คู่มือนี้จะแสดงวิธีค้นหาองค์ประกอบ Flexbox ในหน้าเว็บ รวมถึงตรวจสอบและแก้ไขเลย์เอาต์ Flexbox ในแผงองค์ประกอบ
ภาพหน้าจอที่ปรากฏในบทความนี้มาจากหน้าเว็บการจัดองค์ประกอบข้อความให้อยู่กึ่งกลางด้วย Flexbox
สำรวจ Flexbox ของ CSS
เมื่อองค์ประกอบ HTML ในหน้าเว็บมีการใช้ display: flex หรือ display: inline-flex คุณจะเห็นป้าย flex ข้างองค์ประกอบนั้นในแผงองค์ประกอบ

แก้ไขเลย์เอาต์ด้วยเครื่องมือแก้ไข Flexbox
คุณแก้ไขเลย์เอาต์ Flexbox ได้โดยใช้เครื่องมือแก้ไข Flexbox ตัวอย่างเช่น วิธีจัดข้อความ <h1> ของหน้าเดโมนี้ให้อยู่กึ่งกลางภายในคอนเทนเนอร์ <div class="container">
- ตรวจสอบองค์ประกอบคอนเทนเนอร์
- ในแผงสไตล์ คุณจะเห็นปุ่มเครื่องมือแก้ไข Flexbox ข้างการประกาศ
display: flex
- คลิกเพื่อเปิดเครื่องมือแก้ไข Flexbox เครื่องมือแก้ไขจะแสดงรายการพร็อพเพอร์ตี้ Flexbox ตัวเลือกค่าของพร็อพเพอร์ตี้แต่ละรายการจะแสดงเป็นปุ่มไอคอน

- หากต้องการจัดข้อความให้อยู่ตรงกลางหน้าจอ ให้คลิกปุ่ม
justify-content: centerและalign-items: center
- ตอนนี้ข้อความอยู่ตรงกลางแล้ว โปรดสังเกตว่ามีการประกาศ
justify-content: centerและalign-items: centerในแผงสไตล์
ตรวจสอบเลย์เอาต์ Flexbox
คุณสามารถวางเมาส์เหนือองค์ประกอบ Flexbox ในแผงองค์ประกอบเพื่อดูเลย์เอาต์เป็นภาพได้ การวางซ้อนจะปรากฏเหนือองค์ประกอบ โดยวางแนวด้วยเส้นประเพื่อแสดงตําแหน่งของเนื้อหาและรายการ

หรือจะคลิกป้ายเพื่อสลับการแสดงผลของการวางซ้อน Flexbox ก็ได้

ลองเปลี่ยนค่าเป็น justify-content: flex-end การวางซ้อนจะเปลี่ยนแปลงตาม

ไอคอนในเครื่องมือแก้ไข Flex จะปรับเปลี่ยนตามบริบท ซึ่งจะเปลี่ยนไปตามทิศทางของเลย์เอาต์ ตัวอย่างเช่น เมื่อคุณเปลี่ยน flex-direction เป็น column ไอคอนในเครื่องมือแก้ไข Flex จะหมุนตามไปด้วย การวางซ้อนจะอัปเดตทันทีด้วย
ปรับสีการวางซ้อน Flexbox
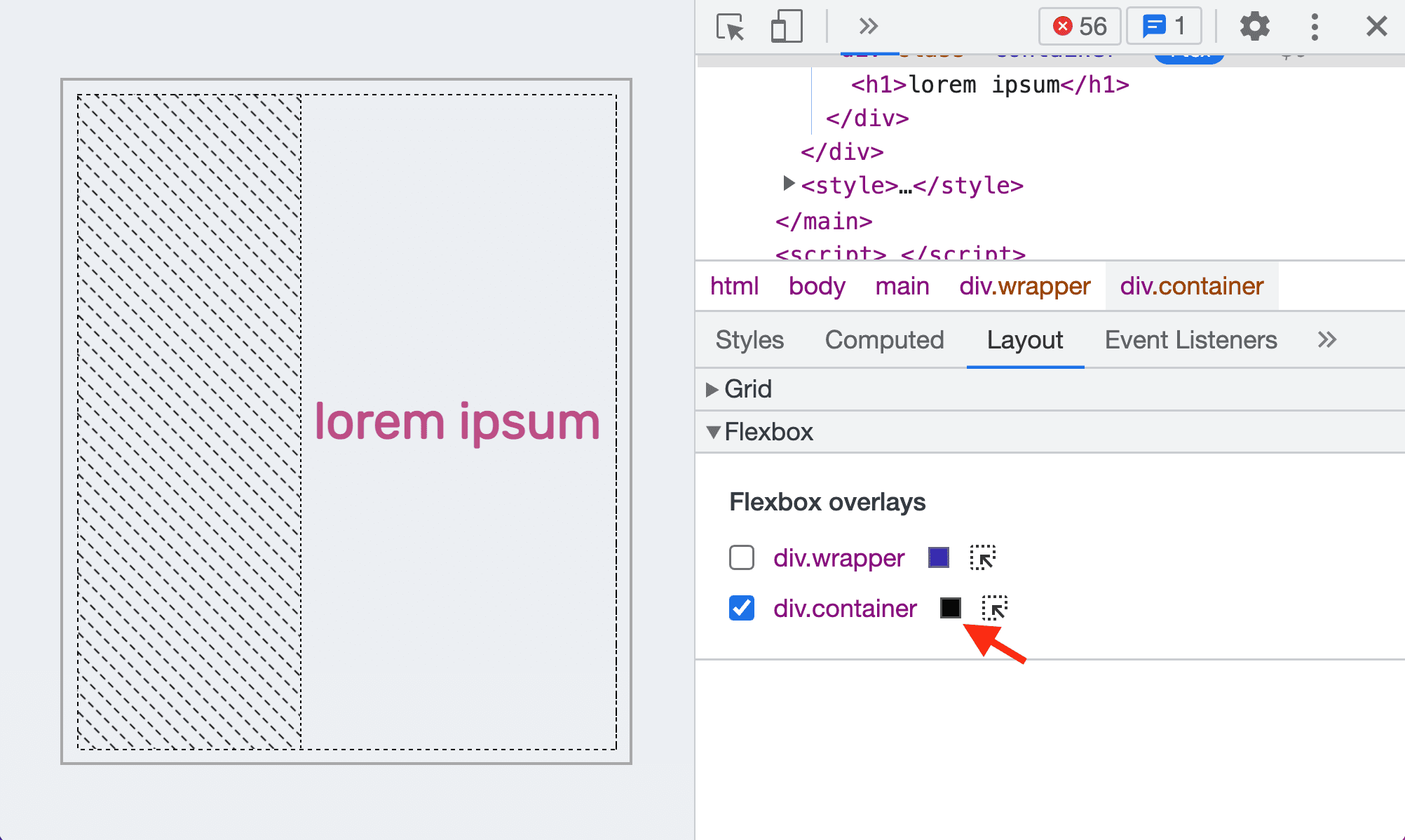
เปิดแผงเลย์เอาต์ แล้วเลื่อนลงไปที่ส่วน Flexbox คุณดูองค์ประกอบ Flexbox ทั้งหมดของหน้าเว็บได้ที่นี่

คุณสลับการวางซ้อนขององค์ประกอบ Flexbox แต่ละรายการได้ด้วยช่องทำเครื่องหมายข้างองค์ประกอบนั้น ซึ่งเหมือนกับการคลิก badge ในแผนผัง DOM
นอกจากนี้ คุณยังเปลี่ยนสีของการวางซ้อนได้โดยคลิกไอคอนสีข้างๆ เช่น เปลี่ยนสีของการวางซ้อน container เป็นสีดํา

หากต้องการไปยังองค์ประกอบ Flexbox ในต้นไม้ DOM ให้คลิกไอคอนตัวเลือกข้างองค์ประกอบนั้น


