Übersicht
Sie möchten detailliertere Informationen zur Leistung Ihrer Anwendung erhalten, als die im Browser integrierten Messwerte bieten? Im Bereich Leistung können Sie jetzt eigene Leistungsdaten direkt in die Zeitachse einfügen. Egal, ob Sie ein Framework-Entwickler sind, der interne Prozesse visualisieren muss, ein Bibliotheksentwickler, der die Auswirkungen Ihres Codes im Blick behalten möchte, oder eine komplexe Anwendung mit benutzerdefinierter Instrumentierung erstellen: Die Performance Extensibility API bietet die Tools, mit denen Sie ein umfassendes Verständnis dafür gewinnen, was im Hintergrund passiert.
Wenn Sie benutzerdefinierte Messwerte und Ereignisse einfügen, können Sie im Bereich Leistung individuelle Visualisierungen erstellen. Stellen Sie sich vor, Sie sehen die Komponentenlebenszyklusereignisse Ihres Frameworks neben den Standardmesswerten für die Browserleistung oder verfolgen den Ausführungsablauf Ihrer benutzerdefinierten Rendering-Engine in perfekter Synchronisation mit der Rendering-Pipeline des Browsers.
Diese API bietet zwei Möglichkeiten, dies zu erreichen:
1. Die console.timeStamp API (erweitert für DevTools)
Diese API bietet eine leistungsstarke Methode zum Instrumentieren von Anwendungen und zum Anzeigen von Zeitdaten ausschließlich im Bereich Leistung in DevTools. Es ist für einen minimalen Laufzeitaufwand ausgelegt und eignet sich daher für die Instrumentierung von Hot Paths und Produktionsbuilds. Es werden keine Einträge in die interne Leistungszeitachse des Browsers hinzugefügt.
2. User Timings API (mit performance.mark und performance.measure)
Diese API nutzt die vorhandene User Timings API. Außerdem werden Einträge in die interne Leistungszeitachse des Browsers aufgenommen, was eine weitere Analyse und Einbindung in andere Leistungstools ermöglicht.

Hauptvorteile
Beide APIs bieten:
- Benutzerdefinierte Tracks:Fügen Sie spezielle Tracks und Trackgruppen hinzu, um die individuellen Leistungsaspekte Ihres Codes zu repräsentieren.
- Einträge:Fügen Sie diesen Tracks Einträge hinzu, die wichtige Ereignisse oder die Dauer bestimmter Vorgänge deutlich markieren.
- Farbpersonalisierung:Mithilfe von Farbcodierungen können Sie verschiedene Arten von Ereignissen oder Messungen auf einen Blick visuell unterscheiden.
Die richtige API für Ihre Anforderungen auswählen:
console.timeStampAPI:- Die Leistungsauswirkungen der Instrumentierung sind ein wichtiges Anliegen, insbesondere bei Produktionsbuilds.
- Du benötigst eine schnelle und effiziente Möglichkeit, Zeiträume oder Ereignisse zu markieren, ohne zusätzliche Metadaten hinzufügen zu müssen.
- Die Daten müssen nur im Bereich „Leistung“ visualisiert werden.
User Timings API (
performance.mark,performance.measure):- Verwenden Sie diese Option, wenn Sie zusätzliche Daten mit jedem Eintrag speichern müssen und bereits die User Timings API verwenden.
- Sie müssen Ihren Leistungseinträgen umfangreiche Daten (Tooltips, detaillierte Properties) zuordnen.
- Sie möchten visuelle Markierungen hinzufügen, um bestimmte Momente hervorzuheben.
- Sie benötigen die Daten nicht nur in den DevTools, sondern auch in der internen Leistungszeitachse des Browsers, um sie für umfassendere Analysen oder andere Tools zu verwenden.
- Sie sind mit der User Timings API vertraut oder verwenden sie bereits.
Daten mit console.timeStamp einfügen
Die console.timeStamp API wurde erweitert, um benutzerdefinierte Zeiteinträge im Bereich Leistung mit minimalem Overhead zu erstellen, insbesondere wenn in den Entwicklertools keine Traces aufgezeichnet werden.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Das Label für den Zeiteintrag.
start(optional):Wenn als String definiert: Der Name eines zuvor aufgezeichneten Zeitstempels (mit
console.timeStamp(timeStampName)).Wenn als Zahl definiert: Ein Zeitstempel in Millisekunden bezogen auf Performance.timeOrigin (z. B. mit
performance.now()erfasst), der die Startzeit des Zeitanschlags angibt.Wenn nicht definiert, wird die aktuelle Uhrzeit als Startzeit verwendet.
end:Wenn als String definiert: Der Name eines zuvor aufgezeichneten Zeitstempels.
Wenn als Zahl definiert: Ein Zeitstempel in Millisekunden bezogen auf Performance.timeOrigin (z. B. mit
performance.now()erfasst), der die Endzeit des Zeitanschlags angibt.Wenn nicht definiert, wird die aktuelle Uhrzeit als Endzeit verwendet.
trackName:Der Name des benutzerdefinierten Tracks.
trackGroup:Der Name der Titelgruppe.
color:Die Farbe des Eintrags.
Daten mit der User Timings API einfügen
Wenn Sie benutzerdefinierte Daten einfügen möchten, fügen Sie ein devtools-Objekt in das detail-Attribut der Methoden performance.mark und performance.measure ein. Die Struktur dieses devtools-Objekts bestimmt, wie Ihre Daten im Bereich Leistung dargestellt werden.
Verwenden Sie
performance.mark, um ein sofortiges Ereignis oder einen Zeitstempel in der Zeitachse aufzuzeichnen. Sie können den Beginn oder das Ende eines bestimmten Vorgangs oder eines beliebigen Punkts von Interesse markieren, der keine Dauer hat. Wenn du eindevtools-Objekt in derdetail-Property einfügst, wird im Bereich Leistung im Track Timings eine benutzerdefinierte Markierung angezeigt.Verwenden Sie
performance.measure, um die Dauer einer Aufgabe oder eines Prozesses zu messen. Wenn Sie eindevtools-Objekt in derdetail-Property einfügen, werden im Bereich Leistung benutzerdefinierte Messwerteinträge in der Zeitachse in einem benutzerdefinierten Track angezeigt. Wenn Sieperformance.markals Referenzpunkt verwenden, um einperformance.measurezu erstellen, müssen Sie dasdevtools-Objekt nicht inperformance.mark-Aufrufe aufnehmen.
devtools Objekt
Diese Typen definieren die Struktur des devtools-Objekts für verschiedene Erweiterungsfunktionen:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to ";primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Daten in der Zeitachse ansehen
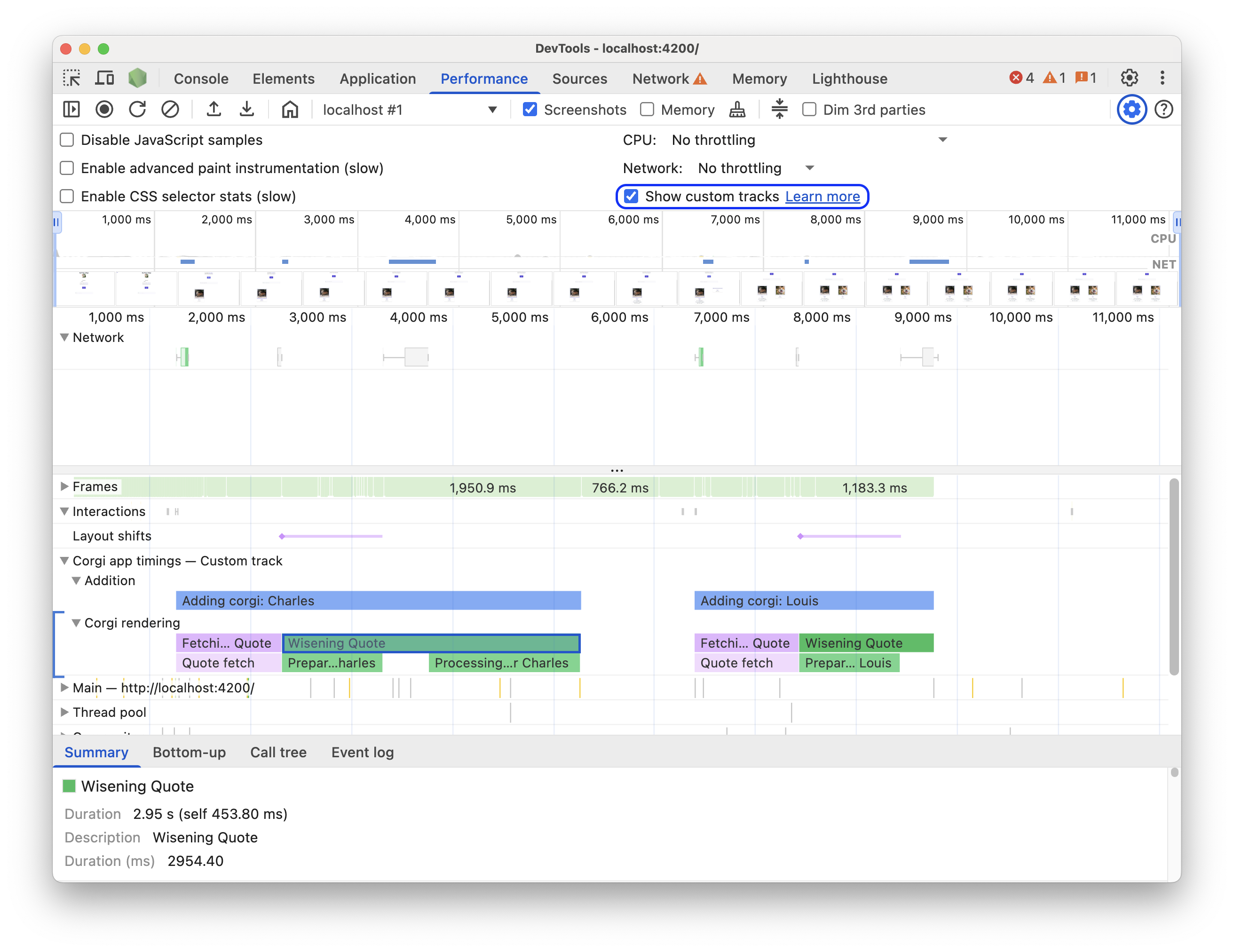
Damit Ihre benutzerdefinierten Daten in der Zeitachse angezeigt werden, muss die Einstellung im Bereich Leistung aktiviert sein: Aufnahmeeinstellungen > Benutzerdefinierte Tracks anzeigen.

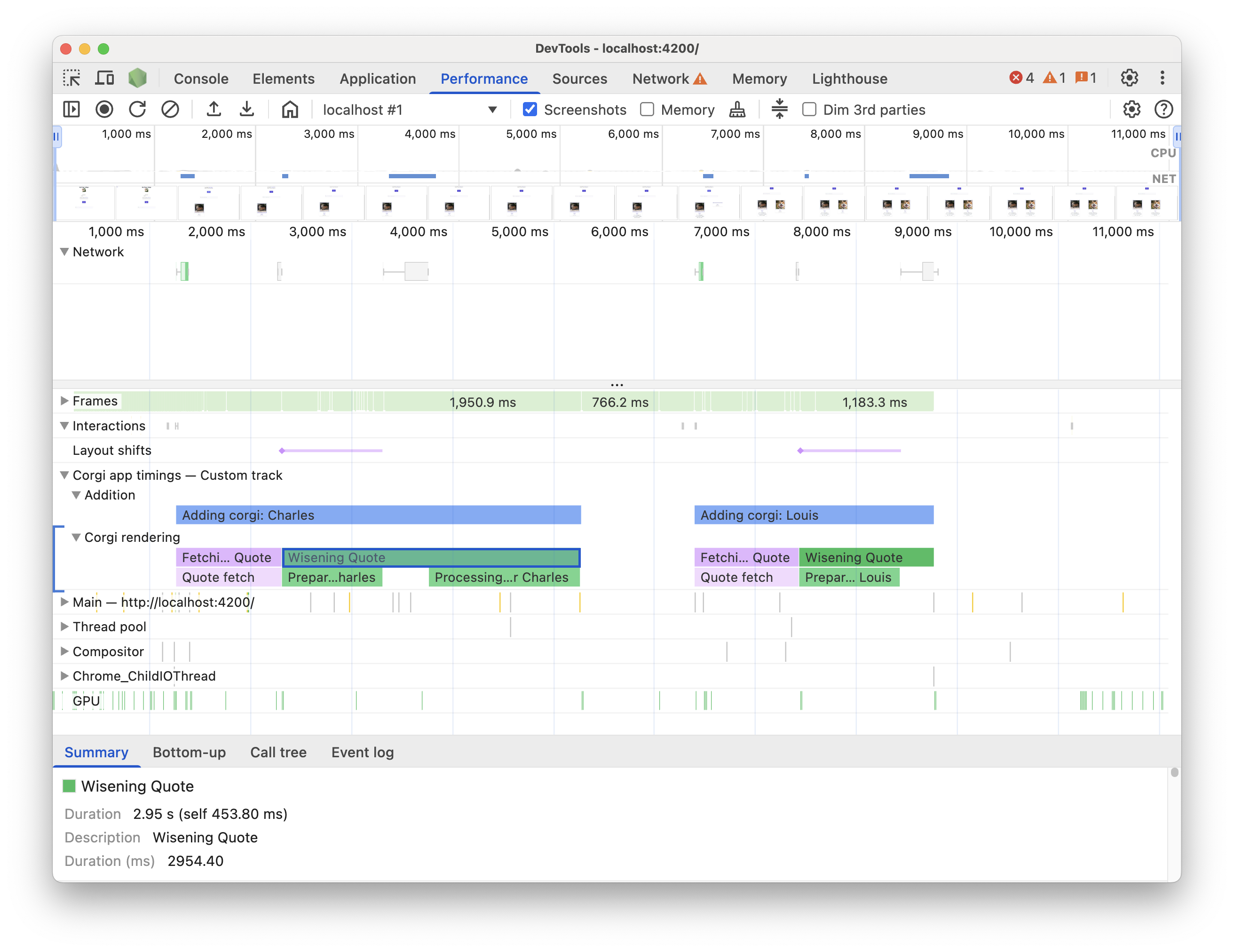
Probieren Sie es auf dieser Demoseite aus. Starten Sie eine Leistungsaufzeichnung, klicken Sie auf der Demoseite auf Add new Corgi (Neuen Corgi hinzufügen) und beenden Sie die Aufzeichnung. Im Trace wird ein benutzerdefinierter Track mit Ereignissen mit benutzerdefinierten Kurzinfos und Details auf dem Tab Zusammenfassung angezeigt.
Codebeispiele
Im Folgenden finden Sie einige Beispiele dafür, wie Sie mithilfe der API eigene Daten über die verschiedenen verfügbaren Mechanismen in den Bereich Leistung einfügen.
console.timeStamp API-Beispiele:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
Das führt in der Leistungszeitachse zu folgendem benutzerdefinierten Track-Eintrag:

Beispiele für die User Timings API:
In den nächsten Abschnitten finden Sie Codebeispiele, die zeigen, wie Sie der Leistungszeitachse Folgendes hinzufügen:
Benutzerdefinierte Tracks und Einträge
Sie können benutzerdefinierte Tracks erstellen und mit Einträgen füllen, um Ihre Leistungsdaten in einem benutzerdefinierten Track zu visualisieren. Beispiel:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Dies führt in der Leistungszeitachse zum folgenden benutzerdefinierten Trackeintrag mit dem zugehörigen Kurzinfotext und den Eigenschaften:

Markierungen
Mit benutzerdefinierten Markierungen, die sich über alle Tracks erstrecken, können Sie bestimmte Punkte in der Zeitachse hervorheben. Beispiel:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Das führt im Track Timings zur folgenden Markierung mit dem zugehörigen Kurzinfotext und den Eigenschaften:




