אפשר לבדוק ולשנות אנימציות באמצעות כרטיסיית ההזזה אנימציות של כלי הפיתוח ל-Chrome.
סקירה
כדי לצלם אנימציות, פותחים את הכרטיסייה אנימציות. הוא מזהה אנימציות באופן אוטומטי וממיין אותן לקבוצות.
לכרטיסייה אנימציות יש שתי מטרות עיקריות:
- בדיקת אנימציות. האטת ההפעלה מחדש או בדיקת קוד המקור של קבוצת אנימציה.
- שינוי אנימציות. אתם יכולים לשנות את התזמון, ההשהיה, משך הזמן או ההיסט של תמונות המפתח בקבוצת אנימציה. אין תמיכה בעריכת תמונות מפתח ו-Bezier.
הכרטיסייה אנימציות תומכת באנימציות CSS, מעברי CSS, אנימציות אינטרנט ו-View Migration API.
אין עדיין תמיכה באנימציות של requestAnimationFrame.
מהי קבוצת אנימציה?
קבוצת אנימציה היא קבוצה של אנימציות שנראות קשורות זו לזו.
נכון לעכשיו, אין באינטרנט רעיון אמיתי של אנימציה קבוצתית, לכן מעצבי תנועה ומפתחים כותבים ומסמנים אנימציות בודדות כדי להופיע כאפקט חזותי אחד עקבי. הכרטיסייה אנימציות חוזה אנימציות קשורות על סמך שעת ההתחלה (לא כולל עיכובים) ומקבצת אותן זו לצד זו.
במילים אחרות, הכרטיסייה אנימציות מקבצת יחד אנימציות שמופעלות באותו בלוק סקריפט, אבל אם הן אסינכרוניות, הן יגיעו לקבוצות שונות.
תחילת העבודה
יש שתי דרכים לפתוח את הכרטיסייה אנימציות:
- בוחרים באפשרות
התאמה אישית ושליטה בכלי הפיתוח > כלים נוספים > אנימציות.

פותחים את תפריט הפקודות על ידי הקשה על אחת מהאפשרויות הבאות:
- ב-macOS: Command+Shift+P
- ב-Windows, ב-Linux או ב-ChromeOS: Control+Shift+P
אחר כך מתחילים להקליד
Show Animationsובוחרים בחלונית ההזזה המתאימה.
כברירת מחדל, הכרטיסייה אנימציות נפתחת ככרטיסייה ליד חלונית ההזזה של מסוף. ככרטיסייה של חלונית הזזה, אפשר להשתמש בה עם כל חלונית או להעביר אותה לחלק העליון של כלי הפיתוח.

בכרטיסייה אנימציות יש ארבעה קטעים עיקריים:

- אמצעי בקרה. מכאן אפשר לחסום למחוק את כל קבוצות האנימציה שצולמו, להשהות השהיה או play_arrow המשך של אנימציות, או לשנות את המהירות של קבוצת האנימציה שנבחרה.
סקירה כללית מוצגות קבוצות אנימציה שצולמו משני סוגים ומסומנות בסמלים: עכבר מבוסס גלילה ותזמון רגיל (מבוסס זמן).
בוחרים כאן קבוצת אנימציה כדי לבדוק ולשנות אותה בחלונית פרטים.
ציר הזמן. בהתאם לסוג של קבוצת האנימציה, ציר הזמן יכול להיות:
- בפיקסלים עבור אנימציות המבוססות על גלילה עכבר.
- באלפיות השנייה לתזמון אנימציות מבוססות-זמן.
בציר הזמן, אפשר להפעיל מחדש אנימציה ולהפעיל אותה מחדש, לקצץ אותה או לקפוץ לנקודה ספציפית.
פרטים. בדיקה ושינוי של קבוצת האנימציה שנבחרה.
כדי לצלם אנימציה, מפעילים אותה כשהכרטיסייה אנימציות פתוחה. אם אנימציה מופעלת במהלך טעינת הדף, צריך לטעון אותה מחדש.
בדיקת האנימציות
יש כמה דרכים להפעיל מחדש אנימציה כשמצלמים אותה:
- מעבירים את העכבר מעל התמונה הממוזערת שלו בחלונית סקירה כללית כדי להציג תצוגה מקדימה שלה.
- גוררים את סמן המיקום (פס אנכי אדום) כדי לשרטט את האנימציה של אזור התצוגה, או לוחצים במקום כלשהו בציר הזמן כדי להגדיר את המיקום הנוכחי לנקודה ספציפית. האנימציה תמשיך לפעול אם היא כבר הופעלה, ותפסיק לפעול אחרת.
- בוחרים את קבוצת האנימציה בחלונית Overview (כדי שהיא תוצג בחלונית Details) ולוחצים על
 Replay. האנימציה מופעלת מחדש באזור התצוגה.
Replay. האנימציה מופעלת מחדש באזור התצוגה.
כדי לשנות את מהירות התצוגה המקדימה של קבוצת האנימציה שנבחרה, לוחצים על ![]() מהירות האנימציה בסרגל פקדים.
מהירות האנימציה בסרגל פקדים.
הצגת פרטי האנימציה
אחרי הצילום של קבוצת אנימציה, לוחצים עליה בחלונית סקירה כללית כדי להציג את הפרטים שלה.
בחלונית פרטים, כל אנימציה מקבלת שורה משלה. כדי להציג את השם המלא של הרכיב המתאים, משנים את הגודל של עמודת השם.

מעבירים את העכבר מעל אנימציה כדי להדגיש אותה באזור התצוגה. לוחצים על האנימציה כדי לבחור אותה בחלונית Elements.

חלק מהאנימציות חוזרות ללא הגבלת זמן אם המאפיין animation-iteration-count שלהן מוגדר לערך infinite. בכרטיסייה אנימציות מוצגות ההגדרות ואיטרציות שלהן.

הקטע הימני והכהה ביותר באנימציה הוא ההגדרה שלה. הקטעים הימניים והדהים יותר מייצגים איטרציות.
לדוגמה, בצילום המסך הבא, קטעים 2 ו-3 מייצגים חזרות של הקטע הראשון.

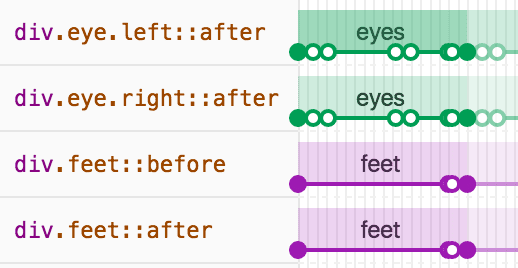
אם הוחלה אנימציה זהה על שני אלמנטים, הכרטיסייה אנימציות תקצה להם את אותו הצבע. הצבע עצמו הוא אקראי ואין לו משמעות. לדוגמה, בצילום המסך שלמטה
שני הרכיבים div.eye.left::after ו-div.eye.right::after מבצעים את אותה אנימציה (eyes), וכך גם הרכיבים div.feet::before ו-div.feet::after.

שינוי אנימציות
יש שלוש דרכים לשנות אנימציה באמצעות הכרטיסייה אנימציות:
- משך הזמן של האנימציה.
- תזמון תמונות מפתח.
- השהיה של זמן ההתחלה.
בקטע הזה, נניח שצילום המסך הבא מייצג את האנימציה המקורית:

כדי לשנות את משך הזמן של אנימציה, גוררים את העיגול הראשון או את העיגול האחרון.

אם האנימציה מגדירה כללים של תמונות מפתח, הם מיוצגים כעיגולים פנימיים לבנים. אפשר לגרור אחת מהאפשרויות האלה כדי לשנות את התזמון של תמונת המפתח.

כדי להוסיף השהיה לאנימציה, לוחצים על האנימציה עצמה ולא על המעגלים, ואז גוררים אותה למקום כלשהו.

עריכת הפסאודו-רכיבים של ::view-transition במהלך אנימציה
באמצעות View Migrates API אפשר לשנות את ה-DOM בשלב אחד וליצור מעבר מונפש בין שני המצבים. במהלך אנימציה, ה-API בונה עץ פסאודו-אלמנטים עם המבנה הבא:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
כדי לערוך את המבנה הזה דרך רכיבים > סגנונות:
- פותחים את כלי הפיתוח ובודקים דף שהשתמשו ב-View Migrates API. לדוגמה, דף ההדגמה הזה.
- בקטע אנימציות, לוחצים על השהיה השהיה.
בדף, מפעילים אנימציה. בחלונית אנימציות הן מצולמות, ומשהה מיידית. עכשיו אפשר למצוא את המבנה של
::view-transitionב-DOM, מעל לרכיב<head>.
בקטע רכיבים > סגנונות, משנים את ה-CSS של
::view-transitionפסאודו-רכיבים.ממשיכים את האנימציה ומפעילים אותה מחדש כדי לראות את התוצאה.
מידע נוסף זמין במאמר מעברים חלקים ופשוטים בעזרת View Migrates API.



