Use esse modo para estimar a aparência e o desempenho da sua página em um dispositivo móvel.
Visão geral
O Device Mode é o nome de uma coleção de recursos do Chrome DevTools que ajudam você para simular dispositivos móveis. Confira os recursos:
- Como simular uma janela de visualização para dispositivos móveis
- Como limitar a CPU
- Como limitar a rede
- Além disso, no painel Sensores:
Limitações
Pense nele como uma aproximação de primeira ordem da aparência e do comportamento da sua página em um dispositivo móvel. Com o modo dispositivo, você não executa seu código em um dispositivo móvel. Você simula a experiência do usuário de dispositivos móveis no seu laptop ou desktop.
Existem alguns aspectos dos dispositivos móveis que o DevTools nunca poderá simular. Por exemplo: a arquitetura das CPUs para dispositivos móveis é muito diferente da arquitetura das CPUs do laptop ou do desktop. Se ficar em dúvida, a melhor opção é executar a página em um dispositivo móvel. Usar Remoto Depuração para visualizar, mudar, depurar e criar um perfil do código de uma página no seu laptop ou computador enquanto ele é executado em um dispositivo móvel.
Abrir a barra de ferramentas do dispositivo
Para abrir a barra de ferramentas do dispositivo, siga estas etapas:
- Abra o DevTools.
- Clique em dispositivos Alternar barra de ferramentas do dispositivo localizado na barra de ações na parte superior.

Simular uma janela de visualização para dispositivos móveis
Por padrão, a barra de ferramentas do dispositivo é aberta na janela de visualização com as Dimensões definidas como Responsivo. Usando o menu suspenso Dimensões, você pode simular as dimensões de um dispositivo móvel específico.

Modo de janela de visualização responsiva
Arraste as alças para redimensionar a janela de visualização conforme as dimensões que você precisar. Ou insira valores específicos
nas caixas de largura e altura. Neste exemplo, a largura é definida como 480 e a altura como
415.

Como alternativa, use a barra de predefinições de largura para definir a largura com um clique como uma das seguintes opções:

| Dispositivo móvel P | Dispositivo móvel M | Dispositivo móvel G | Tablet | Laptop | Laptop G | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1.024 px | 1.440 px | 2.560 px |
Mostrar consultas de mídia
Para mostrar os pontos de interrupção das consultas de mídia acima da janela de visualização, clique em Mais opções > Mostrar consultas de mídia.

O DevTools agora exibe mais duas barras acima da janela de visualização:
- A barra azul com pontos de interrupção
max-width. - A barra laranja com pontos de interrupção
min-width.
Clique entre os pontos de interrupção para alterar a largura da janela de visualização de modo que o ponto de interrupção seja acionado.

Para encontrar a declaração @media correspondente, clique com o botão direito do mouse entre os pontos de interrupção e selecione Reveal in-source code. O DevTools abre o painel Sources na linha correspondente do Editor.

Definir a proporção de pixels do dispositivo
A proporção de pixels do dispositivo (DPR, na sigla em inglês) é a proporção entre pixels físicos na tela do hardware e pixels lógicos (CSS). Em outras palavras, a DPR informa ao Chrome quantos pixels de tela devem ser usados para desenhar um pixel CSS. O Chrome usa o valor da DPR ao desenhar em telas HiDPI (pontos altos por polegada).
Para definir um valor da DPR:
Clique em Mais opções
> Adicionar a proporção de pixels do dispositivo.

Na barra de ações na parte superior da janela de visualização, selecione um valor do DPR no novo menu suspenso DPR.

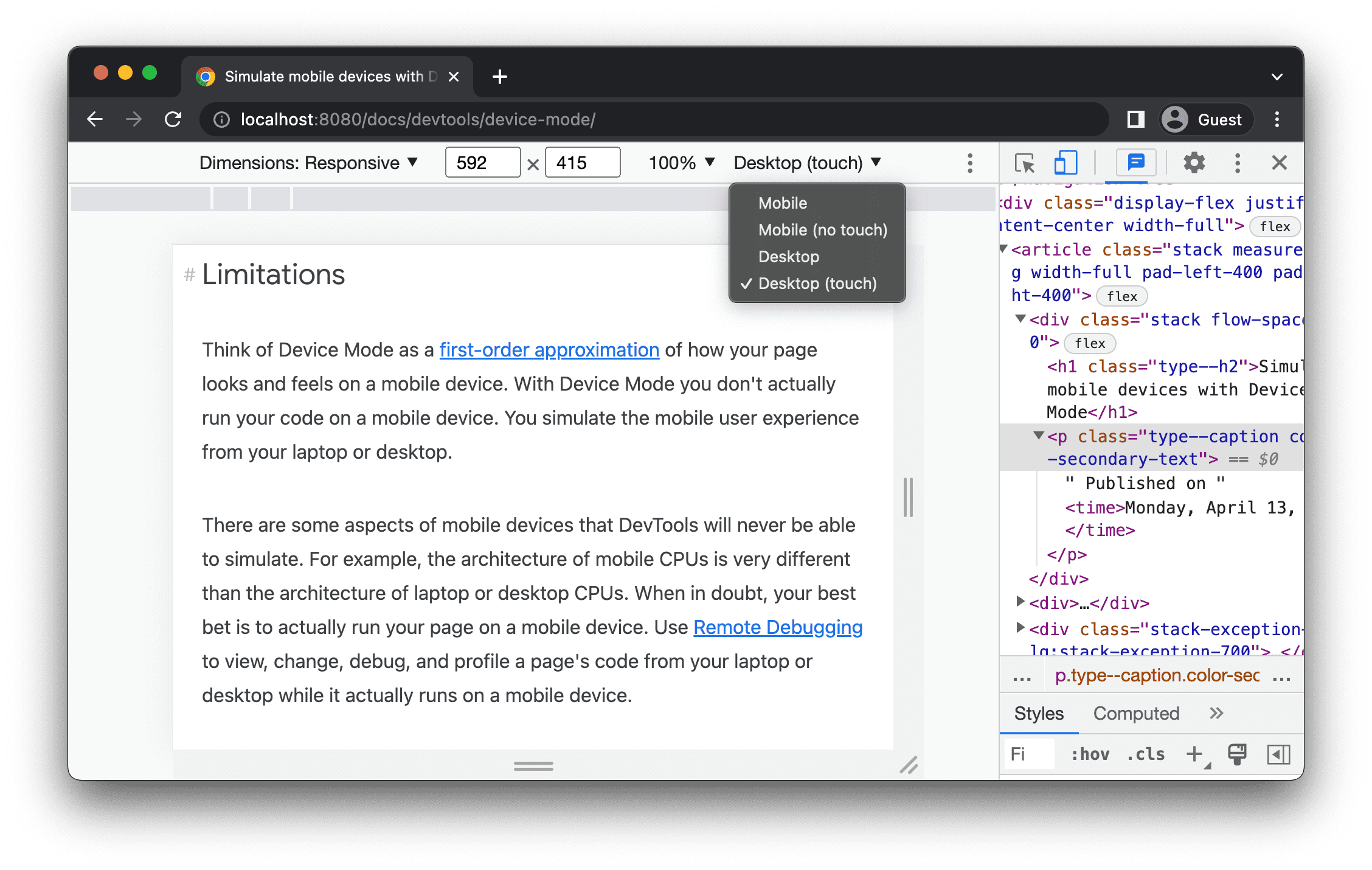
Definir o tipo de dispositivo
Use a lista Tipo de dispositivo para simular um dispositivo móvel ou computador.

Se você não encontrar a lista na barra de ações na parte de cima, selecione Mais opções > Adicionar tipo de dispositivo.
A tabela a seguir descreve as diferenças entre as opções. O método de renderização se refere ao
se o Chrome renderiza a página como uma janela de visualização para dispositivos móveis ou computadores. O ícone do cursor refere-se ao tipo
de cursor que você vê
ao passar o cursor sobre a página. Eventos disparados indicam se a página é disparada
touch ou click quando você interage com a página.
| Opção | Método de renderização | Ícone do cursor | Eventos disparados |
|---|---|---|---|
| Dispositivo móvel | Dispositivo móvel | Círculo | toque |
| Dispositivo móvel (sem toque) | Dispositivo móvel | Normal | clique |
| Computador | Computador | Normal | clique |
| Computador (toque) | Computador | Círculo | toque |
Modo específico do dispositivo
Para simular as dimensões de um dispositivo móvel específico, selecione-o na lista Dimensões.

Para mais informações, consulte Adicionar um dispositivo móvel personalizado.
Girar a janela de visualização para a orientação paisagem
Clique em screen_rotation Girar para girar a janela de visualização para a orientação paisagem.

O botão Girar desaparece se a barra de ferramentas do dispositivo for estreita.

Consulte também Definir orientação.
Alternar o modo de tela dupla
Alguns dispositivos, como o Surface Duo, têm duas telas e duas maneiras de usá-las: com uma ou ambas as telas ativas.
Para alternar entre tela única e dupla, clique em devices_fold Alternar modo de tela dupla na barra de ferramentas.

Definir postura do dispositivo
Alguns dispositivos, como o Asus Zenbook Fold, têm telas dobráveis. Essas telas têm uma posição: contínua ou dobrada. A postura contínua se refere a uma a posição e dobrada formam um ângulo entre as seções da tela.
Para definir a posição do dispositivo, selecione Contínuo ou Dobrado no menu suspenso correspondente na barra de ferramentas.

Mostrar frame do dispositivo
Ao simular as dimensões de um dispositivo móvel específico, como um Nest Hub, selecione Mais opções > Show device frame (Mostrar frame do dispositivo) para mostrar o frame do dispositivo físico ao redor da janela de visualização.

Neste exemplo, o DevTools mostra o frame do Nest Hub.

Adicionar um dispositivo móvel personalizado
Para adicionar um dispositivo personalizado:
Clique na lista Dispositivo e selecione Editar.

Em Configurações settings > Dispositivos, escolha um dispositivo na lista de compatíveis ou clique em Adicionar dispositivo personalizado para adicionar seu próprio dispositivo.
Se você estiver adicionando um dispositivo próprio, digite um nome, largura e altura e clique em Adicionar.

Os campos proporção de pixels do dispositivo, string do user agent e tipo do dispositivo são opcionais. O campo de tipo de dispositivo é a lista definida como Dispositivo móvel por padrão.
De volta à janela de visualização, selecione o dispositivo recém-adicionado na lista Dimensões.
Exibir regras
Clique em Mais opções > Mostrar réguas para ver as réguas. A unidade de dimensionamento das réguas é em pixels.

O DevTools mostra as réguas na parte superior e à esquerda da janela de visualização.

Clique nas réguas em marcas específicas para definir a largura e a altura da janela de visualização.
Aumentar o zoom da janela de visualização
Use a lista Zoom para aumentar ou diminuir o zoom.

Fazer uma captura de tela
Para capturar uma captura de tela do que você vê na janela de visualização, clique em Mais opções > Fazer uma captura de tela.

Para capturar uma captura de tela de toda a página, incluindo o conteúdo que não está visível na janela de visualização, selecione Fazer uma captura de tela em tamanho original no mesmo menu.
Para incluir um frame do dispositivo ao fazer uma captura de tela no Modo específico do dispositivo, primeiro Mostrar frame do dispositivo e depois clique em Capturar tela, como indicado anteriormente.

Para aprender outras maneiras de fazer capturas de tela com o DevTools, consulte Quatro maneiras de fazer capturas de tela com o DevTools.
Limitar a rede e a CPU
Para limitar a rede e a CPU, selecione Mid-tier mobile ou Low-end mobile no Throttle.

Os dispositivos móveis de nível médio simulam 3G rápido e limita a CPU de modo que ela fique quatro vezes mais lenta do que normais. O Low-end mobile simula uma conexão 3G lenta e limita sua CPU seis vezes mais devagar que o normal. Manter mas lembre-se de que o limite é relativo à capacidade normal do seu laptop ou desktop.
A lista Acelerar ficará oculta se a barra de ferramentas do dispositivo for estreita.
Limitar apenas a CPU
Para limitar apenas a CPU e não a rede, acesse o painel Desempenho, clique em Capturar
Configurações e
Depois, selecione 4x lentidão, 6x lentidão ou 20x lentidão na lista CPU.

Limitar apenas a rede
Para limitar apenas a rede e não a CPU, acesse o painel Rede e selecione 3G rápido ou 3G lento na lista Throttle.

Ou pressione Command + Shift + P (Mac) ou Control + Shift + P (Windows, Linux, ChromeOS) para abrir o comando
Menu, digite 3G e selecione Ativar limitação 3G rápida ou Ativar limitação 3G lenta.

Também é possível definir a limitação de rede no painel Desempenho. Clique em Configurações de captura
e selecione
3G rápido ou 3G lento na lista Rede.

Emular sensores
Use o painel Sensores para substituir a geolocalização, simular a orientação do dispositivo, forçar o toque e emular o estado inativo.
As próximas seções fornecem uma visão rápida sobre como modificar a geolocalização e definir a orientação do dispositivo. Para ver uma lista completa de recursos, consulte Emular sensores do dispositivo.
Substituir geolocalização
Para abrir a interface de substituição de geolocalização, clique em Personalizar e controlar DevTools
e selecione Mais ferramentas > Sensores.

Ou pressione Command + Shift + P (Mac) ou Control + Shift + P (Windows, Linux, ChromeOS) para abrir o comando
Digite Sensors e depois selecione Show Sensors.

Selecione uma das predefinições da lista Local ou Outro... para inserir seu próprias coordenadas ou selecione Local indisponível para testar como sua página se comporta quando geolocalização está em estado de erro.

Definir orientação
Para abrir a interface de orientação, clique em Personalizar e controlar DevTools.
e selecione Mais ferramentas > Sensores.

Ou pressione Command + Shift + P (Mac) ou Control + Shift + P (Windows, Linux, ChromeOS) para abrir o comando
Digite Sensors e depois selecione Show Sensors.

Selecione uma das predefinições da lista Orientação ou Orientação personalizada para definir o próprios valores alfa, beta e gama.




