[変更] パネルを使用して、DevTools 内で行われたコードの変更を追跡します。
概要
[変更] パネルでは、以下の変更を追跡できます。
- [ソース] の HTML(ローカル オーバーライドが有効になっている)
- [要素] > [スタイル] または [[ソース]] の CSS
- [ソース] の JavaScript
[変更] パネルには、DevTools 内で行った変更のみが表示されます。DevTools またはページを再読み込みすると、変更内容は消えます。
ページの読み込み間で DevTools の変更を保持するには、ローカル オーバーライドの手順に沿って操作します。
DevTools でローカルソースに変更を書き込むには、ワークスペースを使用してファイルを編集、保存するの手順に沿って操作します。
[変更] パネルを開く
[変更] パネルを開くには:
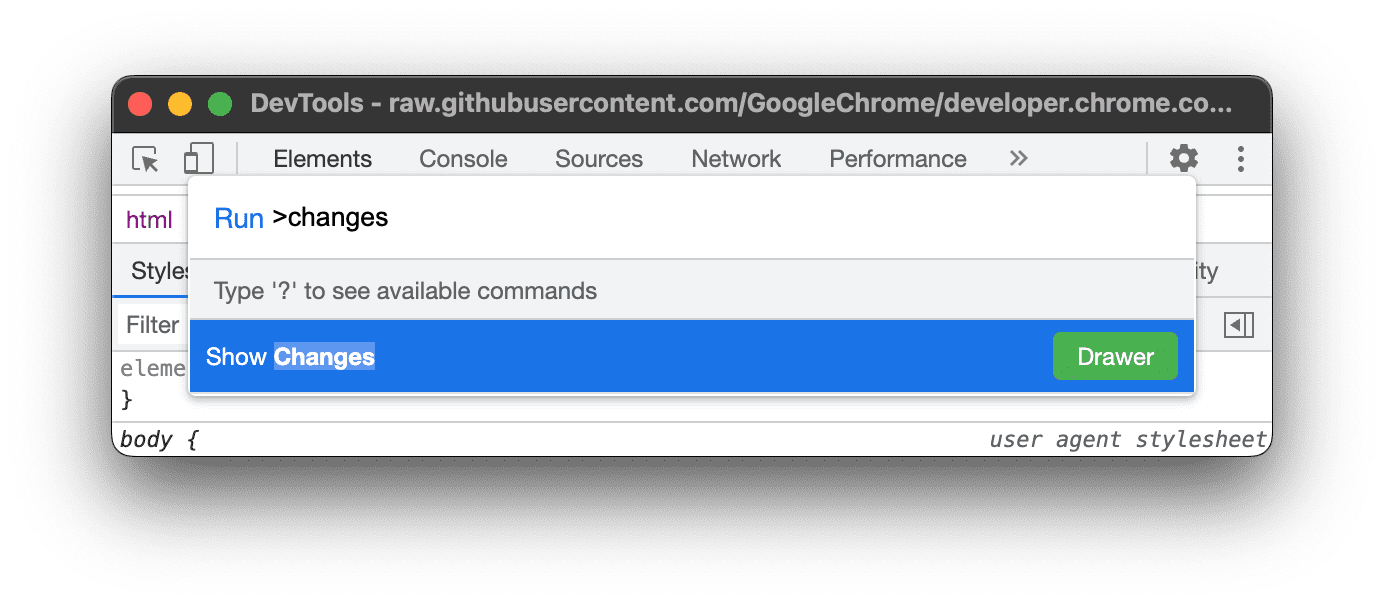
Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押して、コマンド メニューを開きます。
「
changes」と入力し、[変更を表示] を選択して Enter キーを押します。
または、右上の [DevTools のカスタマイズと制御] > [その他のツール] > [変更] をクリックします。
![[その他のツール] プルダウンで [変更] オプションにフォーカスを合わせる](https://developer.chrome.com/static/docs/devtools/changes/image/more-tools-changes-f8b7202b524b.png?authuser=002&hl=ja)
デフォルトでは、[DevTools] ウィンドウの下部にある [引き出し] に [変更] パネルが表示されます。
変更内容を確認する
変更内容を確認するには:
- DevTools を開きます。
ソースに変更を加えます。
- HTML: まず [ローカル オーバーライド] を有効にして、[ソース] で変更を加えます。
- [要素] > [スタイル] または [[ソース]] の CSS
- [ソース] の JavaScript
[変更] パネルを開き、パネルの右側でファイルを選択します。
次のことをハイライト表示する
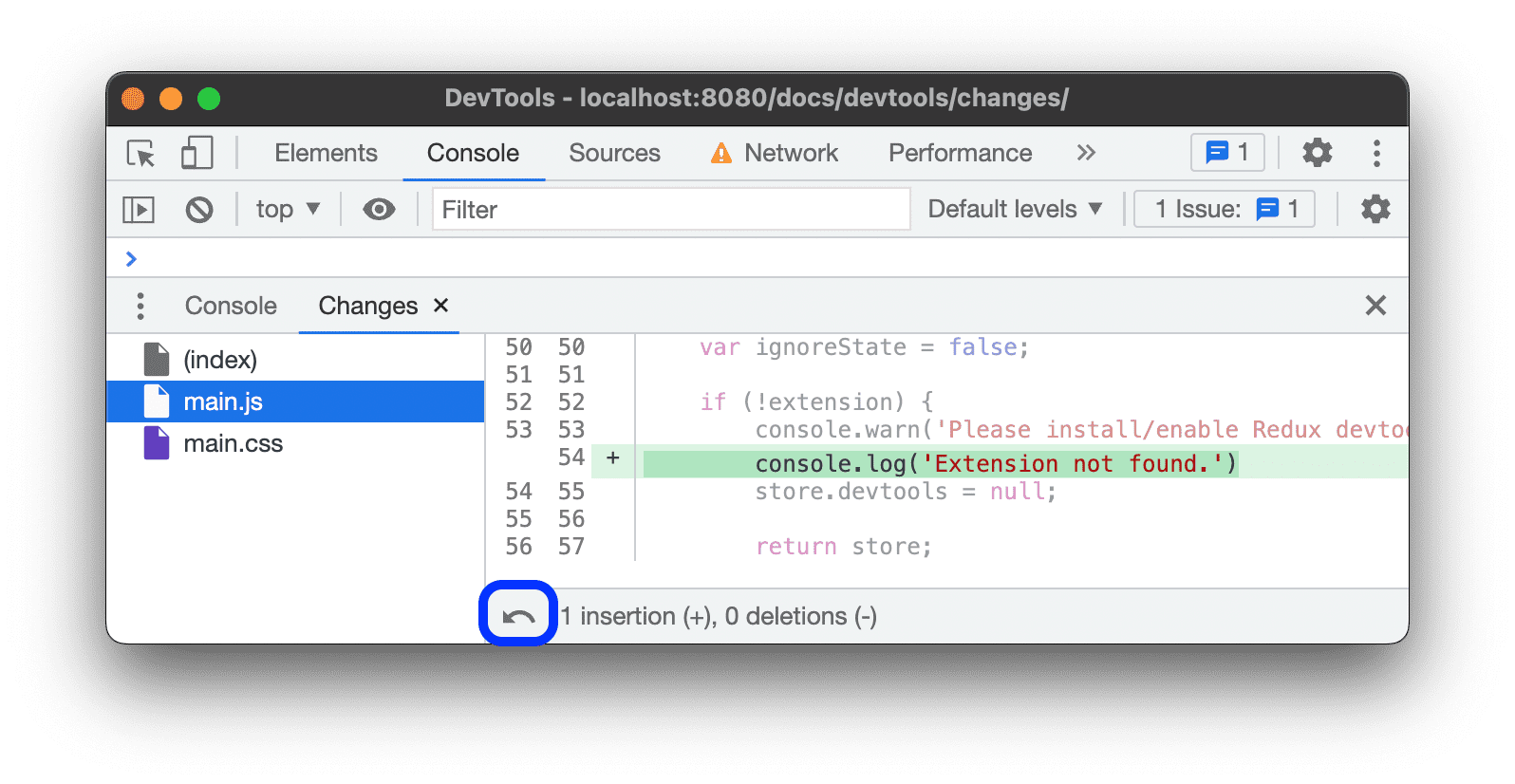
diffの出力を確認します。
![[変更] パネルにハイライト表示された差分](https://developer.chrome.com/static/docs/devtools/changes/image/highlighted-diff-the-cha-5ac66c9170d43.png?authuser=002&hl=ja)
[変更] パネルでは、diff の出力が自動的に美しく表示されるため、変更を 1 行で確認するために横方向にスクロールする必要はありません。
CSS の変更をコピーする
[要素] > [スタイル] で CSS を変更した場合は、1 つのボタンですべてコピーできます。
[変更] パネルを開き、パネルの右側で変更を加えた CSS ファイルを選択します。
![コピー] をタップします。](https://developer.chrome.com/static/docs/devtools/changes/image/copy-e107336946db8.png?authuser=002&hl=ja)
[変更パネル] の下部にある
[コピー] ボタンをクリックします。
ファイルに加えたすべての変更を元に戻す
ファイルに加えた変更を元に戻すには:
- [変更] パネルの左側で、変更を元に戻すファイルを選択します。
- 下部にあるアクションバーで、
[すべての変更を現在のファイルに戻す] をクリックします。