इस गाइड में, Chrome DevTools का इस्तेमाल करके, ये काम करने का तरीका बताया गया है:
- जांचें कि आपने ब्राउज़र के 'पीछे जाएं' और 'आगे जाएं' बटन का इस्तेमाल करते समय, अपने पेज को तुरंत लोड होने के लिए ऑप्टिमाइज़ किया है या नहीं.
- उन समस्याओं की पहचान करें जिनकी वजह से आपके पेज को इस तरह की कैश मेमोरी से वापस नहीं लाया जा सकता.
बैक/फ़ॉरवर्ड कैश मेमोरी (या bfcache), ब्राउज़र का ऐसा ऑप्टिमाइज़ेशन है जो तुरंत पीछे और आगे जाने की सुविधा देता है. ज़्यादा जानकारी के लिए, बैक/फ़ॉरवर्ड कैश मेमोरी देखें.
बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करना
बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करने के लिए, यह तरीका अपनाएं:
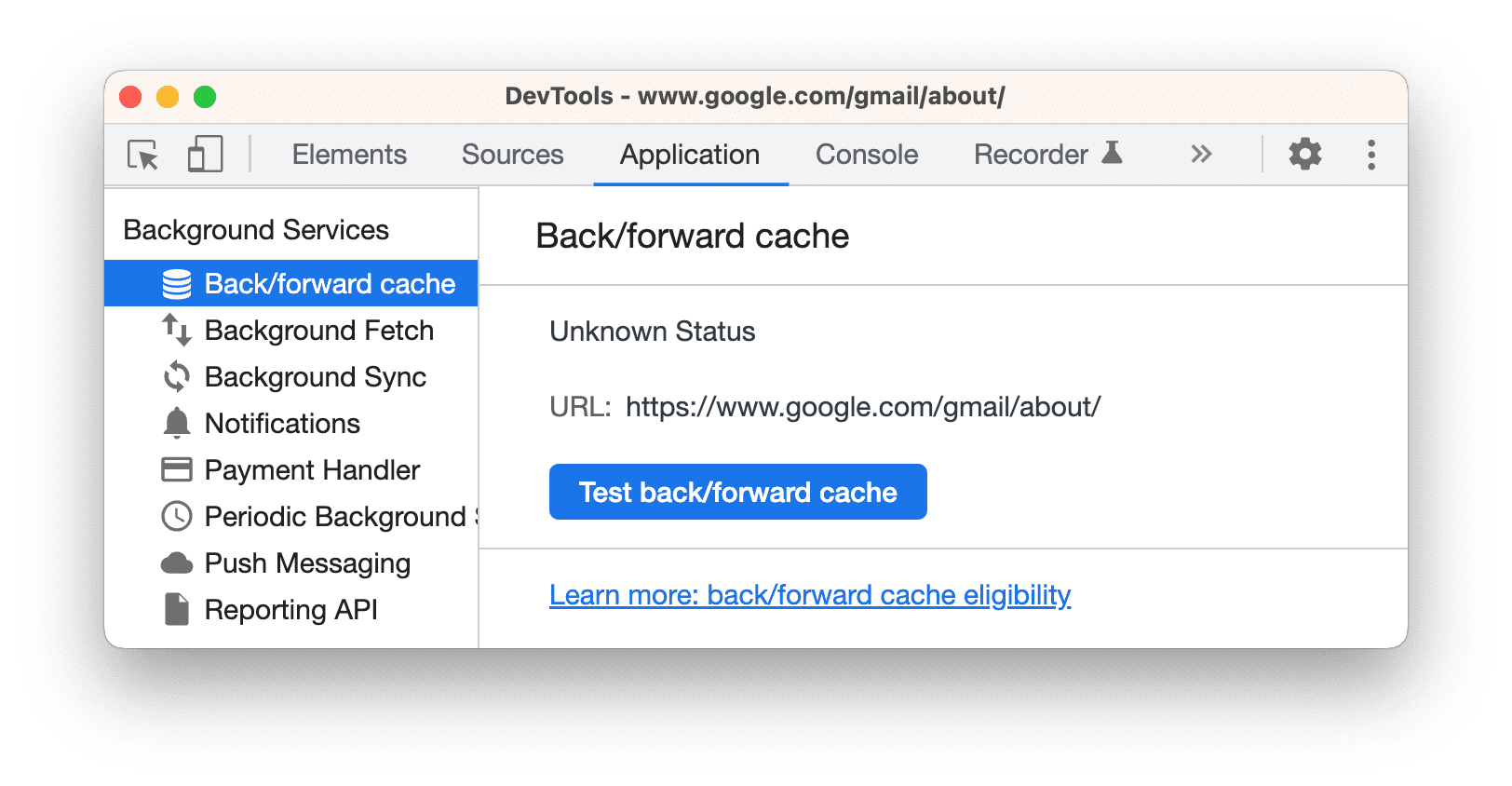
अपने पेज पर, DevTools खोलें. इसके बाद, ऐप्लिकेशन > बैकग्राउंड सेवाएं > बैक/फ़ॉरवर्ड कैश मेमोरी पर जाएं.

बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करें पर क्लिक करें.
Chrome, आपको
chrome://terms/पर अपने-आप ले जाता है और फिर आपके पेज पर वापस लाता है.इसके अलावा, ब्राउज़र के 'वापस जाएं' और 'आगे जाएं' बटन पर भी क्लिक किया जा सकता है.
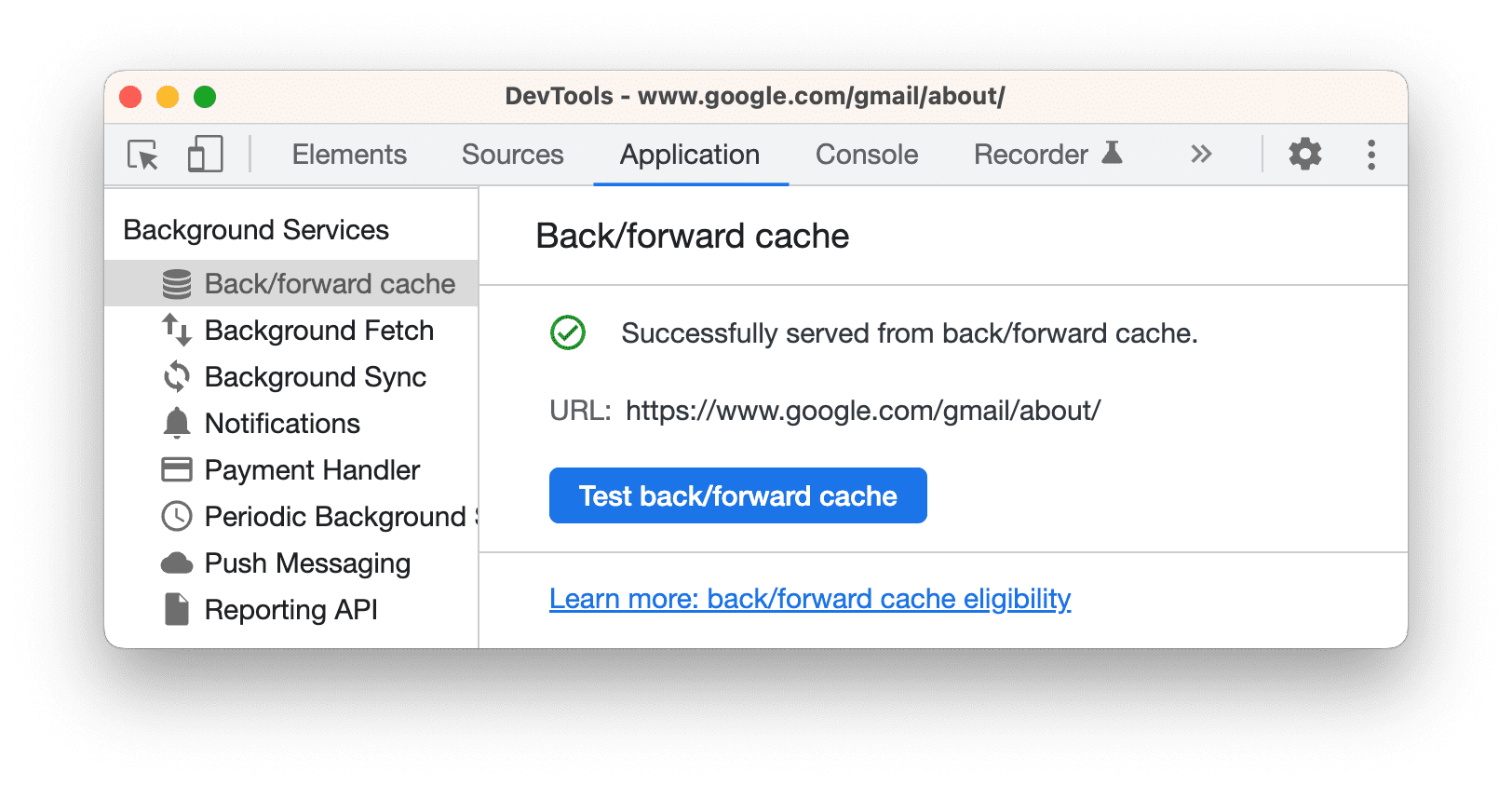
अगर आपके पेज के लिए बैक/फ़ॉरवर्ड कैश मेमोरी बिना किसी समस्या के काम करती है, तो आपको यह मैसेज दिखेगा:

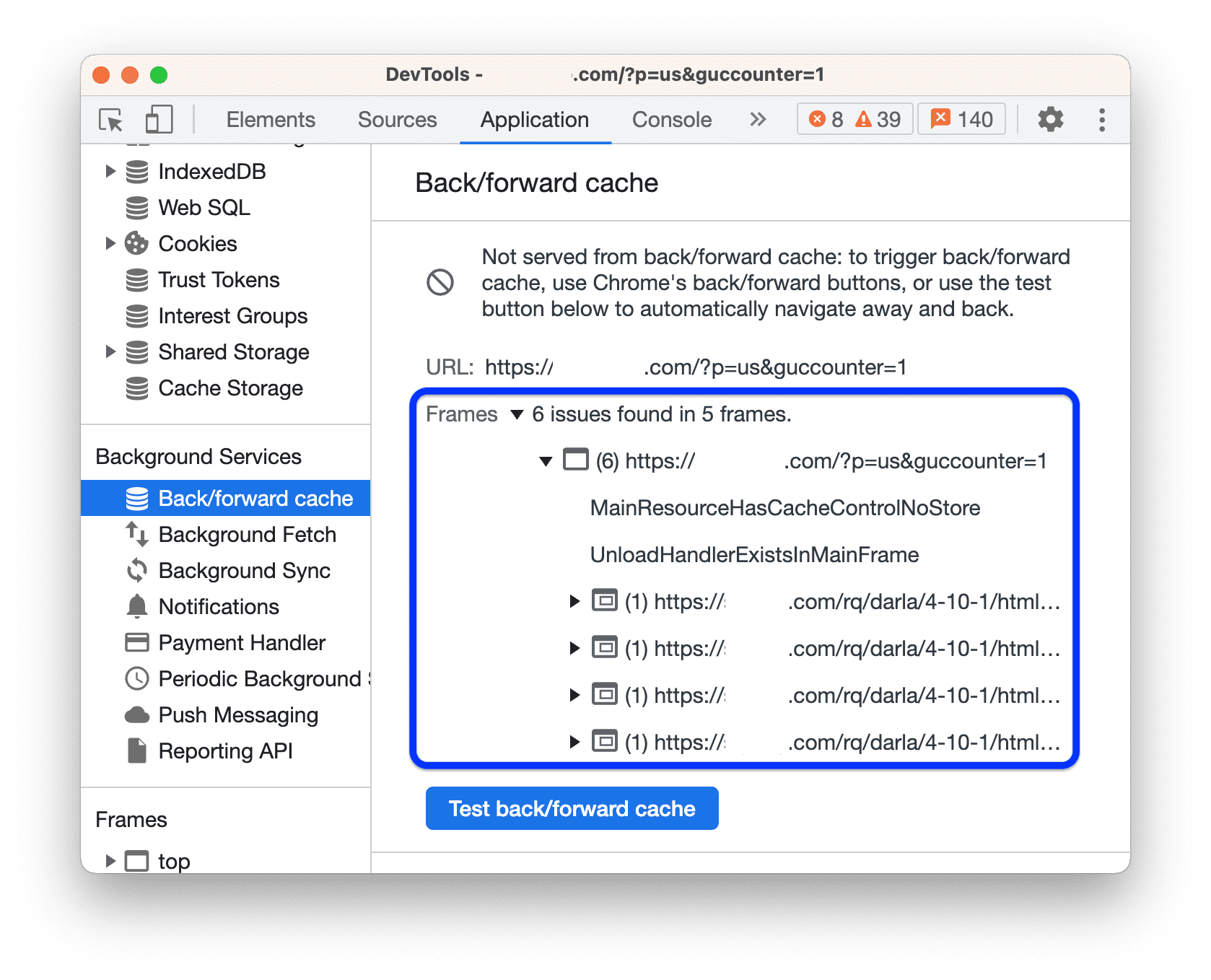
ऐसा न करने पर, आपको समस्याओं की सूची दिखेगी.
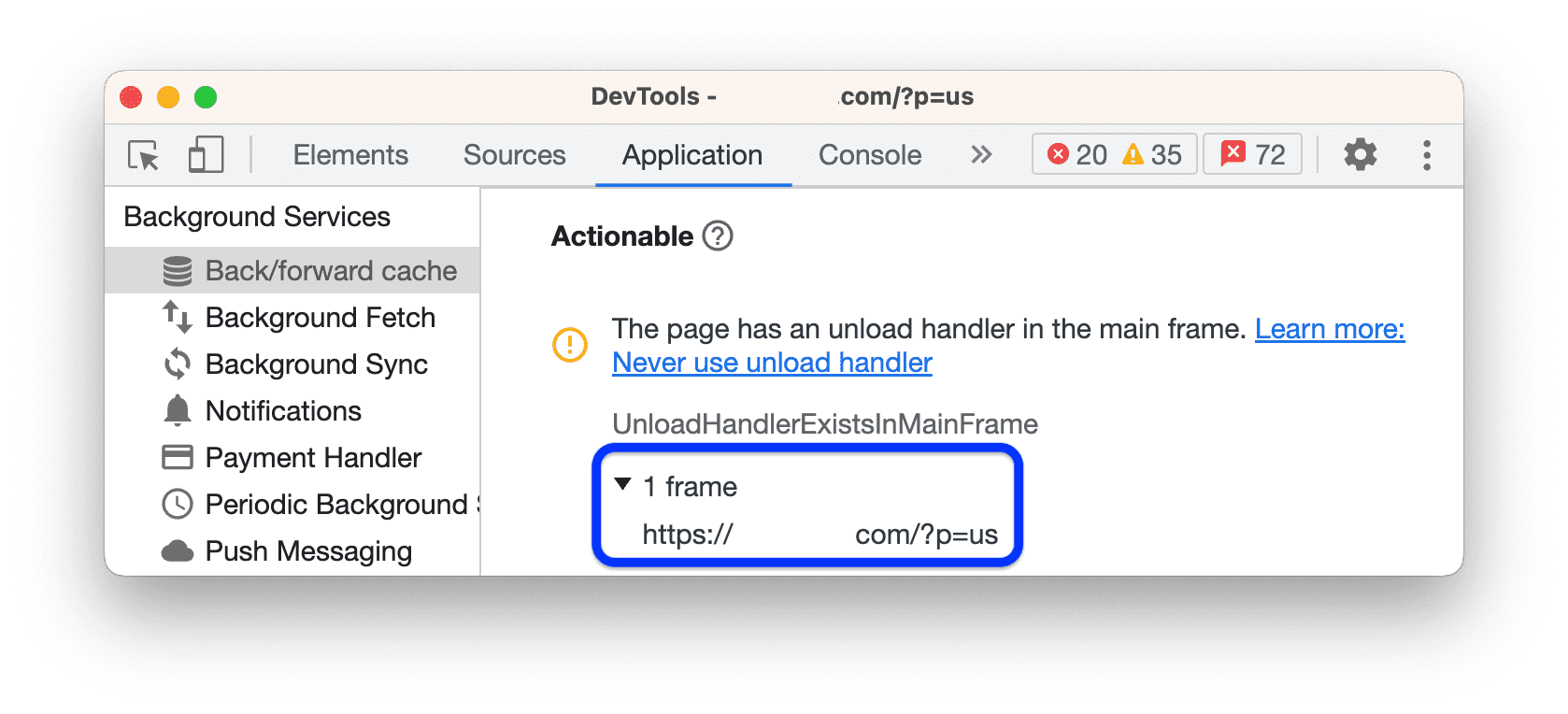
यह जानने के लिए कि किन समस्याओं का असर किन फ़्रेम पर पड़ता है, फ़्रेम सेक्शन को बड़ा करें.

कैश मेमोरी में सेव होने से जुड़ी समस्याएं हल करना
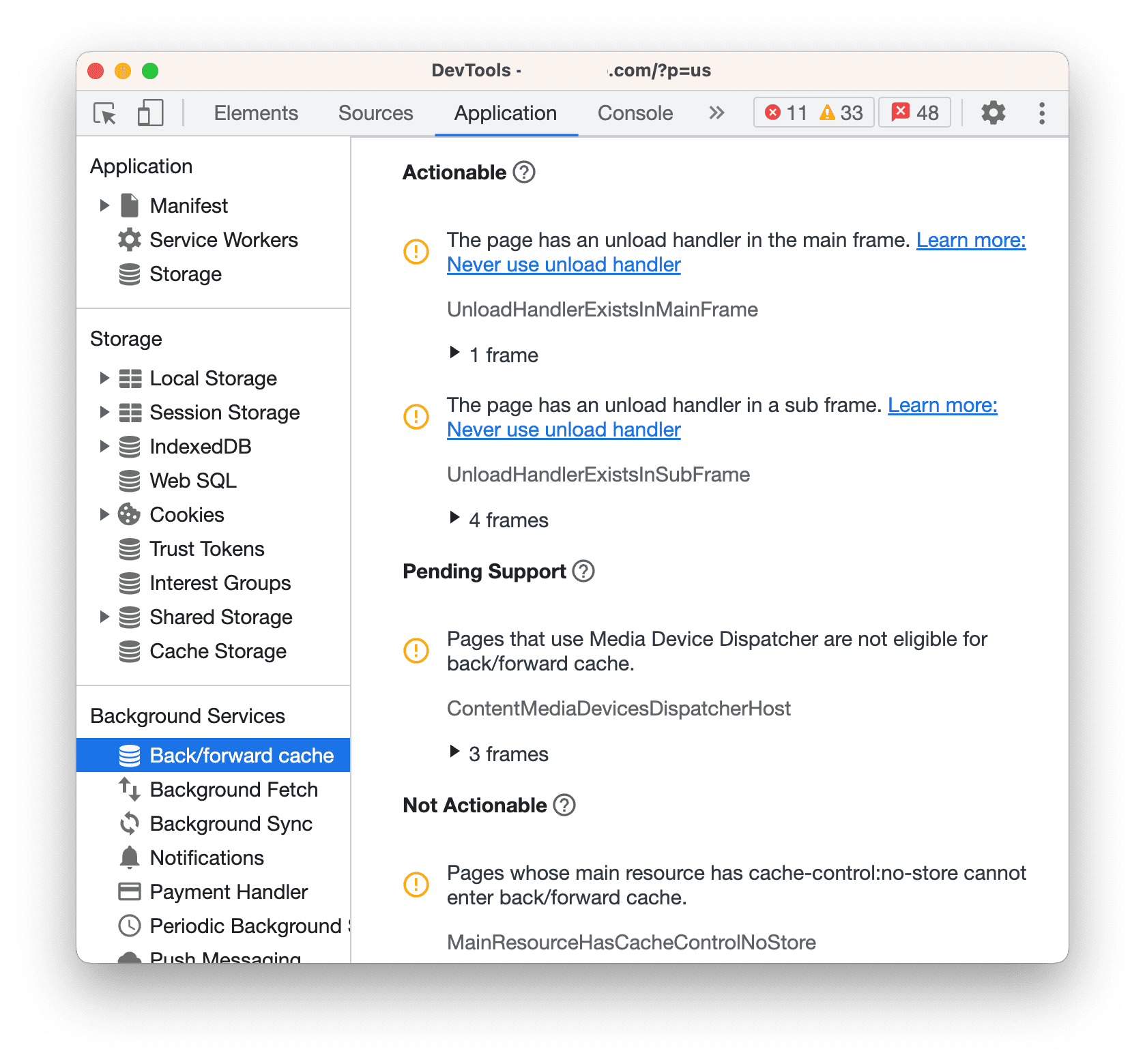
अगर आपका पेज बैक/फ़ॉरवर्ड कैश मेमोरी की ज़रूरी शर्तें पूरी नहीं करता है, तो बैक/फ़ॉरवर्ड कैश मेमोरी टैब में आपको तीन तरह की वजहों की सूची दिखेगी:

- कार्रवाई करने की ज़रूरत है. कैश मेमोरी चालू करने के लिए, इन समस्याओं को ठीक किया जा सकता है. उदाहरण के लिए,
unloadइवेंट का इस्तेमाल बंद करें. - सहायता की मंज़ूरी बाकी है. Chrome पर फ़िलहाल ये सुविधाएं काम नहीं करतीं. इसलिए, वे कैश मेमोरी में सेव होने से रोकती हैं. हालांकि, Chrome में इन सुविधाओं के काम करने के बाद, ये पाबंदियां हटा दी जाती हैं.
- कार्रवाई नहीं की जा सकती. इस पेज पर इन समस्याओं को ठीक नहीं किया जा सकता. पेज के कंट्रोल से बाहर की कोई वजह, कैश मेमोरी में पेज सेव होने से रोकती है.
यह पता लगाने के लिए कि कौनसा फ़्रेम ब्लॉकर है, समस्या के ब्यौरे में जाकर उससे जुड़े सेक्शन को बड़ा करें.

बैक/फ़ॉरवर्ड कैश मेमोरी की सुविधा को रोकने वाली सामान्य समस्याएं
bfcache के काम न करने की दो मुख्य वजहें ये हैं:
-
हमारा सुझाव है कि इस हेडर वैल्यू का इस्तेमाल उन पेजों के लिए करें जिन पर निजी और गोपनीय जानकारी मौजूद हो. जिन पेजों को अप-टू-डेट रखना है उनके लिए
no-cacheया कम समय के लिए कैश मेमोरी में सेव करने का विकल्प चुनें. उदाहरण के लिए,max-age=60. -
Chrome, अनलोड हैंडलर की सुविधा बंद करने की योजना बना रहा है. साथ ही, हमारा सुझाव है कि
unloadइवेंट का कभी भी इस्तेमाल न करें.यह पक्का करने के लिए कि आपकी वेबसाइट, अनलोड हैंडलर का इस्तेमाल न करे और उदाहरण के लिए, एक्सटेंशन को
unloadइवेंट जोड़ने से रोके,Permissions-Policy: unload=()एचटीटीपी रिस्पॉन्स हेडर का एलान करें.

