Inspecciona y modifica las animaciones con la pestaña del panel Animaciones de Chrome DevTools.
Descripción general
Para capturar animaciones, abre el panel Animaciones. Detecta automáticamente animaciones y las organiza en grupos.
El panel Animations tiene dos propósitos principales:
- Inspecciona animaciones. Ralentiza, vuelve a reproducir o inspecciona el código fuente de una animación grupo.
- Modifica animaciones. Modifica la sincronización, el retraso, la duración o los desplazamientos de los fotogramas claves de un grupo de animaciones. No se admite la edición de fotogramas clave ni Bézier.
El panel Animations admite animaciones de CSS, transiciones de CSS, animaciones web y la API de View Transitions.
Aún no se admiten las animaciones requestAnimationFrame.
¿Qué es un grupo de animación?
Un grupo de animación es un conjunto de animaciones que parecen estar relacionadas entre sí.
Por ahora, la Web no tiene un concepto real de un grupo de animaciones, por lo cual los diseñadores de movimiento y los desarrolladores componen y sincronizan animaciones individuales para que aparezcan como un efecto visual coherente. El panel Animations predice las animaciones relacionadas según la hora de inicio (sin tener en cuenta los retrasos) y las agrupa una junto a la otra.
En otras palabras, el panel Animaciones agrupa las animaciones activadas en el mismo bloque de secuencia de comandos, pero si son asincrónicas, terminan en grupos diferentes.
Abre el panel Animaciones
Existen dos maneras de abrir el panel Animations:
- Selecciona
Personalizar y controlar DevTools > Más herramientas > Animaciones.

Para abrir el menú de comandos, presiona una de las siguientes opciones:
- En macOS: Command + Mayúsculas + P
- En Windows, Linux o ChromeOS: Control+Mayúsculas+P
Luego, comienza a escribir
Show Animationsy selecciona el panel lateral correspondiente.
De forma predeterminada, el panel Animations se abre como una pestaña junto al panel lateral Console. Como pestaña del panel lateral, puedes usarla con cualquier panel o moverla a la parte superior de DevTools.

El panel Animations captura automáticamente las animaciones en curso cuando lo abres. Si se activa una animación cuando se carga la página o ya se detuvo, vuelve a cargar la página con el panel abierto.
Familiarízate con la IU del panel Animations
El panel Animations tiene cuatro secciones principales:

- Controles. Desde aquí, puedes Borrar todos los grupos de animación capturados, Pausar o Reanudar las animaciones, o cambiar la velocidad del grupo de animación seleccionado.
Descripción general. Muestra grupos de animaciones capturados de dos tipos marcados con íconos: y (basados en el tiempo).
Selecciona un grupo de animaciones aquí para inspeccionarlo y modificarlo en el panel Detalles.
Cronograma. Según el tipo de grupo de animación, la línea de tiempo puede ser:
- En píxeles para animaciones basadas en el desplazamiento del .
- Debe expresarse en milisegundos para las animaciones basadas en el tiempo de .
En la línea de tiempo, puedes Replay una animación, omitirla o saltar a un punto específico.
Detalles Inspecciona y modifica el grupo de animación seleccionado.
Para capturar una animación, actívala mientras el panel Animaciones está abierto.
Cómo inspeccionar animaciones
Una vez que capturas una animación, hay algunas maneras de reproducirla:
- Desplázate sobre la miniatura de esta en el panel Resumen para obtener una vista previa.
- Arrastra el cabezal de reproducción (barra vertical roja) para mover el cabezal de reproducción de la animación en la ventana de visualización o haz clic en cualquier lugar del Cronograma para establecer el cabezal de reproducción en un punto específico. La animación seguirá reproduciéndose si ya estaba en reproducción y se detendrá de lo contrario.
- Selecciona el grupo de animación en el panel Descripción general (para que se muestre en Detalles)
panel) y presiona el botón
 Replay. La animación se vuelve a reproducir en la ventana de visualización.
Replay. La animación se vuelve a reproducir en la ventana de visualización.
Haz clic en los botones ![]() Velocidad de la animación en la barra Controles para cambiar la velocidad de vista previa del grupo de animación seleccionado.
Velocidad de la animación en la barra Controles para cambiar la velocidad de vista previa del grupo de animación seleccionado.
Cómo ver los detalles de la animación
Una vez que hayas capturado un grupo de animación, haz clic en él en el panel Descripción general para ver sus detalles.
En el panel Details, cada animación individual tiene su propia fila. Para ver el nombre completo del elemento correspondiente, cambia el tamaño de la columna de nombre.

Coloca el cursor sobre una animación para destacarla en el viewport. Haz clic en la animación para seleccionarla en el panel Elementos.

Algunas animaciones se repiten indefinidamente si su propiedad animation-iteration-count se establece en infinite. En el panel Animations, se muestran sus iteraciones y definiciones.

La sección más oscura de una animación y que está más a la izquierda es su definición. Las secciones a la derecha y más atenuadas representan iteraciones.
Por ejemplo, en la siguiente captura de pantalla, las secciones dos y tres representan iteraciones de la sección uno.

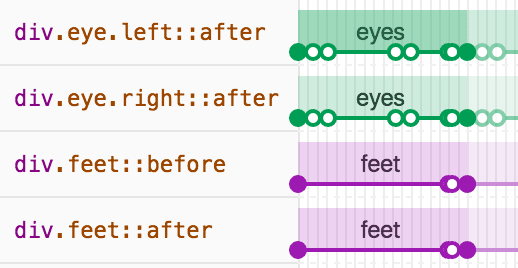
Si dos elementos tienen aplicada la misma animación, el panel Animations les asigna la
del mismo color. El color en sí es aleatorio y no tiene importancia. Por ejemplo, en la captura de pantalla que se muestra a continuación, a los dos elementos div.eye.left::after y div.eye.right::after se les aplicó la misma animación (eyes), al igual que a los elementos div.feet::before y div.feet::after.

Cómo modificar animaciones
Existen tres maneras de modificar una animación con el panel Animaciones:
- Duración de la animación
- Sincronizaciones de los fotogramas clave
- Retraso de la hora de inicio.
Para esta sección, supongamos que la siguiente captura de pantalla representa la animación original:

Para cambiar la duración de una animación, arrastra el primer o el último círculo.

Si la animación define reglas de fotogramas claves, estas se representan como círculos internos blancos. Arrastra uno de estos para cambiar la sincronización del fotograma clave.

Para agregar un retraso a una animación, haz clic en ella (no en los círculos) y, luego, arrástrala a cualquier parte.

Edita @keyframes en vivo
Cuando modificas @keyframes en Estilos, puedes ver los efectos en el panel Animaciones de inmediato.
Pruébalo en esta página de demostración:
- Abre el panel Animations. Captura automáticamente la animación de pulso en curso en la página. Selecciona la animación en los controles de la barra de acciones.
- En Elementos, inspecciona el elemento con
class="pulser"y, en Estilos, busca la sección@keyframes pulse. - Intenta modificar los fotogramas clave; por ejemplo, cambia el segundo fotograma de
50%a20%. - Observa cómo los cambios que realices en Estilos afectan la animación capturada por el panel Animaciones.
Cómo editar los pseudoelementos ::view-transition durante una animación
Con la API de View Transitions, puedes cambiar el DOM en un solo paso y, al mismo tiempo, crear una transición animada entre los dos estados. Durante una animación, la API construye un árbol de seudoelementos con la siguiente estructura:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Para editar esta estructura en Elementos > Estilos, haz lo siguiente:
- Abre las Herramientas para desarrolladores y, luego, inspecciona una página que usó la API de transiciones de View. Por ejemplo, esta página de demostración.
- En Animaciones, haz clic en Pausar.
En la página, activa una animación. El panel Animations lo captura y lo detiene de inmediato. Ahora puedes encontrar la estructura
::view-transitionen el DOM, encima del elemento<head>.
En Elementos > Estilos: Modifica el CSS de los seudoelementos
::view-transition.Reanuda la animación y vuelve a reproducirla para ver el resultado.
Para obtener más información, consulta Cómo crear transiciones simples y fluidas con la API de View Transitions.



