Guarda il video e completa questi tutorial interattivi per imparare le nozioni di base per visualizzare e modificare il DOM di una pagina con Chrome DevTools.
Questo tutorial presuppone che tu conosca la differenza tra DOM e HTML. Consulta l'appendice: HTML e DOM.
Visualizzare i nodi DOM
L'albero DOM del riquadro Elementi è il punto in cui svolgi tutte le attività correlate al DOM in DevTools.
Ispezionare un nodo
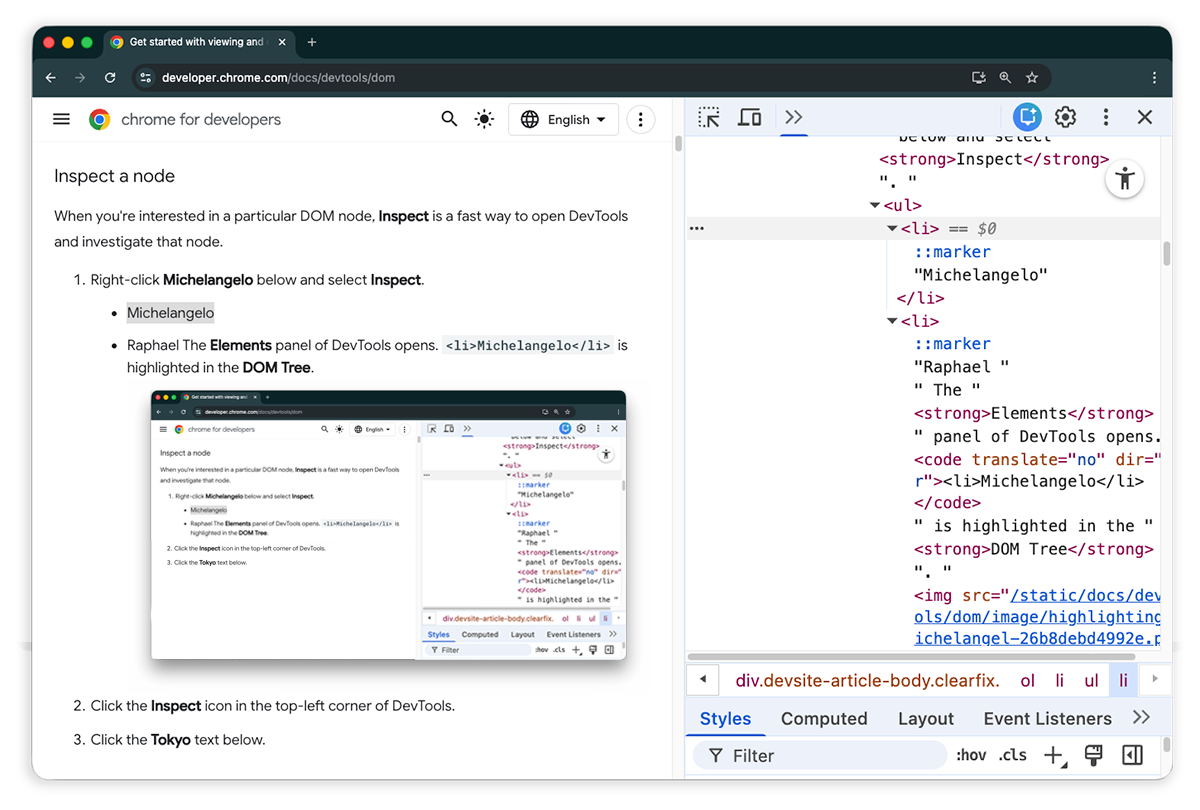
Quando ti interessa un particolare nodo DOM, Ispeziona è un modo rapido per aprire DevTools ed esaminare il nodo.
Nell'elenco seguente, fai clic con il tasto destro del mouse su Michelangelo. Dal menu, seleziona Ispeziona.
- Michelangelo
- Raphael
Si apre il riquadro Elementi di DevTools.
<li>Michelangelo</li>è evidenziato nell'albero DOM.

Fai clic su Seleziona un elemento.
Seleziona Tokyo dall'elenco seguente.
- Tokyo
- Beirut
<li>Tokyo</li>è evidenziato nell'albero DOM.
L'ispezione di un nodo è anche il primo passo per visualizzare e modificare gli stili e il CSS di un nodo.
Navigare nell'albero DOM con una tastiera
Dopo aver selezionato un nodo nell'albero DOM, puoi navigare nell'albero DOM con la tastiera.
Nell'elenco seguente, fai clic con il tasto destro del mouse su Ringo e seleziona Ispeziona.
<li>Ringo</li>è selezionato nell'albero DOM.- George
- Ringo
- Paul
Mario

Premi due volte il tasto Freccia su.
<ul>è selezionato.
Premi il tasto Freccia sinistra. L'elenco
<ul>viene compresso.Premi di nuovo il tasto Freccia sinistra. L'elemento principale del nodo
<ul>è selezionato. In questo caso, si tratta del nodo<li>contenente le istruzioni per il passaggio 1.Premi il tasto Freccia giù tre volte per selezionare di nuovo l'elenco
<ul>che hai appena compresso. Dovrebbe avere questo aspetto:<ul>...</ul>Premi il tasto Freccia destra. L'elenco si espande.
Scorri finché l'elemento diventa visibile
Quando visualizzi l'albero DOM, a volte ti interessa un nodo DOM che non si trova
nella finestra. Ad esempio, supponi di aver scorri fino in fondo alla pagina e di essere interessato al nodo <h1> nella parte superiore della pagina. Scorri fino a visualizzare
ti consente di riposizionare rapidamente il riquadro di visualizzazione in modo da poter vedere il nodo.
Fai clic con il tasto destro del mouse su Magritte di seguito e seleziona Ispeziona.
- Magritte
- Soutine
Scorri fino alla sezione dell'appendice Scorrimento nella visualizzazione per istruzioni aggiuntive.
Una volta completata, dovresti tornare a questa sezione.
Mostra righelli
Con i righelli nel viewport, puoi misurare la larghezza e l'altezza di un elemento quando passi il mouse sopra di esso nel riquadro Elementi.

Attiva i righelli in uno dei due modi seguenti:
- Premi Controllo+Maiusc+P o
Comando+Maiusc+P (macOS) per aprire il
menu dei comandi, digita
Show rulers on hovere premi Invio. - Controlla le Impostazioni > Preferenze > Elementi > Mostra righelli al passaggio del mouse.
L'unità di misura dei righelli è il pixel.
Cerca nodi
Puoi cercare nell'albero DOM per stringa, selettore CSS o selettore XPath.
- Posiziona il cursore sul riquadro Elementi.
- Premi Controllo+F o Comando+F (macOS). La barra di ricerca si apre nella parte inferiore dell'albero DOM.
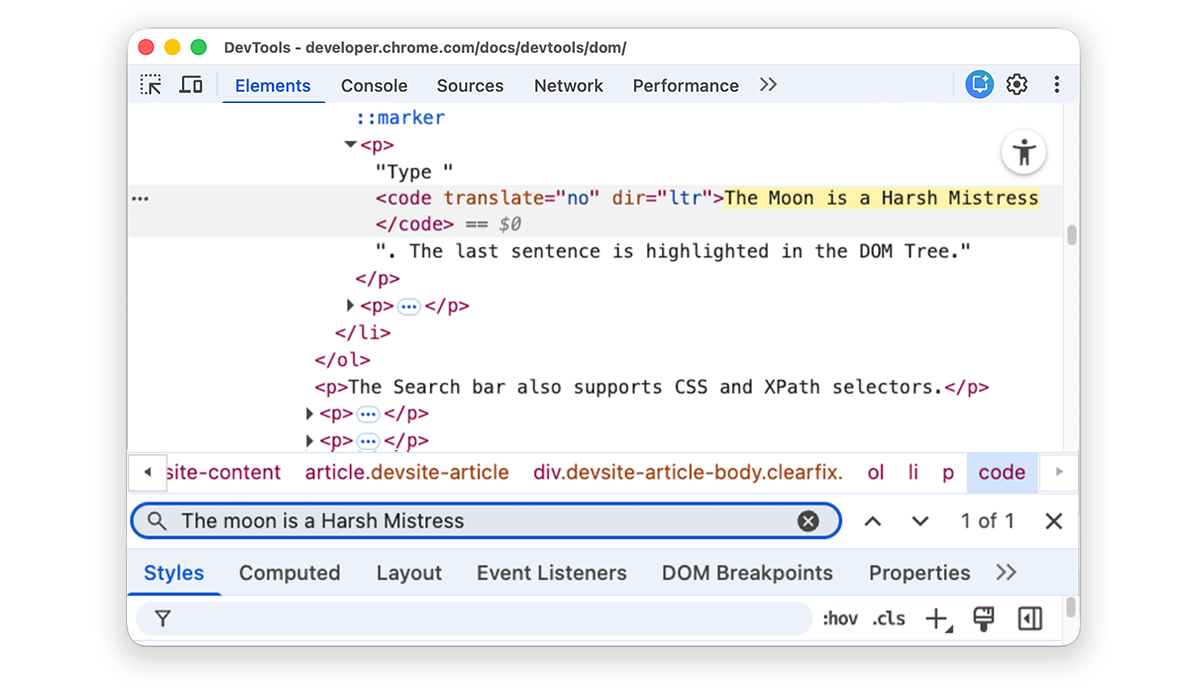
Digita
The Moon is a Harsh MistressL'ultima frase è evidenziata nell'albero DOM.
La barra di ricerca supporta anche i selettori CSS e XPath.
Il riquadro Elementi seleziona il primo risultato corrispondente nell'albero DOM e lo visualizza nell'area visibile. Per impostazione predefinita, questo avviene durante la digitazione. Se lavori sempre con query di ricerca lunghe, puoi fare in modo che DevTools esegua la ricerca solo quando premi Invio.
Per evitare salti non necessari tra i nodi, deseleziona la casella di controllo Impostazioni > Preferenze > Globale > Cerca durante la digitazione.

Modificare il DOM
Puoi modificare il DOM al volo e vedere come queste modifiche influiscono sulla pagina.
Modifica contenuti
Per modificare i contenuti di un nodo, fai doppio clic sui contenuti nell'albero DOM.
Nel seguente elenco, fai clic con il tasto destro del mouse su Michelle e seleziona Ispeziona.
- Fry
- Michelle
Nell'albero DOM, fai doppio clic su
Michelle. In altre parole, fai doppio clic sul testo tra<li>e</li>. Il testo è evidenziato in blu per indicare che è selezionato.
Elimina
Michelle, digitaLeela, quindi premi Invio per confermare la modifica. Il testo cambia da Michelle a Leela.
Modifica attributi
Per modificare gli attributi, fai doppio clic sul nome o sul valore dell'attributo. Segui queste istruzioni per scoprire come aggiungere attributi a un nodo.
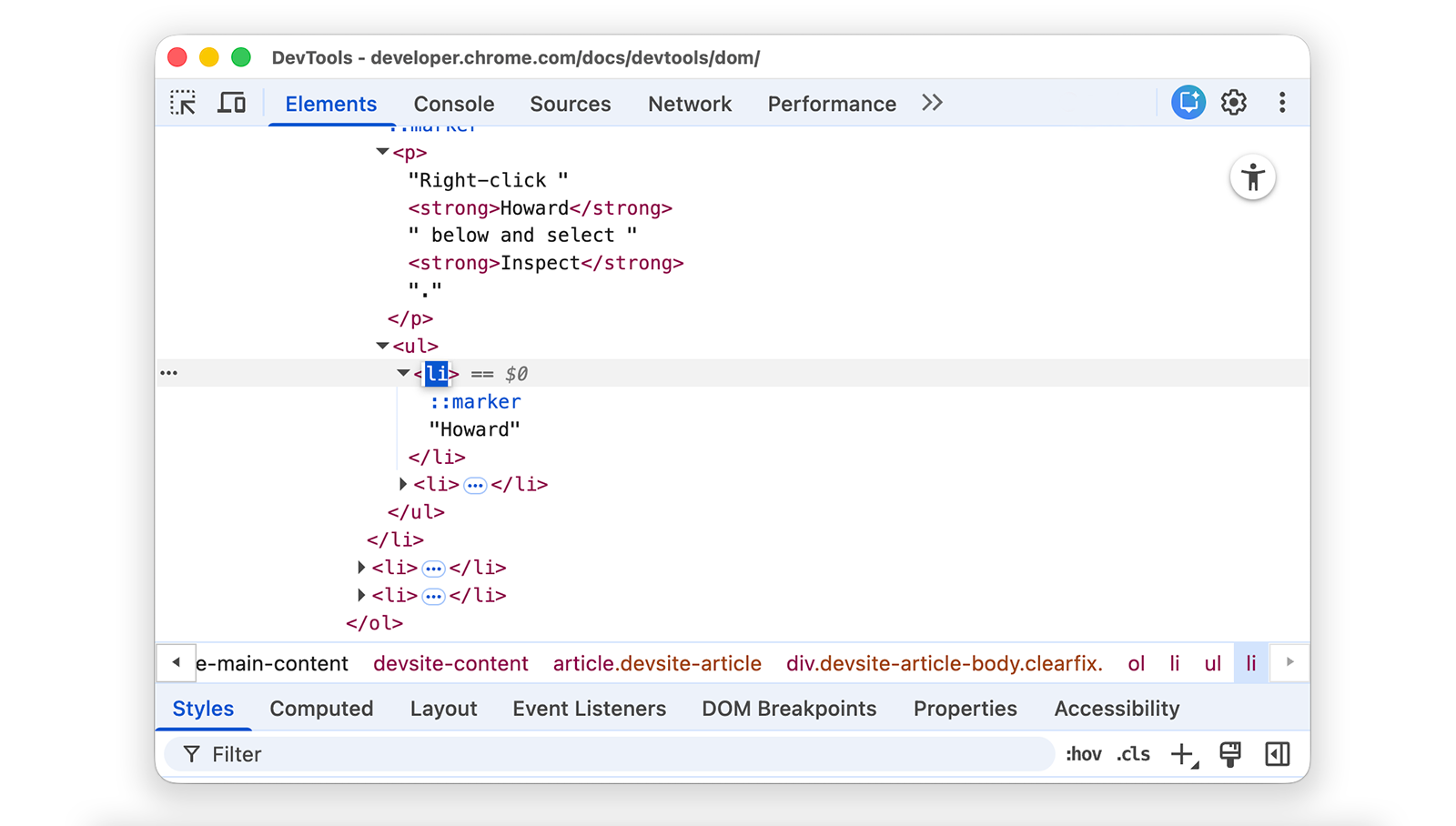
Nel seguente elenco, fai clic con il tasto destro del mouse su Howard e seleziona Ispeziona.
- Howard
- Vince
Espandi
<ul>, poi fai doppio clic su<li>per modificare. Il testo viene evidenziato per indicare che il nodo è selezionato.
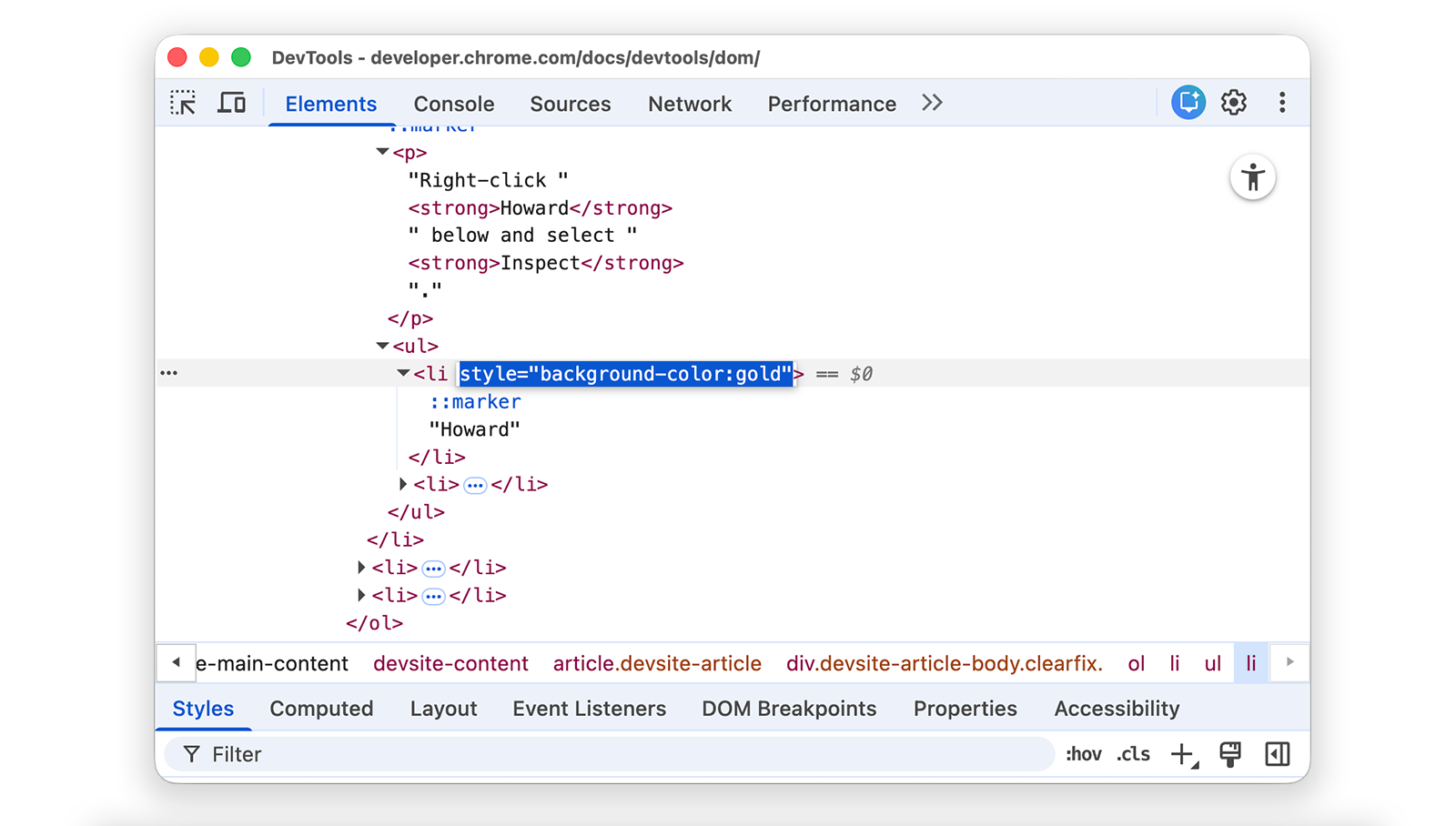
Premi il tasto Freccia destra, aggiungi uno spazio, digita
style="background-color:gold"e poi premi Invio. Il colore di sfondo del nodo diventa oro.
Modifica tipo di nodo
Per modificare il tipo di un nodo, fai doppio clic sul tipo e digita il nuovo tipo.
Nell'elenco seguente, fai clic con il tasto destro del mouse su Hank e seleziona Ispeziona.
- Dean
- Antonio
- Thaddeus
- Brock
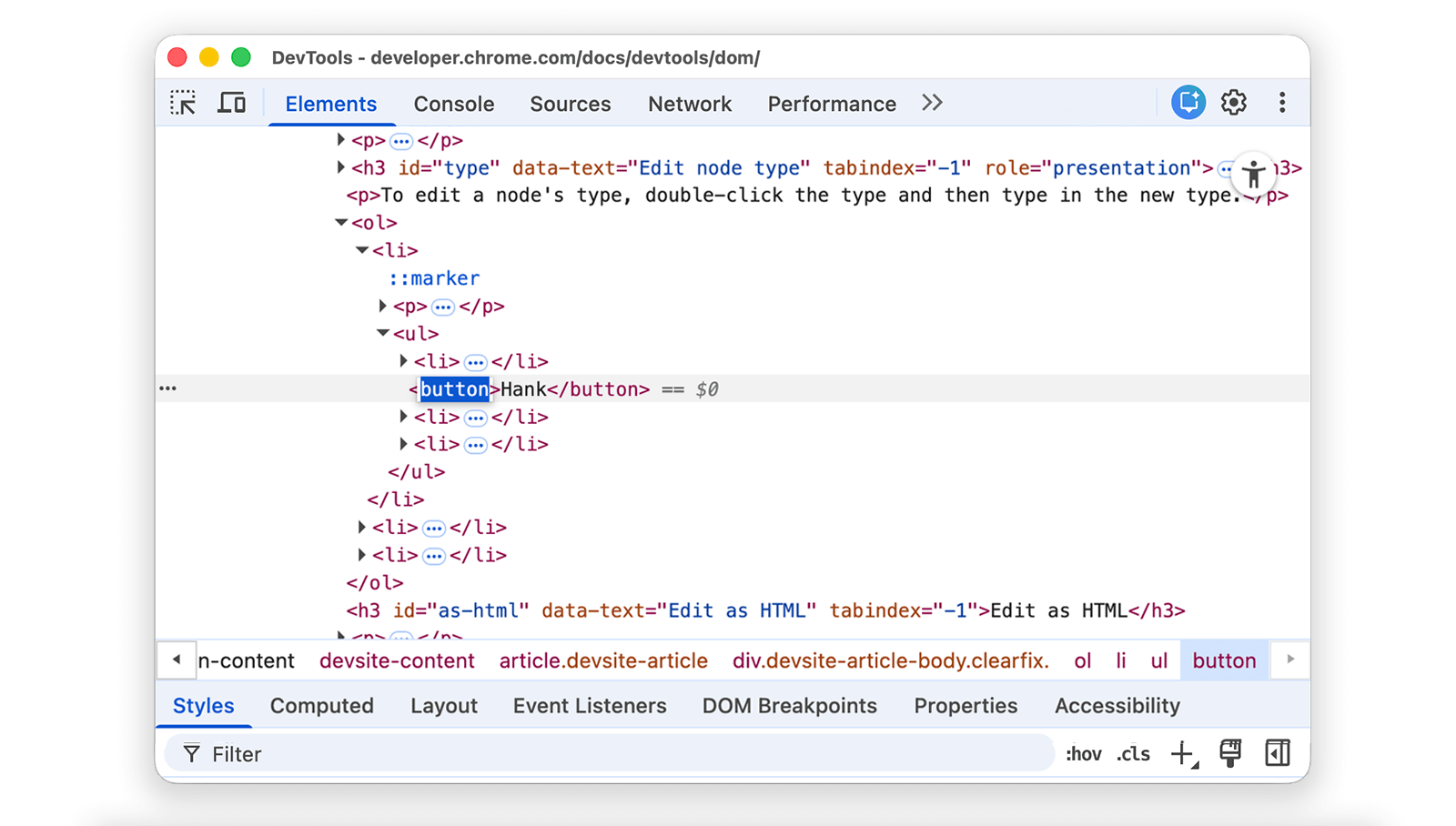
Fai doppio clic su
<li>. Il testoliè evidenziato.Elimina
li, digitabuttone premi Invio. Il nodo<li>diventa un nodo<button>.
Modifica come HTML
Per modificare i nodi come HTML con evidenziazione della sintassi e completamento automatico, seleziona Modifica come HTML dal menu a discesa del nodo.
Fai clic con il tasto destro del mouse su Leonard di seguito e seleziona Ispeziona.
- Penny
- Howard
- Rajesh
- Leonard
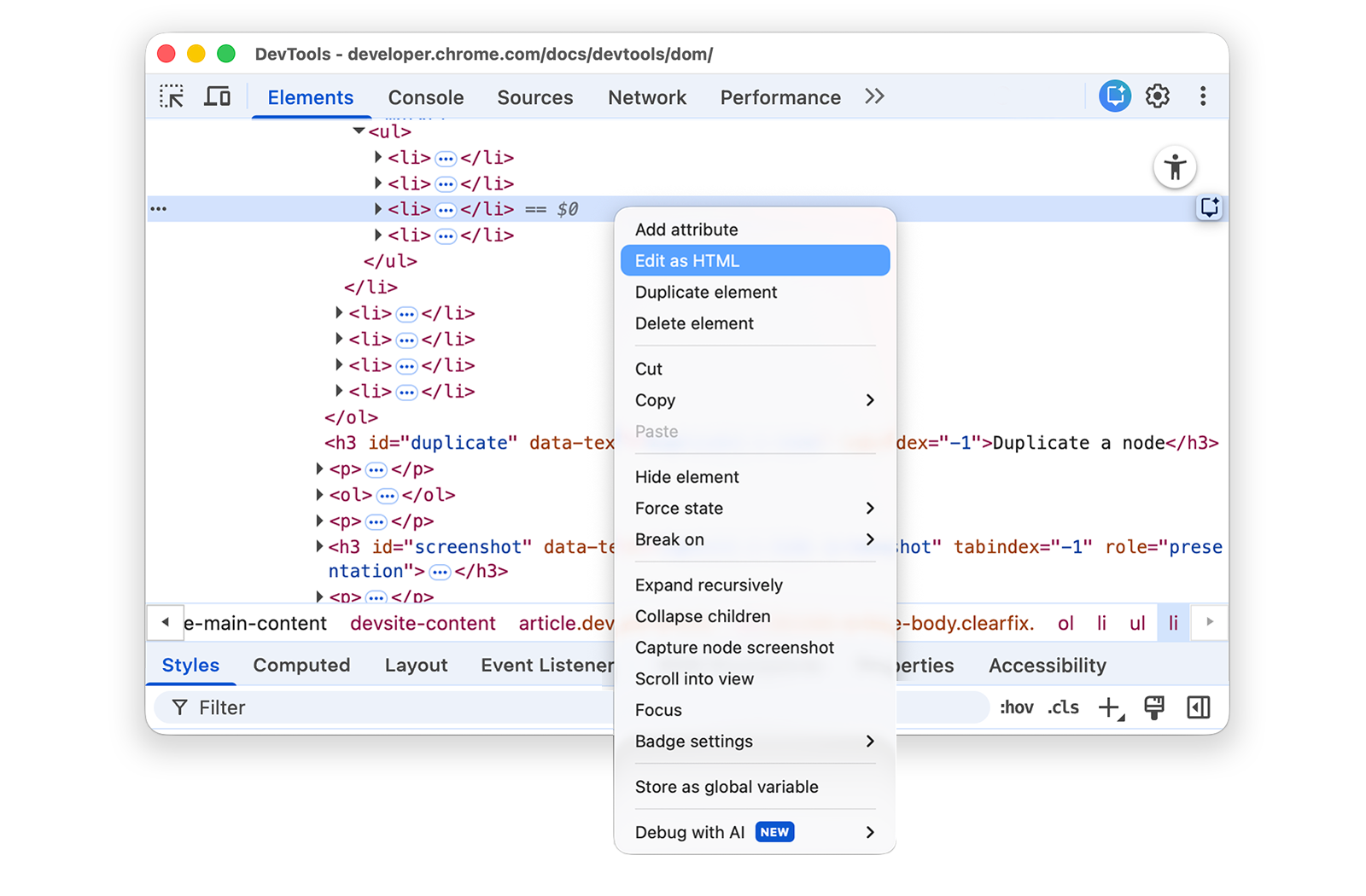
Nel riquadro Elementi, fai clic con il tasto destro del mouse sul nodo corrente e seleziona Modifica come HTML dal menu a discesa.

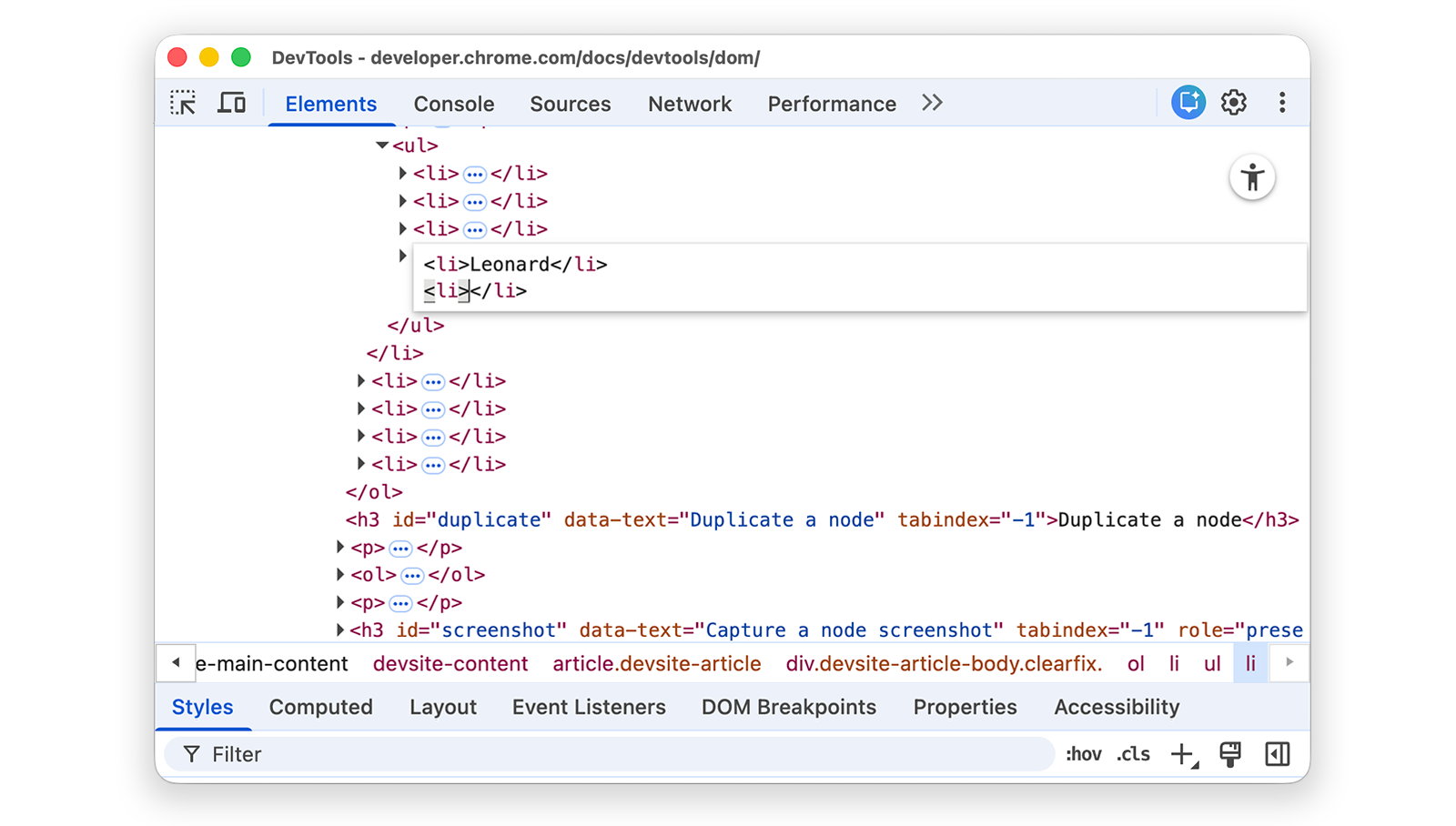
Premi Invio per iniziare una nuova riga e inizia a digitare
<l. DevTool evidenzia la sintassi HTML e suggerisce tag per il completamento automatico.
Seleziona l'elemento
lidal menu di completamento automatico e digita>. DevTools aggiunge automaticamente il tag di chiusura</li>dopo il cursore.
Digita
Sheldonall'interno del tag e premi Controllo o Comando + Invio per applicare le modifiche.
Duplicare un nodo
Puoi duplicare un elemento utilizzando l'opzione Duplica elemento del menu contestuale.
Fai clic con il tasto destro del mouse su Nana nel seguente elenco e seleziona Ispeziona.
- Il falò delle vanità
- Nana
- Orlando
- Rumore bianco
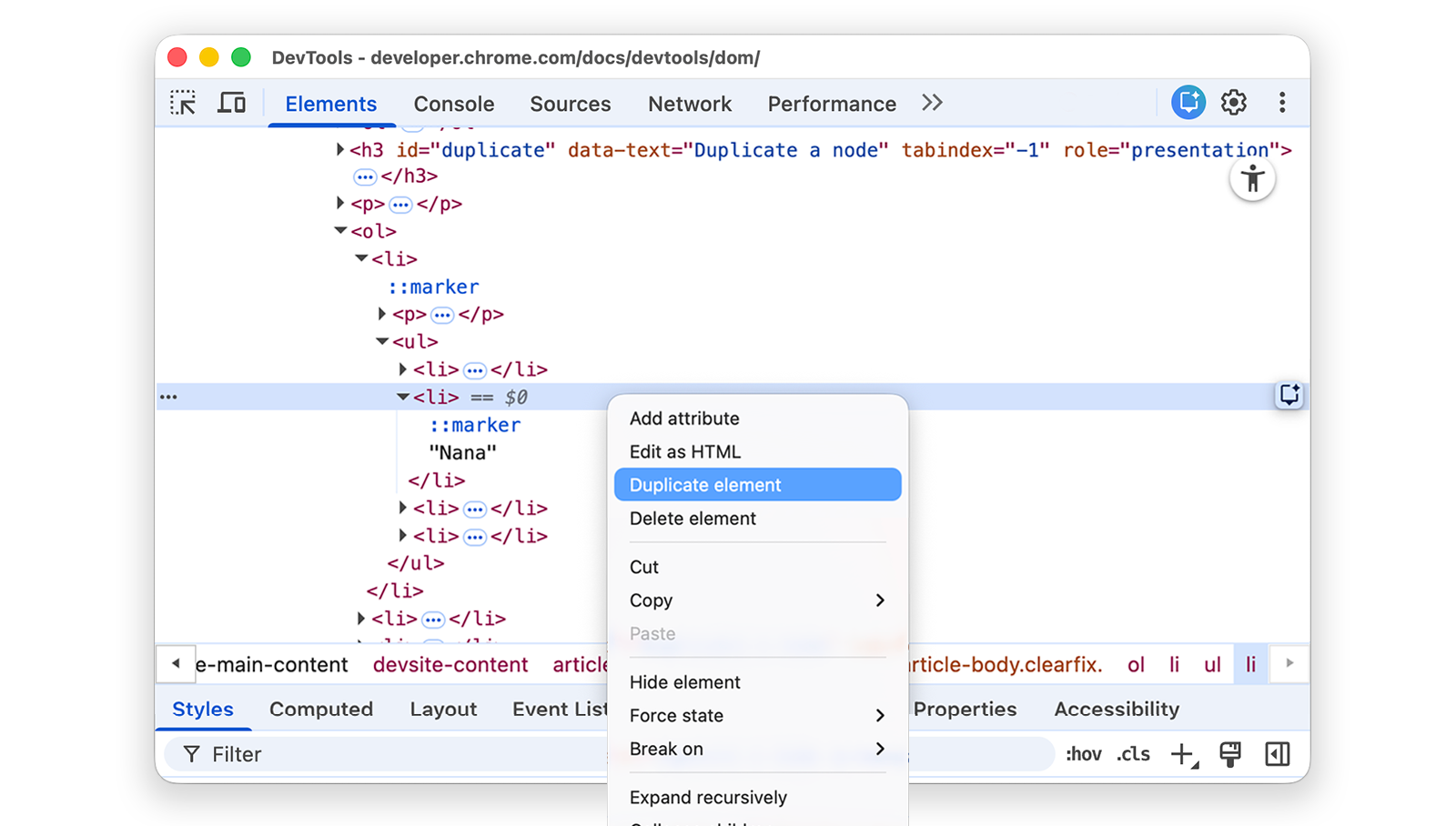
Nel riquadro Elementi, fai clic con il tasto destro del mouse su
<li>Nana</li>e seleziona Duplica elemento dal menu a discesa.
Torna alla pagina. L'elemento dell'elenco è stato duplicato.
Puoi anche usare le scorciatoie da tastiera: Maiusc + Alt + Freccia giù (Windows e Linux) e Maiusc + Opzione + Freccia giù (macOS).
Acquisire uno screenshot del nodo
Puoi acquisire uno screenshot di qualsiasi singolo nodo nell'albero DOM.
Fai clic con il tasto destro del mouse su un'immagine qualsiasi di questa pagina e seleziona Ispeziona.
Nel riquadro Elementi, fai clic con il tasto destro del mouse sull'URL dell'immagine e seleziona Acquisisci screenshot del nodo dal menu a discesa.

Lo screenshot viene salvato nella cartella Download (Windows e macOS).
Scopri di più in 4 modi per acquisire screenshot con DevTools.
Riordina i nodi DOM
Trascina i nodi per riordinarli.
Fai clic con il tasto destro del mouse su Elvis Presley di seguito e seleziona Ispeziona. Nota che è l'ultimo elemento dell'elenco.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Nell'albero DOM, trascina
<li>Elvis Presley</li>in cima all'elenco.
Forza stato
Puoi forzare i nodi a rimanere in stati come :active, :hover, :focus,
:visited e :focus-within.
Passa il mouse sopra la voce di elenco Il signore delle mosche. Il colore dello sfondo diventa arancione.
- Il Signore delle Mosche
- Delitto e Castigo
- Moby Dick
Fai clic con il tasto destro del mouse sulla voce di elenco Il signore delle mosche e seleziona Ispeziona.
Fai clic con il tasto destro del mouse su
<li class="demo--hover">The Lord of the Flies</li>e seleziona Forza stato > :hover. Se non vedi questa opzione, leggi l'appendice sulle opzioni mancanti.Il colore di sfondo rimane arancione, anche se non passi il mouse sopra il nodo.
Nascondere un nodo
Premi H per nascondere un nodo.
Nell'elenco seguente, fai clic con il tasto destro del mouse su The Stars My Destination e seleziona Ispeziona.
- Il Conte di Montecristo
- Le stelle sono il mio destino
Premi il tasto H. Il nodo è nascosto. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Nascondi elemento.

Premi di nuovo il tasto H. Il nodo viene visualizzato di nuovo.
Elimina un nodo
Premi Elimina per eliminare un nodo.
Nell'elenco seguente, fai clic con il tasto destro del mouse su Foundation e seleziona Ispeziona.
- The Illustrated Man
- Attraverso lo specchio
- Fondazione
Premi il tasto Elimina. Il nodo viene eliminato. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Elimina elemento.
Premi Ctrl+Z o Comando+Z (macOS). L'ultima azione viene annullata e il nodo viene visualizzato di nuovo.
Accedere ai nodi nella console
Gli strumenti di sviluppo forniscono alcune scorciatoie per accedere ai nodi DOM dalla console o per ottenere riferimenti JavaScript.
Fai riferimento al nodo attualmente selezionato con $0
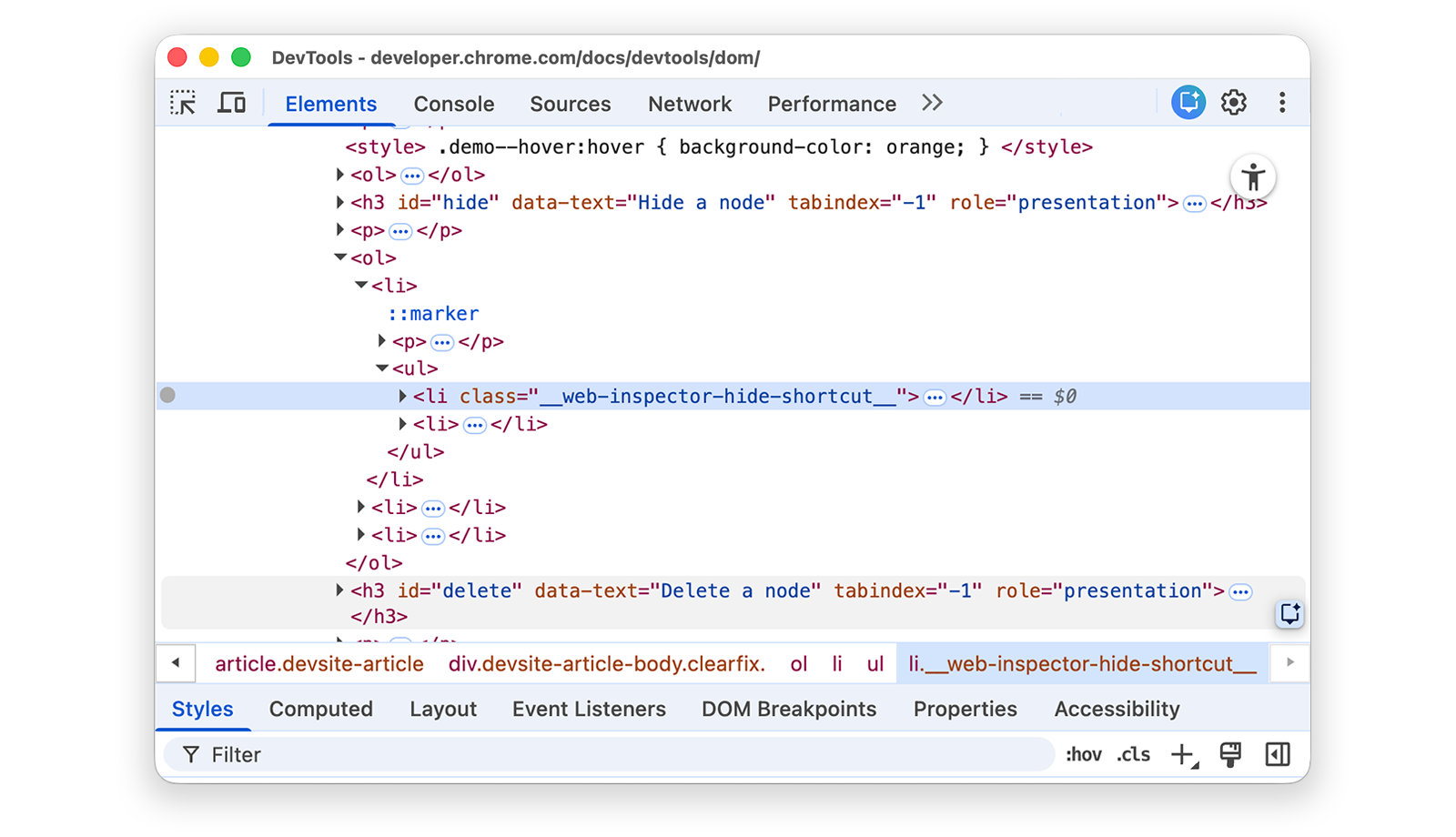
Quando esamini un nodo, il testo == $0 accanto al nodo significa che puoi
fare riferimento a questo nodo nella console con la variabile $0.
Fai clic con il tasto destro del mouse sulla voce di elenco La mano sinistra delle tenebre e seleziona Ispeziona.
- La mano sinistra delle tenebre
- Duna
Premi il tasto Esc per aprire il riquadro della console. Potresti dover selezionare Console per aprirla.
Digita
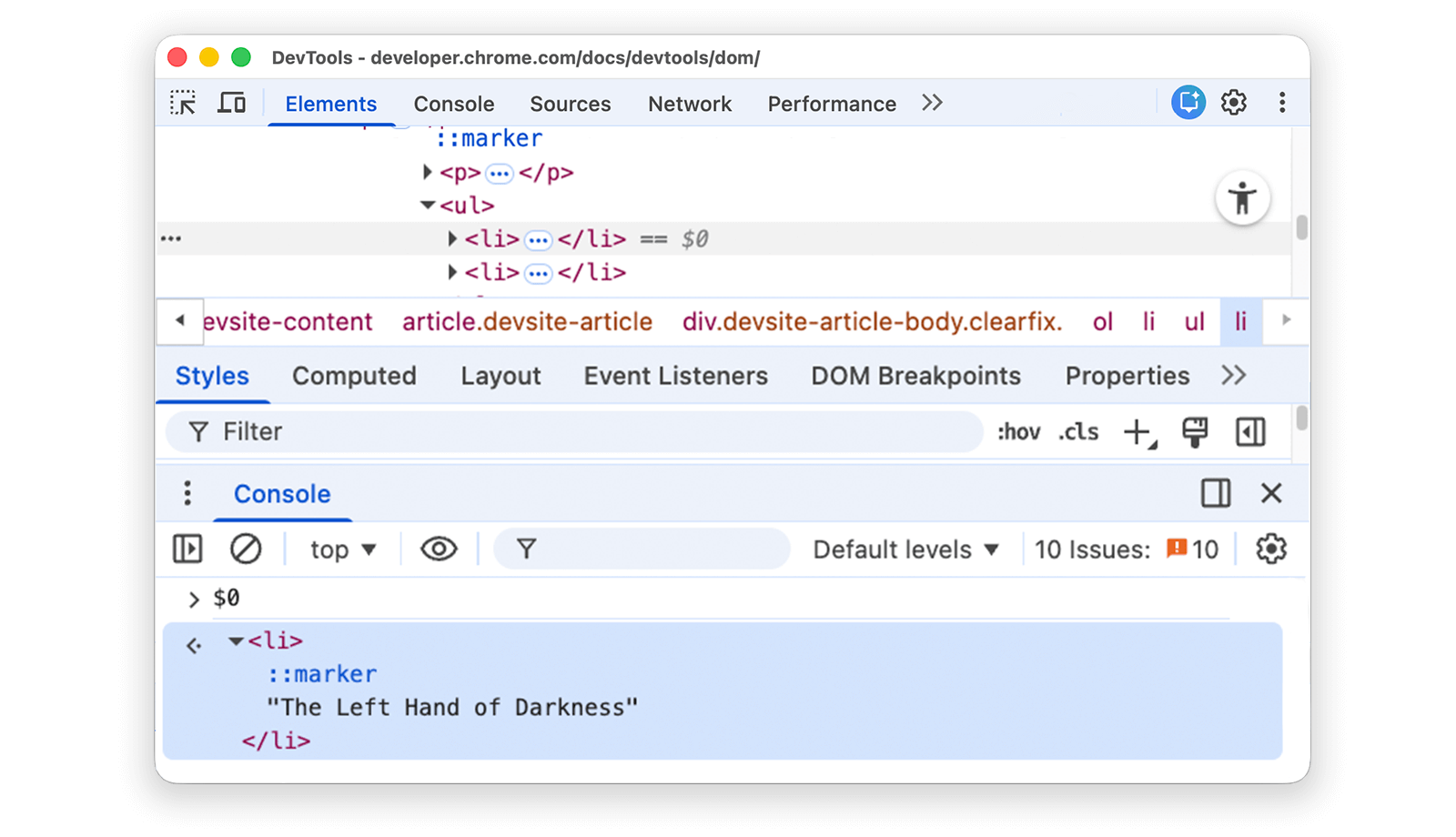
$0e premi il tasto Invio. Il risultato dell'espressione è che$0restituisce<li>The Left Hand of Darkness</li>.
Passa il mouse sopra il risultato. Il nodo è evidenziato nell'area visibile.
Fai clic su
<li>Dune</li>nell'albero DOM, digita di nuovo$0nella console e premi di nuovo Invio. Ora,$0restituisce<li>Dune</li>.
Memorizza come variabile globale
Se devi fare riferimento a un nodo più volte, memorizzalo come variabile globale.
Fai clic con il tasto destro del mouse su Il grande sonno di seguito e seleziona Ispeziona.
- Il grande sonno
- The Long Goodbye
Fai clic con il tasto destro del mouse su
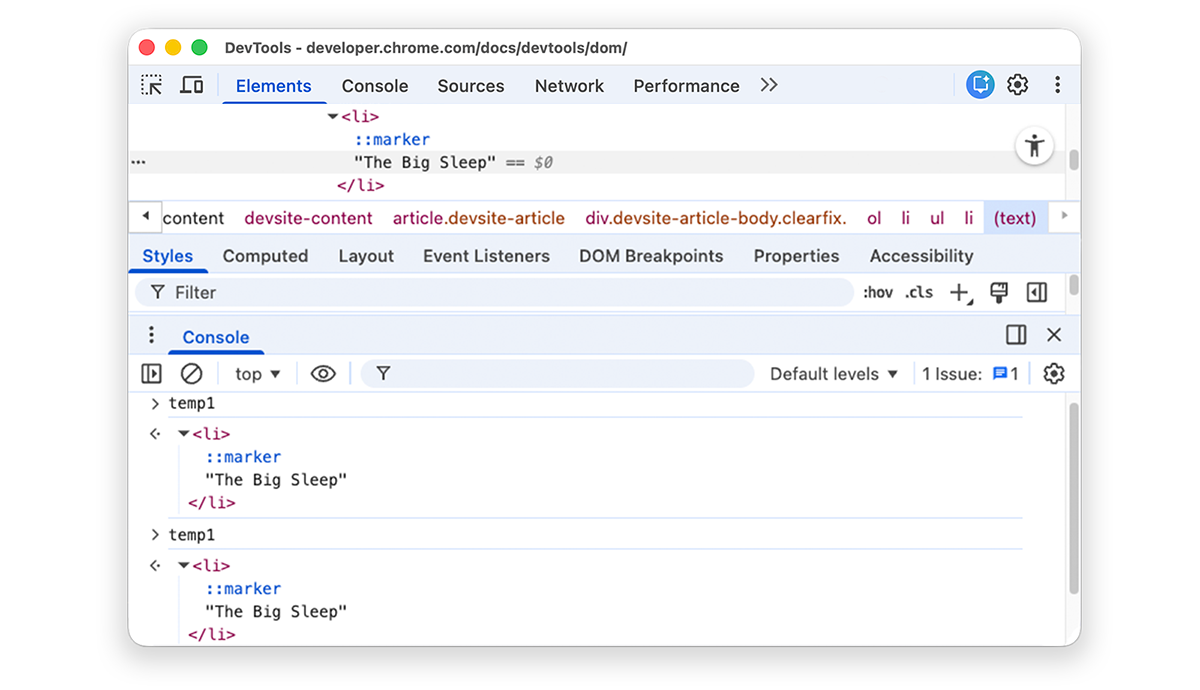
<li>The Big Sleep</li>nell'albero DOM e seleziona Memorizza come variabile globale. Se non riesci a trovare questa opzione, leggi l'appendice sulle opzioni mancanti.Digita
temp1nella console e premi Invio. Il risultato dell'espressione mostra che la variabile viene valutata in base al nodo. Fai clic sul nodo per espandere l'elemento dell'elenco.
Copia percorso JS
Copia il percorso JavaScript di un nodo per farvi riferimento in un test automatizzato.
Fai clic con il tasto destro del mouse su I fratelli Karamazov di seguito e seleziona Ispeziona.
- I fratelli Karamazov
- Delitto e Castigo
Fai clic con il tasto destro del mouse su
<li>The Brothers Karamazov</li>nell'albero DOM e seleziona Copia > Copia percorso JS. Un'espressionedocument.querySelector()che si risolve nel nodo è stata copiata negli appunti.Premi Ctrl+V o Cmd+V (macOS) per incollare l'espressione nella console.
Premi Invio per valutare l'espressione.

Interrompi in caso di modifiche al DOM
DevTools ti consente di mettere in pausa il codice JavaScript di una pagina quando lo script modifica il DOM. Scopri di più sui punti di interruzione delle modifiche al DOM.
Passaggi successivi
Ciò copre la maggior parte delle funzionalità relative al DOM in DevTools. Puoi scoprire gli altri facendo clic con il tasto destro del mouse sui nodi nell'albero DOM e provando le opzioni non trattate in questo tutorial.
Continua a leggere:
- Scopri di più sulle scorciatoie da tastiera del pannello Elementi.
- Leggi la documentazione di DevTools per scoprire tutto ciò che puoi fare con DevTools.
Partecipa alla community di DevTools per contattare il team di DevTools o ricevere assistenza da altri sviluppatori.
Appendice
Scopri di più su argomenti specifici.
HTML e DOM
Questa sezione spiega rapidamente la differenza tra HTML e DOM.
Quando utilizzi un browser web per richiedere una pagina come https://example.com, il
server restituisce un documento HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Il browser analizza il codice HTML e crea un albero di oggetti:
html
head
title
body
h1
p
script
Questo albero di oggetti o nodi rappresenta i contenuti della pagina. Questo è chiamato Document Object Model o DOM in breve. Al momento, gli oggetti sono gli stessi sia nel DOM che nell'HTML.
Supponiamo che il file script.js nella parte inferiore del codice HTML includa le seguenti funzioni:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Lo script rimuove il nodo h1 e aggiunge un altro nodo p al DOM. Il
DOM ora ha il seguente aspetto:
html
head
title
body
p
script
p
L'HTML della pagina ora è diverso dal DOM.
L'HTML rappresenta i contenuti iniziali della pagina e il DOM rappresenta i contenuti attivi e attuali della pagina. Quando JavaScript aggiunge, rimuove o modifica i nodi, il DOM diventa diverso dall'HTML.
Scopri di più nell'introduzione al DOM di MDN.
Scorri finché l'elemento diventa visibile
Questa è la continuazione della sezione Scorrimento nella visualizzazione. Segui le istruzioni per completare la sezione.
- Il nodo
<li>Magritte</li>deve essere ancora selezionato nell'albero DOM. In caso contrario, torna a Scorri fino a visualizzare e ricomincia. Fai clic con il tasto destro del mouse sul nodo
<li>Magritte</li>e seleziona Scorri fino alla visualizzazione. La visualizzazione scorre di nuovo verso l'alto in modo da poter vedere il nodo Magritte. Se l'opzione Scorri fino alla visualizzazione non è presente, scopri di più sulle opzioni mancanti.
Mancano delle opzioni
Molte istruzioni di questo tutorial ti chiedono di fare clic con il tasto destro del mouse su un nodo nell'albero DOM e poi selezionare un'opzione dal menu contestuale visualizzato. Se non vedi l'opzione specificata nel menu contestuale, prova a fare clic con il tasto destro del mouse lontano dal testo del nodo.



