O desempenho do tempo de execução é o desempenho da sua página quando ela está em execução, e não ao carregamento. Este tutorial ensina a usar o painel "Performance" do Chrome DevTools para analisar o desempenho do tempo de execução. Em termos do modelo RAIL, as habilidades aprendidas neste tutorial são úteis para analisar as fases de resposta, animação e inatividade da página.
Começar
Neste tutorial, você vai abrir o DevTools em uma página ativa e usar o painel de desempenho para encontrar um gargalo de desempenho na página.
- Abra o Google Chrome no modo de navegação anônima. O modo de navegação anônima garante que o Chrome seja executado em um estado limpo. Por exemplo, se você tem muitas extensões instaladas, elas podem criar ruído nas suas medições de desempenho.
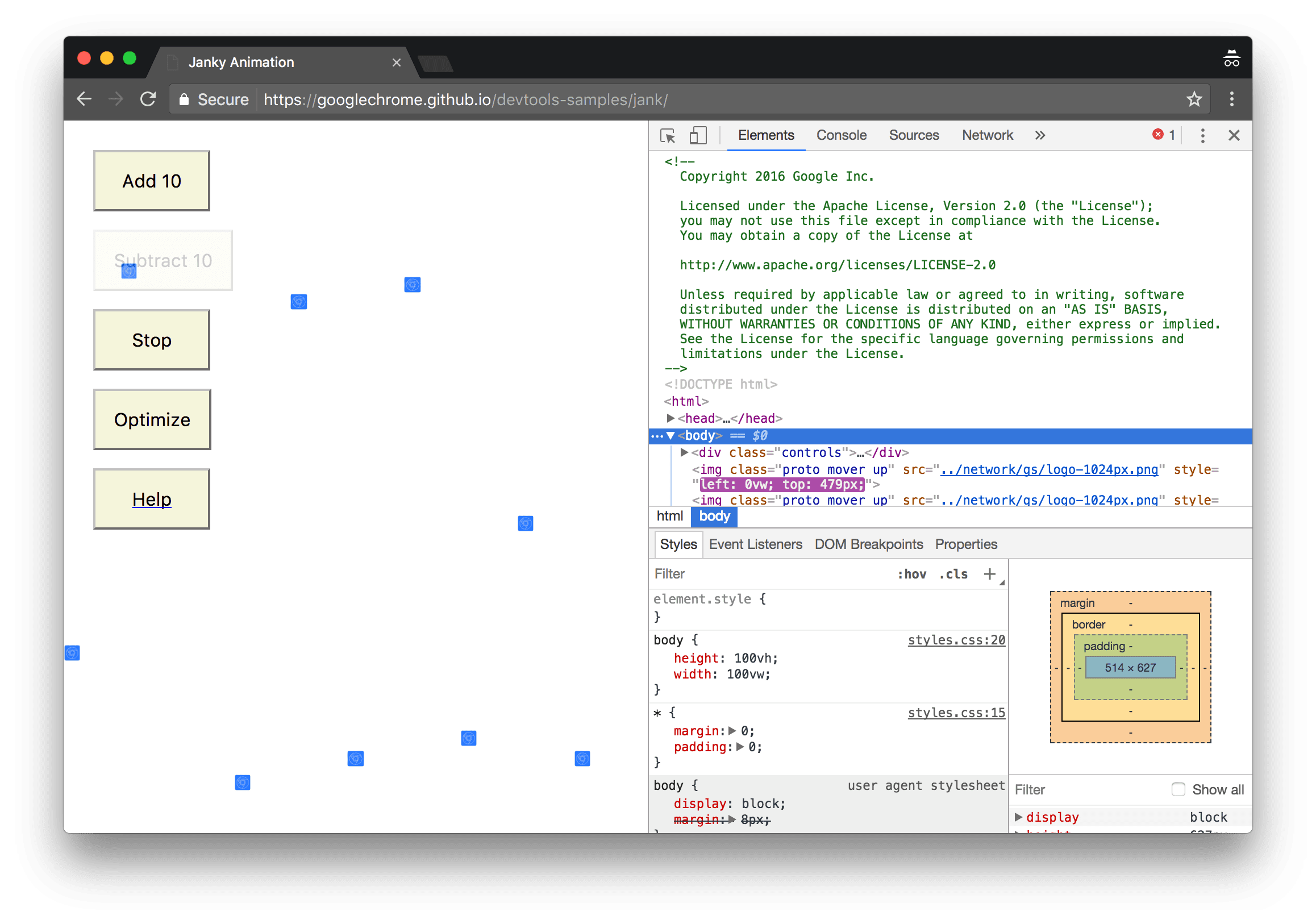
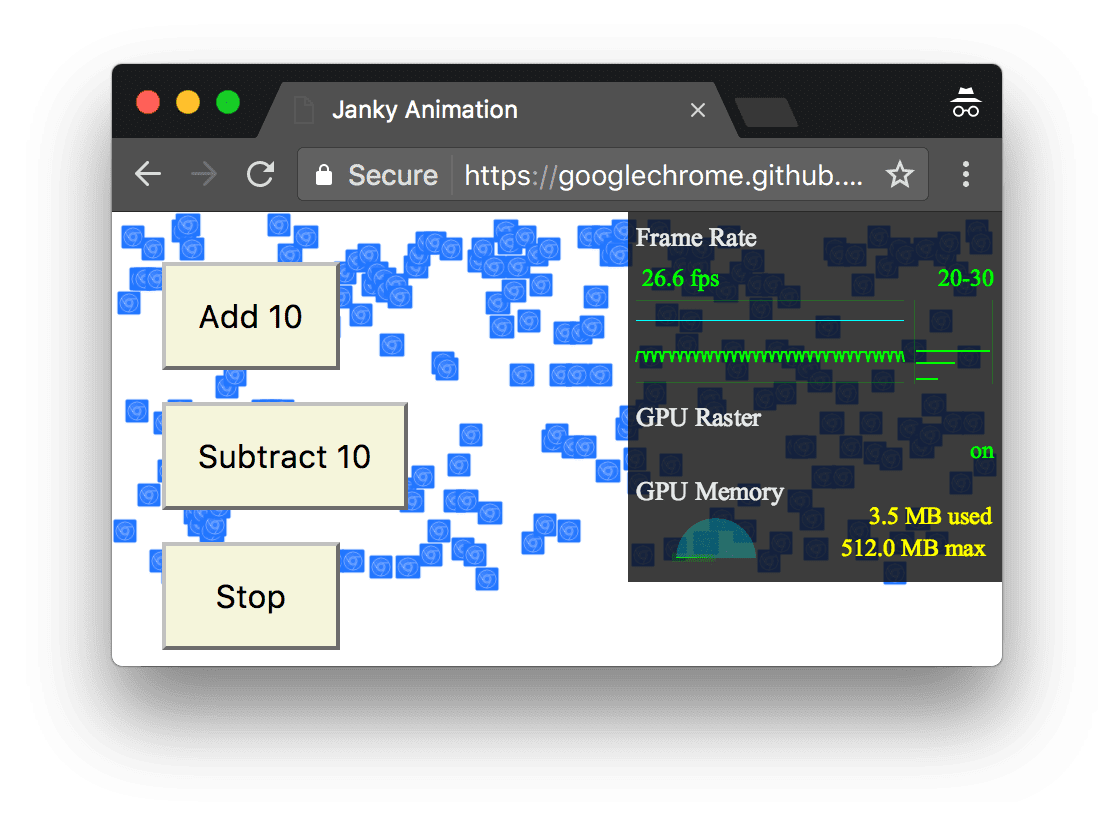
Carregue a página a seguir na sua janela anônima. Esta é a demonstração para a qual você criará o perfil. A página mostra vários quadrados azuis se movendo para cima e para baixo.
https://googlechrome.github.io/devtools-samples/jank/Pressione Command + Option + I (Mac) ou Control + Shift + I (Windows e Linux) para abrir o DevTools.

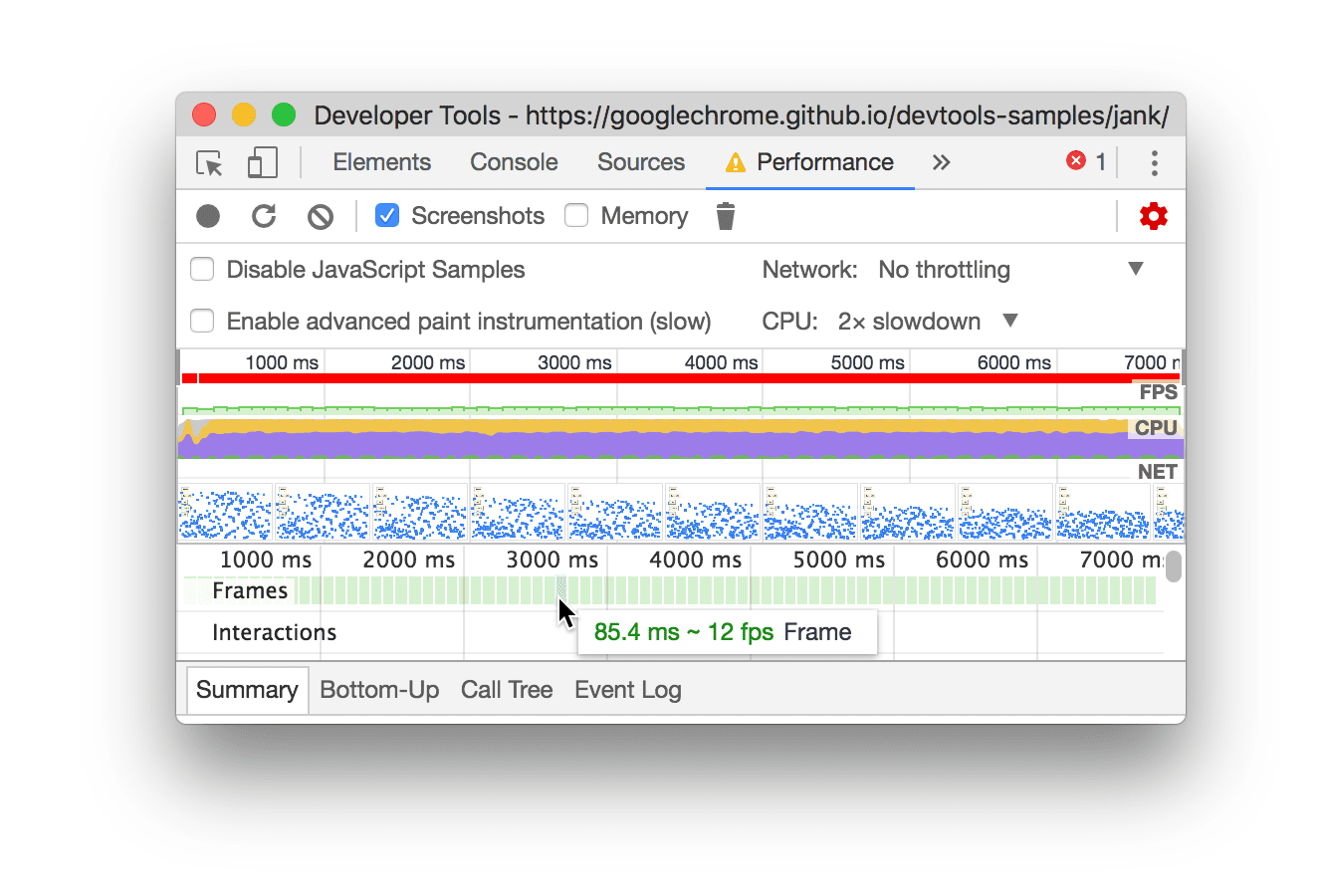
Figura 1. A demonstração à esquerda e o DevTools à direita
Simular uma CPU móvel
Os dispositivos móveis têm muito menos energia de CPU do que desktops e laptops. Sempre que você criar um perfil para uma página, use a limitação de CPU para simular o desempenho dela em dispositivos móveis.
- No DevTools, clique na guia Performance.
- Verifique se a caixa de seleção Capturas de tela está ativada.
- Clique em Capture Settings
 .
O DevTools revela as configurações relacionadas à captura de métricas de desempenho.
.
O DevTools revela as configurações relacionadas à captura de métricas de desempenho. Em CPU, selecione Lentidão 2x. O DevTools limita a CPU para que ela fique duas vezes mais lenta que o normal.
Figura 2. Limitação da CPU destacada em azul
Configure a demonstração
É difícil criar uma demonstração de desempenho no momento da execução que funcione de maneira consistente para todos os leitores deste site. Esta seção permite personalizar a demonstração para garantir que sua experiência seja relativamente consistente com as capturas de tela e descrições mostradas neste tutorial, independente da configuração específica.
- Continue clicando em Adicionar 10 até que os quadrados azuis se movimentem visivelmente mais lentamente do que antes. Em uma máquina de última geração, a operação pode levar cerca de 20 cliques.
Clique em Optimize. Os quadrados azuis devem se mover mais rápido e suavemente.
Clique em Cancelar otimização. Os quadrados azuis se movem mais devagar e com mais instabilidade novamente.
Gravar o desempenho em tempo de execução
Quando você executou a versão otimizada da página, os quadrados azuis se movem mais rapidamente. Por quê? As duas versões precisam mover cada quadrado com a mesma quantidade de espaço no mesmo período. Faça uma gravação no painel "Desempenho" para aprender a detectar o gargalo de desempenho na versão não otimizada.
No DevTools, clique em Record
 . O DevTools captura
métricas de desempenho conforme a página é executada.
. O DevTools captura
métricas de desempenho conforme a página é executada.
Figura 3: criação de perfil na página
Aguarde alguns segundos.
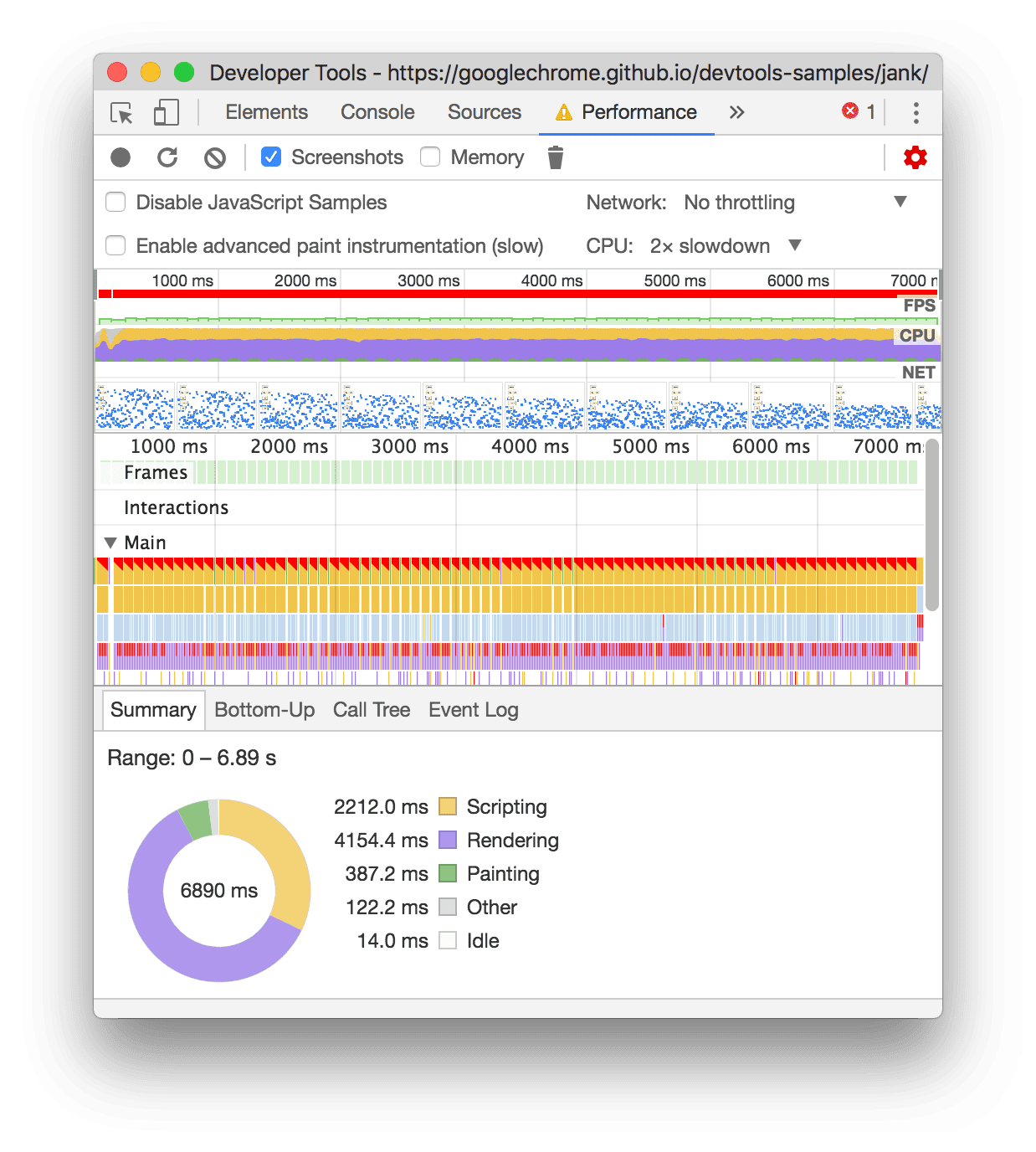
Clique em Interromper. O DevTools interrompe a gravação, processa os dados e exibe os resultados no painel Performance.

Figura 4: os resultados do perfil
Uau, é uma quantidade enorme de dados. Não se preocupe, isso fará mais sentido em breve.
Analisar os resultados
Quando você tiver uma gravação do desempenho da página, será possível medir a qualidade dela e descobrir as causas.
Analisar quadros por segundo
A principal métrica para avaliar o desempenho de uma animação são os quadros por segundo (QPS). Os usuários ficam felizes quando as animações são executadas a 60 QPS.
Confira o gráfico de QPS. Sempre que você vir uma barra vermelha acima de QPS, significa que o frame rate caiu tão baixo que provavelmente está prejudicando a experiência do usuário. Em geral, quanto maior a barra verde, maior o QPS.
Figura 5: o gráfico de QPS destacado em azul
Abaixo do gráfico de QPS, você encontra o gráfico de CPU. As cores no gráfico da CPU correspondem às cores na guia Summary, na parte inferior do painel "Performance". O fato de o gráfico CPU estar cheio de cores significa que a CPU atingiu o limite máximo durante a gravação. Sempre que a CPU estiver esgotada por longos períodos, é uma indicação para encontrar maneiras de realizar menos trabalho.
Figura 6: o gráfico da CPU e a guia "Resumo" destacados em azul
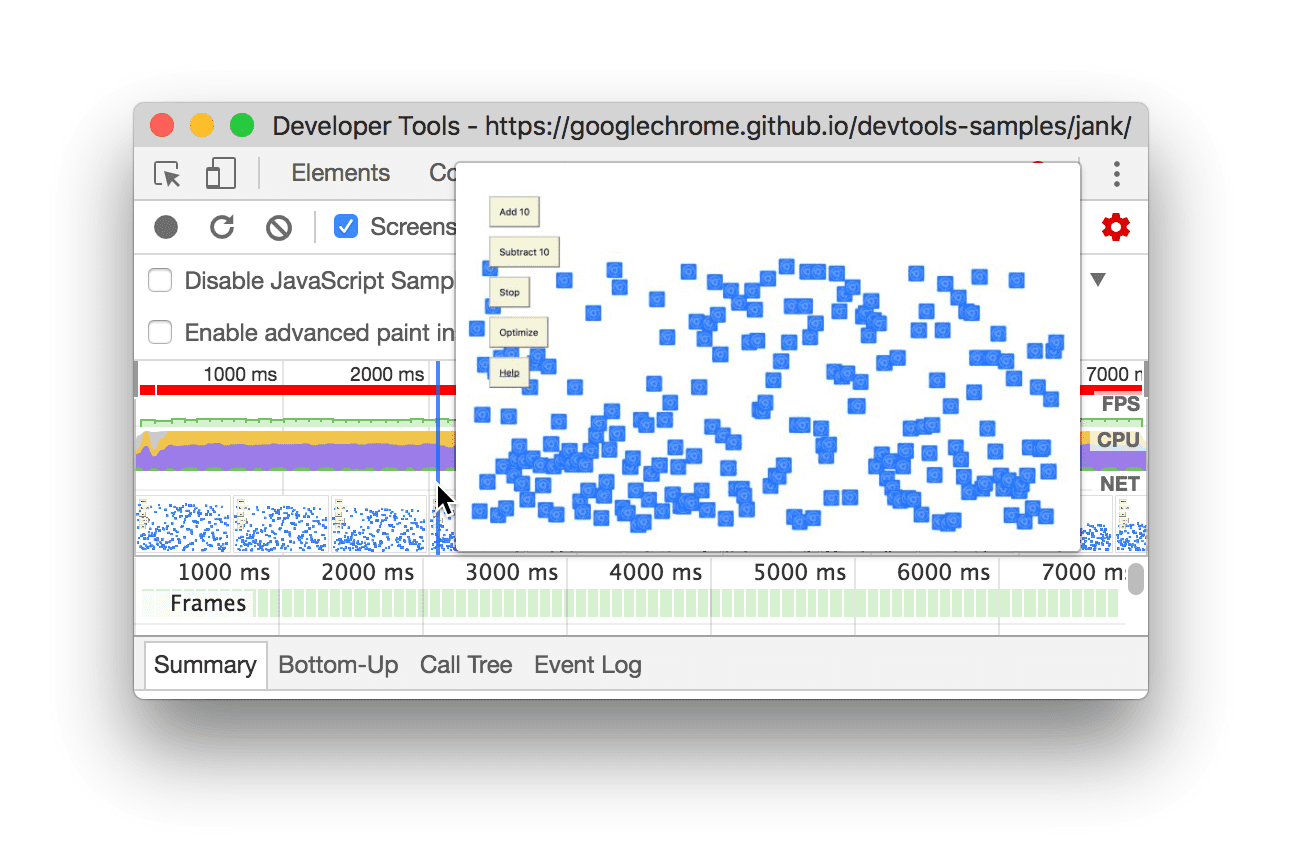
Passe o cursor sobre os gráficos FPS, CPU ou NET. O DevTools mostra uma captura de tela da página naquele momento. Mova o mouse para a esquerda e para a direita para reproduzir a gravação. Isso é chamado de limpeza e é útil para analisar manualmente a progressão das animações.

Figura 7: visualização de uma captura de tela da página em torno dos 2.000 ms da gravação
Na seção Frames, passe o cursor do mouse sobre um dos quadrados verdes. O DevTools mostra o QPS desse frame específico. Cada quadro provavelmente está bem abaixo da meta de 60 QPS.

Figura 8: passagem do cursor sobre um frame
Claro que, nesta demonstração, é bastante óbvio que a página não está tendo um bom desempenho. Mas, em cenários reais, pode não ser tão claro. Por isso, ter todas essas ferramentas para fazer medições é útil.
Bônus: abra o medidor de QPS
Outra ferramenta útil é o medidor de QPS, que fornece estimativas em tempo real de QPS à medida que a página é exibida.
- Pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows e Linux) para abrir o Menu de comando.
- Comece a digitar
Renderingno menu de comando e selecione Show Rendering. Na guia Renderização, ative a opção Nível de QPS. Uma nova sobreposição aparece no canto superior direito da janela de visualização.

Figura 9: medidor de QPS
Desative o FPS Meter e pressione Esc para fechar a guia Rendering. Ele não será usado neste tutorial.
Encontre o gargalo
Agora que você mediu e verificou que a animação não está tendo um bom desempenho, a próxima pergunta a responder é: por quê?
Observe a guia de resumo. Quando nenhum evento é selecionado, essa guia mostra o detalhamento da atividade. A página passou a maior parte do tempo sendo renderizado. Como o desempenho é a arte de fazer menos trabalho, sua meta é reduzir o tempo gasto com o trabalho de renderização.
Figura 10: a guia "Resumo" destacada em azul
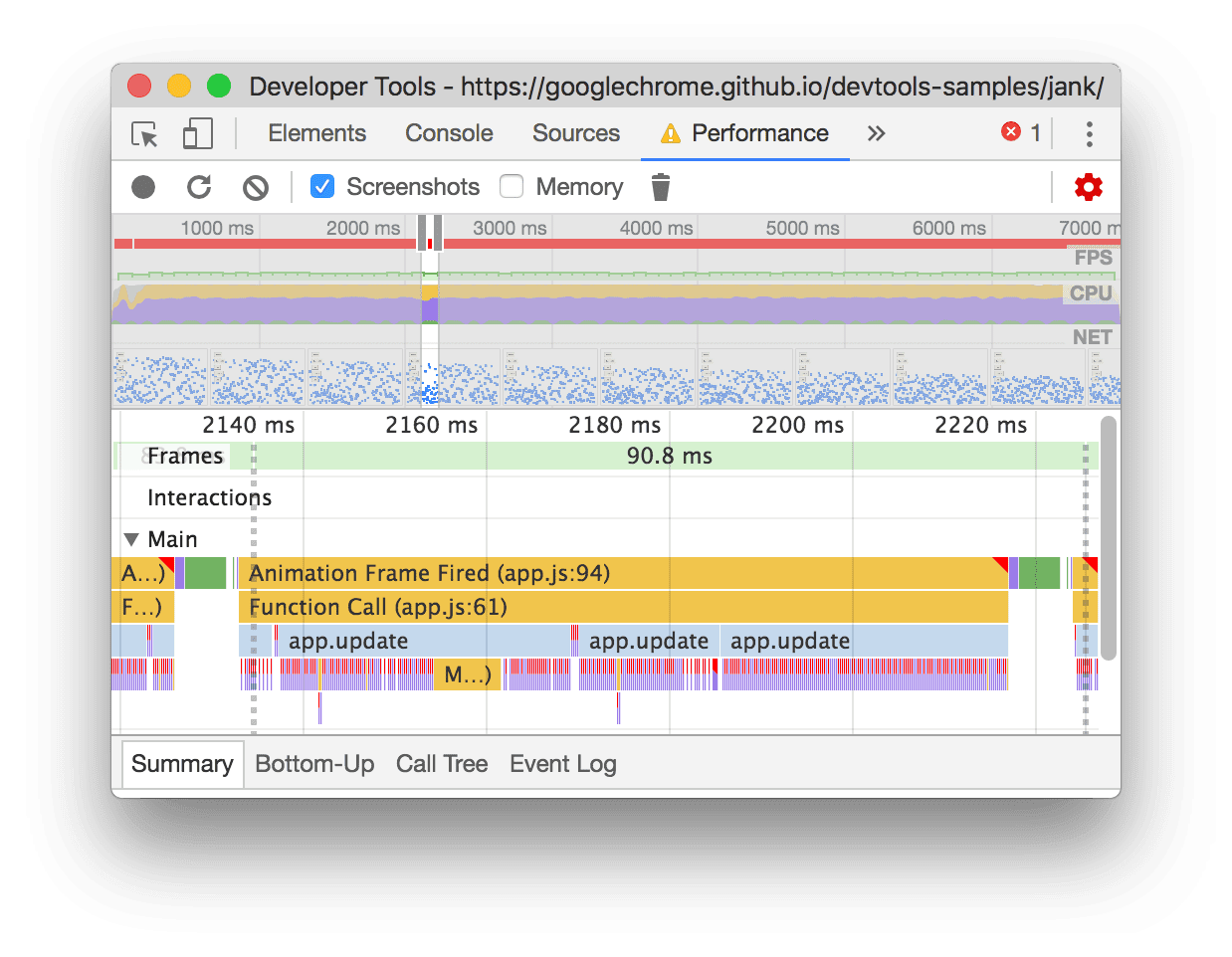
Expanda a seção Main. O DevTools mostra um diagrama de chamas da atividade na linha de execução principal ao longo do tempo. O eixo x representa o registro ao longo do tempo. Cada barra representa um evento. Uma barra mais larga significa que o evento demorou mais. O eixo y representa a pilha de chamadas. Quando há eventos empilhados uns sobre os outros, isso significa que os eventos superiores causaram os menores.
Figura 11: a seção principal destacada em azul
Há muitos dados na gravação. Aumente o zoom em um único evento Animation Frame Fired clicando, segurando e arrastando o mouse sobre Overview, que é a seção que inclui os gráficos FPS, CPU e NET. A seção Main e a guia Summary exibem apenas informações para a parte selecionada da gravação.

Figura 12: zoom aumentado em um único evento de frame de animação disparado
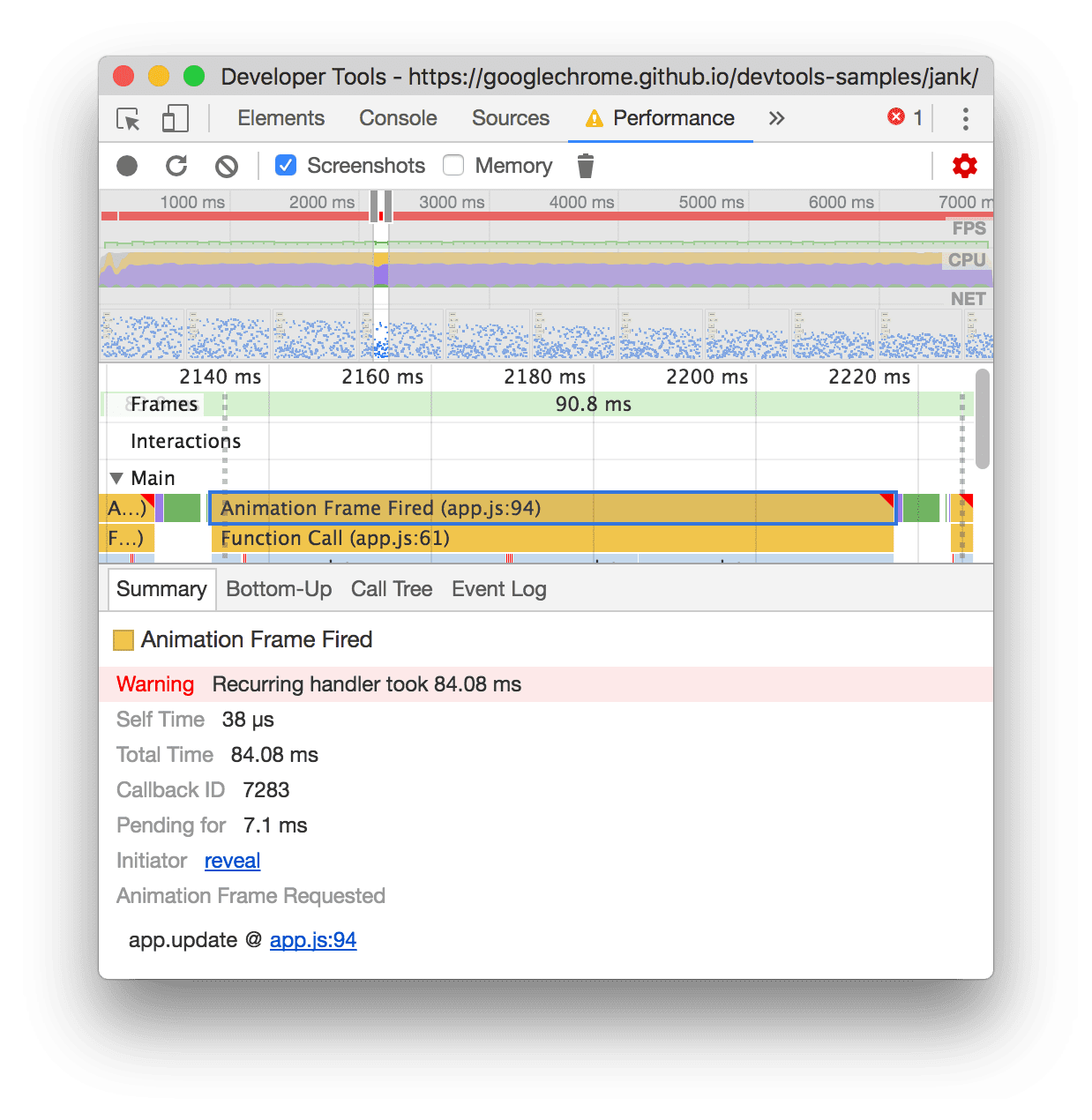
Observe o triângulo vermelho no canto superior direito do evento Animation Frame Fired. Sempre que encontrar um triângulo vermelho, será um aviso de que pode haver um problema relacionado ao evento.
Clique no evento Frame de animação disparado. A guia Resumo agora mostra informações sobre esse evento. Observe o link revelar. Clicar nesse botão faz com que o DevTools destaque o evento que iniciou o evento Animation Frame Fired. Confira também o link app.js:94. Clique nele para acessar a linha relevante no código-fonte.

Figura 13: mais informações sobre o evento frame de animação disparado
No evento app.update, há vários eventos roxos. Se fossem mais largos, parece que cada um tem um triângulo vermelho. Clique em um dos eventos roxos de Layout agora. O DevTools fornece mais informações sobre o evento na guia Resumo. Na verdade, há um aviso sobre reflows forçados (outra palavra para layout).
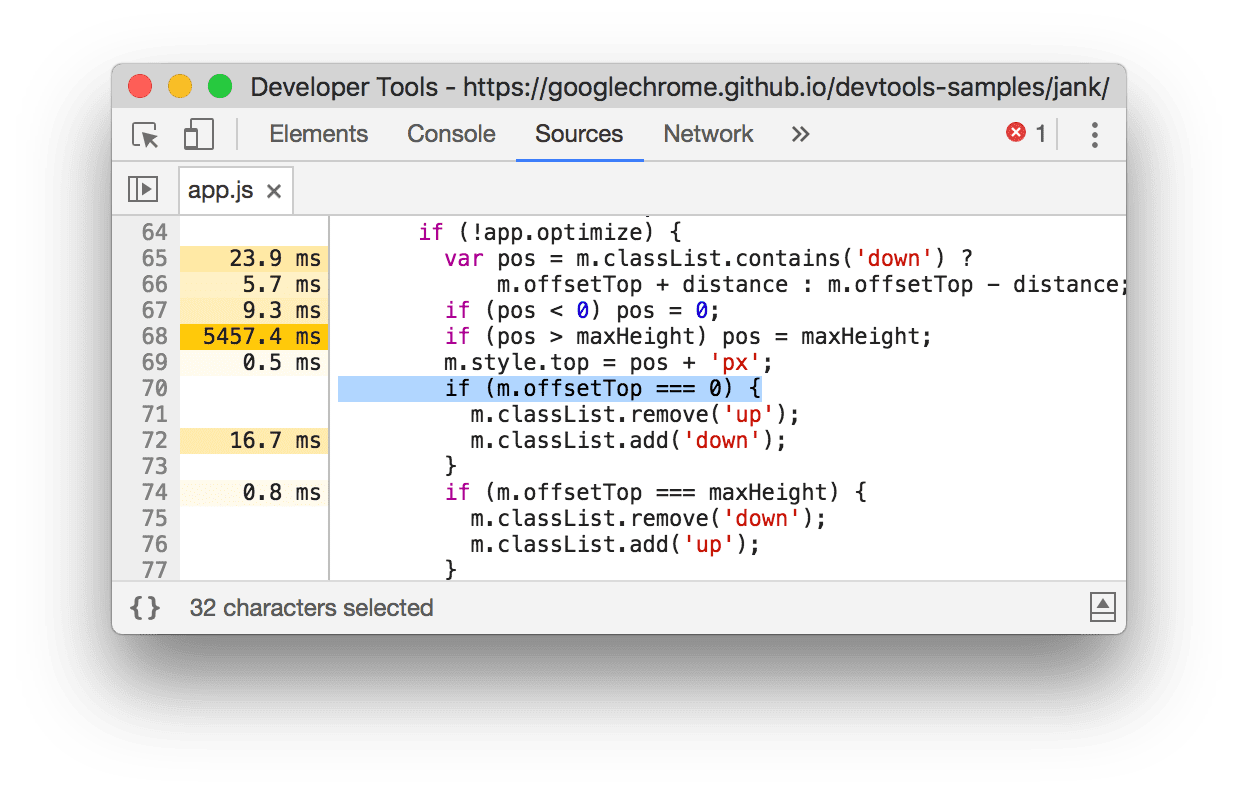
Na guia Resumo, clique no link app.js:70 em Layout forçado. O DevTools leva você à linha de código que forçou o layout.

Figura 13: a linha de código que causou o layout forçado
Ufa. Isso foi muito importante, mas agora você tem uma base sólida no fluxo de trabalho básico para analisar o desempenho do ambiente de execução. Bom trabalho!
Bônus: analise a versão otimizada
Usando os fluxos de trabalho e as ferramentas que você acabou de aprender, clique em Otimizar na demonstração para ativar o código otimizado, usar outra gravação de desempenho e analisar os resultados. Do frame rate aprimorado à redução de eventos no Flame Chart da seção Main, você verá que a versão otimizada do app faz muito menos trabalho, resultando em um desempenho melhor.
Próximas etapas
A base para entender o desempenho é o modelo RAIL. Esse modelo ensina as métricas de desempenho mais importantes para seus usuários. Consulte Medir o desempenho com o modelo RAIL para saber mais.
Para você se sentir mais confortável com o painel "Desempenho", a prática leva à perfeição. Tente criar o perfil de suas próprias
páginas e analisar os resultados. Se tiver alguma dúvida sobre os resultados, abra uma pergunta do Stack Overflow marcada com google-chrome-devtools. Inclua capturas de tela ou links para páginas reproduzíveis, se possível.
Para se tornar um especialista em desempenho de tempo de execução, você precisa aprender como o navegador converte HTML, CSS e JS em pixels na tela. O melhor lugar para começar é a Visão geral do desempenho de renderização. A anatomia de um frame (em inglês) traz ainda mais detalhes.
Por fim, há muitas maneiras de melhorar o desempenho do tempo de execução. Este tutorial se concentrou em um gargalo de animação específico para oferecer um tour específico pelo painel "Desempenho", mas é apenas um dos muitos gargalos que você pode encontrar. O restante da série sobre desempenho de renderização tem muitas dicas boas para melhorar vários aspectos do desempenho de execução, como:
- Como otimizar a execução de JS
- Reduzir o escopo e a complexidade dos cálculos de estilo
- Evitar layouts grandes e complexos e a troca frequente de layouts
- Simplificar a complexidade da pintura e reduzir as áreas de pintura
- Usar propriedades exclusivas do compositor e gerenciar o número de camadas
- Retornamento dos gerenciadores de entrada







