Este guia mostra como descobrir elementos flexbox em uma página, além de inspecionar e modificar os layouts flexbox no painel Elements.
As capturas de tela exibidas neste artigo são desta página da Web: Como centralizar um elemento de texto com o Flexbox.
Descobrir o flexbox do CSS
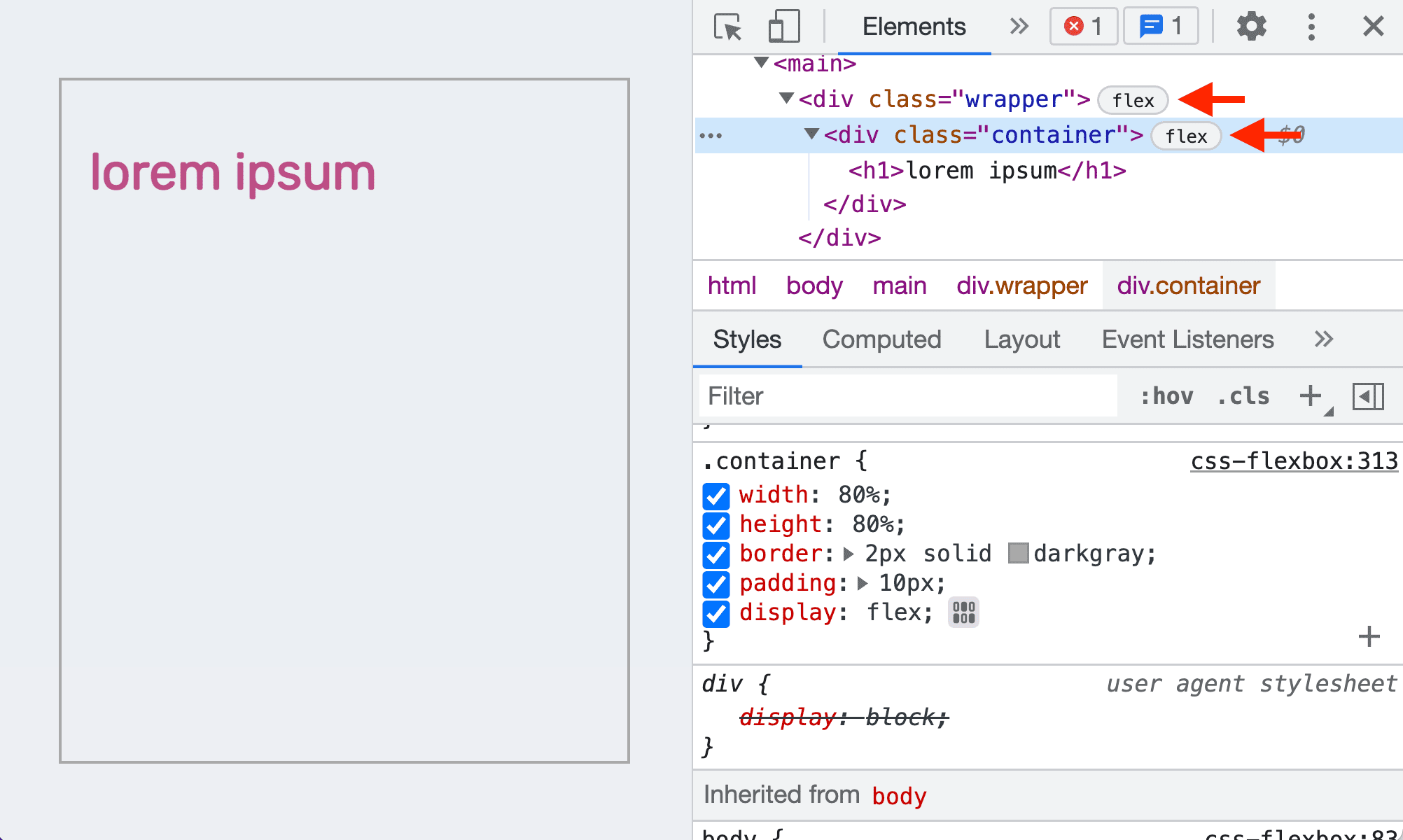
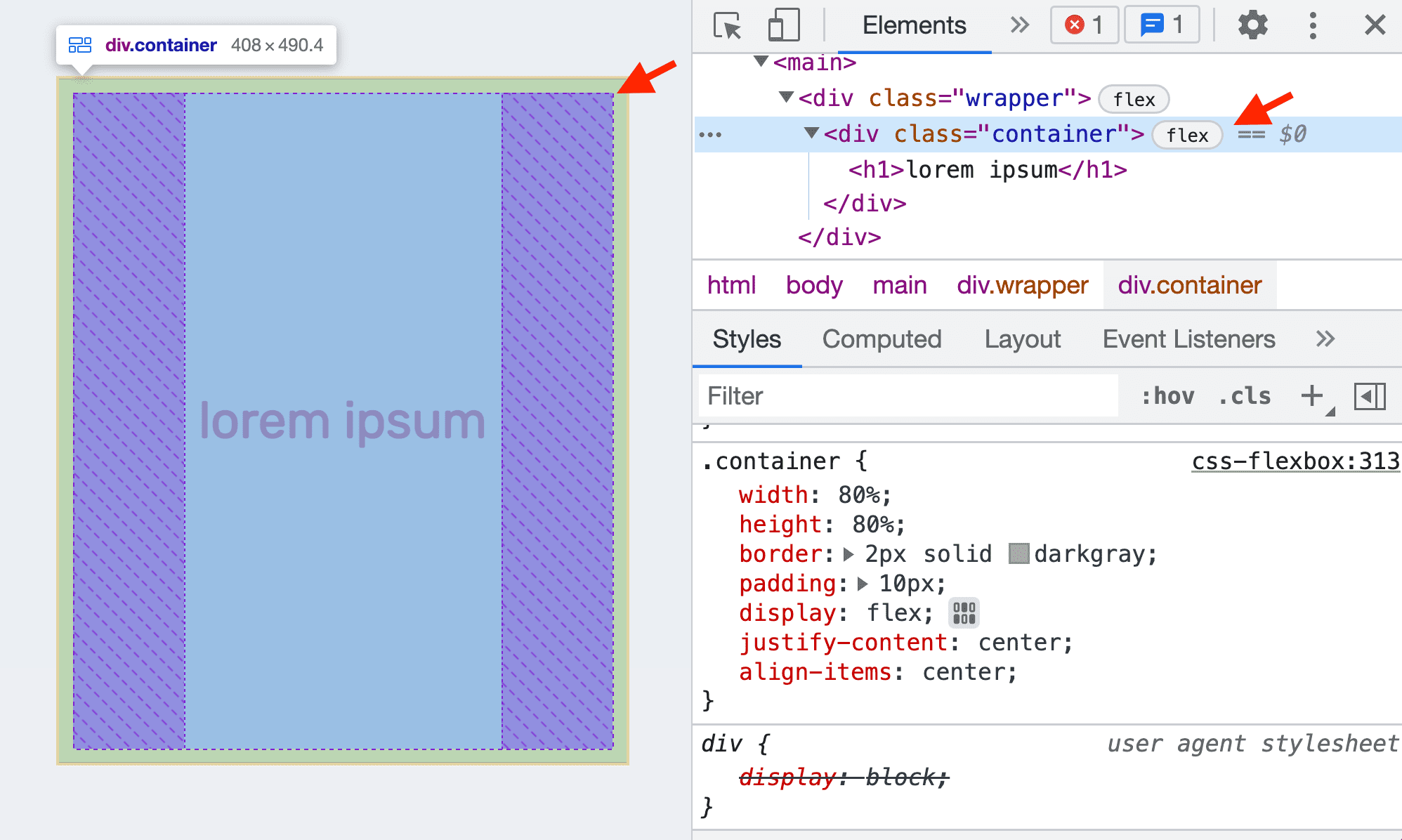
Quando um elemento HTML na sua página tem display: flex ou display: inline-flex aplicado, é possível ver um selo flex ao lado dele no painel Elementos.

Modificar layouts com o editor de flexbox
É possível modificar os layouts de flexbox visualmente com o editor de flexbox. Por exemplo, veja como centralizar o texto <h1> desta página de demonstração no contêiner <div class="container">.
- Inspecione o elemento do contêiner.
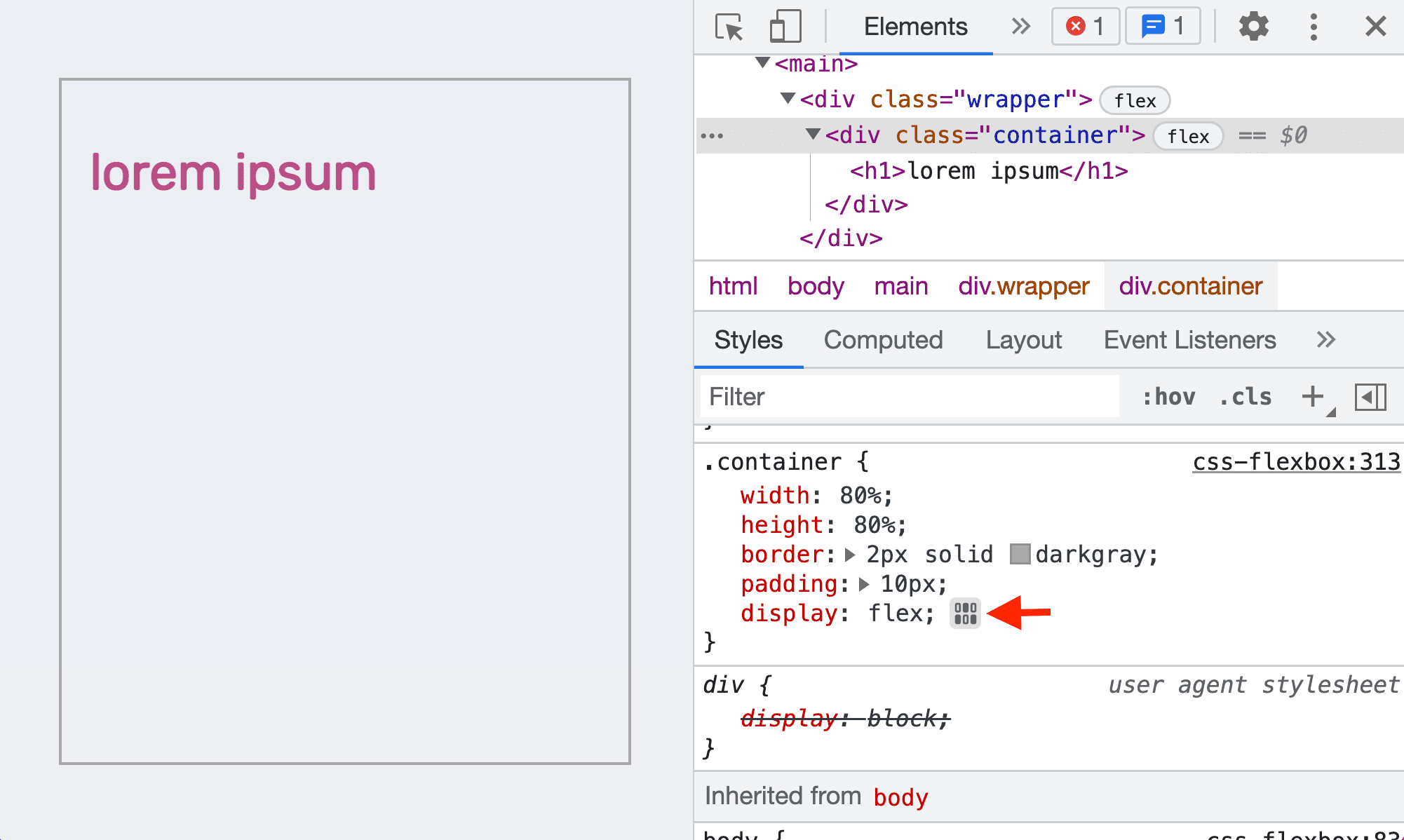
- No painel Styles, você pode encontrar o botão flexbox editor ao lado da declaração
display: flex.
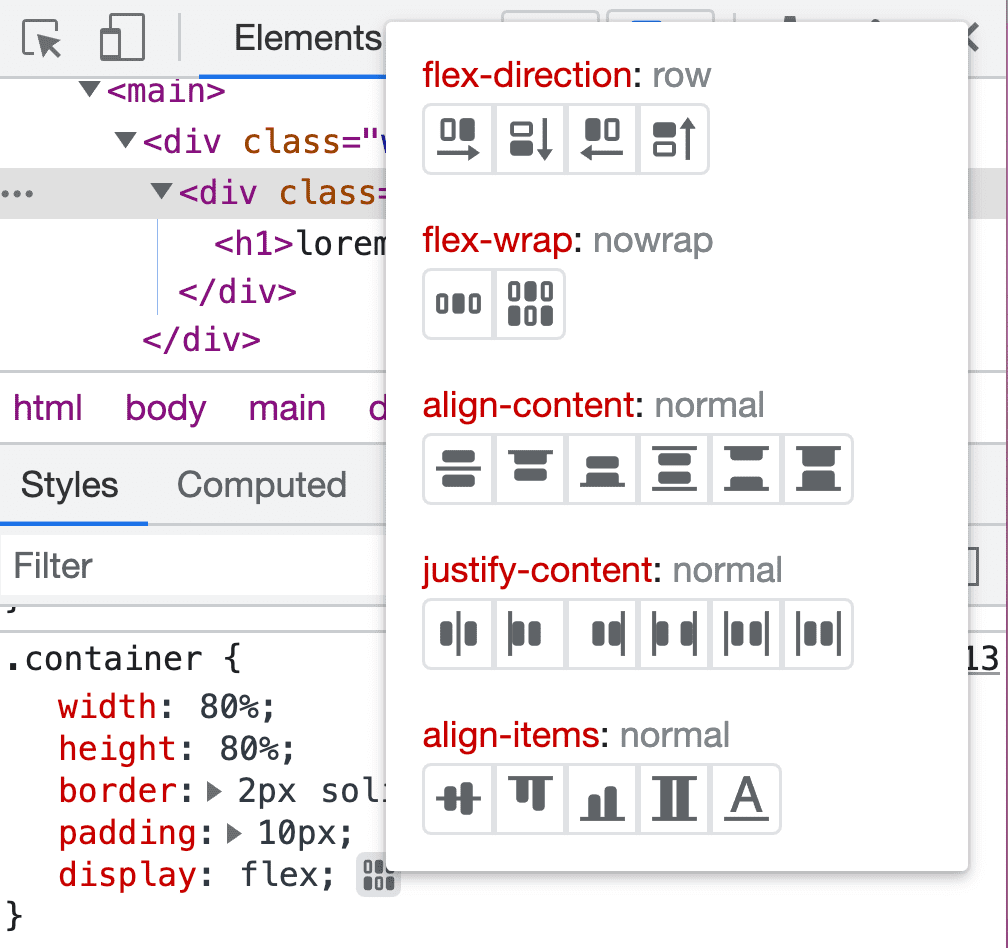
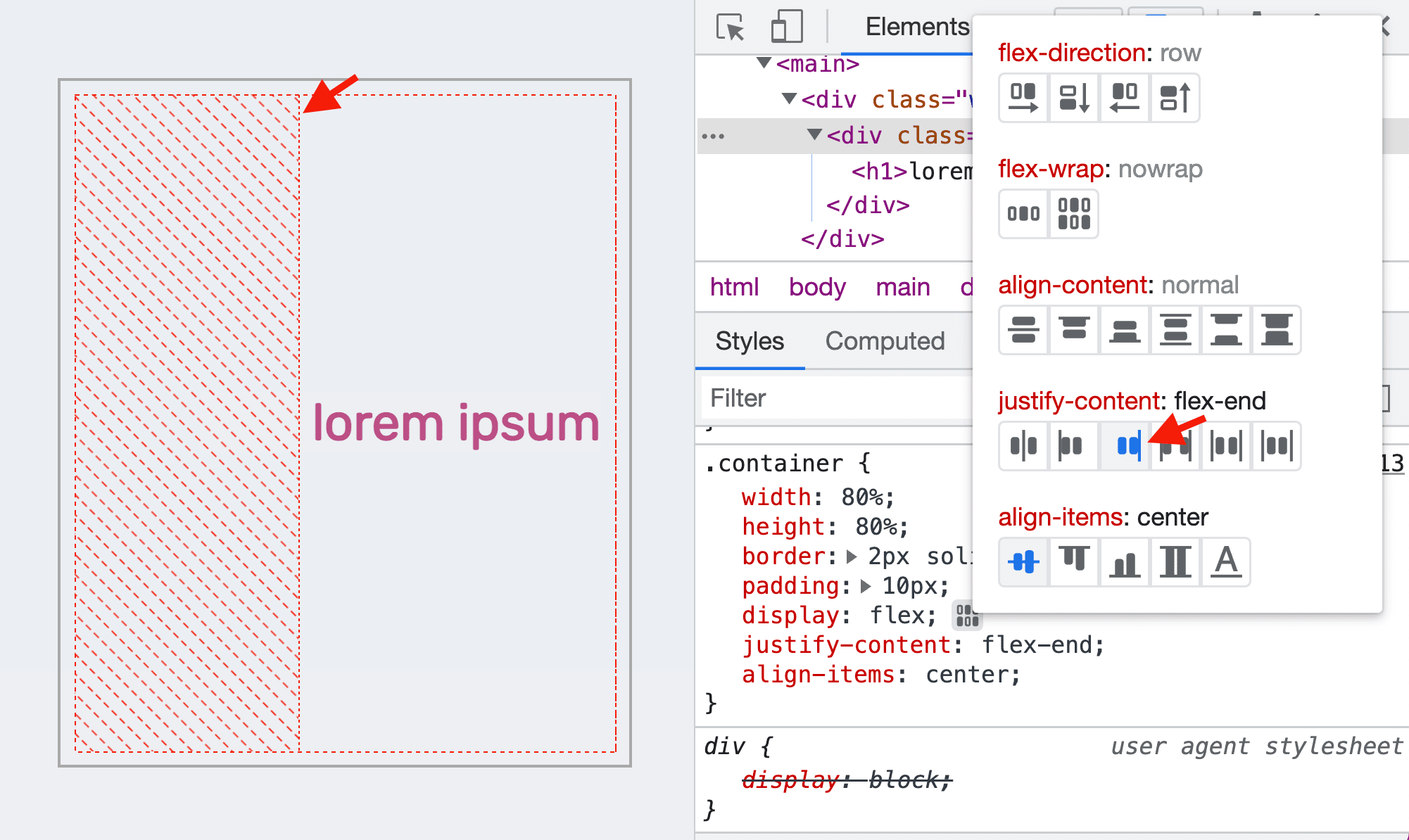
- Clique nele para abrir o editor de flexbox. O editor mostra uma lista de propriedades de flexbox. As opções de valor de cada propriedade são mostradas como botões de ícone.

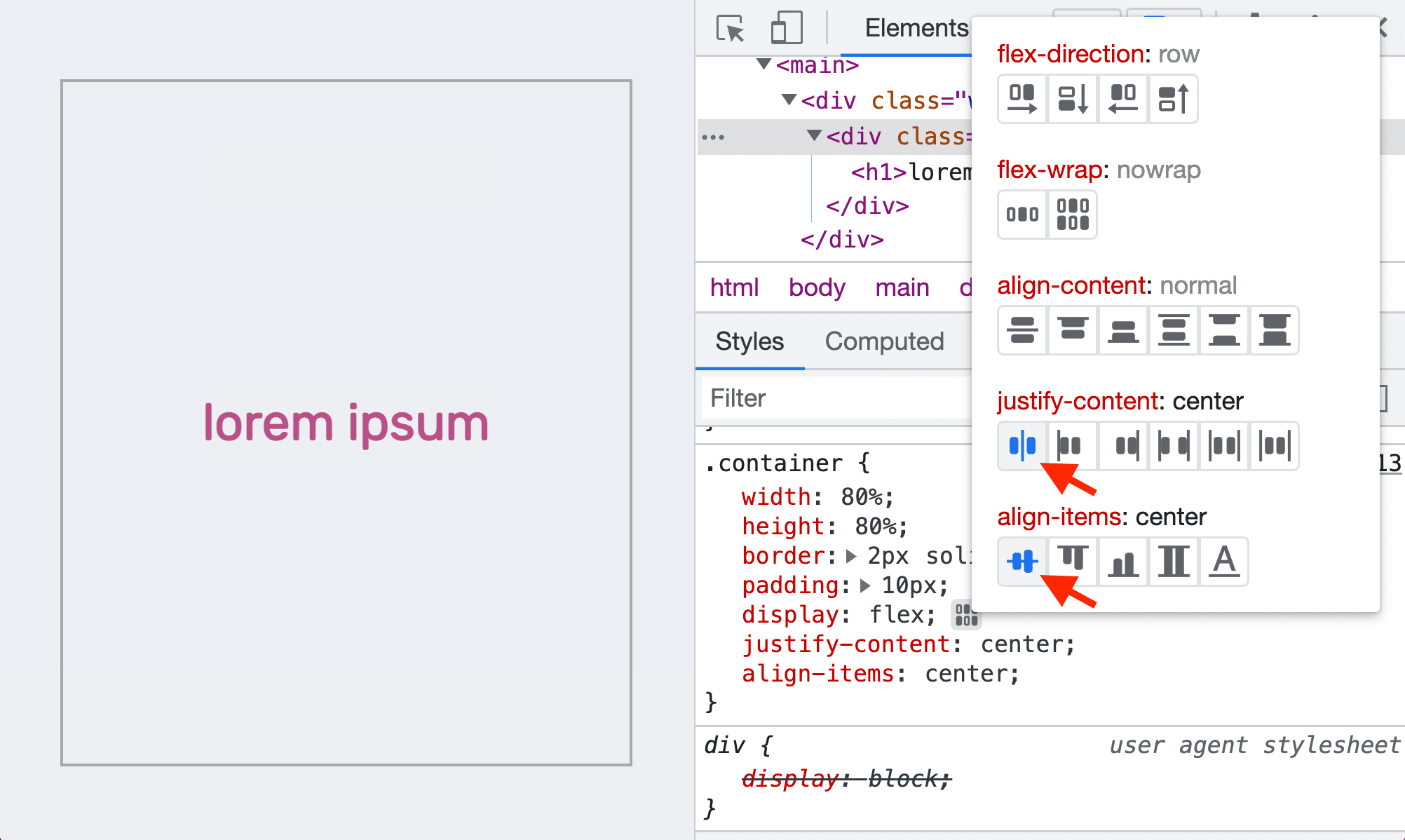
- Para centralizar o texto na tela, clique nos botões
justify-content: centerealign-items: center.
- O texto está centralizado agora. As declarações
justify-content: centerealign-items: centersão adicionadas no painel Styles.
Examinar o layout de flexbox
Passe o cursor sobre o elemento flexbox no painel Elements para visualizar o layout. A sobreposição aparece sobre o elemento, disposta com linhas pontilhadas para mostrar a posição do conteúdo e dos itens.

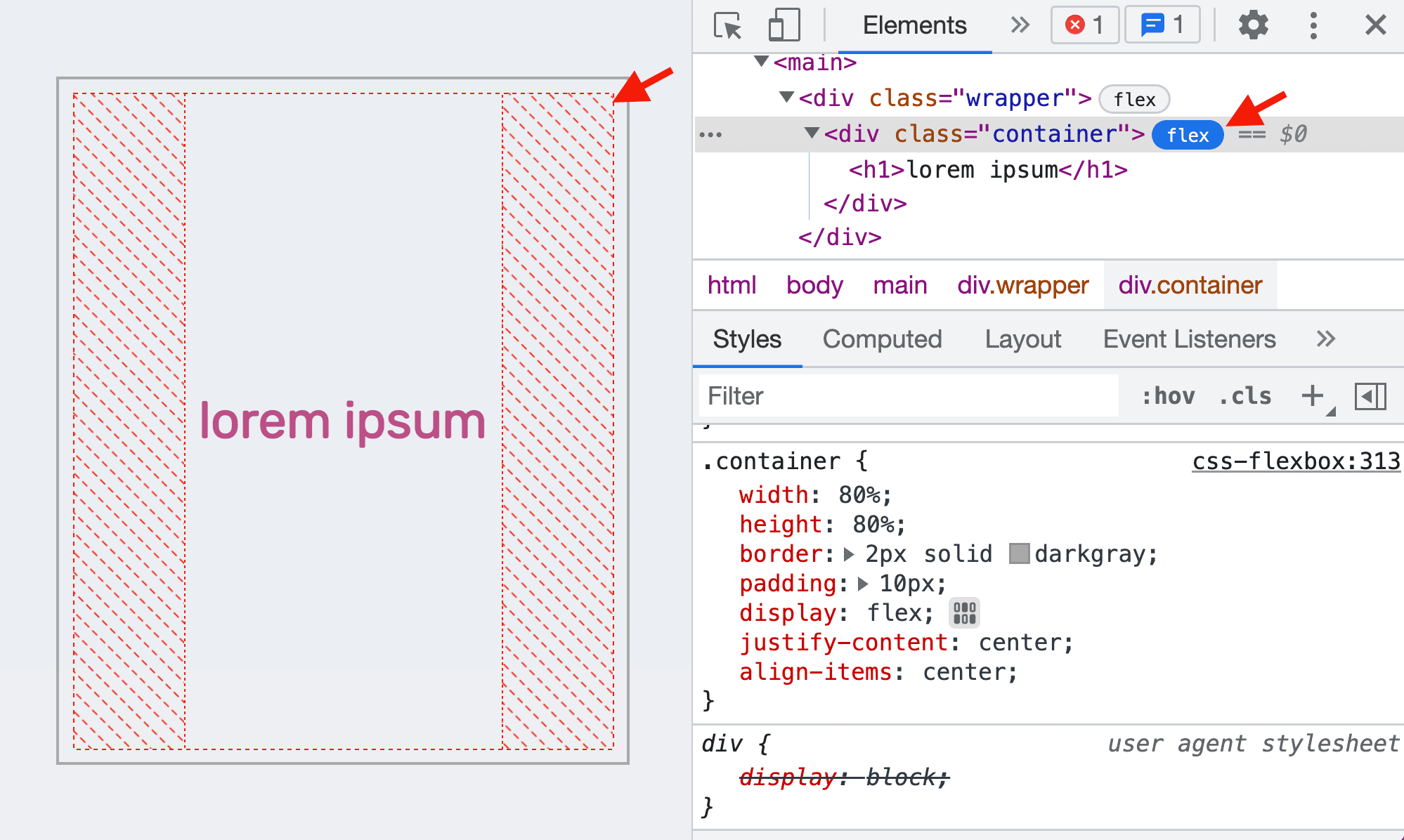
Você também pode clicar no selo para ativar ou desativar a sobreposição do flexbox.

Tente mudar o valor para justify-content: flex-end. A sobreposição é alterada de acordo com isso.

Os ícones no editor flex são sensíveis ao contexto. Ela vai mudar de acordo com a direção do layout. Por exemplo, quando você muda o flex-direction para column, os ícones no editor flex são girados de acordo. A sobreposição também é atualizada imediatamente.
Ajustar a cor da sobreposição do flexbox
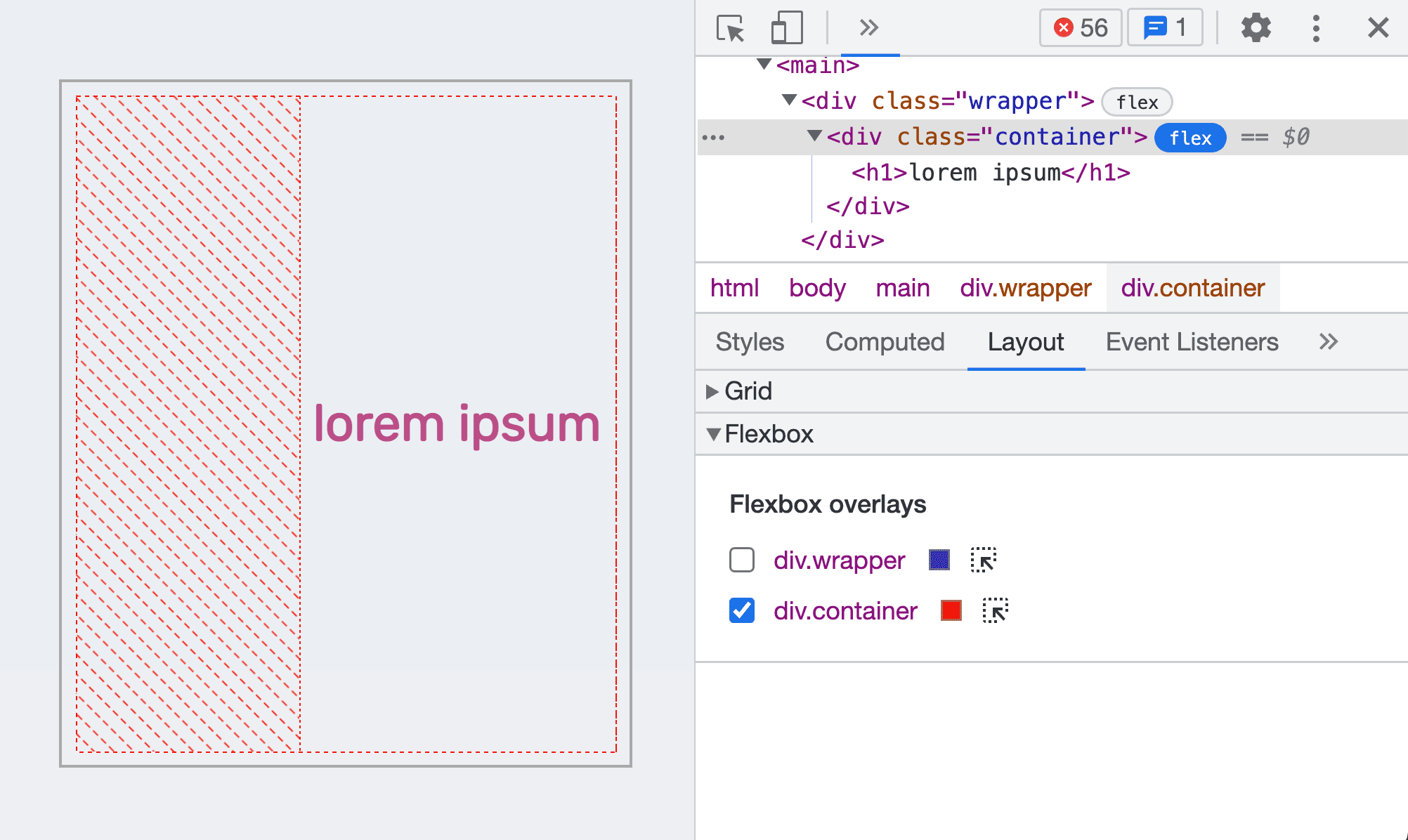
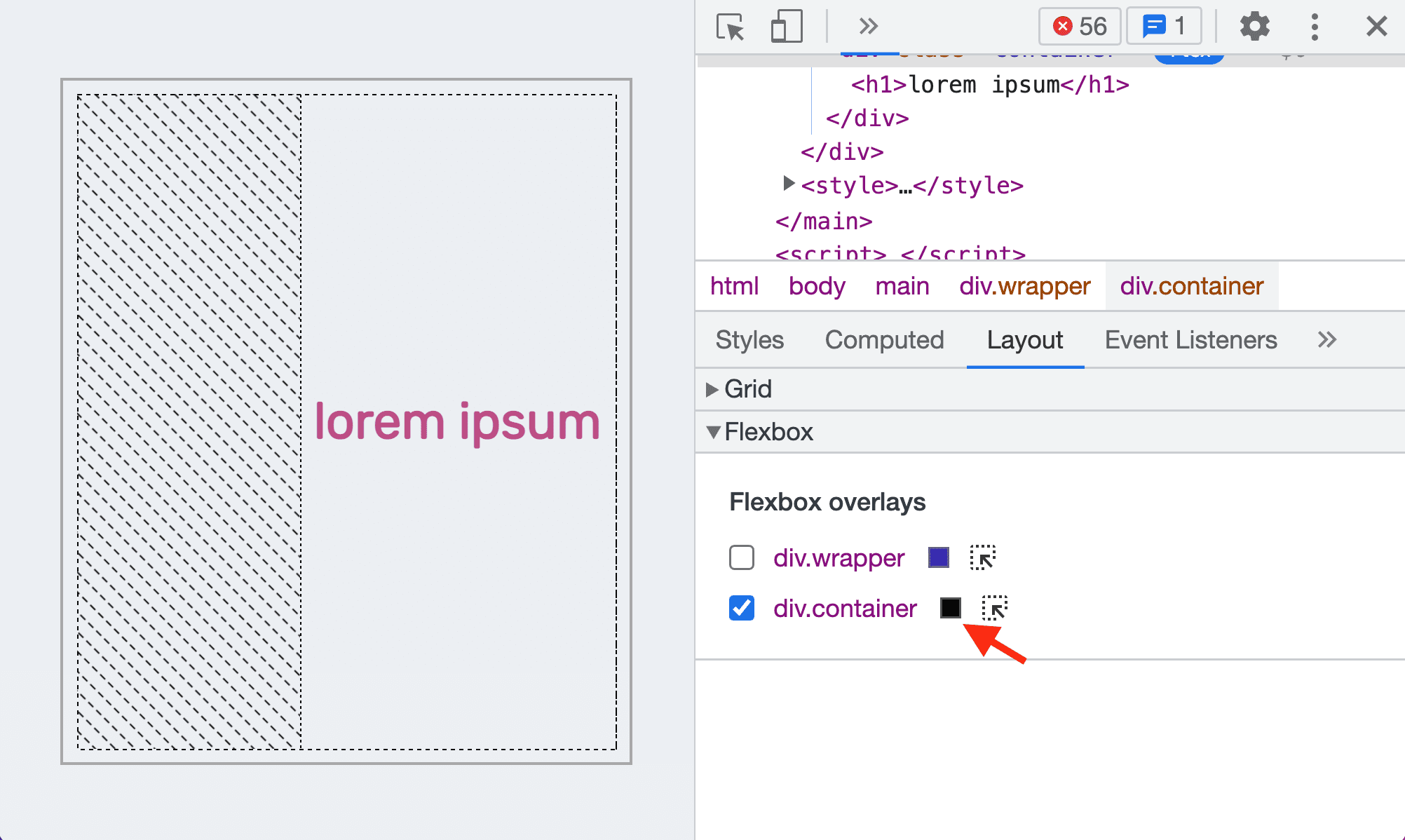
Abra o painel Layout e role para baixo até a seção Flexbox. Confira todos os elementos flexbox da página aqui.

É possível ativar a sobreposição de cada elemento flexbox com a caixa de seleção ao lado dele. É o mesmo que clicar em badge na árvore do DOM.
Além disso, é possível mudar a cor da sobreposição clicando no ícone de cor ao lado dela. Por exemplo, a cor da sobreposição container é alterada para preto.

Para navegar até um elemento flexbox na árvore DOM, clique no ícone de seletor ao lado dele.


