Обзор
Используйте панель Lighthouse для проведения комплексного аудита вашего веб-сайта. Панель Lighthouse генерирует отчет, который дает вам следующую информацию о вашем веб-сайте:
- Производительность
- Доступность
- Лучшие практики
- SEO
... и многие другие показатели.
Следующее руководство поможет вам начать работу с Lighthouse в Chrome DevTools.
Чтобы узнать больше о других способах, которыми Lighthouse может улучшить качество вашего веб-сайта, см. нашу документацию Lighthouse .
Цель урока
Из этого туториала вы узнаете, как использовать Chrome DevTools, чтобы найти способы ускорить загрузку ваших веб-сайтов.
Читайте дальше или посмотрите видеоверсию этого урока:
Предварительные условия
У вас должен быть базовый опыт веб-разработки, аналогичный тому, который преподается на курсе «Введение в веб-разработку» .
Вам не нужно ничего знать о производительности нагрузки.
Введение
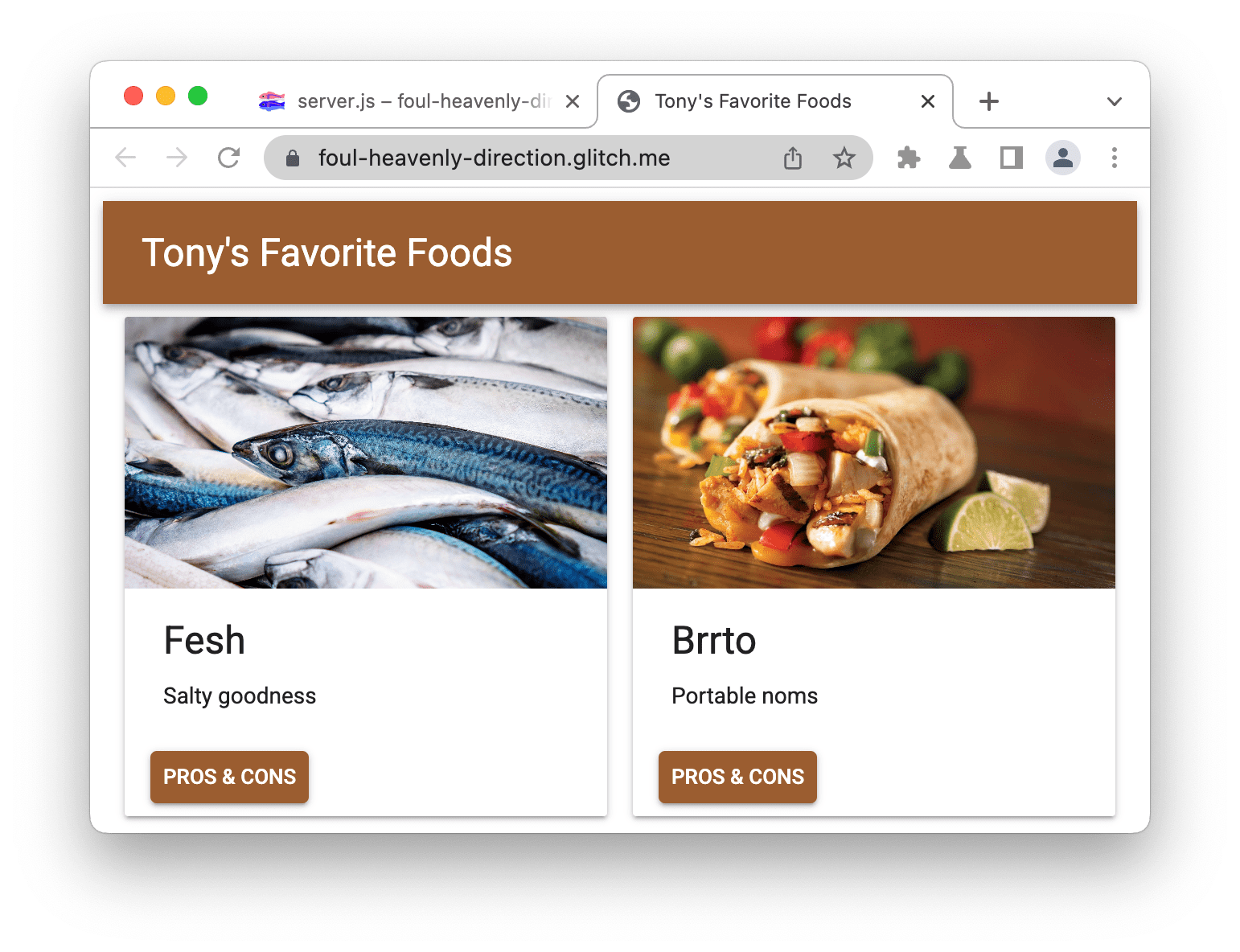
Это Тони. Тони очень известен в кошачьем обществе. Он создал веб-сайт , чтобы его поклонники могли узнать, какие у него любимые блюда. Его фанатам нравится этот сайт, но Тони продолжает слышать жалобы на то, что сайт медленно загружается. Тони попросил вас помочь ему ускорить работу сайта.

Шаг 1. Аудит сайта
Всякий раз, когда вы намереваетесь улучшить производительность загрузки сайта, всегда начинайте с аудита. Аудит выполняет две важные функции:
- Он создает базовый уровень , по которому вы можете измерять последующие изменения.
- Он дает вам практические советы о том, какие изменения окажут наибольшее влияние.
Настраивать
Для начала вам необходимо настроить новую рабочую среду для сайта Тони , чтобы потом можно было вносить в нее изменения:
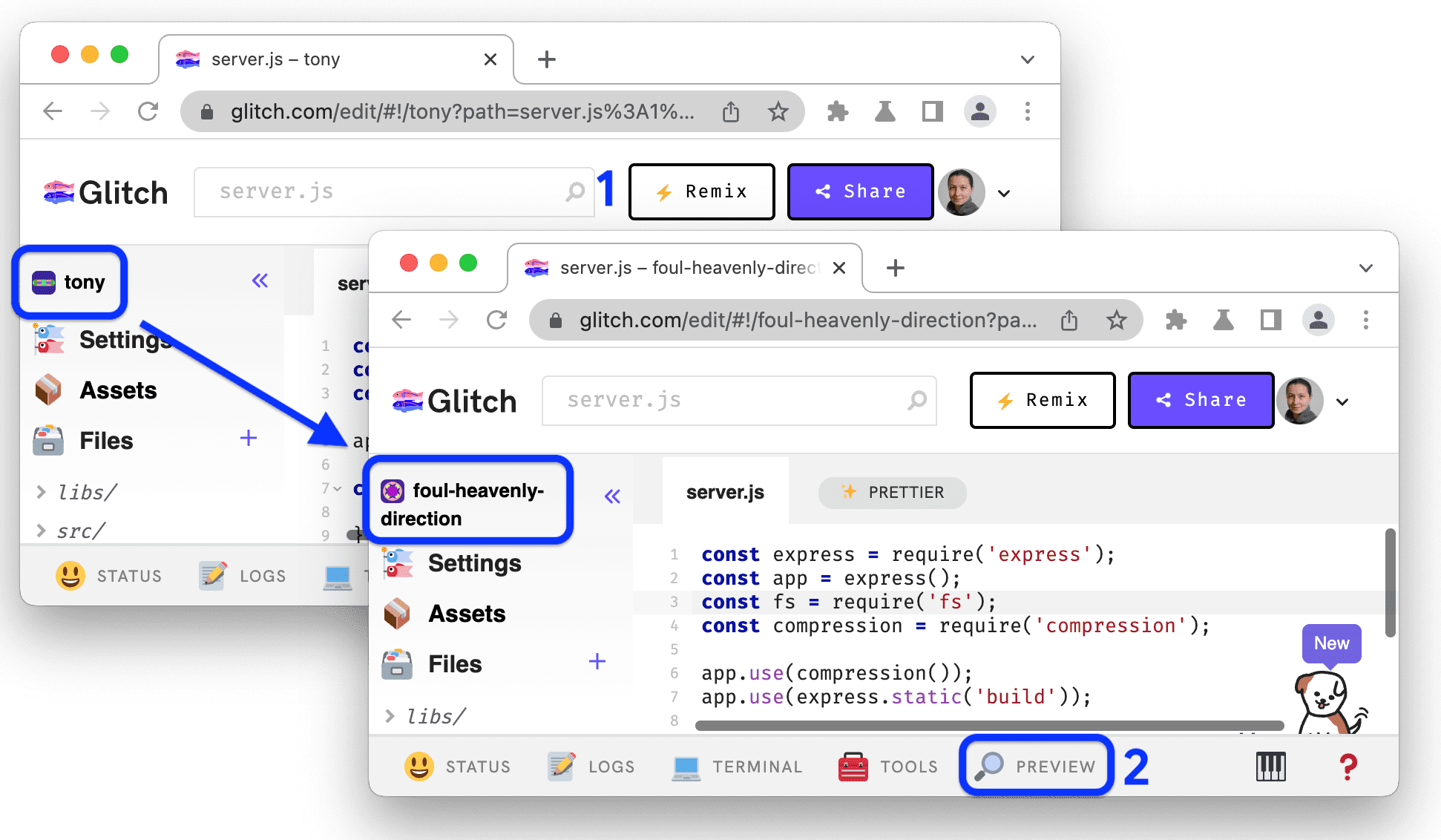
Ремикс проекта сайта на Glitch . Ваш новый проект откроется на вкладке. Эта вкладка будет называться вкладкой редактора .

Название проекта меняется с Тони на какое-то случайно сгенерированное имя. Теперь у вас есть собственная редактируемая копия кода. Позже вы внесете изменения в этот код.
В нижней части вкладки редактора нажмите «Просмотр» > «Просмотр в новом окне» . Демо откроется в новой вкладке. Эта вкладка будет называться демонстрационной вкладкой . Загрузка сайта может занять некоторое время.

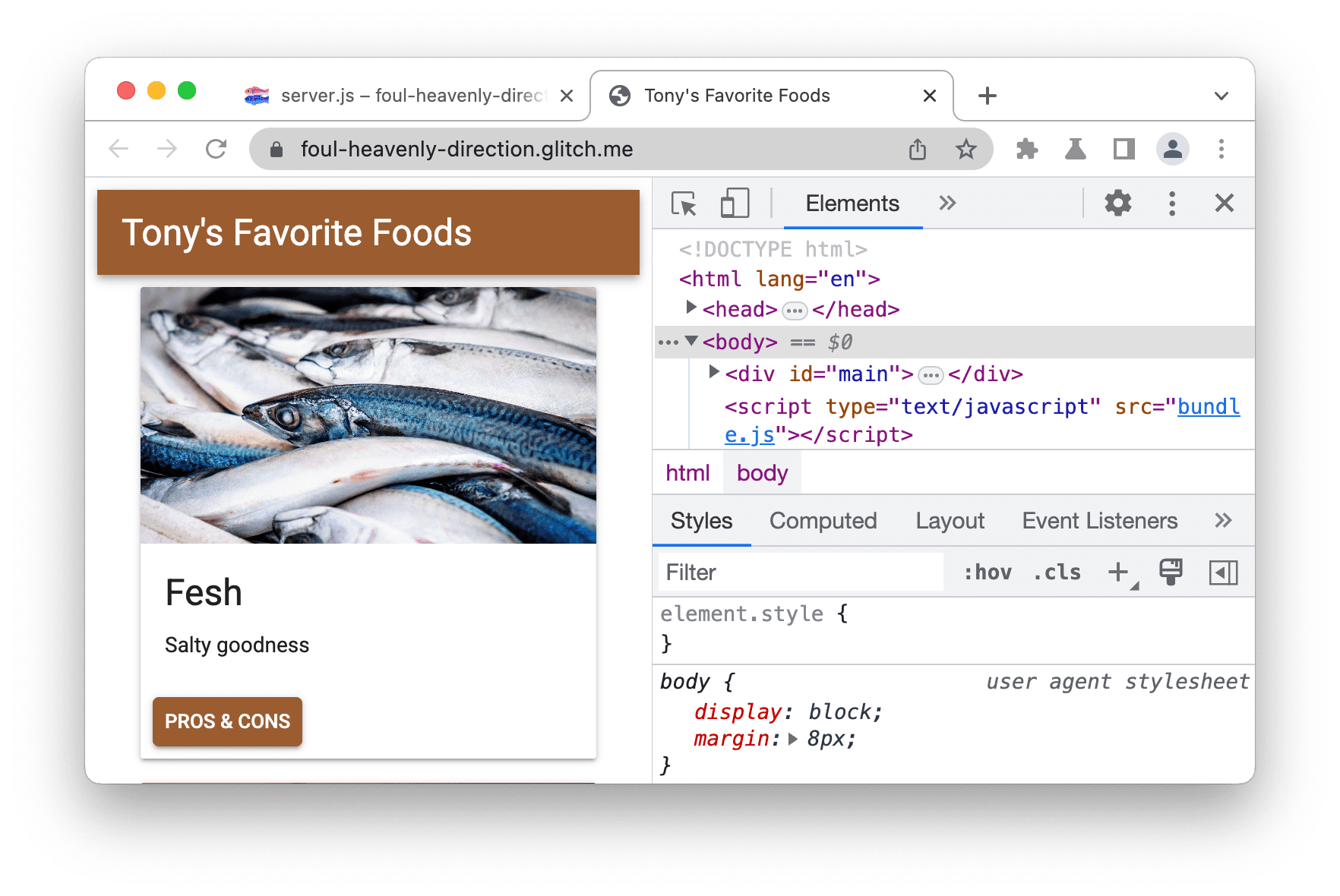
Откройте DevTools рядом с демо-версией.

Установите базовый уровень
Базовый показатель — это запись того, как работал сайт до того, как вы внесли какие-либо улучшения производительности.
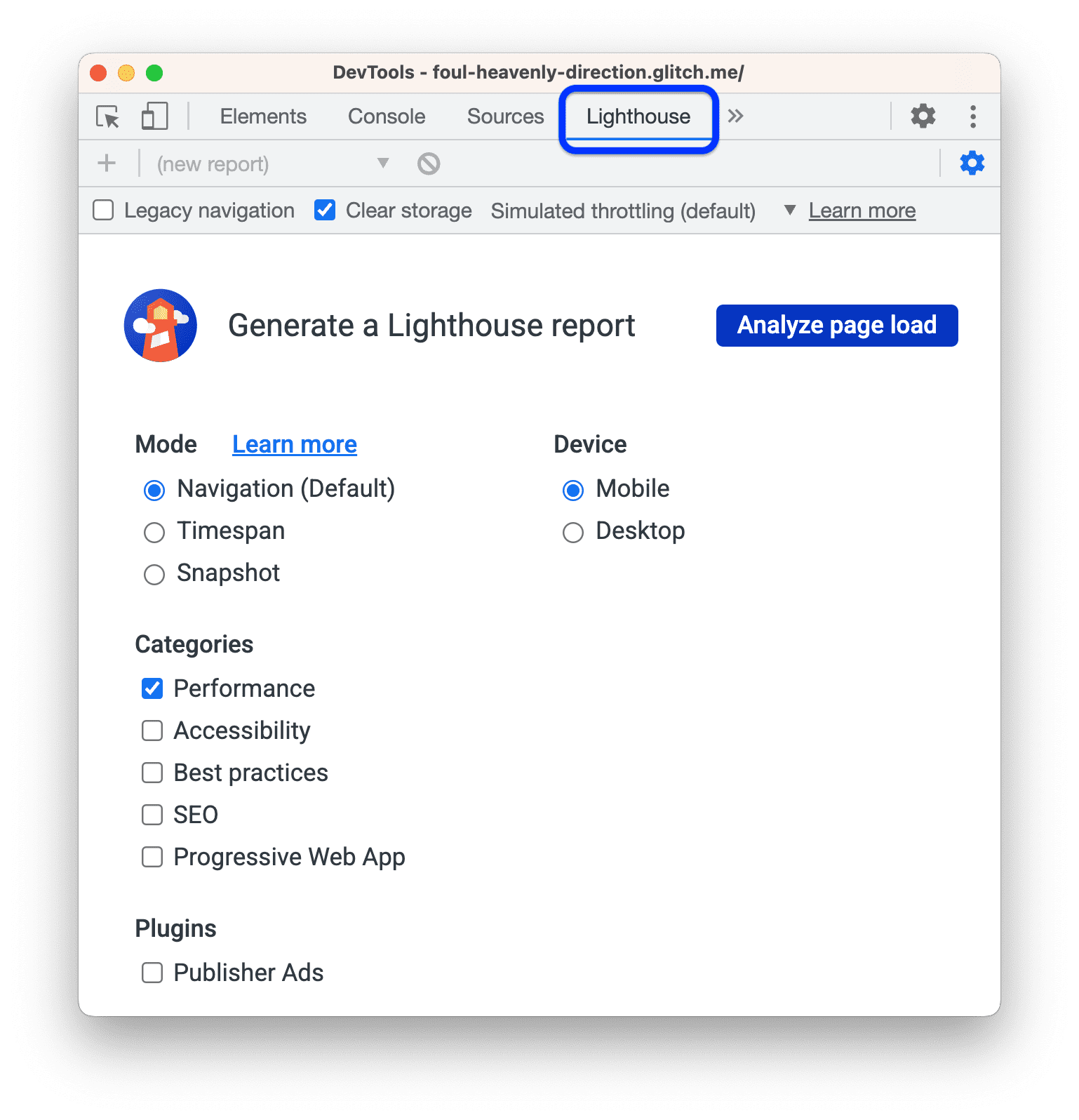
Откройте панель Маяк . Он может быть скрыт за панелями .

Сопоставьте настройки конфигурации отчета Lighthouse с настройками на снимке экрана. Вот объяснение различных вариантов:
- Очистить хранилище . Установка этого флажка очищает все хранилище, связанное со страницей, перед каждым аудитом. Оставьте этот параметр включенным, если вы хотите отслеживать, как посетители впервые посещают ваш сайт. Отключите этот параметр, если хотите, чтобы сайт повторялся.
- Включить выборку JS . По умолчанию эта опция отключена. При включении он добавляет подробные стеки вызовов JavaScript в трассировку производительности, но может замедлить создание отчетов. Трассировка доступна в меню «Инструменты > «Просмотреть нерегулируемую трассировку» после создания отчета Lighthouse .

- Имитированное регулирование (по умолчанию) . Эта опция имитирует типичные условия просмотра на мобильном устройстве. Это называется «моделированным», потому что Lighthouse фактически не регулирует скорость во время процесса аудита. Вместо этого он просто экстраполирует, сколько времени потребуется для загрузки страницы в мобильных условиях. С другой стороны, настройка регулирования (расширенная) DevTools фактически ограничивает ваш процессор и сеть за счет более длительного процесса аудита.
- Режим > Навигация (по умолчанию) . Этот режим анализирует загрузку одной страницы, и это то, что нам нужно в этом уроке. Дополнительную информацию см. в разделе «Три режима» .
- Устройство > Мобильное . Опция mobile меняет строку пользовательского агента и имитирует мобильную область просмотра. Вариант для настольного компьютера практически просто отключает изменения для мобильных устройств.
- Категории > Производительность . Если включена одна категория, Lighthouse генерирует отчет только с соответствующим набором проверок. Вы можете оставить другие категории включенными, если хотите видеть типы рекомендаций, которые они предоставляют. Отключение нерелевантных категорий немного ускоряет процесс аудита.
Нажмите «Анализ загрузки страницы» . Через 10–30 секунд на панели Lighthouse появится отчет о производительности сайта.

Обработка ошибок в отчетах
Если вы когда-нибудь получите сообщение об ошибке в отчете Lighthouse, попробуйте запустить демонстрационную вкладку из окна инкогнито , когда другие вкладки не открыты. Это гарантирует, что вы запустите Chrome из чистого состояния. Расширения Chrome, в частности, могут мешать процессу аудита.

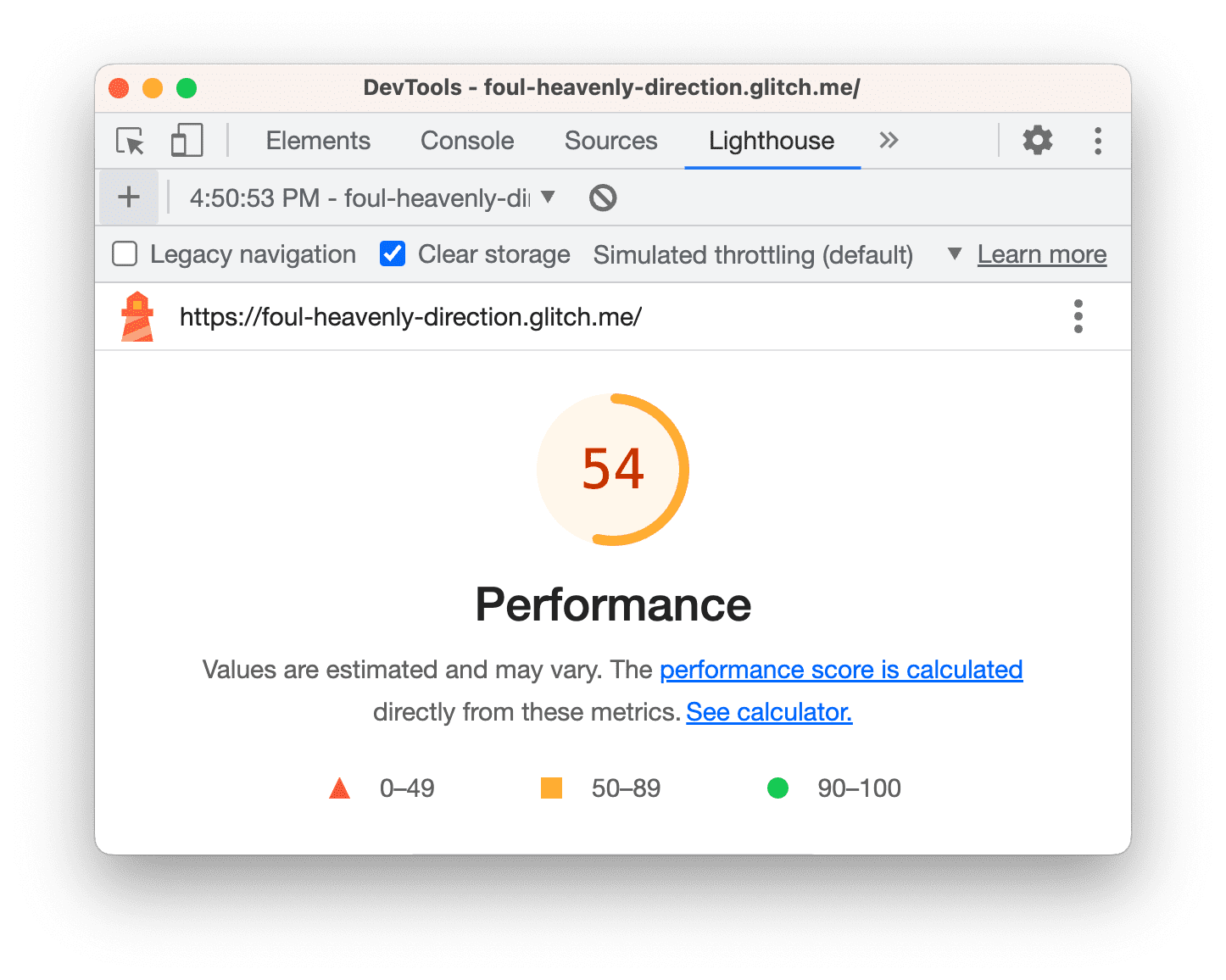
Понимание вашего отчета
Число в верхней части отчета — это общий показатель эффективности сайта. Позже, когда вы внесете изменения в код, вы увидите, что это число увеличится. Более высокий балл означает лучшую производительность.

Метрики
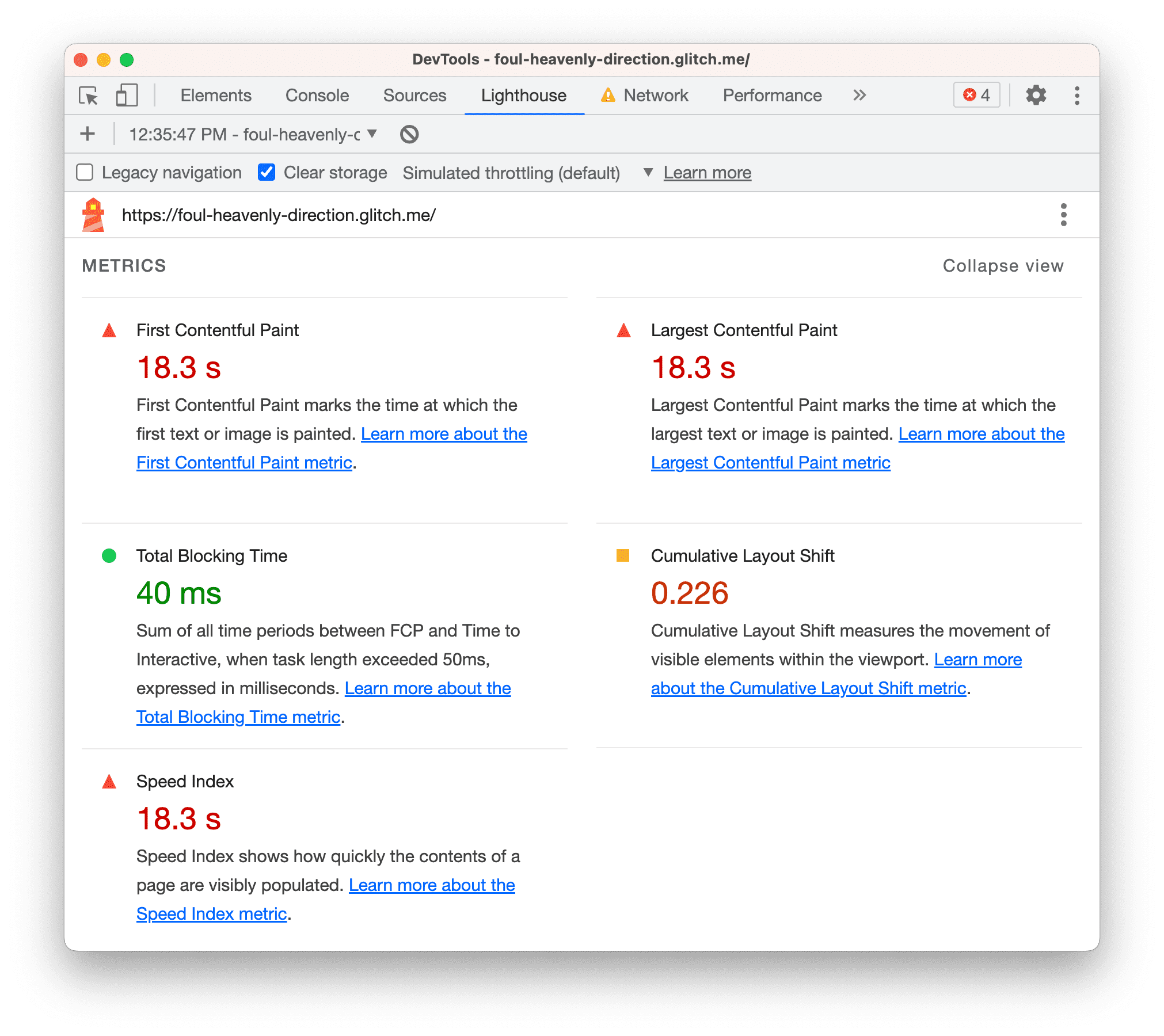
Прокрутите вниз до раздела «Метрики» и нажмите « Развернуть представление» . Чтобы прочитать документацию по метрике, нажмите «Подробнее...» .

В этом разделе представлены количественные измерения производительности сайта. Каждая метрика дает представление о различных аспектах производительности. Например, First Contentful Paint сообщает вам, когда контент впервые отображается на экране, что является важной вехой в восприятии пользователем загрузки страницы, тогда как Time To Interactive отмечает момент, в котором страница кажется достаточно готовой для обработки взаимодействия с пользователем.
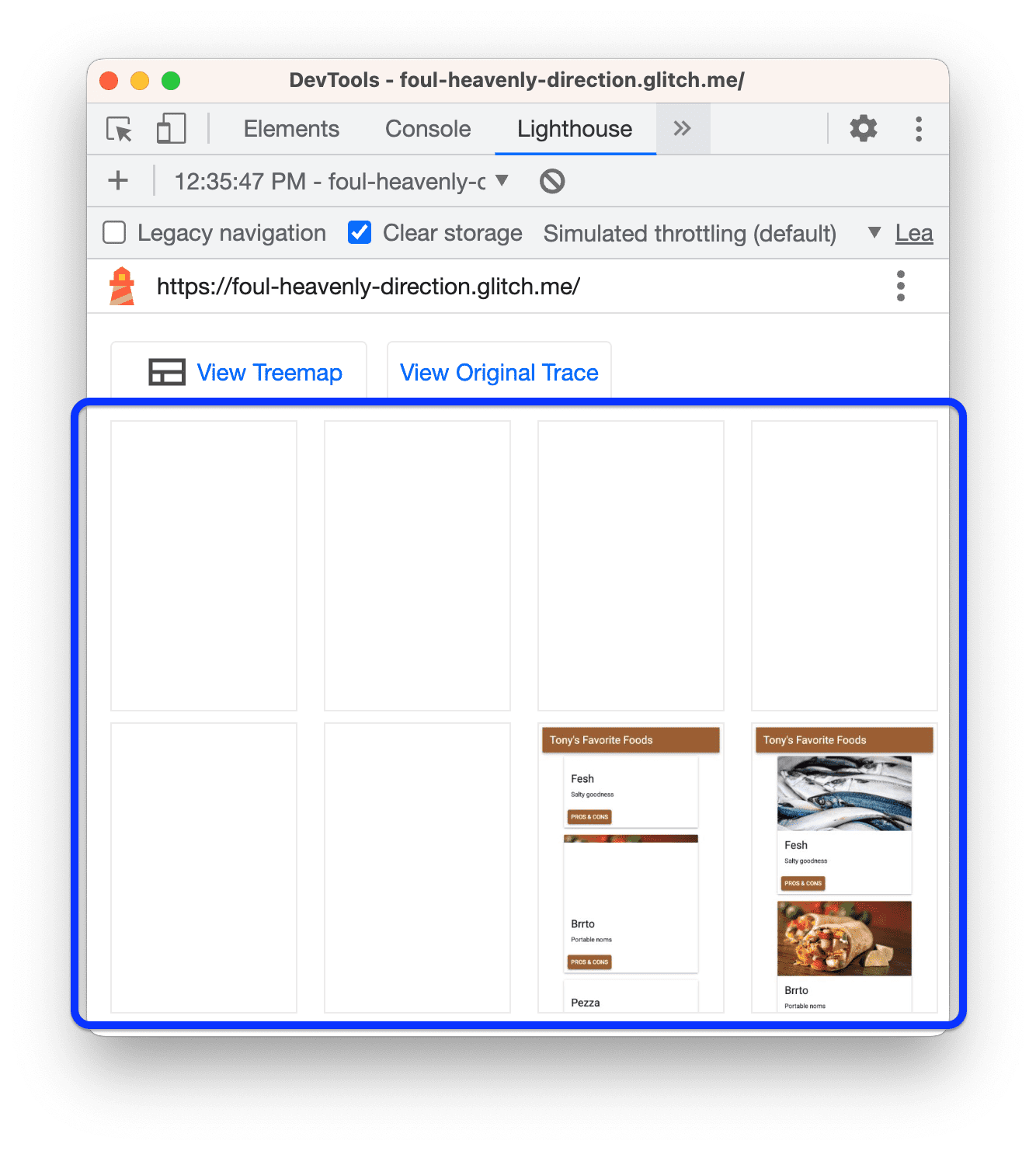
Скриншоты
Далее следует коллекция снимков экрана, показывающих, как страница выглядела при загрузке.

Возможности
Далее следует раздел «Возможности» , в котором представлены конкретные советы о том, как улучшить производительность загрузки этой конкретной страницы.

Нажмите на возможность, чтобы узнать об этом больше.

Нажмите «Подробнее...», чтобы просмотреть документацию о том, почему возможность важна, а также конкретные рекомендации по ее устранению.
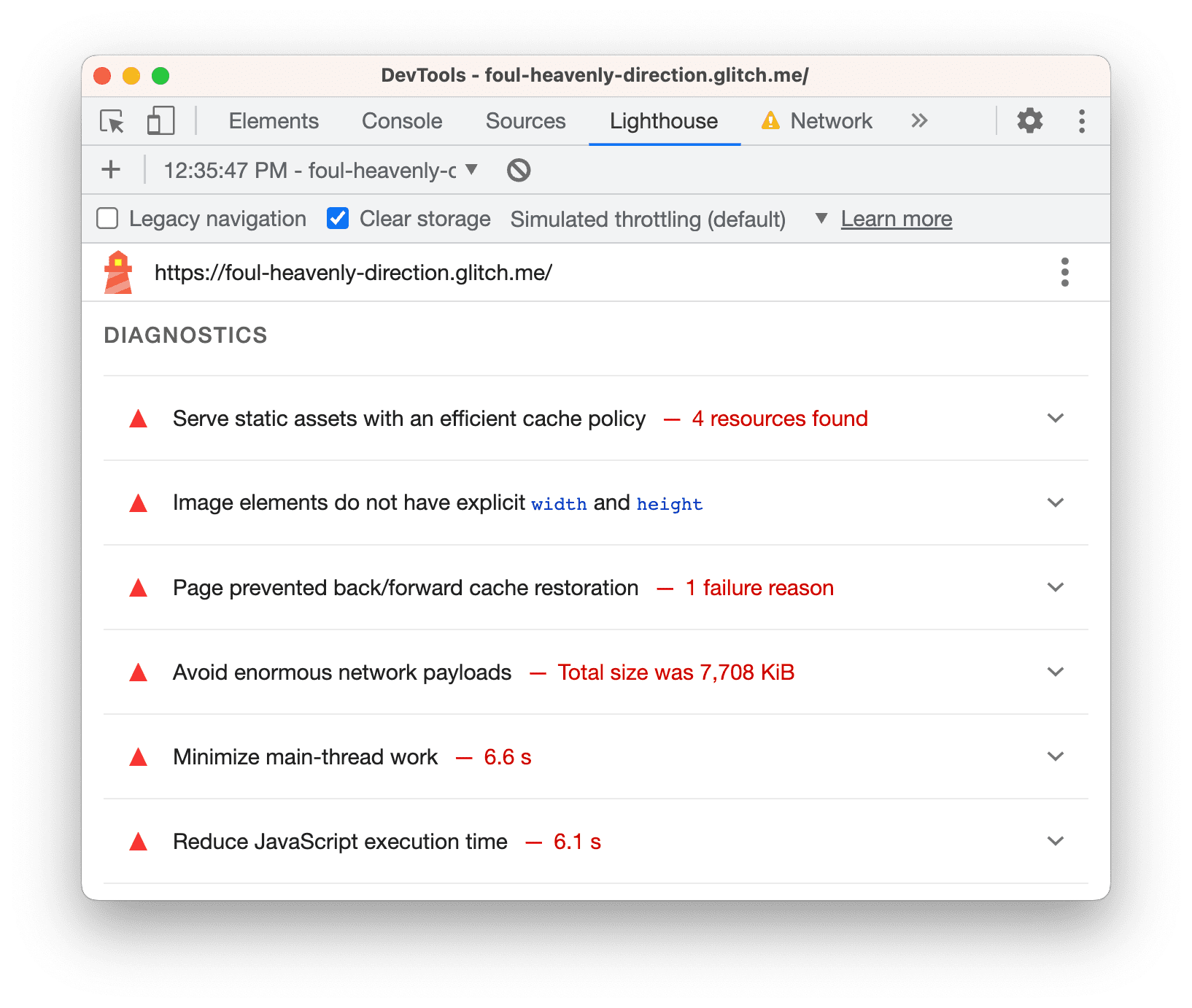
Диагностика
В разделе «Диагностика» представлена дополнительная информация о факторах, влияющих на время загрузки страницы.

Пройденные проверки
В разделе «Пройденные проверки» показано, что сайт делает правильно. Нажмите, чтобы развернуть раздел.

Шаг 2: Экспериментируйте
В разделе «Возможности» вашего отчета Lighthouse вы найдете советы о том, как улучшить производительность страницы. В этом разделе вы вносите рекомендуемые изменения в базу кода, проверяя сайт после каждого изменения, чтобы измерить, как оно влияет на скорость сайта.
Включить сжатие текста
В вашем отчете говорится, что включение сжатия текста — одна из главных возможностей повышения производительности страницы.
Сжатие текста — это уменьшение или сжатие размера текстового файла перед его отправкой по сети. Это похоже на то, как вы можете заархивировать папку перед отправкой ее по электронной почте, чтобы уменьшить ее размер.
Прежде чем включить сжатие, вот несколько способов вручную проверить, сжаты ли текстовые ресурсы.
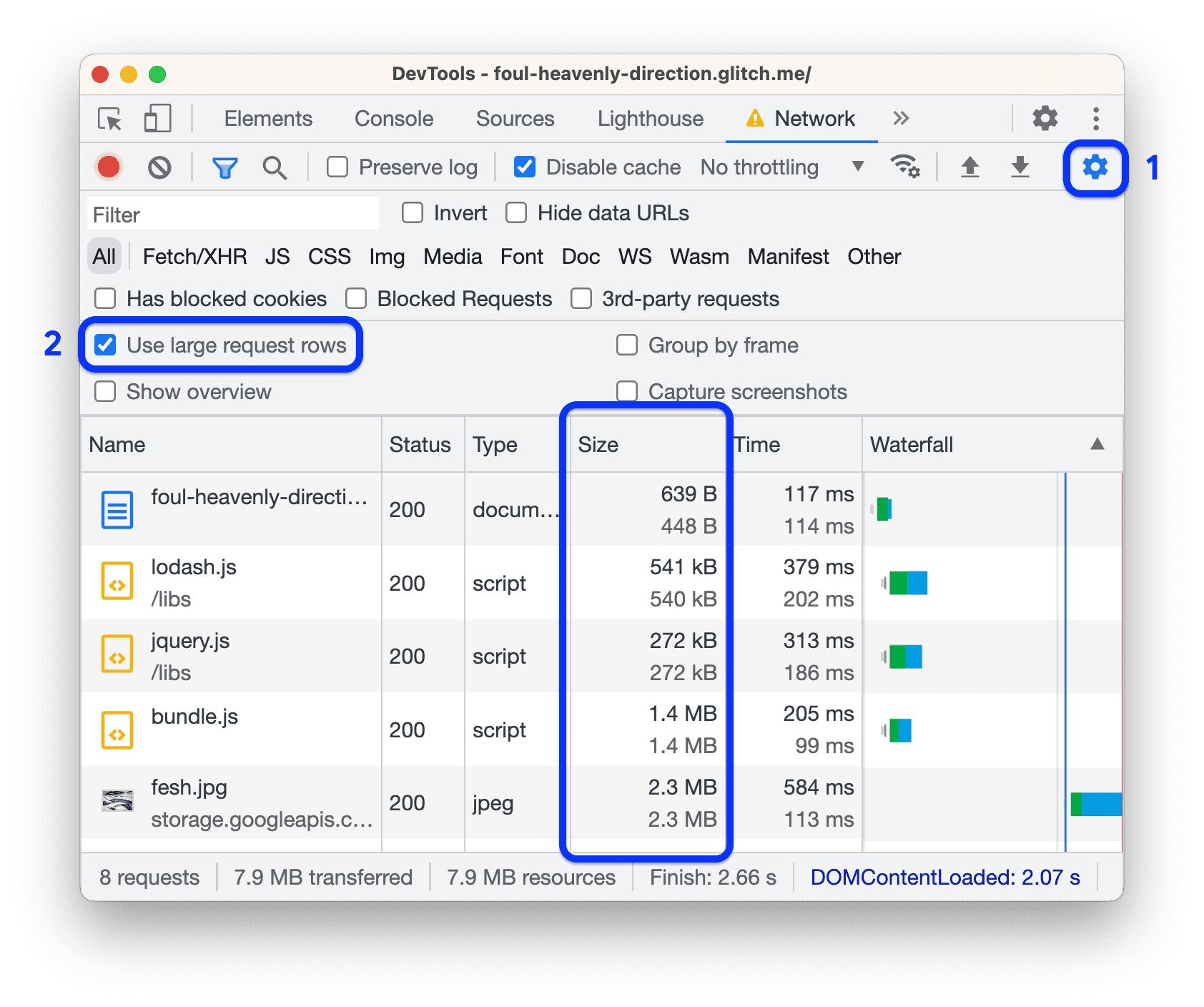
Откройте панель «Сеть» и проверьте Настройки > Использовать большие строки запросов .

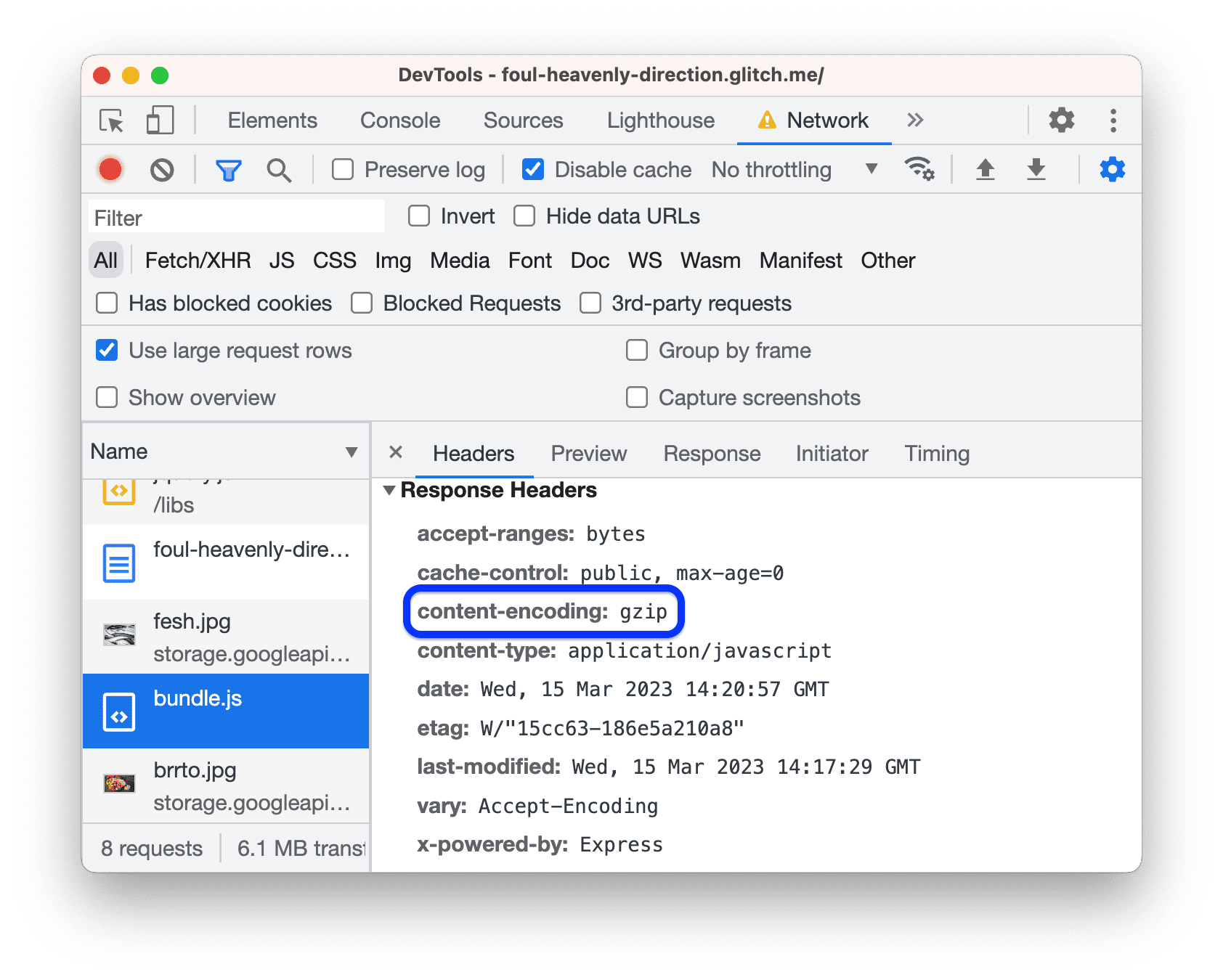
В каждой ячейке размера отображаются два значения. Верхнее значение — это размер загруженного ресурса. Нижнее значение — это размер несжатого ресурса. Если эти два значения одинаковы, ресурс не сжимается при отправке по сети. В этом примере верхнее и нижнее значения для bundle.js равны 1.4 MB .
Вы также можете проверить сжатие, проверив HTTP-заголовки ресурса:
Нажмите Bundle.js и откройте вкладку «Заголовки» .

Найдите в разделе «Заголовки ответов» заголовок
content-encoding. Вы не должны его увидеть, это означает, чтоbundle.jsне был сжат. Когда ресурс сжимается , для этого заголовка обычно устанавливается значениеgzip,deflateилиbr. См. Директивы для объяснения этих значений.
Хватит объяснений. Время внести некоторые изменения! Включите сжатие текста, добавив пару строк кода:
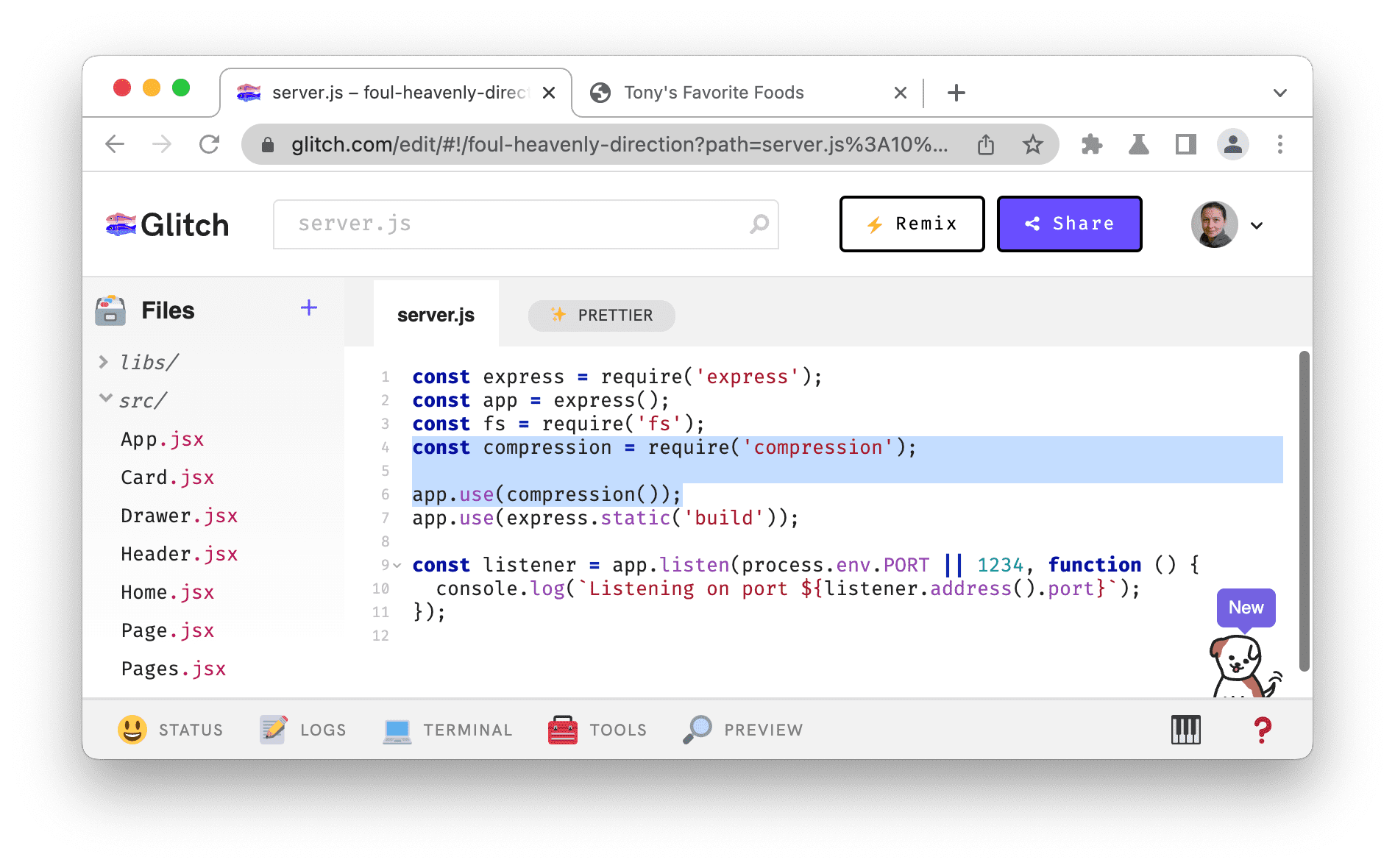
На вкладке редактора откройте
server.jsи добавьте следующие две (выделенные) строки:... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...Обязательно поместите
app.use(compression())передapp.use(express.static('build')).
Подождите, пока Glitch развернет новую сборку сайта. Счастливый смайлик в левом нижнем углу указывает на успешное развертывание.
Используйте рабочие процессы, которые вы изучили ранее, чтобы вручную проверить, работает ли сжатие:
Вернитесь на вкладку демо и перезагрузите страницу.
В столбце «Размер» теперь должно отображаться два разных значения для текстовых ресурсов, таких как
bundle.js. Верхнее значение269 KBдляbundle.js— это размер файла, отправленного по сети, а нижнее значение1.4 MB— это размер несжатого файла.
Раздел «Заголовки ответов» для
bundle.jsтеперь должен включать заголовокcontent-encoding: gzip.
Снова запустите отчет Lighthouse на странице, чтобы измерить влияние сжатия текста на производительность загрузки страницы:
Откройте панель «Маяк» и нажмите
Выполните аудит... на панели действий вверху.

Оставьте настройки такими же, как и раньше, и нажмите «Анализ загрузки страницы» .

Уууу! Это похоже на прогресс. Ваш общий показатель производительности должен увеличиться, а это означает, что сайт становится быстрее.
Сжатие текста в реальном мире
На большинстве серверов действительно есть простые исправления, подобные этому, для включения сжатия! Просто выполните поиск о том, как настроить сервер, который вы используете для сжатия текста.
Изменение размера изображений
В вашем новом отчете говорится, что правильный размер изображений — это еще одна большая возможность.
Изменение размера изображений помогает ускорить загрузку за счет уменьшения размера файла изображений. Если ваш пользователь просматривает ваши изображения на экране мобильного устройства шириной 500 пикселей, нет смысла отправлять изображение шириной 1500 пикселей. В идеале вы должны отправить изображение шириной не более 500 пикселей.
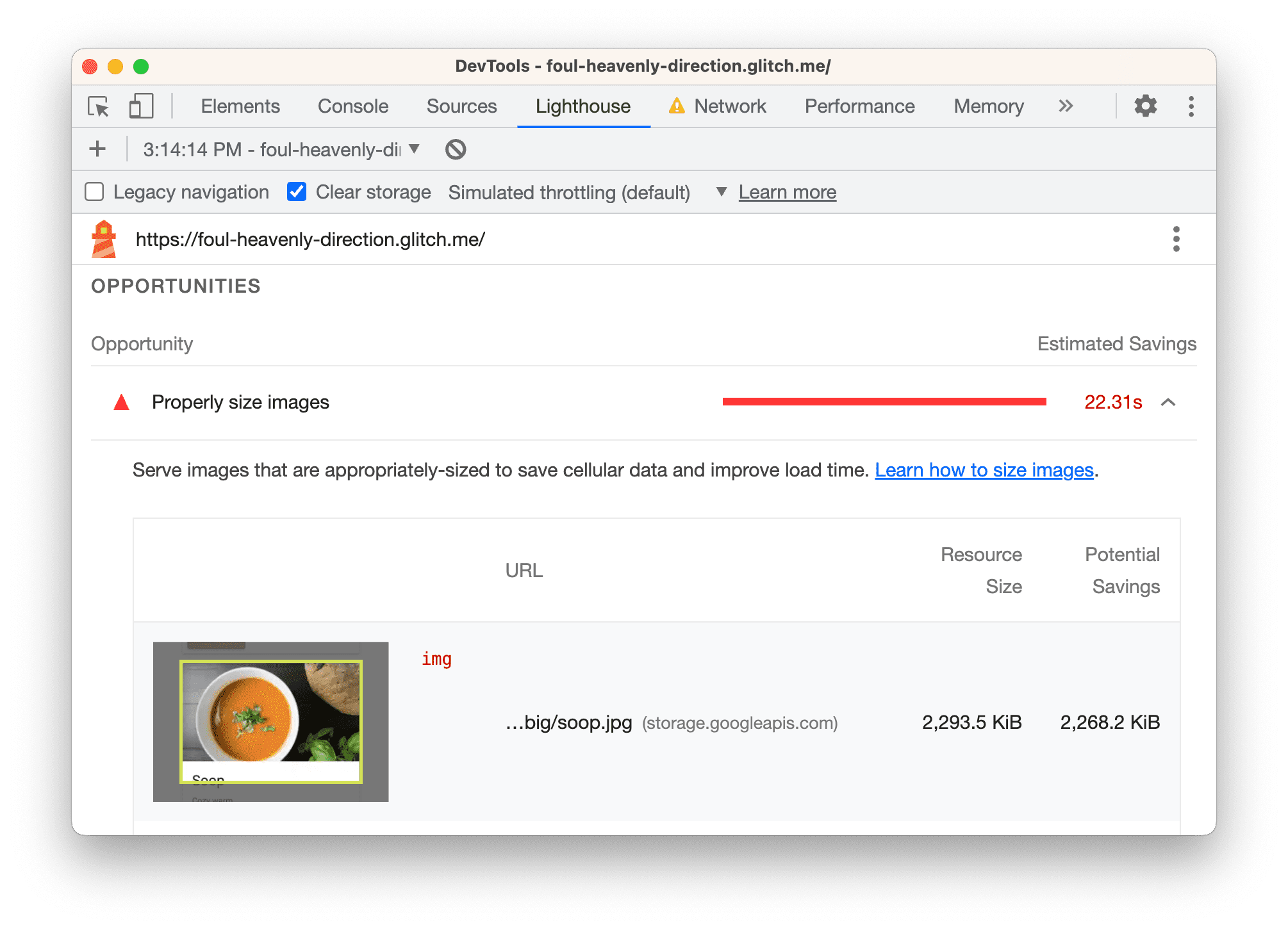
В своем отчете нажмите «Правильный размер изображений» , чтобы увидеть, какие изображения следует изменить. Похоже, что все 4 изображения больше, чем нужно.

Вернувшись на вкладку редактора, откройте
src/model.js.Замените
const dir = 'big'наconst dir = 'small'. Этот каталог содержит копии тех же изображений, размер которых был изменен.Еще раз проверьте страницу, чтобы увидеть, как это изменение влияет на производительность загрузки.

Похоже, что это изменение лишь незначительно повлияет на общий показатель производительности. Однако одна вещь, которую оценка не показывает четко, — это то, сколько сетевых данных вы сохраняете для своих пользователей. Общий размер старых фотографий составлял около 6,1 МБ, а сейчас всего около 633 КБ. Вы можете проверить это в строке состояния внизу панели «Сеть» .

Изменение размера изображений в реальном мире
Для небольшого приложения такого разового изменения размера может быть достаточно. Но для большого приложения это явно не масштабируемо. Вот несколько стратегий управления изображениями в больших приложениях:
- Измените размер изображений во время процесса сборки.
- Создайте несколько размеров каждого изображения в процессе сборки, а затем используйте
srcsetв своем коде. Во время выполнения браузер сам выбирает, какой размер лучше всего подходит для устройства, на котором он работает. См. Изображения относительного размера . - Используйте CDN изображений, который позволяет динамически изменять размер изображения по вашему запросу.
- По крайней мере, оптимизируйте каждое изображение. Часто это может привести к огромной экономии. Оптимизация — это когда вы запускаете образ через специальную программу, уменьшающую размер файла образа. Дополнительные советы см. в разделе «Основная оптимизация изображений» .
Устраните ресурсы, блокирующие рендеринг
В вашем последнем отчете говорится, что устранение ресурсов, блокирующих рендеринг, теперь является самой большой возможностью.
Ресурс блокировки рендеринга — это внешний файл JavaScript или CSS, который браузер должен загрузить, проанализировать и выполнить, прежде чем он сможет отобразить страницу. Цель состоит в том, чтобы запустить только основной код CSS и JavaScript, необходимый для правильного отображения страницы.
Таким образом, первая задача — найти код, который не нужно выполнять при загрузке страницы.
Нажмите «Удалить ресурсы, блокирующие рендеринг» , чтобы просмотреть блокирующие ресурсы:
lodash.jsиjquery.js.
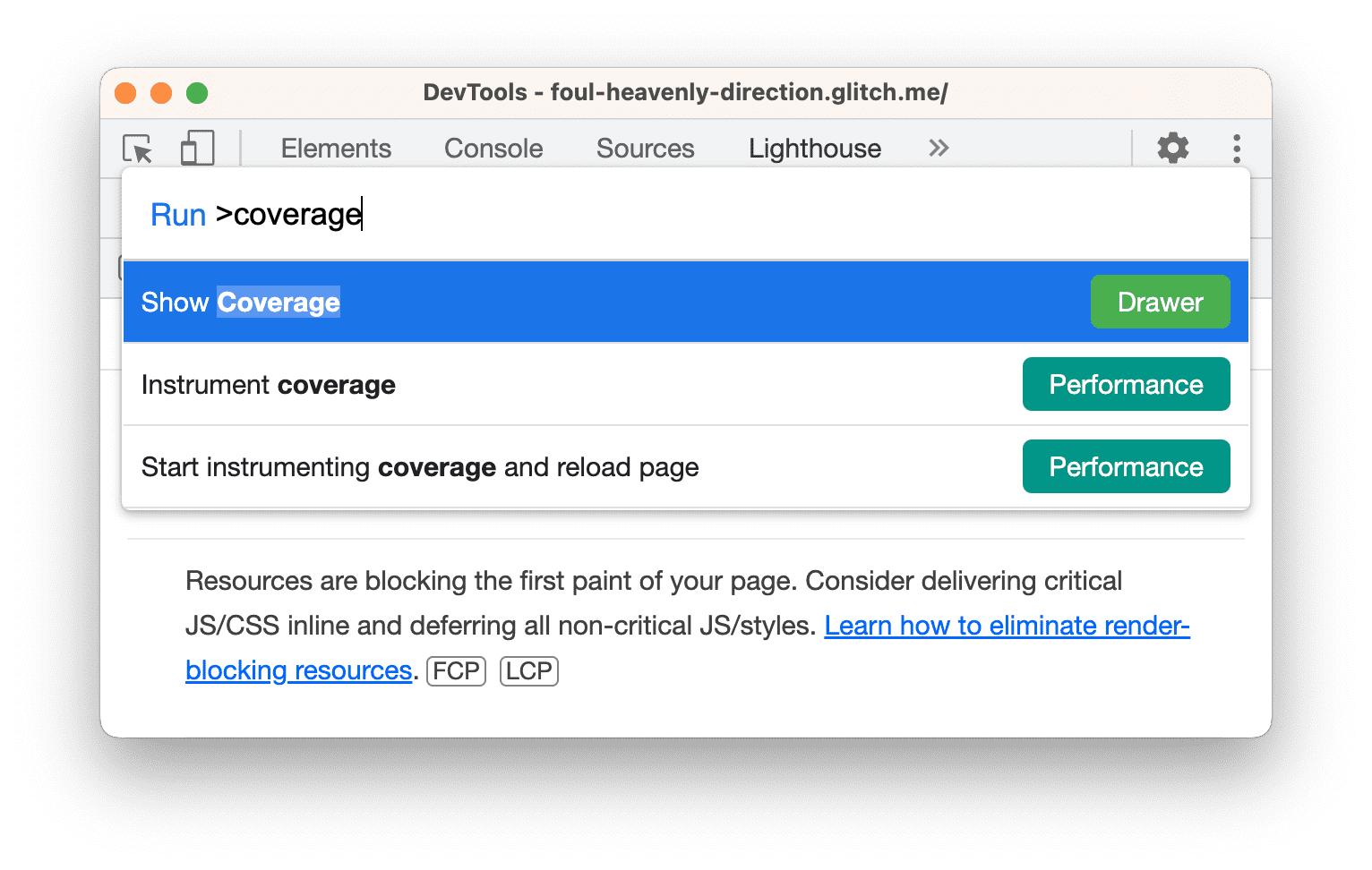
В зависимости от вашей операционной системы нажмите следующую кнопку, чтобы открыть командное меню :
- На Mac: Command + Shift + P.
- В Windows, Linux или ChromeOS: Control + Shift + P.
Начните вводить
Coverageи выберите « Показать покрытие» .
В ящике откроется вкладка «Покрытие» .

Нажмите , «Перезагрузить» . На вкладке «Покрытие» представлен обзор того, какая часть кода в
bundle.js,jquery.jsиlodash.jsвыполняется во время загрузки страницы.
На этом снимке экрана видно, что около 74% и 30% файлов jQuery и Lodash не используются соответственно.
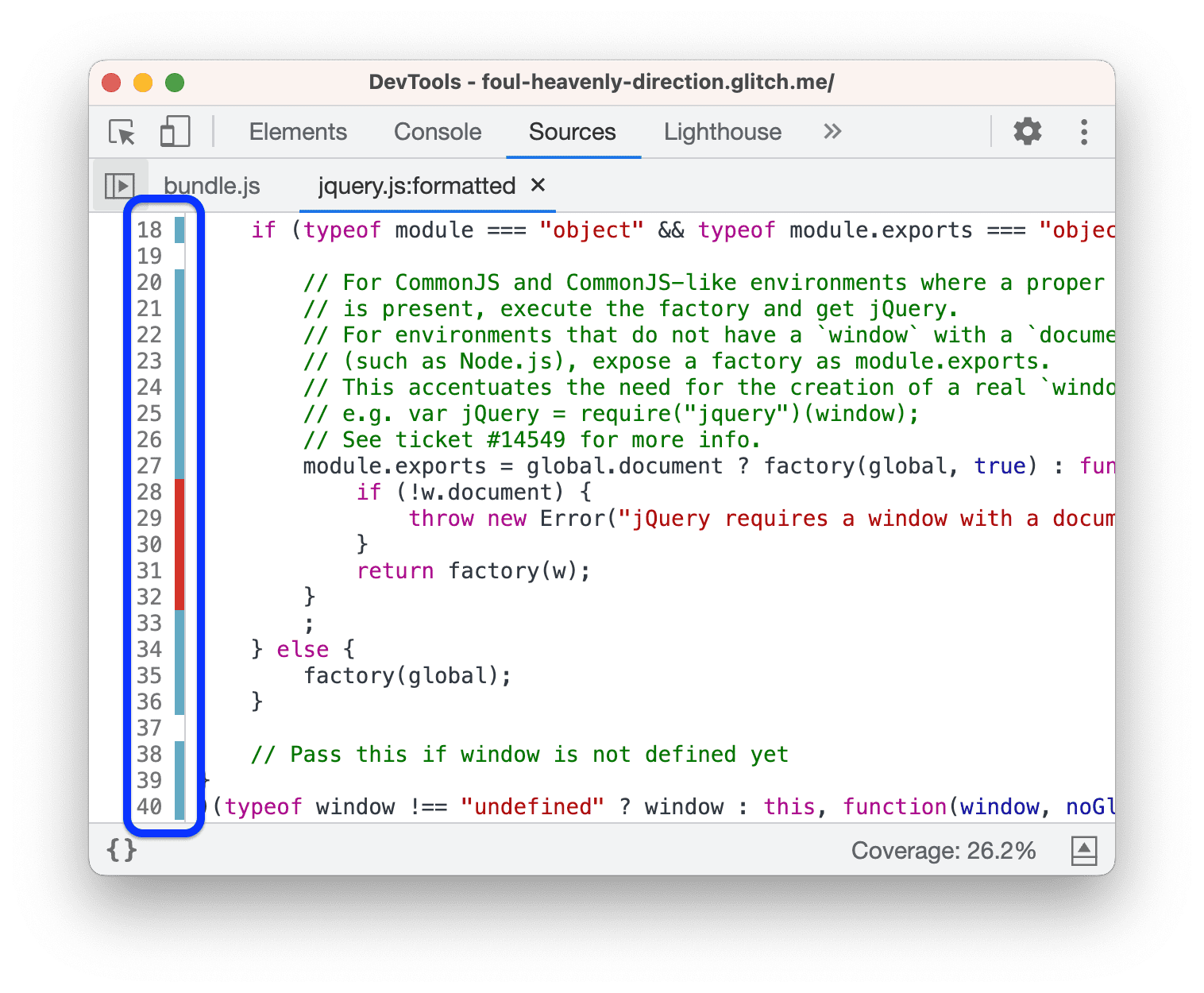
Щелкните строку jquery.js . DevTools открывает файл на панели «Источники» . Строка кода была выполнена, если рядом с ней имеется зеленая полоса. Красная полоса рядом со строкой кода означает, что она не была выполнена и определенно не требуется при загрузке страницы.

Немного прокрутите код jQuery. Некоторые из строк, которые «исполняются», на самом деле являются просто комментариями. Запуск этого кода через минификатор, удаляющий комментарии, — это еще один способ уменьшить размер файла.
Короче говоря, когда вы работаете со своим собственным кодом, вкладка «Покрытие» может помочь вам проанализировать ваш код построчно и отправить только тот код, который необходим для загрузки страницы.
Нужны ли файлы jquery.js и lodash.js для загрузки страницы? На вкладке «Блокировка запросов» показано, что происходит, когда ресурсы недоступны.
- Перейдите на вкладку «Сеть» и снова откройте командное меню .
Начните вводить
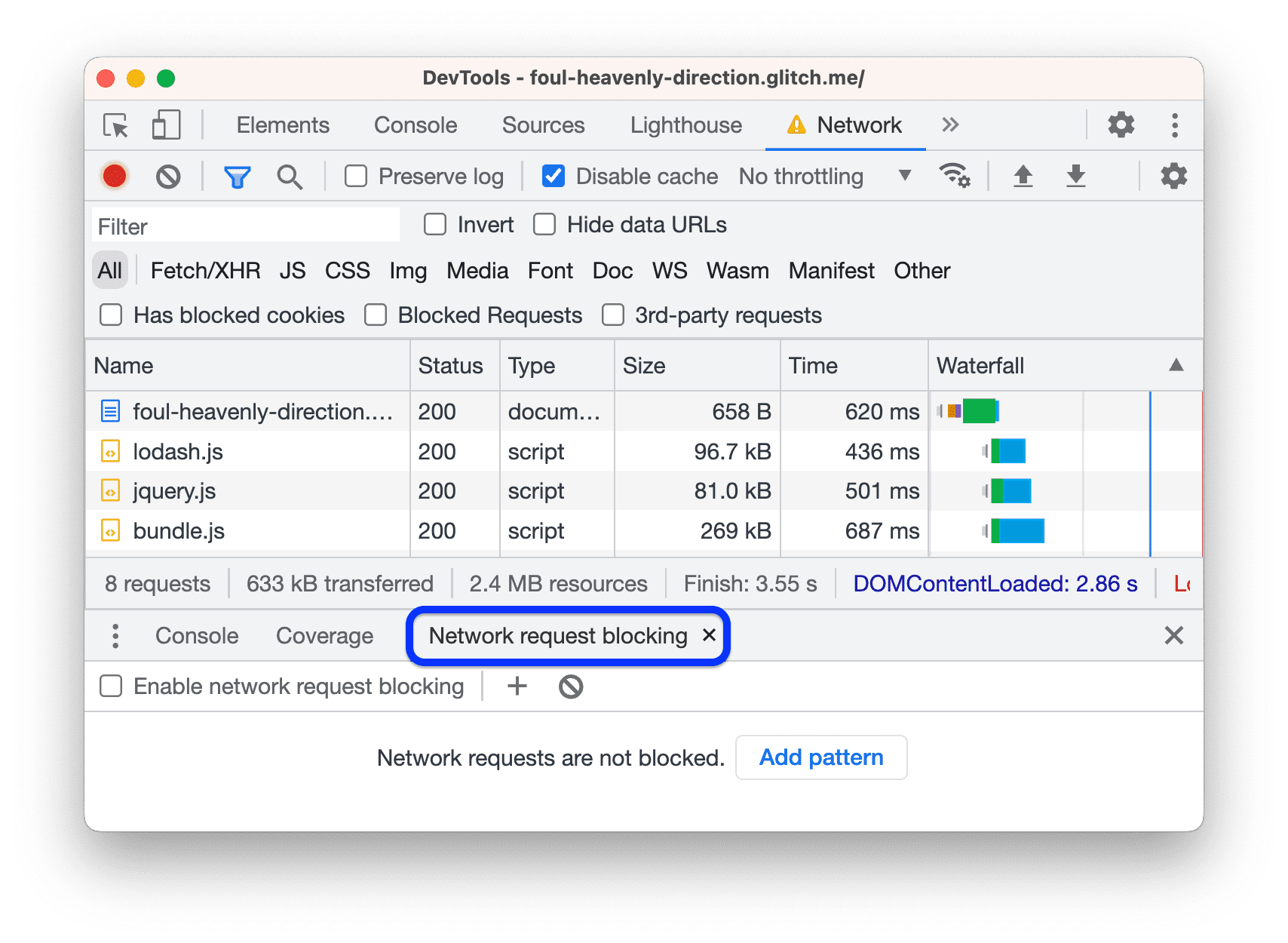
blocking, а затем выберите « Показать блокировку запроса» . Откроется вкладка Блокировка запросов .
Нажмите
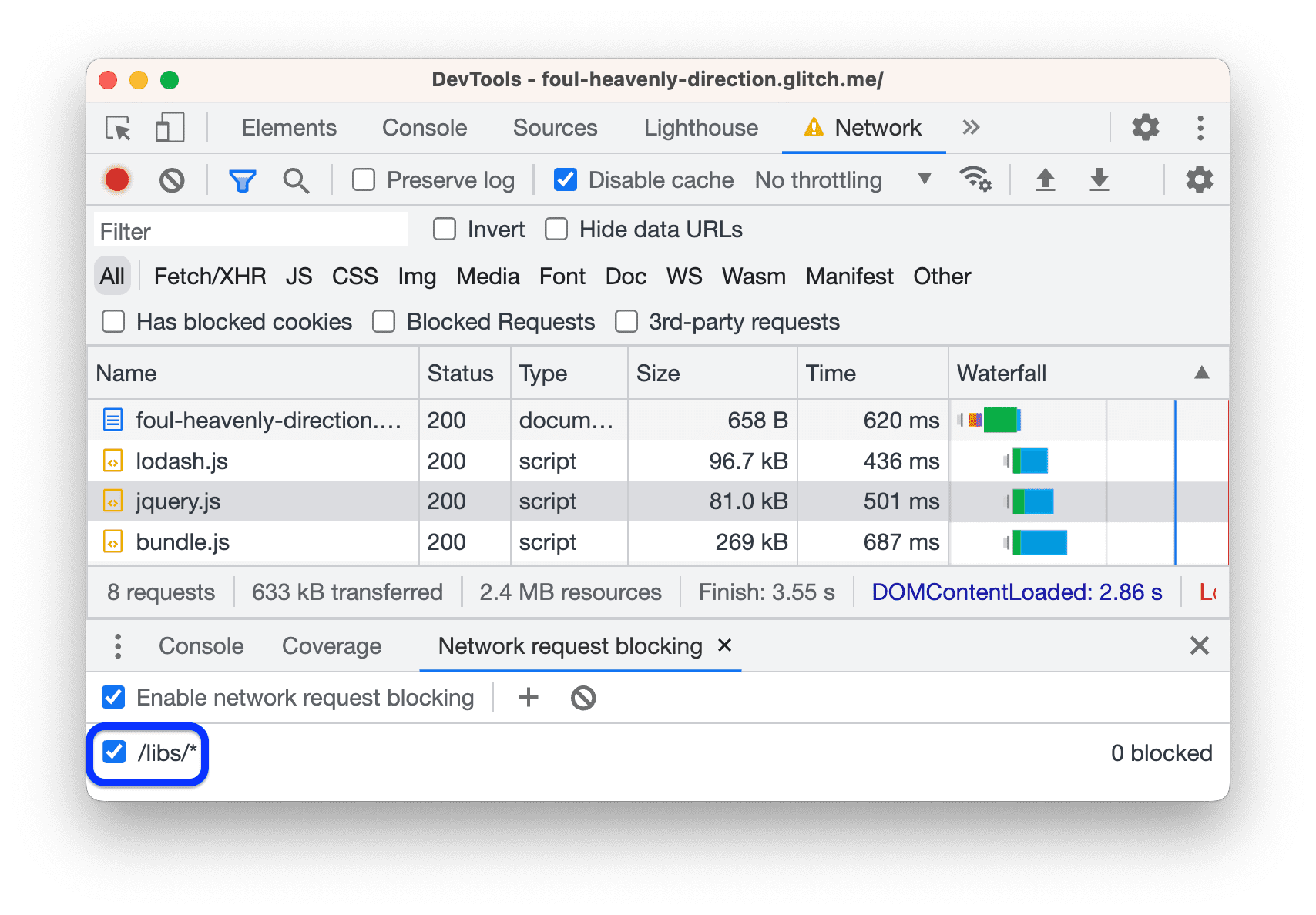
Добавьте шаблон , введите
/libs/*в текстовое поле и нажмите Enter для подтверждения.
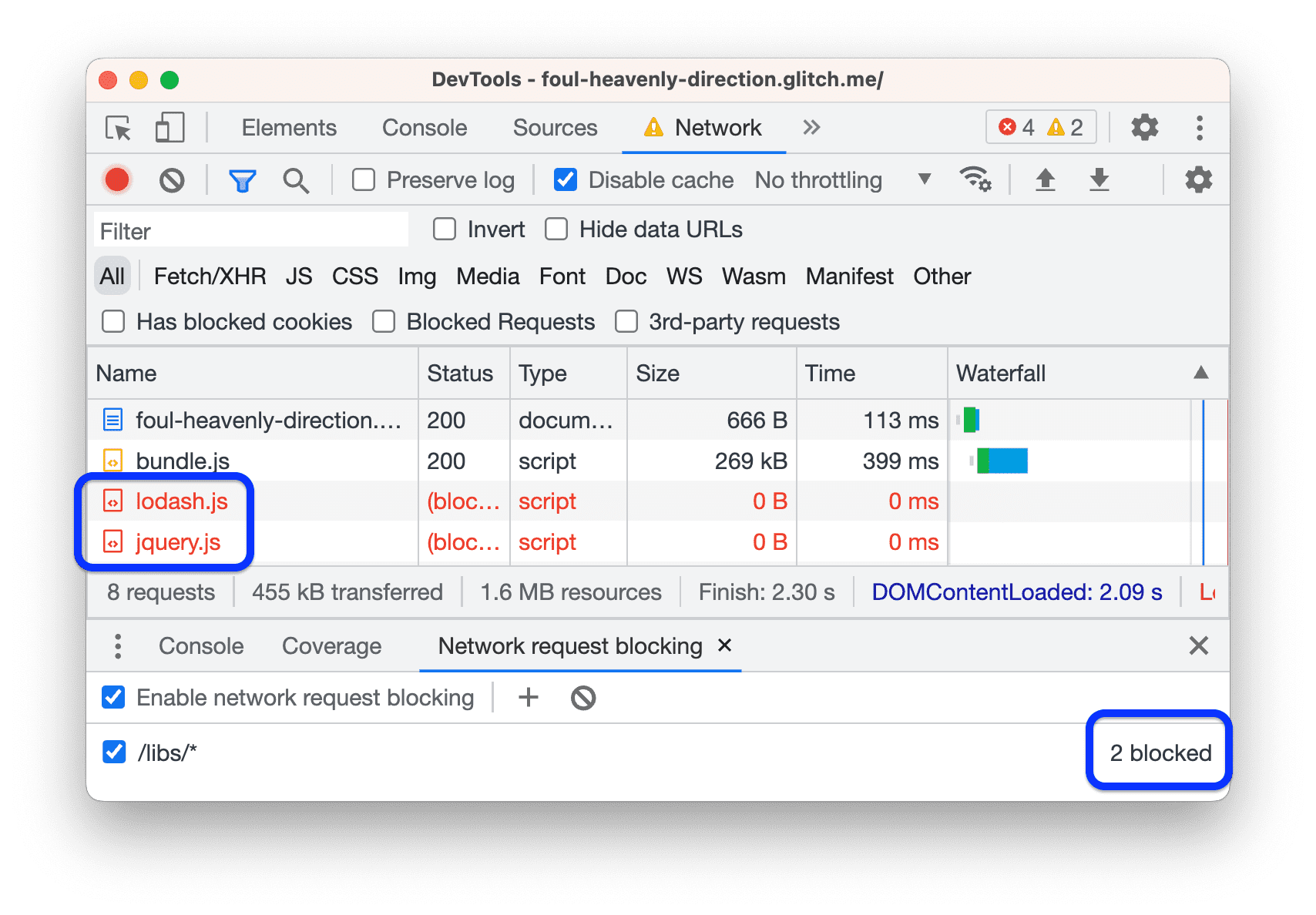
Перезагрузите страницу. Запросы jQuery и Lodash выделены красным цветом, что означает, что они заблокированы. Страница по-прежнему загружается и является интерактивной, поэтому похоже, что эти ресурсы вообще не нужны!

Нажмите
Удалите все шаблоны , чтобы удалить шаблон блокировки
/libs/*.
В общем, вкладка «Блокировка запросов» полезна для моделирования поведения вашей страницы, когда какой-либо конкретный ресурс недоступен.
Теперь удалите ссылки на эти файлы из кода и повторите аудит страницы:
- Вернувшись на вкладку редактора, откройте
template.html. Удалите соответствующие теги
<script>:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>Подождите, пока сайт будет перестроен и повторно развернут.
Еще раз проверьте страницу на панели Lighthouse . Ваш общий балл должен снова улучшиться.

Оптимизация критического пути рендеринга в реальном мире
Критический путь рендеринга относится к коду, который необходим для загрузки страницы. В общем, вы можете ускорить загрузку страницы, отправляя только критический код во время загрузки страницы, а затем лениво загружая все остальное.
- Маловероятно, что вы найдете сценарии, которые можно будет удалить сразу, но вы часто обнаружите, что многие сценарии не нужно запрашивать во время загрузки страницы, и вместо этого их можно запрашивать асинхронно. См. Использование async или defer .
- Если вы используете фреймворк, проверьте, есть ли у него производственный режим. В этом режиме может использоваться такая функция, как встряхивание дерева , чтобы исключить ненужный код, блокирующий критический рендеринг.
Делайте меньше работы в основном потоке
В вашем последнем отчете показана незначительная потенциальная экономия в разделе «Возможности» , но если вы прокрутите вниз до раздела «Диагностика» , то окажется, что самым большим узким местом является слишком большая активность основного потока.
В основном потоке браузер выполняет большую часть работы, необходимой для отображения страницы, например анализ и выполнение HTML, CSS и JavaScript.
Цель состоит в том, чтобы использовать панель «Производительность» для анализа того, какую работу выполняет основной поток во время загрузки страницы, и найти способы отложить или удалить ненужную работу.
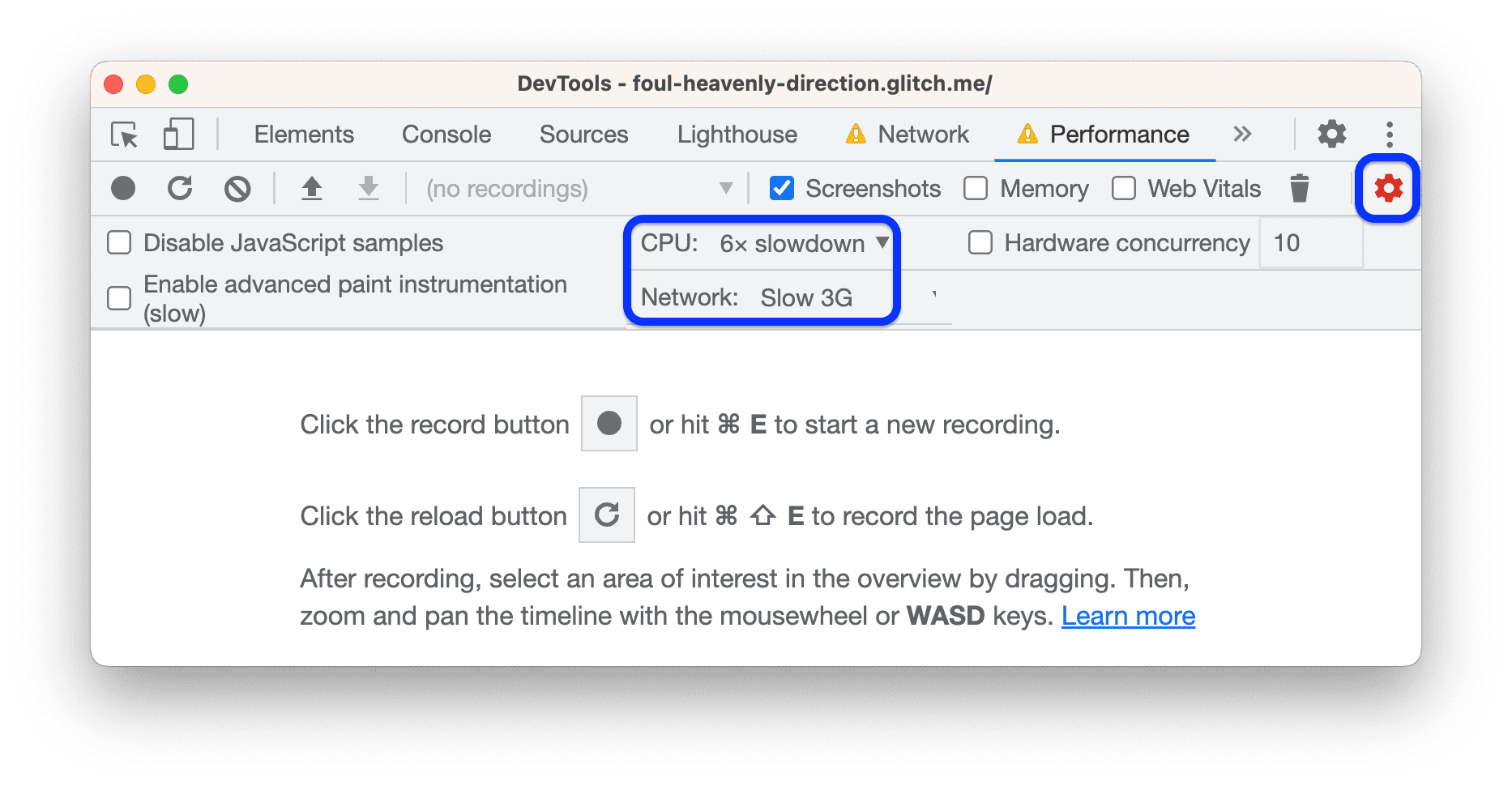
Открыть производительность >
Запишите настройки и установите для сети значение «Медленный 3G» , а для процессора — замедление в 6 раз .

Мобильные устройства обычно имеют больше аппаратных ограничений, чем ноутбуки или настольные компьютеры, поэтому эти настройки позволяют вам воспринимать загрузку страницы так, как если бы вы использовали менее мощное устройство.
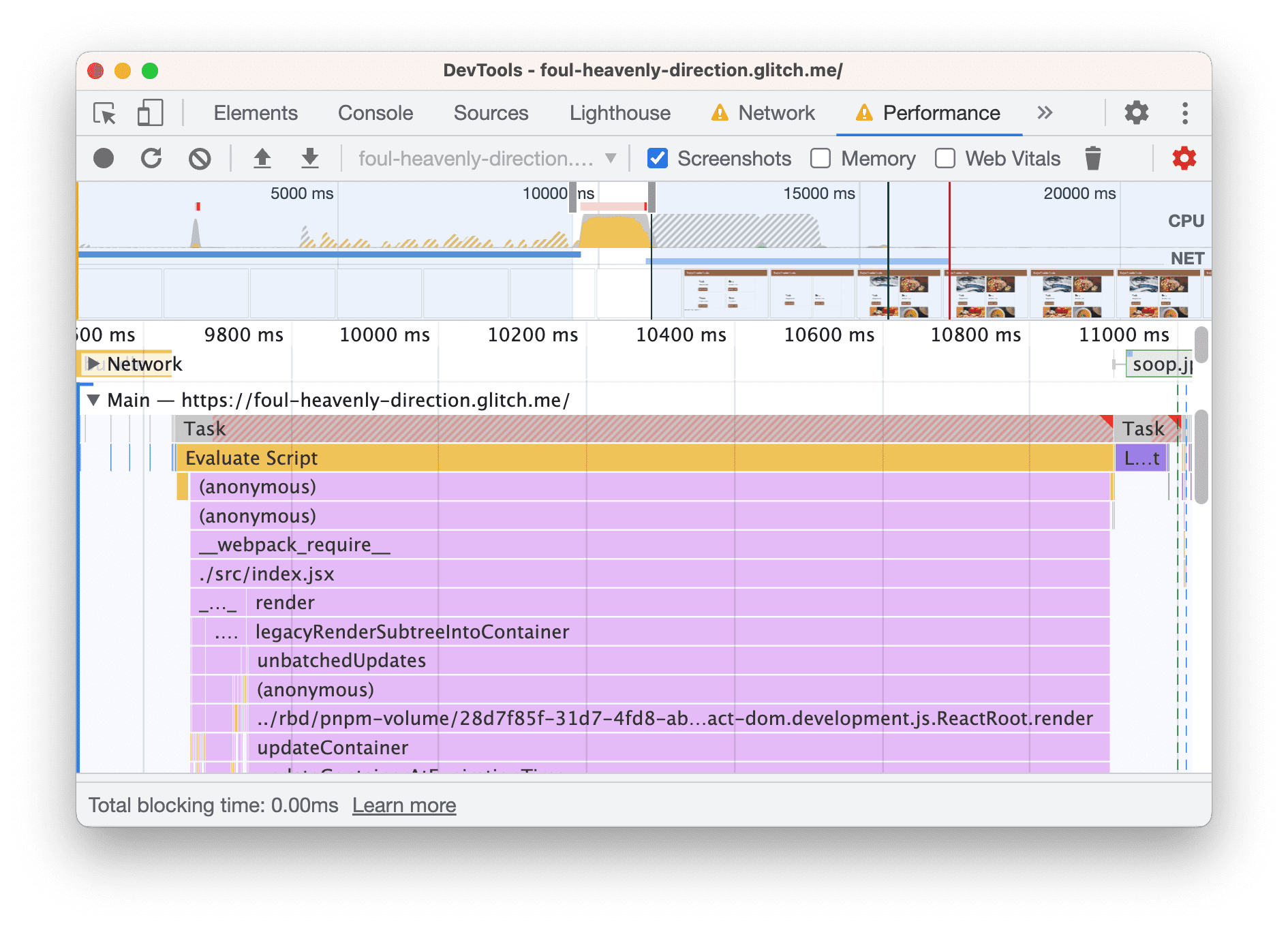
Нажмите , «Перезагрузить» . DevTools перезагружает страницу, а затем визуализирует все, что нужно было сделать для загрузки страницы. Эта визуализация будет называться трассировкой .

Трассировка показывает активность в хронологическом порядке, слева направо. Диаграммы FPS, CPU и NET вверху дают вам обзор кадров в секунду, активности процессора и сетевой активности.

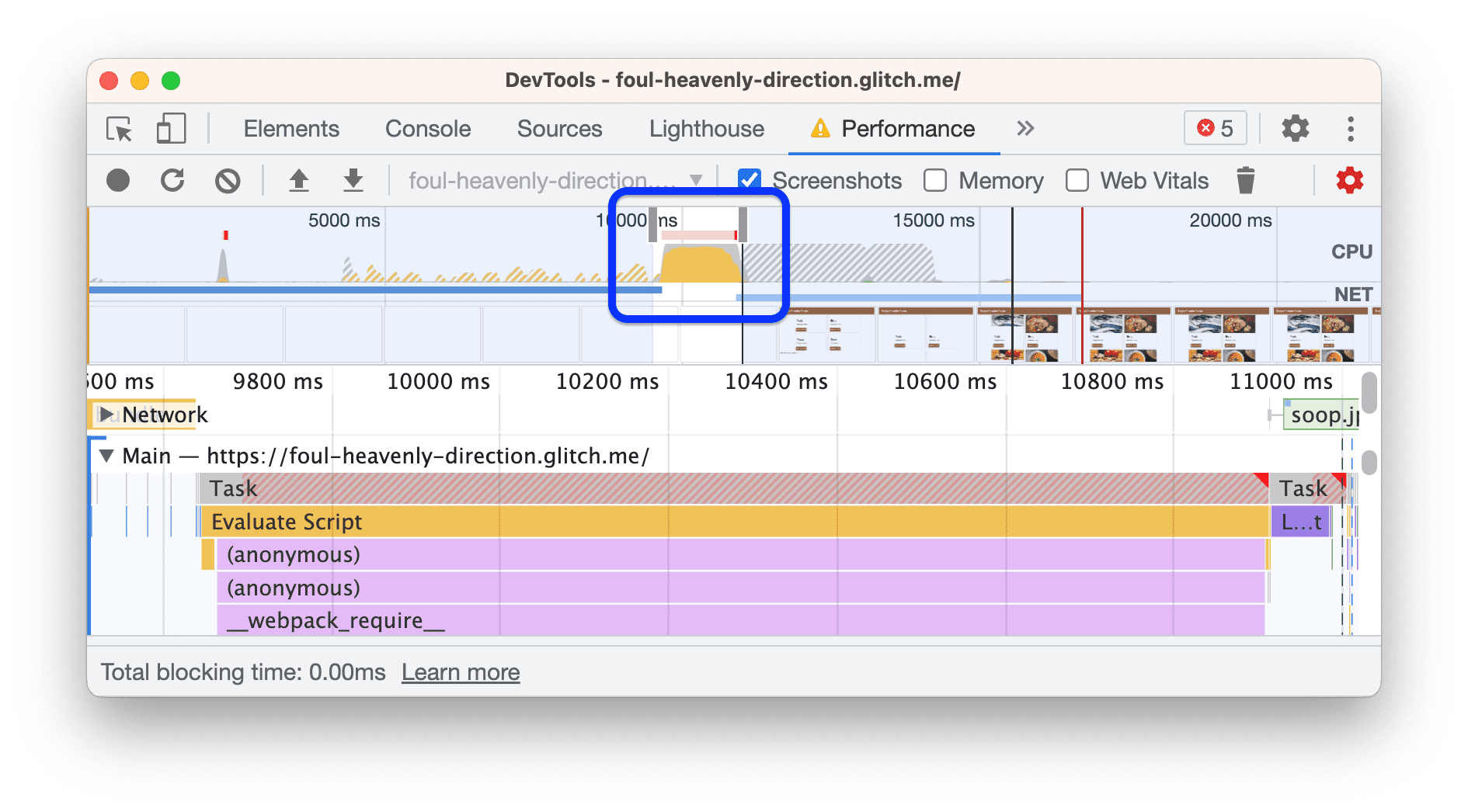
Желтая стена, которую вы видите в разделе «Обзор» , означает, что ЦП был полностью занят выполнением сценариев. Это подсказка о том, что вы можете ускорить загрузку страницы, выполняя меньше работы с JavaScript.
Изучите трассировку, чтобы найти способы сократить объем работы с JavaScript:
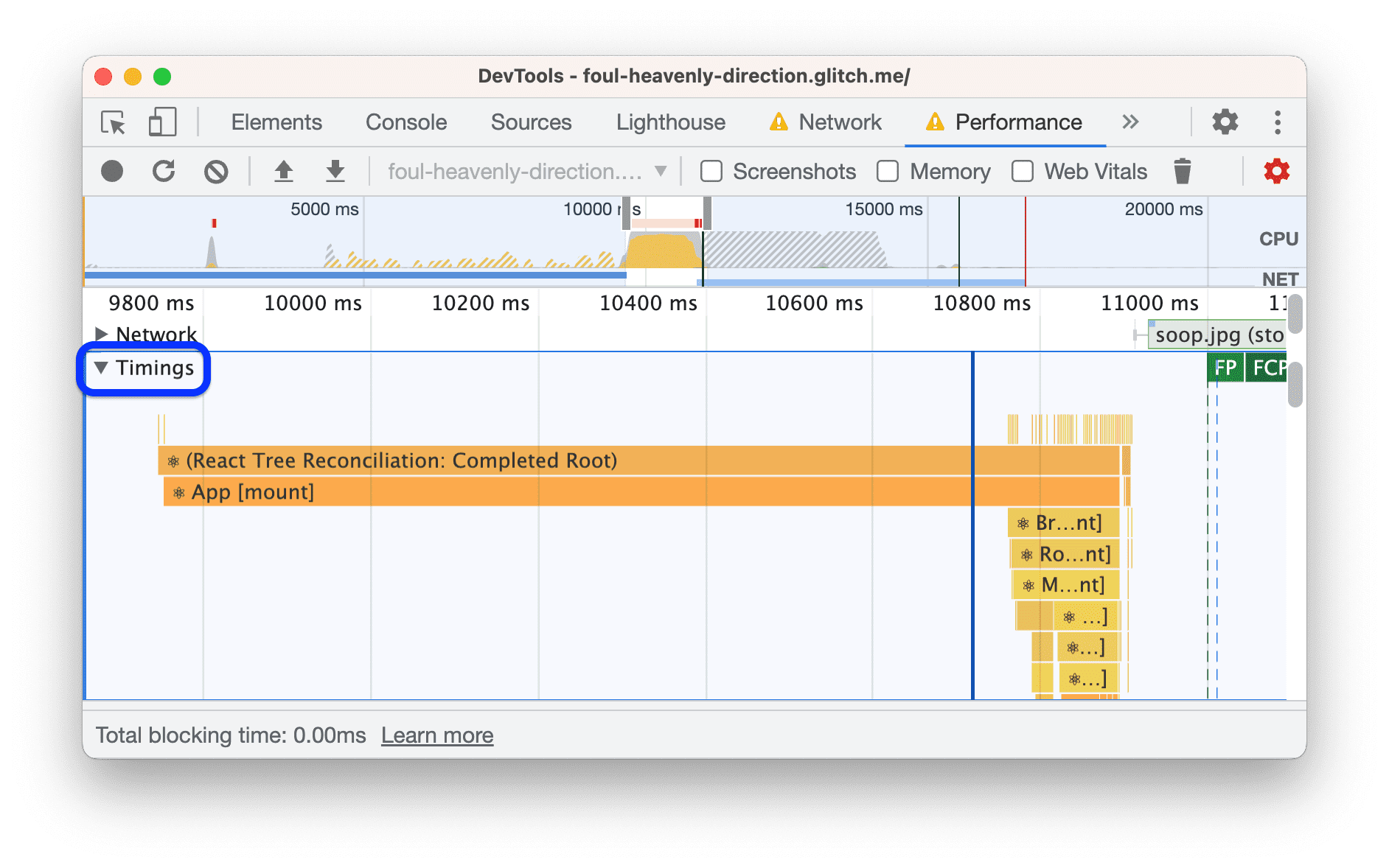
Нажмите на раздел «Время» , чтобы развернуть его.

В React есть несколько показателей пользовательского времени , похоже, что приложение Тони использует режим разработки React. Переход в производственный режим React, вероятно, принесет легкий выигрыш в производительности.
Нажмите «Тайминги» еще раз, чтобы свернуть этот раздел.
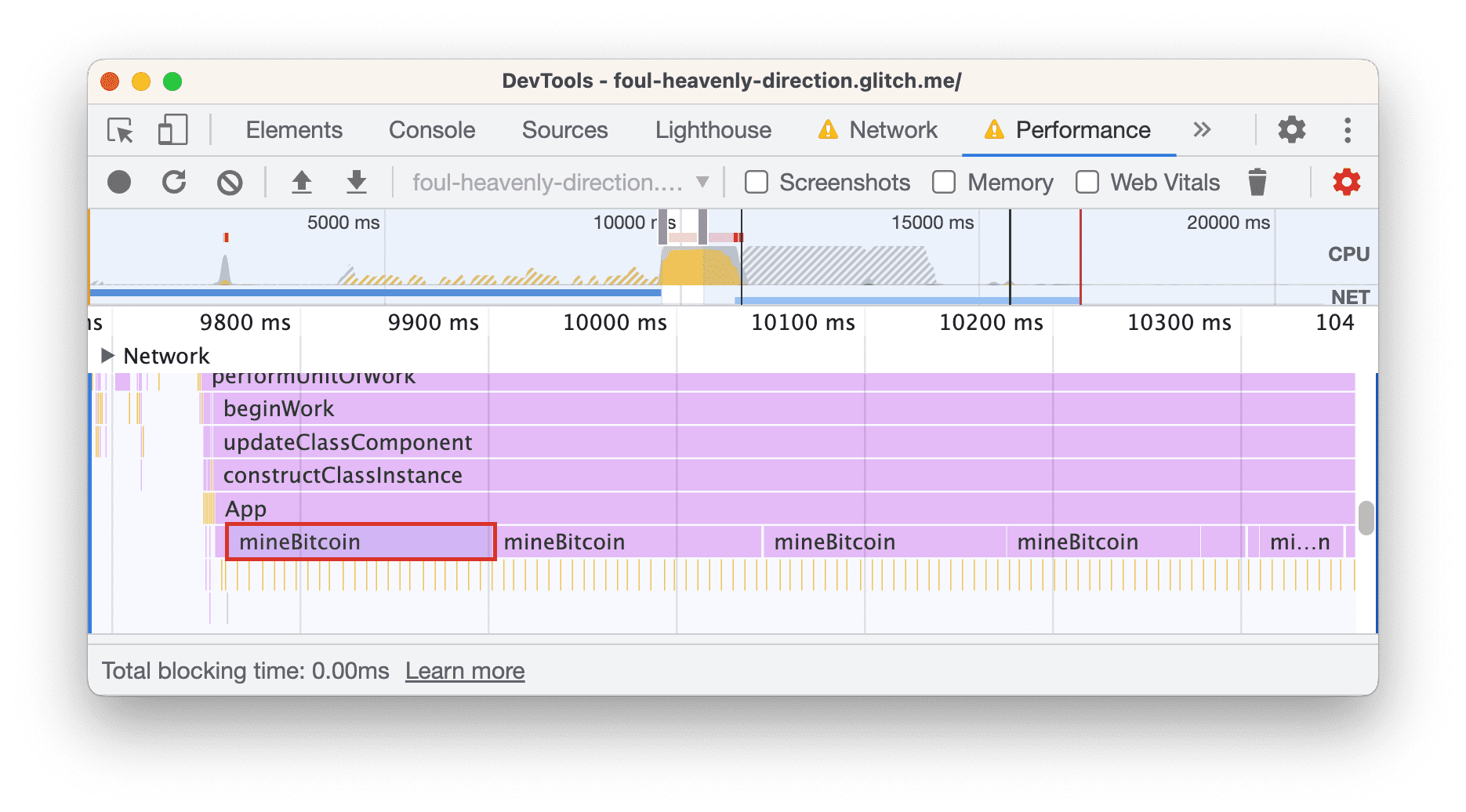
Просмотрите основной раздел. В этом разделе показан хронологический журнал активности основного потока слева направо. Ось Y (сверху вниз) показывает, почему произошли события.

В этом примере событие
Evaluate Scriptвызвало выполнение(anonymous)функции, что привело к выполнению__webpack__require__, что привело к выполнению./src/index.jsxи так далее.Прокрутите вниз до нижней части основного раздела. Когда вы используете фреймворк, большая часть верхней активности вызвана фреймворком, который обычно находится вне вашего контроля. Активность, вызванная вашим приложением, обычно находится внизу.

Похоже, что в этом приложении функция под названием
Appвызывает множество вызовов функцииmineBitcoin. Похоже, Тони может использовать устройства своих поклонников для майнинга криптовалюты...Откройте вкладку «Снизу вверх» внизу. На этой вкладке показано, какие действия заняли больше всего времени. Если вы ничего не видите в разделе «Снизу вверх» , щелкните метку « Основной раздел».

В разделе «Снизу вверх» отображается информация только для любого действия или группы действий, которые вы выбрали в данный момент. Например, если вы щелкнули одно из действий
mineBitcoin, в разделе «Снизу вверх» будет показана информация только для этого одного действия.Столбец «Время на себя» показывает, сколько времени было потрачено непосредственно на каждое занятие. В этом случае около 82% времени основного потока было потрачено на функцию
mineBitcoin.
Пришло время посмотреть, ускоряет ли использование производственного режима и снижение активности JavaScript загрузку страницы. Начните с производственного режима:
- На вкладке редактора откройте
webpack.config.js. - Измените
"mode":"development"на"mode":"production". - Подождите, пока развернется новая сборка.
Еще раз проверьте страницу.

Уменьшите активность JavaScript, удалив вызов mineBitcoin :
- На вкладке редактора откройте
src/App.jsx. - Закомментируйте вызов
this.mineBitcoin(1500)вconstructor. - Подождите, пока развернется новая сборка.
- Еще раз проверьте страницу.

Как всегда, есть над чем поработать, например, уменьшить метрики Largest Contentful Paint и Cumulative Layout Shift .
Меньше работы с основным потоком в реальном мире
В целом, панель «Производительность» — это наиболее распространенный способ понять, какие действия совершает ваш сайт во время загрузки, и найти способы удалить ненужную активность.
Если вы предпочитаете подход, который больше похож на console.log() , API User Timing позволяет произвольно размечать определенные этапы жизненного цикла вашего приложения, чтобы отслеживать, сколько времени занимает каждый из этих этапов.
Краткое содержание
- Всякий раз, когда вы намереваетесь оптимизировать производительность загрузки сайта, всегда начинайте с аудита. Аудит устанавливает базовый уровень и дает советы о том, как его улучшить.
- Вносите по одному изменению за раз и проверяйте страницу после каждого изменения, чтобы увидеть, как это изолированное изменение влияет на производительность.
Следующие шаги
Проводите аудит на своем сайте! Если вам нужна помощь в интерпретации отчета или поиске способов повышения производительности нагрузки, ознакомьтесь со всеми способами получения помощи от сообщества DevTools:
- Сообщите об ошибках в этом документе в репозитории Developer.chrome.com .
- Отчеты об ошибках в DevTools можно сохранять на странице Chromium Bugs .
- Обсуждайте функции и изменения в списке рассылки . Пожалуйста, не используйте список рассылки для вопросов поддержки. Вместо этого используйте переполнение стека.
- Получите общую справку о том, как использовать DevTools при переполнении стека . Чтобы отправлять запросы об ошибках, всегда используйте Chromium Bugs.
- Напишите нам в Твиттере @ChromeDevTools .



