Este guia mostra como usar o Chrome DevTools para fazer o seguinte:
- Teste se você configurou a página para carregamentos instantâneos ao usar os botões "Voltar" e "Avançar" do navegador.
- Identifique problemas que podem impedir que sua página se qualifique para esse tipo de armazenamento em cache.
O cache de avanço e retorno (ou bfcache) é uma otimização do navegador que permite a navegação instantânea para frente e para trás. Para mais informações, consulte Cache de avanço e retorno.
Testar o cache de avanço e retorno
Para testar o cache de ida e volta, siga estas etapas:
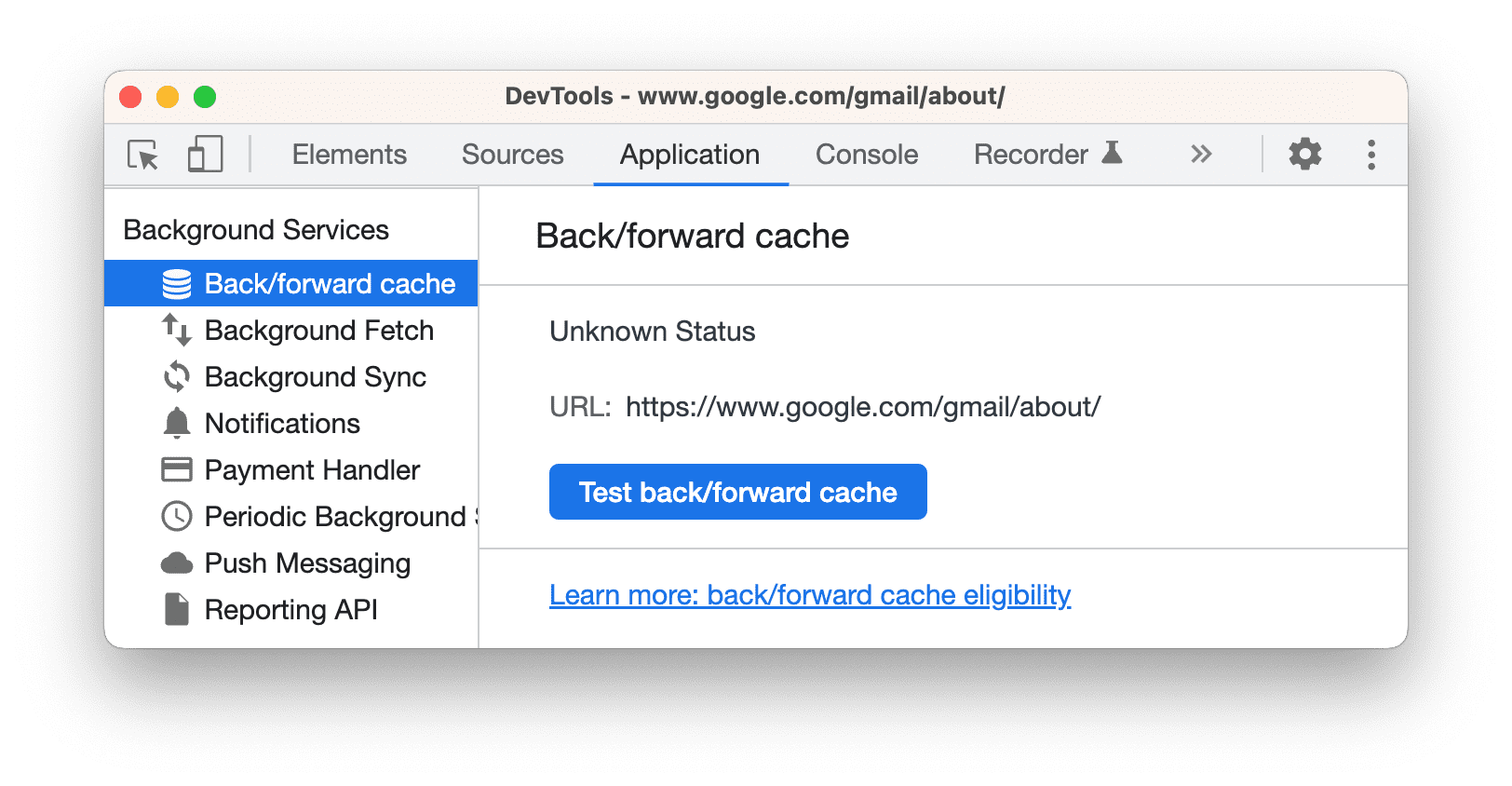
Na página, abra as Ferramentas do desenvolvedor e navegue até Aplicativo > Serviços em segundo plano > Cache de avanço e retorno.

Clique em Testar cache de avanço e retorno.
O Chrome leva você automaticamente para
chrome://terms/e depois de volta para sua página.Como alternativa, clique nos botões "Voltar" e "Avançar" do navegador.
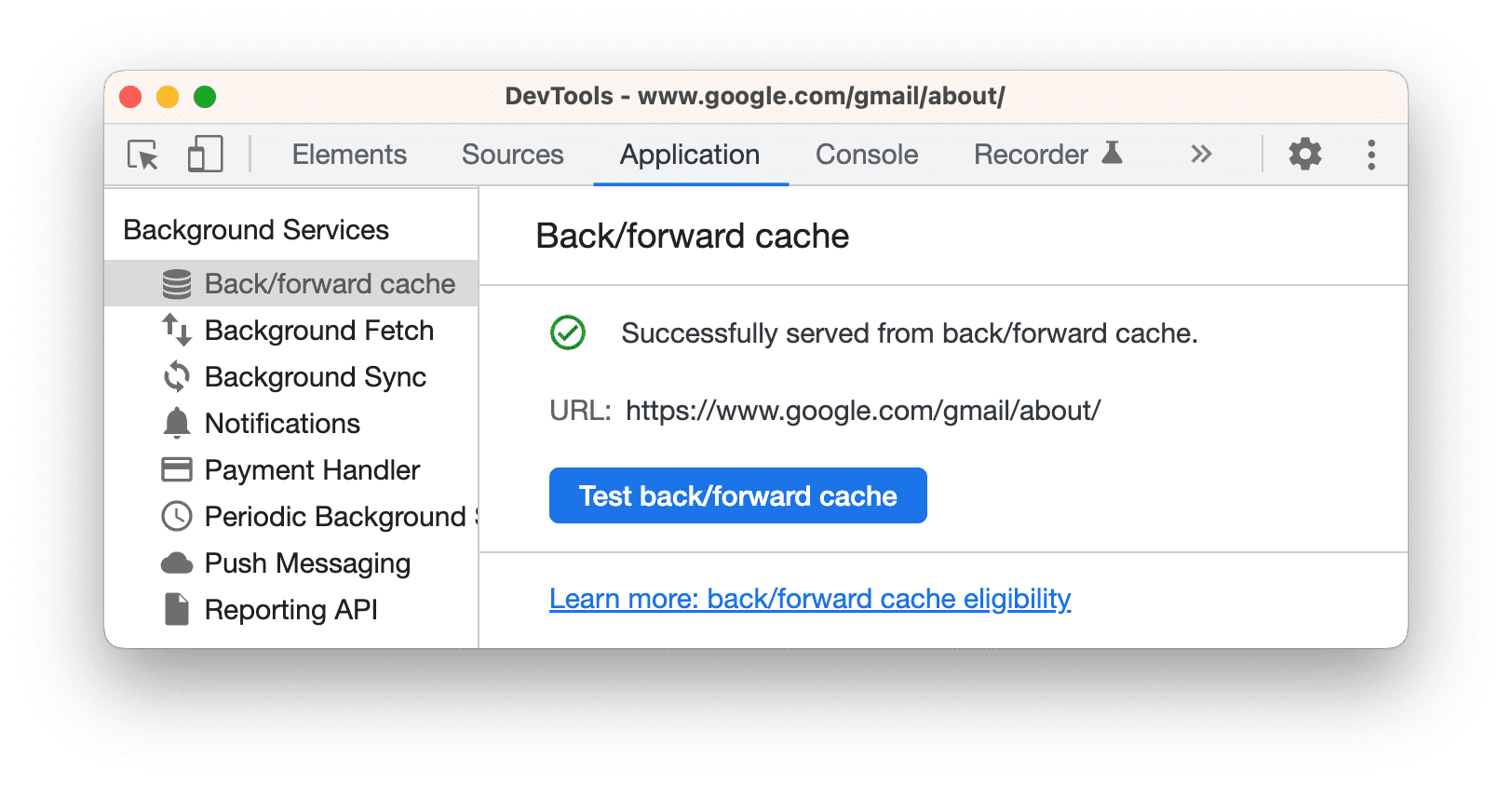
Se o cache de ida e volta funcionar para sua página sem problemas, você verá a seguinte mensagem:

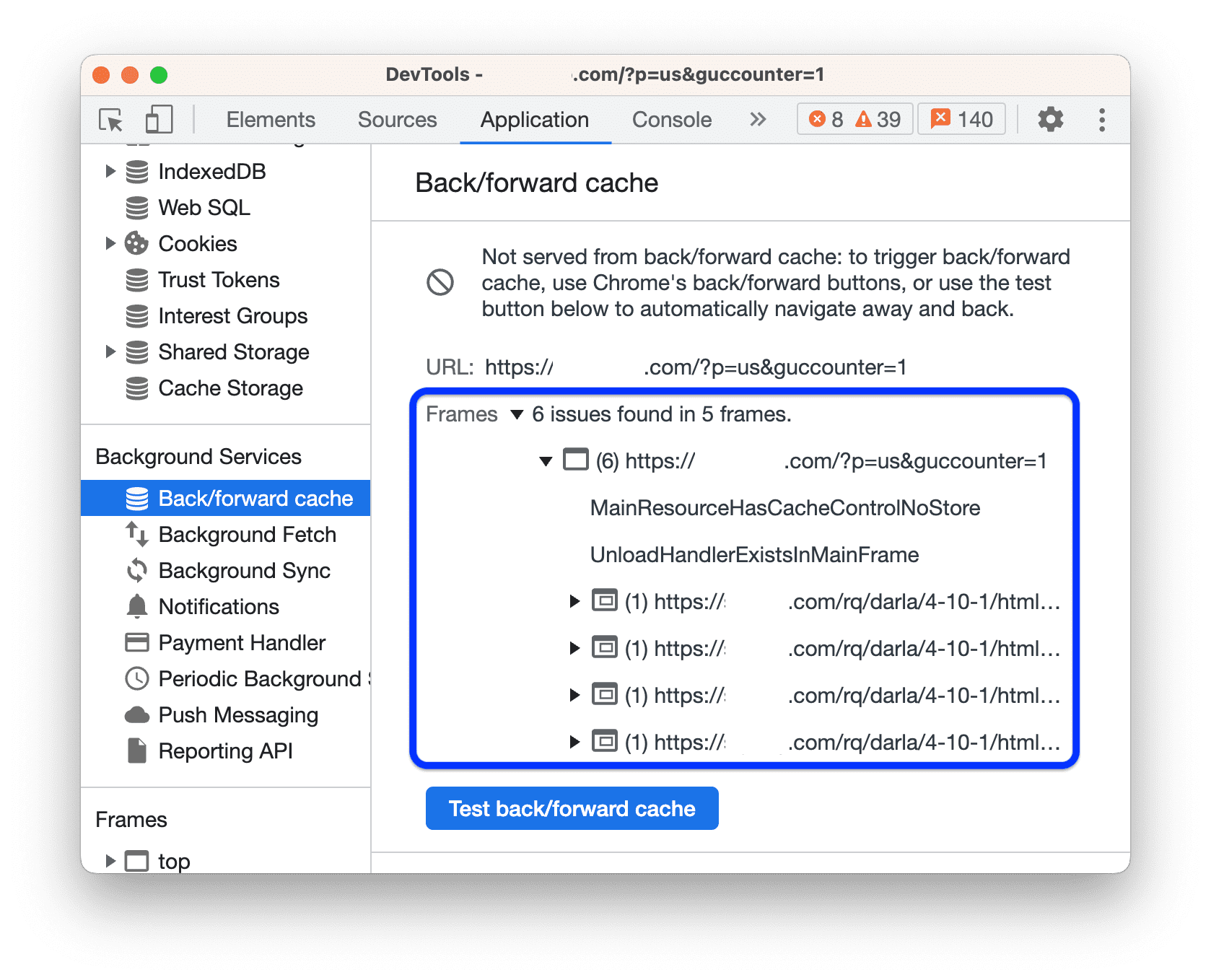
Caso contrário, uma lista de problemas vai aparecer.
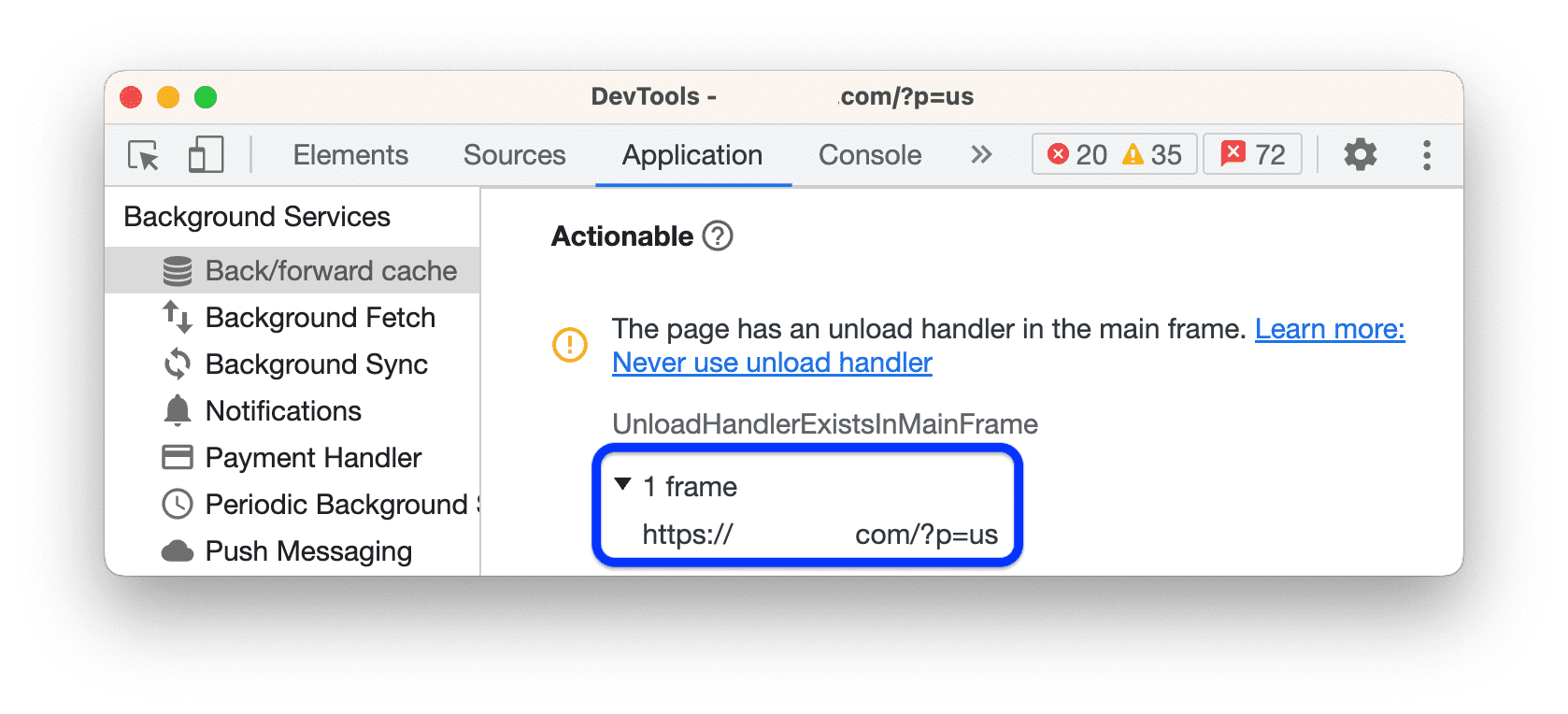
Para descobrir quais problemas afetam quais frames, abra a seção Frames.

Resolver problemas que impedem o armazenamento em cache
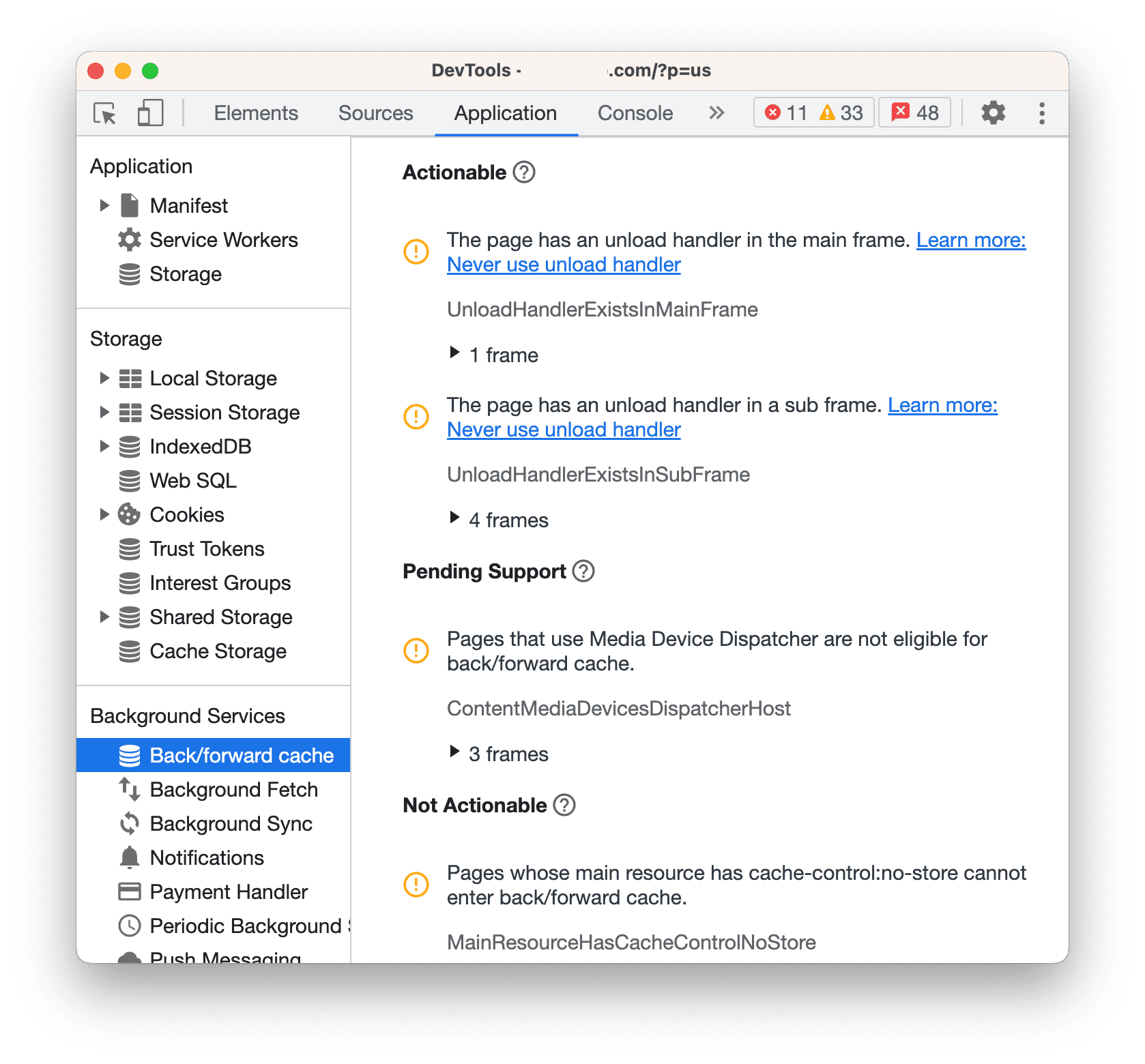
Se a página não estiver qualificada para o cache de avanço e retorno, a guia Cache de avanço e retorno vai mostrar uma lista com três tipos de causas:

- Úteis. É possível corrigir esses problemas para ativar o armazenamento em cache. Por exemplo, pare de usar eventos
unload. - Suporte pendente. O Chrome ainda não oferece suporte a esses recursos, então eles impedem o armazenamento em cache. No entanto, quando o suporte é implementado, o Chrome remove essas limitações.
- Não há ações possíveis. Não é possível corrigir esses problemas nesta página. Algo fora do controle da página impede o armazenamento em cache.
Para descobrir qual frame é o bloqueador, abra a seção correspondente na descrição do problema.

Problemas comuns que impedem o armazenamento de cache de avanço e retorno
As duas principais razões que impedem a execução do bfcache são:
Cabeçalho
Cache-Control: no-store.Esse valor de cabeçalho é recomendado para páginas com informações pessoais e privadas. Para páginas que você quer que sejam atualizadas com frequência, use
no-cacheou um tempo de cache curto, por exemplo,max-age=60.Gerenciadores de desligamento com problemas.
O Chrome planeja descontinuar os manipuladores de descarregamento e recomenda nunca usar um evento
unload.Para garantir que seu site não use gerenciadores de desligamento e, por exemplo, impedir que extensões adicionem eventos
unload, declare o cabeçalho de resposta HTTPPermissions-Policy: unload=().

