تاريخ النشر: 18 أغسطس 2018، تاريخ آخر تعديل: 15 أكتوبر 2025
نظرة عامة
استخدِم لوحة Lighthouse لإجراء تدقيق شامل لموقعك الإلكتروني. تنشئ لوحة Lighthouse تقريرًا يقدّم لك تفاصيل عن الفئات التالية على موقعك الإلكتروني:
- الأداء
- تسهيل الاستخدام
- أفضل الممارسات
- تحسين محركات البحث
تقدّم كل فئة نتيجة وتسلّط الضوء على المشاكل المحتملة واقتراحات التحسين.
لمزيد من المعلومات حول الطرق الأخرى التي يمكن من خلالها لأداة Lighthouse تحسين جودة موقعك الإلكتروني، اطّلِع على مستندات Lighthouse.
مقارنة بين Lighthouse ولوحة الأداء
أحد الاستخدامات الرئيسية لأداة Lighthouse هو تحديد مشاكل الأداء، ولكن لدينا أيضًا لوحة الأداء. ما هي مزايا كل أداة، وأيّها يجب استخدامها؟
في السابق، كان يُنظر إلى لوحة الأداء على أنّها أداة مخصّصة للخبراء، بينما كانت أداة Lighthouse تقدّم نظرة عامة عالية المستوى لا تتطلّب خبرة كبيرة في أداء الويب.
تقدّم لوحة الأداء الآن عرضًا أسهل باستخدام مقاييس الأداء المباشرة. بعد الانتقال إلى "عرض التتبُّع"، يمكنك الاطّلاع على المشاكل التي يعرضها Lighthouse عادةً، مع توفُّر إحصاءات الأداء المشترَكة في الشريط الجانبي الإحصاءات.
عند استخدام "أدوات مطوّري البرامج في Chrome" لتصحيح أخطاء الأداء، ننصحك باستخدام لوحة الأداء بدلاً من Lighthouse للحصول على إمكانات تصحيح أخطاء أكثر تفصيلاً وعمقًا.
ومع ذلك، تظلّ أداة Lighthouse مفيدة للفئات الأخرى (سهولة الاستخدام، وأفضل الممارسات، وتحسين محركات البحث)، كما أنّنا نحتفظ بفئة "الأداء" هنا للمستخدمين الذين يفضّلون استخدامها ولضمان التوافق مع أدوات Lighthouse الأخرى.
مقارنة بين أداة Lighthouse في "أدوات مطوّري البرامج" وأدوات Lighthouse الأخرى
تقدّم Lighthouse بعض الميزات أو الاعتبارات الإضافية مقارنةً بأدوات Lighthouse الأخرى، سواء كانت إحصاءات PageSpeed أو Lighthouse CI في الاختبارات المبرمَجة أو أدوات أخرى تابعة لجهات خارجية.
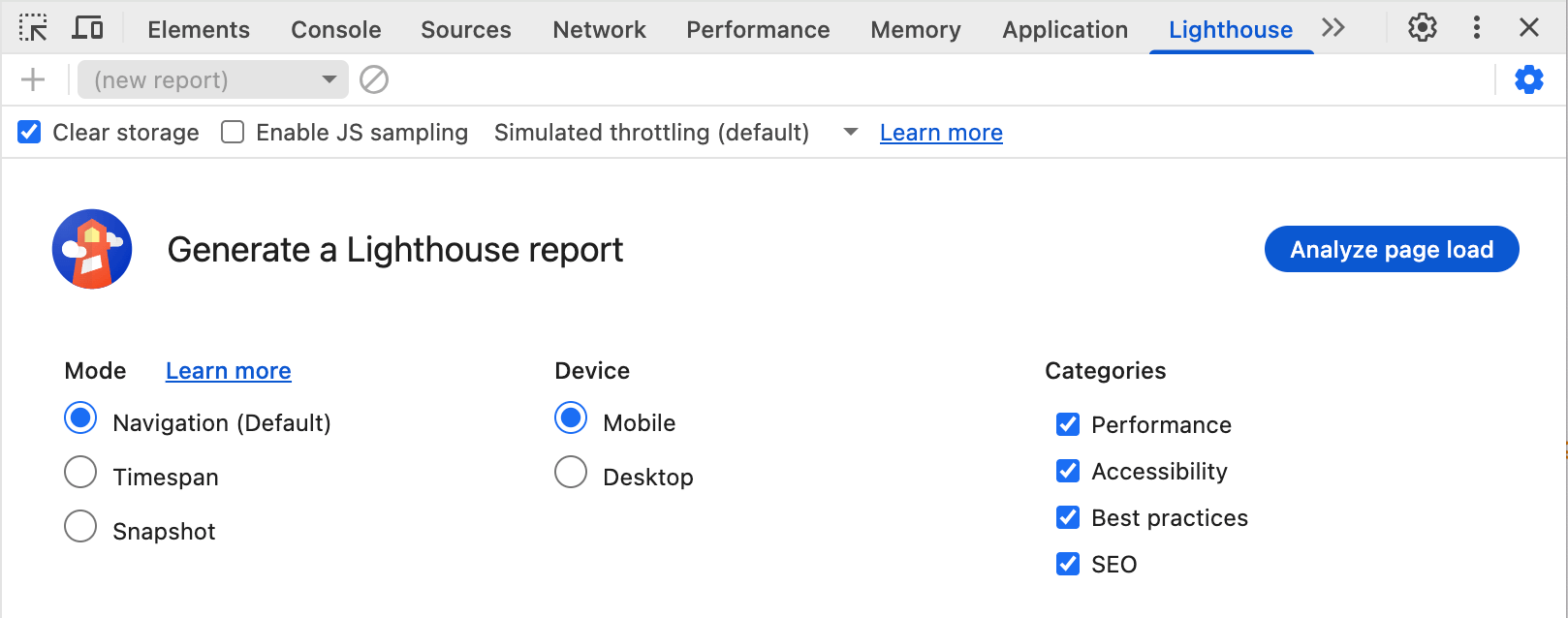
يمكن التحكّم في بعض هذه الإعدادات باستخدام الخيارات المعروضة على الشاشة قبل بدء تدقيق Lighthouse، مع إخفاء بعض الإعدادات الأكثر تقدّمًا تلقائيًا إلى أن يتم النقر على زر الإعدادات :

هذه ليست المجموعة الكاملة من خيارات الإعداد المتاحة في Lighthouse، ولكنّها تمثّل الخيارات الأكثر شيوعًا.
إعدادات أوضاع أسهل
بالإضافة إلى وضع التنقّل التلقائي (الذي ينشئ تقرير Lighthouse عند تحميل صفحة جديدة)، يوفّر Lighthouse وضعَي الفترة الزمنية واللقطة لقياس مسارات المستخدمين.
يُجري وضع الفترة الزمنية عمليات تدقيق Lighthouse على مدار فترة زمنية معيّنة، وقد يشمل ذلك التنقّل أو لا يشمله. باستخدام Lighthouse في "أدوات مطوّري البرامج"، يمكنك بدء عملية تتبُّع لفترة زمنية في لوحة Lighthouse ثم التفاعل مع الصفحة.
وبالمثل، يتيح لك وضع اللقطة إجراء تدقيق Lighthouse في الحالة الدقيقة التي تكون عليها الصفحة بدون إعادة تحميلها.
يمكن إنشاء نصوص برمجية لهذه الأوضاع باستخدام Puppeteer، ولكن تتيح Lighthouse في "أدوات مطوّري البرامج" إعداد سيناريوهات معيّنة بسهولة أكبر. يكون التفاعل مع الصفحة مباشرةً أسهل دائمًا من كتابة برنامج لحلّ المشكلة.
اختيار الجهاز والفئة
لا توفّر العديد من أدوات Lighthouse (مثل PageSpeed Insights) خيار تحديد نوع الجهاز أو فئات التدقيق، ولكن يمكن اختيارها في "أدوات مطوّري البرامج".
يمكن أن يؤدي ذلك إلى تسريع عمليات تدقيق Lighthouse إذا كنت مهتمًا بفئة معيّنة فقط.
الإعدادات المتقدمة
يتيح لك زر الإعدادات الوصول إلى المزيد من الإعدادات:
- محو بيانات التخزين: يؤدي هذا الإجراء إلى محو بيانات التخزين في الموقع الإلكتروني أثناء التدقيق من أجل محاكاة تجربة تحميل أولية أوضح.
- تفعيل جمع عيّنات محتوى JavaScript: يوفّر هذا الخيار المزيد من بيانات جمع العيّنات، ما يكون مفيدًا عند فتح بيانات التتبُّع في DevTools في لوحة الأداء.
- القائمة المنسدلة التقييد: تتيح لك التبديل بين التقييد الذي تمت محاكاته في Lighthouse (سيكون أسرع، ولكن سيتم تغيير مقياس أرقام الأداء) وإعدادات التقييد في "أدوات مطوّلي البرامج" (ما يعني أنّه عند فتح بيانات التتبُّع في لوحة الأداء، ستتطابق مع أرقام Lighthouse).
تتأثر أداة Lighthouse بإعداداتك
من المهم مراعاة أنّ أداء Lighthouse يتأثر بإعداداتك، بما في ذلك عمليات التحميل الأخرى التي تحدث على جهازك وإضافات Chrome وأي إعدادات للجهاز خزّنتها في ملفات تعريف الارتباط أو مساحة التخزين المحلية أو ما شابه ذلك.
ننصحك غالبًا بتشغيل Lighthouse في وضع التصفّح المتخفي، ولكن حتى في هذه الحالة، قد يظلّ ذلك خاضعًا لهذه التأثيرات.
وهذا يعني أيضًا أنّه لا يمكنك مقارنة تدقيقَين في Lighthouse تم إكمالهما على جهازَين مختلفَين بشكل مباشر.
في المقابل، قد تؤدي عمليات التدقيق في Lighthouse التي يتم إجراؤها باستخدام أدوات PageSpeed Insights أو أدوات التكامل المستمر (CI) على خوادم منفصلة إلى نتائج "أنظف" وأكثر اتساقًا، ما يسهّل مقارنتها على مدار عمليات التشغيل المختلفة.
خيارات ما بعد التشغيل
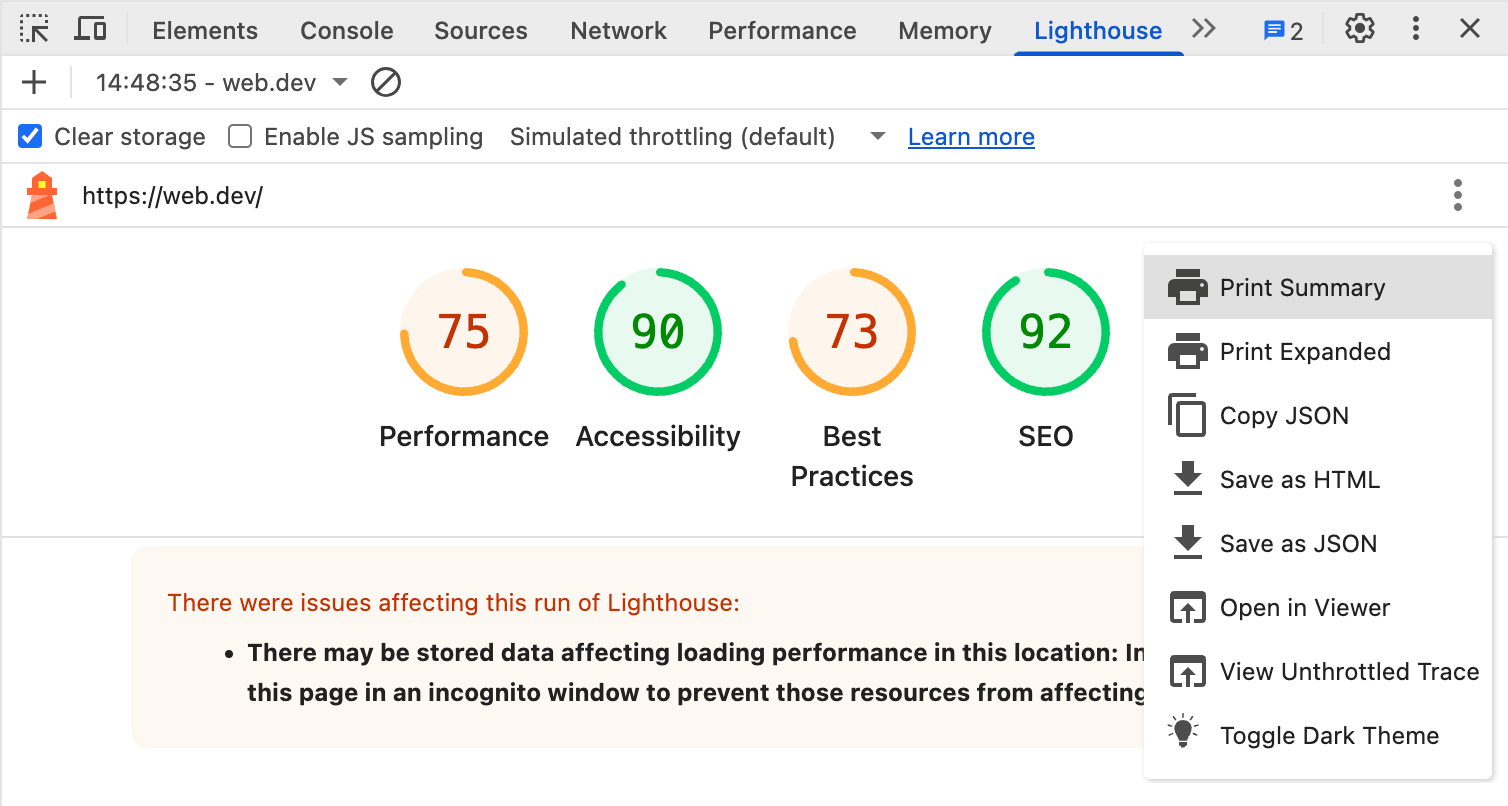
تتوفّر ميزات أخرى بعد اكتمال عملية التشغيل في خيار قائمة "النقاط الثلاث" الذي يحلّ محلّ زر الإعدادات :

يمكنك اختيار طباعة أو نسخ أو حفظ تفاصيل التدقيق أو فتح هذه التفاصيل خارج "أدوات مطوّري البرامج" في عارض منفصل.
هناك خيار آخر وهو عرض بيانات التتبُّع في لوحة الأداء، لأنّ تدقيق الأداء في Lighthouse هو في الأساس شكل من أشكال بيانات التتبُّع في لوحة الأداء، وكلاهما يستخدمان محرك بيانات التتبُّع نفسه.
يتيح لك الخيار الأخير تفعيل الوضع الداكن لتقرير Lighthouse.
الخاتمة
توفّر لوحة Lighthouse في "أدوات مطوّري البرامج" إمكانية الوصول إلى تقارير Lighthouse للصفحة التي تعمل على تصحيح أخطائها في Chrome، بما في ذلك بعض الميزات التي يسهل استخدامها أكثر من أدوات Lighthouse الأخرى.
ننصح باستخدام لوحة الأداء لتصحيح أخطاء الأداء لأنّها تقدّم إحصاءات مشابهة لإحصاءات Lighthouse ولكن بتفاصيل أكثر بكثير، مع ذلك، قد يفضّل المستخدمون استخدام Lighthouse لأنّهم معتادون عليه.
بالإضافة إلى ذلك، توفّر Lighthouse عمليات تدقيق أخرى للمساعدة في تحديد المشاكل وتحسين إمكانية الوصول وتحسين محركات البحث وأفضل الممارسات الأخرى.

