변경사항 패널을 사용하여 DevTools 내에서 변경된 코드를 추적합니다.
개요
변경사항 패널을 사용하여 다음 항목에 대한 변경사항을 추적합니다.
변경사항 패널에는 DevTools 내에서 이루어진 변경사항만 표시됩니다. DevTools 또는 페이지를 새로고침하면 변경사항이 사라집니다.
페이지 로드 전후에 DevTools의 변경사항이 유지되도록 하려면 로컬 재정의의 단계를 따르세요.
DevTools에서 로컬 소스에 변경사항을 작성하도록 하려면 Workspaces로 파일 수정 및 저장의 단계를 따르세요.
변경사항 패널 열기
변경사항 패널을 열려면 다음 단계를 따르세요.
Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 엽니다.
changes를 입력하고 Show Changes를 선택한 다음 Enter 키를 누릅니다.
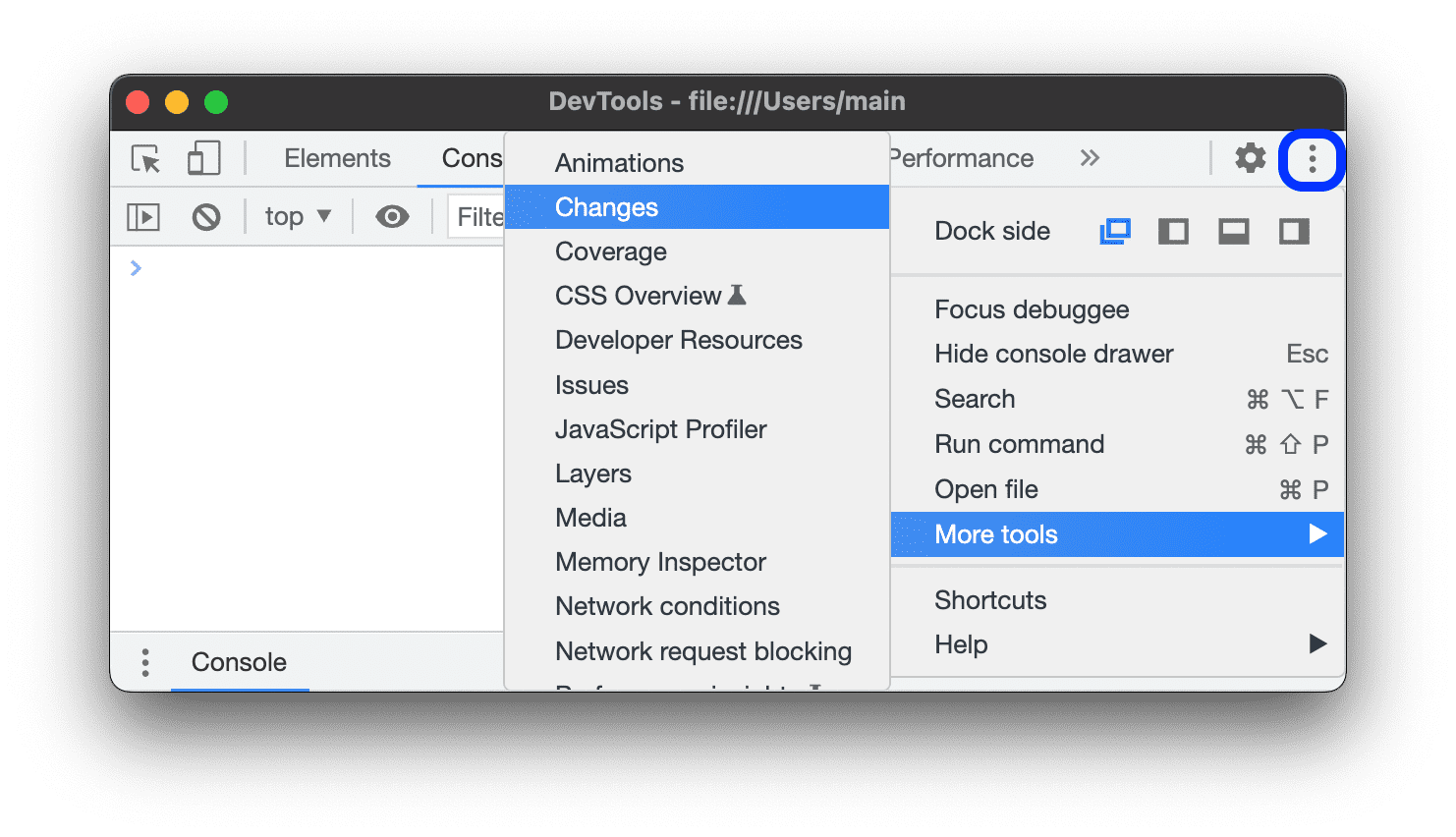
또는 오른쪽 상단에서 DevTools 맞춤설정 및 제어 > 도구 더보기 > 변경사항을 클릭합니다.

기본적으로 DevTools는 DevTools 창 하단의 Drawer에 Changes 패널을 표시합니다.
변경사항 확인 및 이해하기
변경사항을 보려면 다음 단계를 따르세요.
- DevTools를 엽니다.
소스를 변경합니다.
변경사항 패널을 열고 패널 오른쪽에서 파일을 선택합니다.
다음을 강조 표시하는
diff출력을 확인합니다.

변경사항 패널은 diff 출력을 자동으로 멋진 형식으로 표시하므로 한 줄에서 변경사항을 보려면 가로로 스크롤할 필요가 없습니다.
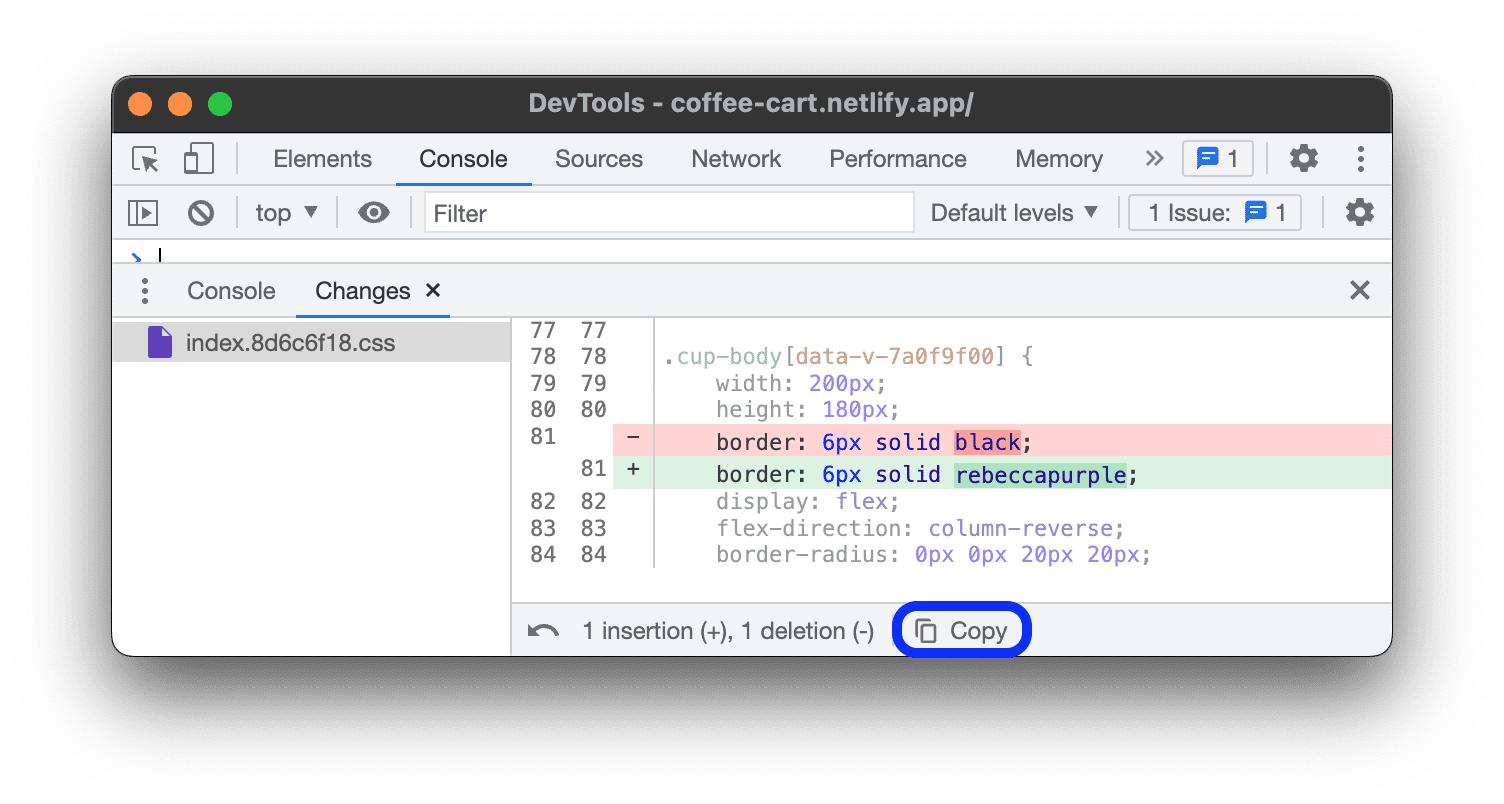
CSS 변경사항 복사
요소 > 스타일에서 CSS를 변경한 경우 단일 버튼으로 모두 복사할 수 있습니다.
변경사항 패널을 열고 패널 오른쪽에서 변경한 CSS 파일을 선택합니다.

변경사항 패널 하단의
복사 버튼을 클릭합니다.
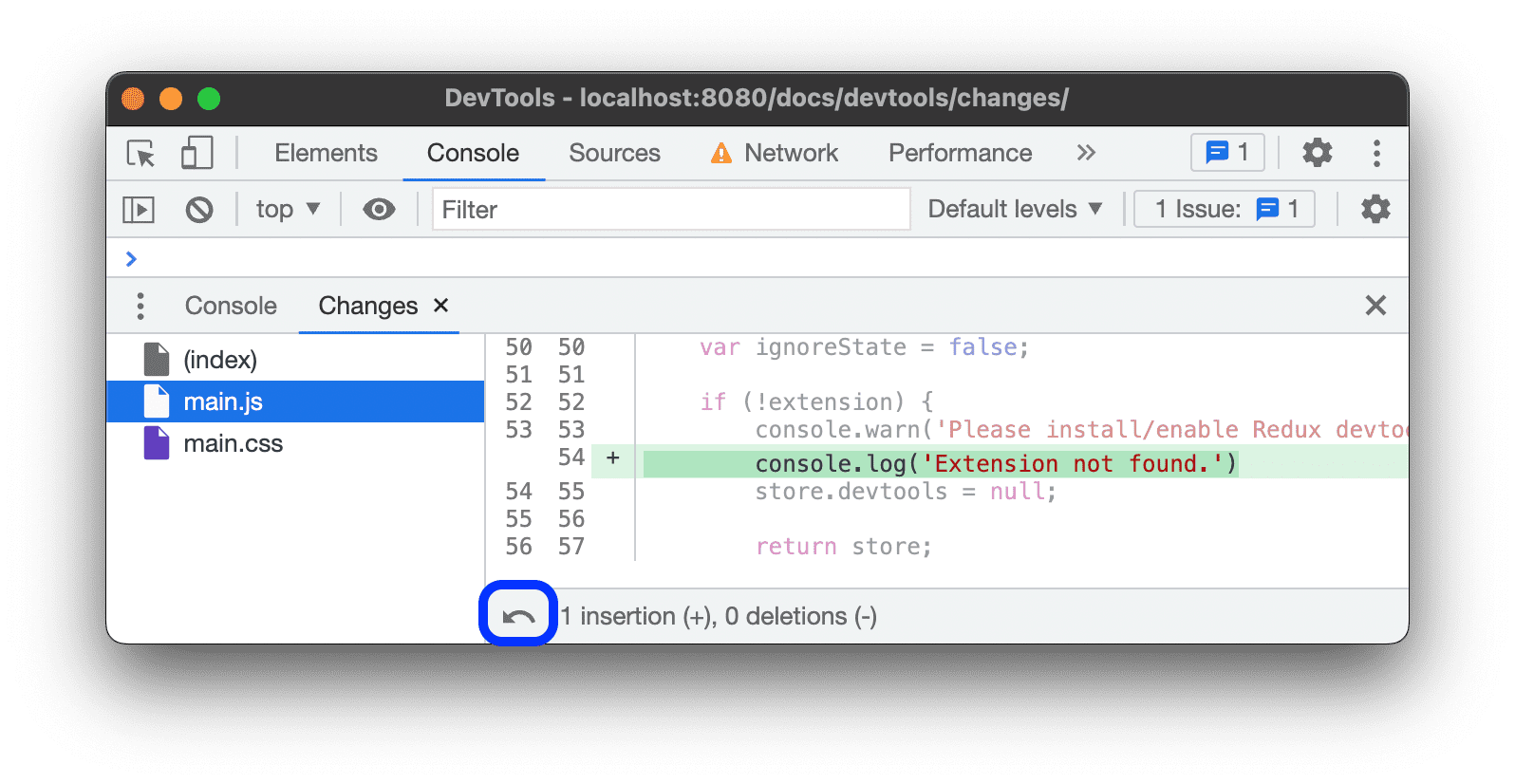
파일에 적용된 모든 변경사항 되돌리기
파일에 적용된 변경사항을 되돌리려면 다음 단계를 따르세요.
- 변경사항 패널 왼쪽에서 되돌리려는 변경사항이 있는 파일을 선택합니다.
- 하단의 작업 표시줄에서
모든 변경사항을 현재 파일로 되돌리기를 클릭합니다.