ignoreList 소스 맵 확장 프로그램을 사용하여 Chrome DevTools의 디버깅 환경을 개선합니다.
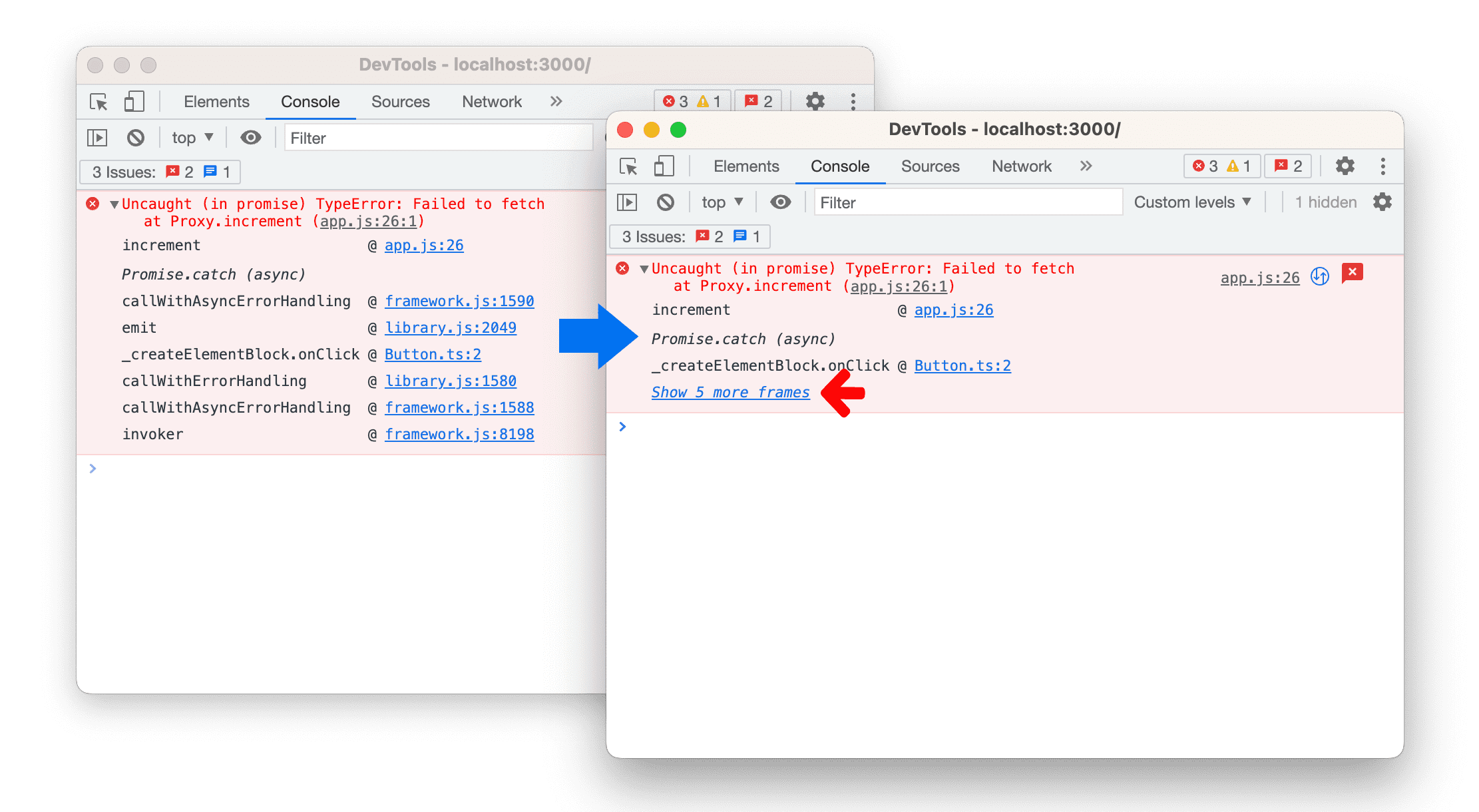
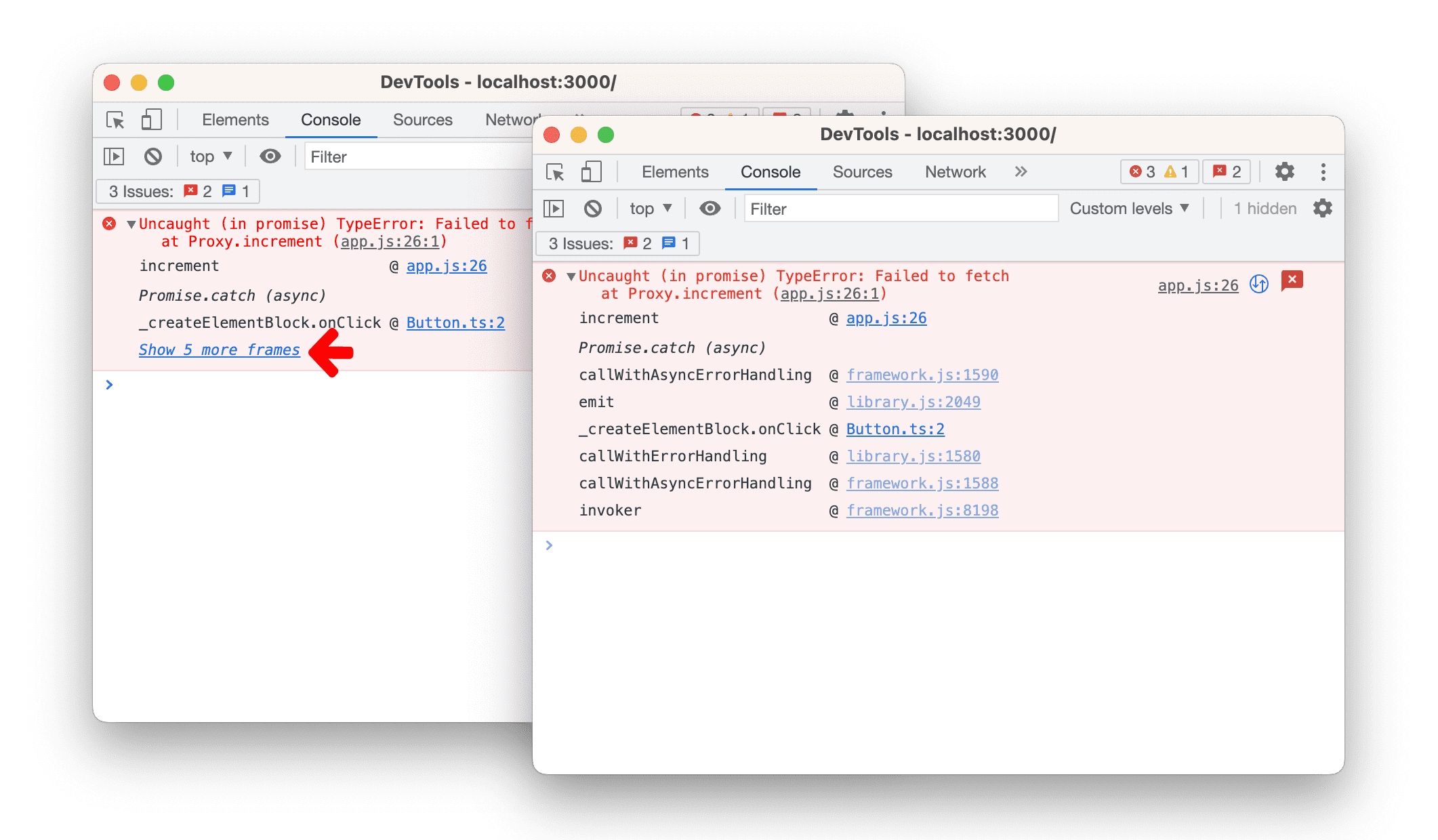
Chrome DevTools는 개발자 디버깅 환경을 개선하기 위해 소스 맵의 ignoreList 필드를 파싱합니다. Console에서 다음 스택 트레이스를 살펴봅니다. DevTools는 모든 서드 파티 프레임을 자동으로 숨기고 코드와 관련된 프레임만 표시합니다.

ignoreList를 지원하기 전과 후의 스택 트레이스를 보여주는 이미지입니다. 후자는 디버깅 중에 문제를 더 빠르게 파악할 수 있도록 관련 없는 서드 파티 프레임을 숨깁니다.
ignoreList는 어떤 서비스인가요?
소스 맵 확장 프로그램은 소스 맵에 관한 보완 정보를 저장하는 추가 필드입니다. 이러한 필드에는 x_ 접두사가 추가됩니다.
Chrome DevTools는 제공된 경우 ignoreList 필드를 사용하여 생성된 코드를 필터링하고 웹 개발자가 작성한 코드에만 집중할 수 있도록 합니다. 예를 들어 다음 소스 맵을 살펴보세요.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources 필드는 mappings 항목에서 사용한 원본 소스 목록을 보여줍니다. 소스 맵이란 무엇인가요?를 시청하여 매핑의 작동 방식을 알아보세요.
node_modules/…/frameworks.js 및 node_modules/.../library.js 파일이 서드 파티 스크립트이므로 ignoreList 필드를 지정하여 sources 필드에서 위치를 나타낼 수 있습니다. Chrome DevTools는 이 정보를 적용하여 무시된 파일에서 프레임을 숨깁니다.

이는 중단점 디버깅 중에 소스 패널의 호출 스택에도 적용됩니다.
DevTools에는 기본적으로 알려진 서드 파티 스크립트를 무시 목록에 자동으로 추가라는 추가 설정이 사용 설정되어 있습니다. DevTools > 설정 > 무시 목록에서 확인할 수 있습니다.
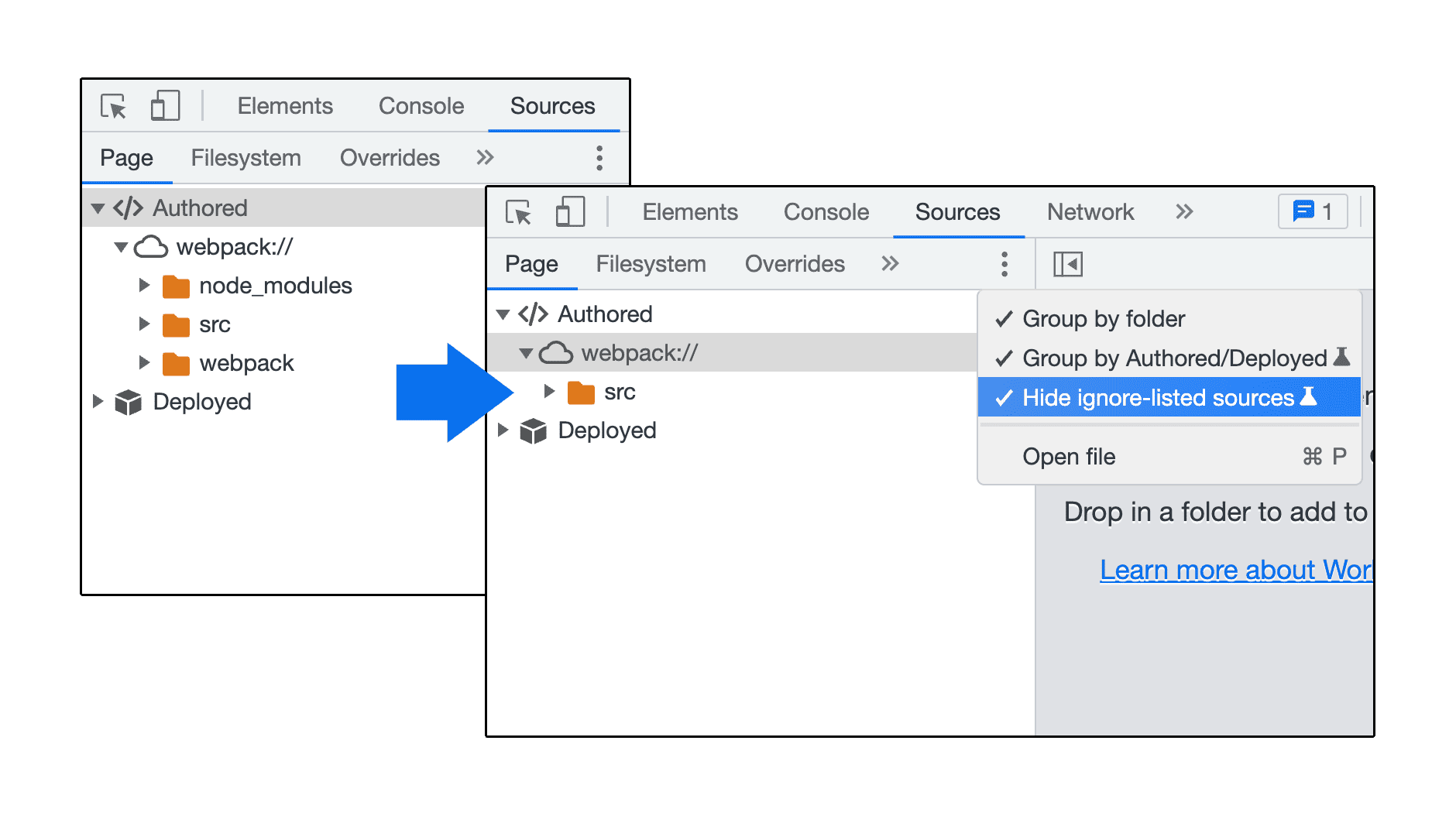
ignoreList 소스 맵 필드를 사용하면 소스 패널에서 무시된 파일을 숨겨 코드에 집중할 수 있습니다.

ignoreList 채우기
다행히 Angular 및 Nuxt와 같은 프레임워크는 이미 소스 맵에서 ignoreList를 구성합니다. 최신 버전으로 업그레이드하면 즉시 작동합니다. 스택 트레이스가 손쉽게 개선됩니다.
반면 Vite 및 롤업과 같은 빌드 도구는 이를 구성하는 설정을 제공합니다. 이를 위한 webpack 플러그인도 있습니다.
프레임워크 또는 라이브러리 유지관리자는 이러한 설정을 구현하여 사용자 디버깅 환경을 개선하는 방법을 이해하는 것이 중요합니다. Angular와 Nuxt가 백그라운드에서 어떻게 이를 실행했는지 알아보려면 다음 섹션을 참고하세요.
좋아하는 프레임워크와 빌드 도구에서 아직 지원하지 않는 경우 어떻게 해야 하나요?
Google은 이러한 새로운 설정을 적용하기 위해 프레임워크 및 빌드 도구를 적극적으로 활용하고 있습니다. 이 기능에 관해 유지보수자에게 알림을 보내 도움을 줄 수도 있습니다. 예를 들어 저장소에서 문제를 신고할 수 있습니다.
또는 DevTools > 소스 > 페이지 창의 파일 트리에서 직접 무시 목록에 관련 없는 스크립트를 추가하여 유사한 결과를 얻을 수 있습니다.
우수사례: Nuxt 및 Angular 구현
다음 두 가지 사례를 살펴보세요.
Nuxt의 ignoreList
Nuxt v3.3.1부터 node_modules 및 Nuxt buildDir의 콘텐츠가 '디버거에서 무시할 항목'으로 표시되었습니다.
이는 Vite 및 Rollup을 사용하여 Nuxt의 빌드 구성을 변경하여 달성했습니다.
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
DevTools팀은 이를 가능하게 해준 Vite 및 Nuxt팀에 감사의 인사를 전합니다. 이번 구현의 성공에 필수적인 노력과 협조에 감사드립니다. Vite 및 Nuxt팀의 참여에 다시 한번 감사드립니다.
Angular의 ignoreList
Angular v14.1.0부터 node_modules 및 webpack 폴더의 콘텐츠가 '무시'로 표시되었습니다.
이는 webpack의 Compiler 모듈에 후크되는 플러그인을 만들어 angular-cli를 변경하여 실행되었습니다.
엔지니어가 만든 webpack 플러그인은 PROCESS_ASSETS_STAGE_DEV_TOOLING 단계에 후크를 연결하고 소스 맵의 ignoreList 필드를 webpack에서 생성하고 브라우저에서 로드하는 최종 애셋으로 채웁니다.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
DevTools의 다른 Angular 디버깅 개선사항에 관한 자세한 내용은 케이스 스터디: DevTools를 사용한 향상된 Angular 디버깅을 참고하세요.
Chrome DevTools팀은 이 구현의 성공에 큰 도움을 준 Angular팀에 감사의 인사를 전합니다. 고객님의 노력과 협력이 매우 중요했으며, 최선을 다해 주셔서 감사합니다. 이 기능을 제공해 주신 Angular팀에 감사드립니다.

