Use a API Console para gravar mensagens no console usando JavaScript. Consulte Começar a registrar mensagens no console para uma introdução interativa ao tema.
Consulte a referência da API Utilities do Console se você estiver procurando métodos de conveniência, como debug(function) ou
monitorEvents(node), que estão disponíveis apenas no console.
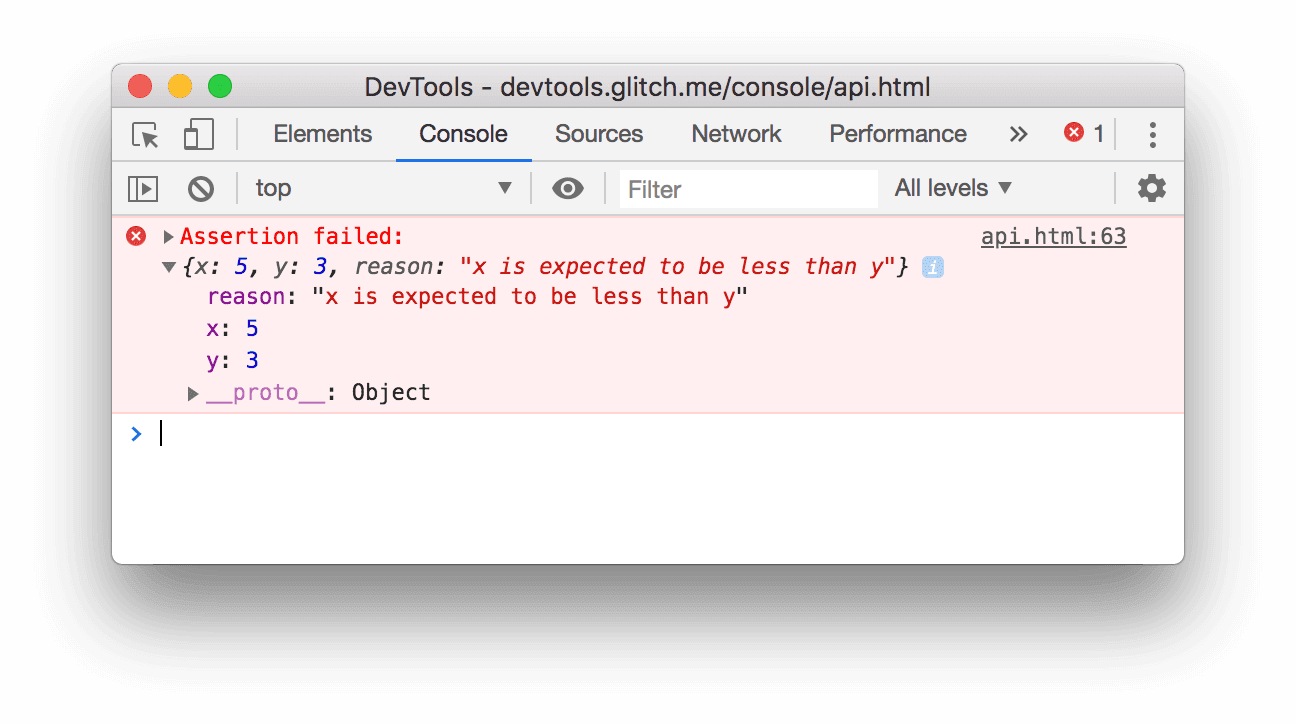
console.assert(expression, object)
Nível de registro: Error
Grava um erro no console quando expression é avaliado como false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Limpa o console.
console.clear();
Se a opção Preserve Log estiver ativada, console.clear() será desativado.
Você também pode limpar o console clicando no ícone .
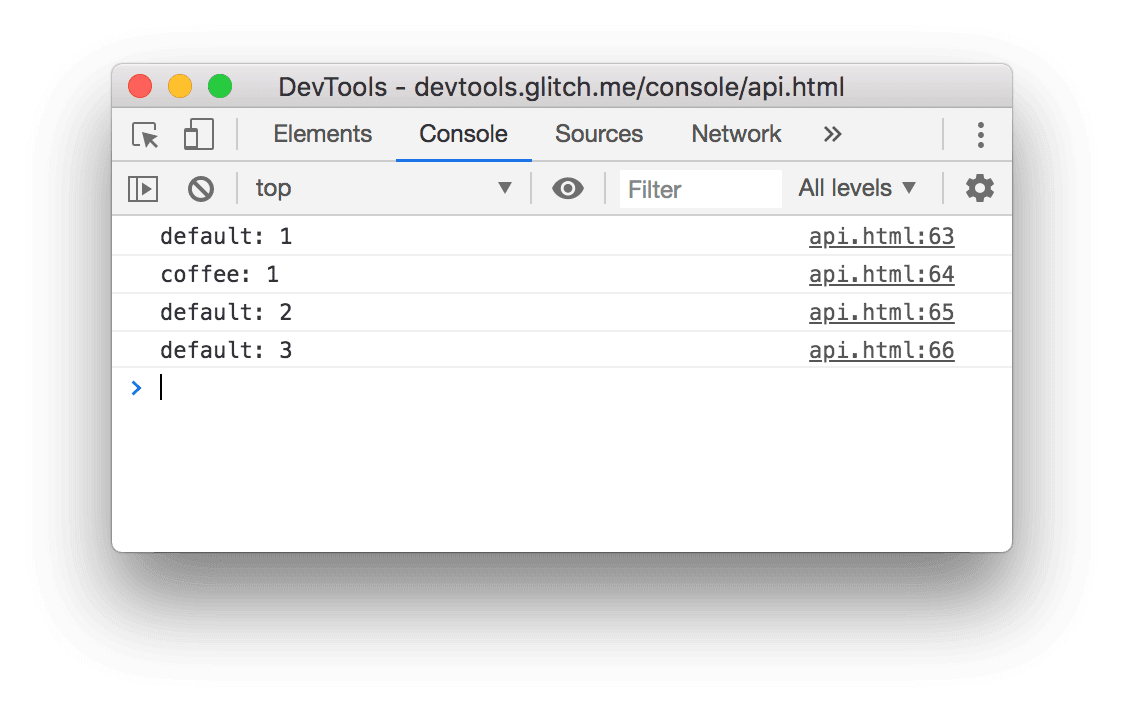
console.count([label])
Nível de registro: Info
Grava o número de vezes que count() foi invocado na mesma linha e com o mesmo
label. Chame console.countReset([label]) para redefinir a contagem.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Redefine uma contagem.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Retorna uma instância Task que associa o stack trace atual ao objeto task criado. Você pode usar esse objeto task mais tarde para executar uma função (f no exemplo a seguir). O task.run(f) executa um payload arbitrário e encaminha o valor de retorno de volta ao autor da chamada.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
O task forma um vínculo entre o contexto de criação e o contexto da função assíncrona. Esse link permite que as Ferramentas do desenvolvedor mostrem melhores rastros de pilha para operações assíncronas. Para mais informações, consulte Traces de pilha vinculados.
console.debug(object [, object, ...])
Nível de registro: Verbose
Idêntico a console.log(object [, object, ...]), exceto pelo nível de registro.
console.debug('debug');

console.dir(object)
Nível de registro: Info
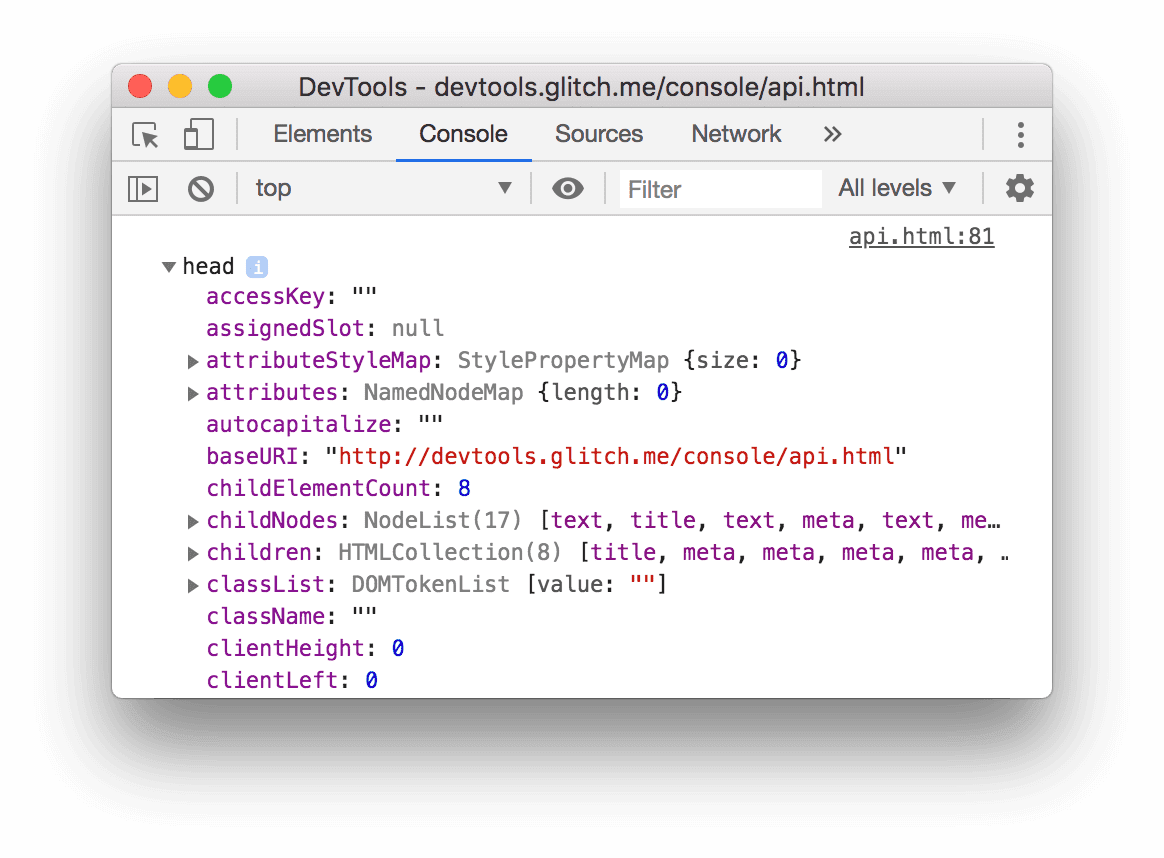
Mostra uma representação JSON do objeto especificado.
console.dir(document.head);

console.dirxml(node)
Nível de registro: Info
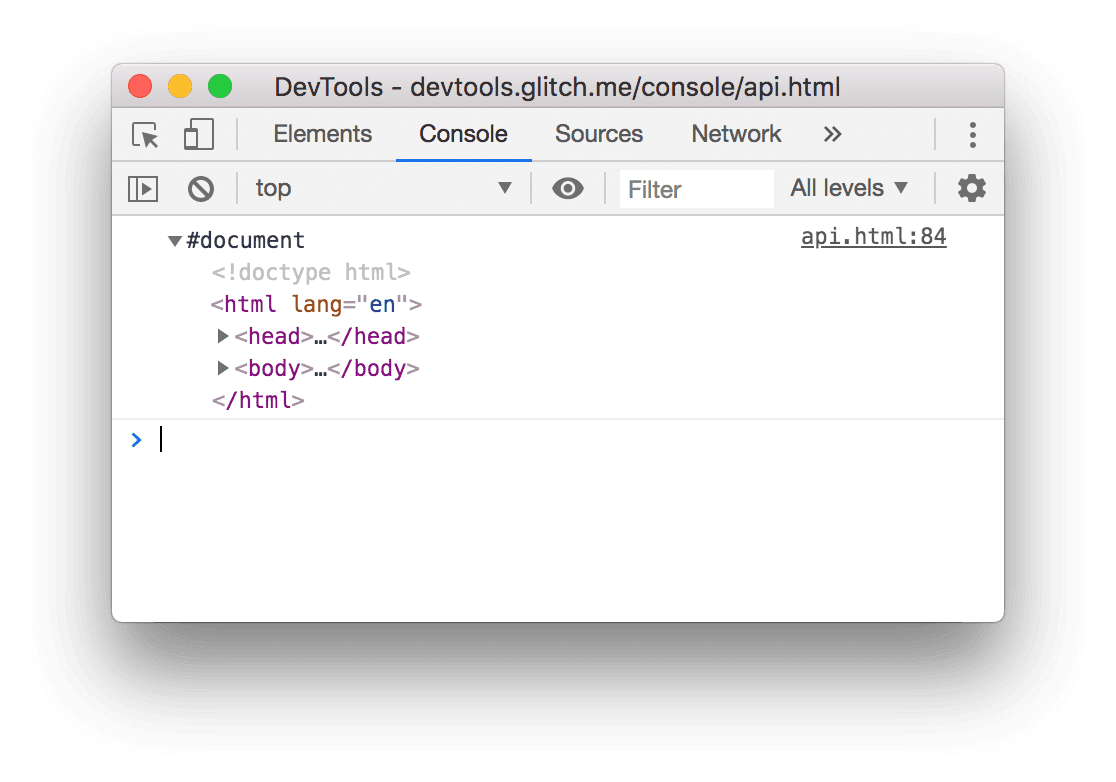
Mostra uma representação XML dos descendentes de node.
console.dirxml(document);

console.error(object [, object, ...])
Nível de registro: Error
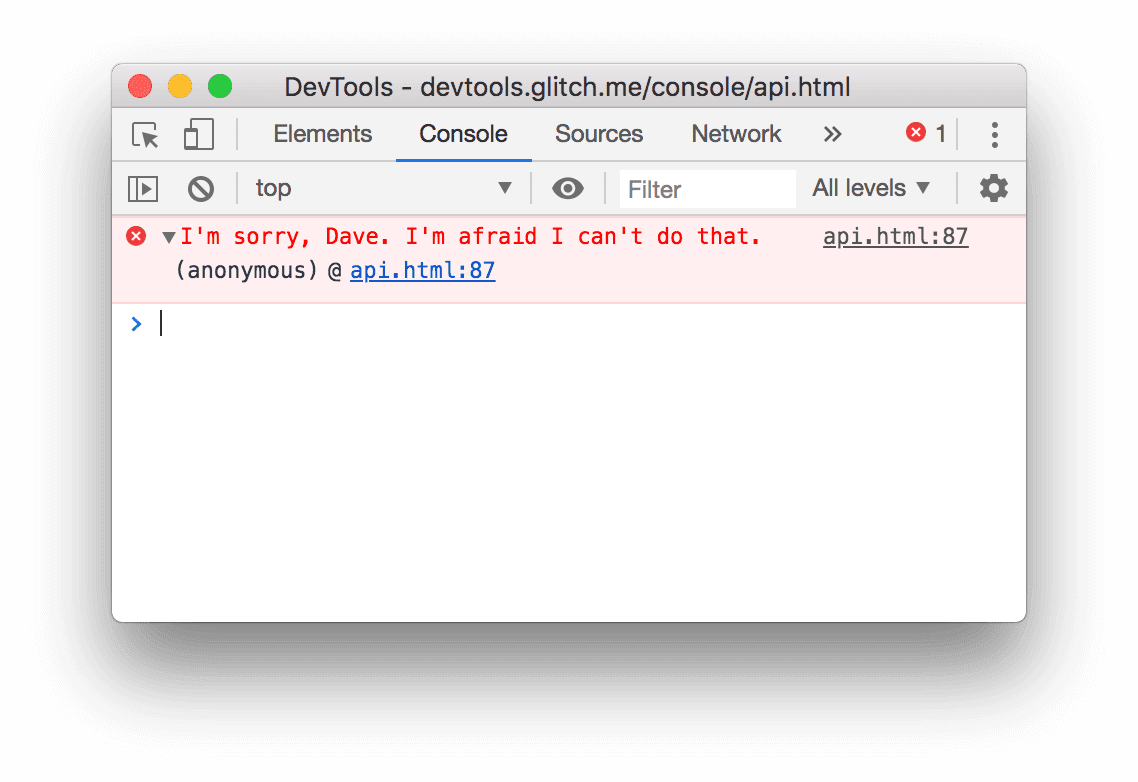
Imprime object no console, formata como um erro e inclui um stack trace.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
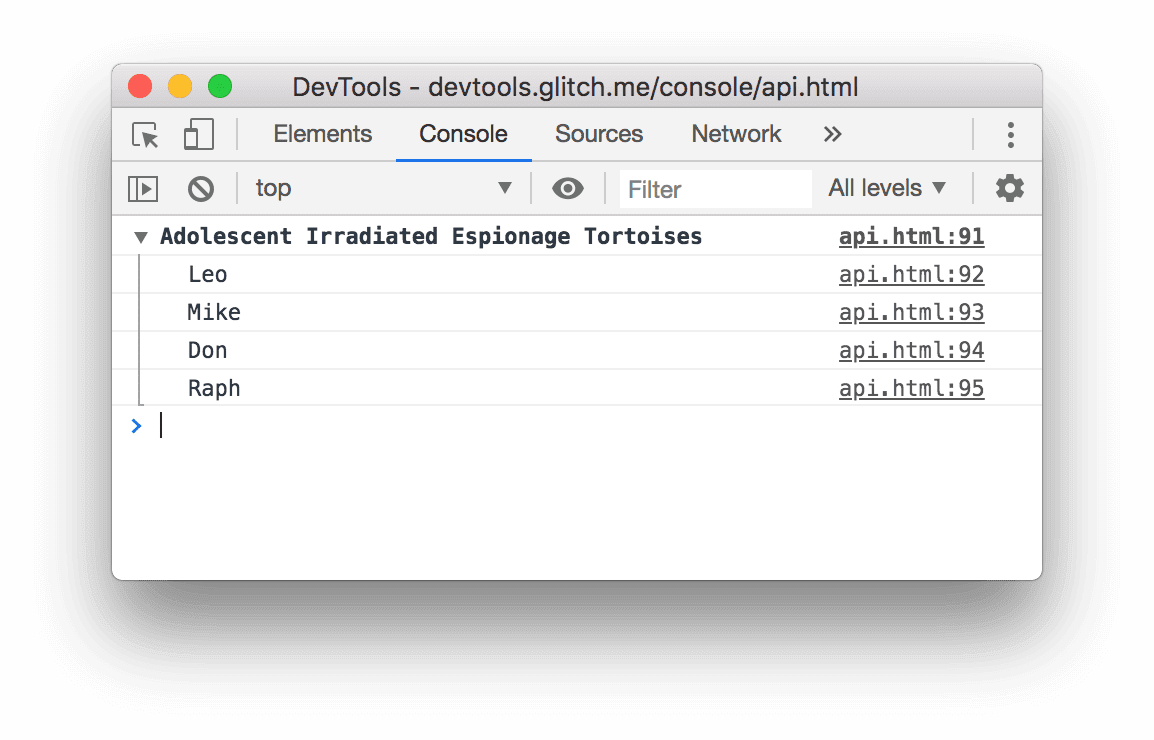
Agrupa visualmente as mensagens até que console.groupEnd(label) seja chamado. Use
console.groupCollapsed(label) para recolher o grupo quando ele for registrado inicialmente no console.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

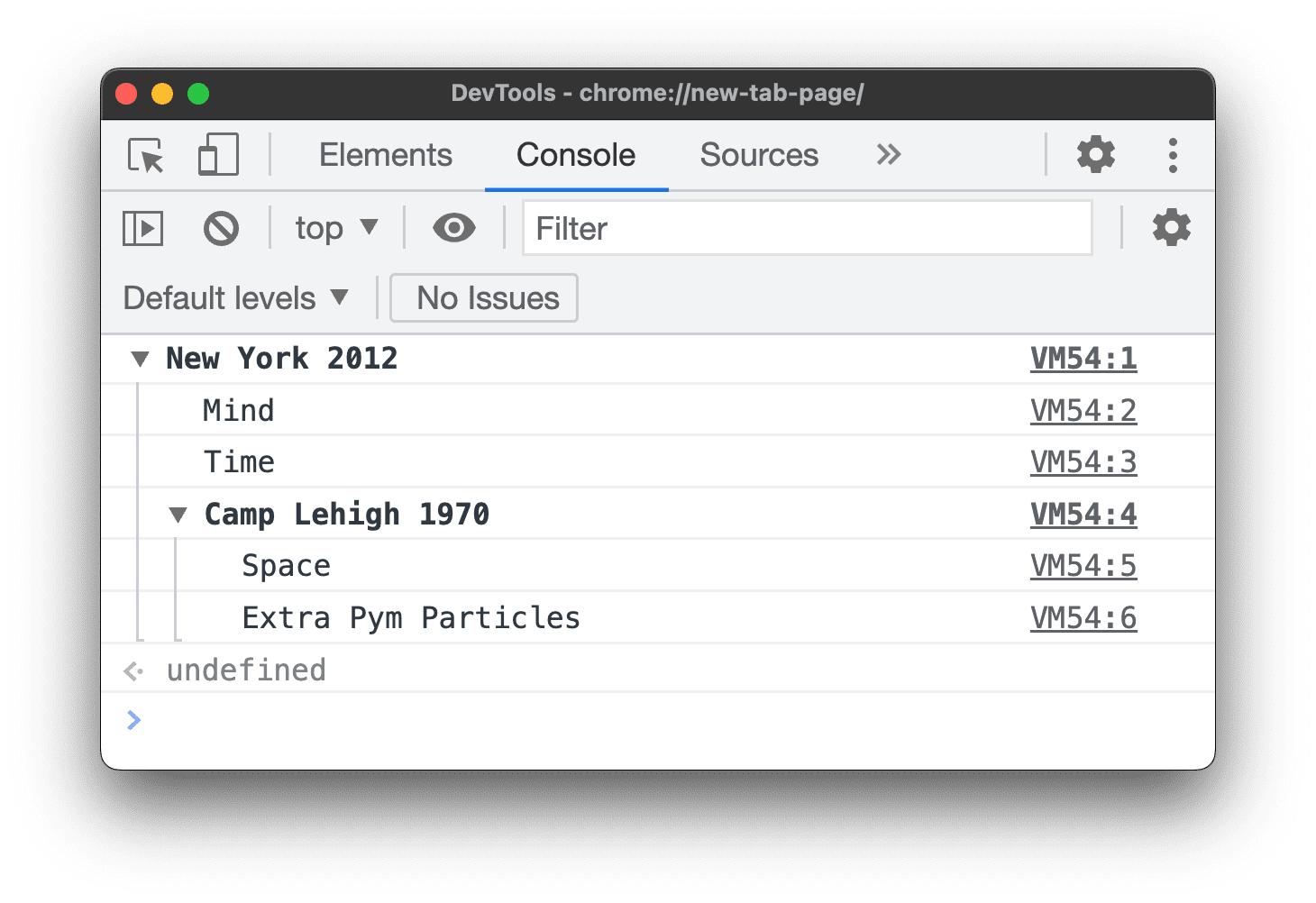
Além disso, é possível aninhar grupos.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Igual a console.group(label), exceto que o grupo é inicialmente fechado quando é conectado ao
Console.
console.groupEnd(label)
Para de agrupar mensagens visualmente. Veja console.group.
console.info(object [, object, ...])
Nível de registro: Info
Idêntico a console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, ...])
Nível de registro: Info
Imprime uma mensagem no console.
console.log('log');

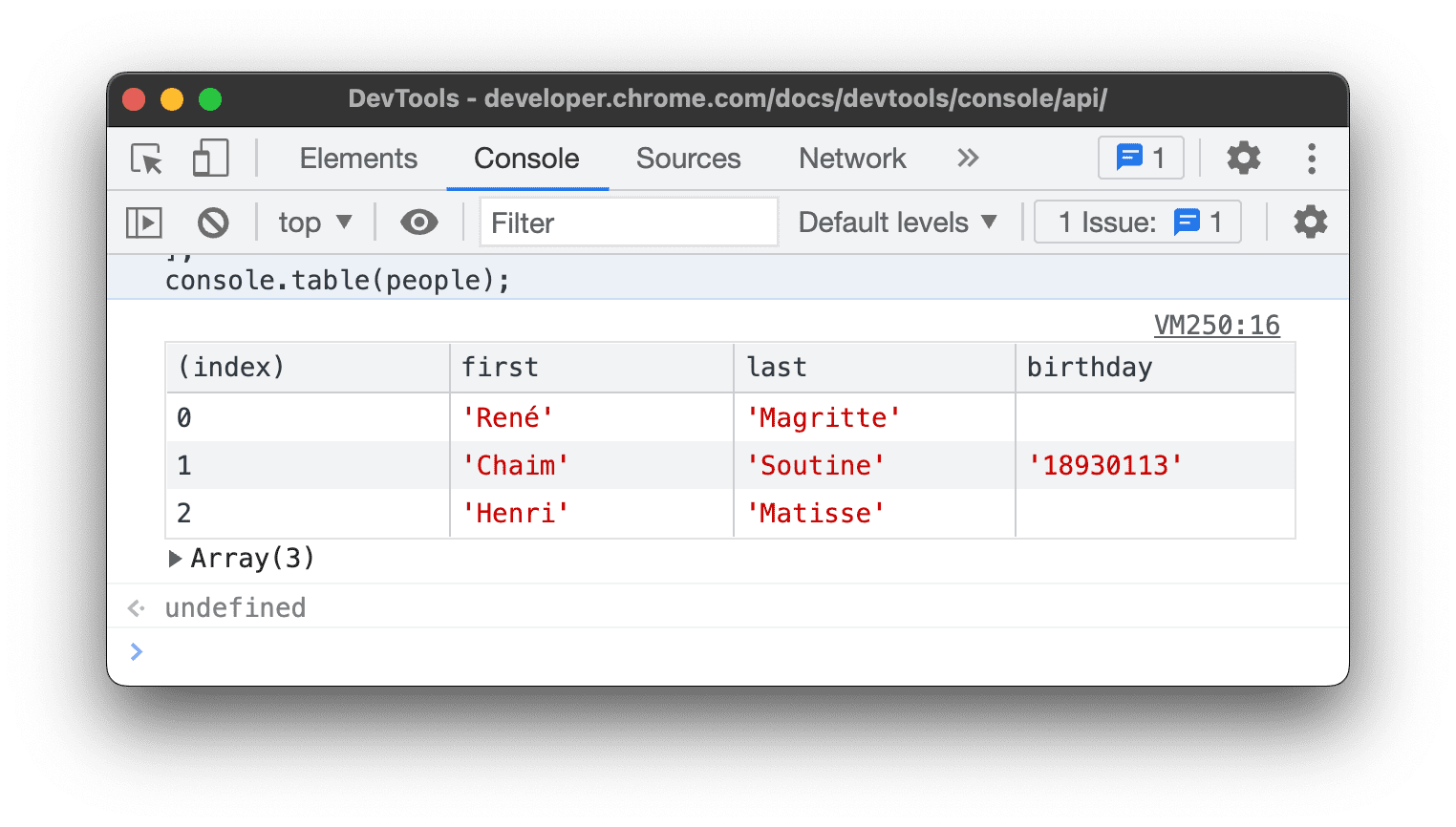
console.table(array [, columns])
Nível de registro: Info
Registra uma matriz de objetos como uma tabela.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

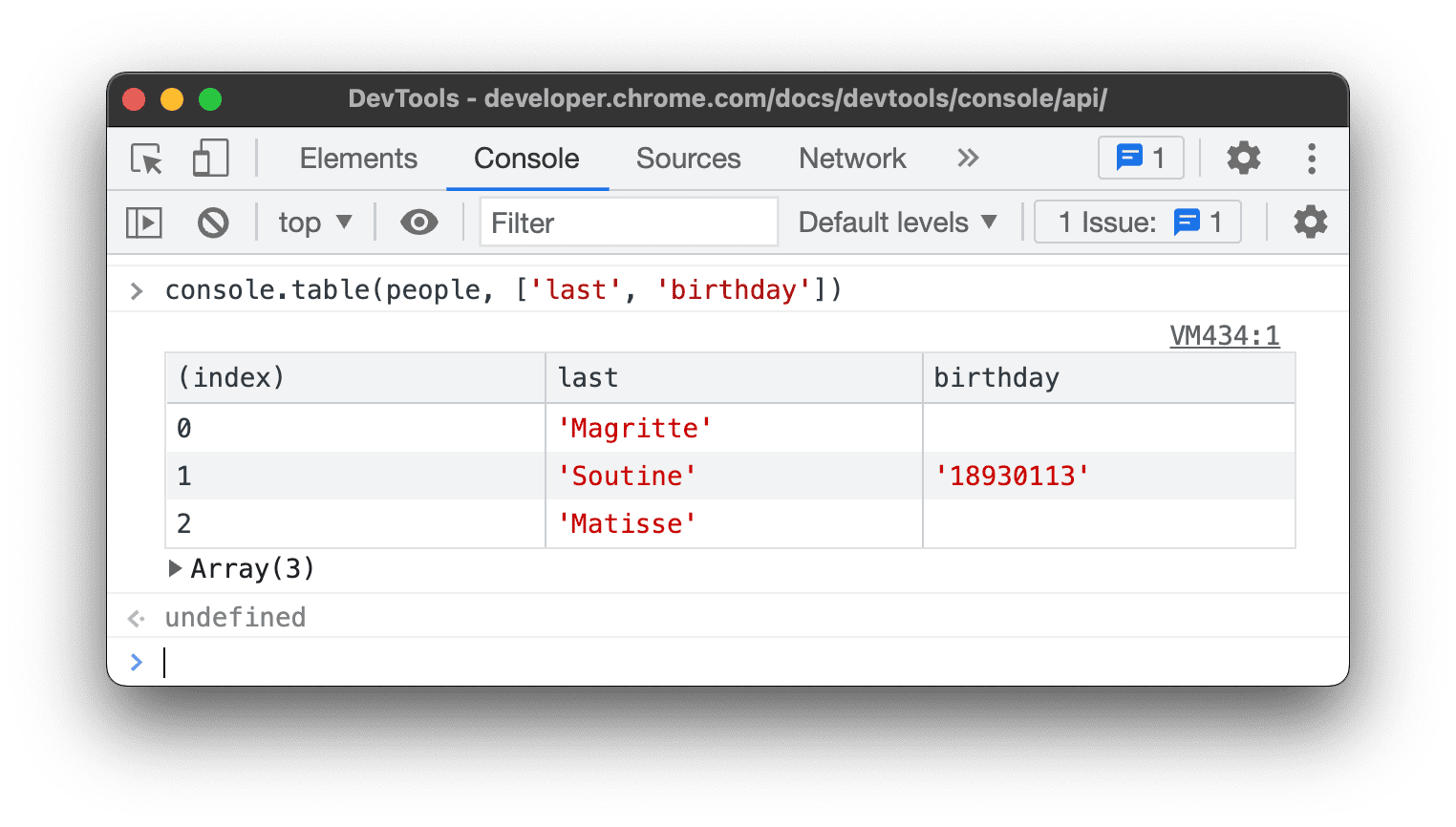
Por padrão, console.table() registra todos os dados da tabela. Para mostrar uma única coluna ou um subconjunto de colunas, use o segundo parâmetro opcional e especifique o nome da coluna ou dos nomes como uma string ou uma matriz de strings. Exemplo:
console.table(people, ['last', 'birthday']);

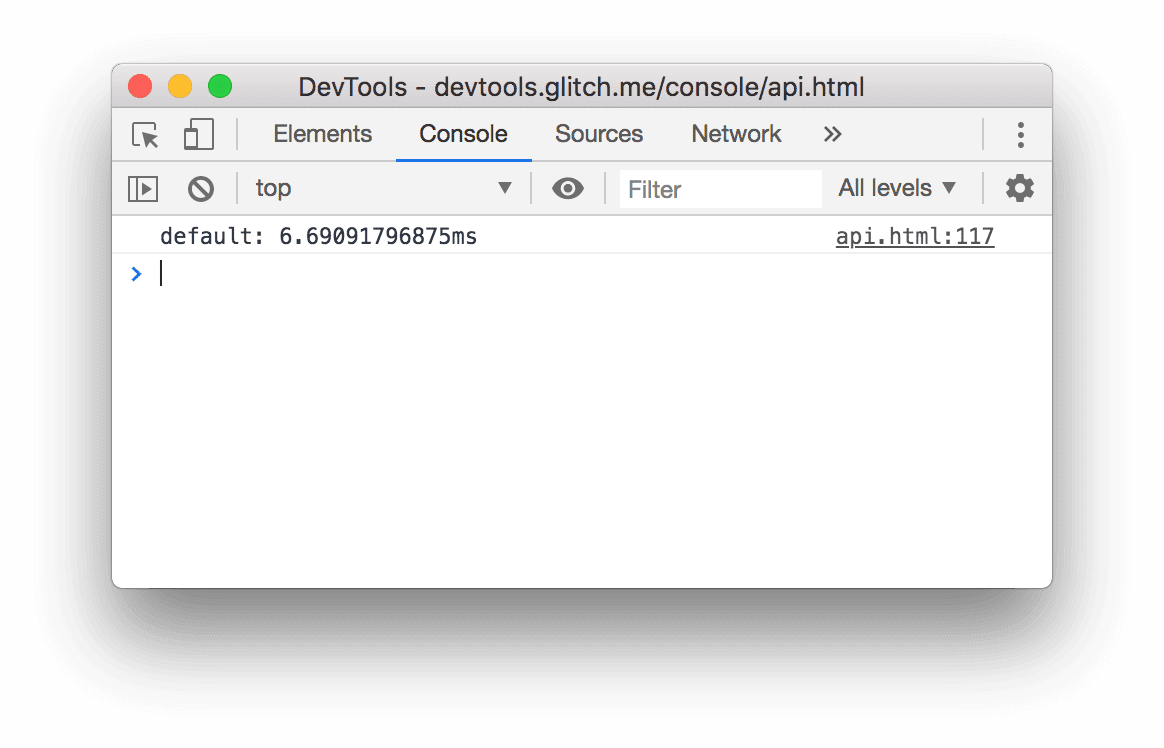
console.time([label])
Inicia um novo timer. Chame console.timeEnd([label]) para interromper o cronômetro e mostrar o tempo decorrido no
console.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Nível de registro: Info
Interrompe um timer. Veja console.time().
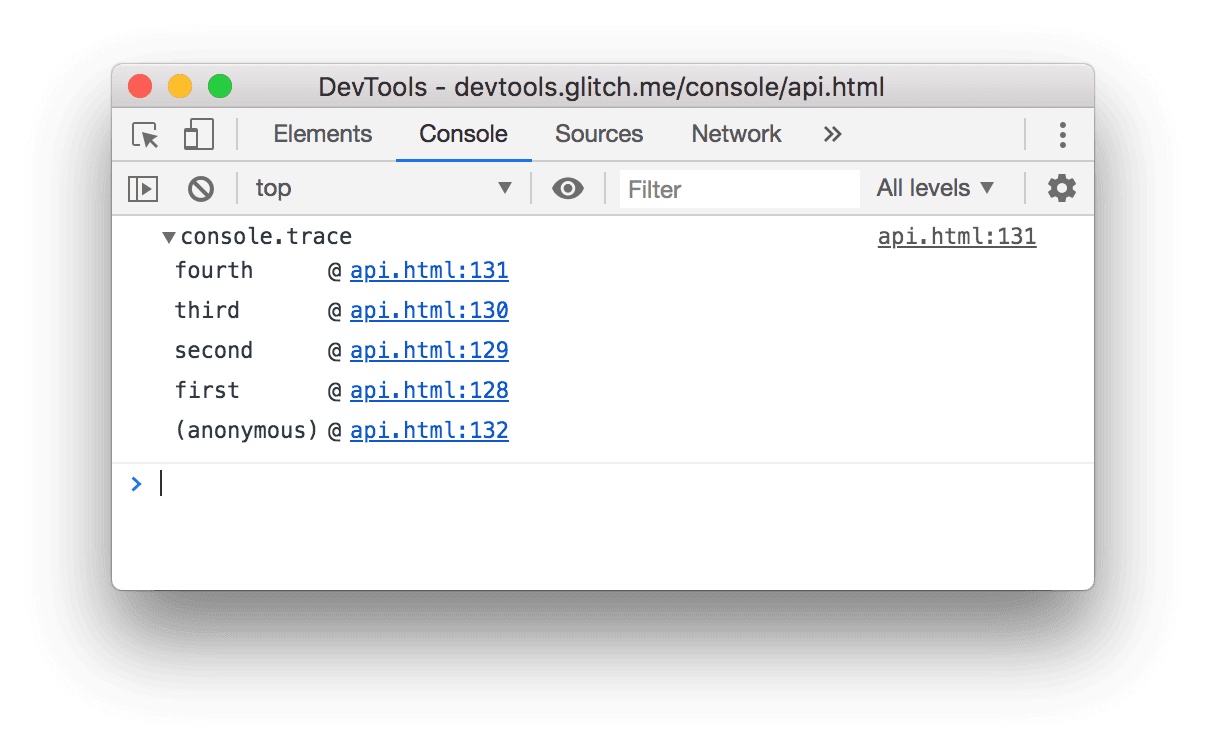
console.trace()
Nível de registro: Info
Imprime um stack trace no console.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

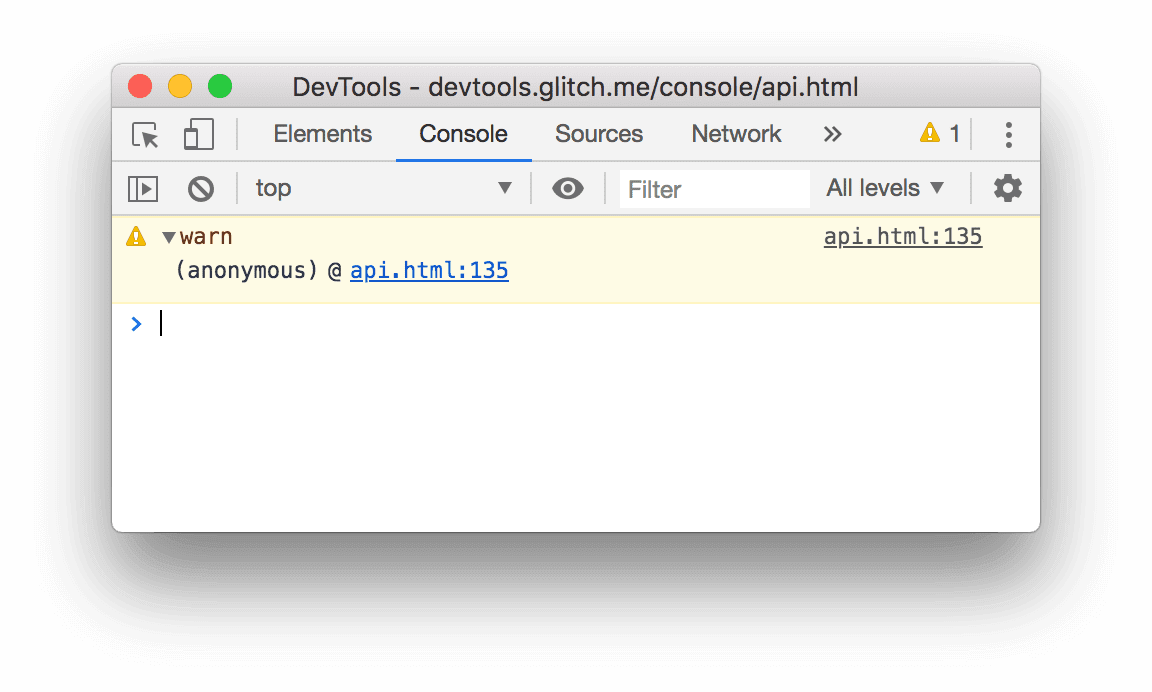
console.warn(object [, object, ...])
Nível de registro: Warning
Imprime um aviso no console.
console.warn('warn');