अपने JavaScript से Console में मैसेज लिखने के लिए, Console API का इस्तेमाल करें. इस विषय के बारे में इंटरैक्टिव तरीके से जानने के लिए, Console में मैसेज को रिकॉर्ड करना शुरू करना लेख पढ़ें.
अगर आपको debug(function) या
monitorEvents(node) जैसे आसान तरीके चाहिए, जो सिर्फ़ Console से उपलब्ध हैं, तो Console के यूटिलिटी एपीआई का रेफ़रंस देखें.
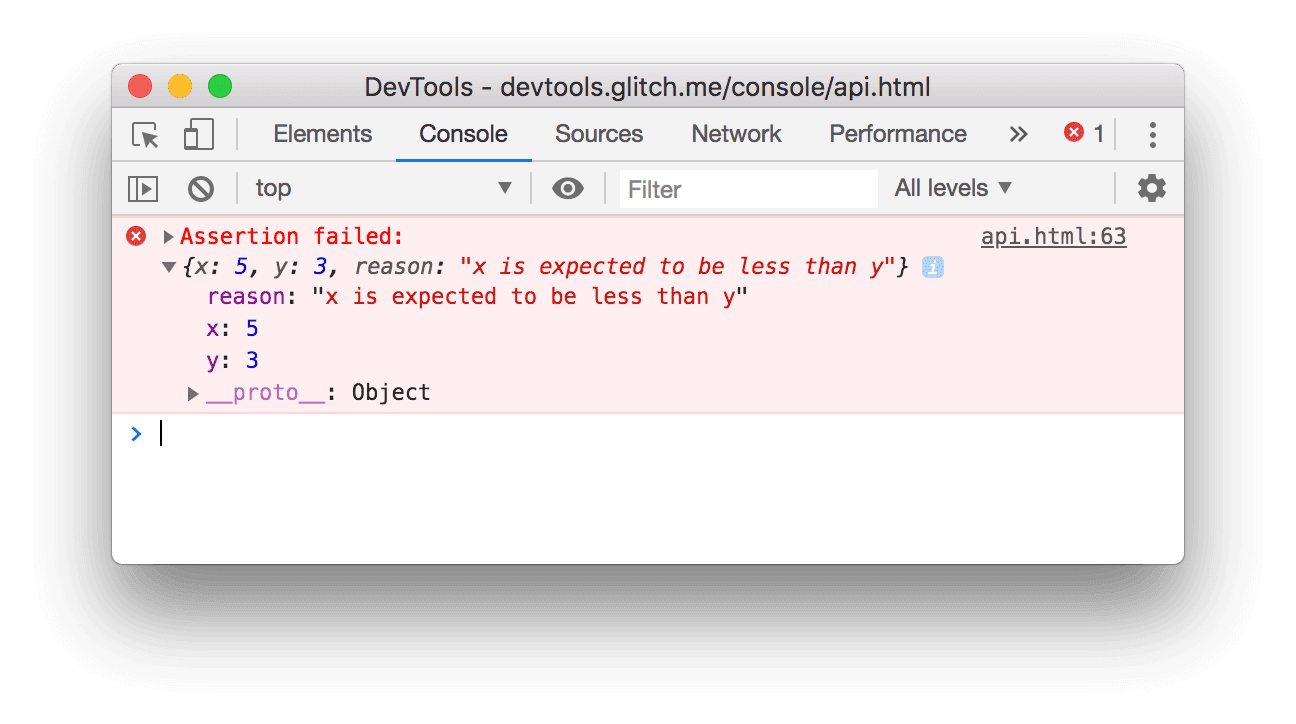
console.assert(expression, object)
लॉग लेवल: Error
जब expression का आकलन false के तौर पर होता है, तो कंसोल में गड़बड़ी लिखता है.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
कंसोल का डेटा मिटाता है.
console.clear();
अगर लॉग सेव करें चालू है, तो console.clear() बंद हो जाता है.
इसके अलावा, आइकॉन पर क्लिक करके, कंसोल को खाली किया जा सकता है.
console.count([label])
लॉग लेवल: Info
इससे पता चलता है कि एक ही लाइन पर और एक ही label के साथ count() को कितनी बार शुरू किया गया है. काउंट रीसेट करने के लिए, console.countReset([label]) को कॉल करें.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
गिनती को रीसेट करता है.
console.countReset();
console.countReset('coffee');
console.createTask(name)
एक Task इंस्टेंस दिखाता है, जो मौजूदा स्टैक ट्रेस को बनाए गए task ऑब्जेक्ट से जोड़ता है. बाद में, इस task ऑब्जेक्ट का इस्तेमाल करके कोई फ़ंक्शन (नीचे दिए गए उदाहरण में f) चलाया जा सकता है. task.run(f), मनमुताबिक कोई पेलोड चलाता है और रिटर्न वैल्यू को कॉल करने वाले को फ़ॉरवर्ड करता है.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task, क्रिएशन कॉन्टेक्स्ट और असाइनिक फ़ंक्शन के कॉन्टेक्स्ट के बीच लिंक बनाता है. इस लिंक की मदद से, DevTools, असाइन किए गए ऑपरेशन के लिए बेहतर स्टैक ट्रेस दिखाता है. ज़्यादा जानकारी के लिए, लिंक किए गए स्टैक ट्रेस देखें.
console.debug(object [, object, ...])
लॉग लेवल: Verbose
अलग-अलग लॉग लेवल को छोड़कर, console.log(object [, object, ...]) से मेल खाता है.
console.debug('debug');

console.dir(object)
लॉग लेवल: Info
दिए गए ऑब्जेक्ट को JSON फ़ॉर्मैट में प्रिंट करता है.
console.dir(document.head);

console.dirxml(node)
लॉग लेवल: Info
node के वंशजों का एक्सएमएल वर्शन प्रिंट करता है.
console.dirxml(document);

console.error(object [, object, ...])
लॉग लेवल: Error
कंसोल में object प्रिंट करता है, इसे गड़बड़ी के तौर पर फ़ॉर्मैट करता है, और इसमें स्टैक ट्रेस शामिल करता है.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
console.groupEnd(label) को कॉल किए जाने तक, मैसेज को एक साथ ग्रुप में दिखाता है. जब ग्रुप को Console में पहली बार लॉग किया जाता है, तो उसे छोटा करने के लिए
console.groupCollapsed(label) का इस्तेमाल करें.
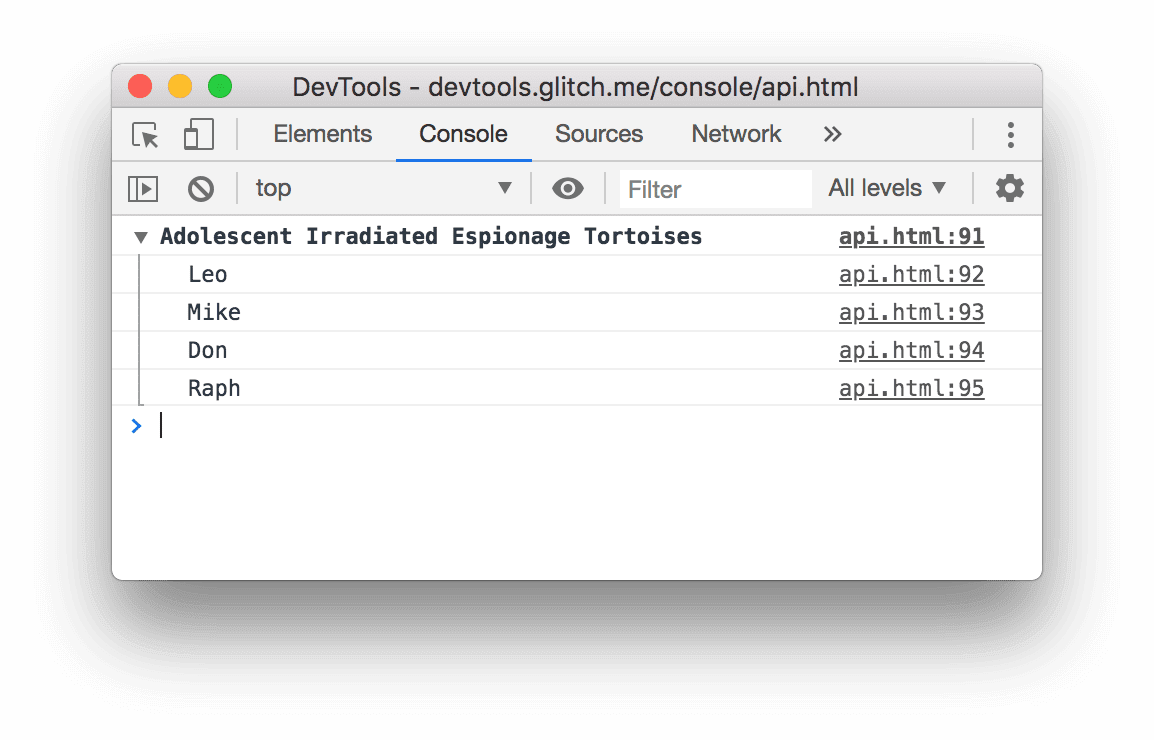
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

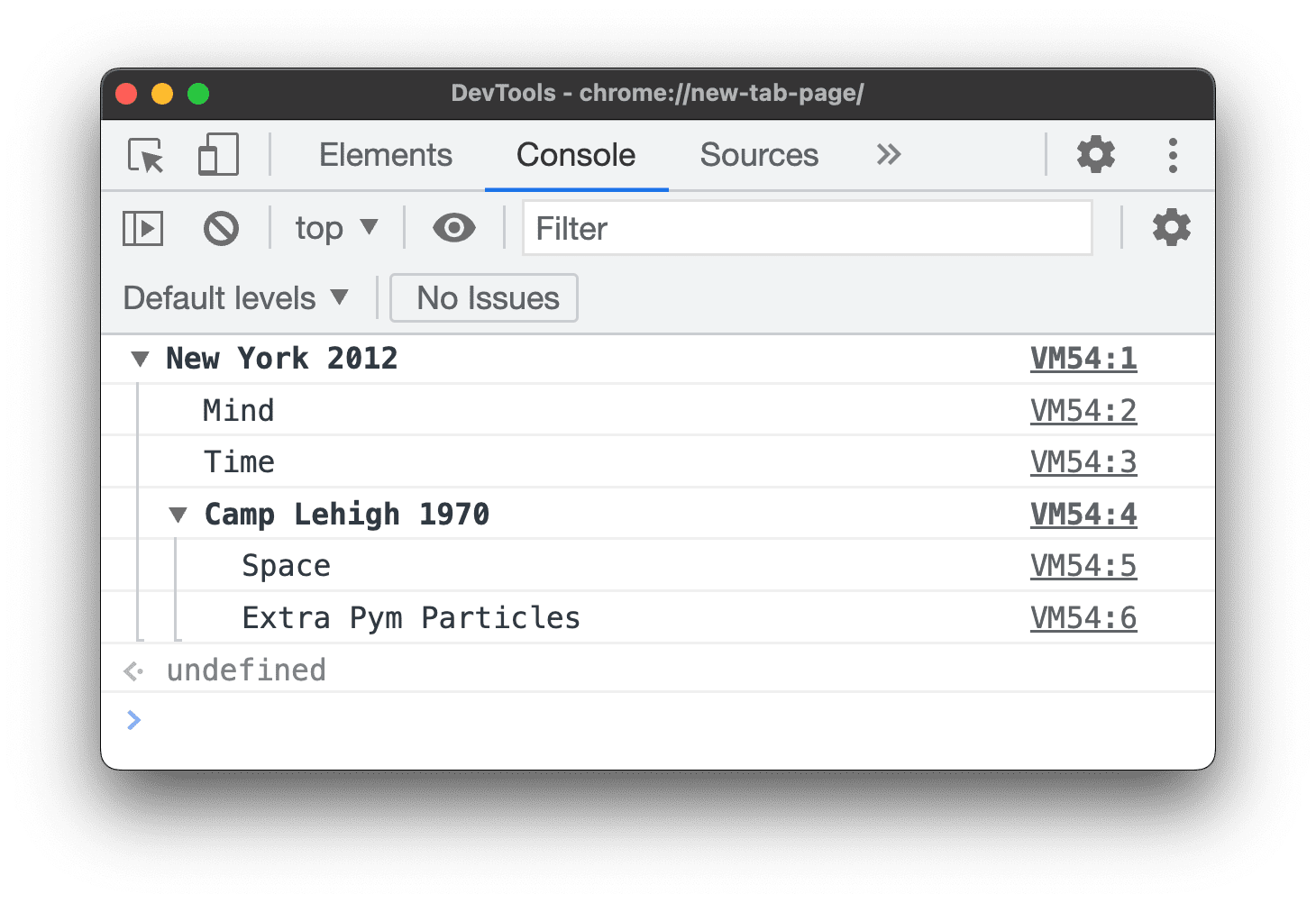
इसके अलावा, ग्रुप को नेस्ट भी किया जा सकता है.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
यह console.group(label) जैसा ही है. हालांकि, Console में लॉग इन करने पर, ग्रुप शुरू में छोटा हो जाता है.
console.groupEnd(label)
मैसेज को ग्रुप में बांटने की सुविधा बंद हो जाती है. console.group देखें.
console.info(object [, object, ...])
लॉग लेवल: Info
console.log(object [, object, ...]) जैसा ही.
console.info('info');

console.log(object [, object, ...])
लॉग लेवल: Info
कंसोल पर कोई मैसेज प्रिंट करता है.
console.log('log');

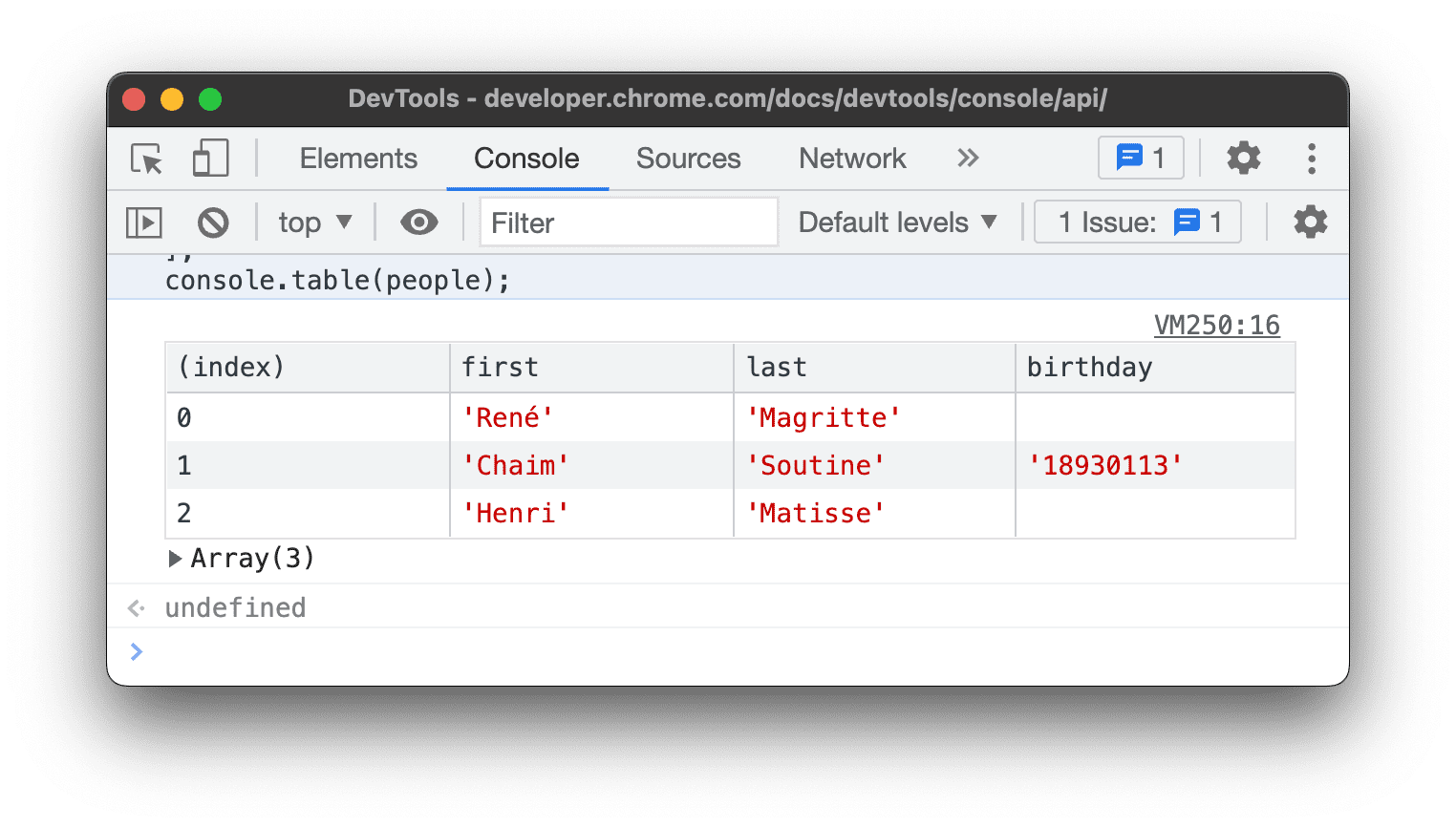
console.table(array [, columns])
लॉग लेवल: Info
ऑब्जेक्ट के कलेक्शन को टेबल के तौर पर लॉग करता है.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

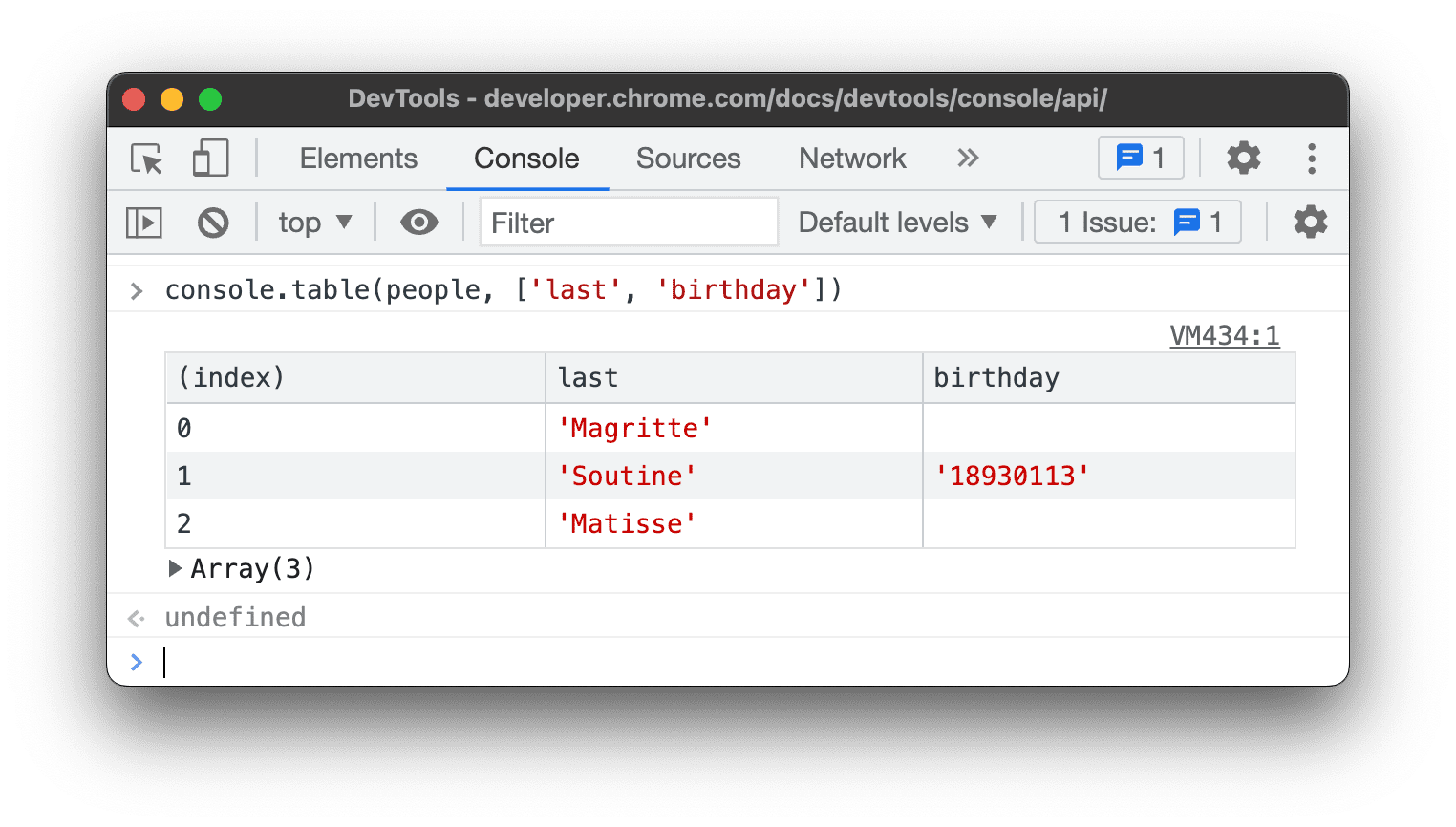
डिफ़ॉल्ट रूप से, console.table() टेबल का सारा डेटा लॉग करता है. किसी एक कॉलम या कॉलम के सबसेट को दिखाने के लिए, दूसरे वैकल्पिक पैरामीटर का इस्तेमाल किया जा सकता है. साथ ही, कॉलम के नाम को स्ट्रिंग या स्ट्रिंग के कलेक्शन के तौर पर तय किया जा सकता है. उदाहरण के लिए:
console.table(people, ['last', 'birthday']);

console.time([label])
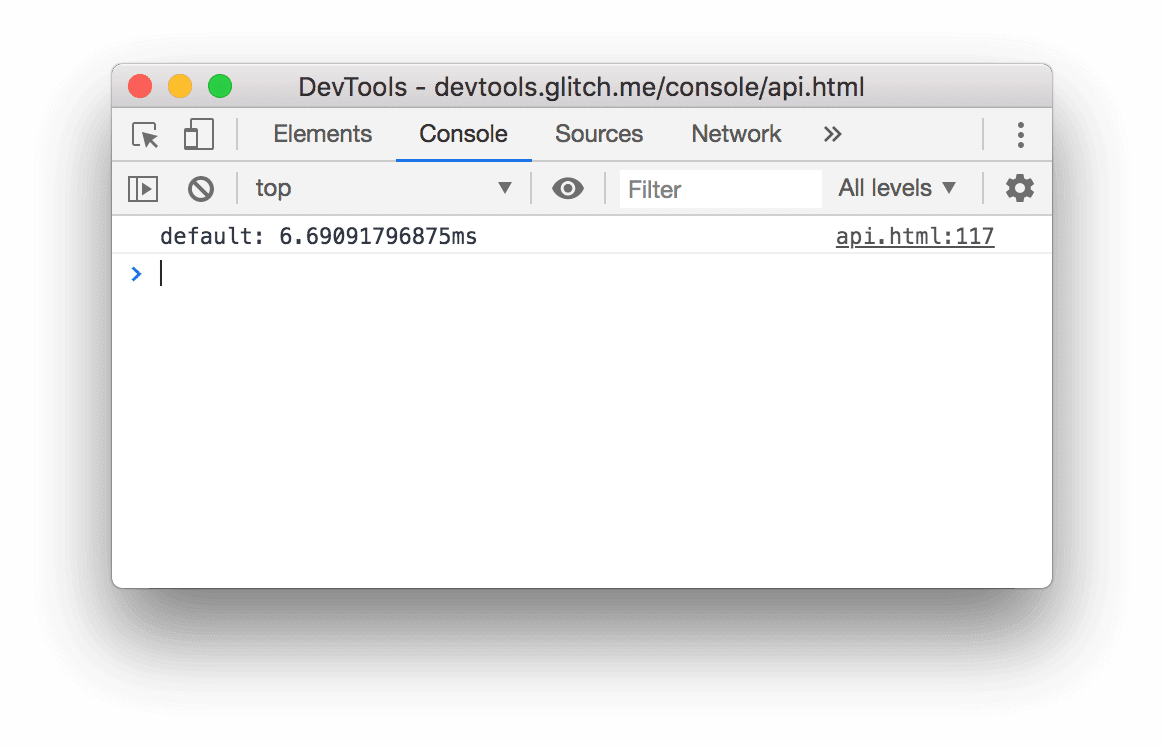
नया टाइमर शुरू करता है. टाइमर को रोकने और बीत चुके समय को Console पर प्रिंट करने के लिए, console.timeEnd([label]) बोलें.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
लॉग लेवल: Info
टाइमर को बंद करता है. console.time() देखें.
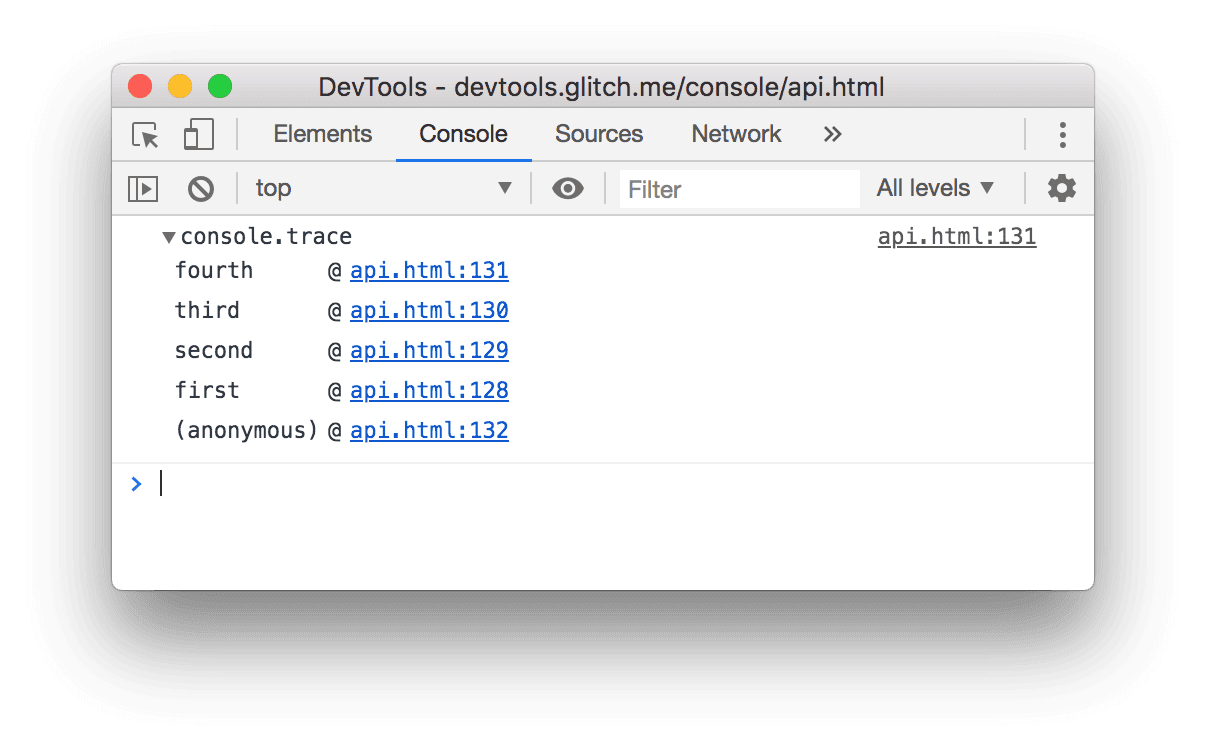
console.trace()
लॉग लेवल: Info
कंसोल में स्टैक ट्रेस प्रिंट करता है.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
लॉग लेवल: Warning
कंसोल पर चेतावनी प्रिंट करता है.
console.warn('warn');