Utilizza la console per testare e eseguire il debug delle applicazioni web JavaScript.
Panoramica
Questa pagina spiega in che modo la console di Chrome DevTools semplifica lo sviluppo di pagine web. La console ha due utilizzi principali: visualizzare i messaggi registrati ed eseguire JavaScript.
Apri la console
Puoi aprire la console come riquadro o come scheda nel riquadro laterale. Per scoprire come, consulta la sezione Aprire la console nel nostro riferimento alle funzionalità.
Visualizzazione dei messaggi registrati
Gli sviluppatori web registrano spesso i messaggi nella Console per assicurarsi che il codice JavaScript funzioni come previsto. Per registrare un messaggio, inserisci un'espressione come console.log('Hello, Console!') nel codice JavaScript. Quando il browser esegue il codice JavaScript e vede un'espressione come questa, sa che deve registrare il messaggio nella console. Ad esempio, supponiamo che tu stia scrivendo il codice HTML e JavaScript per una pagina:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
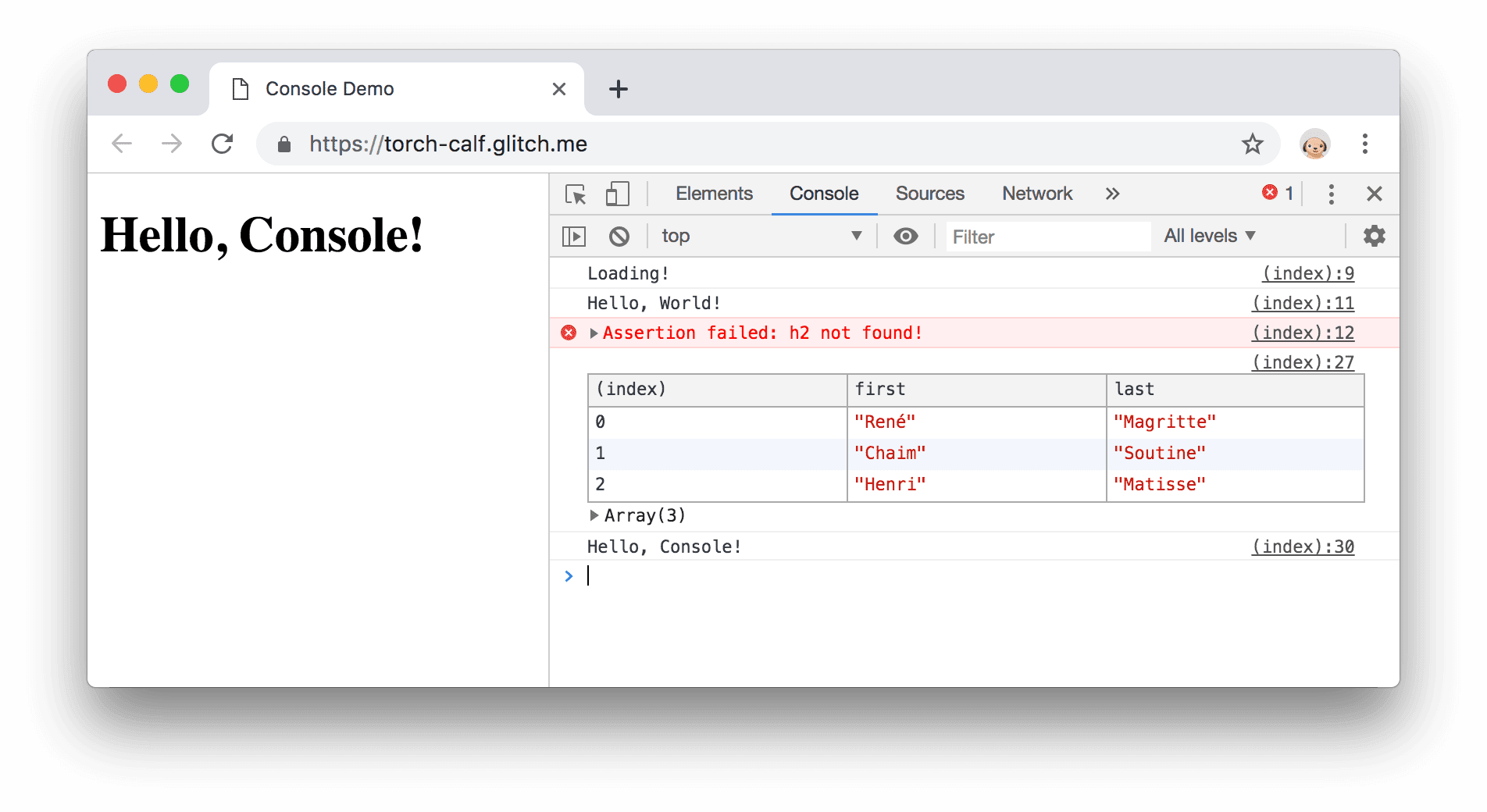
La Figura 1 mostra l'aspetto della console dopo il caricamento della pagina e l'attesa di 3 secondi. Prova a scoprire quali righe di codice hanno causato la registrazione dei messaggi da parte del browser.

Figura 1. Il riquadro Console.
Gli sviluppatori web registrano i messaggi per due motivi generali:
- Assicurati che il codice venga eseguito nell'ordine corretto.
- Ispezione dei valori delle variabili in un determinato momento.
Consulta la Guida introduttiva alla registrazione dei messaggi per acquisire esperienza pratica con il logging. Consulta la documentazione di riferimento dell'API Console per sfogliare l'elenco completo dei metodi console. La differenza principale tra i metodi è il modo in cui mostrano i dati che registri.
Eseguire JavaScript
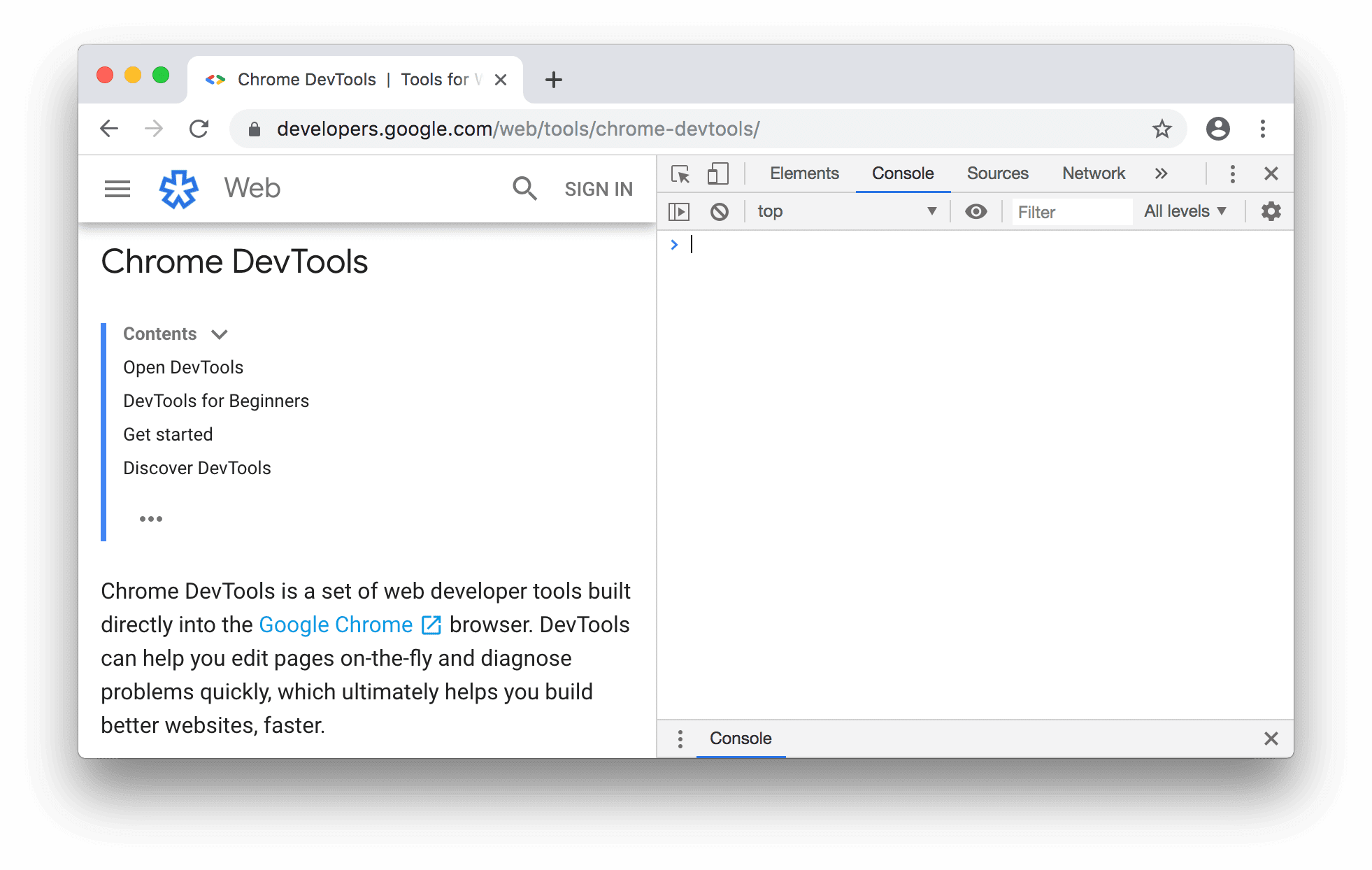
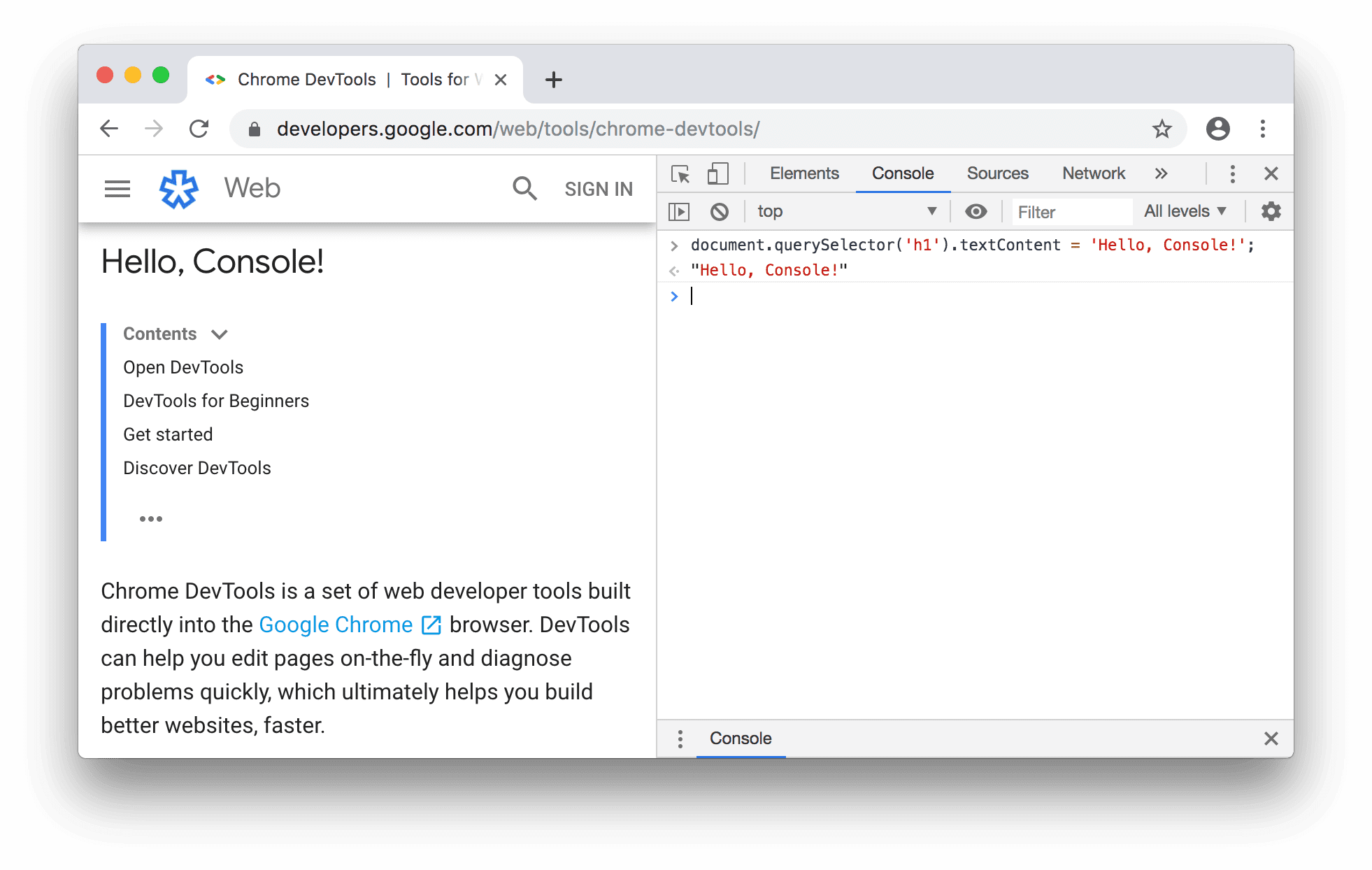
La console è anche una REPL. Puoi eseguire JavaScript nella console per interagire con la pagina che stai ispezionando. Ad esempio, la Figura 2 mostra la console accanto alla home page di DevTools, mentre la Figura 3 mostra la stessa pagina dopo aver utilizzato la console per modificare il titolo della pagina.

Figura 2. Il riquadro Console accanto alla home page di DevTools.

Figura 3. Utilizza la console per modificare il titolo della pagina.
La modifica della pagina dalla Console è possibile perché la Console ha accesso completo al window della pagina. DevTools dispone di alcune funzioni utili che semplificano l'ispezione di una pagina. Ad esempio, supponiamo che il codice JavaScript contenga una funzione chiamata hideModal. Se esegui
debug(hideModal), il codice viene messo in pausa nella prima riga di hideModal alla successiva chiamata.
Consulta la documentazione di riferimento dell'API Console Utilities per visualizzare l'elenco completo delle funzioni di utilità.
Quando esegui JavaScript, non devi interagire con la pagina. Puoi usare la console per provare
nuovo codice non correlato alla pagina. Ad esempio, supponiamo che tu abbia appena appreso il metodo map() dell'array JavaScript integrato e che tu voglia sperimentarlo. La console è un buon posto per provare la funzione.
Consulta la sezione Guida introduttiva all'esecuzione di JavaScript per acquisire esperienza pratica con l'esecuzione di JavaScript nella console.


