Hãy xem video và hoàn thành các hướng dẫn tương tác này để tìm hiểu các kiến thức cơ bản về cách xem và thay đổi DOM của một trang bằng Công cụ của Chrome cho nhà phát triển.
Hướng dẫn này giả định rằng bạn biết sự khác biệt giữa DOM và HTML. Vui lòng xem phần Phụ lục: HTML và DOM để biết nội dung giải thích.
Xem các nút DOM
Cây DOM của bảng điều khiển Phần tử là nơi bạn thực hiện tất cả các hoạt động liên quan đến DOM trong Công cụ cho nhà phát triển.
Kiểm tra một nút
Khi bạn quan tâm đến một nút DOM cụ thể, hãy Kiểm tra để nhanh chóng mở Công cụ cho nhà phát triển và điều tra nút đó.
- Nhấp chuột phải vào Michelangelo ở bên dưới rồi chọn Inspect (Kiểm tra).
- Michelangelo
- Raphael
 Bảng điều khiển Phần tử của Công cụ cho nhà phát triển sẽ mở ra.
Bảng điều khiển Phần tử của Công cụ cho nhà phát triển sẽ mở ra.
<li>Michelangelo</li>được làm nổi bật trong Cây DOM.
- Nhấp vào biểu tượng Inspect (Kiểm tra) ở góc trên cùng bên trái của DevTools.

Nhấp vào văn bản Tokyo bên dưới.
- Tokyo
Beirut
Hiện tại,
<li>Tokyo</li>được làm nổi bật trong Cây DOM.
Kiểm tra một nút cũng là bước đầu tiên để xem và thay đổi kiểu của một nút. Xem bài viết Bắt đầu tìm hiểu cách xem và thay đổi CSS.
Di chuyển trong Cây DOM bằng bàn phím
Sau khi đã chọn một nút trong Cây DOM, bạn có thể điều hướng Cây DOM bằng bàn phím.
Nhấp chuột phải vào Ringo ở bên dưới rồi chọn Inspect (Kiểm tra).
<li>Ringo</li>được chọn trong Cây DOM.- George
- Ringo
- Paul
John

Nhấn phím mũi tên Lên 2 lần. Đã chọn
<ul>.
Nhấn phím Mũi tên trái. Danh sách
<ul>sẽ thu gọn.Nhấn lại phím Mũi tên trái. Nút mẹ của nút
<ul>sẽ được chọn. Trong trường hợp này là nút<li>chứa hướng dẫn cho bước 1.Nhấn phím mũi tên Xuống 3 lần để chọn lại danh sách
<ul>mà bạn vừa thu gọn. Ứng dụng sẽ hiển thị như sau:<ul>...</ul>Nhấn phím Mũi tên phải. Danh sách sẽ mở rộng.
Di chuyển vào khung hiển thị
Khi xem Cây DOM, đôi khi bạn sẽ thấy mình quan tâm đến một nút DOM hiện không có trong khung nhìn. Ví dụ: giả sử bạn cuộn xuống cuối trang và bạn quan tâm đến nút <h1> ở đầu trang. Tính năng Cuộn vào khung hiển thị cho phép bạn nhanh chóng đặt lại vị trí khung nhìn để có thể thấy nút.
Nhấp chuột phải vào Magritte ở bên dưới rồi chọn Inspect (Kiểm tra).
- Magritte
- Soutine
Chuyển đến mục Phụ lục: Cuộn vào chế độ xem ở cuối trang này. Hướng dẫn sẽ tiếp tục ở đó.
Sau khi hoàn tất hướng dẫn ở cuối trang, bạn nên quay lại đây.
Hiển thị thước
Với thước kẻ ở phía trên và bên trái khung nhìn, bạn có thể đo chiều rộng và chiều cao của một phần tử khi di chuột lên phần tử đó trong bảng điều khiển Phần tử.

Bật thước theo một trong hai cách:
- Nhấn tổ hợp phím Control+Shift+P hoặc Command+Shift+P (Mac) để mở Trình đơn lệnh, nhập
Show rulers on hoverrồi nhấn phím Enter. - Kiểm tra
Cài đặt > Lựa chọn ưu tiên > Phần tử > Hiện thước kẻ khi di chuột.
Đơn vị kích thước của thước kẻ là pixel.
Tìm nút
Bạn có thể tìm kiếm Cây DOM theo chuỗi, bộ chọn CSS hoặc bộ chọn vai trò.
- Tập trung con trỏ vào bảng điều khiển Thành phần.
- Nhấn Control+F hoặc Command+F (Mac). Thanh Tìm kiếm sẽ mở ra ở cuối Cây DOM.
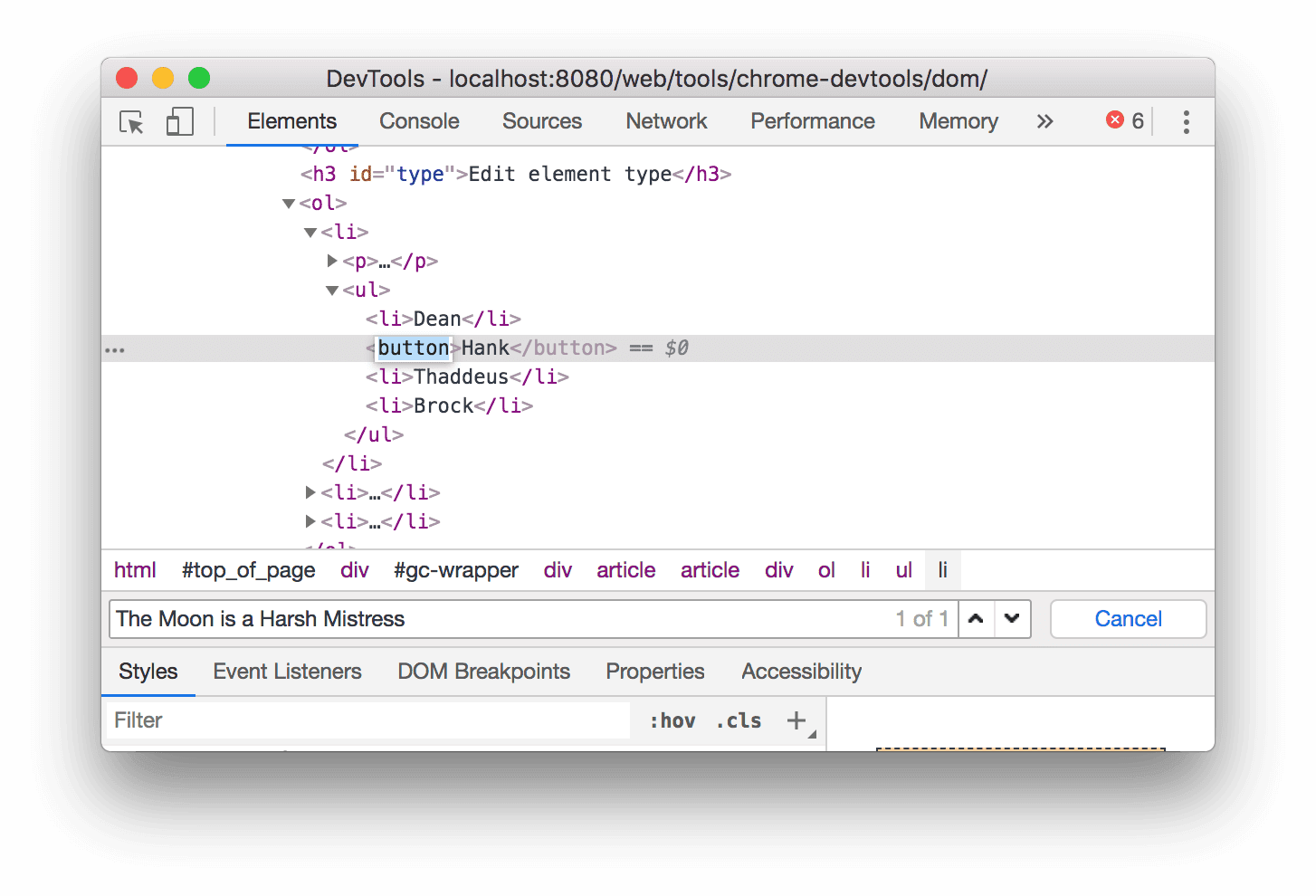
Nhập
The Moon is a Harsh Mistress. Câu cuối cùng được làm nổi bật trong Cây DOM.
Như đã đề cập ở trên, thanh Tìm kiếm cũng hỗ trợ bộ chọn CSS và vai trò.
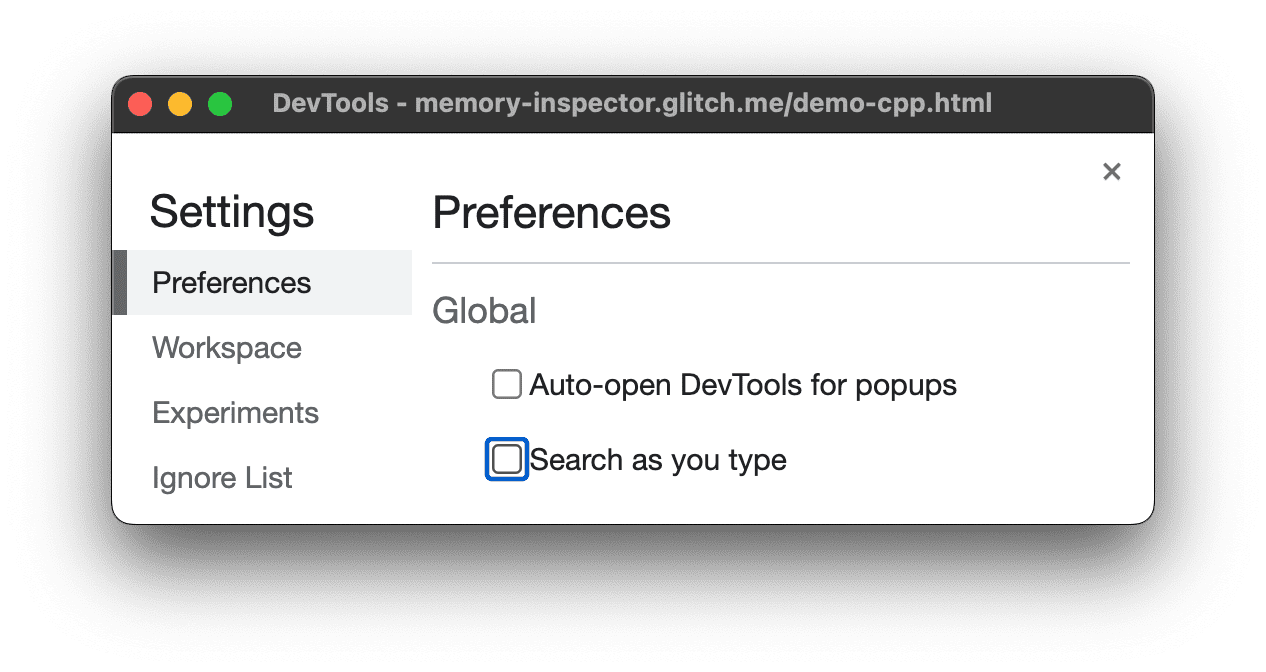
Bảng điều khiển Phần tử chọn kết quả phù hợp đầu tiên trong cây DOM và đưa kết quả đó vào khung nhìn. Theo mặc định, việc này sẽ diễn ra khi bạn nhập. Nếu bạn luôn làm việc với các truy vấn tìm kiếm dài, bạn có thể làm cho Công cụ cho nhà phát triển chỉ chạy tìm kiếm khi nhấn Enter.
Để tránh chuyển đổi không cần thiết giữa các nút, hãy xoá hộp đánh dấu Cài đặt > Lựa chọn ưu tiên > Chung > Tìm kiếm khi bạn nhập.

Chỉnh sửa DOM
Bạn có thể chỉnh sửa DOM một cách nhanh chóng và xem những thay đổi đó ảnh hưởng đến trang như thế nào.
Chỉnh sửa nội dung
Để chỉnh sửa nội dung của một nút, hãy nhấp đúp vào nội dung trong Cây DOM.
Nhấp chuột phải vào Michelle ở bên dưới rồi chọn Inspect (Kiểm tra).
- Món chiên
- Michelle làm đạo diễn
Trong Cây DOM, hãy nhấp đúp vào
Michelle. Nói cách khác, hãy nhấp đúp vào văn bản giữa<li>và</li>. Văn bản này đã được chọn bằng màu xanh dương.
Xoá
Michelle, nhậpLeela, sau đó nhấn phím Enter để xác nhận thay đổi. Văn bản ở trên thay đổi từ Michelle thành Leela.
Chỉnh sửa thuộc tính
Để chỉnh sửa thuộc tính, hãy nhấp đúp vào tên hoặc giá trị của thuộc tính. Hãy làm theo hướng dẫn bên dưới để tìm hiểu cách thêm thuộc tính vào một nút.
Nhấp chuột phải vào Howard ở bên dưới rồi chọn Inspect (Kiểm tra).
- Howard
- Vince
Nhấp đúp vào
<li>. Văn bản này được làm nổi bật để cho biết nút đã được chọn.
Nhấn phím mũi tên Phải, thêm dấu cách, nhập
style="background-color:gold"rồi nhấn phím Enter. Màu nền của nút sẽ chuyển sang màu vàng.
Bạn cũng có thể sử dụng thao tác nhấp chuột phải Chỉnh sửa thuộc tính.

Chỉnh sửa loại nút
Để chỉnh sửa loại của một nút, hãy nhấp đúp vào loại nút đó rồi nhập loại mới.
Nhấp chuột phải vào Hank ở bên dưới rồi chọn Inspect (Kiểm tra).
- Trưởng tu viện
- Hành trình
- Thaddeus
- Brock
Nhấp đúp vào
<li>. Văn bảnliđược làm nổi bật.Xoá
li, nhậpbuttonrồi nhấn phím Enter. Nút<li>chuyển thành nút<button>.
Chỉnh sửa dưới dạng HTML
Để chỉnh sửa các nút dưới dạng HTML với tính năng đánh dấu và tự động hoàn thành cú pháp, hãy chọn Chỉnh sửa dưới dạng HTML trong trình đơn thả xuống của nút.
Nhấp chuột phải vào Leonard ở bên dưới rồi chọn Kiểm tra.
- Đồng xu
- Howard
- Tiếng Rajesh
- Leonard
Trong bảng điều khiển Phần tử, hãy nhấp chuột phải vào nút hiện tại rồi chọn Chỉnh sửa dưới dạng HTML trên trình đơn thả xuống.

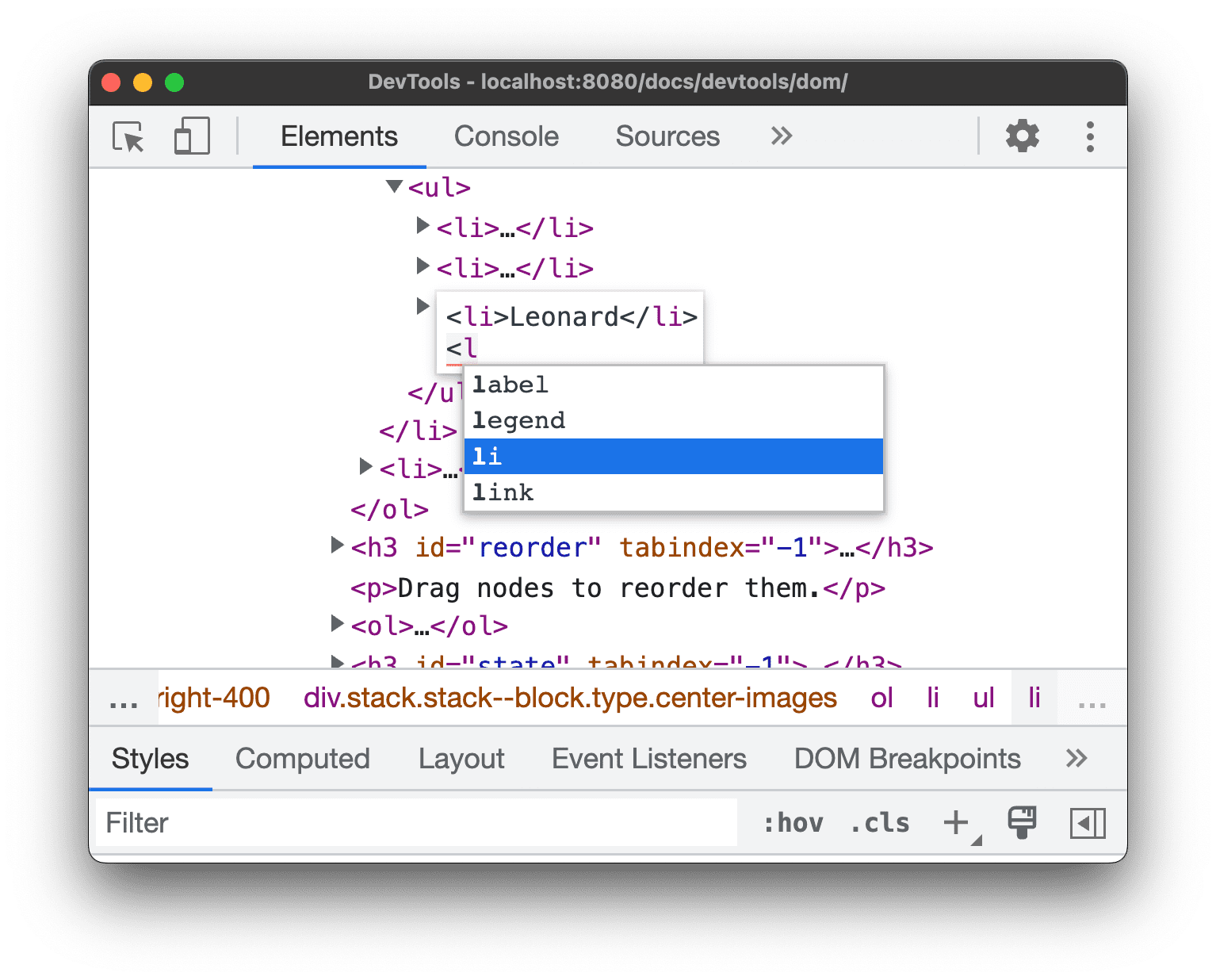
Nhấn Enter để bắt đầu một dòng mới và bắt đầu nhập
<l. DevTool làm nổi bật cú pháp HTML và tính năng tự động hoàn thành thẻ cho bạn.
Chọn phần tử
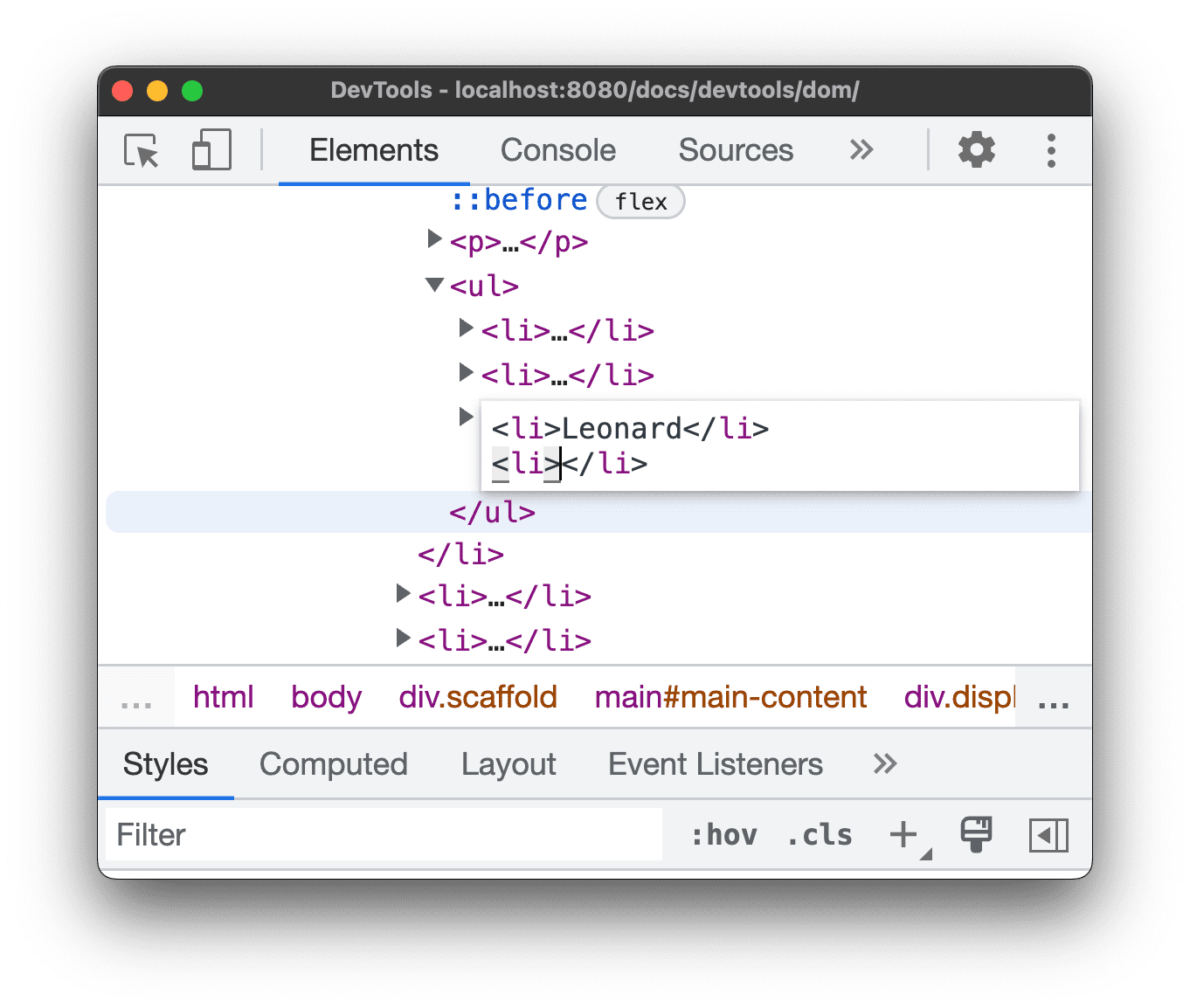
litrong trình đơn tự động hoàn thành rồi nhập>. Công cụ cho nhà phát triển sẽ tự động thêm thẻ đóng</li>sau con trỏ.
Nhập
Sheldonbên trong thẻ rồi nhấn tổ hợp phím Control / Command + Enter để áp dụng các thay đổi.
Sao chép nút
Bạn có thể sao chép một phần tử bằng cách nhấp chuột phải vào Phần tử trùng lặp.
Nhấp chuột phải vào Nana ở bên dưới rồi chọn Kiểm tra.
- Lửa cháy của những chiếc bàn thờ
- nana
- Orlando
- Tiếng ồn trắng
Trong bảng điều khiển Phần tử, hãy nhấp chuột phải vào
<li>Nana</li>rồi chọn Phần tử trùng lặp trên trình đơn thả xuống.
Quay lại trang. Mục danh sách được sao chép ngay lập tức.
Bạn cũng có thể sử dụng phím tắt: mũi tên Shift + Alt + Mũi tên xuống (Windows và Linux) và Shift + Option + Mũi tên xuống (MacOS).
Chụp ảnh màn hình nút
Bạn có thể chụp ảnh màn hình bất kỳ nút riêng lẻ nào trong Cây DOM bằng cách sử dụng Chụp ảnh màn hình nút.
Nhấp chuột phải vào bất kỳ hình ảnh nào trên trang này rồi chọn Kiểm tra.
Trong bảng điều khiển Phần tử, hãy nhấp chuột phải vào URL hình ảnh rồi chọn Chụp ảnh màn hình nút từ trình đơn thả xuống.

Ảnh chụp màn hình sẽ được lưu vào thư mục tệp tải xuống.

Sắp xếp lại các nút DOM
Kéo các nút để sắp xếp lại chúng.
Nhấp chuột phải vào Elvis Presley ở bên dưới rồi chọn Inspect (Kiểm tra). Lưu ý rằng đó là mục cuối cùng trong danh sách.
- Kỳ quan Stevie
- Tom chờ đợi
- Chris Thile
- Elvis Presley
Trong Cây DOM, kéo
<li>Elvis Presley</li>lên đầu danh sách.
Buộc trạng thái
Bạn có thể buộc các nút duy trì trạng thái như :active, :hover, :focus, :visited và :focus-within.
Di chuột qua Chúa tể của những loài ruồi ở bên dưới. Màu nền sẽ chuyển sang màu cam.
- Chúa tể của những loài ruồi
- Tội phạm và hình phạt
- Moby Dắc
Nhấp chuột phải vào Chúa tể của những loài ruồi ở trên rồi chọn Kiểm tra.
Nhấp chuột phải vào
<li class="demo--hover">The Lord of the Flies</li>rồi chọn Force State (Buộc trạng thái) > :hover (di chuyển). Hãy xem phần Phụ lục: Thiếu lựa chọn nếu bạn không thấy lựa chọn này. Màu nền vẫn là màu cam ngay cả khi bạn không thực sự di chuột qua nút này.
Ẩn một nút
Nhấn H để ẩn một nút.
Nhấp chuột phải vào The Stars My Destination (Sao điểm đến của tôi) ở bên dưới rồi chọn Inspect (Kiểm tra).
- Bá tước Monte Cristo
- Ngôi sao điểm đến của tôi
Nhấn phím H. Nút bị ẩn. Bạn cũng có thể nhấp chuột phải vào nút rồi sử dụng tuỳ chọn Ẩn phần tử.

Nhấn lại phím H. Nút này sẽ hiển thị lại.
Xoá nút
Nhấn Delete để xoá một nút.
Nhấp chuột phải vào Foundation (Nền tảng) ở bên dưới rồi chọn Inspect (Kiểm tra).
- Người được minh hoạ
- Qua kính soi
- Nền tảng
Nhấn phím Delete. Nút đã bị xoá. Bạn cũng có thể nhấp chuột phải vào nút rồi sử dụng lựa chọn Xoá phần tử.
Nhấn Control+Z hoặc Command+Z (Mac). Thao tác cuối cùng sẽ bị huỷ và nút này sẽ xuất hiện lại.
Nút truy cập trong Bảng điều khiển
Công cụ cho nhà phát triển cung cấp một vài lối tắt để truy cập vào các nút DOM từ Bảng điều khiển hoặc nhận thông tin tham chiếu JavaScript đến các nút này.
Tham chiếu đến nút đang được chọn bằng $0
Khi bạn kiểm tra một nút, văn bản == $0 bên cạnh nút này có nghĩa là bạn có thể tham chiếu nút này trong Console bằng biến $0.
Nhấp chuột phải vào Bên trái của bóng tối ở bên dưới rồi chọn Inspect (Kiểm tra).
- Tay trái của bóng tối
- Hành tinh cát
Nhấn phím Escape để mở Ngăn điều khiển.
Nhập
$0rồi nhấn phím Enter. Kết quả của biểu thức cho thấy$0cho kết quả là<li>The Left Hand of Darkness</li>.
Di chuột qua kết quả. Nút được làm nổi bật trong khung nhìn.
Nhấp vào
<li>Dune</li>trong Cây DOM, nhập$0vào Bảng điều khiển một lần nữa rồi nhấn lại Enter. Giờ đây,$0cho kết quả là<li>Dune</li>.
Lưu trữ dưới dạng biến toàn cục
Nếu bạn cần tham chiếu lại một nút nhiều lần, hãy lưu trữ nút đó dưới dạng biến toàn cục.
Nhấp chuột phải vào The Big Sleep (Giấc ngủ lớn) ở bên dưới rồi chọn Inspect (Kiểm tra).
- Giấc ngủ ngon
- Tạm biệt lâu dài
Nhấp chuột phải vào
<li>The Big Sleep</li>trong Cây DOM rồi chọn Lưu trữ dưới dạng biến toàn cục. Hãy xem phần Phụ lục: Thiếu lựa chọn nếu bạn không thấy lựa chọn này.Nhập
temp1vào Bảng điều khiển rồi nhấn phím Enter. Kết quả của biểu thức cho thấy biến đó đánh giá nút.
Sao chép đường dẫn JS
Sao chép đường dẫn JavaScript đến một nút khi bạn cần tham chiếu đến nút đó trong kiểm thử tự động.
Nhấp chuột phải vào The Anh em Karamazov ở bên dưới rồi chọn Kiểm tra.
- Anh em nhà Karamazov
- Tội phạm và hình phạt
Nhấp chuột phải vào
<li>The Brothers Karamazov</li>trong Cây DOM rồi chọn Sao chép > Sao chép đường dẫn JS. Biểu thứcdocument.querySelector()phân giải nút đã được sao chép vào bảng nhớ tạm.Nhấn tổ hợp phím Control+V hoặc Command+V (Mac) để dán biểu thức vào Console.
Nhấn Enter để đánh giá biểu thức.

Ngắt khi thay đổi DOM
Công cụ cho nhà phát triển cho phép bạn tạm dừng JavaScript của một trang khi JavaScript sửa đổi DOM. Xem Điểm ngắt thay đổi DOM.
Các bước tiếp theo
Đó là hầu hết các tính năng liên quan đến DOM trong Công cụ cho nhà phát triển. Bạn có thể khám phá các tuỳ chọn còn lại bằng cách nhấp chuột phải vào các nút trong Cây DOM và thử nghiệm các tuỳ chọn khác không có trong hướng dẫn này. Hãy xem thêm bài viết Phím tắt của bảng điều khiển Phần tử.
Hãy xem trang chủ Công cụ của Chrome cho nhà phát triển để khám phá mọi việc khác mà bạn có thể làm với Công cụ cho nhà phát triển.
Hãy xem mục Cộng đồng nếu bạn muốn liên hệ với nhóm Công cụ cho nhà phát triển hoặc yêu cầu trợ giúp từ cộng đồng Công cụ cho nhà phát triển.
Phụ lục: HTML so với DOM
Phần này giải thích nhanh về sự khác biệt giữa HTML và DOM.
Khi bạn sử dụng trình duyệt web để yêu cầu một trang như https://example.com, máy chủ
sẽ trả về HTML như sau:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Trình duyệt phân tích cú pháp HTML và tạo một cây gồm các đối tượng như sau:
html
head
title
body
h1
p
script
Cây đối tượng, hay nút này, đại diện cho nội dung của trang được gọi là DOM. Hiện tại, mã này trông giống như HTML, nhưng giả sử rằng tập lệnh được tham chiếu ở cuối HTML chạy mã sau:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Mã đó sẽ xoá nút h1 và thêm một nút p khác vào DOM. DOM hoàn chỉnh giờ đây có dạng như sau:
html
head
title
body
p
script
p
HTML của trang hiện khác với DOM. Nói cách khác, HTML đại diện cho nội dung trang ban đầu và DOM đại diện cho nội dung trang hiện tại. Khi JavaScript thêm, xoá hoặc chỉnh sửa các nút, DOM trở nên khác với HTML.
Xem phần Giới thiệu về DOM để tìm hiểu thêm.
Phụ lục: Di chuyển vào chế độ xem
Đây là phần tiếp theo của phần Scroll vào view (Di chuyển vào khung hiển thị). Hãy làm theo hướng dẫn dưới đây để hoàn tất phần này.
- Nút
<li>Magritte</li>vẫn sẽ được chọn trong Cây DOM. Nếu chưa, hãy quay lại phần Scroll to view (Di chuyển vào khung hiển thị) rồi bắt đầu lại. Nhấp chuột phải vào nút
<li>Magritte</li>rồi chọn Scroll to view (Cuộn vào khung hiển thị). Khung nhìn sẽ cuộn lên để bạn có thể thấy nút Magritte. Hãy xem phần Phụ lục: Thiếu các tuỳ chọn nếu bạn không thấy tuỳ chọn Cuộn vào chế độ xem.
Phụ lục: Thiếu lựa chọn
Nhiều hướng dẫn trong hướng dẫn này sẽ hướng dẫn bạn nhấp chuột phải vào một nút trong Cây DOM, rồi chọn một tuỳ chọn từ trình đơn theo bối cảnh bật lên. Nếu bạn không thấy tuỳ chọn được chỉ định trong trình đơn theo bối cảnh, hãy thử nhấp chuột phải ra khỏi văn bản nút.




