يوضّح لك هذا الدليل كيفية تنسيق الرسائل وتصميمها في وحدة تحكّم أدوات مطوّري البرامج في Chrome. اطّلِع على البدء في تسجيل الرسائل للتعرّف على كيفية تسجيل الرسائل في وحدة التحكّم.
يفترض هذا الدليل أنّك تفهم أساسيات تطوير الويب، مثل كيفية استخدام JavaScript لإضافة تفاعل إلى الصفحة.
تنسيق رسائل وحدة التحكّم
يمكنك استخدام محدّدات التنسيق لتنسيق رسائل وحدة التحكّم.
تبدأ محددات التنسيق بحرف النسبة المئوية (%) وتنتهي بـ "حرف النوع" الذي يشير إلى نوع البيانات (عدد صحيح أو عدد عشري أو غير ذلك).
على سبيل المثال
- فتح وحدة التحكّم
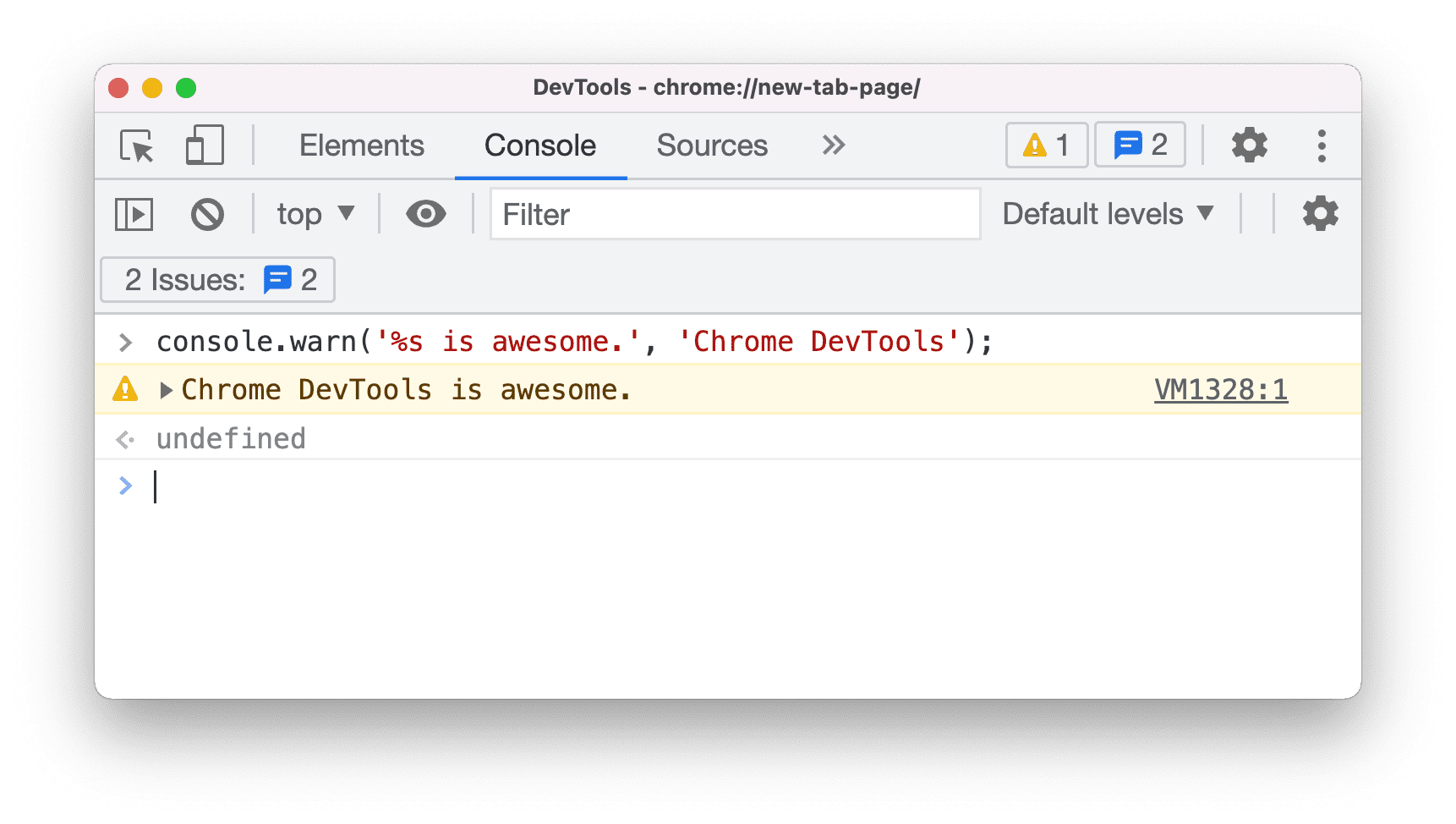
أدخِل الأمر التالي في وحدة التحكّم.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);يعرض الأمر أعلاه رسالة
Chrome DevTools is awesome..
في ما يلي قائمة محددات التنسيق التي تتيحها أدوات مطوّري البرامج في Chrome حاليًا.
| المحدّد | الناتج |
|---|---|
%s |
لتنسيق القيمة كسلسلة |
%i أو %d |
لتنسيق القيمة كعدد صحيح |
%f |
لتنسيق القيمة كقيمة نقطة عائمة |
%o |
لتنسيق القيمة كعنصر DOM قابل للتوسيع |
%O |
لتنسيق القيمة ككائن JavaScript قابل للتوسيع |
%c |
تطبِّق قواعد نمط CSS على سلسلة الإخراج كما هو محدّد في المَعلمة الثانية. |
تطبيق محددات تنسيق متعددة
يمكنك استخدام أكثر من محدد تنسيق واحد في رسالة.
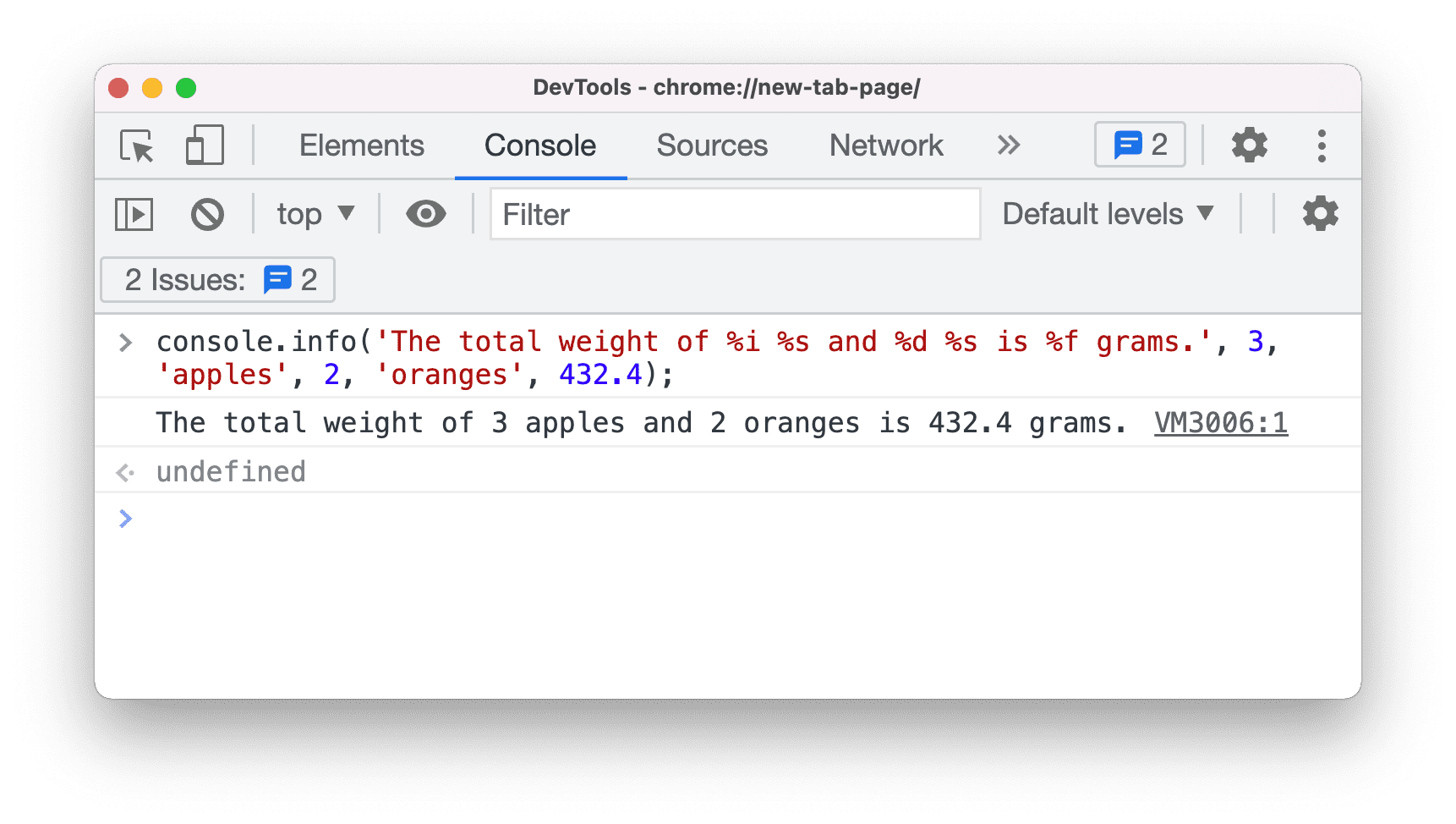
أدخِل الأمر التالي في وحدة التحكّم.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);يعرض الأمر أعلاه رسالة
The total weight of 3 apples and 2 oranges is 432.4 grams..
فهم عمليات تحويل الأنواع
سيتم تحويل رسالة الإخراج وفقًا لمحدّد التنسيق.
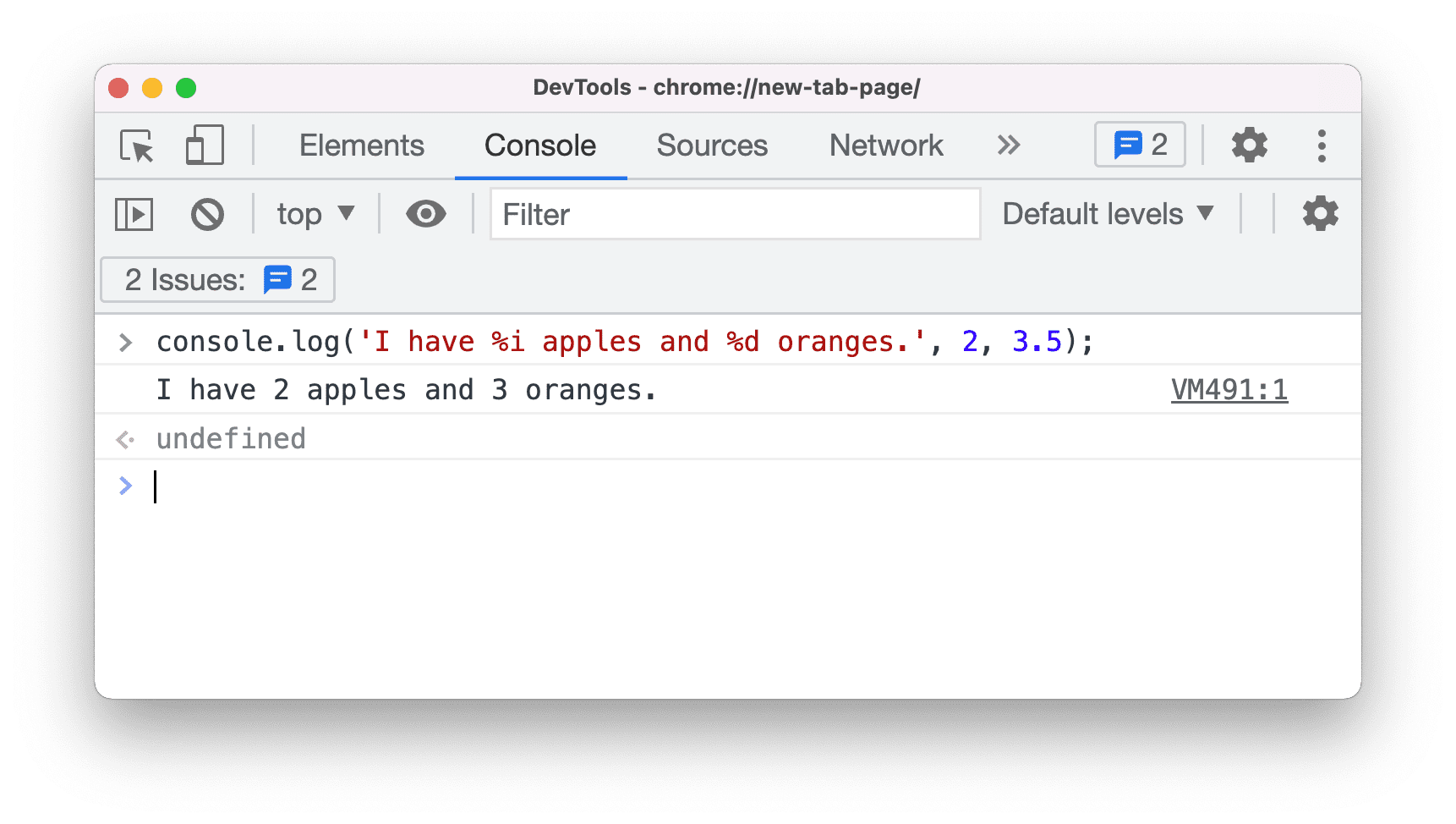
أدخِل الأمر التالي في وحدة التحكّم.
console.log('I have %i apples and %d oranges.', 2, 3.5);يعرض الأمر أعلاه رسالة
I have 2 apples and 3 oranges..
بدلاً من تسجيل
3.5 oranges، يكون الناتج3 oranges. يشير الرمز%dإلى أنّه يجب تحويل القيمة إلى عدد صحيح.
في ما يلي مثال على ما يحدث إذا كانت عملية تحويل النوع غير صالحة.
أدخِل الأمر التالي في وحدة التحكّم.
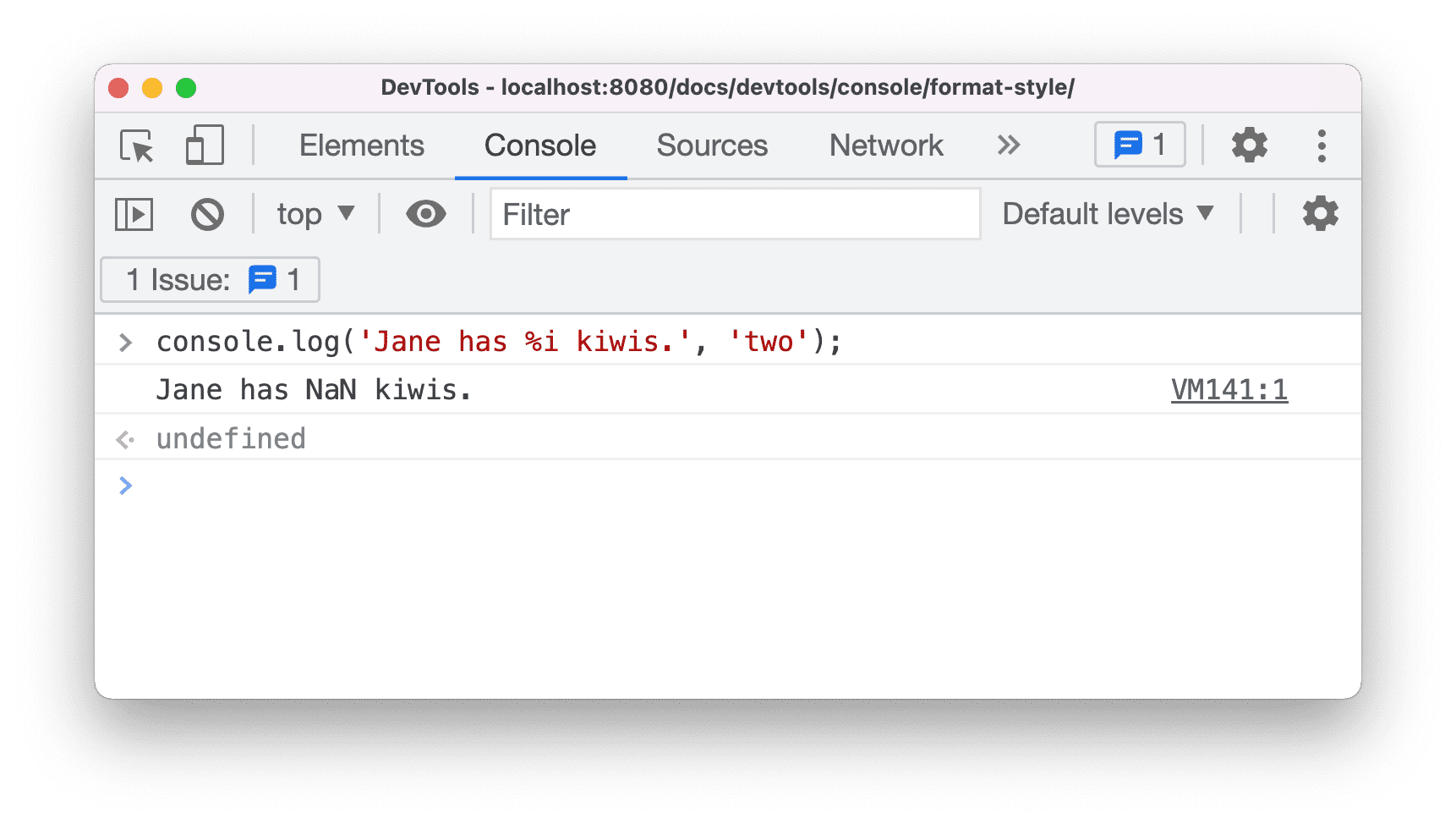
console.log('Jane has %i kiwis.', 'two');يعرض الأمر أعلاه رسالة
Jane has NaN kiwis..
يشير الرمز
%iإلى أنّه يجب تحويل القيمة إلى عدد صحيح، ولكن الوسيطة هي سلسلة. وبالتالي، يتم عرض NaN (ليس رقمًا).
تصميم رسائل وحدة التحكّم
هناك طريقتان لتنسيق رسائل وحدة التحكّم في "أدوات مطوّري البرامج".
النمط مع محدّد التنسيق
يمكنك استخدام محدّد التنسيق %c لتصميم رسائل وحدة التحكّم باستخدام CSS.
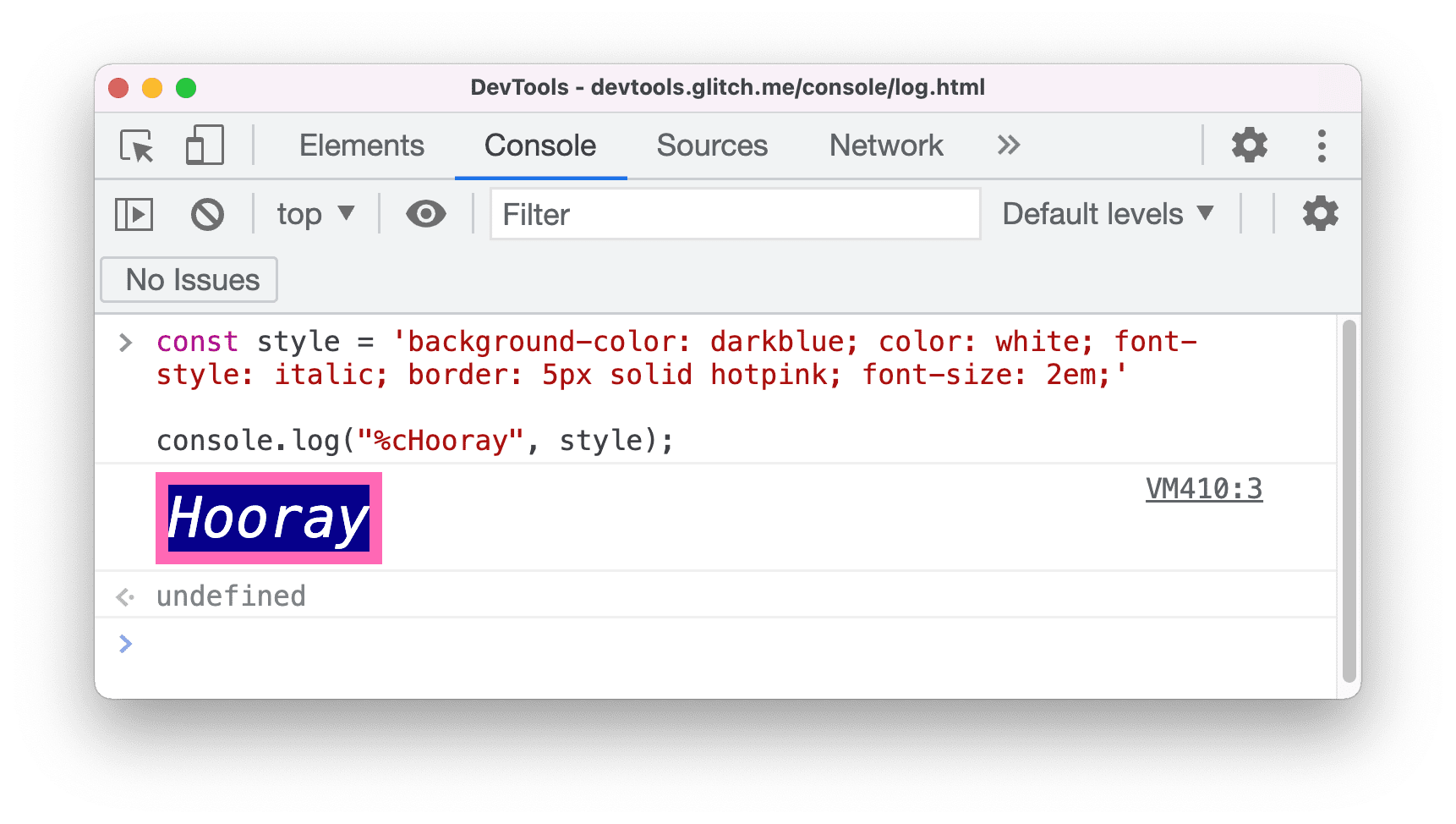
أدخِل الأمر التالي في وحدة التحكّم.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);ينتج عن الأمر أعلاه
Hoorayمع تطبيق أنماط CSS.
أسلوب مع سلاسل الهروب ANSI
يمكنك استخدام تسلسلات الهروب ANSI لتنسيق رسائل وحدة التحكّم.
من الشائع أن يلوّن مطوّرو Node.js رسائل السجلّ من خلال تسلسلات الهروب ANSI، وغالبًا ما يكون ذلك بمساعدة بعض مكتبات الأنماط، مثل chalk وcolors وansi-colors وkleur.
ومع ذلك، يمكنك تصميم الرسالة باستخدام تسلسلات الهروب ANSI بدون استخدام أي مكتبات. في ما يلي بنية الجملة:
\x1B[𝘗1;…;𝘗nm
مع أطيب التحيّات،
𝘗1إلى𝘗nهي تسلسلات فرعية صالحة لمَعلمات SGR (Select Graphic Rendition).- يمكن حذف أيّ من المَعلمات من
𝘗1إلى𝘗n، وفي هذه الحالة يفترض أن تكون قيمتها صفرًا. \x1B[mهو اختصار\x1B[0m، حيث ستتم إعادة ضبط سمة العرض.
على سبيل المثال
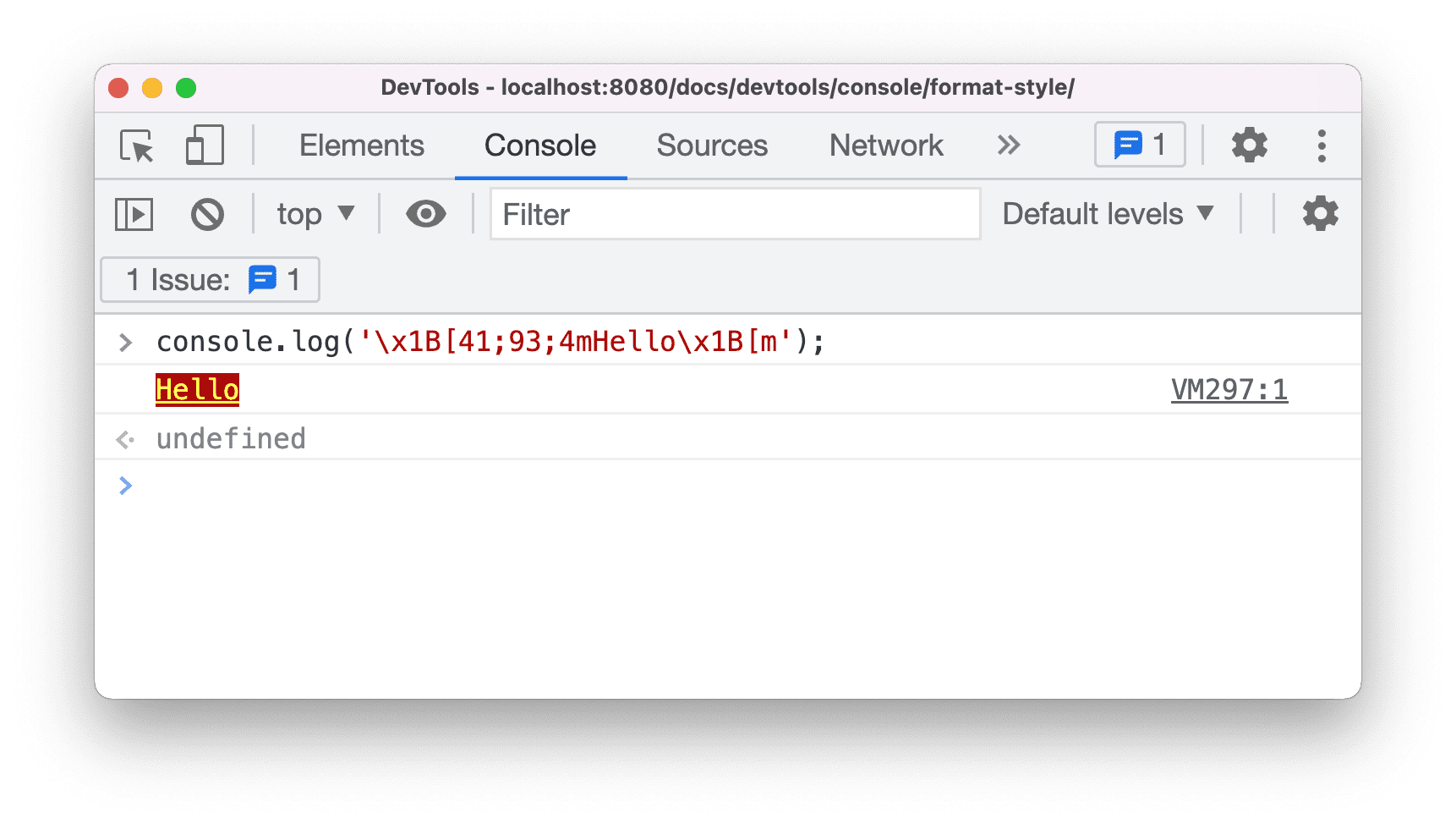
أدخِل الأمر التالي في وحدة التحكّم.
console.log('\x1B[41;93;4mHello\x1B[m');يعرض الأمر أعلاه رسالة
Helloذات خلفية حمراء ونص أصفر وخط تحته خط.
في ما يلي قائمة برموز الألوان المتوافقة في "أدوات مطوّري البرامج في Chrome".
| واجهة | الخلفية | مظهر فاتح | مظهر داكن |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
في ما يلي قائمة برموز التصميم المتوافقة في "أدوات مطوّري البرامج".
| المَعلمات | المعنى |
|---|---|
| 0 | إعادة ضبط جميع سمات العرض |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | إضافة underline إلى الموقع الإلكتروني text-decoration |
| 9 | إضافة line-through إلى الموقع الإلكتروني text-decoration |
| 22 | إعادة ضبط سمة font-weight |
| 23 | إعادة ضبط سمة font-style |
| 24 | إزالة underline من الموقع الإلكتروني text-decoration |
| 29 | إزالة line-through من الموقع الإلكتروني text-decoration |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | إعادة ضبط "color property" |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | إعادة ضبط "background property" |
| 53 | إضافة overline إلى السمة text-decoration |
| 55 | إزالة overline من الموقع الإلكتروني text-decoration |
في ما يلي مثال آخر أكثر تعقيدًا يتضمّن تنسيقات متعددة.
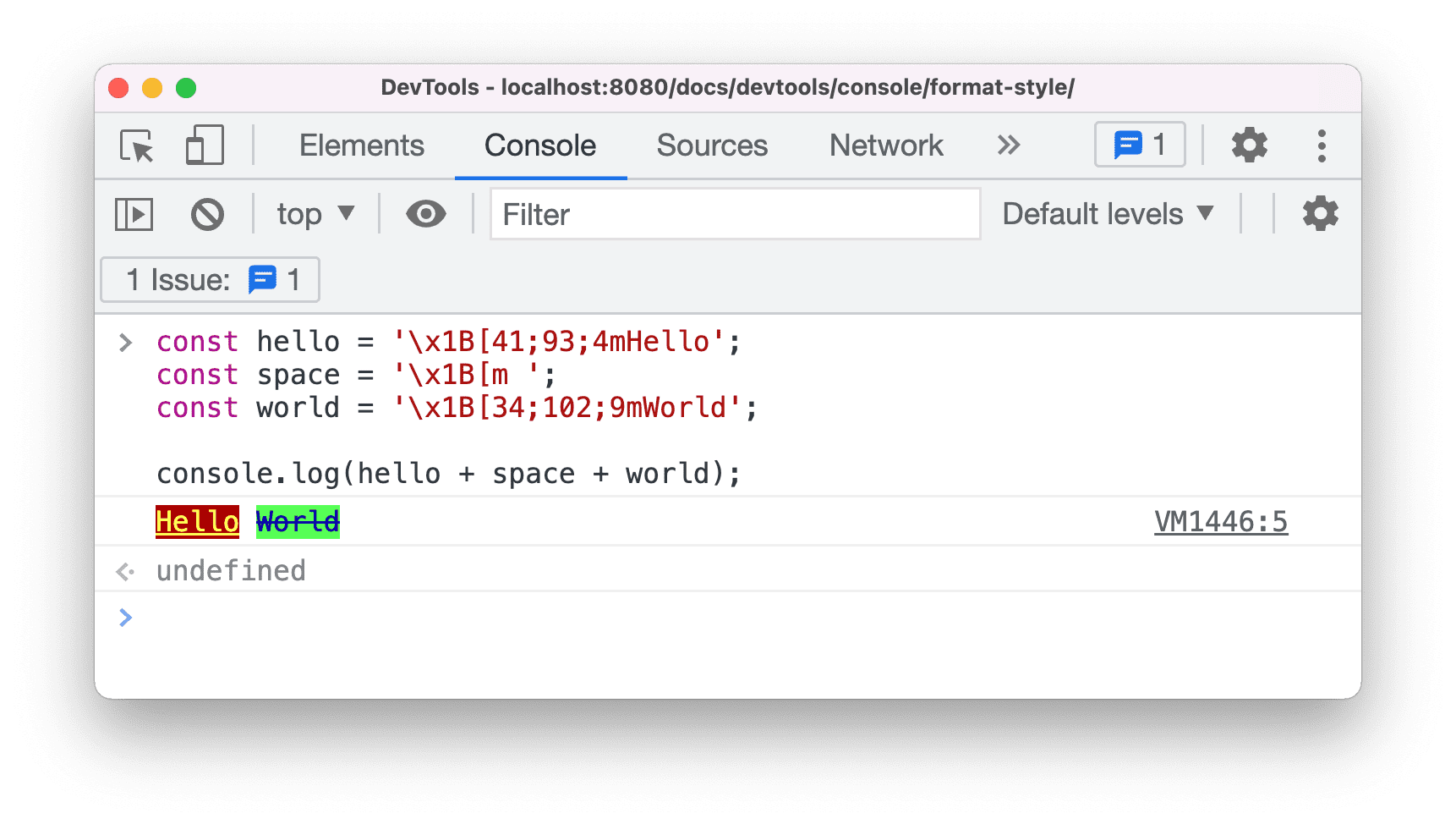
أدخِل الأمر التالي في وحدة التحكّم.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);يُنشئ الأمر أعلاه رسالة
Hello Worldتتضمّن 3 أنماط مختلفة.