Puoi utilizzare il port forwarding per:
- Caso 1. Esegui il debug di una scheda aperta in un'altra istanza di Chrome.
- Caso 2. Ospita un sito sul server web di un computer di sviluppo, quindi accedi ai contenuti da un dispositivo Android tramite un cavo USB.
Nel caso 2, il port forwarding funziona attraverso una porta TCP di ascolto sul tuo dispositivo Android che viene mappata a una porta TCP sul tuo computer di sviluppo. Il traffico tra le porte passa attraverso la connessione USB tra il dispositivo Android e il computer di sviluppo, quindi la connessione non dipende dalla configurazione di rete.
Inoltre, se il tuo server web utilizza un dominio personalizzato, puoi configurare il dispositivo Android per accedere ai contenuti su quel dominio tramite la mappatura del dominio personalizzato.
Configura port forwarding
A seconda del caso, segui i passaggi successivi.
Caso 1: configurare il port forwarding a un'altra istanza di Chrome
Esegui un'altra istanza di Chrome con il parametro
--remote-debugging-port=PORT, ad esempio:Sistema operativo Mac
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTNell'istanza di Chrome con cui esegui il debug:
- Apri
chrome://inspect/#devices. - Assicurati che l'opzione
Scopri i target di rete sia selezionata.
- Fai clic su Configura accanto alla casella di controllo.
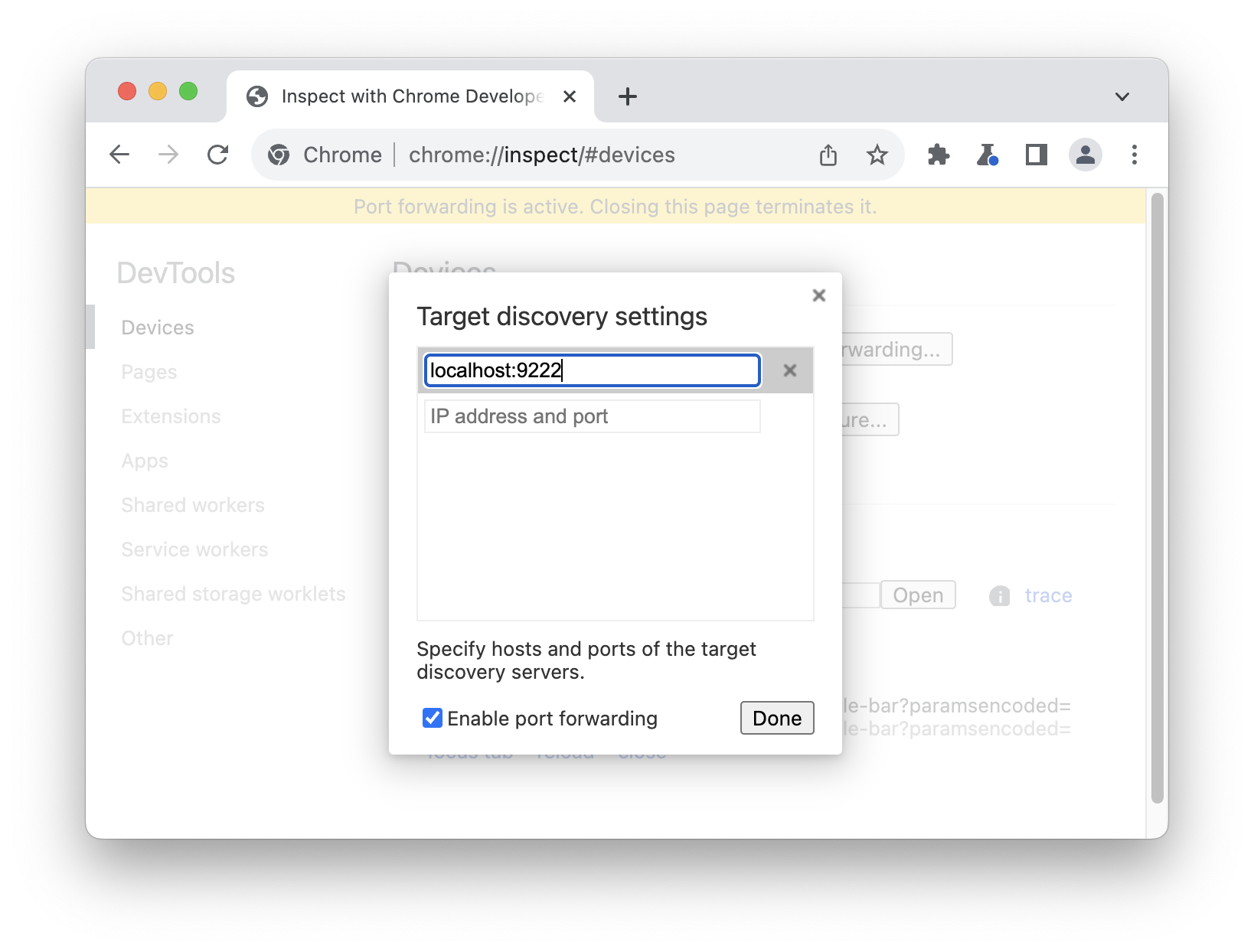
In Impostazioni di rilevamento dei target, inserisci
localhost:PORT, selezionaAttiva il port forwarding e fai clic su Fine.

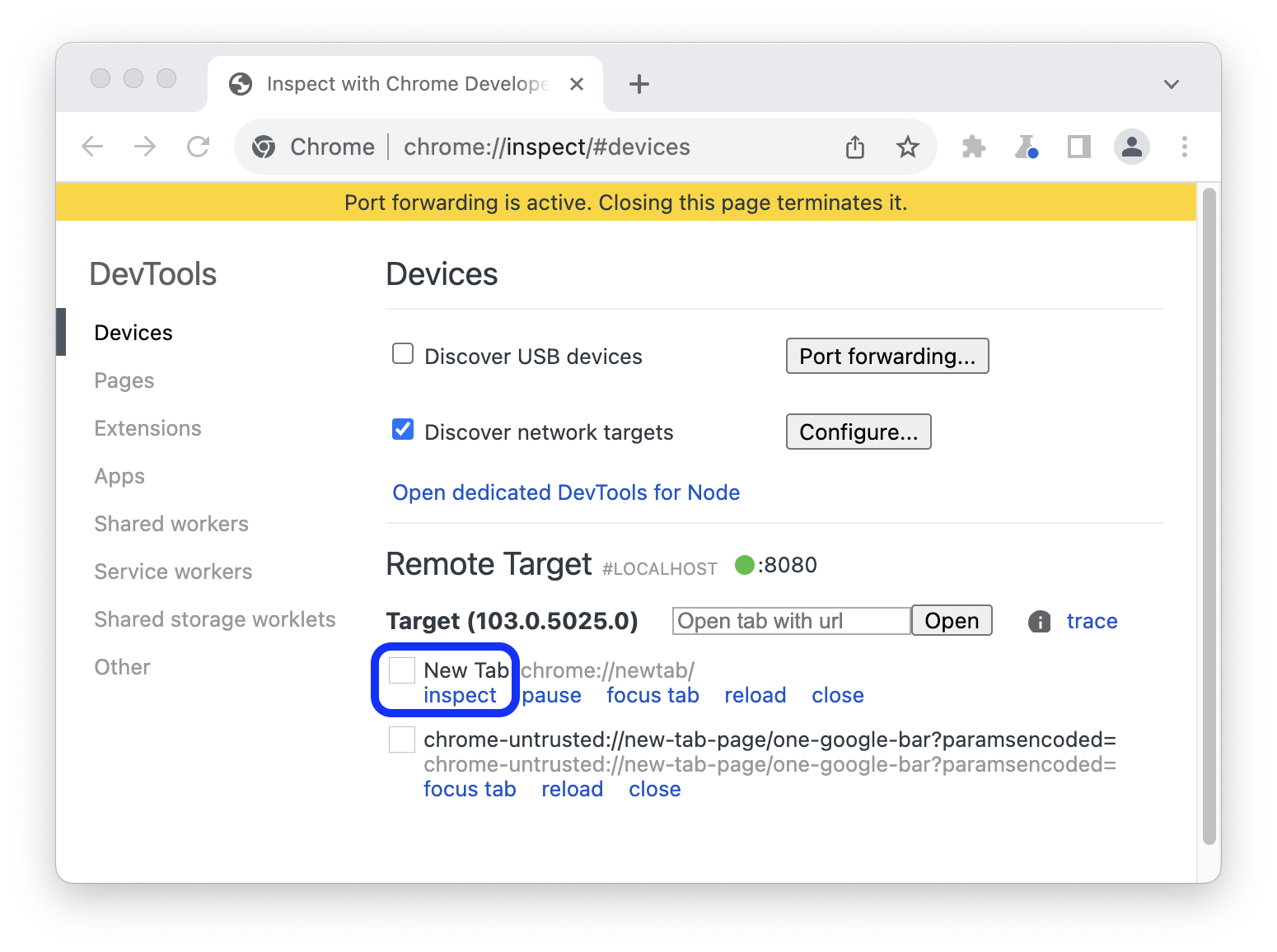
Tornando a Dispositivi, vedrai un nuovo target remoto. Fai clic su Ispeziona accanto alla scheda che vuoi eseguire il debug.

- Apri
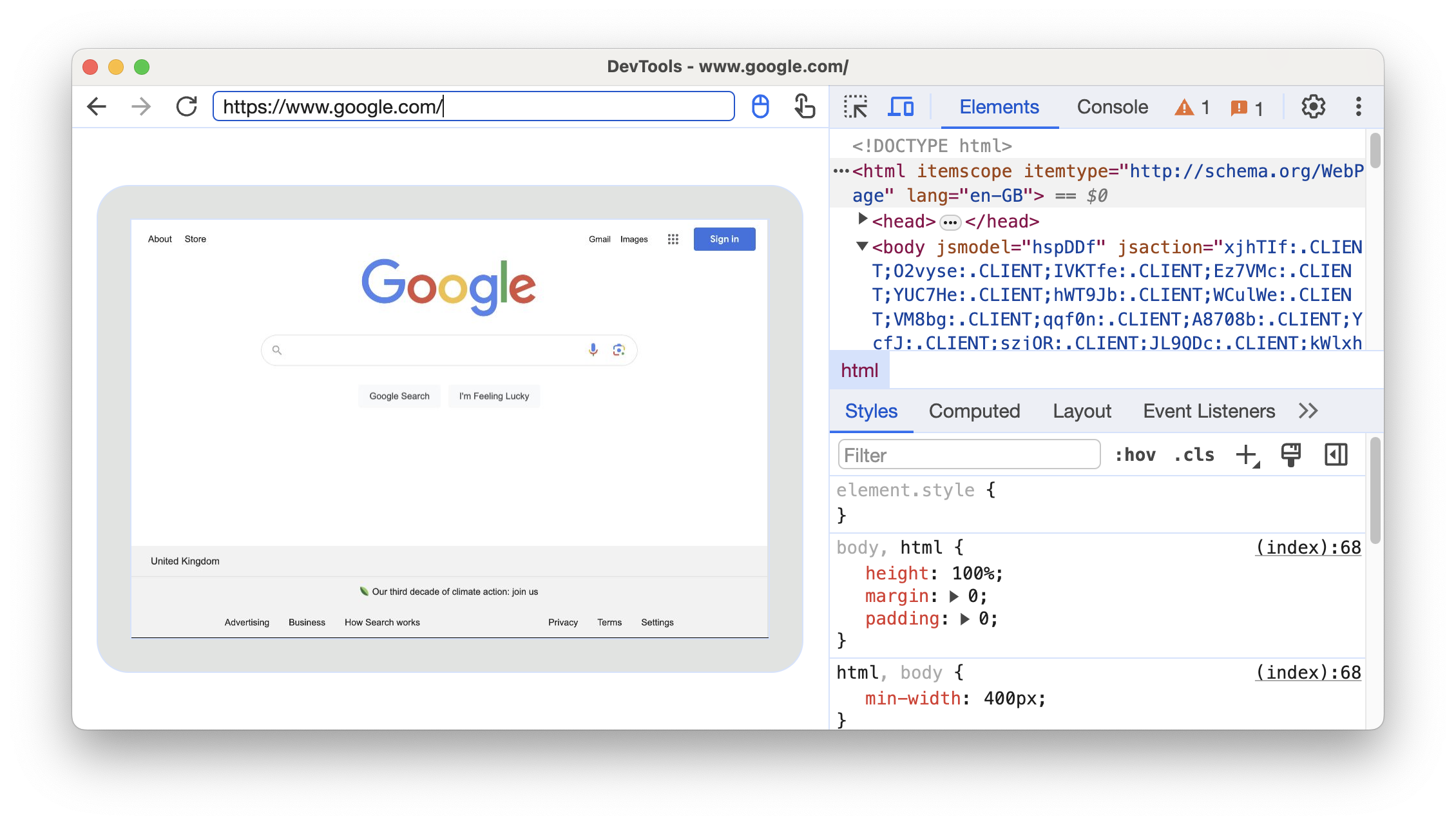
Si apre una nuova finestra di DevTools in modalità dispositivo. Nella barra degli indirizzi in alto, puoi inserire l'indirizzo del sito web che vuoi eseguire il debug.

Accanto alla barra degli indirizzi, puoi attivare/disattivare i metodi di immissione.
Caso 2: configura il port forwarding tramite USB per il tuo dispositivo Android
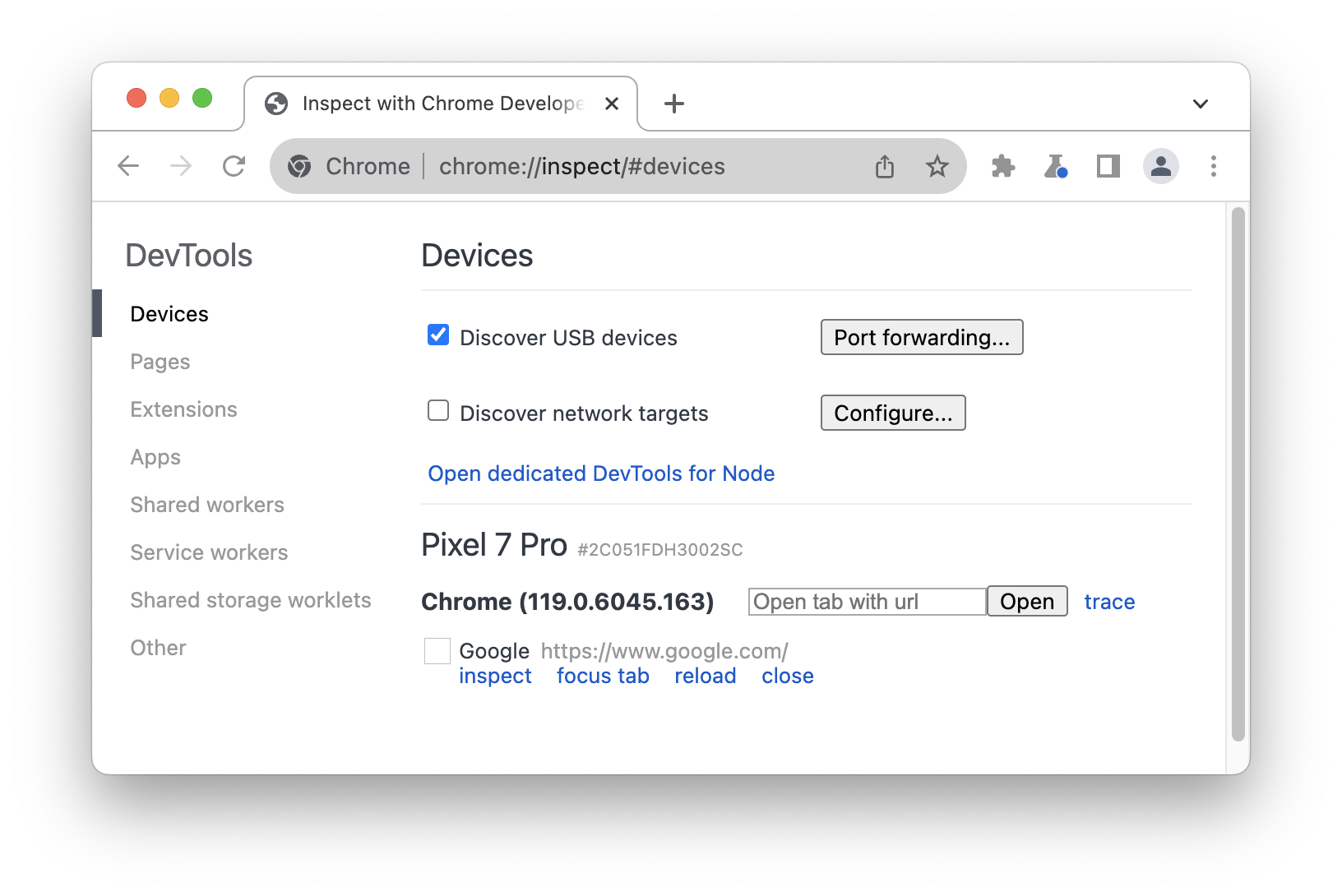
Configura il debug remoto tra il computer di sviluppo e il dispositivo Android. Al termine, il tuo dispositivo Android dovrebbe apparire nell'elenco.

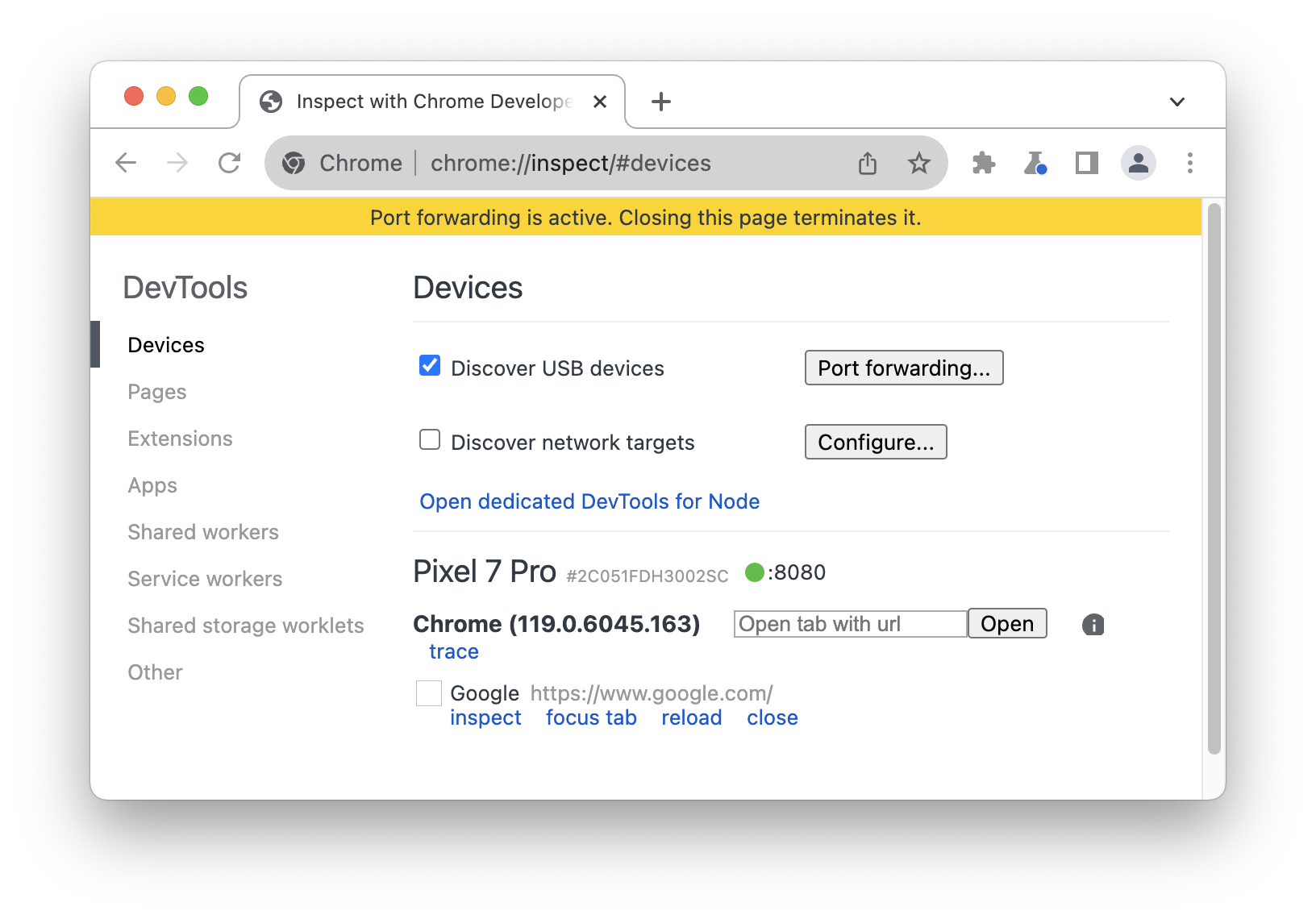
Assicurati che l'opzione
Rileva dispositivi USB sia selezionata.
Fai clic su Port forwarding accanto alla casella di controllo.
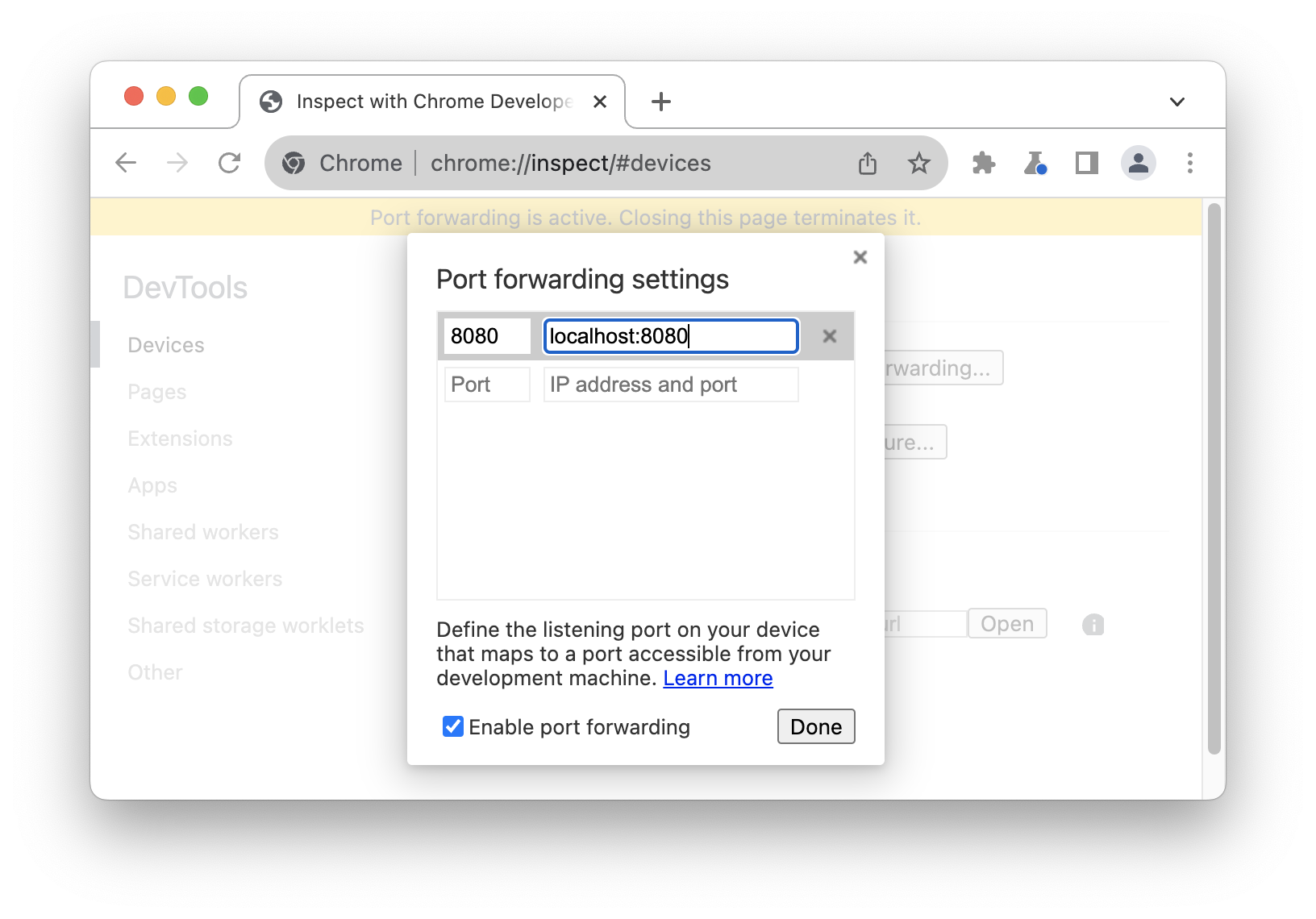
In Impostazioni di port forwarding,
localhost:8080è configurato per impostazione predefinita. Seleziona Attiva port forwarding. .
.Se vuoi configurare altre porte, segui i passaggi successivi. In caso contrario, salta i passaggi e fai clic su Fine.
Nel campo di testo Porta a sinistra, inserisci il numero di porta da cui vuoi accedere al sito sul tuo dispositivo Android. Ad esempio, se vuoi accedere al sito da
localhost:5000, devi inserire5000.Nel campo di testo Indirizzo IP e porta a destra, inserisci l'indirizzo IP o il nome host su cui è in esecuzione il tuo sito sul server web della tua macchina di sviluppo, seguito dal numero di porta. Ad esempio, se il tuo sito è pubblicato su
localhost:5000, devi inserirelocalhost:5000.Fai clic su Fine.
Il port forwarding è stato configurato. Puoi vedere un indicatore di stato della porta in avanti in alto oltre al nome del dispositivo.

Per visualizzare i contenuti, apri Chrome sul tuo dispositivo Android e accedi alla porta localhost specificata nel campo Porta del dispositivo. Ad esempio, se inserisci 5000 nel campo, visualizzerai localhost:5000.
Mappa a domini locali personalizzati
Il mapping di dominio personalizzato ti consente di visualizzare i contenuti su un dispositivo Android da un server web sul tuo computer di sviluppo che utilizza un dominio personalizzato.
Ad esempio, supponiamo che il tuo sito utilizzi una libreria JavaScript di terze parti che funziona solo sul
dominio nella lista consentita chrome.devtools. Pertanto, crea una voce nel file hosts sulla tua macchina di sviluppo per mappare questo dominio a localhost (ovvero 127.0.0.1 chrome.devtools). Dopo aver configurato la mappatura del dominio personalizzato e il reindirizzamento delle porte, potrai visualizzare il sito sul tuo dispositivo Android all'URL chrome.devtools.
Configura il port forwarding al server proxy
Per mappare un dominio personalizzato, devi eseguire un server proxy sulla tua macchina di sviluppo. Esempi di server proxy sono Charles, Squid e Fiddler.
Per configurare il port forwarding a un proxy:
Esegui il server proxy e prendi nota della porta che sta utilizzando.
Configura il port forwarding sul tuo dispositivo Android. Per il campo Indirizzo locale, inserisci
localhost:seguito dalla porta su cui è in esecuzione il server proxy. Ad esempio, se è in esecuzione sulla porta8000, devi inserirelocalhost:8000. Nel campo Porta del dispositivo, inserisci il numero su cui vuoi che il dispositivo Android ascolti, ad esempio3333.
Configurare le impostazioni del proxy sul dispositivo
Successivamente, devi configurare il dispositivo Android in modo che comunichi con il server proxy.
- Sul dispositivo Android, vai a Impostazioni > Wi-Fi.
Tieni premuto il nome della rete a cui sei connesso.
Tocca Modifica rete.
Tocca Opzioni avanzate. Vengono visualizzate le impostazioni del proxy.
Tocca il menu Proxy e seleziona Manuale.
Per il campo Nome host del proxy, inserisci
localhost.Nel campo Porta proxy, inserisci il numero di porta inserito per la porta del dispositivo nella sezione precedente.
Tocca Salva.
Con queste impostazioni, il dispositivo inoltra tutte le richieste al proxy sulla macchina di sviluppo. Il proxy invia richieste per conto del tuo dispositivo, in modo che le richieste al tuo dominio locale personalizzato vengano risolte correttamente.
Ora puoi accedere a domini personalizzati sul tuo dispositivo Android come faresti sul computer di sviluppo.
Se il server web utilizza una porta non standard, ricordati di specificare la porta quando richiedi i contenuti al tuo dispositivo Android. Ad esempio, se il tuo server web utilizza il dominio personalizzato chrome.devtools sulla porta 7331, quando visualizzi il sito dal tuo dispositivo Android dovresti utilizzare l'URL chrome.devtools:7331.




