使用記憶體檢查工具檢查 JavaScript 中的 ArrayBuffer、TypedArray 和 DataView 記憶體,以及以 C++ 編寫的 Wasm 應用程式 WebAssembly.Memory。
總覽
記憶體檢查器可整理記憶體內容,協助您快速瀏覽大型陣列。您可以直接在位元組旁邊查看記憶體內容的 ASCII 值,然後選取不同的位元組範圍。在為網頁應用程式偵錯時,使用記憶體檢查工具提升工作流程效率。
開啟記憶體檢查工具
您可以透過幾種方式開啟記憶體檢查工具。
從選單開啟
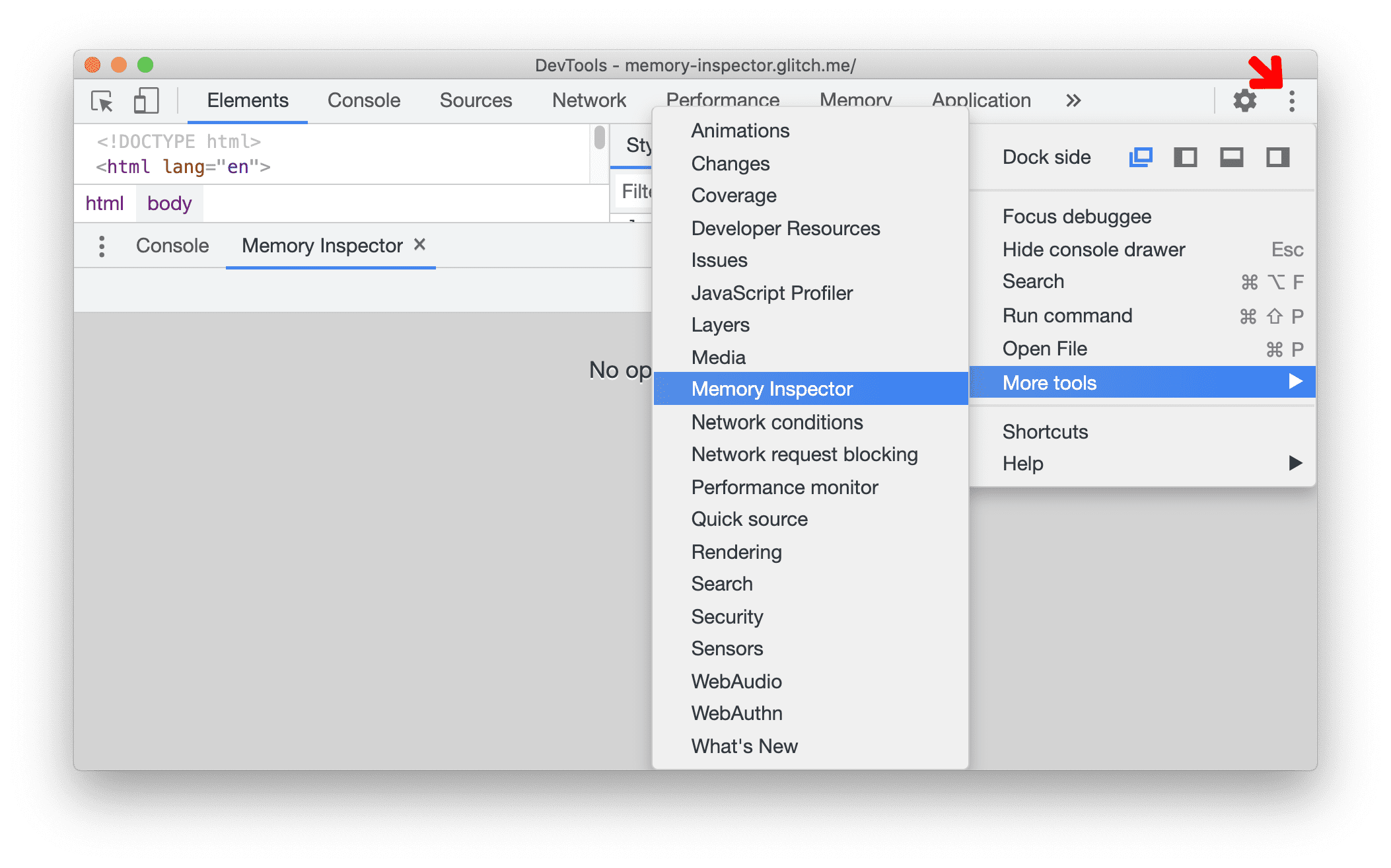
- 開啟開發人員工具。
- 按一下「更多選項」圖示
 >更多工具 >記憶體檢查工具:
>更多工具 >記憶體檢查工具:

在偵錯期間開啟
- 開啟含有 JavaScript
ArrayBuffer的頁面。我們會使用這個示範網頁。 - 開啟開發人員工具。
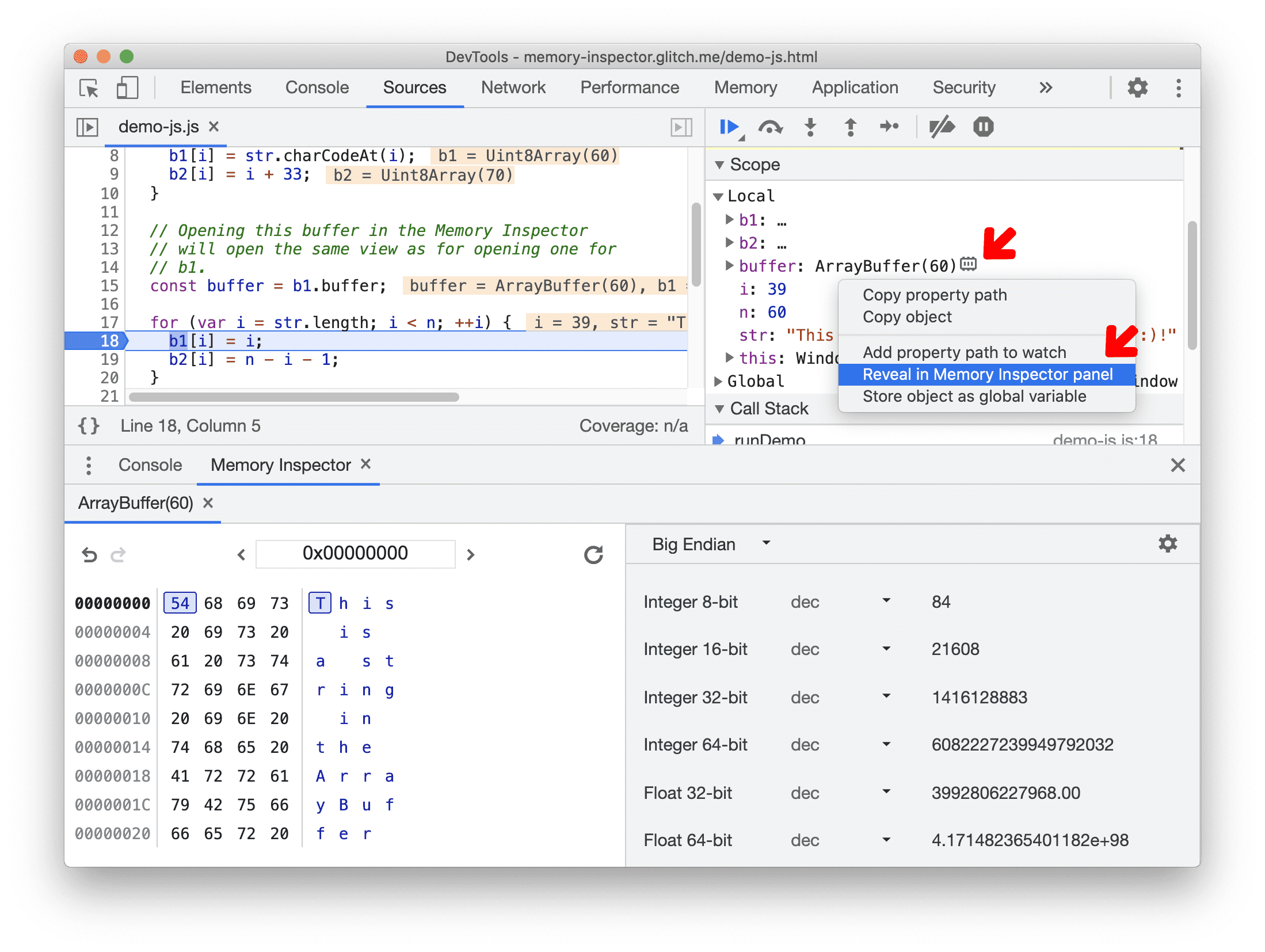
- 在「Sources」面板中開啟 demo-js.js 檔案,在第 18 行設定中斷點。
- 請重新整理頁面。
- 展開右側「Debugger」窗格的「Scope」部分。
您可以開啟「記憶體檢查工具」:
- 透過圖示。按一下
buffer屬性旁邊的圖示,或 - 透過內容選單。在
buffer屬性上按一下滑鼠右鍵,然後選取「Reveal in Memory Inspector Panel」。

- 透過圖示。按一下
檢查多個物件
- 此外,您也可以檢查 DataView 或 TypedArray。例如,
b2是TypedArray。如要進行檢查,請在b2屬性上按一下滑鼠右鍵,然後選取「Reveal in Memory Inspector Panel」 (尚無TypedArray或DataView的圖示)。 - 「Memory Inspector」頁面會隨即開啟新分頁。請注意,您可以一次檢查多個物件,

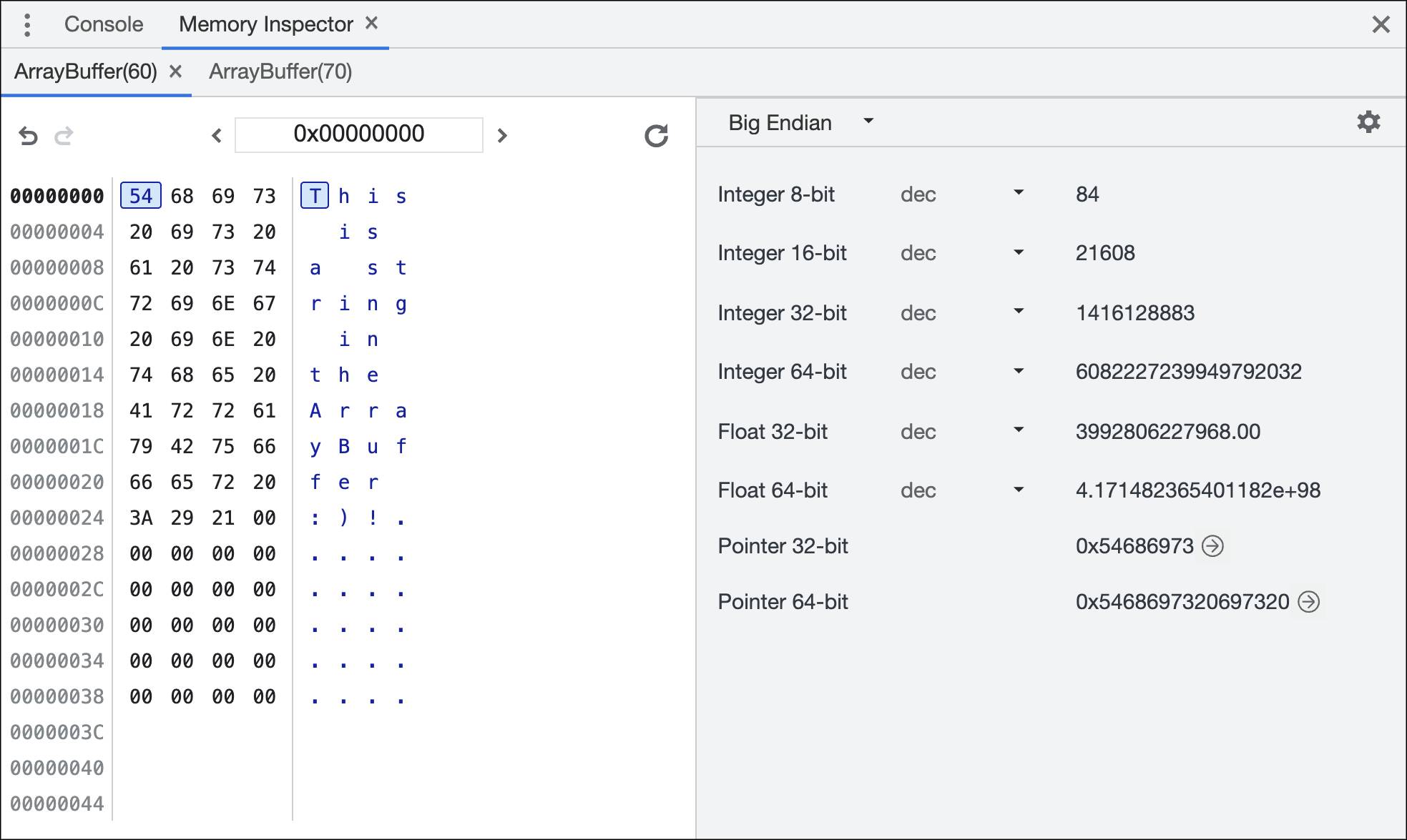
記憶體檢查工具

記憶體檢查工具由 3 個主要區域組成:
導覽列

- 「address input」資料會以十六進位格式顯示目前的位元組位址。您可以輸入新值,跳到記憶體緩衝區中的新位置。例如,您可以輸入
0x00000008。 - 記憶體緩衝區可能比頁面長。您可以使用向左和向右按鈕瀏覽內容,而不需捲動瀏覽。
- 左側按鈕可供向前/向後瀏覽。
- 根據預設,緩衝區會在步行時自動更新。如果沒有,重新整理按鈕可讓您選擇重新整理記憶體並更新內容。
記憶體緩衝區

- 左側的地址會以十六進位格式顯示。
- memory 也會以十六進位格式顯示,每個位元組之間以空格分隔。目前所選的位元組會醒目顯示。您可以按一下位元組或使用鍵盤瀏覽 (向左、向右、向上、向下)。
- 記憶體的 ASCII 表示法會顯示在右側。醒目顯示內容會顯示與位元組中所選位元的對應值。與記憶體類似,只要按一下位元組或使用鍵盤 (向左、向右、向上、向下) 即可瀏覽。
值檢查工具

- 頂端工具列中包含按鈕,用於切換「大端小端」和開啟「設定」。開啟「設定」,選取要在檢查器中預設顯示的值類型。

- 主要區域會顯示所有設定值帶來的值解釋。根據預設,系統會顯示所有篩選器。
- 編碼可供點選。您可以在十進位、十六進位或八進位之間切換,代表整數和 sci、以浮點值表示。

檢查記憶體
讓我們一起檢查記憶體吧。
- 請按照下列步驟開始偵錯。
- 將地址輸入欄位中的地址變更為
0x00000027。
- 查看 ASCII 表示法和值解釋。目前所有值皆空白。
- 請留意
Pointer 32-bit和Pointer 64-bit旁的藍色「Jump to address」(跳到地址) 按鈕。只要按一下這個連結,即可跳到該地址。如果地址無效,按鈕會顯示為灰色且不可點選。
- 按一下「繼續執行指令碼執行」,逐步執行程式碼。

- 請注意,ASCII 表示法現已更新。此外,所有值解讀方式也會一併更新。

- 我們可以自訂「值檢查器」,只顯示浮點值。按一下「settings」按鈕,並只勾選「Float 32-bit」和「Float 64-bit」。

- 讓我們將編碼從
dec變更為sci。請注意,值表示法會隨之更新。
- 請嘗試使用鍵盤或導覽列瀏覽記憶體緩衝區。重複步驟 4,觀察數值的變化。
WebAssembly 記憶體檢查
WebAssembly.Memory 物件是 ArrayBuffer,用於保存物件記憶體的原始位元組。「記憶體檢查工具」面板可讓您檢查以 C++ 編寫的 Wasm 應用程式這類物件。
如要充分運用 WebAssembly.Memory 檢查功能,請按照下列步驟操作:
- 使用 Chrome 107 以上版本。如要查看版本,請前往
chrome://version/。 - 安裝 C/C++ DevTools Support (DWARF) 擴充功能。這是使用 DWARF 偵錯資訊對 C/C++ WebAssembly 應用程式偵錯的外掛程式。
如要檢查物件的 WebAssembly.Memory:
- 在這個示範頁面中開啟開發人員工具。
- 在「Sources」面板中開啟
demo-cpp.cc,然後在第 15 行的main()函式中設定中斷點:x[i] = n - i - 1;。 - 重新載入頁面即可執行應用程式。偵錯工具會在中斷點暫停。
- 在「Debugger」窗格中,展開「Scope」>Local:
按一下
x: int[10]陣列旁邊的 圖示。
圖示。您也可以在陣列上按一下滑鼠右鍵,然後選取「Reveal in Memory Inspector Panel」。

如要停止醒目顯示物件記憶體,請在「記憶體檢查工具」面板中,將滑鼠遊標懸停在物件標記上,然後按一下 x 按鈕。

詳情請參閱:



