Existen muchas formas de abrir las Herramientas para desarrolladores de Chrome. Elige tu forma favorita de esta completa referencia.
Puedes acceder a las Herramientas para desarrolladores con la IU de Chrome o el teclado:
- Desde los menús desplegables de Chrome.
- Con accesos directos dedicados que abren Elements, Console o el último panel que usaste.
Además, obtenga información sobre cómo abrir las Herramientas para desarrolladores automáticamente en cada pestaña nueva.
Abrir Herramientas para desarrolladores desde los menús de Chrome
Si prefieres la IU, puedes acceder a DevTools desde los menús desplegables de Chrome.
Abre el panel Elements para inspeccionar el DOM o el CSS
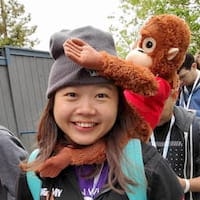
Para inspeccionar, haz clic con el botón derecho en un elemento de una página y selecciona Inspeccionar.

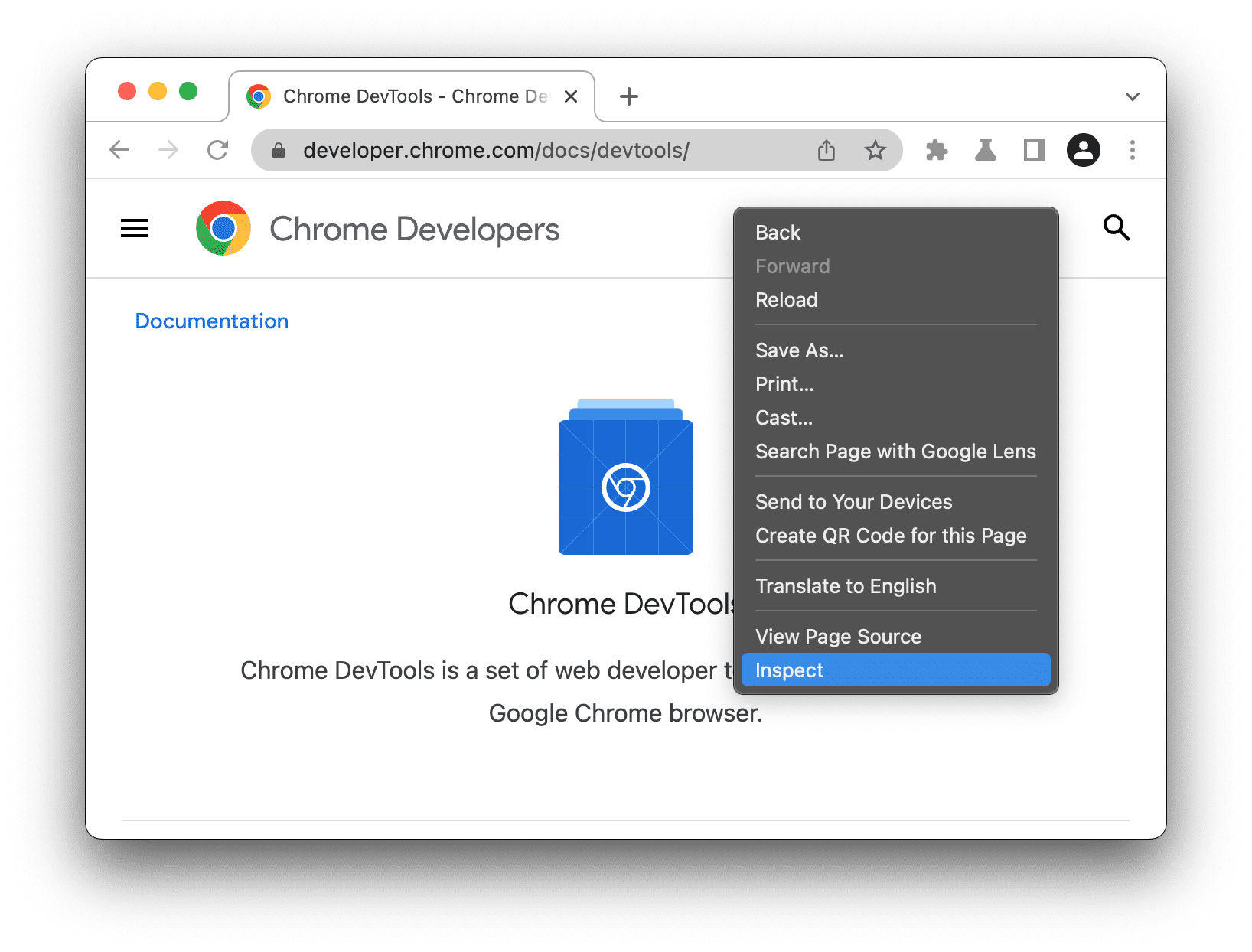
DevTools abre el panel Elementos y selecciona el elemento en el árbol DOM. En la pestaña Styles, puedes ver las reglas de CSS aplicadas al elemento seleccionado.

Abre el último panel que usaste desde el menú principal de Chrome
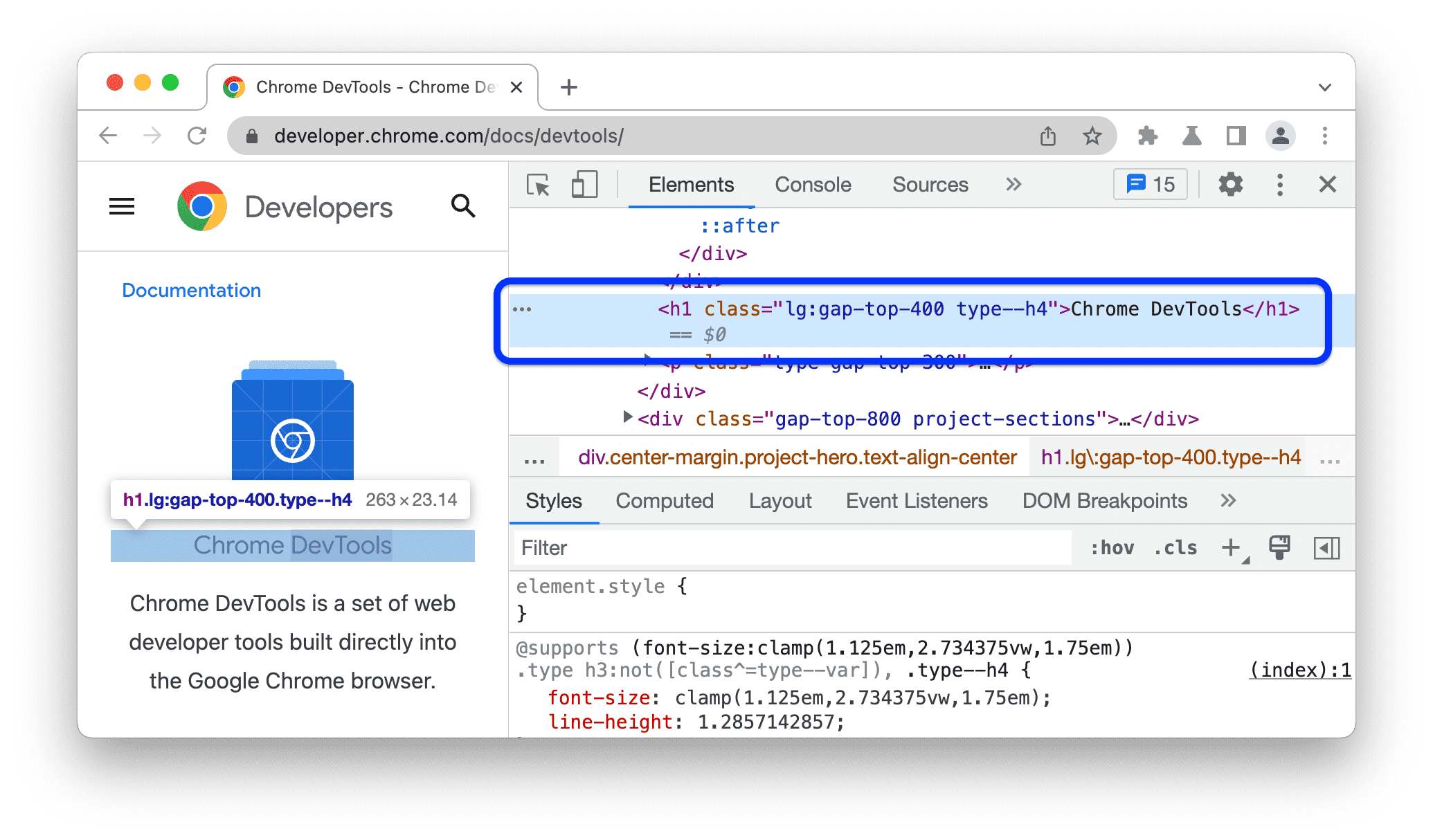
Para abrir el último panel de Herramientas para desarrolladores, haz clic en el botón a la derecha de la barra de direcciones y selecciona Más herramientas > Herramientas para desarrolladores.

Como alternativa, puedes abrir el último panel con un acceso directo. Consulta la siguiente sección para obtener más información.
Cómo abrir paneles con combinaciones de teclas: Elementos, Console o tu último panel
Si prefieres el teclado, presiona una combinación de teclas en Chrome según tu sistema operativo:
| SO | Elementos | Console | Tu último panel |
|---|---|---|---|
| Windows o Linux | Ctrl + Mayúsculas + C | Ctrl + Mayúsculas + J | F12 Ctrl + Mayúsculas + I |
| Mac | Cmd + Opción + C | Cmd + Opción + J | Fn + F12 Cmd + Opción + I |
Esta es una forma fácil de memorizar las combinaciones de teclas:
- C significa CSS.
- J para JavaScript
- I designa tu elección.
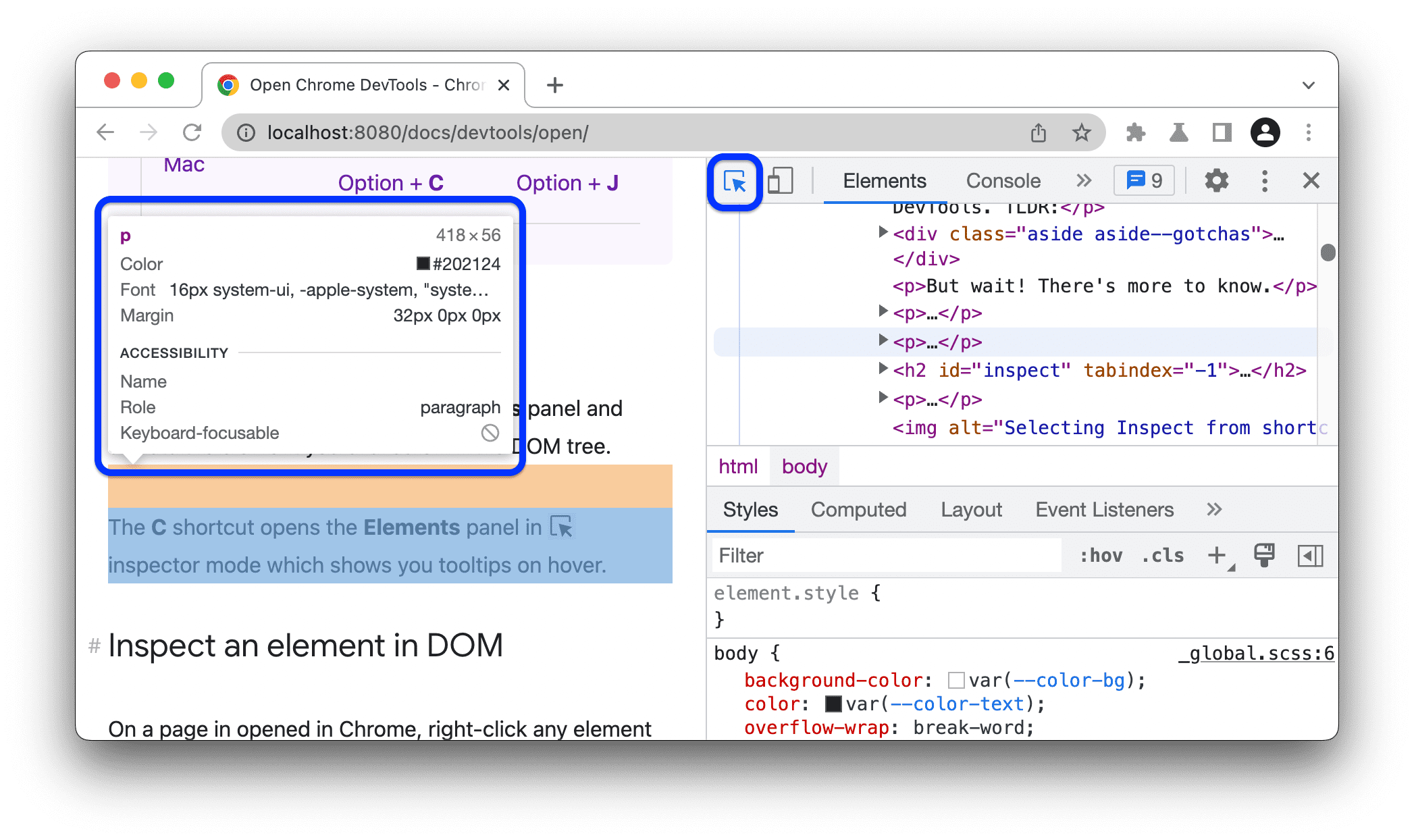
La combinación de teclas C abre el panel Elements en el modo de inspector . Este modo muestra cuadros de información útiles cuando colocas el cursor sobre elementos de una página. También puedes hacer clic en cualquier elemento para ver su CSS en la pestaña Elements > Styles.

Para ver la lista completa de combinaciones de teclas de Herramientas para desarrolladores, consulta Combinaciones de teclas.
Abrir Herramientas para desarrolladores automáticamente en cada pestaña nueva
Ejecuta Chrome desde la línea de comandos y pasa la marca --auto-open-devtools-for-tabs:
Cierra cualquier instancia de Chrome en ejecución.
Ejecuta tu aplicación de terminal o línea de comandos favorita.
Según tu sistema operativo, ejecuta el siguiente comando:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Las Herramientas para desarrolladores se abrirán automáticamente con cada pestaña nueva hasta que cierres Chrome.
Próximos pasos
Luego, mira el siguiente video para aprender algunas combinaciones de teclas y parámetros de configuración útiles para navegar más rápido en Herramientas para desarrolladores.
Para obtener una experiencia de aprendizaje más práctica, consulta cómo personalizar DevTools.