このガイドでは、Chrome DevTools を使用して次の操作を行う方法について説明します。
- ブラウザの [戻る] ボタンと [進む] ボタンを使用した即時読み込み用にページを最適化したかどうかをテストします。
- このタイプのキャッシュにページが対応できない原因となる問題を特定します。
バックフォワード キャッシュ(bfcache)とは、前のページと次のページにすぐに移動できるようにブラウザを最適化する機能です。詳細については、バックフォワード キャッシュをご覧ください。
バックフォワード キャッシュをテスト
前後キャッシュをテストする手順は次のとおりです。
ページで DevTools を開く、[Application] > [Background services] > [Back/forward cache] に移動します。
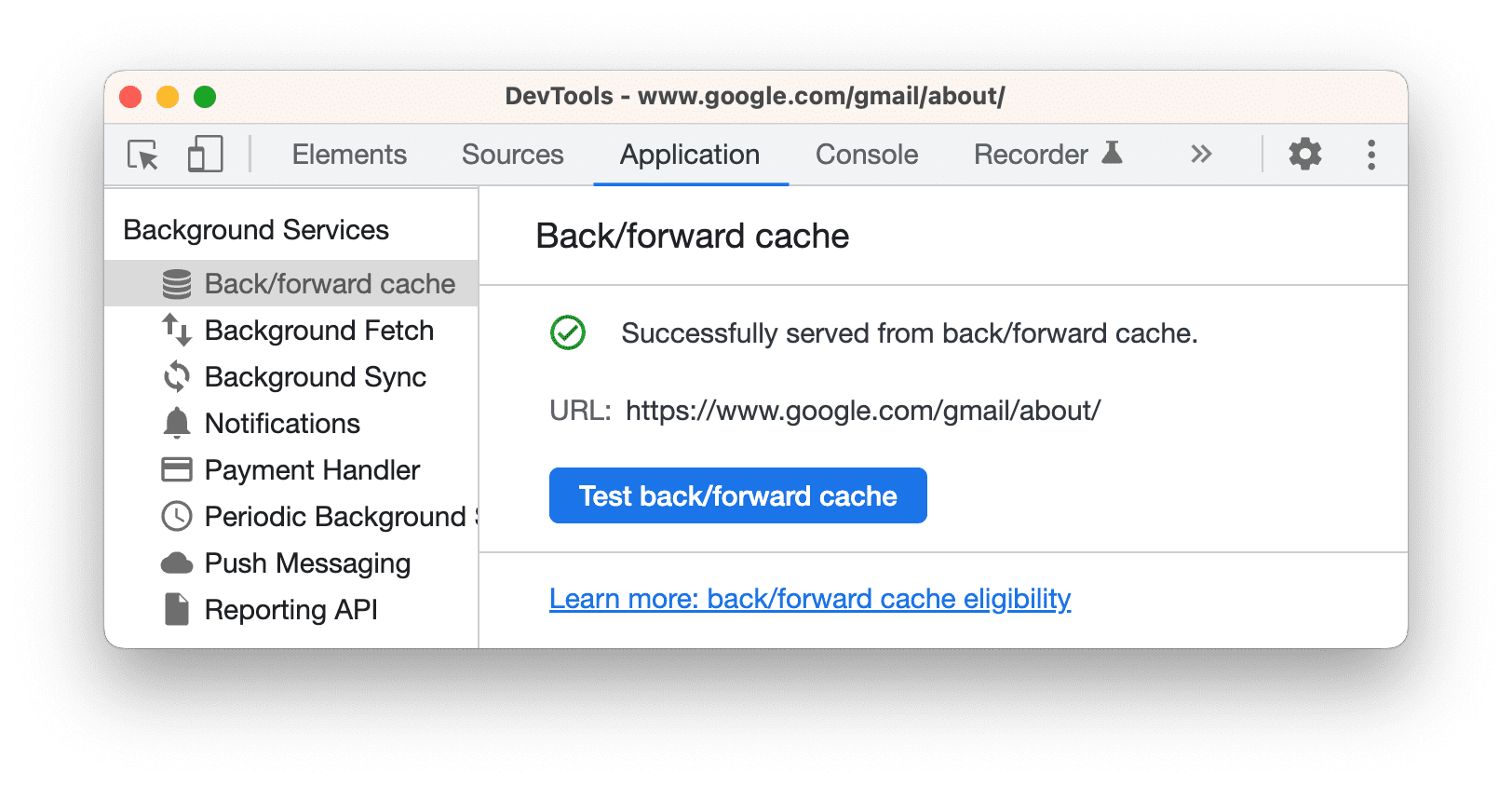
![[バックフォワード キャッシュ] タブ。](https://developer.chrome.com/static/docs/devtools/application/back-forward-cache/image/backforward-cache-tab-a5b7dab553d61.png?authuser=7&hl=ja)
[バックフォワード キャッシュをテスト] をクリックします。
Chrome は自動的に
chrome://terms/に移動し、ページに戻ります。または、ブラウザの [戻る] ボタンと [進む] ボタンをクリックすることもできます。
ページの「前へ」/「後へ」キャッシュが問題なく機能している場合は、次のメッセージが表示されます。

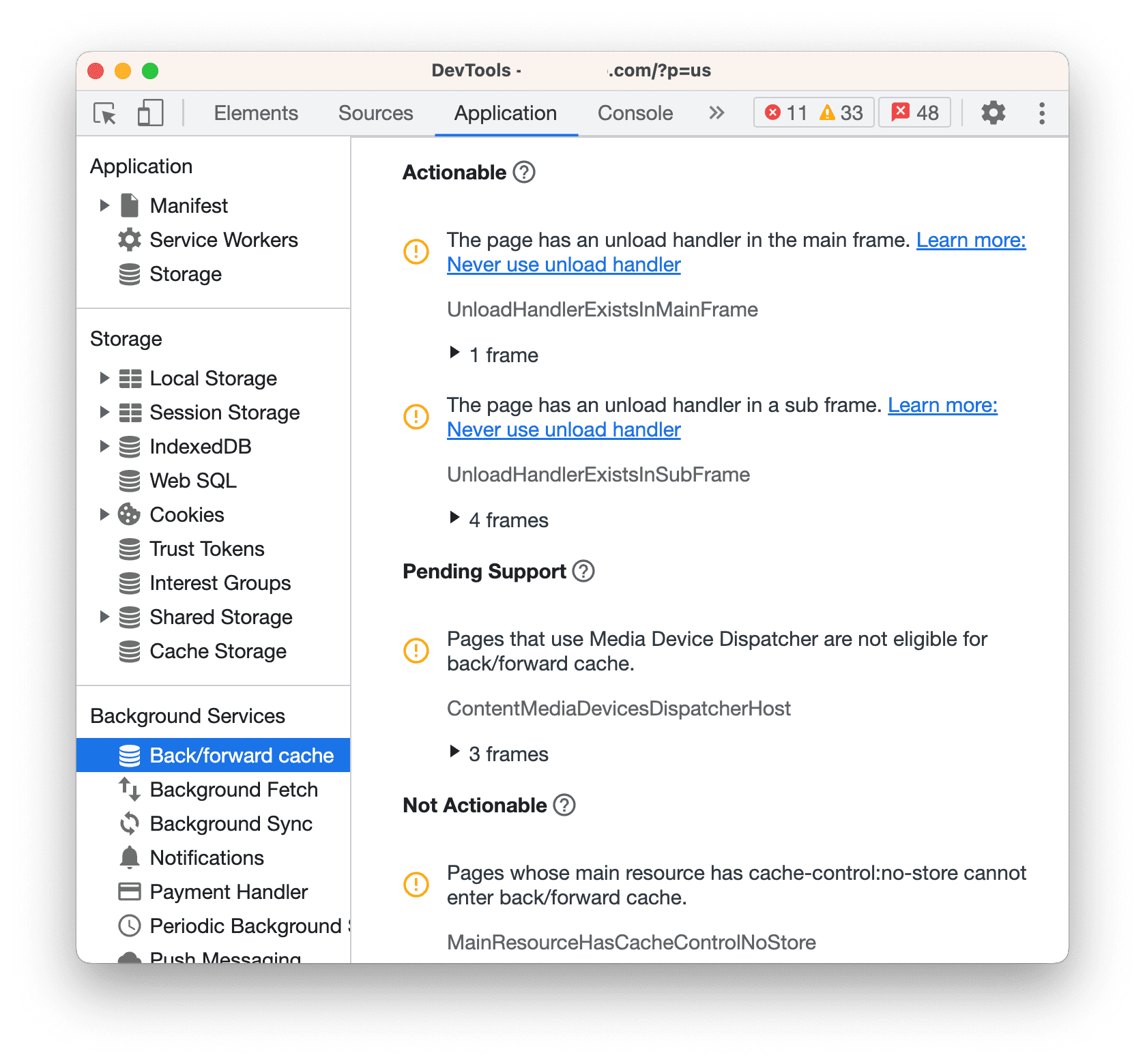
問題がなければ、問題のリストが表示されます。
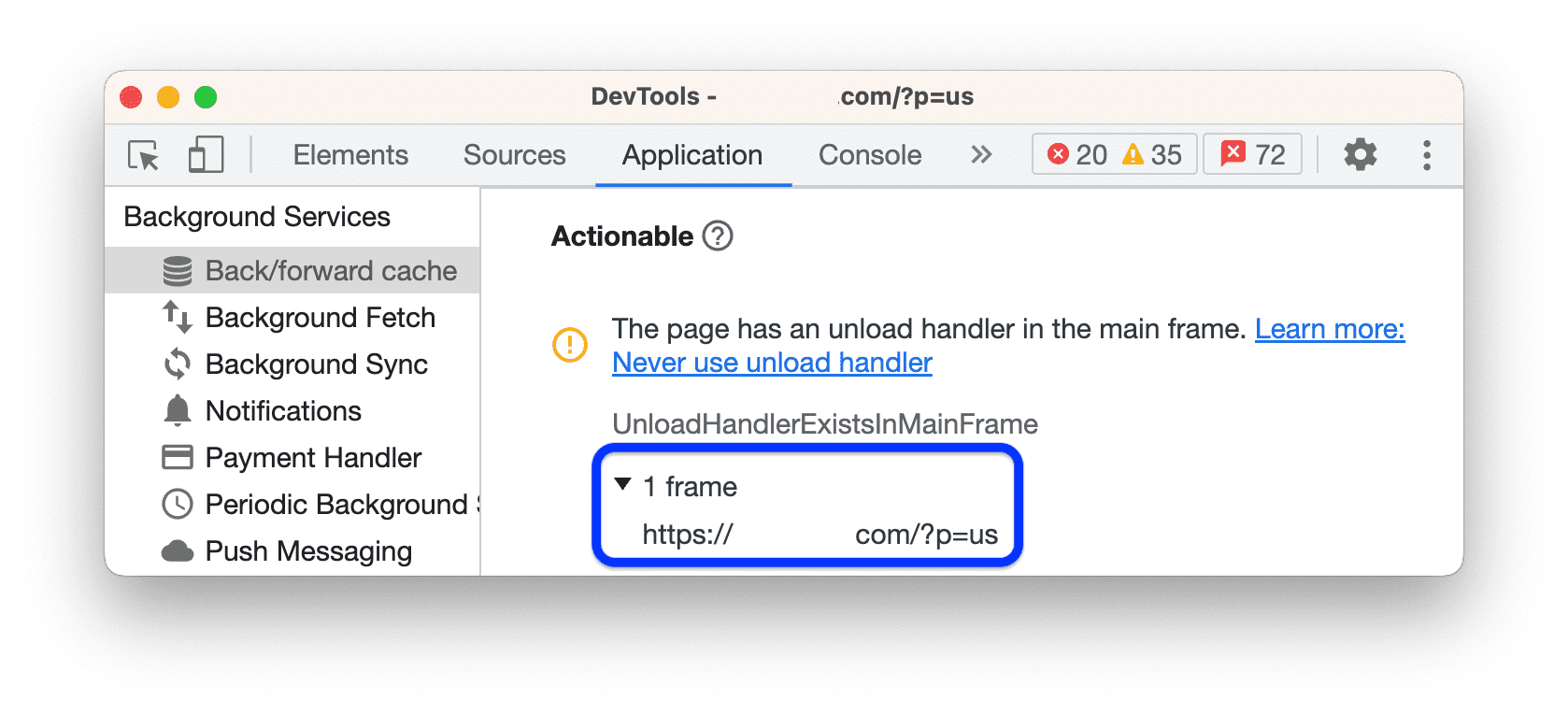
どの問題がどのフレームに影響しているかを確認するには、[フレーム] セクションを開きます。
![[フレーム] セクションが展開されています。](https://developer.chrome.com/static/docs/devtools/application/back-forward-cache/image/expanded-frames-section-3bad0294b3223.png?authuser=7&hl=ja)
キャッシュに保存できない問題を解決する
ページがバックフォワード キャッシュの対象外である場合、[バックフォワード キャッシュ] タブに、次の 3 種類の原因のリストが表示されます。

- 実用的。これらの問題を修正して、キャッシュを有効にできます。たとえば、
unloadイベントの使用を停止します。 - 保留中(サポート)。Chrome ではこれらの機能はまだサポートされていないため、キャッシュに保存されません。ただし、サポートされると、Chrome ではこれらの制限が解除されます。
- 対応不可。これらの問題は、このページでは修正できません。ページの制御外の要因によってキャッシュ保存が妨げられている。
ブロックしているフレームを確認するには、問題の説明の下にある対応するセクションを開きます。

前後のキャッシュを妨げる一般的な問題
bfcache が実行されない主な理由は次の 2 つです。
-
このヘッダー値は、個人情報や機密情報が含まれるページに推奨されます。更新頻度を高くしたいページには、
no-cacheまたは短いキャッシュ時間(max-age=60など)を使用します。 -
Chrome ではアンロード ハンドラのサポートを終了する予定です。
unloadイベントは使用しないことをおすすめします。ウェブサイトがアンロード ハンドラを使用しないようにし、拡張機能が
unloadイベントを追加できないようにするには、Permissions-Policy: unload=()HTTP レスポンス ヘッダーを宣言します。


