İzleme ve görüntülemeyle ilgili temel bilgileri öğrenmek için videoyu izleyin ve bu etkileşimli eğiticileri tamamlayın Chrome Geliştirici Araçları'nı kullanarak bir sayfanın DOM'sini değiştirebilirsiniz.
Bu eğiticide DOM ve HTML arasındaki farkı bildiğiniz varsayılmaktadır. Görüntüleyin Ek: HTML ve DOM karşılaştırması.
DOM düğümlerini görüntüleme
Öğeler panelinin DOM Ağacı, Geliştirici Araçları'nda DOM ile ilgili tüm etkinlikleri yaptığınız yerdir.
Düğümü inceleme
Belirli bir DOM düğümüyle ilgileniyorsanız Denetle, Geliştirici Araçları'nı açmanın hızlı bir yoludur düğümünü araştırın.
- Aşağıda Michelangelo'yu sağ tıklayıp İncele'yi seçin.
- Mikelanj
- Rafael
 .
Geliştirici Araçları'nın Elements paneli açılır.
DOM Ağacında
.
Geliştirici Araçları'nın Elements paneli açılır.
DOM Ağacında <li>Michelangelo</li>vurgulanmıştır.
- Ekranın sol üst köşesindeki İncele simgesini tıklayın.
Geliştirici Araçları'nı tıklayın.

Aşağıdaki Tokyo metnini tıklayın.
- Tokyo
Beyrut
Artık DOM Ağacında
<li>Tokyo</li>vurgulanıyor.
Bir düğümün incelenmesi, aynı zamanda bir düğümün stillerini görüntülemenin ve değiştirmenin ilk adımıdır. CSS'yi Görüntüleme ve Değiştirmeye Başlama bölümüne bakın.
DOM Ağacında klavyeyle gezinme
DOM Ağacında bir düğüm seçtikten sonra, istediğiniz öğeyi kullanarak DOM Ağacı'nda klavye kısayollarını da kullanabilirsiniz.
Aşağıdaki Ringo'yu sağ tıklayıp İncele'yi seçin.
<li>Ringo</li>şurada seçildi: DOM Ağacı'nı kullanır.- George
- Ringo
- Paul
Jehan

Yukarı ok tuşuna 2 kez basın.
<ul>seçildi.
Sol ok tuşuna basın.
<ul>listesi daraltılır.Sol ok tuşuna tekrar basın.
<ul>düğümünün üst öğesi seçili olduğundan emin olun. Bu durumda bu, 1. adıma yönelik talimatları içeren<li>düğümüdür.<ul>simgesini yeniden seçmek için aşağı ok tuşuna 3 kez basın. yeni bir liste oluşturabilirsiniz. Şu şekilde görünmelidir:<ul>...</ul>Sağ ok tuşuna basın. Liste genişler.
Görünüme git
DOM Ağacı'nı görüntülerken zaman zaman
şu anda görüntü alanında değil. Örneğin, sayfayı sayfanın en altına kaydırdığınızı
ve sayfanın en üstündeki <h1> düğümüyle ilgileniyorsanız. Görünüme doğru kaydırma
görüntü alanını, düğümü görebileceğiniz şekilde hızlı bir şekilde yeniden konumlandırmanızı sağlar.
Aşağıda Magritte'ı sağ tıklayıp İncele'yi seçin.
- Magritte
- Gün batımı
Bu sayfanın altındaki Ek: Görünüme git bölümüne gidin. Talimatlar burada devam eder.
Sayfanın en altındaki talimatları tamamladıktan sonra buraya geri dönmelisiniz.
Cetvelleri göster
Görüntü alanının üstünde ve solunda cetveller sayesinde, Elements panelinde bir öğenin üzerine geldiğinizde bu öğenin genişliğini ve yüksekliğini ölçebilirsiniz.

Cetvelleri şu iki yöntemden birini kullanarak etkinleştirin:
- Komut menüsünü açmak için Ctrl+Üst Karakter+P veya Command+Üst Karakter+P (Mac) tuşlarına basın,
Show rulers on hovertuşuna basın ve Enter tuşuna basın. Ayarlar > Tercihler > Elements > Fareyle üzerine gelindiğinde cetvelleri göster.
Cetvellerin boyutlandırma birimi pikseldir.
Düğüm arayın
DOM Ağacında dize, CSS veya XPath seçici ile arama yapabilirsiniz.
- İmlecinizi Elements paneline odaklayın.
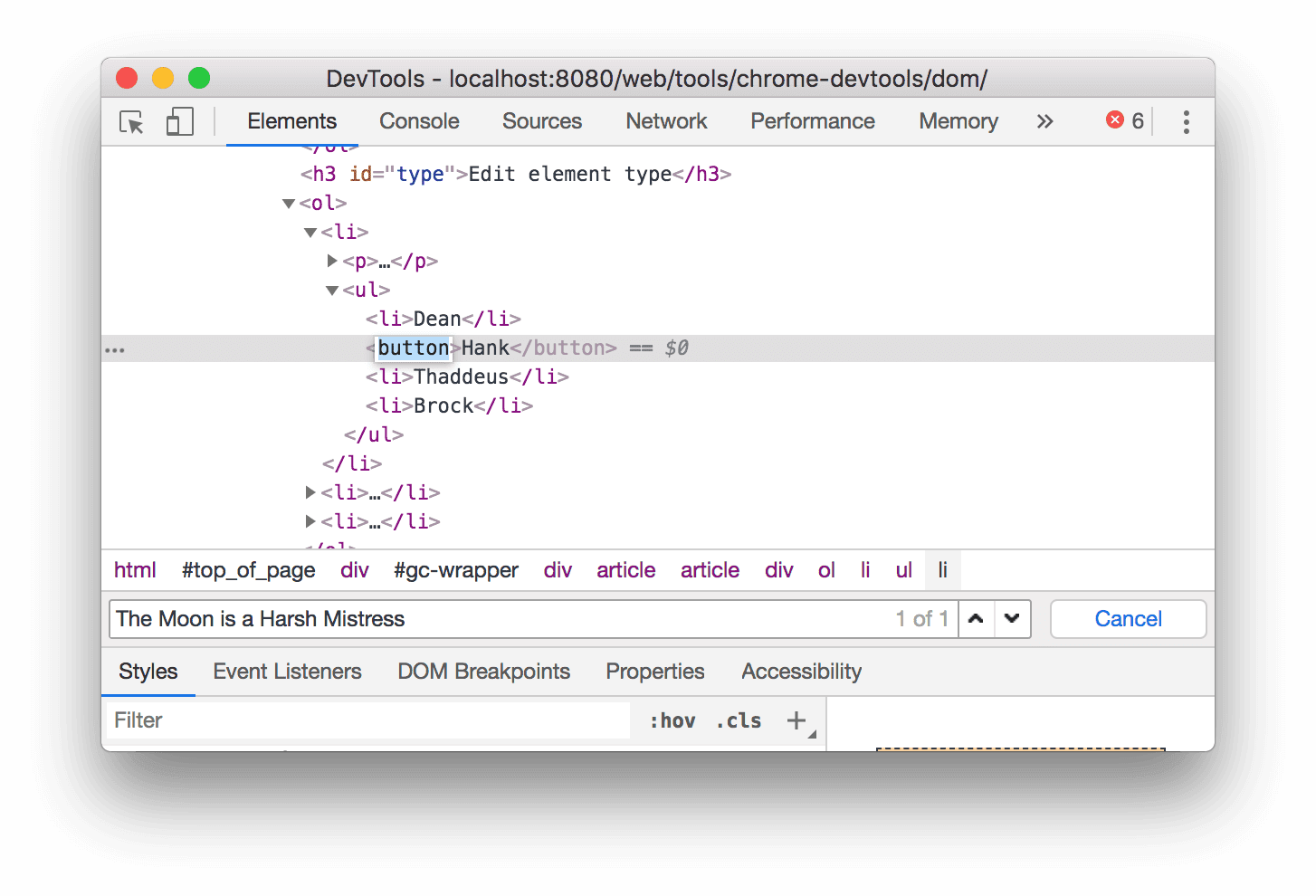
- Ctrl+F veya Command+F (Mac) tuşlarına basın. DOM Ağacının en altında arama çubuğu açılır.
The Moon is a Harsh Mistressyazın. DOM Ağacında son cümle vurgulanır.
Yukarıda belirtildiği gibi, arama çubuğu CSS ve XPath seçicilerini de destekler.
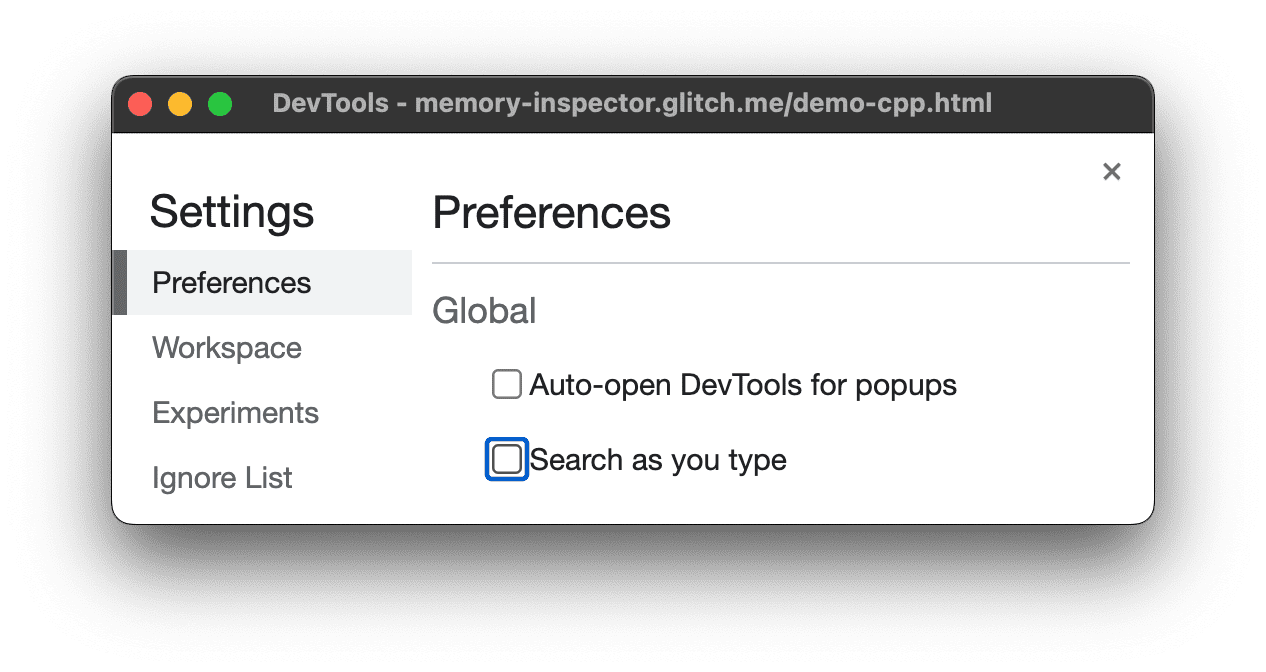
Elements paneli, DOM ağacında ilk eşleşen sonucu seçer ve bunu görüntü alanında görünüme yuvarlar. Varsayılan olarak bu, siz yazarken gerçekleşir. Her zaman uzun arama sorgularıyla çalışıyorsanız Geliştirici Araçları'nın aramayı yalnızca Enter tuşuna bastığınızda çalıştırmasını sağlayabilirsiniz.
Düğümler arasında gereksiz atlamalardan kaçınmak için Settings (Ayarlar) > Tercihler > Genel > Yazarken arayın onay kutusunu işaretleyin.

DOM'yi düzenleme
DOM'yi anında düzenleyebilir ve bu değişikliklerin sayfayı nasıl etkilediğini görebilirsiniz.
İçeriği düzenleyin
Bir düğümün içeriğini düzenlemek için DOM Ağacında içeriği çift tıklayın.
Aşağıda Michelle'i sağ tıklayıp İncele'yi seçin.
- Kızartma
- Merve
DOM Ağacında
Michelleöğesini çift tıklayın. Başka bir deyişle,<li>ve</li>. Metin, seçildiğini belirtmek için maviyle vurgulanır.
Michelleöğesini silin,Leelayazın ve değişikliği onaylamak için Enter tuşuna basın. Metin yukarıdaki olan değişiklikler Leela olarak değişir.
Özellikleri düzenle
Özellikleri düzenlemek için özellik adını veya değerini çift tıklayın. Talimatları uygulayın konusuna bakın.
Aşağıda Howard'ı sağ tıklayıp İncele'yi seçin.
- Howard
- Vahit
<li>öğesini çift tıklayın. Metin, bu özelliğin düğümün seçili olduğundan emin olun.
Sağ ok tuşuna basın, boşluk ekleyin ve
style="background-color:gold"ve ardından Enter tuşuna basın. Arka plan rengi altın rengine dönüşür.
Özelliği düzenle sağ tıklama seçeneğini de kullanabilirsiniz.

Düğüm türünü düzenle
Bir düğümün türünü düzenlemek için türü çift tıklayın ve yeni türü yazın.
Aşağıda Hank'i sağ tıklayın ve İncele'yi seçin.
- Dekan
- Espri
- Thaddeus
- Bro
<li>öğesini çift tıklayın.limetni vurgulanıyor.liöğesini silin,buttonyazın ve ardından Enter tuşuna basın.<li>düğümü,<button>olarak değişir. düğüm.
HTML olarak düzenle
Düğümleri söz dizimi vurgulama ve otomatik tamamlama özellikleriyle HTML olarak düzenlemek için düğümün açılır menüsünden HTML olarak düzenle'yi seçin.
Aşağıda Leonard'ı sağ tıklayıp İncele'yi seçin.
- Bir kuruş
- Howard
- Rajesh
- Leonard
Elements panelinde geçerli düğümü sağ tıklayın ve açılır menüden Elements'yi seçin.

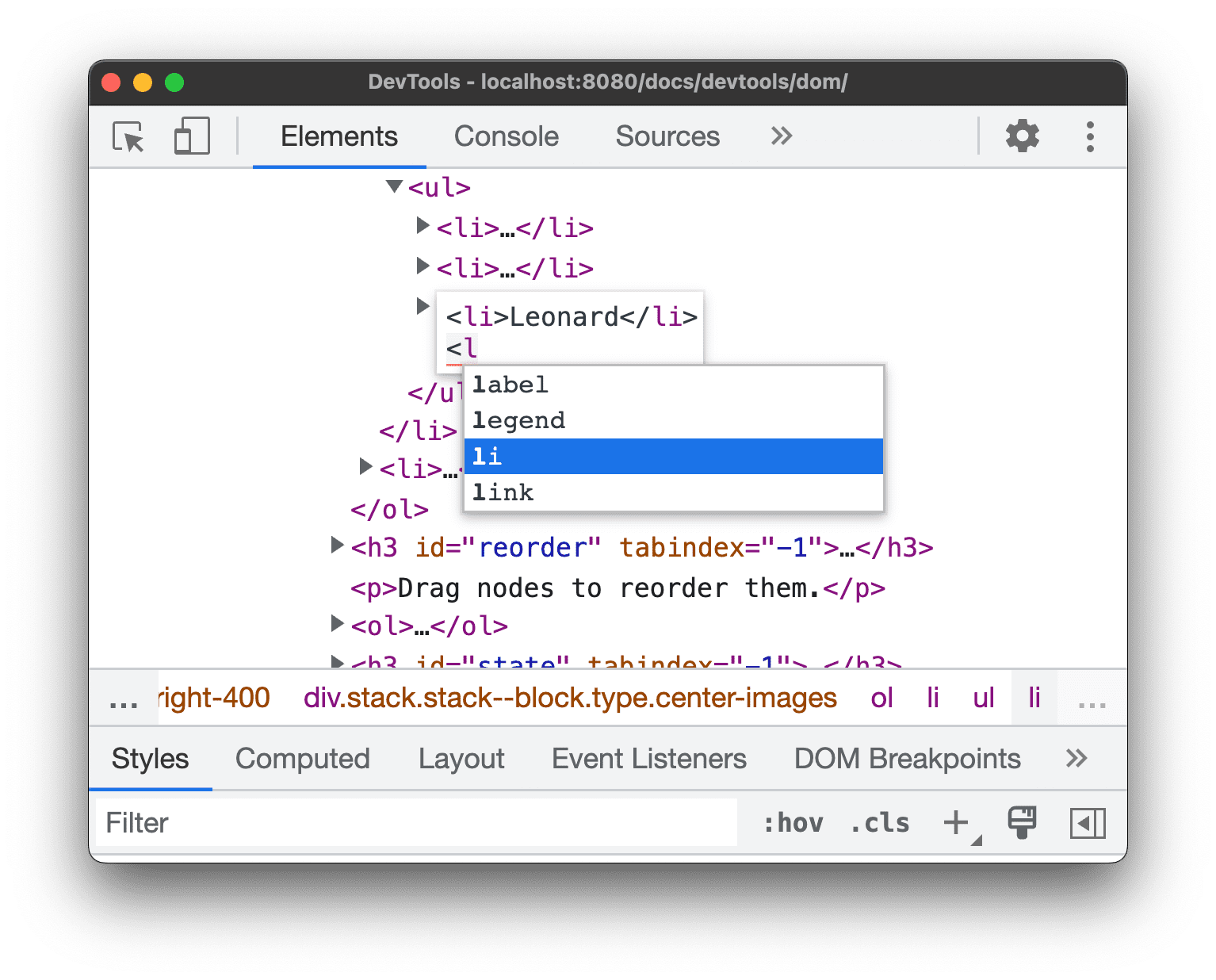
Yeni bir satır başlatmak için Enter tuşuna basın ve
<lyazmaya başlayın. Geliştirici Araçları, sizin için HTML söz dizimini vurgular ve etiketleri otomatik olarak tamamlar.
Otomatik tamamlama menüsünden
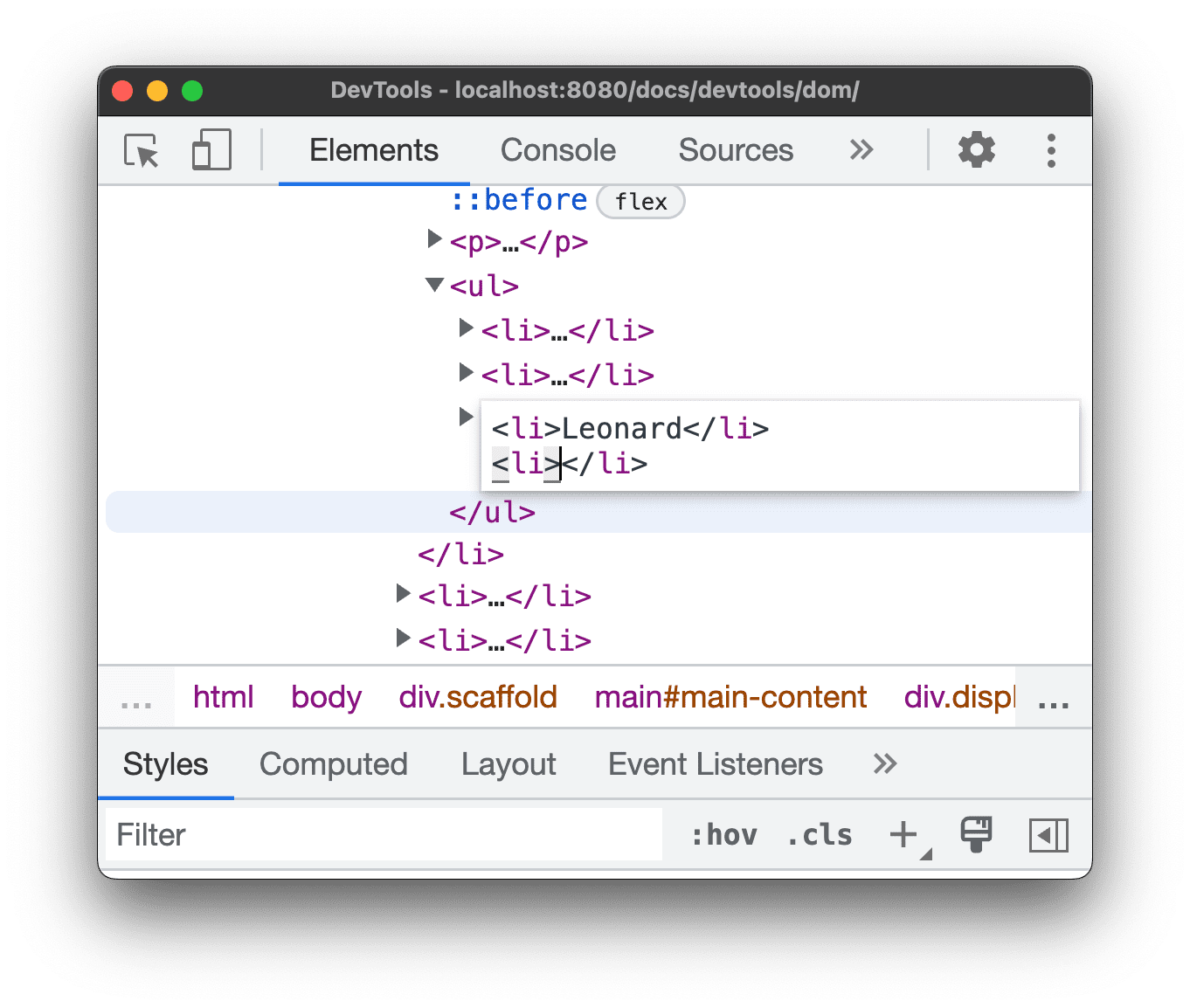
liöğesini seçin ve>yazın. Geliştirici Araçları, imleçten sonra</li>kapanış etiketini otomatik olarak ekler.
Etiketin içine
Sheldonyazın ve değişiklikleri uygulamak için Control / Command + Enter tuşlarına basın.
Düğümü kopyala
Öğeyi çoğalt sağ tıklama seçeneğini kullanarak bir öğeyi çoğaltabilirsiniz.
Aşağıda Nana'yı sağ tıklayıp İncele'yi seçin.
- Makyaj Masası Şenlik Ateşi
- Nalan
- Orlando
- Beyaz Gürültü
Elements panelinde
<li>Nana</li>simgesini sağ tıklayın ve açılır menüden Elements'yı seçin.
Sayfaya dönün. Liste öğesi hemen kopyalandı.
Klavye kısayollarını da kullanabilirsiniz: Üst Karakter + Alt + Aşağı ok (Windows ve Linux) ve Üst Karakter + Option + Aşağı ok (MacOS).
Düğüm ekran görüntüsü al
Düğüm ekran görüntüsü yakala'yı kullanarak DOM Ağacı'ndaki herhangi bir düğümün ekran görüntüsünü alabilirsiniz.
Bu sayfadaki herhangi bir resmi sağ tıklayıp İncele'yi seçin.
Elements panelinde resim URL'sini sağ tıklayın ve açılır menüden Elements'yı seçin.

Ekran görüntüsü, indirilenler bölümüne kaydedilir.

Geliştirici Araçları ile ekran görüntüsü almanın diğer yollarını öğrenmek için Geliştirici Araçları ile ekran görüntüsü yakalamanın 4 yolu başlıklı makaleyi inceleyin.
DOM düğümlerini yeniden sıralama
Düğümleri yeniden sıralamak için sürükleyin.
Aşağıda Elvis Presley'i sağ tıklayıp İncele'yi seçin. Bu son öğe olduğuna dikkat edin görünür.
- Stevie Harika
- Tom Waits
- Chris Thile
- Elvis Presley
DOM Ağacında,
<li>Elvis Presley</li>öğesini listenin en üstüne sürükleyin.
Durumu zorunlu kıl
Düğümleri :active, :hover, :focus,
:visited ve :focus-within.
Aşağıdaki Sineklerin Efendisi'nin üzerine gelin. Arka plan rengi turuncu olur.
- Sineklerin Efendisi
- Suç ve Ceza
- Moby Dick
Yukarıdaki Sineklerin Efendisi'ni sağ tıklayıp İncele'yi seçin.
<li class="demo--hover">The Lord of the Flies</li>simgesini sağ tıklayın ve Zorla'yı seçin Eyalet > :hover'ı seçin. Bu seçeneği görmüyorsanız Ek: Eksik seçenekler bölümüne bakın. Düğümün üzerine gelmeseniz bile arka plan rengi turuncu kalır.
Düğümü gizleme
Bir düğümü gizlemek için H tuşuna basın.
Aşağıdaki Yıldızlarımdaki Hedefim'i sağ tıklayın ve İncele'yi seçin.
- Monte Kristo Sayısı
- Yıldızlar Benim Hedefim
H tuşuna basın. Düğüm gizli. Düğümü sağ tıklayıp Öğeyi gizle seçeneğini de kullanabilirsiniz.

H tuşuna tekrar basın. Düğüm tekrar gösterilir.
Düğüm silme
Bir düğümü silmek için Delete tuşuna basın.
Aşağıda Temel'i sağ tıklayıp İncele'yi seçin.
- Resimli Adam
- Bakır camdan
- Vakıf
Delete tuşuna basın. Düğüm silindi. Düğümü sağ tıklayıp Öğeyi sil seçeneğini de kullanabilirsiniz.
Ctrl+Z veya Command+Z (Mac) tuşlarına basın. Son işlem geri alınır ve düğüm yeniden görünür.
Konsoldaki düğümlere erişim
Geliştirici Araçları, DOM düğümlerine Console'dan erişmek veya Bunlar için JavaScript referansları.
Şu anda seçili olan düğüme $0 ile referansta bulunun
Bir düğümü incelediğinizde, düğümün yanındaki == $0 metni buna başvurabileceğiniz anlamına gelir
düğümünü Konsol'da $0 değişkeniyle değiştirin.
Aşağıda Karanlığın Sol Eli'ni sağ tıklayıp İncele'yi seçin.
- Karanlığın Sol Eli
- Dune
Konsol Çekmecesi'ni açmak için Escape tuşuna basın.
$0yazın ve Enter tuşuna basın. Bu ifadenin sonucu,$0işlevinin sonucu<li>The Left Hand of Darkness</li>.
Fareyle sonucun üzerine gelin. Düğüm, görüntü alanında vurgulanır.
DOM Ağacı'nda
<li>Dune</li>simgesini tıklayın, Konsola tekrar$0yazın ve ardından şuna basın: Tekrar Enter. Şimdi$0,<li>Dune</li>olarak değerlendiriliyor.
Genel değişken olarak sakla
Bir düğüme birçok kez yeniden başvurmanız gerekiyorsa bunu genel değişken olarak depolayın.
Aşağıdaki Büyük Uyku'yu sağ tıklayıp İncele'yi seçin.
- Büyük Uyku
- Uzun Veda
DOM Ağacında
<li>The Big Sleep</li>öğesini sağ tıklayın ve Genel olarak depola'yı seçin değişkeni kullandığınızdan emin olun. Bu seçeneği görmüyorsanız Ek: Eksik seçenekler bölümüne bakın.Konsola
temp1yazıp Enter tuşuna basın. İfadenin sonucu değişkeni, düğüme değerlendirildiğini gösterir.
JS yolunu kopyala
Otomatik testte referans almanız gerektiğinde JavaScript yolunu bir düğüme kopyalayın.
Aşağıdaki The Brothers Karamazov'u sağ tıklayıp İncele'yi seçin.
- Karamazov Karamazov
- Suç ve Ceza
DOM Ağacında
<li>The Brothers Karamazov</li>sağ tıklayın ve Kopyala > JS Yolunu Kopyala. Şuna çözümlenen birdocument.querySelector()ifadesi: düğüm panonuza kopyalandı.Şu işlemler için Control+V veya Command+V (Mac) tuşlarına basın. ifadeyi Console'a yapıştırın.
İfadeyi değerlendirmek için Enter tuşuna basın.

DOM değişikliklerine göre ara
Geliştirici Araçları, JavaScript DOM'yi değiştirdiğinde sayfanın JavaScript'ini duraklatmanıza olanak tanır. DOM değişikliği ayrılma noktaları bölümüne bakın.
Sonraki adımlar
Bu, Geliştirici Araçları'ndaki DOM ile ilgili özelliklerin çoğunu kapsar. Diğer e-posta hedeflerini noktaları görmek için DOM Ağacı'ndaki düğümleri sağ tıklayıp bu eğitimde ele alınmıştır. Ayrıca, Öğeler paneli klavye kısayolları bölümüne de bakın.
Tüm ayrıntıları öğrenmek için Chrome Geliştirici Araçları ana sayfasına göz atın. neler yapabilirsiniz?
Geliştirici Araçları ekibiyle iletişime geçmek için Topluluk sayfasına göz atın veya Geliştirici Araçları topluluğundan yardım alın.
Ek: HTML ve DOM karşılaştırması
Bu bölümde, HTML ve DOM arasındaki fark hızlı bir şekilde açıklanmaktadır.
https://example.com gibi bir sayfa istemek için web tarayıcısı kullandığınızda, sunucu
şu şekilde HTML döndürür:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Tarayıcı, HTML'yi ayrıştırır ve şuna benzer bir nesne ağacı oluşturur:
html
head
title
body
h1
p
script
Sayfanın içeriğini temsil eden bu nesne veya düğüm ağacına DOM adı verilir. Şu anda HTML ile aynı görünüyor ancak şu kodu çalıştırır:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Bu kod, h1 düğümünü kaldırır ve DOM'ye başka bir p düğümü ekler. Tam DOM artık
aşağıdaki gibidir:
html
head
title
body
p
script
p
Sayfanın HTML'si artık DOM'sinden farklıdır. Başka bir deyişle HTML, DOM, geçerli sayfa içeriğini temsil eder. JavaScript eklediğinde, kaldırdığında veya düzenlediğinde DOM, HTML'den farklı hale gelir.
Daha fazla bilgi edinmek için DOM'ye giriş bölümüne bakın.
Ek: Görünüme git
Bu bölüm, Görünüme doğru kaydırma bölümünün devamıdır. Şunu izleyin: aşağıdaki talimatları uygulayın.
- DOM Ağacınızda
<li>Magritte</li>düğümünü seçmeye devam etmeniz gerekir. Görmezseniz şuraya geri dönün: Görünüme doğru ilerleyin ve baştan başlayın. <li>Magritte</li>düğümünü sağ tıklayın ve Görünüme git'i seçin. Görüntü alanınız kayıyor Magritte düğümünü görebilmek için yedekleyin. Görünüme kaydır seçeneğini göremiyorsanız Ek: Eksik seçenekler bölümüne bakın.
Ek: Eksik seçenekler
Bu eğitimdeki talimatların çoğunda, DOM Ağacındaki bir düğümü sağ tıklamanız istenir ve ardından, açılan içerik menüsünden bir seçenek belirleyin. Belirtilen seçeneğinde yoksa düğüm metnini sağ tıklamayı deneyin.




