Hoàn thành các hướng dẫn tương tác này để tìm hiểu kiến thức cơ bản về cách xem và thay đổi CSS của một trang bằng Công cụ của Chrome cho nhà phát triển.
Xem CSS của một phần tử
Nhấp chuột phải vào văn bản
Inspect me!bên dưới rồi chọn Kiểm tra. Bảng điều khiển Elements (Phần tử) của Công cụ cho nhà phát triển sẽ mở ra.Kiểm tra tôi!
Quan sát phần tử
Inspect me!được đánh dấu màu xanh dương trong DOM Tree (Cây DOM).
Trong DOM Tree (Cây DOM), hãy tìm giá trị của thuộc tính
data-messagecho phần tửInspect me!.Nhập giá trị của thuộc tính vào hộp văn bản bên dưới.
Trong thẻ Elements (Phần tử) > Styles (Kiểu), hãy tìm quy tắc lớp
aloha.Thẻ Styles (Kiểu) liệt kê các quy tắc CSS đang được áp dụng cho bất kỳ phần tử nào được chọn trong DOM Tree (Cây DOM), vẫn là phần tử
Inspect me!.Lớp
alohađang khai báo giá trị chopadding. Nhập giá trị này và đơn vị của giá trị đó (không có dấu cách) vào hộp văn bản bên dưới.
Nếu bạn muốn neo cửa sổ DevTools ở bên phải khung nhìn, như trong ảnh chụp màn hình ở bước 1, hãy xem phần Thay đổi vị trí của DevTools.
Thêm nội dung khai báo CSS vào một phần tử
Sử dụng thẻ Kiểu khi bạn muốn thay đổi hoặc thêm nội dung khai báo CSS vào một phần tử.
Nhấp chuột phải vào văn bản
Add a background color to me!bên dưới rồi chọn Kiểm tra.Thêm màu nền cho tôi!
Nhấp vào biểu tượng
element.styleở gần đầu thẻ Kiểu.Nhập
background-colorrồi nhấn Enter.Nhập
honeydewrồi nhấn Enter. Trong cây DOM, bạn có thể thấy rằng phần khai báo kiểu cùng dòng đã được áp dụng cho phần tử.

Thêm một lớp CSS vào một phần tử
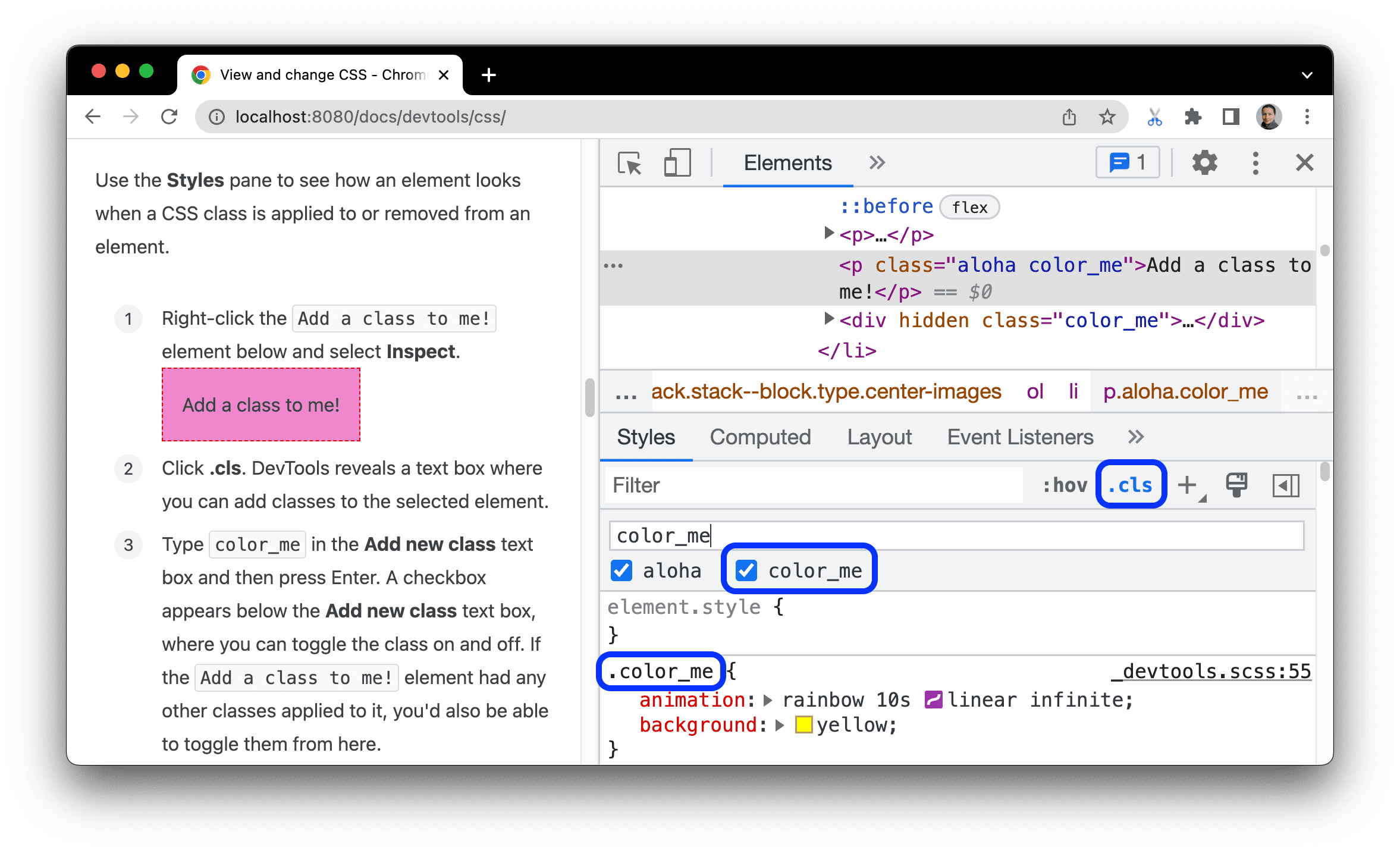
Sử dụng thẻ Kiểu để xem giao diện của một phần tử khi một lớp CSS được áp dụng hoặc bị xoá khỏi phần tử đó.
Nhấp chuột phải vào phần tử
Add a class to me!bên dưới rồi chọn Inspect (Kiểm tra).Hãy thêm một lớp học cho tôi!
Nhấp vào .cls. Công cụ cho nhà phát triển sẽ hiển thị một hộp văn bản để bạn có thể thêm các lớp vào phần tử đã chọn.
Nhập
color_mevào hộp văn bản Thêm lớp mới rồi nhấn Enter. Một hộp đánh dấu sẽ xuất hiện bên dưới hộp văn bản Thêm lớp mới, nơi bạn có thể bật và tắt lớp. Nếu phần tửAdd a class to me!có bất kỳ lớp nào khác được áp dụng cho phần tử đó, bạn cũng có thể bật và tắt các lớp đó từ đây.

Thêm trạng thái giả vào một lớp
Sử dụng thẻ Kiểu để áp dụng trạng thái giả lập CSS cho một phần tử.
Di chuột qua văn bản
Hover over me!bên dưới. Màu nền thay đổi.Hãy di chuột qua tôi!
Nhấp chuột phải vào văn bản
Hover over me!rồi chọn Kiểm tra.Trong thẻ Kiểu, hãy nhấp vào :hov.
Đánh dấu vào hộp đánh dấu :hover. Màu nền sẽ thay đổi như trước, mặc dù bạn không thực sự di chuột qua phần tử.

Để biết thêm thông tin, hãy xem phần Bật/tắt lớp giả.
Thay đổi kích thước của một phần tử
Sử dụng sơ đồ tương tác Box Model (Mô hình hộp) trong thẻ Styles (Kiểu) để thay đổi chiều rộng, chiều cao, khoảng đệm, lề hoặc chiều dài đường viền của một phần tử.
Nhấp chuột phải vào phần tử
Change my margin!bên dưới rồi chọn Inspect (Kiểm tra).Thay đổi lề của tôi!
Để xem Mô hình hộp, hãy nhấp vào nút Hiện thanh bên
 trong thanh thao tác trên thẻ Kiểu.
trong thanh thao tác trên thẻ Kiểu.

Trong biểu đồ Box Model (Mô hình hộp) trong thẻ Styles (Kiểu), hãy di chuột qua padding (khoảng đệm). Khoảng đệm của phần tử được làm nổi bật trong khung nhìn.

Nhấp đúp vào lề trái trong Box Model (Mô hình hộp). Phần tử hiện không có lề, vì vậy
margin-leftcó giá trị là-.Nhập
100rồi nhấn Enter.
Mô hình hộp mặc định là pixel, nhưng cũng chấp nhận các giá trị khác, chẳng hạn như 25% hoặc 10vw.



