alanında vurgulamak için fareyle animasyonun üzerine gelin. Animasyonu tıklayarak Öğeler paneli.

animation-iteration-count özellikleri infinite değerine ayarlanırsa bazı animasyonlar süresiz olarak tekrarlanır. Animasyonlar paneli, bunların tanımlarını ve yinelemelerini gösterir.

Bir animasyonun en soldaki, daha koyu renkli bölümü tanımıdır. Sağdaki, daha soluk bölümler yinelemeleri temsil eder.
Örneğin, bir sonraki ekran görüntüsünde, ikinci ve üçüncü bölümler yinelemeleri bulunur.

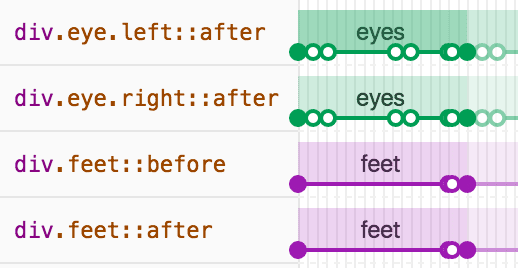
İki öğeye aynı animasyon uygulanmışsa Animasyonlar paneli bunları
olmasını istersiniz. Renk rastgeledir ve herhangi bir önem taşımaz. Örneğin, aşağıdaki ekran görüntüsünde div.eye.left::after ve div.eye.right::after öğelerine div.feet::before ve div.feet::after öğelerine uygulanan aynı animasyon (eyes) uygulanmıştır.

Animasyonları değiştirme
Animasyonlar paneliyle bir animasyonu üç şekilde değiştirebilirsiniz:
- Animasyon süresi.
- Animasyon karesi zamanlamaları.
- Başlangıç zamanı gecikmesi.
Bu bölümde, aşağıdaki ekran görüntüsünün orijinal animasyonu temsil ettiğini varsayalım:

Bir animasyonun süresini değiştirmek için ilk veya son daireyi sürükleyin.

Animasyonda animasyon karesi kuralları tanımlanmışsa bunlar beyaz iç daireler olarak gösterilir. Animasyon karesinin zamanlamasını değiştirmek için bunlardan birini sürükleyin.

Bir animasyona gecikme eklemek için daireleri değil, animasyonu tıklayın ve ardından herhangi bir yere sürükleyin.

@keyframes canlı yayınını düzenleme
Stiller bölümünde @keyframes öğesini değiştirdiğinizde, Animasyonlar panelinde efektleri hemen görebilirsiniz.
Bu demo sayfasında deneyin:
- Animasyonlar panelini açın. Sayfada devam eden nabız animasyonu otomatik olarak yakalanır. İşlem çubuğundaki kontrollerin altından animasyonu seçin.
- Öğeler bölümünde, öğeyi
class="pulser"ile inceleyin ve Stiller bölümünde@keyframes pulsebölümünü bulun. - Animasyon karelerini değiştirmeyi deneyin, örneğin,
50%olan ikinci animasyon karesini20%olarak değiştirin. - Stiller'de yaptığınız değişikliklerin Animasyonlar panelinde yakalanan animasyonu nasıl etkilediğini gözlemleyin.
Animasyon sırasında ::view-transition sözde öğelerini düzenleme
View Transitions API ile DOM'yi tek bir adımda değiştirebilir ve iki durum arasında animasyonlu bir geçiş oluşturabilirsiniz. API, bir animasyon sırasında aşağıdaki yapıyla sözde öğe ağacı oluşturur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Öğeler > Stiller bölümünde bu yapıyı düzenlemek için:
- Geliştirici Araçları'nı açın ve Görüntü Geçişleri API'sini kullanan bir sayfayı inceleyin. Örneğin, bu demo sayfası.
- Animasyonlar'da Duraklat'ı tıklayın.
Sayfada bir animasyonu tetikleyin. Animasyonlar paneli bunu yakalar ve hemen duraklar. Artık
::view-transitionyapısını DOM'da<head>öğesinin üstünde bulabilirsiniz.
Öğeler > Styles (Stiller) ise
::view-transitionsözde öğesinin CSS'sini değiştirin.Sonucu görmek için animasyonu devam ettirin ve tekrar oynatın.
Daha fazla bilgi için View Transitions API ile sorunsuz ve basit geçişler başlıklı makaleyi inceleyin.



