คู่มือนี้จะแสดงวิธีจัดรูปแบบและจัดสไตล์ข้อความในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ดูวิธีบันทึกข้อความลงในคอนโซลได้ที่เริ่มต้นใช้งานการบันทึกข้อความ
คู่มือนี้ถือว่าคุณเข้าใจพื้นฐานของการพัฒนาเว็บ เช่น วิธีใช้ JavaScript เพื่อเพิ่มความโต้ตอบในหน้าเว็บ
จัดรูปแบบข้อความคอนโซล
คุณสามารถใช้ตัวระบุรูปแบบเพื่อจัดรูปแบบข้อความคอนโซลได้
ตัวระบุรูปแบบจะขึ้นต้นด้วยอักขระเปอร์เซ็นต์ (%) และลงท้ายด้วย "อักขระประเภท" ซึ่งระบุประเภทข้อมูล (จำนวนเต็ม ทศนิยม ฯลฯ)
ตัวอย่างเช่น
- เปิดคอนโซล
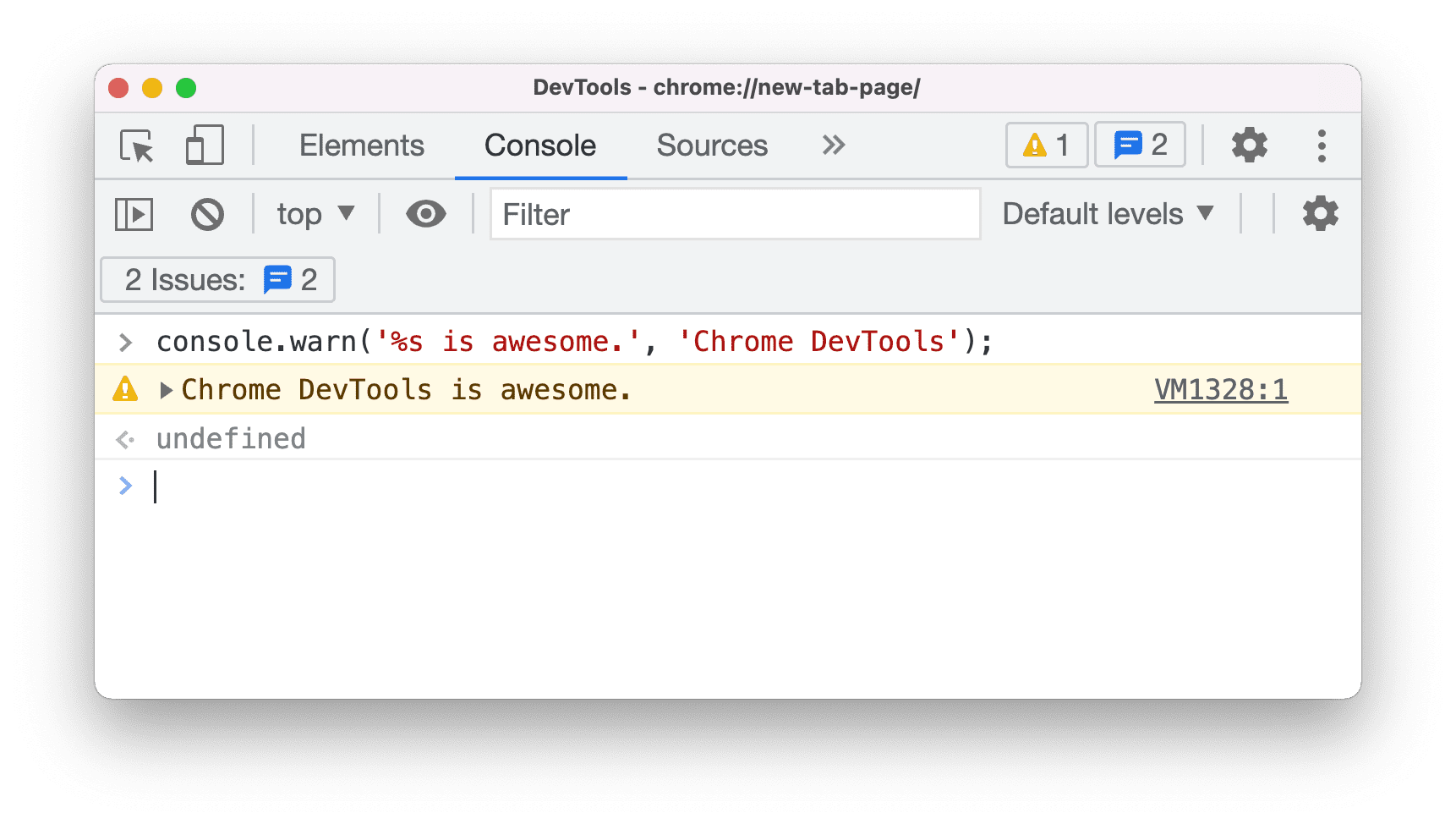
ป้อนคำสั่งคอนโซลต่อไปนี้
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);คำสั่งข้างต้นจะสร้างข้อความ
Chrome DevTools is awesome.
ต่อไปนี้คือรายการตัวระบุรูปแบบที่เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome รองรับในปัจจุบัน
| ตัวระบุ | เอาต์พุต |
|---|---|
%s |
จัดรูปแบบค่าเป็นสตริง |
%i หรือ %d |
จัดรูปแบบค่าเป็นจํานวนเต็ม |
%f |
จัดรูปแบบค่าเป็นค่าจุดลอยตัว |
%o |
จัดรูปแบบค่าเป็นองค์ประกอบ DOM ที่ขยายได้ |
%O |
จัดรูปแบบค่าเป็นออบเจ็กต์ JavaScript ที่ขยายได้ |
%c |
ใช้กฎสไตล์ CSS กับสตริงเอาต์พุตตามที่ระบุโดยพารามิเตอร์ที่ 2 |
ใช้ตัวระบุรูปแบบหลายรายการ
คุณใช้ตัวระบุรูปแบบได้มากกว่า 1 รายการในข้อความ
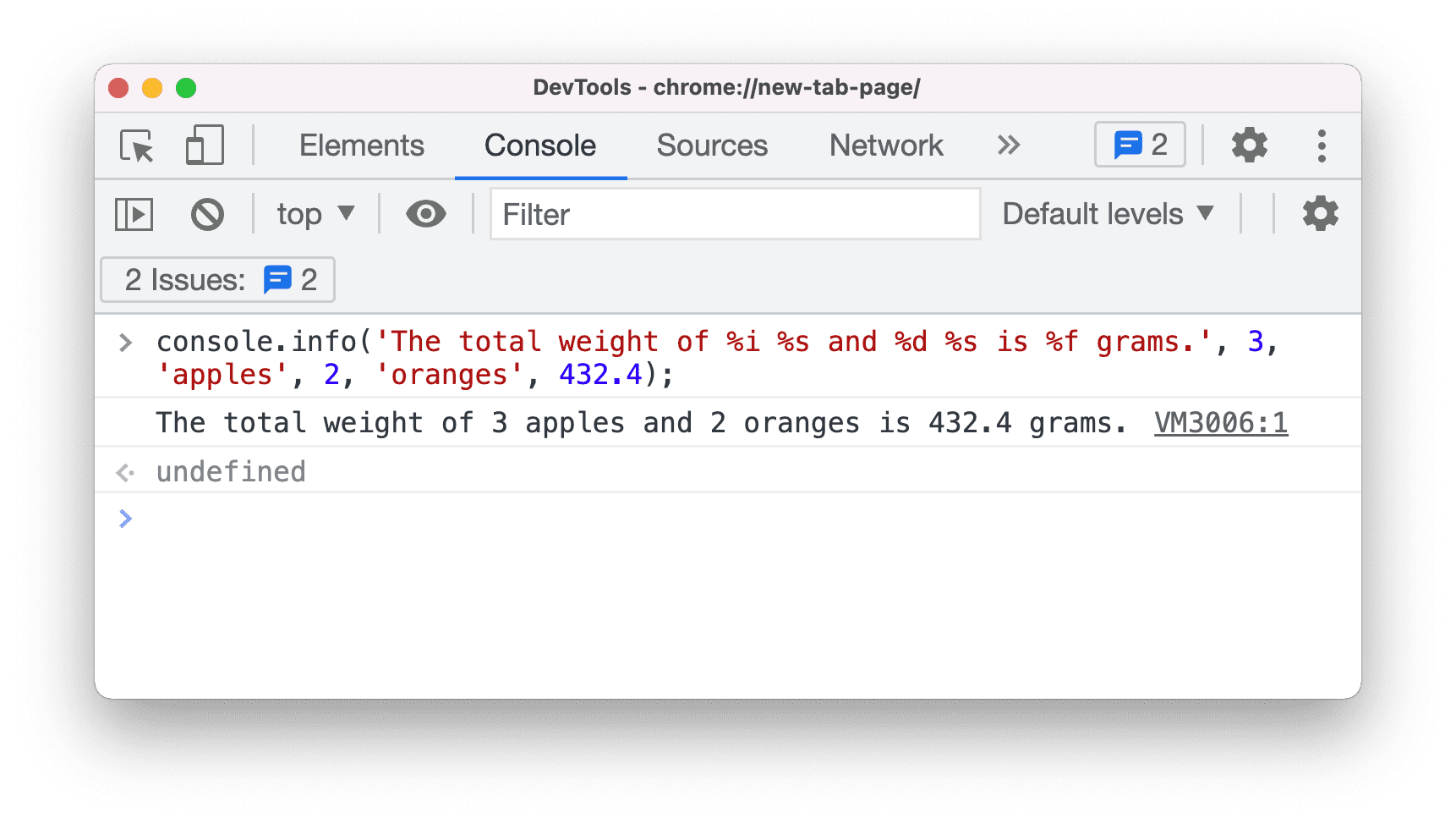
ป้อนคำสั่งคอนโซลต่อไปนี้
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);คำสั่งข้างต้นจะสร้างข้อความ
The total weight of 3 apples and 2 oranges is 432.4 grams.
ทําความเข้าใจการเปลี่ยนประเภท
ระบบจะแปลงข้อความเอาต์พุตตามตัวระบุรูปแบบ
ป้อนคำสั่งคอนโซลต่อไปนี้
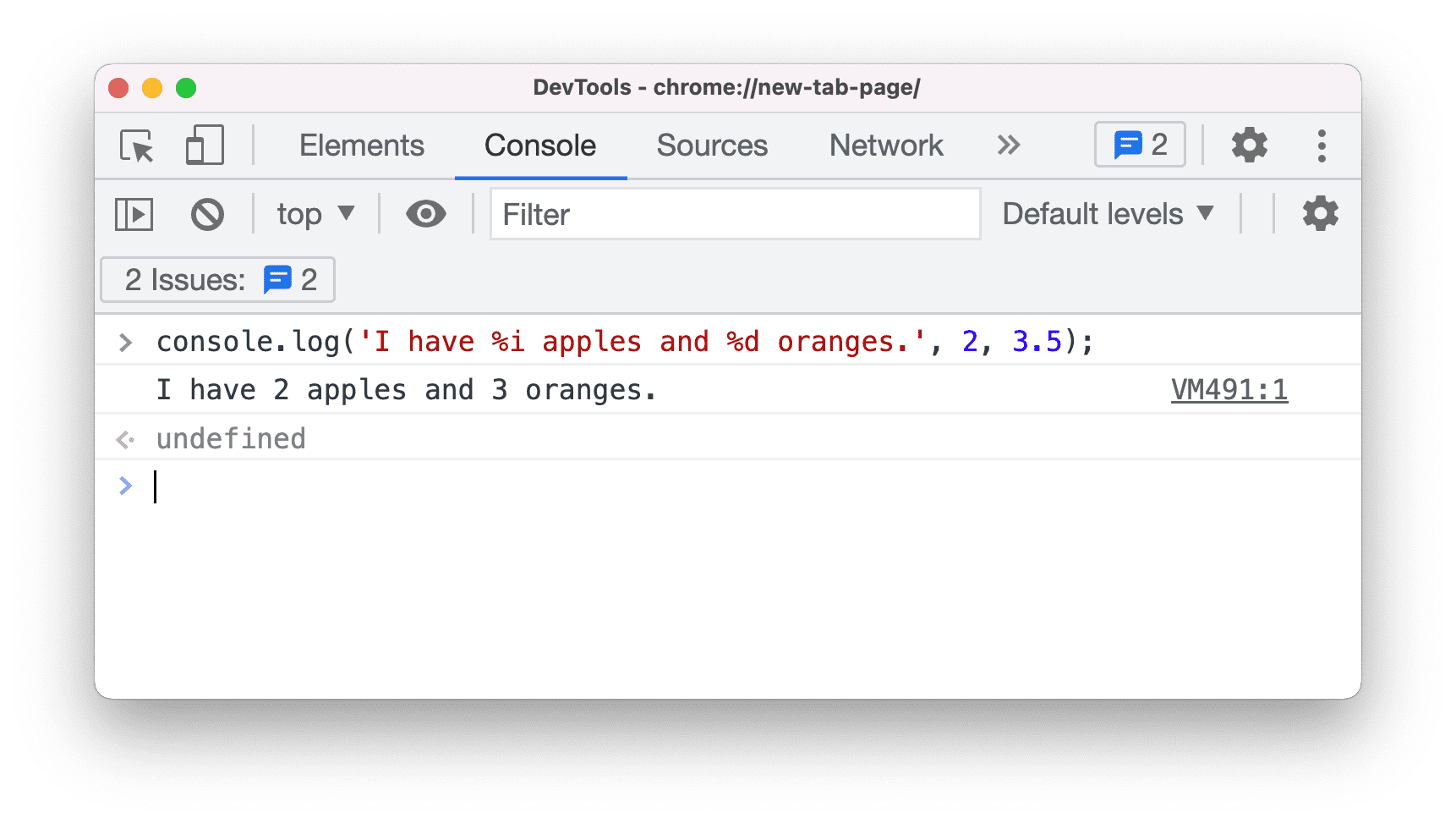
console.log('I have %i apples and %d oranges.', 2, 3.5);คำสั่งข้างต้นจะสร้างข้อความ
I have 2 apples and 3 oranges.
เอาต์พุตคือ
3 orangesแทนการบันทึก3.5 oranges%dบ่งบอกว่าค่าควร/จะได้รับการแปลงเป็นจํานวนเต็ม
ต่อไปนี้คือตัวอย่างสิ่งที่จะเกิดขึ้นหากการเปลี่ยนประเภทไม่ถูกต้อง
ป้อนคำสั่งคอนโซลต่อไปนี้
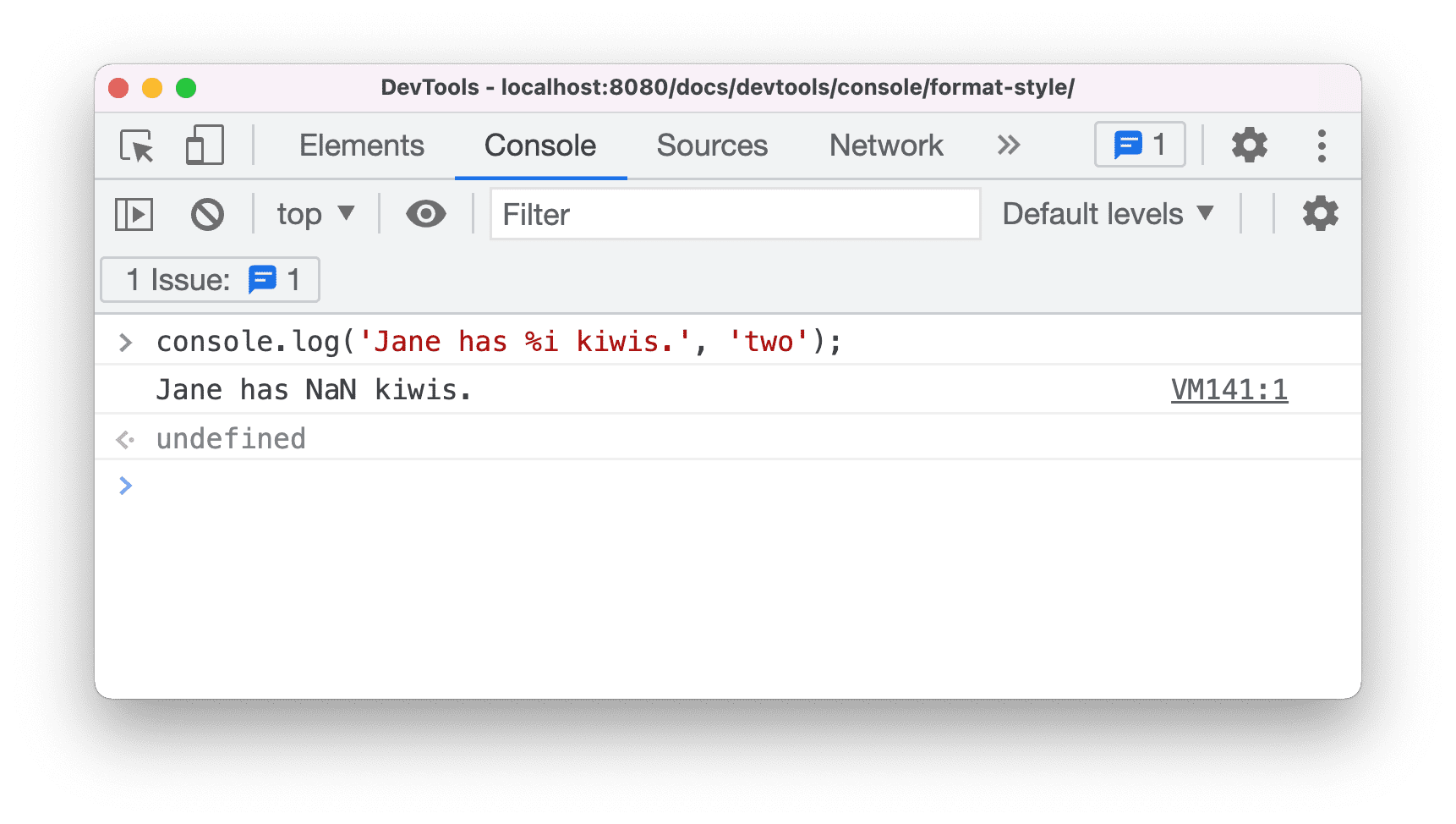
console.log('Jane has %i kiwis.', 'two');คำสั่งข้างต้นจะสร้างข้อความ
Jane has NaN kiwis.
%iบ่งบอกว่าค่าควร/จะได้รับการแปลงเป็นจำนวนเต็ม แต่อาร์กิวเมนต์เป็นสตริง ดังนั้นจึงแสดงผลเป็น NaN (Not-A-Number)
จัดรูปแบบข้อความในคอนโซล
การจัดรูปแบบข้อความในคอนโซลในเครื่องมือสำหรับนักพัฒนาเว็บทำได้ 2 วิธี
รูปแบบที่มีตัวระบุรูปแบบ
คุณสามารถใช้ตัวระบุรูปแบบ %c เพื่อจัดรูปแบบข้อความคอนโซลด้วย CSS
ป้อนคำสั่งคอนโซลต่อไปนี้
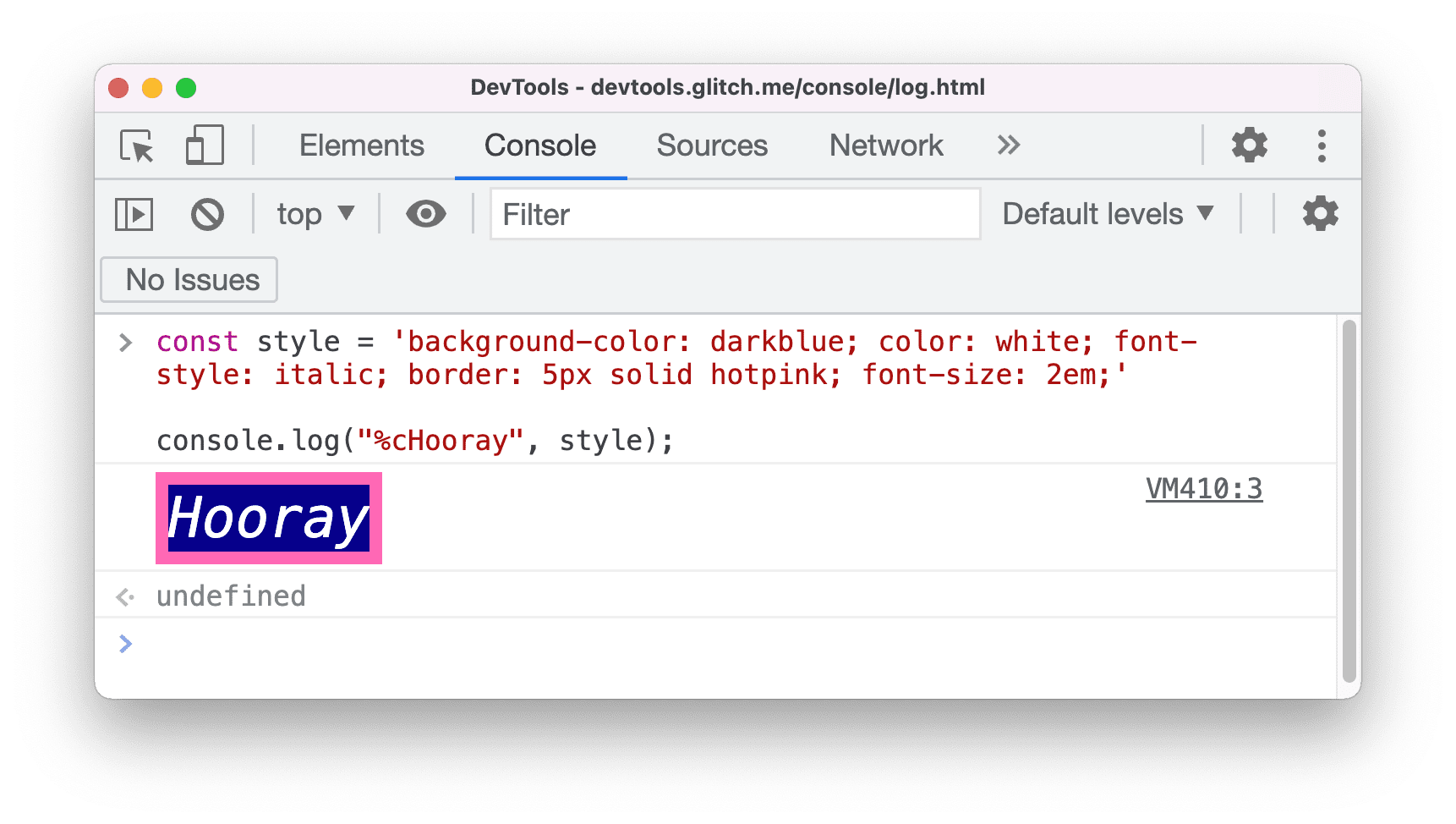
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);คำสั่งข้างต้นจะสร้าง
Hoorayที่มีการใช้รูปแบบ CSS
รูปแบบที่มีลำดับหลีก ANSI
คุณสามารถใช้ชุดค่าผสมการหนี ANSI เพื่อจัดรูปแบบข้อความคอนโซลได้
นักพัฒนาซอฟต์แวร์ Node.js มักใช้สีในข้อความบันทึกผ่านชุดคำสั่ง ANSI โดยมักใช้ไลบรารีการจัดรูปแบบบางอย่าง เช่น chalk, colors, ansi-colors, kleur
อย่างไรก็ตาม คุณสามารถจัดรูปแบบข้อความด้วยซีเควนซ์การหนี ANSI ได้โดยไม่ต้องใช้ไลบรารีใดๆ ไวยากรณ์มีดังนี้
\x1B[𝘗1;…;𝘗nm
ที่ไหน
𝘗1ถึง𝘗nคือลําดับย่อยที่ถูกต้องของพารามิเตอร์ SGR (Select Graphic Rendition)- คุณละเว้นพารามิเตอร์
𝘗1ถึง𝘗nใดก็ได้ ซึ่งในกรณีนี้ ระบบจะถือว่าค่าของพารามิเตอร์นั้นเท่ากับ 0 \x1B[mคือทางลัดของ\x1B[0mซึ่งระบบจะรีเซ็ตแอตทริบิวต์การแสดงผล
ตัวอย่างเช่น
ป้อนคำสั่งคอนโซลต่อไปนี้
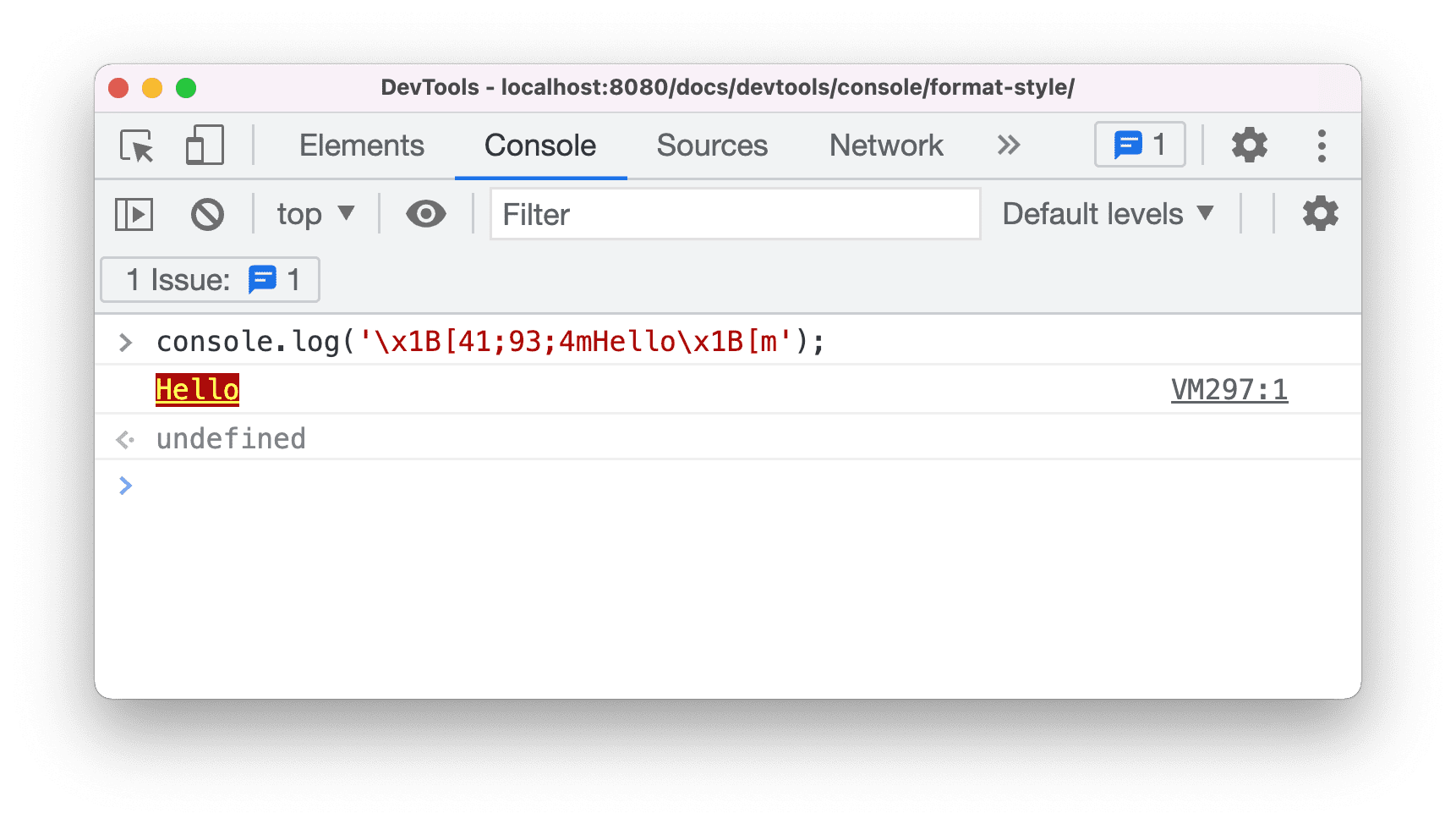
console.log('\x1B[41;93;4mHello\x1B[m');คำสั่งข้างต้นจะสร้างข้อความ
Helloที่มีพื้นหลังสีแดง ข้อความสีเหลือง และขีดเส้นใต้
ต่อไปนี้คือรายการรหัสสีที่เครื่องมือสำหรับนักพัฒนาเว็บรองรับ
| เบื้องหน้า | ฉากหลัง | ธีมสว่าง | ธีมมืด |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
ต่อไปนี้เป็นรายการโค้ดการจัดรูปแบบที่เครื่องมือสำหรับนักพัฒนาเว็บรองรับ
| พารามิเตอร์ | ความหมาย |
|---|---|
| 0 | รีเซ็ตแอตทริบิวต์การแสดงผลทั้งหมด |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | เพิ่ม underline ลงในพร็อพเพอร์ตี้ text-decoration |
| 9 | เพิ่ม line-through ลงในพร็อพเพอร์ตี้ text-decoration |
| 22 | รีเซ็ตพร็อพเพอร์ตี้ font-weight |
| 23 | รีเซ็ตพร็อพเพอร์ตี้ font-style |
| 24 | นำ underline ออกจากพร็อพเพอร์ตี้ text-decoration |
| 29 | นำ line-through ออกจากพร็อพเพอร์ตี้ text-decoration |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | รีเซ็ตcolor property |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | รีเซ็ตbackground property |
| 53 | เพิ่ม overline ลงในพร็อพเพอร์ตี้ text-decoration |
| 55 | นำ overline ออกจากพร็อพเพอร์ตี้ text-decoration |
ตัวอย่างที่ซับซ้อนขึ้นอีกแบบหนึ่งที่มีการจัดรูปแบบหลายรูปแบบ
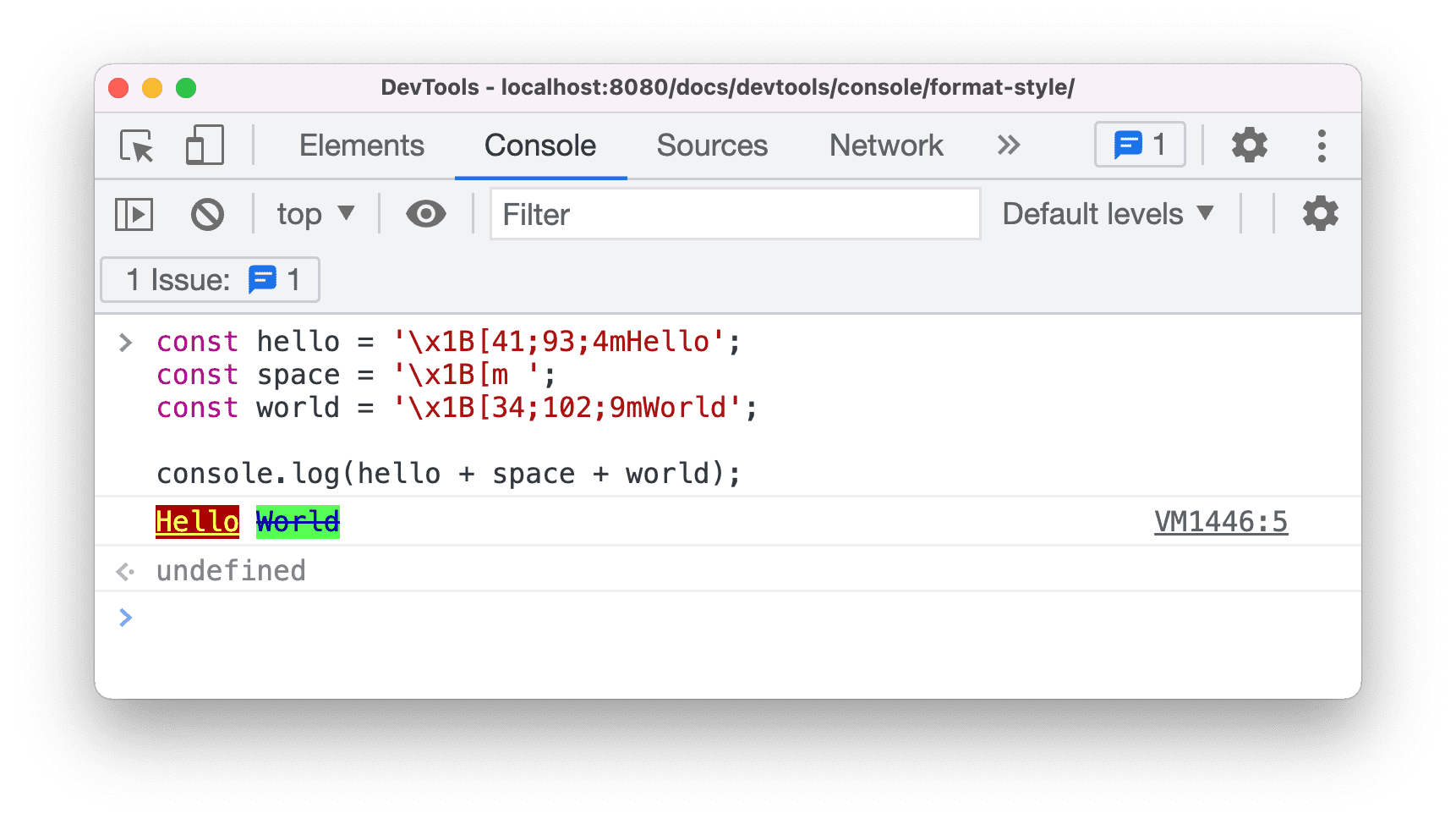
ป้อนคำสั่งคอนโซลต่อไปนี้
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);คำสั่งข้างต้นจะสร้างข้อความ
Hello Worldที่มี 3 รูปแบบที่แตกต่างกัน