動画を視聴し、インタラクティブなチュートリアルを完了して、Chrome DevTools でページの DOM を表示および変更する基本を学びましょう。
このチュートリアルでは、読者が DOM と HTML の違いを理解していることを前提としています。付録: HTML と DOM で復習してください。
DOM ノードを表示する
[要素] パネルの DOM ツリーは、DevTools で DOM 関連のすべてのアクティビティを行う場所です。
ノードを検査する
特定の DOM ノードに関心がある場合は、[検査] を使用すると、DevTools をすばやく開いてそのノードを調べることができます。
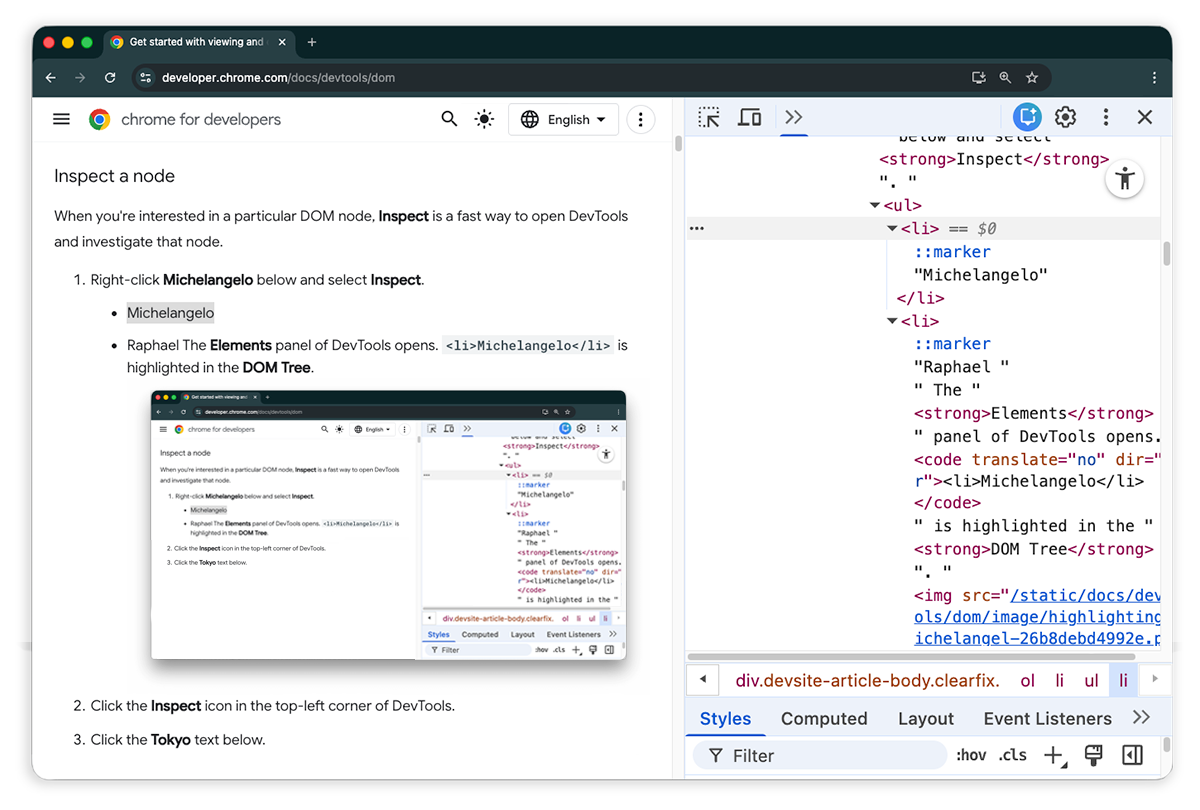
次のリストで、[Michelangelo] を右クリックします。メニューから [Inspect] を選択します。
- ミケランジェロ
- Raphael
DevTools の [要素] パネルが開きます。
<li>Michelangelo</li>が [DOM ツリー] でハイライト表示されます。

[ 要素を選択] をクリックします。
次のリストから [Tokyo] を選択します。
- 東京
- ベイルート
DOM ツリーで
<li>Tokyo</li>がハイライト表示されます。
ノードの検査は、ノードのスタイルと CSS を表示して変更するための最初の手順でもあります。
キーボードで DOM ツリーを操作する
DOM ツリーでノードを選択したら、キーボードで DOM ツリーを移動できます。
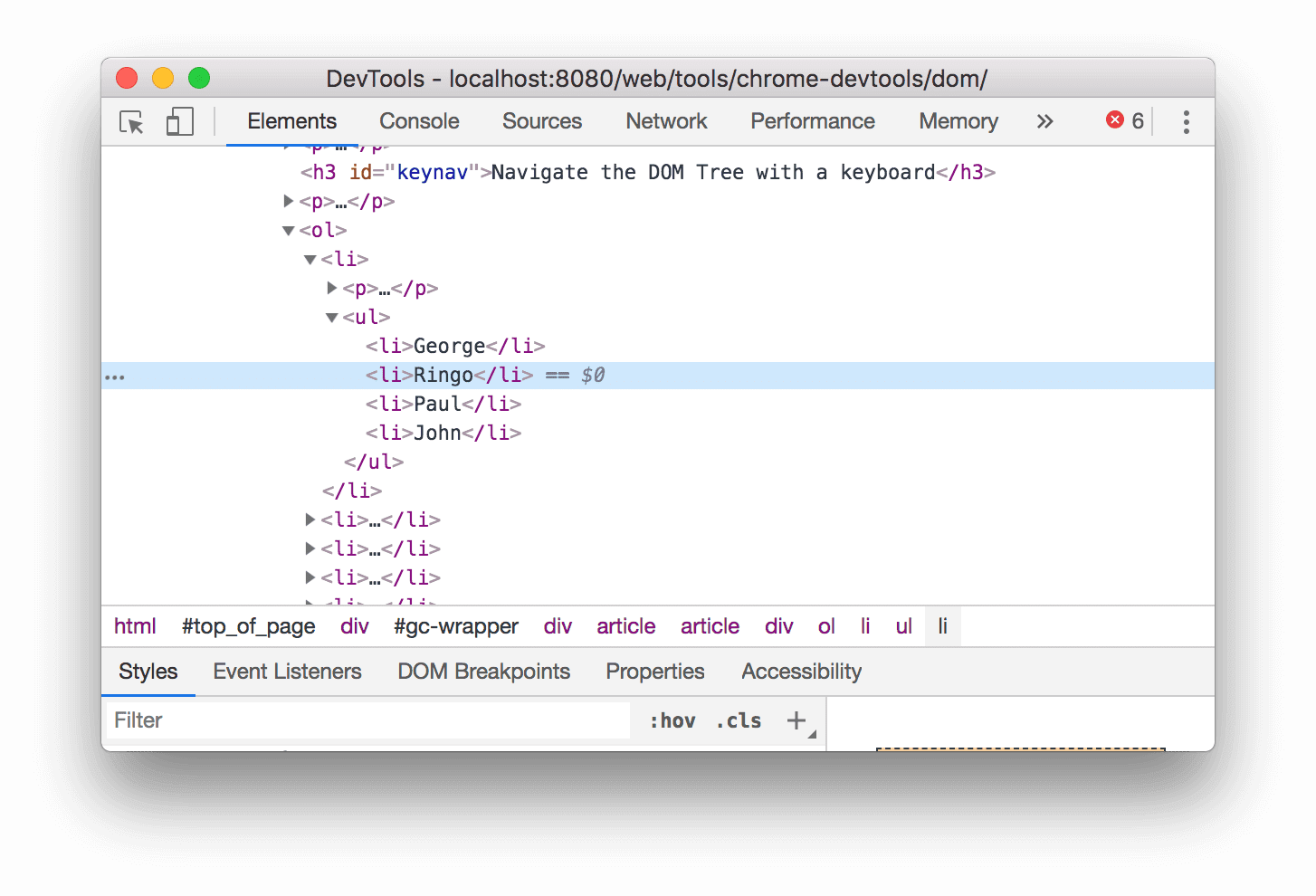
次のリストで [Ringo] を右クリックし、[検証] を選択します。 DOM ツリーで
<li>Ringo</li>が選択されています。- George
- リンゴ
- Paul
John

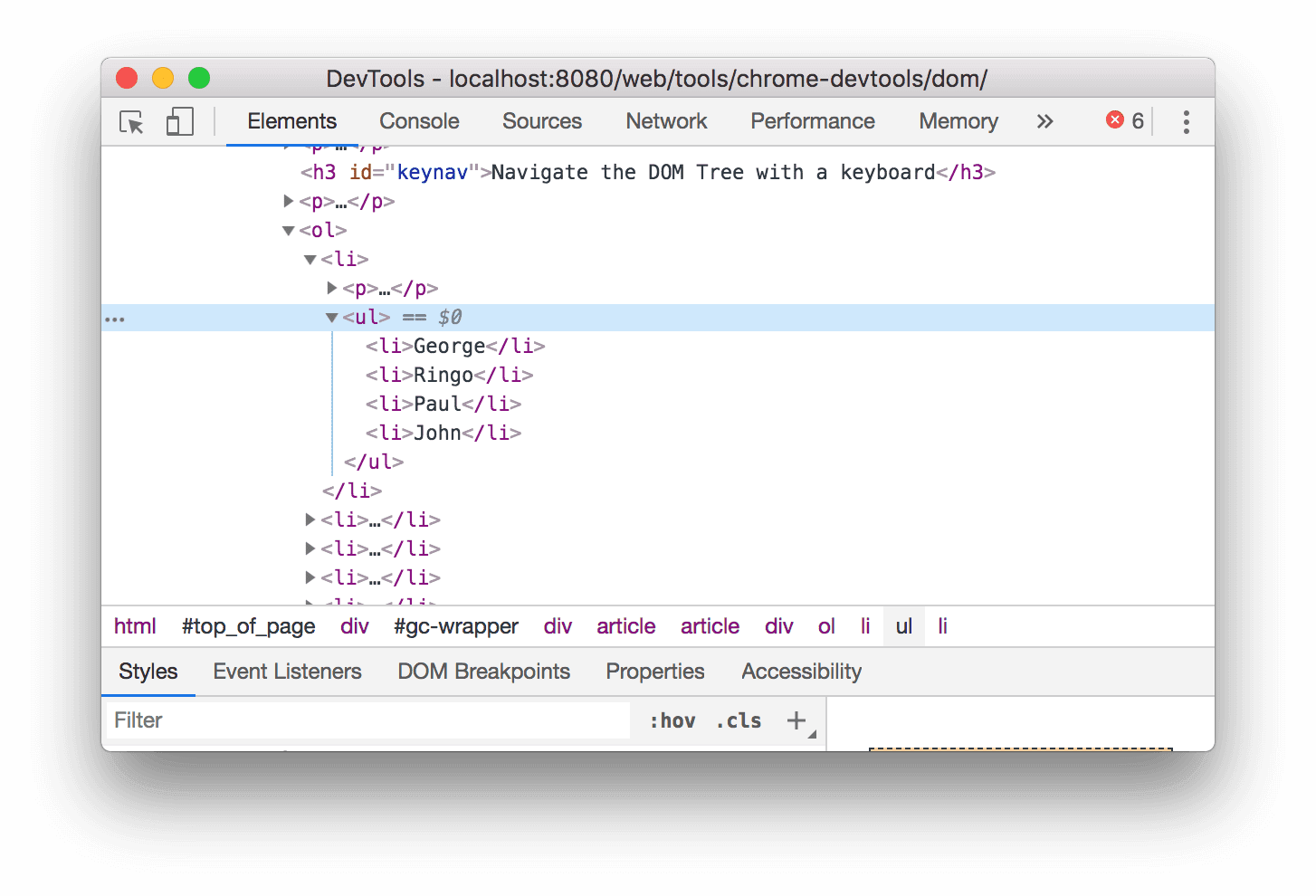
上矢印キーを 2 回押します。
<ul>が選択されています。
左矢印キーを押します。
<ul>リストが折りたたまれます。左矢印キーをもう一度押します。
<ul>ノードの親が選択されています。この場合、ステップ 1 の手順を含む<li>ノードです。下矢印キーを 3 回押して、折りたたんだ
<ul>リストを再度選択します。次のようになります。<ul>...</ul>右矢印キーを押します。リストが展開されます。
表示される位置までスクロール
DOM ツリーを表示しているときに、ビューポートに表示されていない DOM ノードに興味を持つことがあります。たとえば、ページの一番下までスクロールし、ページの一番上にある <h1> ノードに関心があるとします。[スクロールして表示] を使用すると、ノードが表示されるようにビューポートをすばやく再配置できます。
下の Magritte を右クリックし、[検証] を選択します。
- マグリット
- スーティン
付録のセクション Scroll into view で、追加の手順を確認してください。
完了したら、このセクションに戻ります。
ルーラーを表示
ビューポートにルーラーが表示されている場合、[要素] パネルで要素にカーソルを合わせると、要素の幅と高さを測定できます。

ルーラーを有効にするには、次のいずれかの方法を使用します。
- Ctrl+Shift+P または Command+Shift+P(macOS)を押してコマンド メニューを開き、「
Show rulers on hover」と入力して Enter キーを押します。 - 設定 > 設定 > 要素 > [マウスオーバー時にルーラーを表示] を確認します。
ルーラーのサイズ単位はピクセルです。
ノードを検索
DOM ツリーは、文字列、CSS セレクタ、XPath セレクタで検索できます。
- [要素] パネルにカーソルを合わせます。
- Ctrl+F キーまたは Command+F キー(macOS)を押します。DOM ツリーの下部に検索バーが開きます。
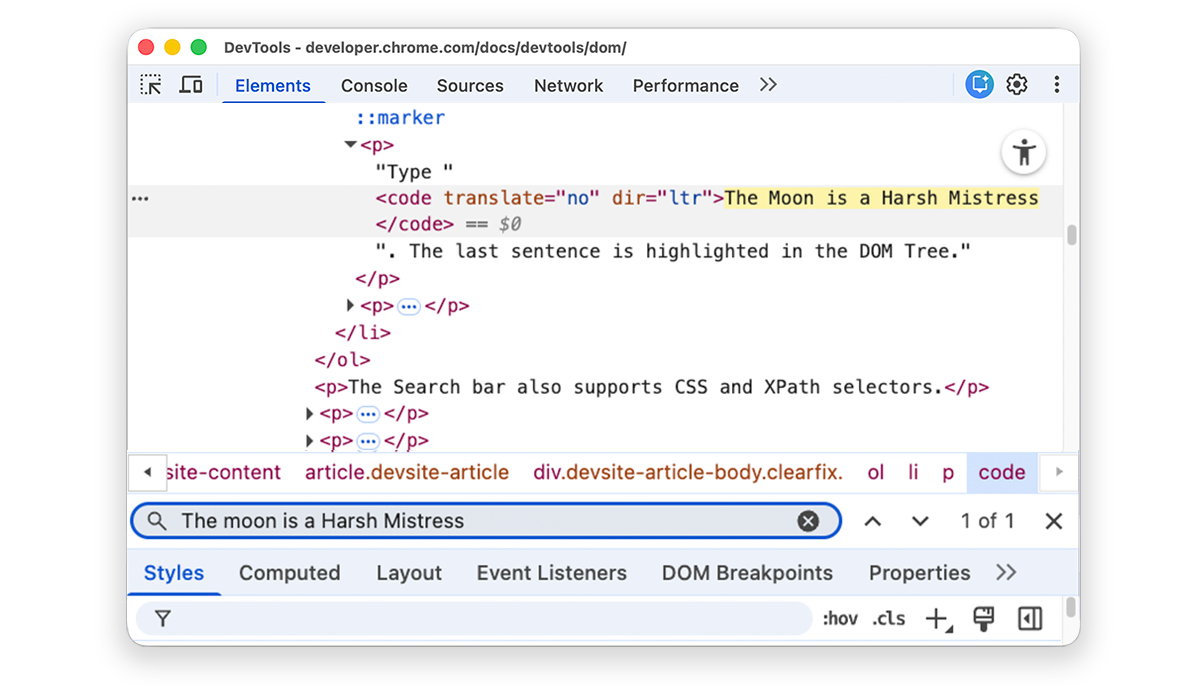
タイプ
The Moon is a Harsh Mistress。最後の文が DOM ツリーでハイライト表示されます。
検索バーは、CSS セレクタと XPath セレクタもサポートしています。
[要素] パネルでは、DOM ツリーで最初に一致した結果が選択され、ビューポートに表示されます。デフォルトでは、入力時にこの処理が行われます。長い検索クエリを常に使用する場合は、Enter キーを押したときにのみ DevTools で検索を実行するように設定できます。
ノード間の不要なジャンプを避けるには、 設定 > 設定 > 全般 > [入力時に検索] チェックボックスをオフにします。
![[設定] で [入力中の検索] チェックボックスをオフにしました。](https://developer.chrome.com/static/docs/devtools/dom/image/preferences-uncheck-search-type.png?authuser=002&hl=ja)
DOM を編集する
DOM をその場で編集し、その変更がページにどのように影響するかを確認できます。
コンテンツを編集する
ノードのコンテンツを編集するには、DOM ツリー内のコンテンツをダブルクリックします。
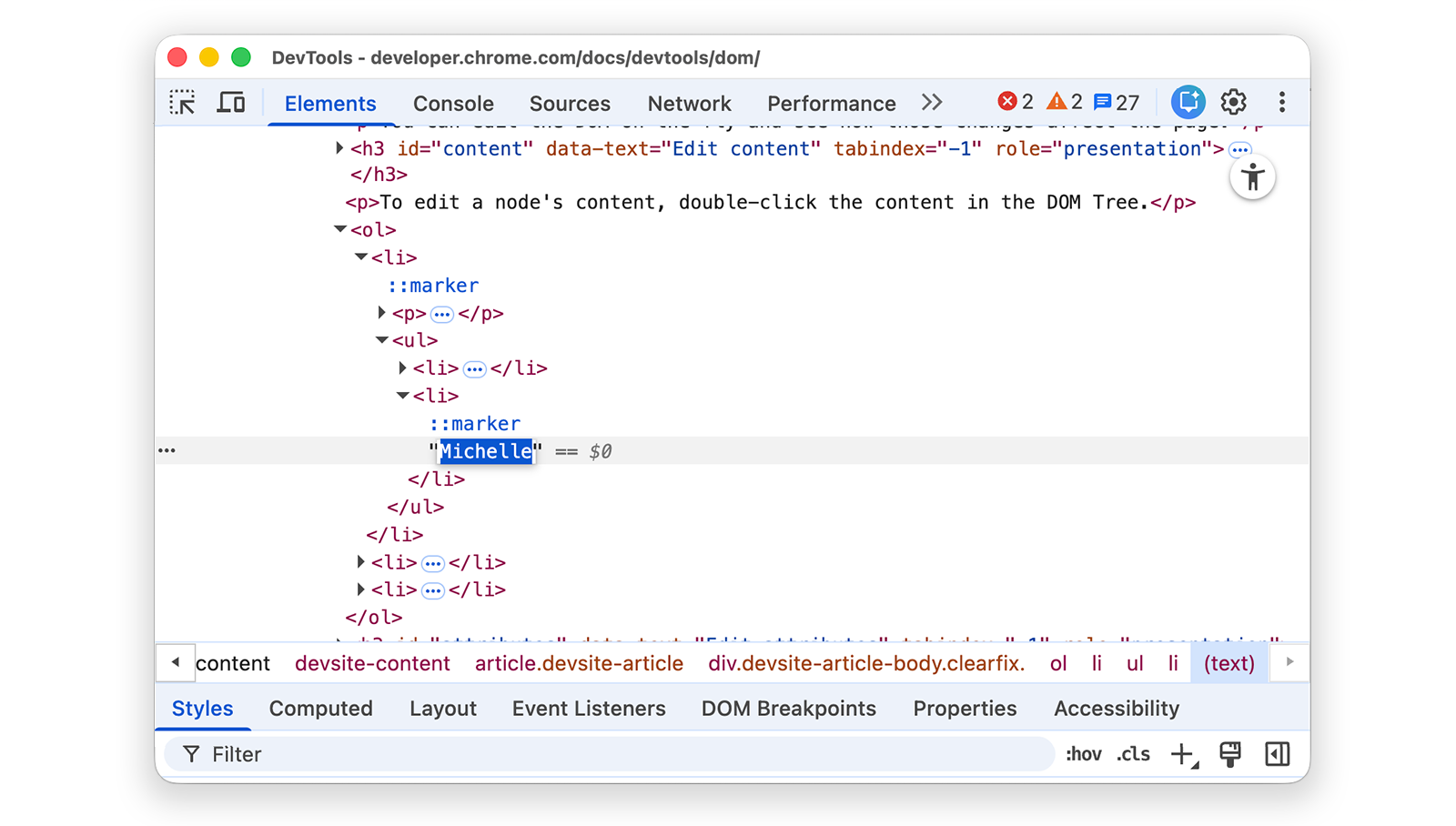
次のリストで [Michelle] を右クリックし、[検証] を選択します。
- Fry
- Michelle
DOM ツリーで
Michelleをダブルクリックします。つまり、<li>と</li>の間のテキストをダブルクリックします。テキストが青色でハイライト表示され、選択されていることが示されます。
Michelleを削除し、Leelaと入力して Enter キーを押し、変更を確定します。テキストが「Michelle」から「Leela」に変わります。
属性を編集
属性を編集するには、属性の名前または値をダブルクリックします。ノードに属性を追加する方法については、以下の手順をご覧ください。
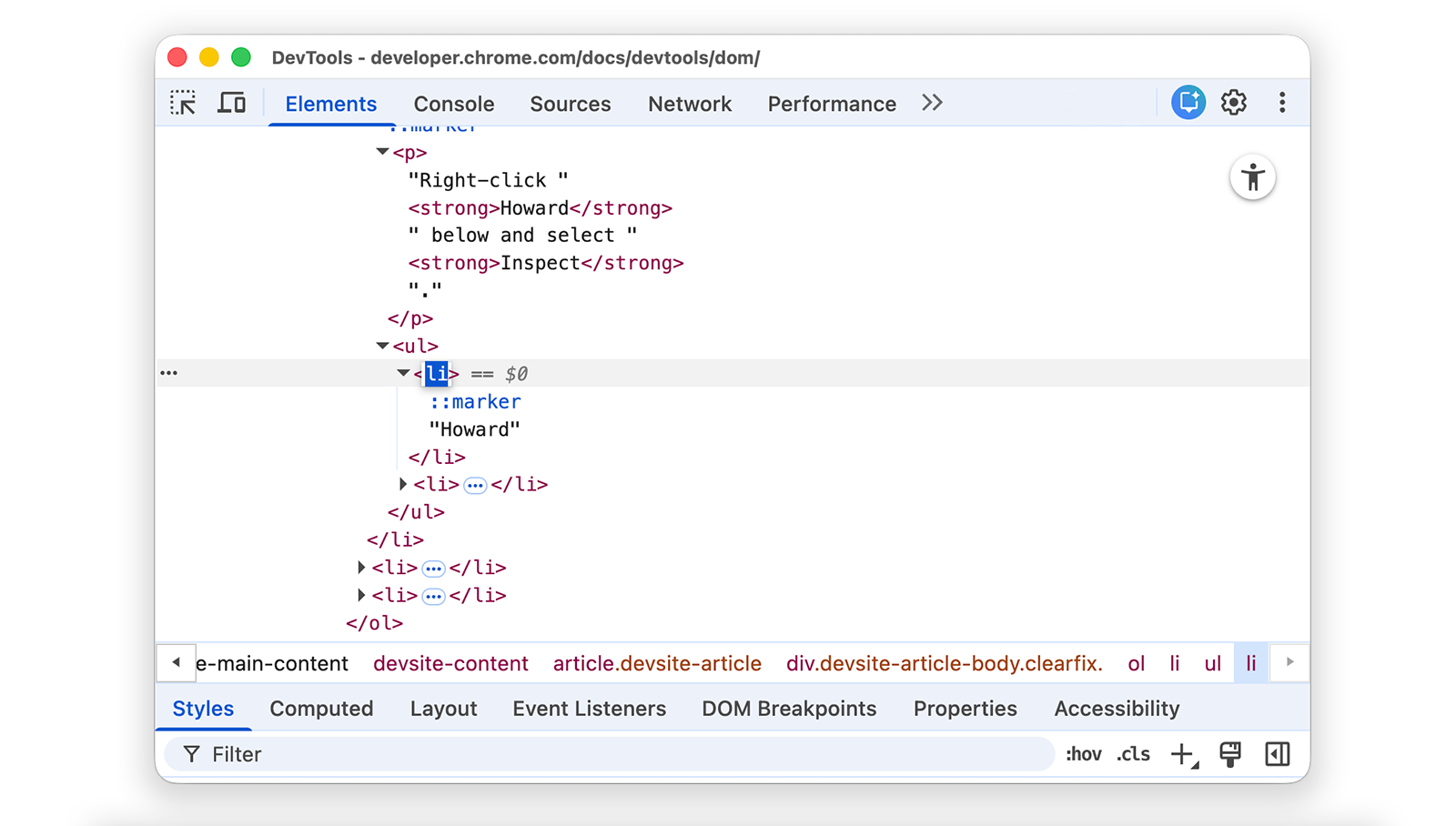
次のリストで [Howard] を右クリックし、[検証] を選択します。
- Howard
- Vince
<ul>を展開し、<li>をダブルクリックして編集します。ノードが選択されていることを示すために、テキストがハイライト表示されます。
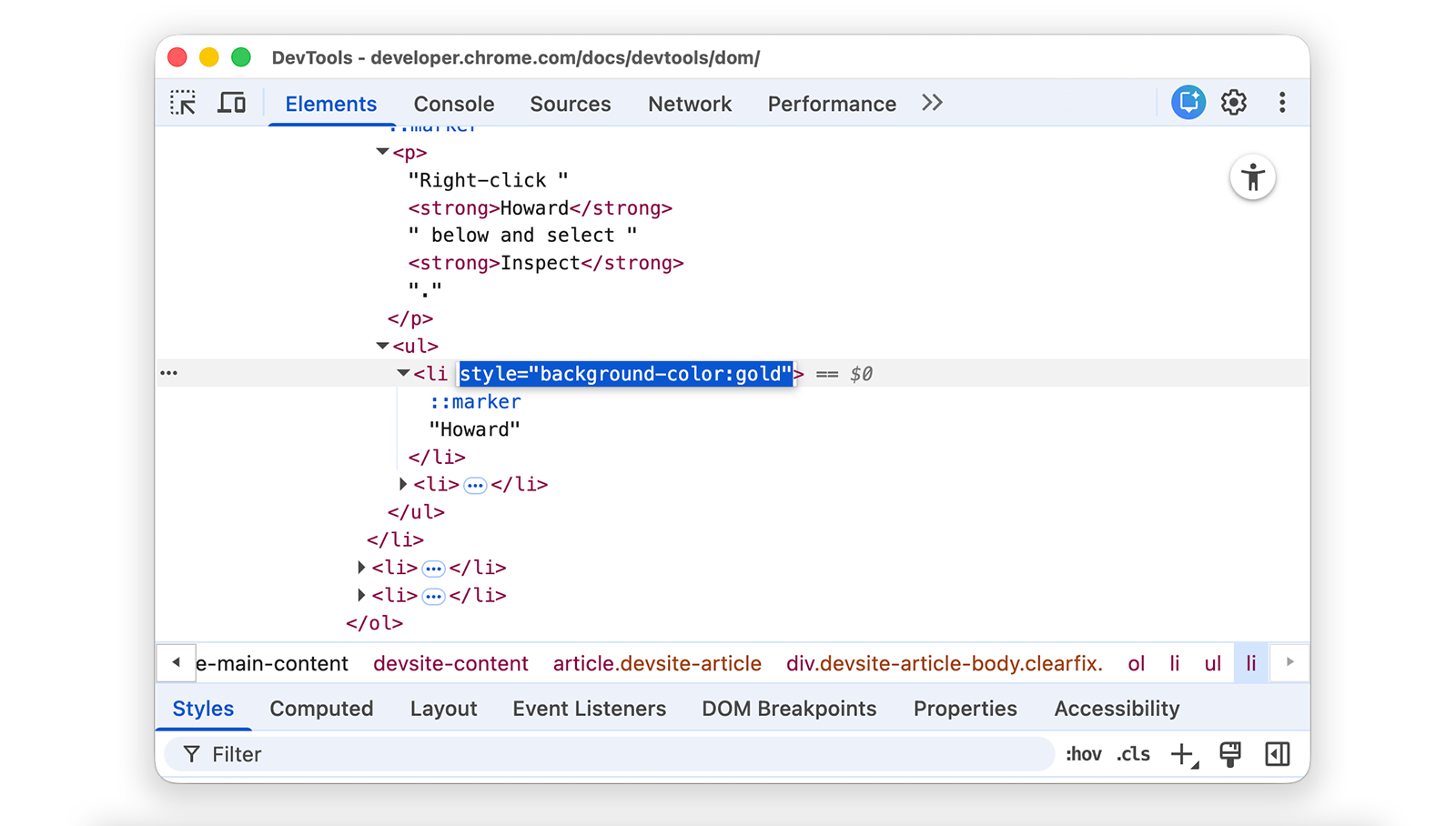
右矢印キーを押し、スペースを追加して「
style="background-color:gold"」と入力し、Enter キーを押します。ノードの背景色が金色に変わります。
ノードタイプを編集します
ノードのタイプを編集するには、タイプをダブルクリックして新しいタイプを入力します。
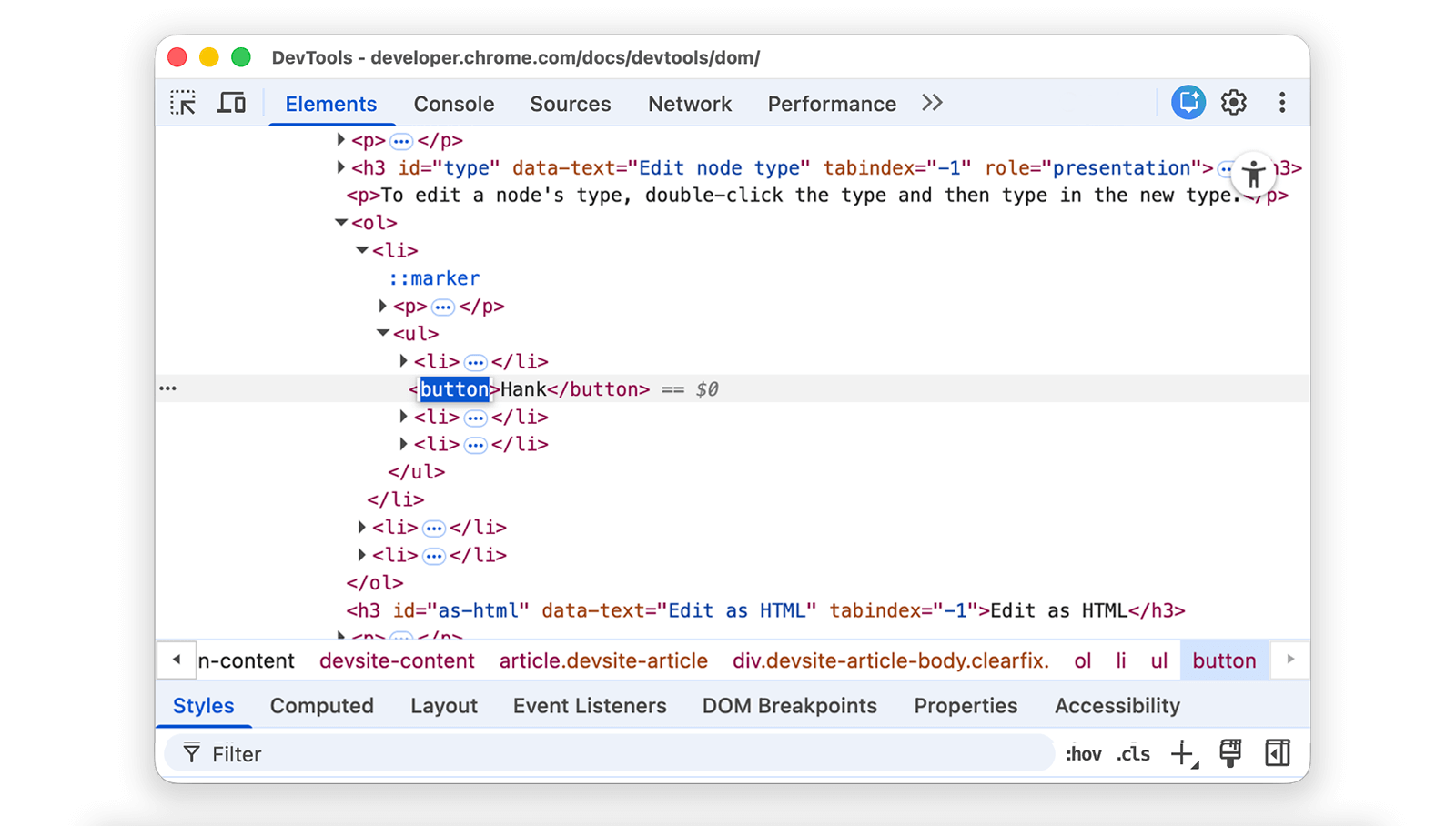
次のリストで、[Hank] を右クリックし、[検証] を選択します。
- Dean
- CANNOT TRANSLATE
- Thaddeus
- Brock
<li>をダブルクリックします。テキストliがハイライト表示されます。liを削除し、「button」と入力して、Enter キーを押します。<li>ノードが<button>ノードに変わります。
HTML として編集
構文のハイライト表示と自動補完を使用してノードを HTML として編集するには、ノードのプルダウン メニューから [HTML として編集] を選択します。
下の Leonard を右クリックし、[検証] を選択します。
- 1 セント硬貨
- Howard
- Rajesh
- Leonard
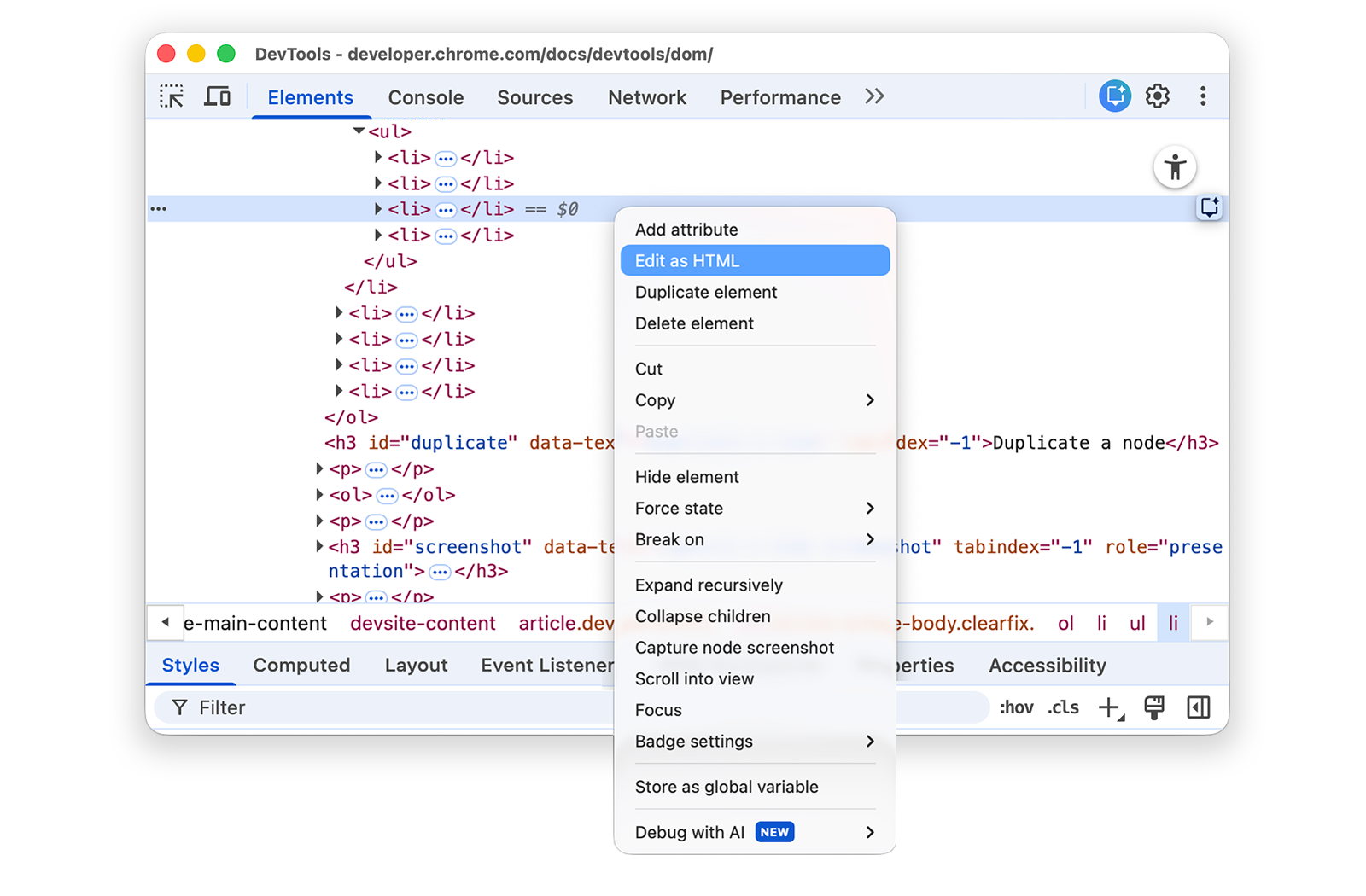
[要素] パネルで、現在のノードを右クリックし、プルダウン メニューから [HTML として編集] を選択します。

Enter キーを押して改行し、
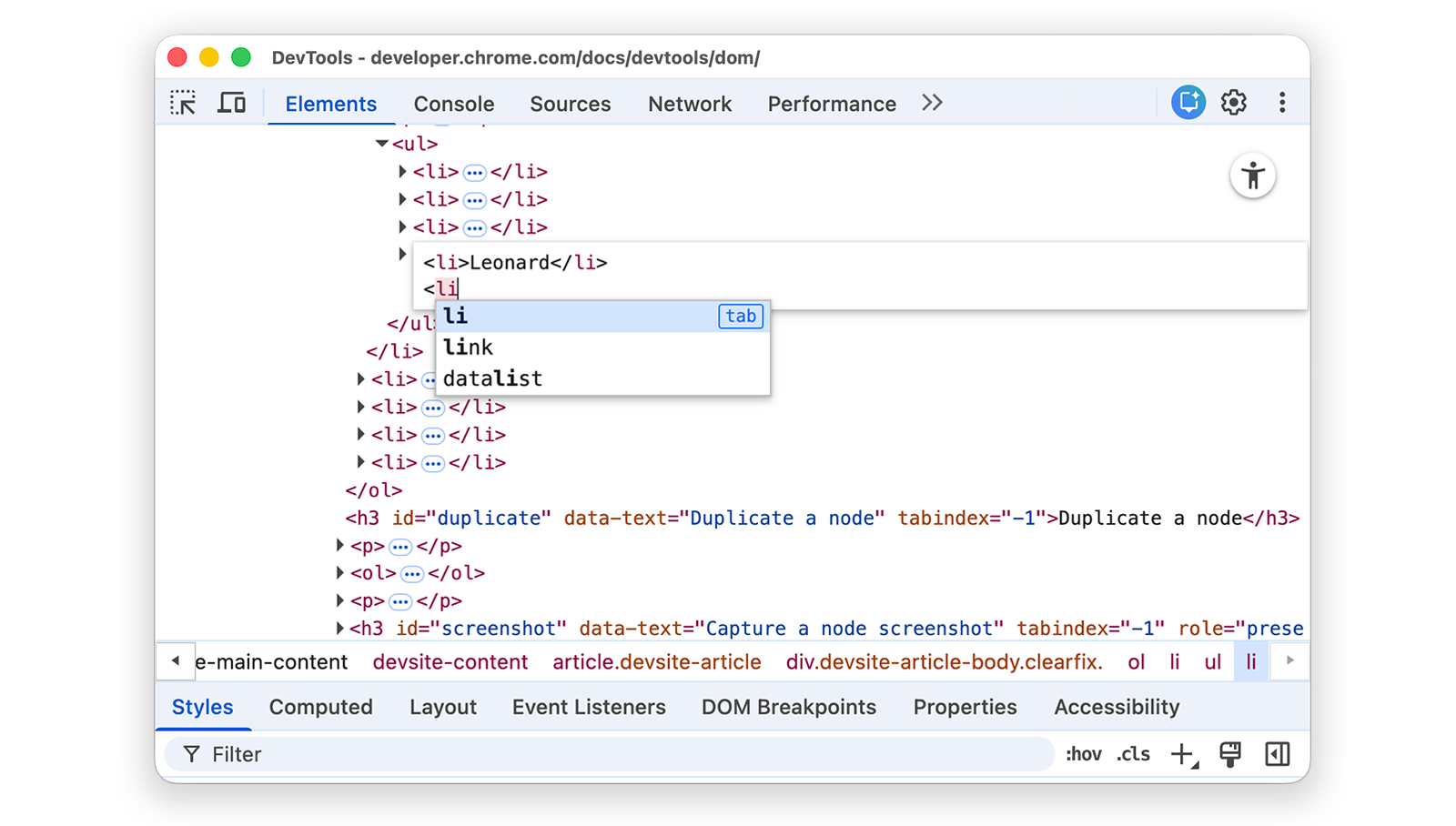
<lの入力を開始します。DevTool は、HTML 構文をハイライト表示し、タグを予測入力するための候補を提示します。
オートコンプリート メニューから
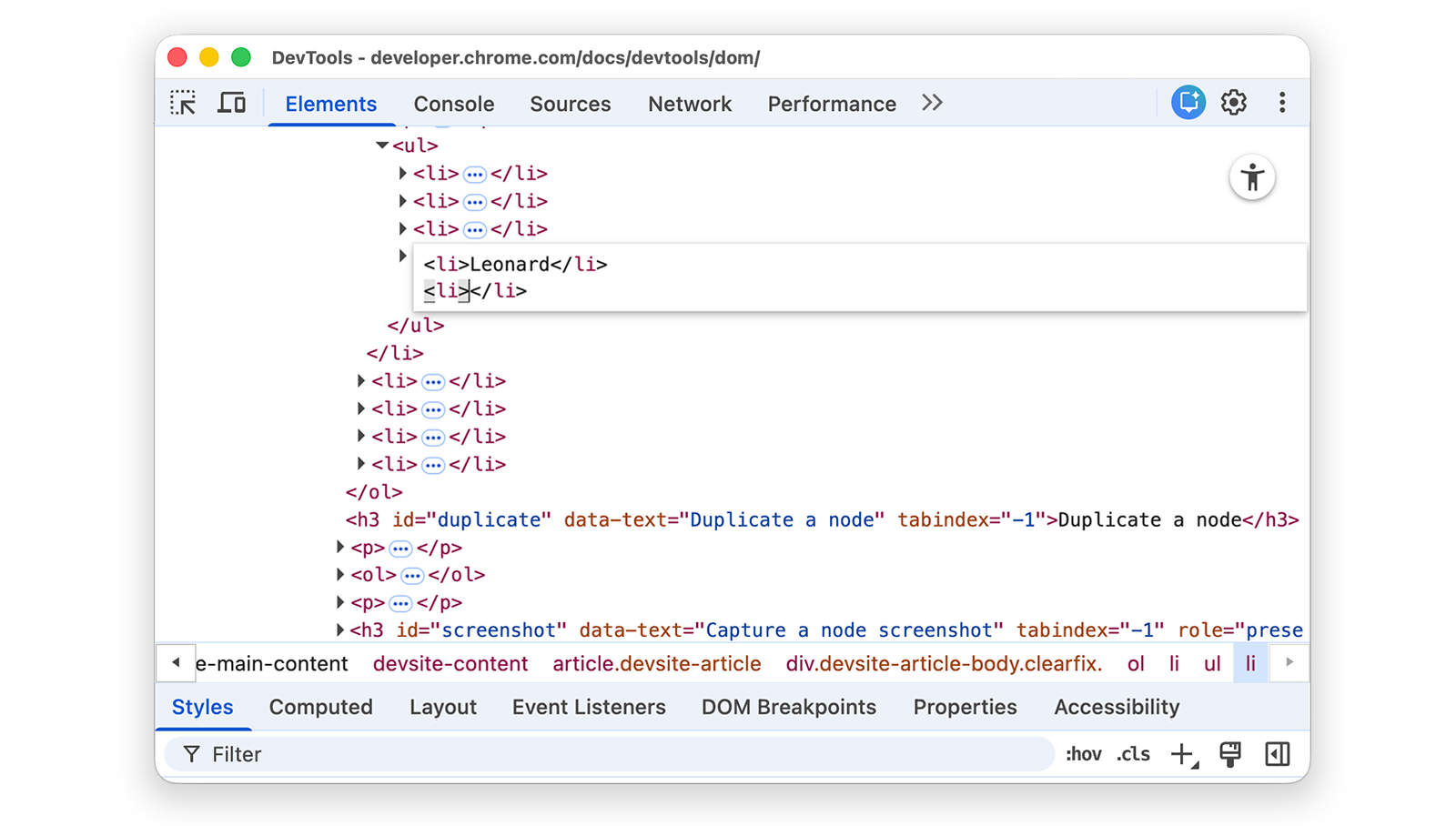
li要素を選択し、「>」と入力します。DevTools では、カーソルの後に閉じ</li>タグが自動的に追加されます。
タグ内に「
Sheldon」と入力し、Ctrl キーまたは Command キーを押しながら Enter キーを押して変更を適用します。
ノードを複製する
要素を複製するには、右クリックして [要素を複製] オプションを選択します。
次のリストで Nana を右クリックし、[検証] を選択します。
- 虚栄のかがり火
- ナナ
- Orlando
- ホワイトノイズ
[要素] パネルで
<li>Nana</li>を右クリックし、プルダウン メニューから [要素を複製] を選択します。![プルダウンでハイライト表示されている [要素を複製] オプション。](https://developer.chrome.com/static/docs/devtools/dom/image/duplicate-element.png?authuser=002&hl=ja)
ページに戻ります。リストアイテムが複製されました。
キーボード ショートカットの Shift+Alt+下矢印(Windows、Linux)または Shift+Option+下矢印(macOS)を使用することもできます。
ノードのスクリーンショットをキャプチャする
DOM ツリー内の個々のノードのスクリーンショットを撮ることができます。
このページの任意の画像を右クリックし、[検証] を選択します。
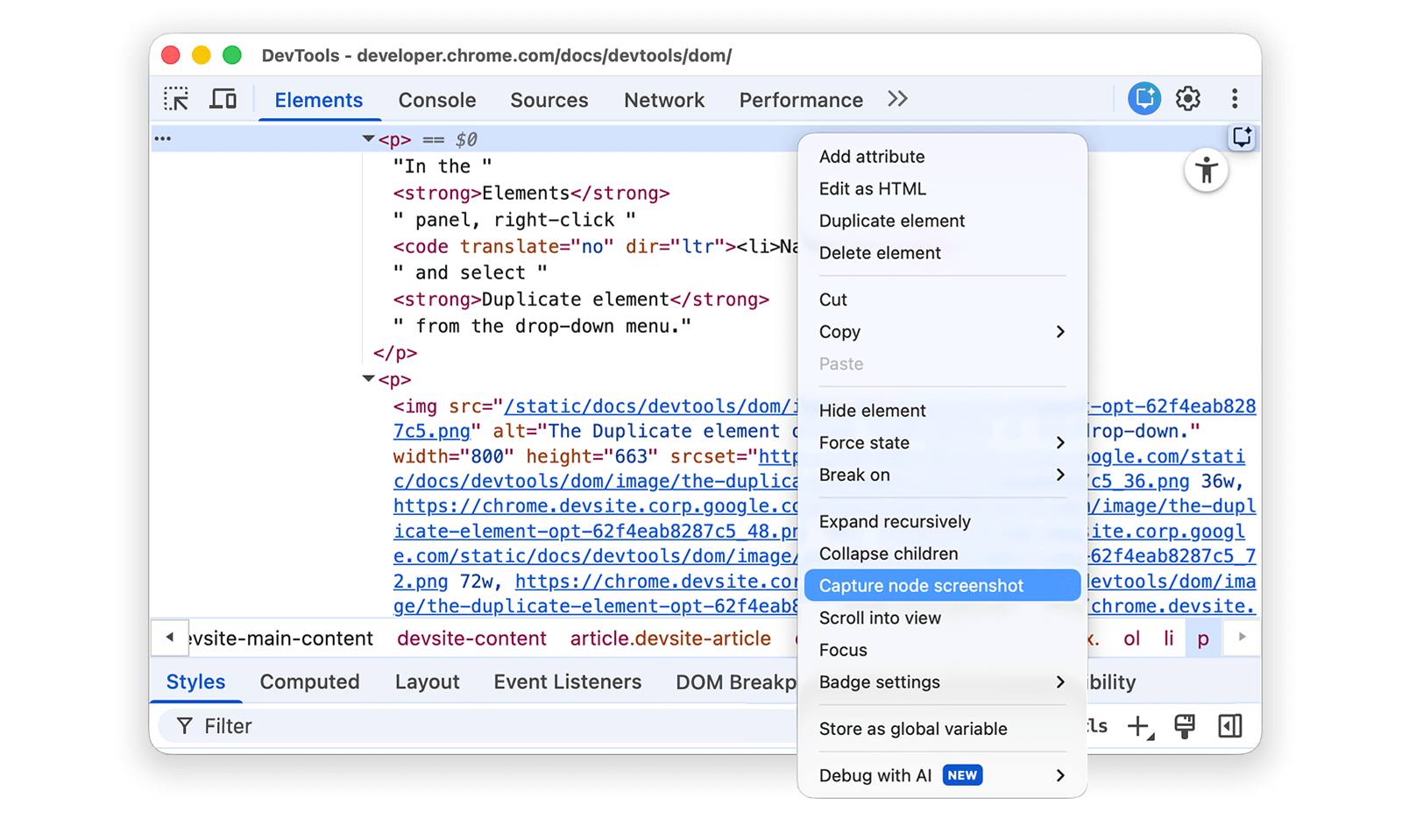
[要素] パネルで、画像 URL を右クリックし、プルダウン メニューから [ノードのスクリーンショットをキャプチャ] を選択します。

詳しくは、DevTools でスクリーンショットをキャプチャする 4 つの方法をご覧ください。
DOM ノードの順序を変更する
ノードをドラッグして並べ替えます。
下の Elvis Presley を右クリックし、[検証] を選択します。リストの最後の項目であることに注意してください。
- スティービー・ワンダー
- トム ウェイツ
- クリス・シーリ
- エルヴィス プレスリー
DOM ツリーで、
<li>Elvis Presley</li>をリストの先頭にドラッグします。
状態を強制
ノードを :active、:hover、:focus、:visited、:focus-within などの状態に強制的に維持できます。
[The Lord of the Flies] リスト項目にカーソルを合わせます。背景色がオレンジ色になります。
- The Lord of the Flies
- 罪と罰
- モビーディック
[The Lord of the Flies] リストアイテムを右クリックし、[検証] を選択します。
<li class="demo--hover">The Lord of the Flies</li>を右クリックして、[Force State] > [:hover] を選択します。このオプションが表示されない場合は、オプションが表示されない付録を参照してください。ノードに実際にカーソルを合わせていない場合でも、背景色はオレンジ色のままになります。
ノードを非表示にする
H キーを押してノードを非表示にします。
次のリストで [The Stars My Destination] を右クリックし、[検証] を選択します。
- モンテ・クリスト伯
- 星はわが目的地
H キーを押します。ノードは非表示になっています。ノードを右クリックして [要素を非表示] オプションを使用することもできます。

H キーをもう一度押します。ノードが再び表示されます。
ノードの削除
ノードを削除するには、Delete キーを押します。
次のリストで [Foundation] を右クリックし、[検証] を選択します。
- The Illustrated Man
- 鏡の国のアリス
- 基盤
Delete キーを押します。ノードが削除されます。ノードを右クリックして [要素を削除] オプションを使用することもできます。
Ctrl+Z キーまたは Command+Z キー(macOS)を押します。直前の操作が元に戻り、ノードが再び表示されます。
コンソールでノードにアクセスする
DevTools には、コンソールから DOM ノードにアクセスしたり、それらへの JavaScript 参照を取得したりするためのショートカットがいくつか用意されています。
現在選択されているノードを $0 で参照する
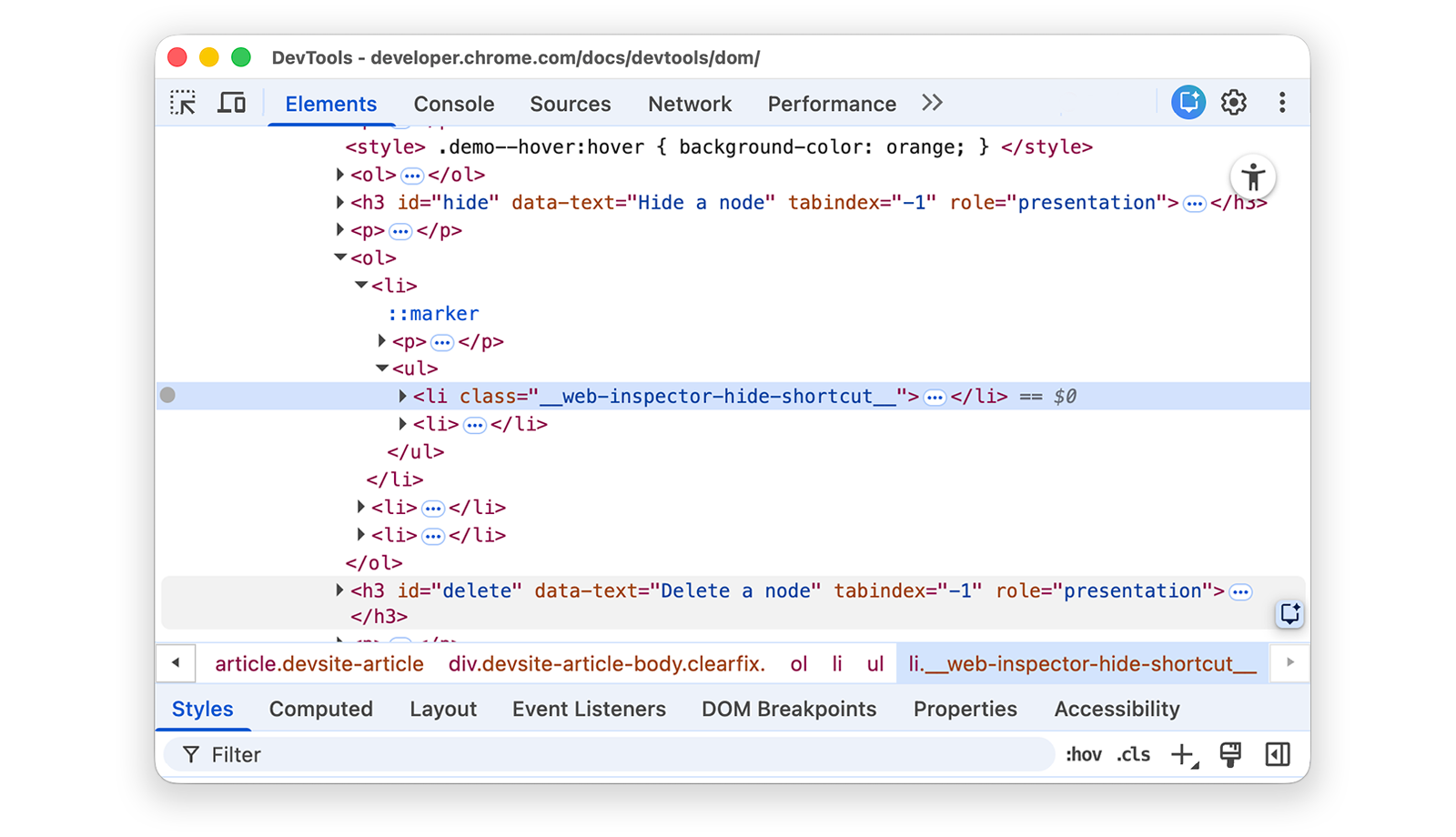
ノードを検査すると、ノードの横に == $0 というテキストが表示されます。これは、コンソールで変数 $0 を使用してこのノードを参照できることを意味します。
[The Left Hand of Darkness] リスト項目を右クリックし、[検証] を選択します。
- 闇の左手
- デューン
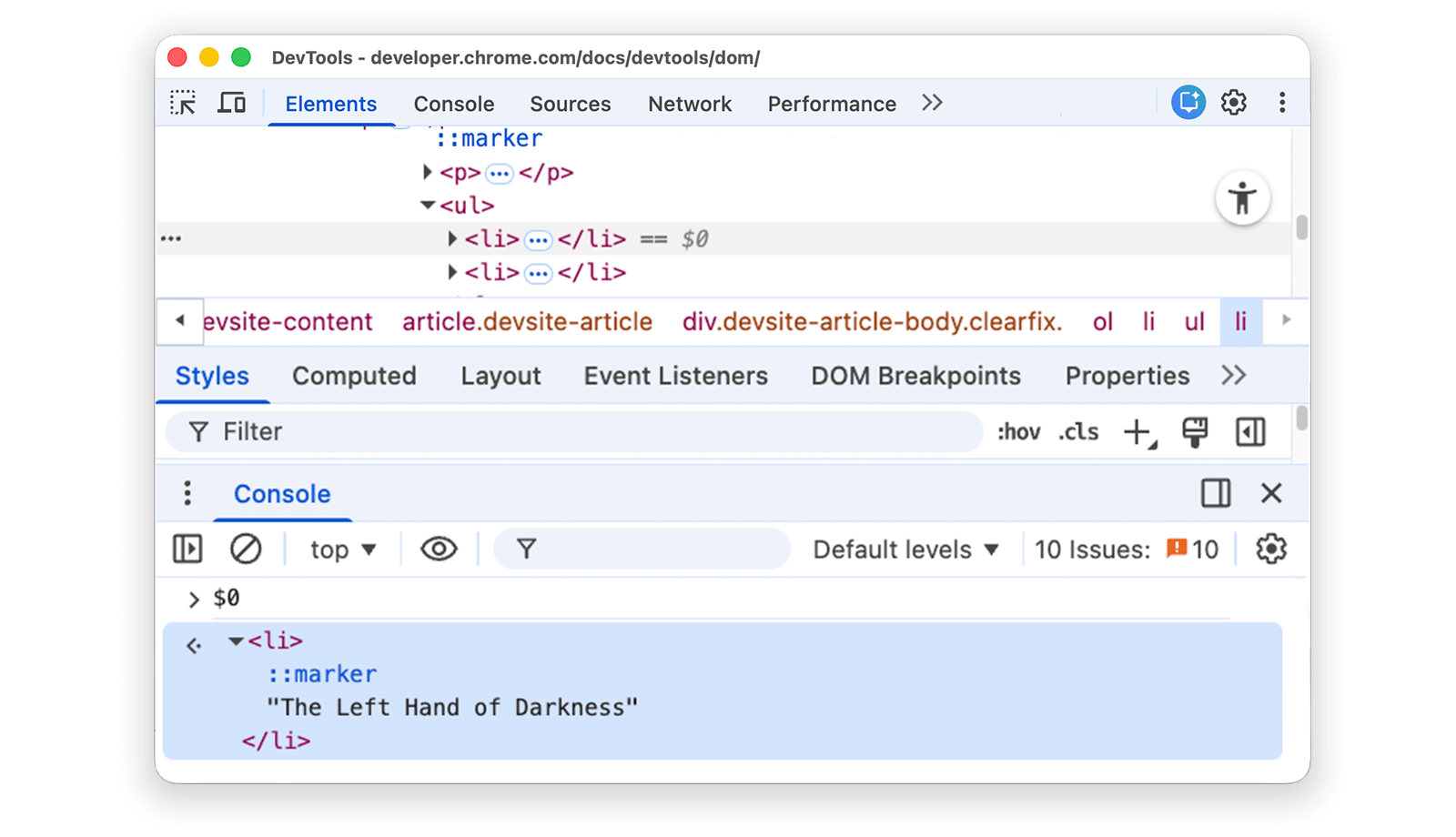
Esc キーを押してコンソール ドロワーを開きます。[コンソール] を選択して開く必要がある場合があります。
「
$0」と入力して Enter キーを押します。式の結果は、$0が<li>The Left Hand of Darkness</li>と評価されることです。
結果にカーソルを合わせます。ビューポートでノードがハイライト表示されます。
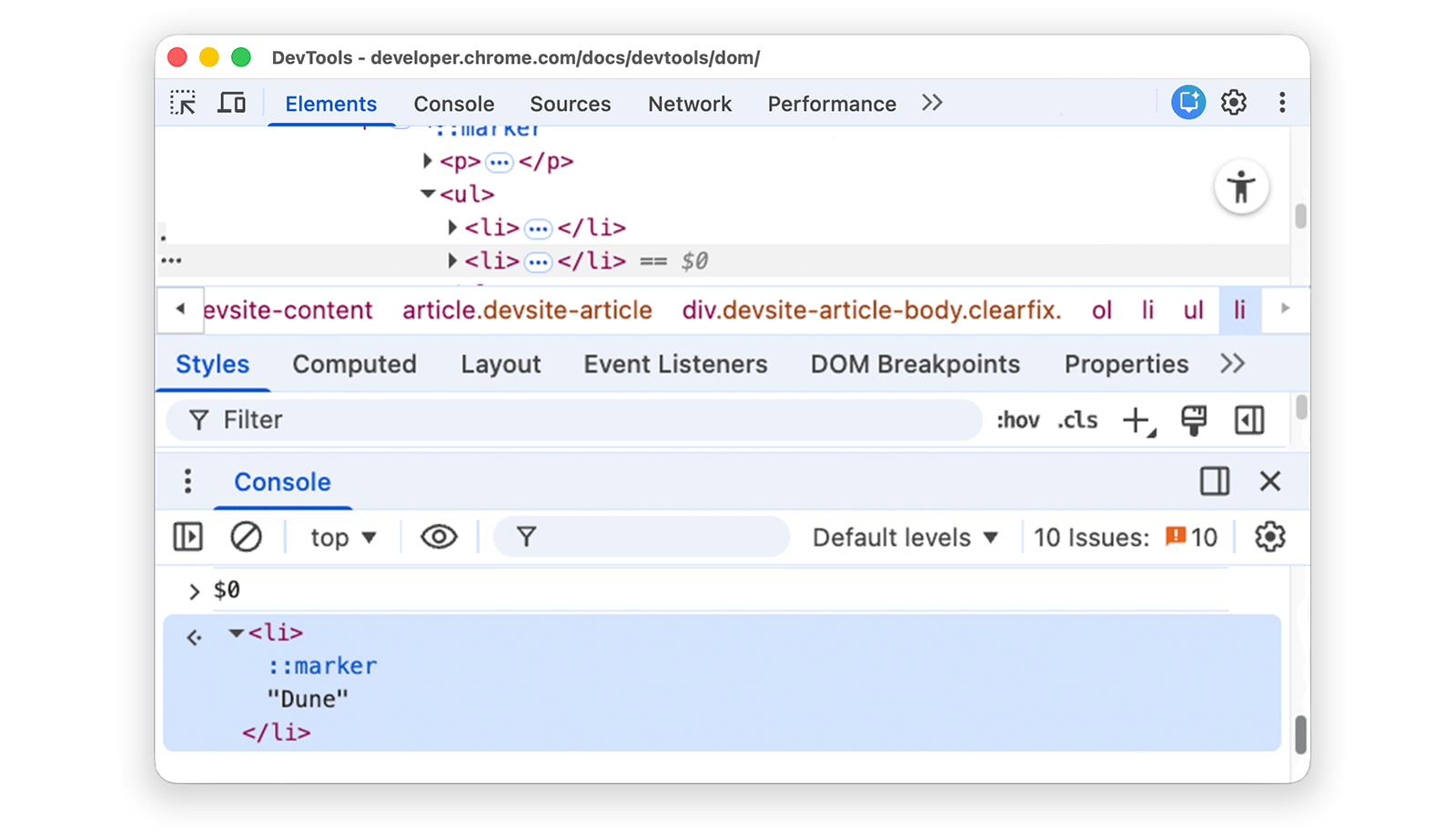
DOM ツリーで
<li>Dune</li>をクリックし、コンソールに$0をもう一度入力して、Enter キーをもう一度押します。これで、$0は<li>Dune</li>と評価されます。
グローバル変数として保存
ノードを何度も参照する必要がある場合は、グローバル変数として保存します。
下の The Big Sleep を右クリックし、[検証] を選択します。
- 大いなる眠り
- The Long Goodbye
DOM ツリーで
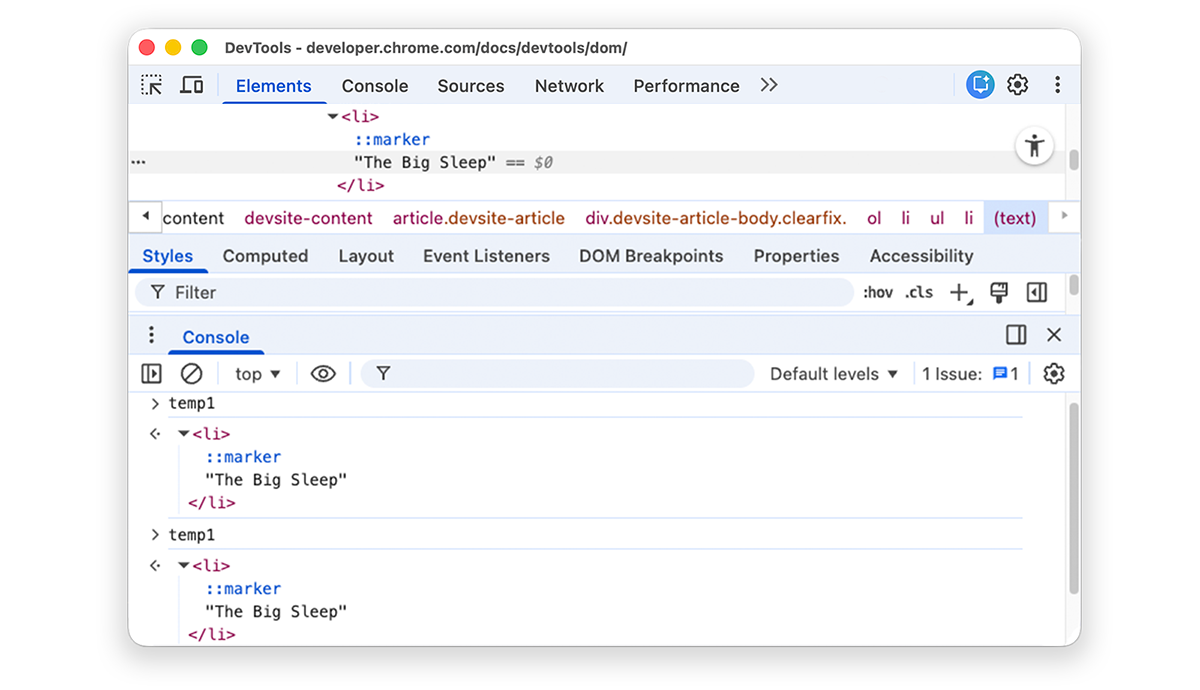
<li>The Big Sleep</li>を右クリックし、[グローバル変数として保存] を選択します。このオプションが見つからない場合は、オプションが見つからない場合の付録をご覧ください。コンソールに「
temp1」と入力して、Enter キーを押します。式の結果は、変数がノードに評価されることを示しています。ノードをクリックして、リストアイテムを開きます。
JS パスをコピー
JavaScript パスをノードにコピーして、自動テストで参照します。
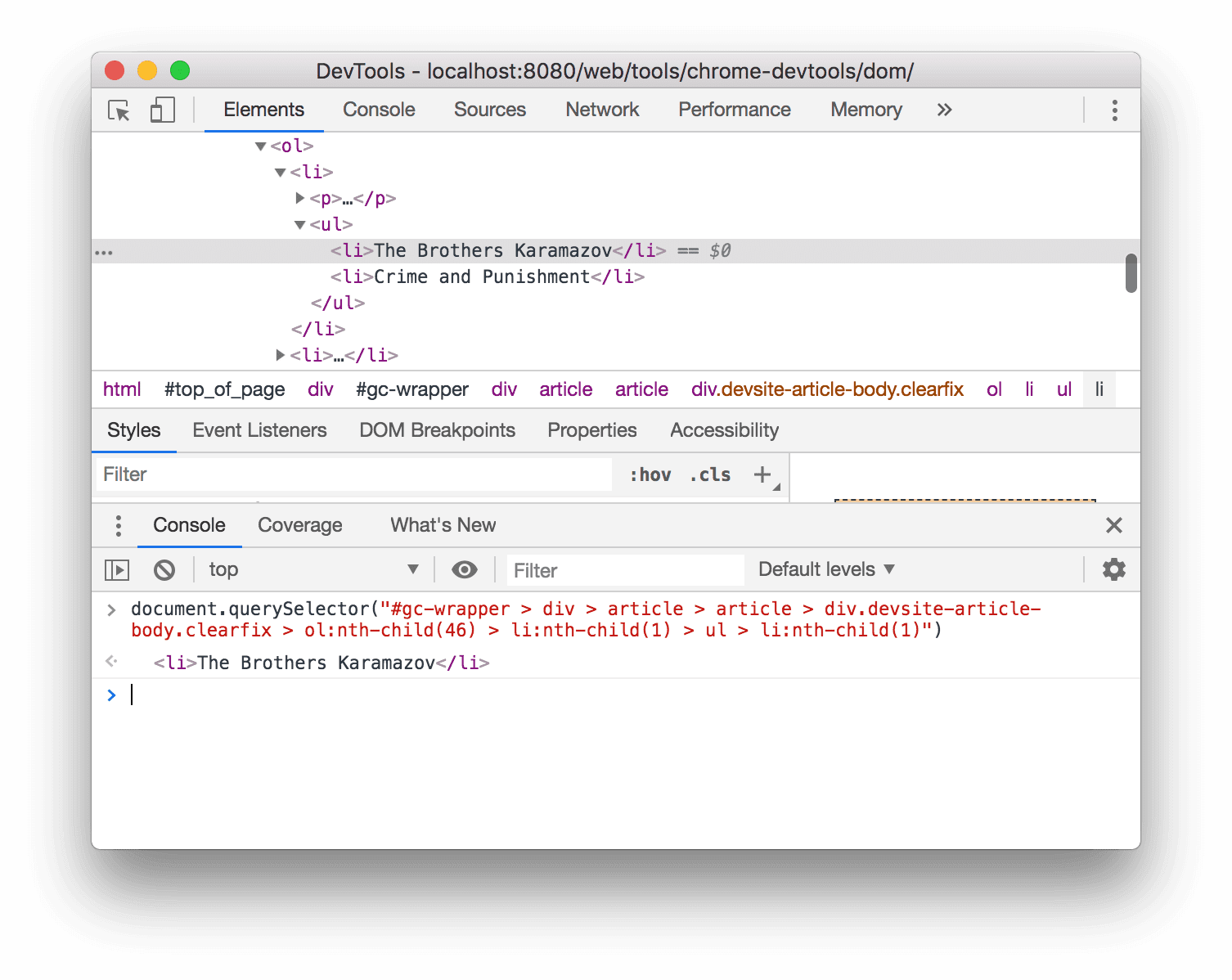
下の The Brothers Karamazov を右クリックし、[検証] を選択します。
- カラマーゾフの兄弟
- 罪と罰
DOM ツリーで
<li>The Brothers Karamazov</li>を右クリックし、[コピー] > [JS パスをコピー] を選択します。ノードに解決されるdocument.querySelector()式がクリップボードにコピーされました。Ctrl+V キーまたは Command+V キー(macOS)を押して、式をコンソールに貼り付けます。
Enter キーを押して式を評価します。

DOM の変更でブレーク
DevTools を使用すると、JavaScript が DOM を変更したときに、ページの JavaScript を一時停止できます。DOM 変更ブレークポイントをご覧ください。
次のステップ
これで、DevTools の DOM 関連機能のほとんどを網羅しました。残りのオプションについては、DOM ツリー内のノードを右クリックして、このチュートリアルで説明していないオプションを試してみてください。
以下もご覧ください。
- [要素] パネルのキーボード ショートカットをご覧ください。
- DevTools のドキュメントで、DevTools でできることについて詳しくご覧ください。
DevTools コミュニティに参加して、DevTools チームに連絡したり、他のデベロッパーからサポートを受けたりできます。
付録
特定のトピックの詳細を確認する。
HTML と DOM
このセクションでは、HTML と DOM の違いについて簡単に説明します。
ウェブブラウザを使用して https://example.com などのページをリクエストすると、サーバーは HTML ドキュメントを返します。
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ブラウザは HTML を解析し、オブジェクトのツリーを作成します。
html
head
title
body
h1
p
script
このオブジェクト(ノード)のツリーは、ページのコンテンツを表します。これはドキュメント オブジェクト モデル(DOM)と呼ばれます。現時点では、DOM と HTML の両方でオブジェクトは同じです。
HTML の下部にある script.js ファイルに次の関数が含まれているとします。
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
このスクリプトは、h1 ノードを削除し、別の p ノードを DOM に追加します。DOM は次のようになります。
html
head
title
body
p
script
p
ページの HTML が DOM と異なるようになりました。
HTML は初期ページのコンテンツを表し、DOM はアクティブな現在のページのコンテンツを表します。JavaScript がノードを追加、削除、編集すると、DOM は HTML と異なるものになります。
詳しくは、MDN の Introduction to the DOM をご覧ください。
表示される位置までスクロール
これは、スクロールして表示セクションの続きです。手順に沿ってセクションを完了します。
- DOM ツリーで
<li>Magritte</li>ノードが選択されたままになっているはずです。そうでない場合は、スクロールして表示に戻ってやり直します。 <li>Magritte</li>ノードを右クリックして、[Scroll into view] を選択します。ビューポートがスクロールして、Magritte ノードが表示されます。[表示位置までスクロール] が表示されない場合は、オプションが表示されないをご覧ください。
オプションが表示されない
このチュートリアルの多くの手順では、DOM ツリー内のノードを右クリックし、ポップアップ表示されたコンテキスト メニューからオプションを選択するよう指示しています。コンテキスト メニューに指定されたオプションが表示されない場合は、ノードのテキスト以外の場所を右クリックしてみてください。




