Usa la API de Console para escribir mensajes en Console desde tu código JavaScript. Consulta Comienza a registrar mensajes en Console para obtener una introducción interactiva al tema.
Consulta la referencia de la API de las utilidades de Console si buscas métodos convenientes, como debug(function) o monitorEvents(node), que solo están disponibles en Console.
console.assert(expression, object)
Nivel de registro: Error
Escribe un error en la consola cuando expression se evalúa como false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Borra la consola.
console.clear();
Si Preserve Log está habilitado, console.clear() se inhabilita.
Como alternativa, puedes borrar la consola haciendo clic en el ícono .
console.count([label])
Nivel de registro: Info
Escribe la cantidad de veces que se invocó count() en la misma línea y con el mismo label. Llama a console.countReset([label]) para restablecer el recuento.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Restablece un recuento.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Muestra una instancia de Task que asocia el seguimiento de pila actual con el objeto task creado. Más adelante, puedes usar este objeto task para ejecutar una función (f en el siguiente ejemplo). task.run(f) ejecuta una carga útil arbitraria y reenvía el valor que se muestra al llamador.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
El task forma un vínculo entre el contexto de creación y el contexto de la función asíncrona. Este vínculo permite que DevTools muestre mejores seguimientos de pila para las operaciones asíncronas. Para obtener más información, consulta Registros de pila vinculados.
console.debug(object [, object, …])
Nivel de registro: Verbose
Idéntico a console.log(object [, object, ...]), excepto por el nivel de registro diferente.
console.debug('debug');

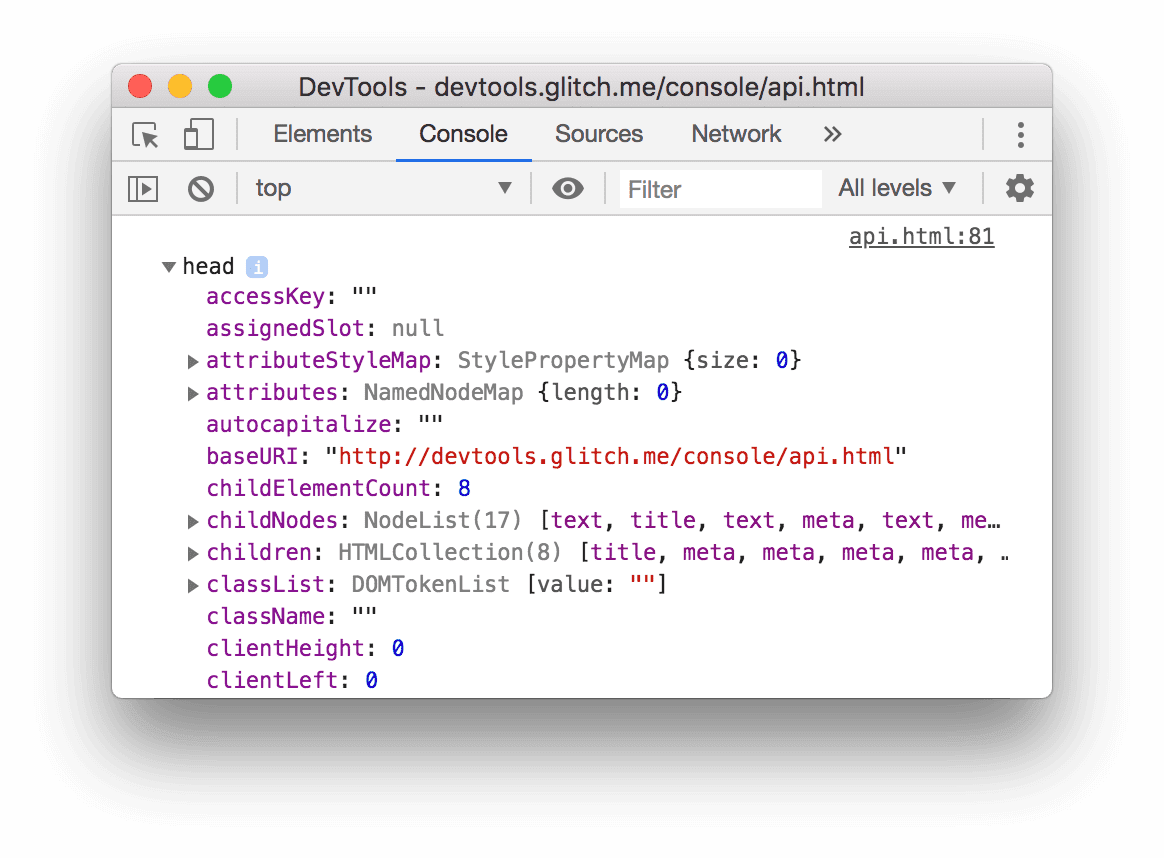
console.dir(object)
Nivel de registro: Info
Imprime una representación JSON del objeto especificado.
console.dir(document.head);

console.dirxml(node)
Nivel de registro: Info
Imprime una representación XML de los subordinados de node.
console.dirxml(document);

console.error(object [, object, …])
Nivel de registro: Error
Imprime object en la consola, lo formatea como un error y, además, incluye un seguimiento de pila.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
Agrupa visualmente los mensajes hasta que se llame a console.groupEnd(label). Usa console.groupCollapsed(label) para contraer el grupo cuando se accede a la Consola inicialmente.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

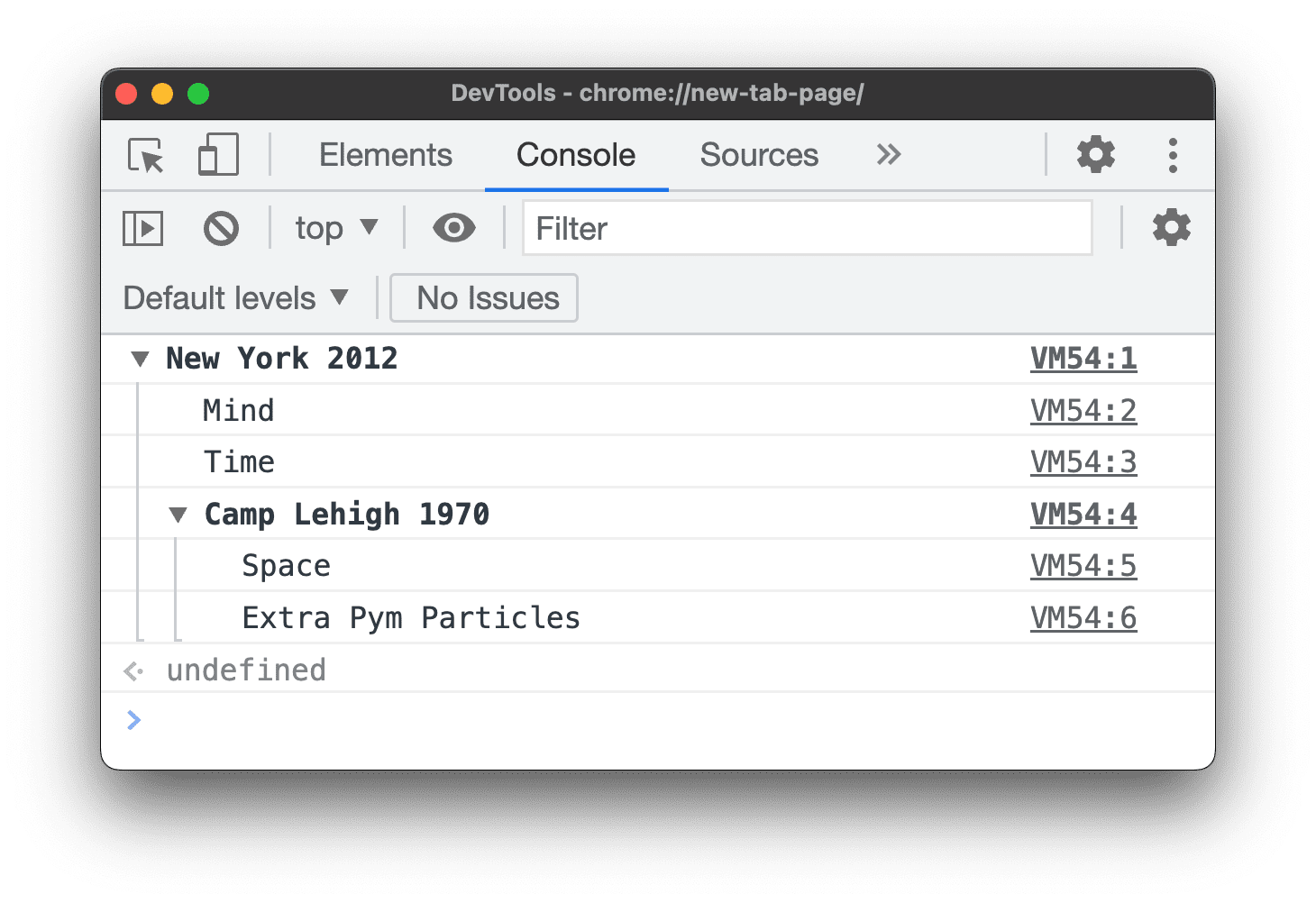
Además, puedes anidar grupos.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Es igual que console.group(label), excepto que el grupo se contrae inicialmente cuando se accede a Console.
console.groupEnd(label)
Detiene la agrupación visual de los mensajes. Consulta console.group.
console.info(object [, object, …])
Nivel de registro: Info
Es idéntico a console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, …])
Nivel de registro: Info
Imprime un mensaje en la consola.
console.log('log');

console.table(array [, columns])
Nivel de registro: Info
Registra un array de objetos como una tabla.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

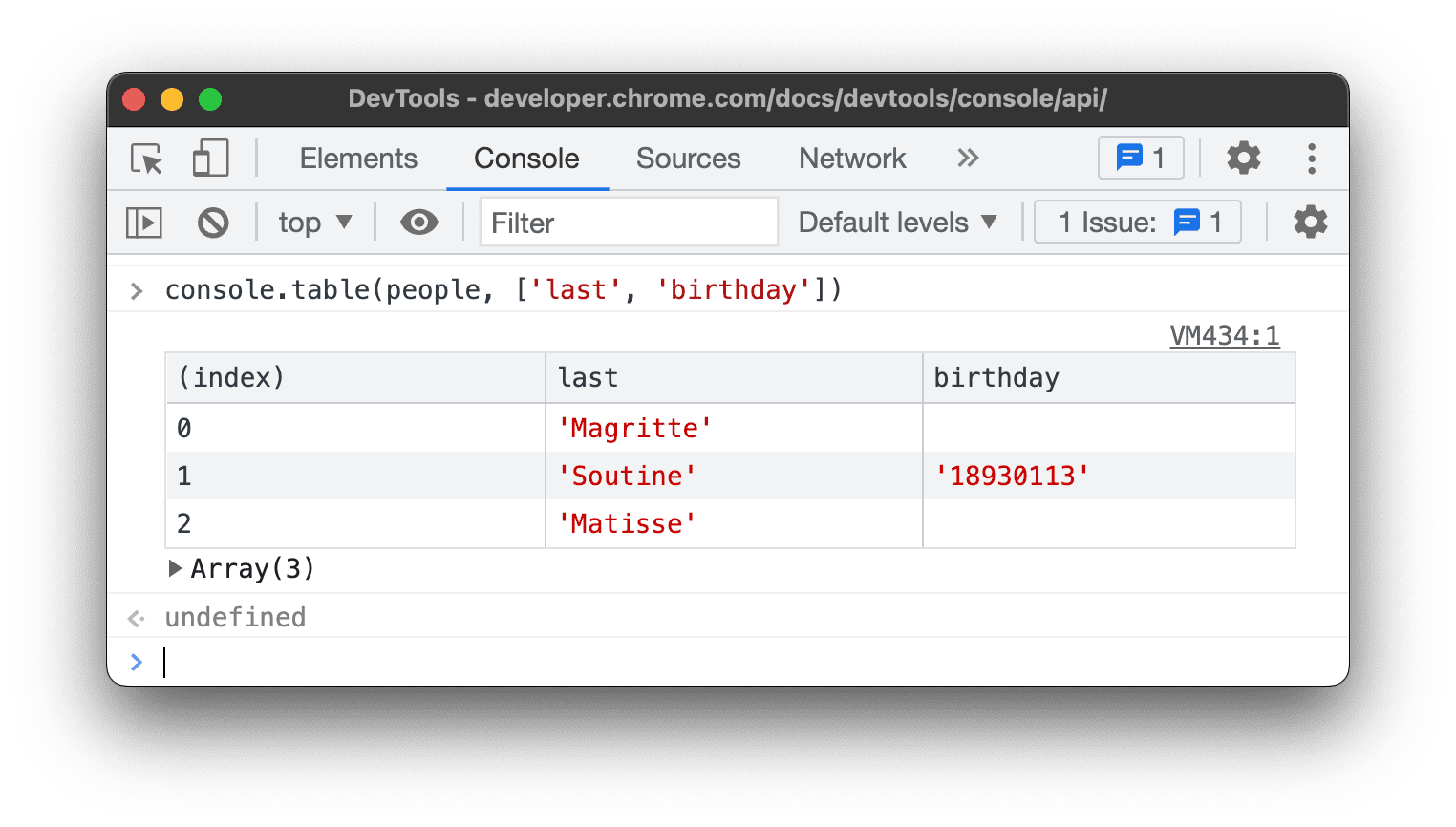
De forma predeterminada, console.table() registra todos los datos de la tabla. Para mostrar una sola columna o un subconjunto de columnas, puedes usar el segundo parámetro opcional y especificar el nombre o los nombres de las columnas como una cadena o un array de cadenas. Por ejemplo:
console.table(people, ['last', 'birthday']);

console.time([label])
Inicia un temporizador nuevo. Llama a console.timeEnd([label]) para detener el temporizador y, luego, imprime el tiempo transcurrido en la consola.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Nivel de registro: Info
Detiene un temporizador. Consulta console.time().
console.trace()
Nivel de registro: Info
Imprime un seguimiento de pila en la consola.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, …])
Nivel de registro: Warning
Imprime una advertencia en la consola.
console.warn('warn');